15時03分18秒 [Web関連]
(レビュー広告)
 ブラウザ上での作業だけでウェブサイトを簡単に作成・公開できる「Wix」というサービスがあります。ざっと使ってみた感じと、作成から公開までの操作方法についてを紹介します。
ブラウザ上での作業だけでウェブサイトを簡単に作成・公開できる「Wix」というサービスがあります。ざっと使ってみた感じと、作成から公開までの操作方法についてを紹介します。
このサービスを使う利点としては、
- すべての作業がウェブ上(ブラウザ上)で完了すること、
- 豊富にあるデザインテンプレートから好みのデザインを選ぶだけで簡単に作成できること、
- PC版とモバイル版のウェブサイトを同時に作成できること、
- 作成から公開まですべて無料でできること(オプションサービスには有料のものがあります)
が挙げられます。アカウントの作成は名前の入力すら不要で簡単でした。
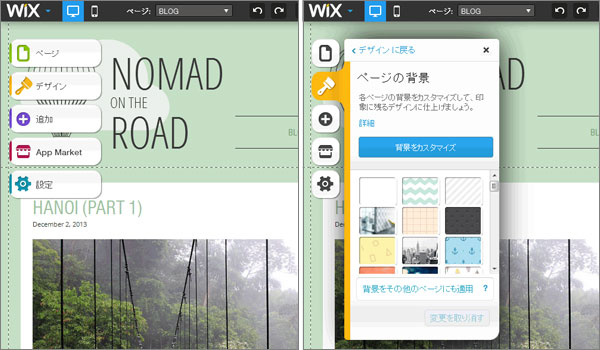
 右図のように、ブラウザ上だけで各種オブジェクトの配置修正や文字の追加ができるため、ウェブ作成ソフトを使っている感覚で操作できます。外国企業によるサービスですが、ちゃんと日本語化されていて説明文も日本語で表示されるので安心です。
右図のように、ブラウザ上だけで各種オブジェクトの配置修正や文字の追加ができるため、ウェブ作成ソフトを使っている感覚で操作できます。外国企業によるサービスですが、ちゃんと日本語化されていて説明文も日本語で表示されるので安心です。
以下に、このWiXを使ってウェブサイトを作成・公開するまでの手順を解説してみます。
アカウントを作成する(ついでにデザインも選択する)
 アカウントは、トップページ右上にある「ログイン/新規登録」ボタンを押すと表示される右図の画面で作成できます。
アカウントは、トップページ右上にある「ログイン/新規登録」ボタンを押すと表示される右図の画面で作成できます。
メールアドレスを入力してパスワードを決めるだけで完了です。名前すら入力する必要はなく、あっという間に終わりました。facebookやGoogle+のIDを使ってアカウントを作成することもできます。
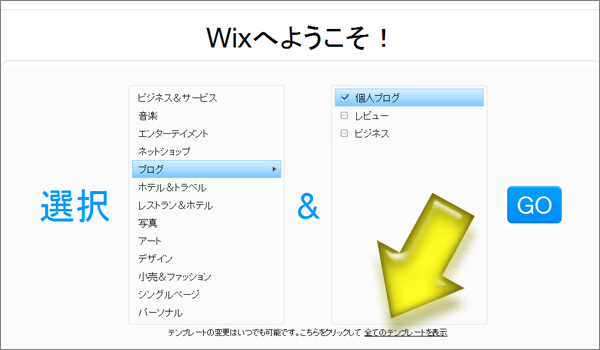
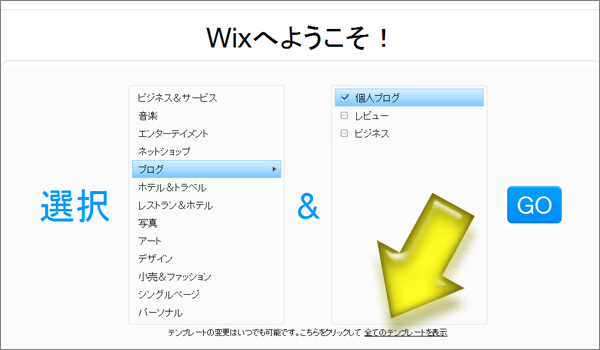
