11時13分08秒 [ソフト開発]
いや、裏話というほどの裏はないんですけども。^^;
一昨日に、スケジュール・カレンダー表示フリーCGI「さんごよみ」を正式リリースしましたので、その開発話とかです。
20年近く配布し続けてきたカレンダー表示CGIのUIをリニューアルしたかった
2000年代初頭から「Fumy Teacher's Schedule Board」という名称のカレンダーCGI(フリーCGI)を配布していたのですが、2000年代初頭の設計なので、UIも古いし、機能も低いし、文字コードがSHIFT-JISなので絵文字も使えないし……ということで、2020年代の今となっては配布するに堪えない気がして、何とか再開発したいな……とずっと思っていたのでした。そんな低機能CGIでも、「カレンダーをWeb上に公開用として掲載する」という需要があるためか、そこそこ利用されているのですよね。
なので、昨年の春に一念発起して(既存のお手軽マイクロブログCGI「てがろぐ」をベースにして)再開発を始めまして、ようやく昨日に、新しいカレンダー表示CGI「さんごよみ」として正式リリースに至りました。当初の予定よりもずいぶん時間が掛かってしまったのは、開発そのものに時間が掛かったというよりは、忙しくて途中に無開発期間が長くあったからです。^^;(東京オリンピック開催に合わせて発生した「移動祝日」にも対応できるよう開発したのですけども、正式リリース前にとっくに過ぎ去ってしまいました。^^;)てがろぐベースなので、複数アカウント対応、スキン式、文字装飾記法・画像投稿機能あたりはほぼ共通です。CGIの設置(セットアップ)も、10ファイルを同一ディレクトリに置くだけなので簡単です。

※複数のIDを作成できますが、それは複数人のカレンダーを別個に表示できるわけではなくて、全員で1つのカレンダーを共有編集できるだけです。(個人スケジュールを管理する用途ではなくて、スケジュールをWebの来訪者に見せる用途のCGIですので。)
▼カレンダー表示スクリプトの需要が今でもある理由
スケジュール管理的に使えるカレンダーサービスなら、もう今の世の中には無数に存在するわけですけども(Googleカレンダーとかその他のモバイルOS向けアプリとか)、それでもなお「カレンダー表示CGI」系のスクリプトに需要があるのは、主に以下の2点が理由でしょう。
- プログラム自体を自サイトに設置して使えるなら、(サービス運営側の都合で)気に入らない変更が突然加わったり、デザインや機能が突然変わったりすることがない。
- 自サイトのデザインに完全に合致したカレンダーになるよう見栄えを調整できる。
▽デザインが勝手に変わらない
自社サイトに設置して「営業カレンダー」的に使いたい場合(つまり、Webサイトの訪問者に向けて自社スケジュールを周知する手段として使いたい場合)、勝手にデザインが変わったら困ることがあります。また、便利に活用していた機能の仕様が変わったり廃止されたりすると困ります。しかし、Webサービスだと運営会社側の都合でデザインや機能が変わってしまうことはよくありますよね。そういう予期しない変更(改悪)を避けるには、『自サイト上に設置して使えるプログラム』の方が安心です。自ら変更しない限り、ずっと変わらないわけですから。
▽自サイトのデザインにマッチしたカレンダーにしたい
あと、自サイトに設置して自由にカスタマイズができるなら、自サイトのデザインに完全に合致するスタイル(装飾)でカレンダーを表示できるメリットもあります。
なので、(スケジュールを管理するというよりも)スケジュールをWeb上で公表するという目的で、カレンダー表示スクリプトには需要があるわけです。
▽さんごよみCGIの「+α」機能
なお、他のカレンダー掲載系スクリプトにあまりなさそうな(気がする)機能としては、以下の2点もあります。
- スケジュール本文に画像も挿入できる。(カレンダー内に画像も表示できる。)
- スケジュール本文をRSSフィードとして配信できる。
もっとも、これらの需要がどれくらいあるかは分かりませんけども。(^_^;)
▼海外製よりも日本製カレンダー表示スクリプトの方が望ましい理由
もちろん、カレンダーを表示する需要は(たぶん)世界中にあるわけで、海外製も含めるとカレンダーを生成してくれるWordPressプラグインなど多々あるように思います。
が、
- 日本の祝日規則に沿った表示ができる
- 日本で一般的に使われているデザインで表示できる
……という点を満たせるのは、日本製スクリプトではないかな、と思います。
祝日が国によって異なるのは当然ですが、祝日周辺に発生する規則も国によって異なるのですよね。
▽振替休日ルール
例えば日本には「祝日が日曜日と重なったら、次の平日を振替休日にする」(土曜日と祝日が重なったら何もせず単にその土曜日が祝日になる)というような規則がありますけども、これは海外では必ずしもそうとは限らないようです。アメリカには「祝日が土曜日と重なったら直前の金曜日を代わりの休日にする」みたいな規則がある州もあるっぽいです。(詳しくは知らないのですけども、アメリカの場合は国全体で固定の規則があるわけではなく州によって異なるんですかね?)
