ニュース記事のクリップ等に便利な簡易ブログツール
- 「Fumy News Clipper 2 -Hitokoto Bookmark Blog-」は、ニュース記事にコメントを加えて手軽にクリップしておく用途をベースにした簡易ブログツール(日記型個人掲示板CGI)です。 「ブログに書くほどではないけど、コメントを付加して日記形式で保存しておきたい」という場合に便利です。
- ニュース記事のタイトルとURLをコメントと共に保存しておくことをベースに開発しているため、「コメント登録機能付きブックマーク」と言うこともできるでしょう。
- 簡易的なブログツールとしての機能を備えていますから、 ミニブログ用CGI・備忘録CGI・ToDoリストCGI・連絡・告知掲示板CGI・更新履歴CGIなどとしても活用できます。 シンプルでデザイン自由度が高いCGIなので、広範囲に活用できるでしょう。
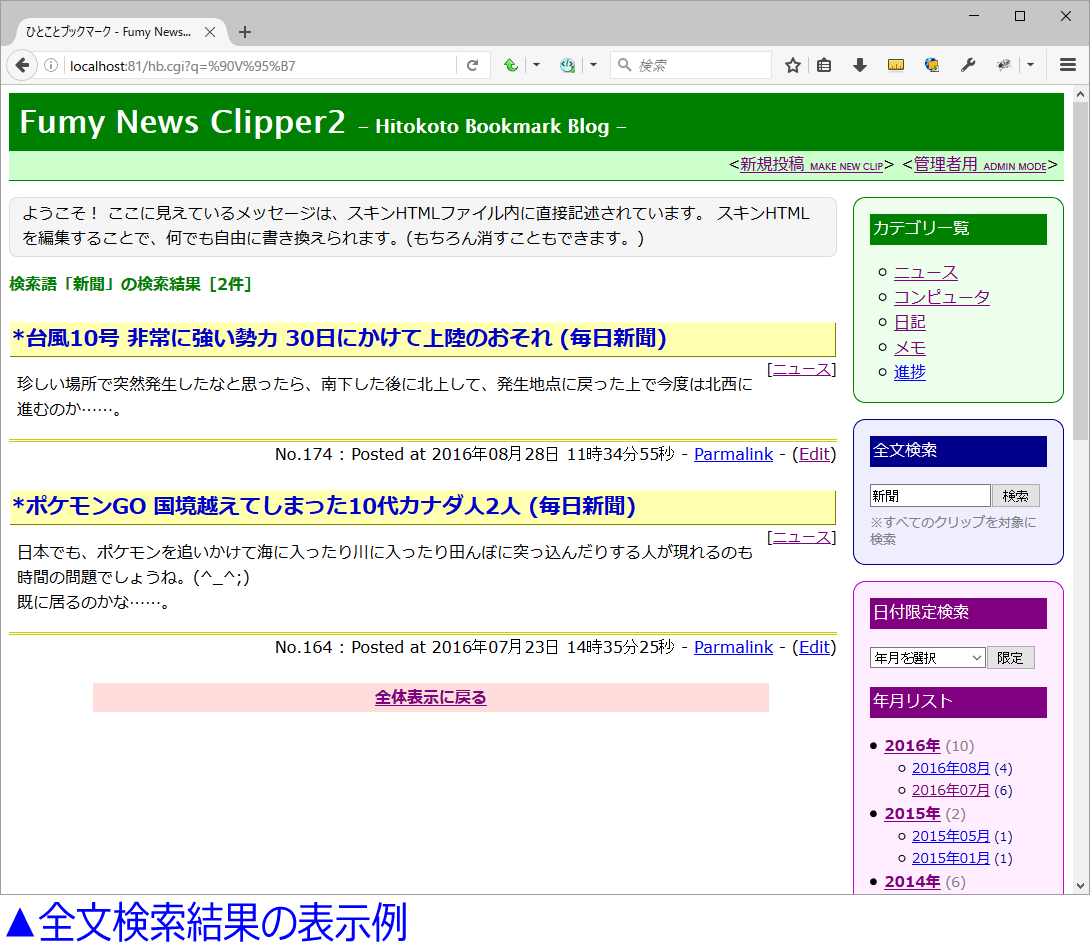
- エントリ(記事)ごとにカテゴリを登録し、カテゴリ別にまとめて閲覧することもできます。年月を指定したり、全文検索機能を使って検索することもできます。ハッシュタグ機能を使って特定のキーワードで一覧することもできます。