 次に、豊富に用意されたテンプレートの中から、使いたいテンプレートを選びます。右図のようにジャンル名を使って絞り込んでいけます。文字だけではイメージが掴めませんから、下部の「全てのテンプレートを表示」リンク(右図の黄色矢印部分)をクリックして、全体のプレビューを見ながら探した方が良いかもしれません。
次に、豊富に用意されたテンプレートの中から、使いたいテンプレートを選びます。右図のようにジャンル名を使って絞り込んでいけます。文字だけではイメージが掴めませんから、下部の「全てのテンプレートを表示」リンク(右図の黄色矢印部分)をクリックして、全体のプレビューを見ながら探した方が良いかもしれません。
 使いたいテンプレートが見つかったら、そのサムネイルの下部にある「表示」ボタンをクリックします。すると、テンプレートが別画面に大きく表示され、細部まで確認できるようになります。ここで「編集」ボタンを押せば、そのテンプレートを使ってウェブサイトが作れるようになります。
使いたいテンプレートが見つかったら、そのサムネイルの下部にある「表示」ボタンをクリックします。すると、テンプレートが別画面に大きく表示され、細部まで確認できるようになります。ここで「編集」ボタンを押せば、そのテンプレートを使ってウェブサイトが作れるようになります。
ブラウザ上のエディタでページを編集する
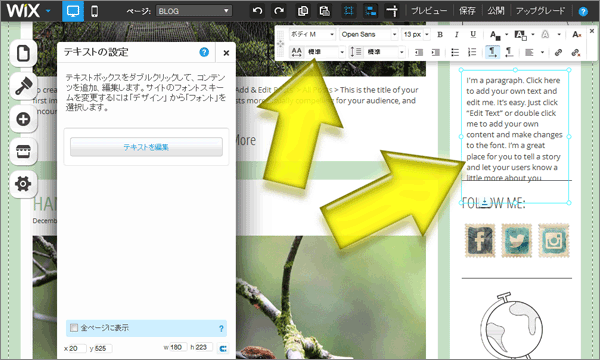
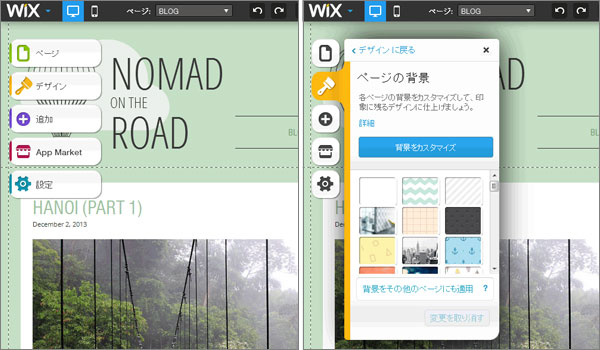
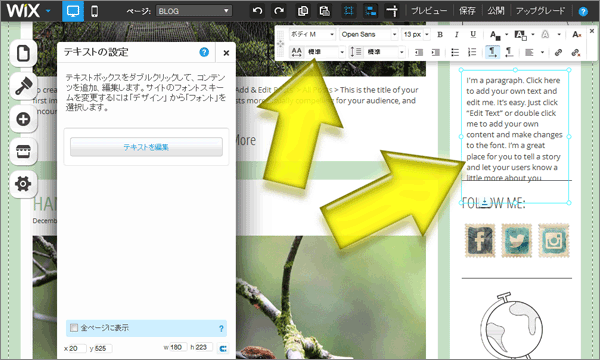
 テンプレートを選択すると、「WiX HTML Editor」というWYSIWYGエディタ(見たままの状態で編集できるエディタ)がブラウザ内に表示されます。ここで、ウェブページの内容を編集できます。編集したい箇所をクリックすると説明が出てきますから、参考にしつつ操作して下さい。
テンプレートを選択すると、「WiX HTML Editor」というWYSIWYGエディタ(見たままの状態で編集できるエディタ)がブラウザ内に表示されます。ここで、ウェブページの内容を編集できます。編集したい箇所をクリックすると説明が出てきますから、参考にしつつ操作して下さい。
編集したい箇所をダブルクリックすると、そこにある文字などをその場で編集できます。編集領域の傍にはツールバーが現れ、文字サイズ、色、書体、配置、リンクの指定など、装飾の指定ができます。