▽国民の休日ルール
もちろん、「祝日と祝日に挟まれた1日も休日にする」みたいな『国民の休日』規則も日本独自のものでしょう。(元々はゴールデンウィークを構成する5月4日を休日にするための規則でしたが、今ではこの5月4日も祝日(みどりの日)になっていますので関係ありません。その代わり、数年に1回の頻度で9月にできるシルバーウィークを構成する要件になっています。)
▽土曜日を示す色文化
また、日曜日や休日はたいてい赤色で表示する文化圏が多そうに思いますけども、土曜日を青色で表示する国はあまり多くなさそうです。
土日が全部休業なケースもあるでしょうが、例えばクリニックのように「土曜日も開業しているが、平日とは異なる時間帯で開業している」というようなケースもありますから、そのような場合には「土曜日だけ別の(平日とも休日とも異なる専用の)デザインで表示したい」という需要もあるでしょう。
▽だから国内製作スクリプト
上記のように、日本独自の祝日規則に沿ったカレンダーを表示させたいという場合には、国内製のスクリプトである必要がありそうです。営業カレンダーとして活用するなら(祝日が休業なら)、祝日の掲載は必須ですしね。
もちろん海外製でも、自力で祝日を登録するなり、カスタマイズするなりすれば対応は可能でしょうけども、どうせならそのような手間は省ける方が望ましいでしょう。
特に、祝日の中でも「春分の日」や「秋分の日」は、毎年固定の日ではなく、年によって微妙に日が異なります(計算式で求められます)。そのような祝日に手動で対応するのは結構面倒でしょうから。
なので、日本の祝日規則に沿った表示ができるカレンダー表示CGIとして開発
というわけで、カレンダー表示CGI「さんごよみ」は、日本語サイト向けに開発したカレンダー表示CGIとして、日本の祝日規則に完全に沿った表示ができるよう作ってあります。
日本の祝日規則に沿った表示ができる点では、前身CGIの「Fumy Teacher's Schedule Board」もそうだったのですが、2020年に新しく導入された「移動祝日」規則もサポートしているのは「さんごよみ」の方だけです。この「移動祝日」という規則は激しく面倒で、カレンダー生成プログラム泣かせの規則なのですよね……。その辺の話は昔々に別記事「カレンダー生成プログラム泣かせな1年限りの祝日移動規則」で書きましたからそちらをどうぞ。単に祝日が増えるのではなくて、「平年は祝日だが今年だけは平日にする」というルールの実装が必要なので、古いカレンダー生成スクリプトでは対処できなさそうな規則なのが難点でした。