スタイルシートベース
- 装飾はすべてスタイルシートに書かれているため、スタイルシートを書き換えるだけでデザインを変更できます。
- スタイルシートは、外部に独立したファイル(デフォルトではncstyle.css)として存在していますから、書き換えも楽々です。
スキン式でカスタマイズ自由自在
- HTML部分は、外部のスキンファイル(テンプレートHTMLファイル)を読み込んで表示させているため、スキンさえ書き換えれば、デザインは自由自在に変更できます。 配色どころではなく、タイトルの位置や日付の位置、本文の表示形態など、自由自在にカスタマイズできます。
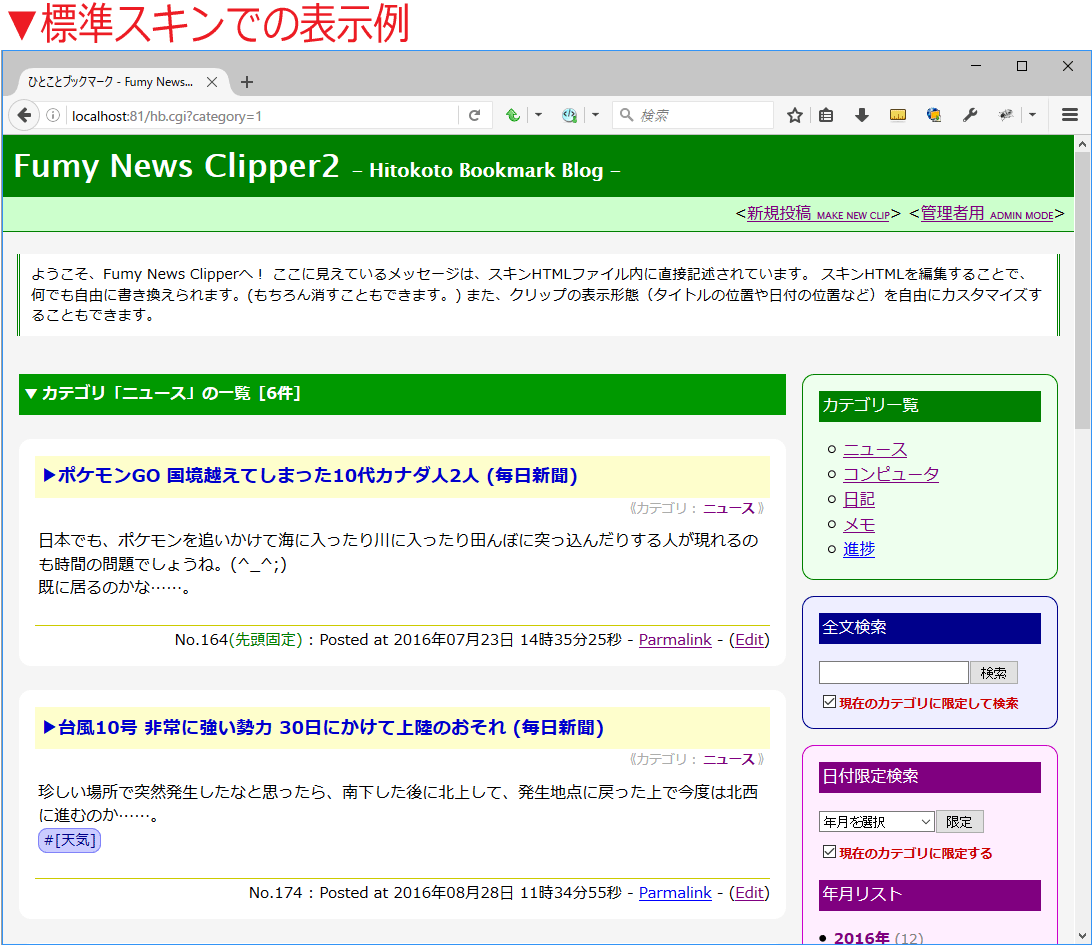
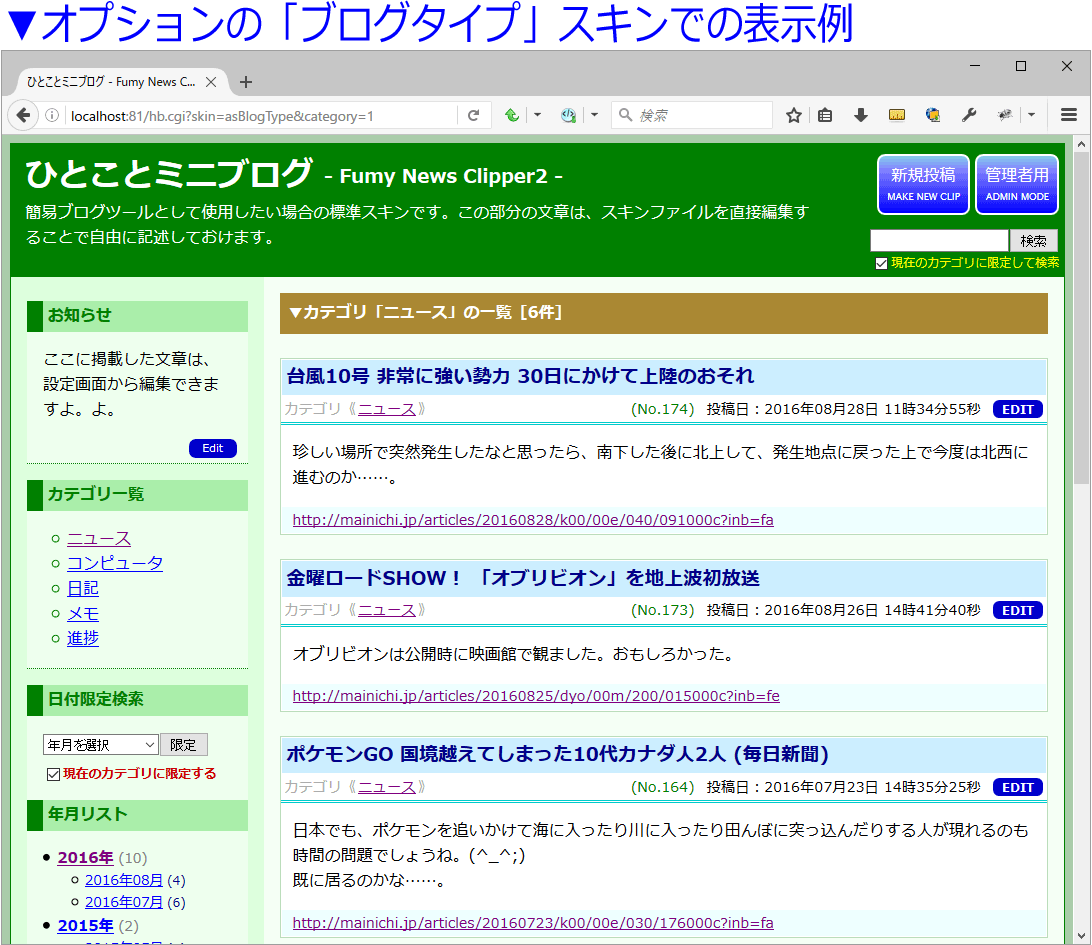
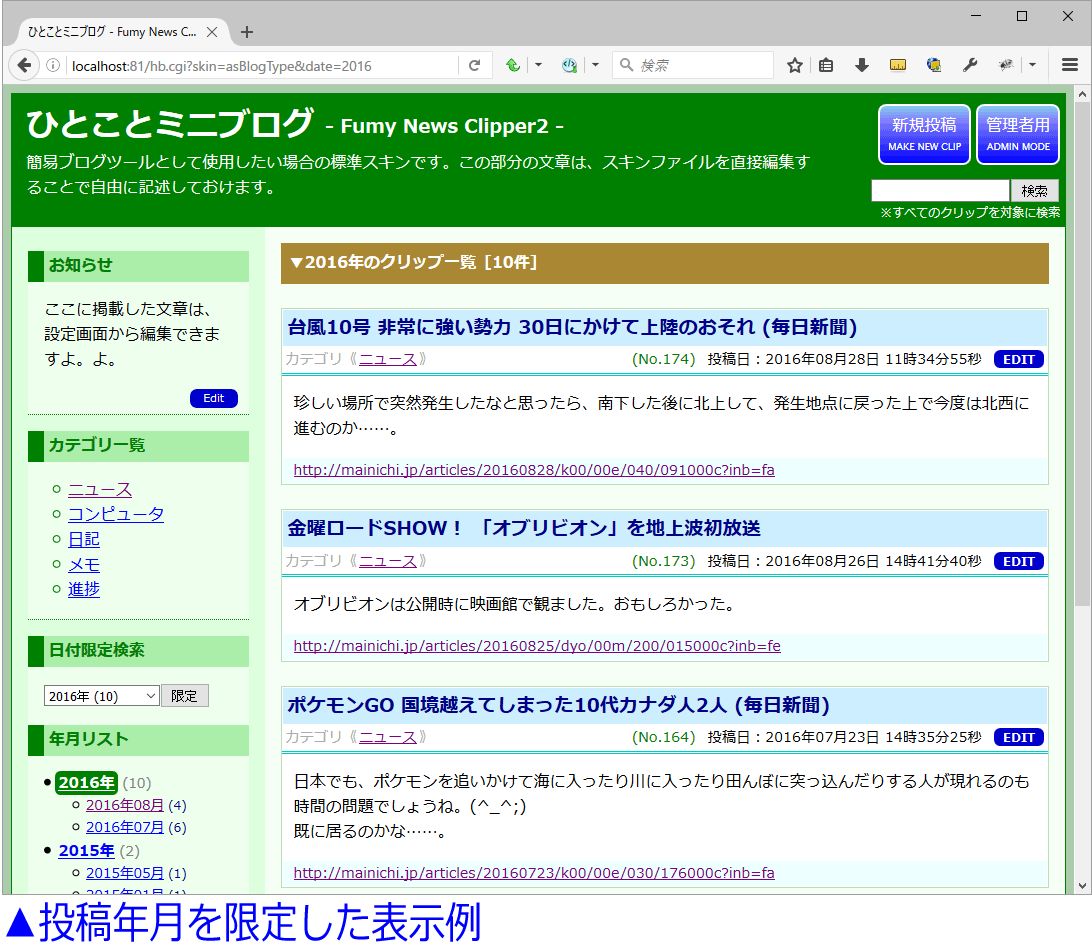
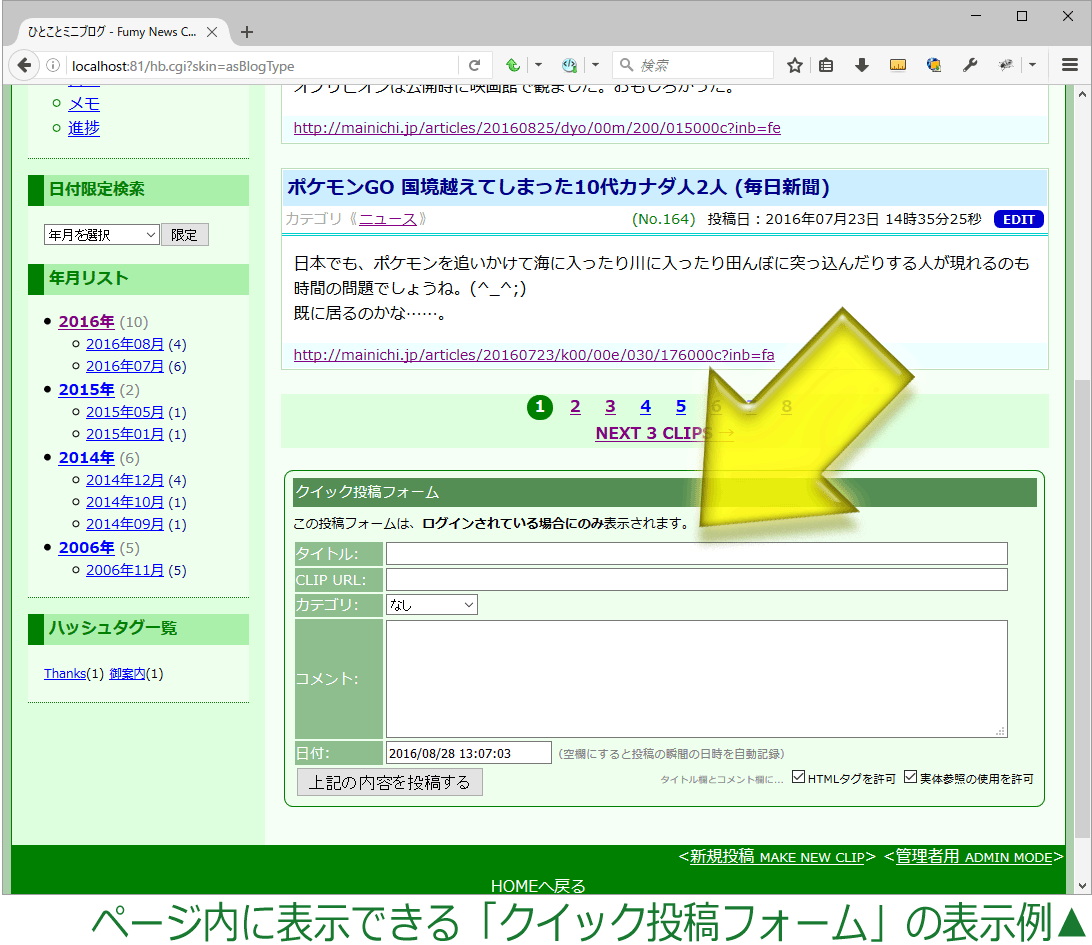
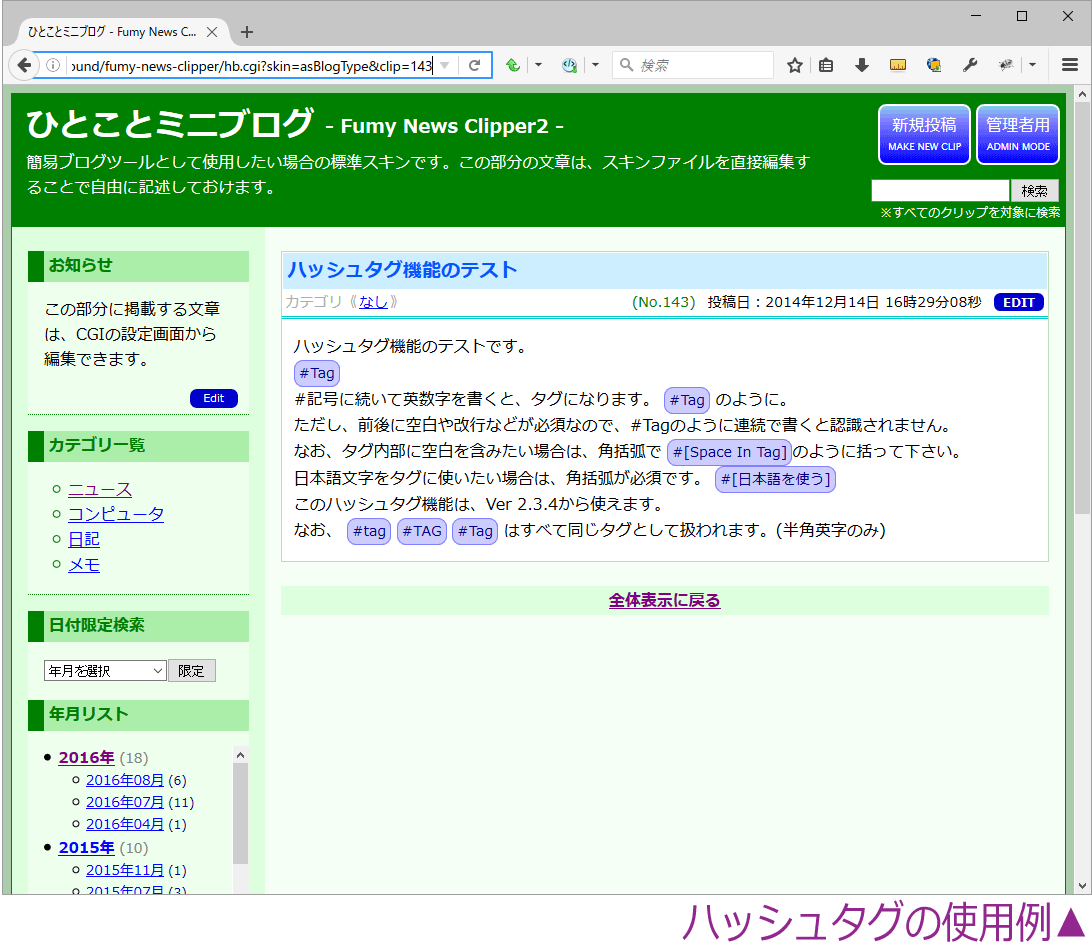