また、画面左上に縦方向に表示されている5つのボタンから、ページの背景を変更したり、新しく要素を追加したり、編集するページを移動したり、様々な作業ができます。すべて日本語で表示されるので、とりあえずクリックしてみていろいろ覗くと、何ができるのか分かると思います。
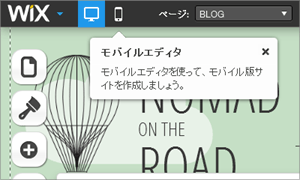
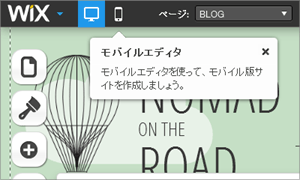
 編集画面には「デスクトップ版エディタ」と「モバイル版エディタ」の2種類があり、スマートデバイスにも対応したウェブサイトが作れます。昨今はスマートデバイスでのアクセス者がずいぶんと増えていますから、最初からモバイルに対応したウェブサイトが作成できるのは便利でしょう。
編集画面には「デスクトップ版エディタ」と「モバイル版エディタ」の2種類があり、スマートデバイスにも対応したウェブサイトが作れます。昨今はスマートデバイスでのアクセス者がずいぶんと増えていますから、最初からモバイルに対応したウェブサイトが作成できるのは便利でしょう。
編集とプレビューを切り替えつつ操作
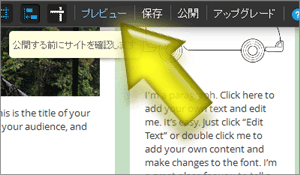
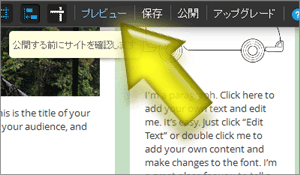
 エディタには、各種操作用のボタンや枠線などが常に表示されています。アクセス者から見える「実際の見え方」を確認するには、上部ツールバーにある「プレビュー」ボタンをクリックします。
エディタには、各種操作用のボタンや枠線などが常に表示されています。アクセス者から見える「実際の見え方」を確認するには、上部ツールバーにある「プレビュー」ボタンをクリックします。
すると、編集用のボタンや線が消え、実際にアクセスしたユーザがどのように見えるのかが確認できます。ウインドウを変更することなく、その場で表示を切り替えられるのが便利でした。WiX側が追加する広告の表示具合もここで確認できますから、広告が表示されるコース(デフォルトのコース)で作成する場合の見栄えのチェックもできます。
保存と公開
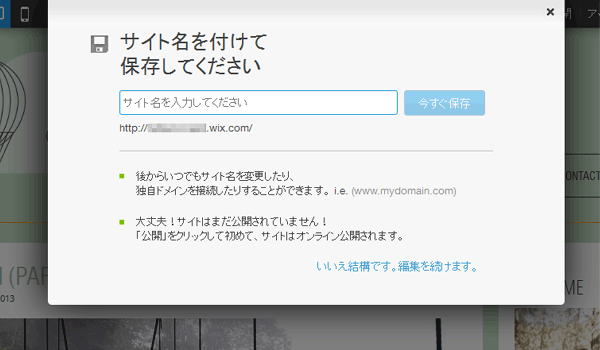
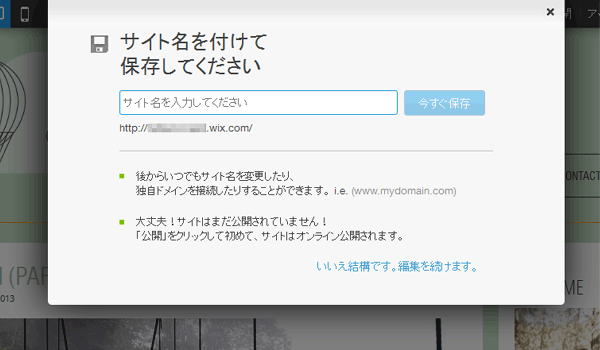
 ツールバー上の「保存」ボタンを押すと、今作成しているウェブサイトのデータが保存できます。(単に保存されるだけで、いきなり公開されるわけではありません。)