ただ、せっかく移動祝日規則にも対応できるよう実装したのに、肝心の移動祝日(東京オリンピック開催に合わせて2020年と2021年の2年間だけに存在)はとっくに過ぎ去ってしまったわけですが……。 _(:3」∠)_
▼日本の祝日規則に完全に沿った仕様とは
「日本の祝日規則に完全に沿った表示」というのは、主に以下のような点です。
- 特定の日を祝日として表示できる
- ハッピーマンデー規則(=「第n月曜日」のような規則)で祝日を表示できる
- 年ごとに対象日が変化する祝日である「春分の日」(3月20日か21日頃)や「秋分の日」(9月22日か23日頃)も年ごとに自動計算して表示できる
- 国民の休日規則(=祝日と祝日に挟まれた1日を休日にする)で祝日を表示できる
- 振替休日の規則(=祝日が日曜日と重なった場合に翌日を休日にする)で休日を表示できる
- 振替休日が月曜日以外になる例(5月3日~5日の連休のどれかが日曜日に重なった場合に、その次の平日(5月6日)が振替休日になる)にも対応
- 移動祝日(=特定の年だけ祝日が移動するケース)も個別に設定して表示できる
- 日曜日を専用配色で装飾できる
- 祝日(休日)を専用配色で装飾できる (※デフォルトでは日曜日と同じ)
- 土曜日を専用配色で装飾できる
なお、祝日ではないものの、日本独自の記念日も表示できるよう、以下の仕様も実装してあります。
- 年によって日が変わる「夏至」と「冬至」の日も自動計算して表示できる
- 年によって(珍しいが)日が変わる「節分」も自動計算して表示できる
- 第2日曜日または第3日曜日が対象になる「母の日」や「父の日」も表示できるよう、「第n X曜日」の指定も可能
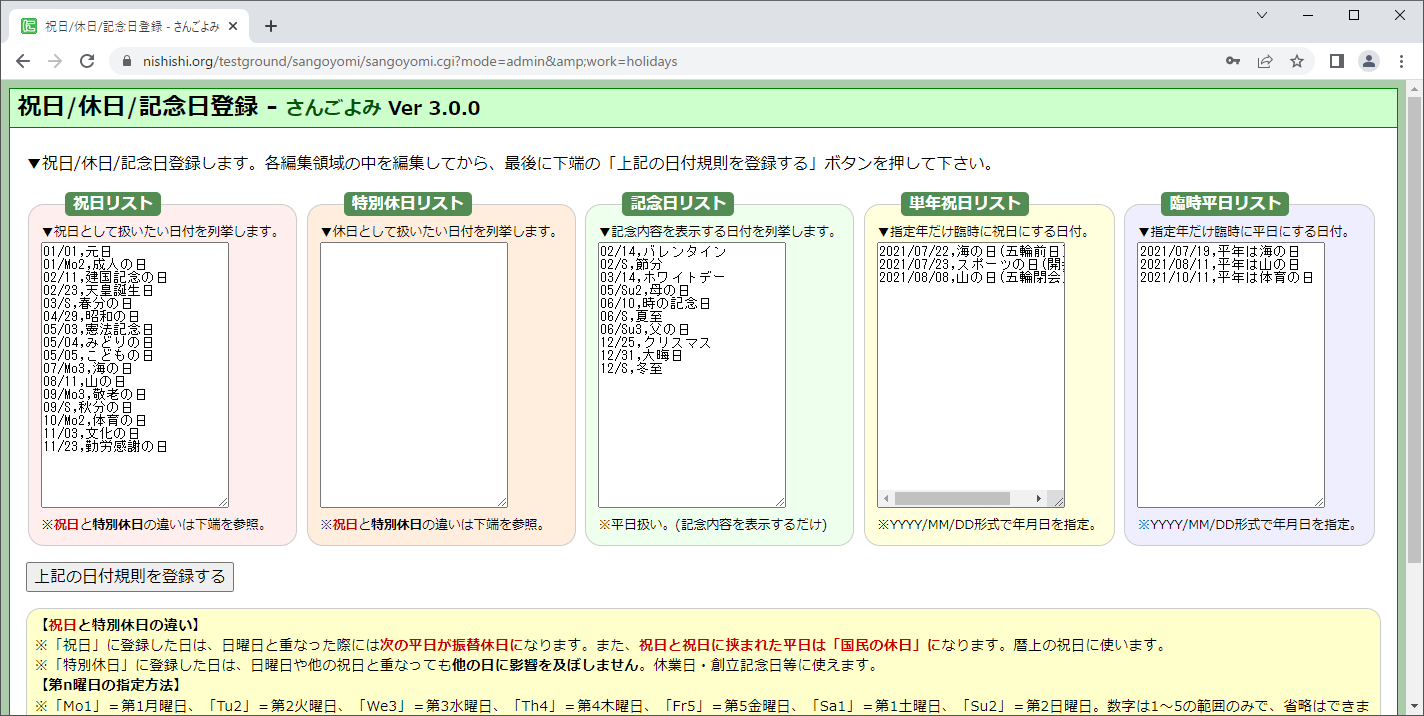
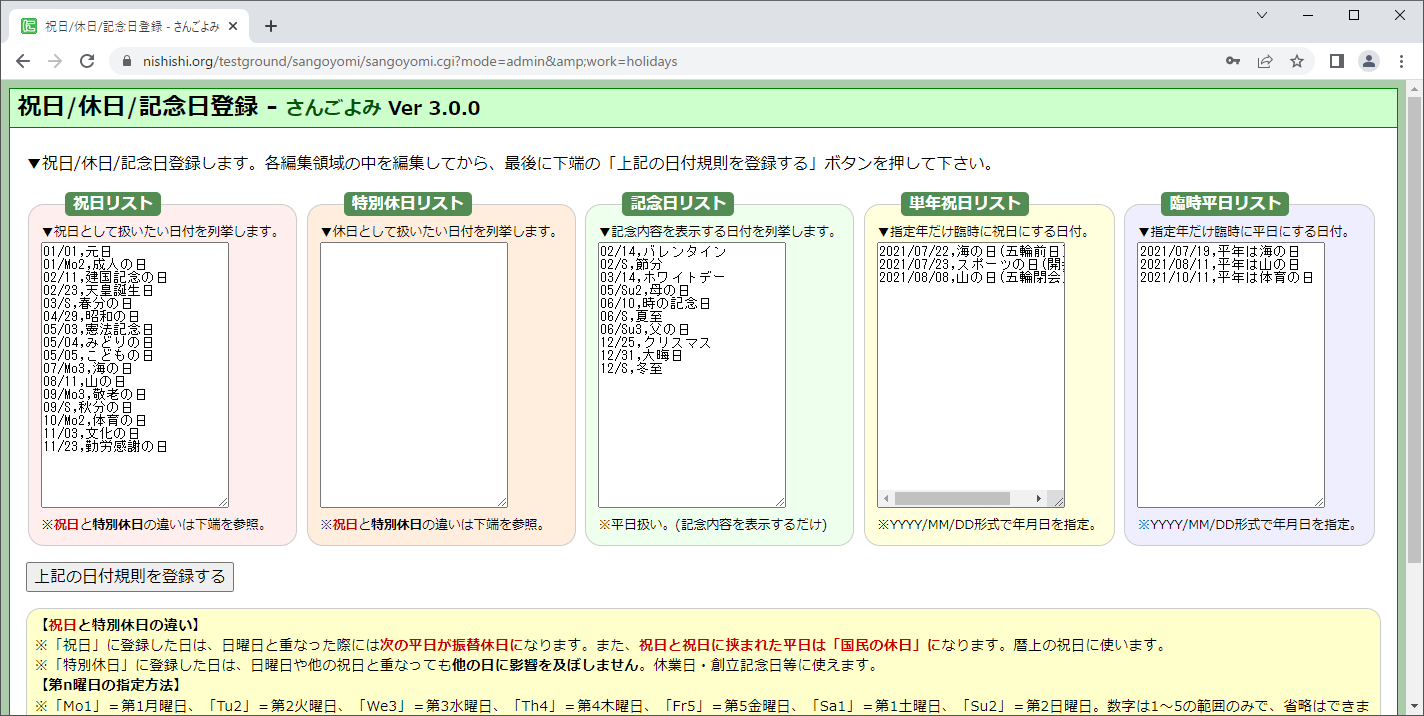
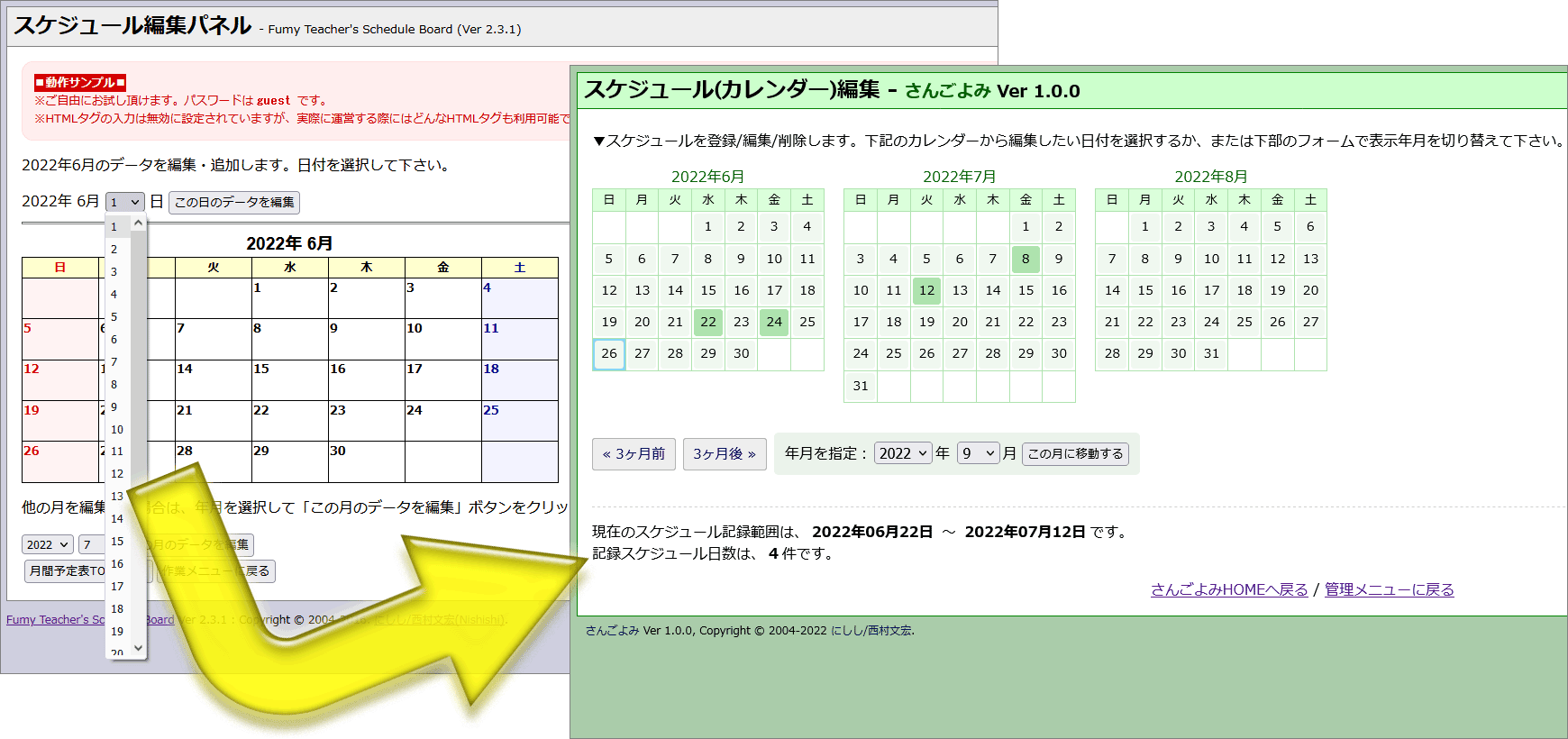
祝日リストには2022年時点での日本の祝日を登録してありますが、すべて自由に編集可能で、下図のように個別に設定できます。

▼ローカルな休日規則にも対応できる機能