- 下図は、付属の「標準スキン」を適用して表示した場合と、オプションの「ブログタイプスキン」を適用して表示した場合の表示例です。掲載内容や掲載位置などを、このように何でも自由にデザインできます。
- CGIに関する知識がなくても、スキン(HTML)ファイルさえ書き換えれば、自由自在に表示形態やデザインをカスタマイズできます。スキンファイルは、クリップ挿入用の特別なキーワードが含まれている点を除けば普通のHTMLですから、テキストエディタで編集できるほか一般のホームページ作成ソフトを使って編集することもできます。
どこに配置するか、各種機能を使うか使わないかも、自由自在
- スキンHTMLファイル内は制限なく自由に編集可能なため、あらゆる表示項目の配置が自由です。さらに、「表示する」か「表示しない」かすらも自由にできますから、「コメント機能は使わない、極シンプルなリンク集」などのようにも活用できます。
- カテゴリ一覧、検索ボックス、クイック投稿欄などの各種オプション機能は、使いたければ表示すれば良いですし、不要であれば(スキンHTMLから当該記述を削除すれば)消し去ることもできます。何を掲載して何を掲載しないかは、完全に自由自在です。(※CGIの著作権表記だけは消せません。)
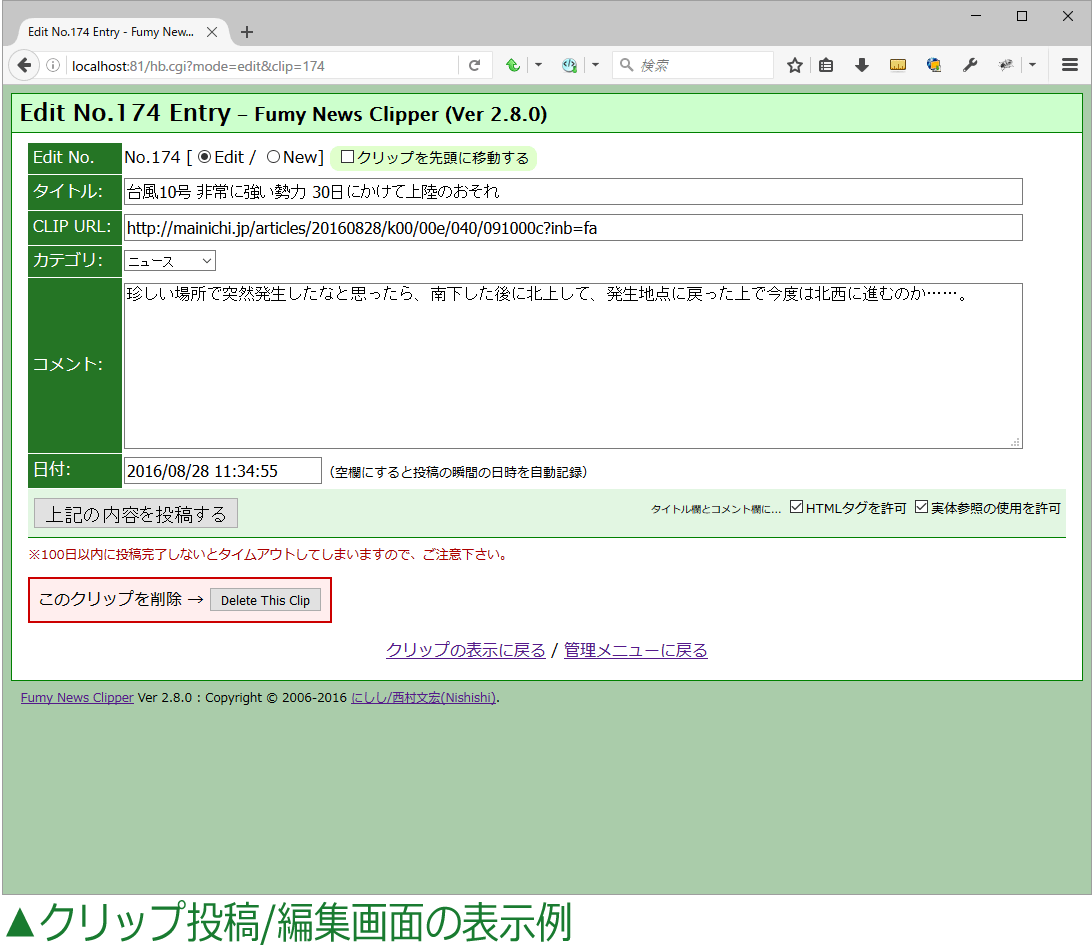