ツールバー上の「保存」ボタンを押すと、今作成しているウェブサイトのデータが保存できます。(単に保存されるだけで、いきなり公開されるわけではありません。)
初回保存時には、ウェブサイトの名称の入力が求められます。望みの名称を付けて下さい。ここで指定する名称はそのままURLの一部にもなるため、使える文字には制限があります。(使えない文字を入力した場合はその場で指摘されます。)
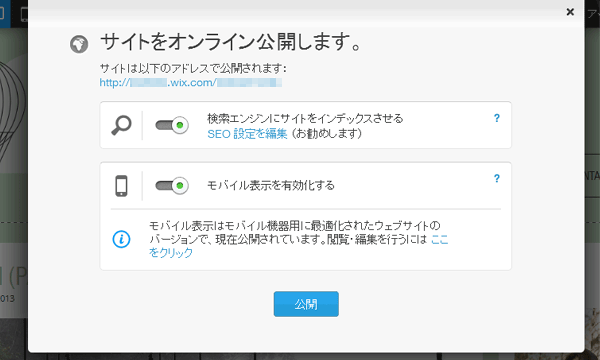
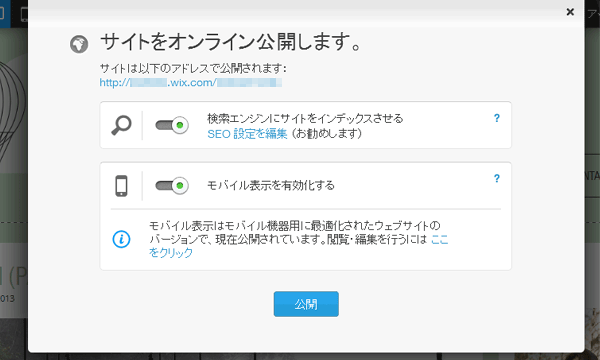
 「公開」ボタンを押すと、ウェブサイトが公開されます。この作業をするまでは公開されませんから、作成途中の内容が公開されてしまうことはありません。
「公開」ボタンを押すと、ウェブサイトが公開されます。この作業をするまでは公開されませんから、作成途中の内容が公開されてしまうことはありません。
モバイル版を有効にするかどうかも選択できるので、モバイル版を作らなかった場合でも問題ありません。
無料版では、ページの右上と下部にWiXの広告が表示されます。
特に下部の広告はそこそこ目立つので、無料版のまま使い続ける場合は、あくまでも趣味の範囲内で手っ取り早くウェブサイトを作成したい場合に活用するサービス、という位置づけになるでしょう。
もちろん、有料プランを契約すれば広告は消せますので、本格的に活用したくなったら検討すると良いでしょう。サービス内容によって複数のプランが用意されています。
アカウントの情報を変更するには
 アカウントを作成する際には、メールアドレスしか入力しません。なので、アカウント名はメールアドレスを元にして自動で決定されています。そのアカウント名は、そのまま公開サイトのURLに使われます。それが気に入らない場合には、後から変更が可能です。
アカウントを作成する際には、メールアドレスしか入力しません。なので、アカウント名はメールアドレスを元にして自動で決定されています。そのアカウント名は、そのまま公開サイトのURLに使われます。それが気に入らない場合には、後から変更が可能です。
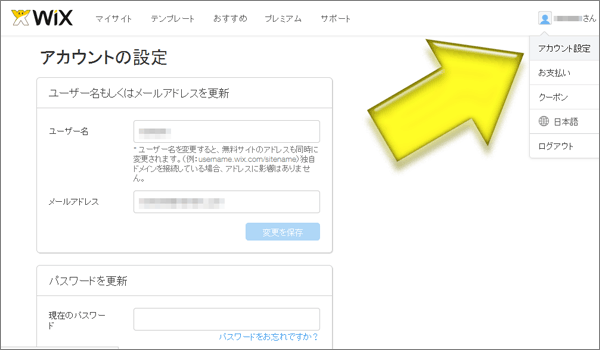
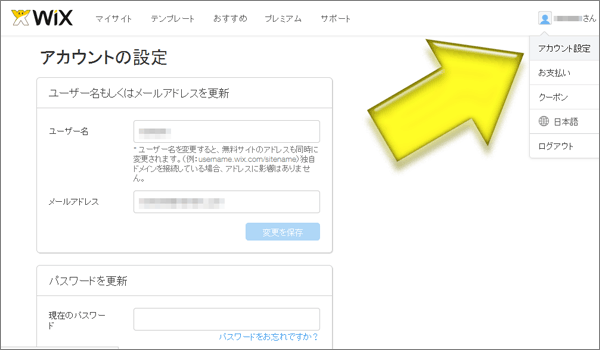