私は大阪府と兵庫県にしか住んだことがないので全然知らなかったのですが、日本国内には「県民の日」とか「都民の日」みたいな、その都道府県内でしか通用しない特別な休日が存在する地域があるっぽいですね(大阪府や兵庫県にはありません)。学校カレンダー的に使いたい場合には、そういうローカルな休日もちゃんと「休日」として掲載したいかもしれません。そのような場合にも、独自の休日として定義しておけばカレンダーに反映できます。
そのほか、組織や企業の営業カレンダーとしても活用可能なように、「祝日」とは別の「臨時休日」(=日曜日と重なっても振替休日を作らない休日)を定義できるようにもしてあります。創立記念日とか。先の画面図では空欄になっている「特別休日リスト」というのがそれです。ここに日付と名称を入れると、その日が休日表示にはなるものの、日曜日と重なっても翌日に振替休日は生成されませんし、他の祝日との間が1日だけでも「国民の休日」の判定はされません。
休日の定義方法には、月日を指定する以外にも「第3火曜日」とか「第1木曜日」みたいな指定方法も可能です。なので、「うちは水曜日は毎週休業だ」というようなケースにも対応できます。
▼休日ではないが名称を掲載したい「記念日」にも対応
休日にならない記念日(例えば「時の記念日」とか)も自由に定義できますから、推しの誕生日とかそういう情報も掲載しようと思えばできます。デフォルトでは、バレンタインとかクリスマスとかを少しだけ含めてあります。先程も少し述べましたが、年によって日が変わる(ものの祝日ではない)夏至・冬至・節分とか、第2・第3日曜日が対象になる「母の日」と「父の日」のような記念日も表示できますので、それらもデフォルトで含めてあります。

これだけの仕様が実装されていれば、日本国内向けに使うカレンダーとしては充分でしょう!(たぶん)
元々は教員スケジュールを学生向けに表示するカレンダー表示CGIだった
前身CGIの名称が「Fumy Teacher's Schedule Board」だったことからも想像つくかもしれませんが、元々は教員のスケジュールを学生向けに提示するCGIとして開発したもので、大学のWebで使っていました。
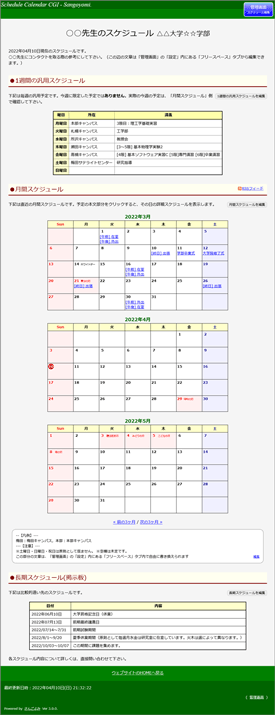
月間カレンダーのほかに、「1週間の汎用予定表」と「長期スケジュール表」もあるのはそのためです。
- 「1週間の汎用予定表」は、毎週の講義予定を掲載するのが主な目的で、
- 「長期スケジュール表」は、試験期間とか長期休暇期間とかを案内する掲示板として活用するのが主な目的
でした。
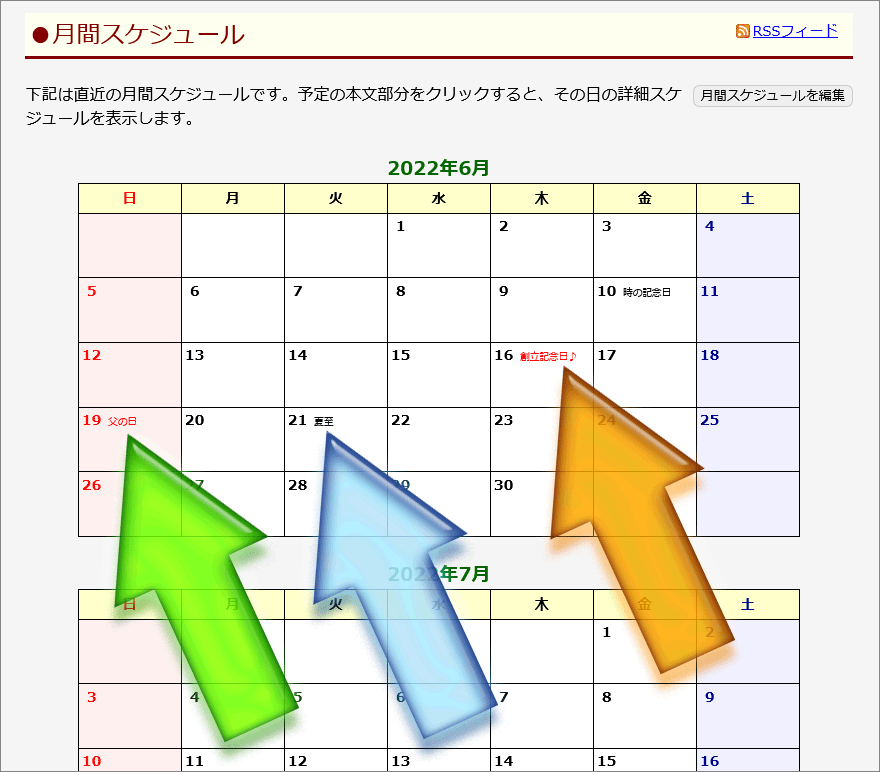