- クリップ(記事)の投稿フォームには、タイトル欄・CLIP URL欄・コメント欄・投稿日付欄など複数の項目がありますが、不要な項目は表示しない設定にすることで、目的に合致している入力欄だけを表示してシンプルに使うこともできます。
モバイル対応
- ページの表示も、管理画面の表示も、モバイル端末に対応しています。スマートフォンやタブレットなどから閲覧したり投稿したりすることも可能です。(※ページの表示をカスタマイズする場合、モバイル対応を維持できるかどうかは用意するスタイルシート次第です。)
データ記録形式はXML
- データ形式は、XMLをベースにしたテキストファイルです。たとえこのCGIを使わなくなったとしても、大した手間をかけずに書き込み内容を他のツールに流用することもできるでしょう。書いた内容を無駄にしません。
- XSLを指定すれば、データファイルを直接ブラウザで(デザインされた状態で)閲覧することも可能です。
- データファイルは、投稿時に自動バックアップする機能もあります。自動バックアップが有効なら、誤って操作しても直前の投稿状態に復元可能です。
SEO対策も
- 各ページはCGIによって毎回動的に生成されますが、検索エンジンに取得されやすいよう、パラメータ1つで各エントリを参照できます。例: hb.cgi?clip=12
- Permalinkによって、個別のエントリを1つ1つ検索エンジンに拾わせることが可能です。(※拾うかどうかは検索エンジン次第です。)
- 全クリップへのリンクを一覧掲載したサイトマップページの生成機能があります。スキンの中にサイトマップページへのリンクを含めておけば、確実に2クリック以内で全ページに到達できるため、検索エンジンにも取得されやすいでしょう。なお、サイトマップで表示する内容自体も、スキンファイルを編集することで自由に指定できます。
多目的に活用可能
- ニュースのクリップの他、ウェブサイトの「更新情報表示CGI」としてや、メンバーへの「連絡掲示板CGI」として、さらには自分用の「備忘録CGI」・「ToDoリストCGI」などとしても活用できるでしょう。クリップするURLの入力は必須ではないので、日記などの簡易ブログツールとしても活用可能です。
- 任意のクリップ(投稿)を先頭に固定表示することも可能なので、何らかの告知用掲示板などとしても活用しやすいでしょう。
- 基本は降順(日付の新しい順)で表示しますが、ユーザ側の操作などによって逆順で表示することもできます。昇順(日付の古い順)で読ませたい場合にもご活用頂けます。