画面右上に、アカウントの名称がアイコンと共に表示されています。これをクリックすると、「アカウント設定」というメニューが出てきます。それをクリックすると、右図のようにユーザ名やメールアドレスの変更画面が出てきます。
ユーザ名を変更すると公開URLも変化しますから、アカウントを作成したら、まず先にここで望みのユーザ名に変更しておく方が良いかも知れません。
以上が、WiXのアカウントを作成してから、ウェブサイトを作成・公開するまでの手順でした。ウェブサイトの編集にかかる時間を除けば、本当にあっという間です。
テンプレートがたくさんありますから、趣味のウェブサイト、団体のウェブサイトや、各種キャンペーンなどで一時的に必要なウェブサイトを手っ取り早く作成したい場合などに向いていそうです。
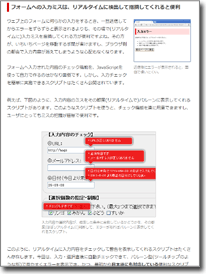
 モバイルファースト設計でCSSを記述すると、Media Queriesの記述方法に対応していない古いブラウザ(特にIE8以下)では、常にモバイル版デザインが表示されてしまいます。
モバイルファースト設計でCSSを記述すると、Media Queriesの記述方法に対応していない古いブラウザ(特にIE8以下)では、常にモバイル版デザインが表示されてしまいます。






 うちの近所にある病院には、かなり広い面積の無料駐車場がありました。
うちの近所にある病院には、かなり広い面積の無料駐車場がありました。







 編集画面には「デスクトップ版エディタ」と「モバイル版エディタ」の2種類があり、スマートデバイスにも対応したウェブサイトが作れます。昨今はスマートデバイスでのアクセス者がずいぶんと増えていますから、最初からモバイルに対応したウェブサイトが作成できるのは便利でしょう。
編集画面には「デスクトップ版エディタ」と「モバイル版エディタ」の2種類があり、スマートデバイスにも対応したウェブサイトが作れます。昨今はスマートデバイスでのアクセス者がずいぶんと増えていますから、最初からモバイルに対応したウェブサイトが作成できるのは便利でしょう。 エディタには、各種操作用のボタンや枠線などが常に表示されています。アクセス者から見える「実際の見え方」を確認するには、上部ツールバーにある「プレビュー」ボタンをクリックします。
エディタには、各種操作用のボタンや枠線などが常に表示されています。アクセス者から見える「実際の見え方」を確認するには、上部ツールバーにある「プレビュー」ボタンをクリックします。