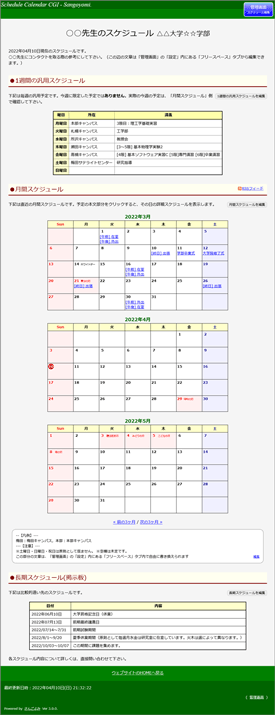
使用例として掲載している画像(下図)やさんごよみCGIの動作テストページもそんな感じで使ってあるのは、上記の用途の名残です。

これらの掲載順序や掲載の有無はスキンを編集することで自由にできますから、「箱形カレンダー以外は不要」という場合には、カレンダー以外の要素を削除すれば済みます。
また、複数月のカレンダーを何ヶ月分掲載するかとか(デフォルト設定では3ヶ月分)、曜日の表示名称をどうするか(日~土、日曜日~土曜日、Sun~Sat等)とか、わりと柔軟に設定画面から設定ができます。
なお、「1週間の汎用予定表」は、クリニックの開業時間帯の掲載にも使えそうな気がします。
デフォルトでは縦方向に曜日を配置していますが、ここの縦横セル数は自由に変更可能(で見出しの文字列も変更可能)なので、横方向に曜日を配置することもできますから。
この辺の取捨選択とか活用バリエーションとかは、さんごよみ公式ページ冒頭の紹介区画もご覧下さい。
管理画面UIも、実際の表示UIも改良
前身CGIはUIが古すぎて、もはや『2020年代に配布するスクリプト』としては耐えない、と冒頭で述べました。標準スキンの外観だけを見るとほとんど変わっていないように見えますが、実際の動作はいろいろ異なります。
▼画像掲載と詳細予定のモーダル表示
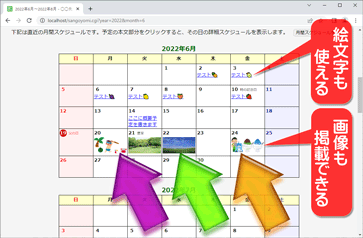
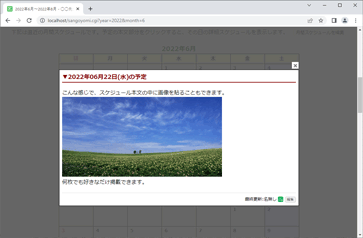
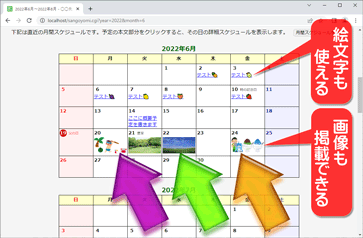
特に表示上の大きな変化は、画像も掲載できる点と、各日をクリック(タップ)することで詳細予定がモーダル表示される点でしょう。
- カレンダー内に画像を掲載する需要がどれくらいあるかよく分かりませんが、開発のベースに使った「てがろぐ」に画像投稿機能がありますので、あえて削除する必要もないよな、と思ったのでそのまま流用しました。(^_^;)
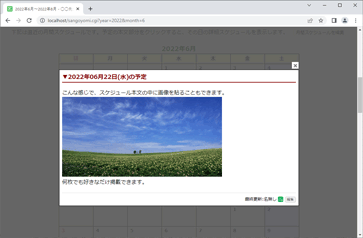
- 箱形カレンダー内に文字を直接表示するだけだと、書ける文章が極めて少量に限られてしまいます。なので、カレンダー内に直接表示するのは「概要」に留めておいて、クリックすることで「詳細」を展開表示できる仕様にしました。もちろん、詳細予定の本文内にも任意の画像を含められます。