セキュリティ機能
- 管理画面へのアクセスには、ログインが必要です。ログインに必要なパスワードは暗号化して保存される上、セッション有効期限(デフォルトでは1.5時間)が設定されるため、不正使用の可能性を減らします。
- 投稿・編集は、ログインしている状態でしかできません。一度ログインすれば、セッション有効期限が来るまではパスワードの再入力は不要なので、手間を省けます。セッション有効期限は20分~1年の範囲で設定可能なため、使用環境の安全度に応じて柔軟に設定できます。
- ログインしていない状態では、投稿画面は見えません。訪問者には余計なものは見せずに、シンプルな画面構成にできます。
簡単設置
- データベース不要! (ウェブサーバ側に特殊な機能は必要ありません。)
- わずか9個のファイルを同一ディレクトリにアップロードすれば使えます。
- このCGIは、Perlで記述されています。Perl 5が実行できさえすれば、他に必要なものは(ほとんど)ありません。多くのスペースで設置・使用が可能でしょう。(※CGIモジュールが必須ですが、たいていのウェブサーバでは使用可能です。たとえCGIモジュールがサーバ側に用意されていなくても、自身で入手してCGIと同じディレクトリに置けば使えます。また、「新規に投稿されて間もないものと分かる『New!』表示機能」を使う場合に限っては、Time::Localモジュールも必須です。)
超軽量CGI
- 本体CGIは、わずか158KB程度しかありません。スキンファイルなどの必要なファイルをすべて合わせても、わずか190KB程度で収まります。とても軽いCGIです。
- 投稿日付別一覧やハッシュタグ一覧など、投稿・編集時にしか変化しない情報はキャッシュしておくことで、表示時に毎回生成する負荷を回避し、軽量・高速動作を実現しています。
事実上の後継CGI:
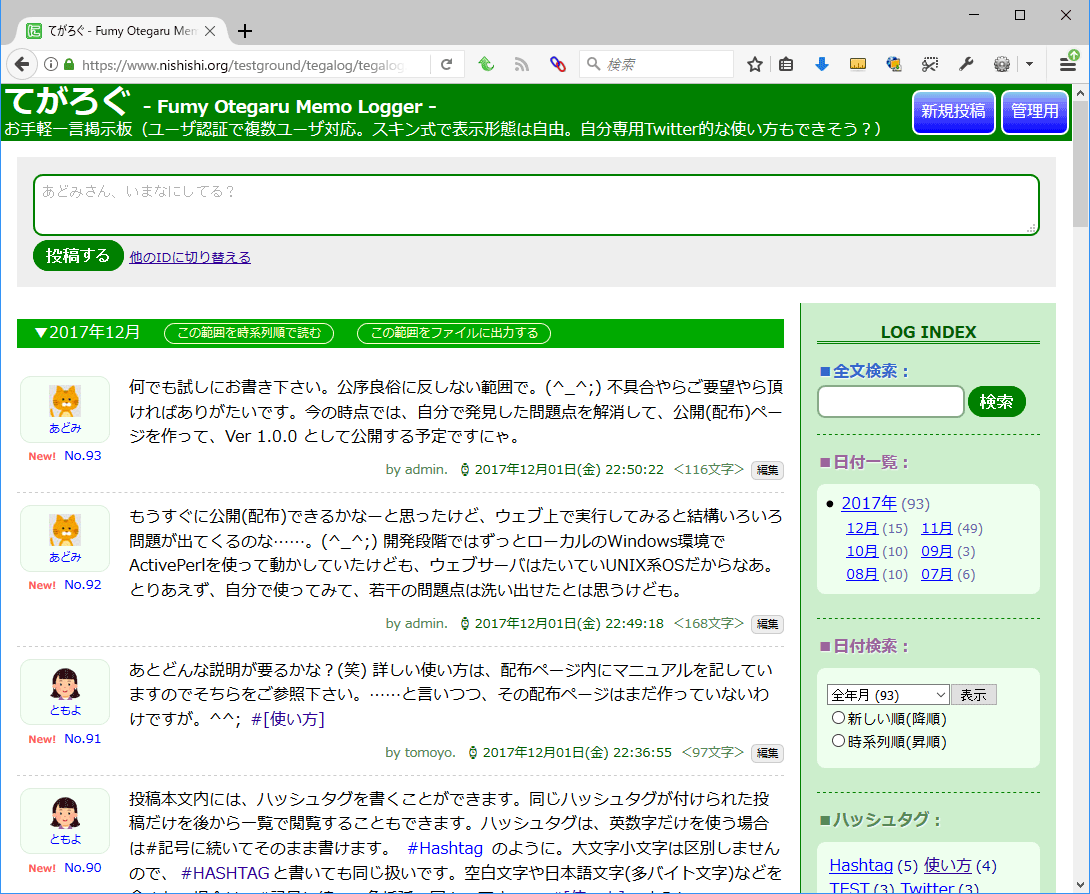
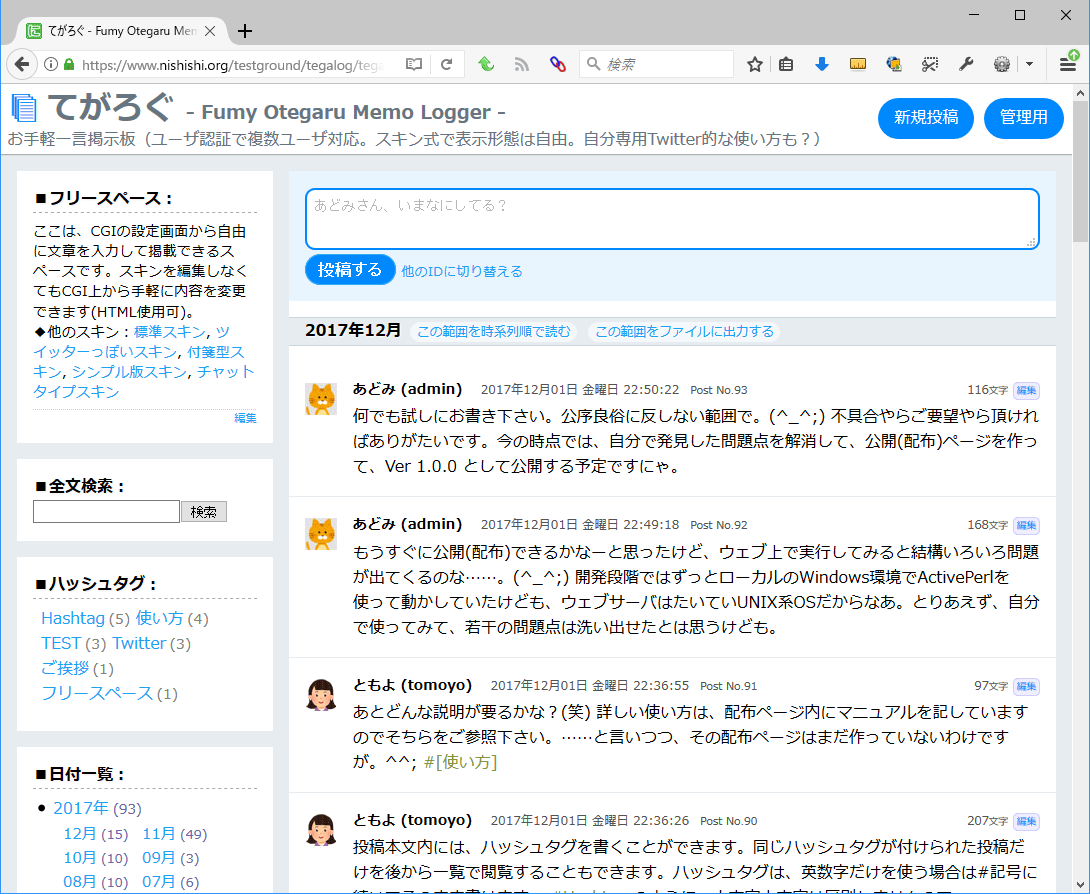
➡スキン式で複数ユーザ対応のお手軽マイクロブログCGI「てがろぐ」もどうぞ
このFumy News Clipperと同様に、備忘録・メモ帳・日記・掲示板・更新案内などとして活用できる上、複数ユーザにも対応して、チャットツールや「自分専用Twitter」のようにも活用可能な、お手軽マイクロブログツール感覚のフリーCGI
「てがろぐ」
も公開しております。そちらのご活用も、ぜひご検討下さい。





CGI「てがろぐ」には、OGP+Twitter Cardの出力機能やRSSフィードの出力機能もあり、画像の投稿もできるため、よりブログツールとしての活用も可能になっています。
Fumy News Clipperとは入力欄の数や投稿仕様に差がありますが、基本的にはFumy News Clipperの後継ツールだとご解釈下さい。
(てがろぐCGIの投稿欄は1つだけですが、「1行目をタイトル・2行目以降を本文」とするような行単位で分割して表示するスキンもありますので、ブログツールとしても活用可能です。)
※総合的には「てがろぐ」の方が遙かに高機能です。(現時点では、Fumy News Clipper側にあって、てがろぐ側にない機能も一部にだけあるため、Fumy News Clipperの公開も継続しております。)
このフリーCGIは、どなたでも無料でご利用頂けます。個人サイト・法人サイト共に、商用サイト・非商用サイト等の区別なく、ご自由にご利用下さい。
ウェブ作成業者等による代行設置も可能です。そのほか詳しくはCGI使用条件(ライセンス)項目をご参照下さい。