標準スキンでは、Colorboxという(Lightboxっぽい)jQueryスクリプトを使っていますが、この辺はスキンを編集すればどのようにも変更できますから、他のスクリプトを使うこともできます。
カレンダーには画像も直接表示できますから、毎日イラストをお描きの方がカレンダー形式でイラストを公開する用途にも使えるかもしれないかな……という気もしています。月間カレンダーの詳細予定表示で拡大画像を表示できますから。
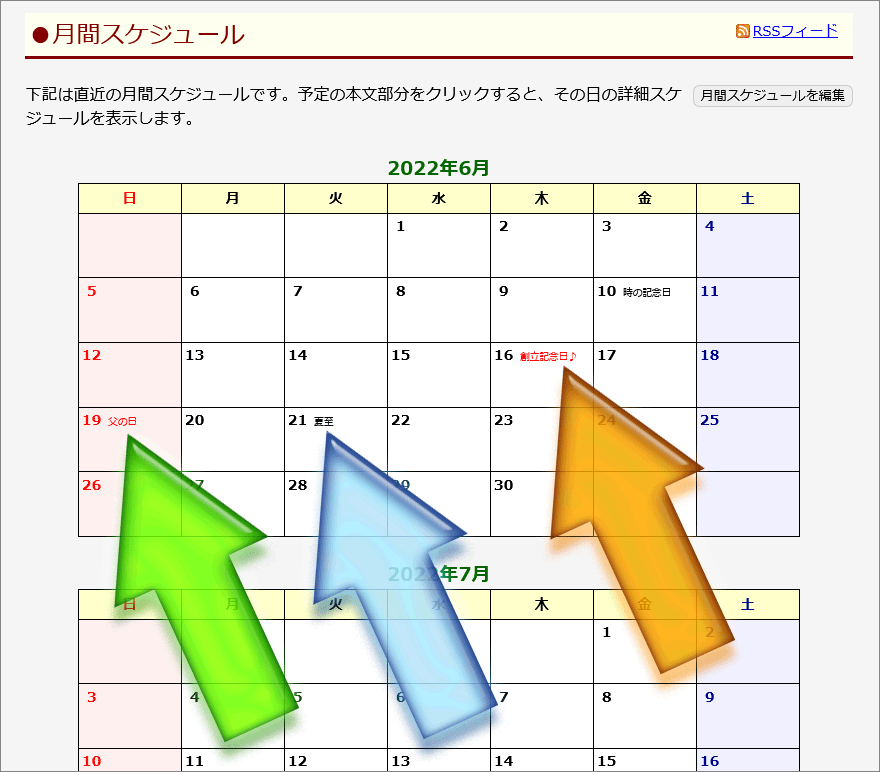
あと、前身CGIになくて地味に不便だった機能として「今日がいつなのか」の表示があります。さんごよみCGIでは、「今日」をカレンダー上で示す機能がありますから、今日がいつなのかも一目瞭然です。上図では6月19日(日)が「今日」の表示になっています。標準スキンでは「日付数値が丸囲み反転表示」になることで「今日」を示していますが、この辺はスキンの作り方次第でどうにでも作り替えられます。
▼一番の改良は管理画面UI
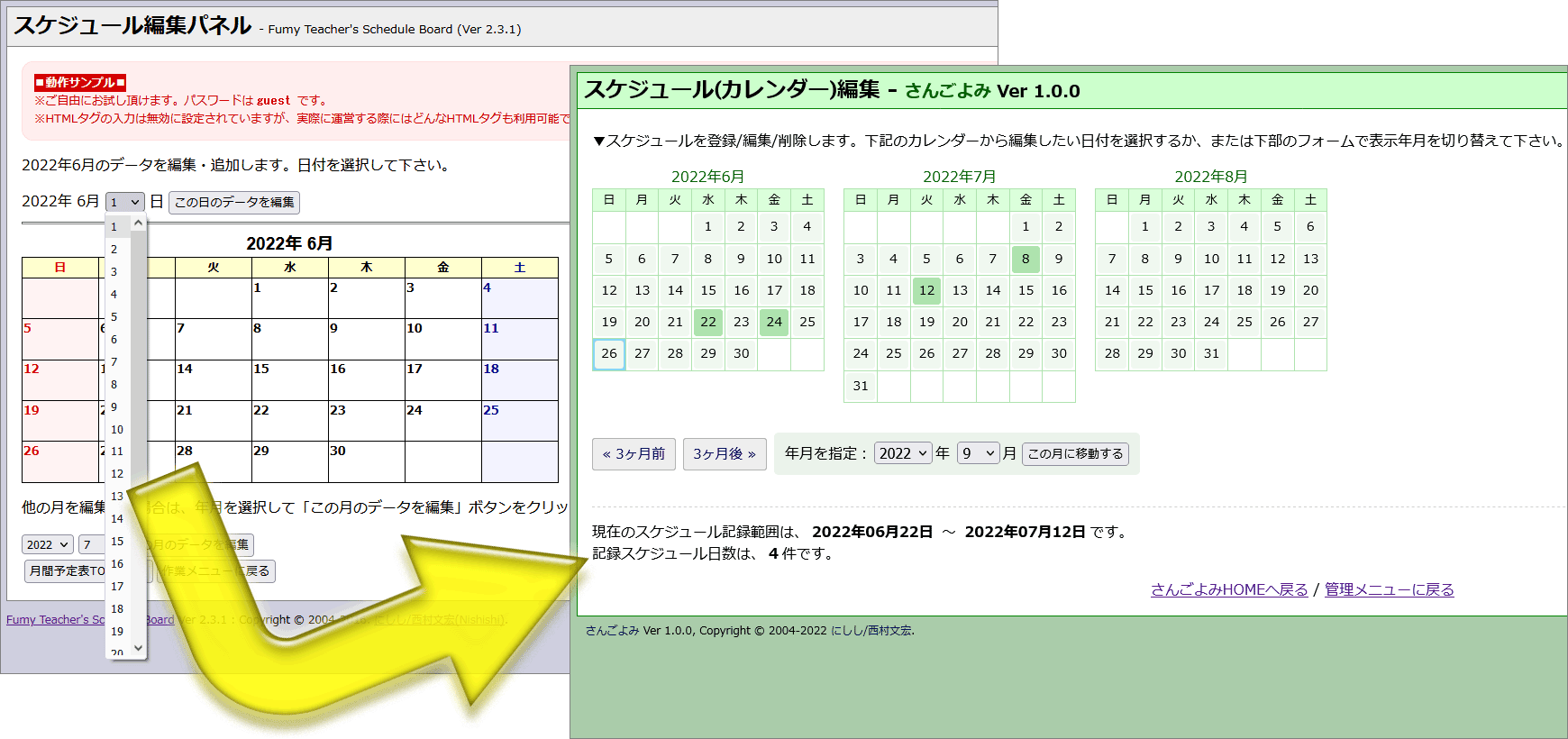
前身CGIで一番問題だったのは、管理画面のUIです。前身CGIでは、ラジオボタンとプルダウンメニューが多用されていて、いちいち選択するのが面倒なんですよね。(^_^;;;
さんごよみでは、ボタンクリックで済む操作が多く、月間スケジュールの編集では、カレンダー上から望みの日をクリックするだけで編集画面に移動できます。下図の2枚は、どちらも左側が「Fumy Teacher's Schedule Board」の管理画面で、右側が「さんごよみ」の管理画面です。さんごよみでは機能自体もとても増えていますから、管理画面HOMEのボタンも多くなっています。


表示用のスキンは「Fumy Teacher's Schedule Board」の方でもレスポンシブWebデザインを採用していてモバイル端末でも閲覧可能なのですが、それは後からそう修正したからです。2000年代初頭にスマートフォンは存在しなかったので、「Fumy Teacher's Schedule Board」の管理画面はモバイル対応していません。それに対して、「さんごよみ」ではもちろんモバイル対応しています。スマートフォンのような画面の狭い端末からでもカレンダーの表示だけでなく、スケジュールの登録操作も設定操作もすべて可能です。やはり、管理画面にモバイル対応がないと、2020年代に配布するスクリプトとしては問題があるよな、と思っていました。

今となってはとても少なくなったかもしれませんが、横幅320pxの極小端末でもちゃんと表示できます。(ただ、広い画面の方が操作はしやすいと思いますが。)
▼スキンは残念ながら1種類しかまだ用意できていない
「さんごよみ」のページ出力仕様はスキン式なので、スキンを作り替えることでかなり自由に見た目や構造を変更できます。特に、箱形カレンダーの各セル(1日ごとの中身)はそれ単独のスキンファイルで生成されているので、日付の配置とか予定文字列の配置とか、詳細予定を出力するモーダルウインドウの生成方法まで自由に修正できます。……とはいっても、複数種類のスキンを標準で用意して「カスタマイズのバリエーションの幅」を見せないと、なかなかどれくらいのことができるのかが分かりませんよね……。(そう考えたからこそ、「てがろぐ」では、標準スキン・Twitterっぽいスキンのほかに、あまり実用的ではないと思いつつも大きく構造を変化させた「付箋型スキン」を最初から用意していたわけですが。)
もうちょっとスキンのバリエーションを用意してからリリースしようかな……と思わなくもなかったのですけども、完璧な準備を整えてから公開しようと考えてしまうといつまで経っても公開できませんから(既に開発開始から1年以上経ってしまっているわけですし^^;)、とりあえずは最小限のスキンとして1種類を用意しただけでリリースしました。その辺は今後に増やしていくつもりでいます。
▽全部盛り方針
現在の標準スキンでは、詳細予定を表示するモーダルウインドウ内に「編集」ボタンも設けてあります。管理画面HOMEを経由しなくても、いろんなショートカットを用意できますよ、という意味で掲載してあるのですけども、こういうのは表示したくないと思われるケースもあるでしょうね。スキンを編集して頂ければ良いだけの話なのですけども、スキンを編集する一手間をかけて頂く必要はあります。

「ないものを加える」よりも「あるものを削除する」方が圧倒的にカスタマイズは簡単なので、デフォルトで提供するスキンは「全部盛り」のような感じであらゆる機能を盛り込んでおく方が望ましいだろう、という考えでいます。もうちょっといろいろスキンの種類を用意しておく方が(カスタマイズの幅の把握にも役立ちますし)カスタマイズせずに「望みに近い状態で」使いたい方々には親切だろうな、とは思っているのですけども、スキンが1種類しかない今は「全部盛り」一択になっています。
正式版リリース前から実働していた
実は既に昨年から「熊本県公立高等学校PTA連合会」サイトで実働していました。このサイトでは、トップページに月間カレンダー1ヶ月分だけを埋め込んで使用しています。こんな感じで、既存サイトに埋め込むこともできます。もっと小さなカレンダーになるようCSSを調整すれば、営業カレンダー的にも使いやすいかな、とも思います。
昨年の春頃に開発を始めて、上記サイトで稼働させたのは9月頃です。本当に必要最小限の実装だけの段階で稼働させたわけですが、最初に「日付をタップすると詳細予定を表示するページに移動したい」というご要望を頂いていたので、さんごよみをそういう仕様で設計しました。そのご要望がなかったら、従来の前身CGIと同じように「単にカレンダー上に文字を表示できるだけ」の簡単仕様になっていた可能性が高いです。なので、そういう具体的なご要望が開発初期段階で頂けたのはありがたかったですね。このサイト用のCGIとして開発を進めたわけではなかったのですけども、たまたま開発の初期段階で上記サイト製作の話を頂いたので、せっかくなら「いま作り始めたCGIを活用してはどうか」と提案して了解が得られたので、先方の要望を取り入れつつ汎用的なカレンダーCGIになるよう開発を進めたのでした。
スケジュール「管理」ではなく、スケジュール「公表」が用途
あくまでも「来訪者に見せる」のが主目的のカレンダー表示CGIですから、Googleカレンダーのように「予定1件ずつの登録」ではなく「1日ごとの登録」になっています。
1日に複数件の予定を掲載したい場合には、単に「その日の予定本文内」に複数個の予定を列挙するだけです。複数日にまたがる予定を書くことはできませんし、リマインダー機能もありません。
自分のスケジュール管理用途にも使えなくはないですが、そういう非公開用途よりも、Web上で一般公開するカレンダー用途(仲間内で共有する目的とか、お客さん向けに営業予定を案内する目的とか)を前提にしたCGIです。自分用の非公開スケジュール管理用途には、もう世の中に山ほどのサービスやアプリがありますから、あえてCGIで用意する必要性はもはやないでしょう。なので、「Web閲覧者に向けて公表するためのCGI」という位置づけは今後も変わらないと思います。逆に言えば、その位置づけを維持できる範囲で、機能強化を考える方針です。
というわけで、スケジュール・カレンダー表示フリーCGI「さんごよみ」をご活用頂ければ幸いです!(╹◡╹)ノ