つぶやきやメモの蓄積、複数人での会話に便利なマイクロブログ掲示板
- 「てがろぐ」は、手軽にメモやつぶやきを投稿しておく用途をベースにした個人または少人数向けマイクロブログツール(日記型掲示板CGI)です。 「ブログ記事にするほどではないけど、短いメモを自サイト上に残してしておきたい」という場合にも便利です。
- ユーザ認証機能付きで複数ユーザに対応していますから、少人数で共有する掲示板やマイクロブログとしても使えます。 複数人で日記を書き合う「交換日記ツール」としても活用可能です。 Twitterに似たスキンも用意していますので、『自分専用(仲間内専用)のTwitter』のような用途にも使えるでしょう。
- スキン式なので、スキンHTMLを編集すれば表示形態は自由に作れます。 全文検索機能(AND/OR/除外検索も可)や日付別閲覧機能(年月日個別指定のほか長年日記機能もあり)に加えて、カテゴリ分類機能やハッシュタグ機能があるため、あとから過去の投稿を振り返ることも容易です。 カテゴリは階層を作ることもでき、1投稿は何カテゴリにでも属せます。 自動バックアップ機能もあるため、突然のトラブルや悪戯でデータが消えてしまう可能性を減らせます。
- 簡易的なマイクロブログツールとしての機能を備えていますから、 備忘録CGI、メモ帳CGI、日記CGI、チャットツール、連絡・告知掲示板CGI、更新履歴CGI、ToDo Listなどとしてのほか、自分専用Twitterや友人間専用Twitterなどとしても活用できます。 シンプルでデザイン自由度が高いCGIなので、広範囲に活用できるでしょう。
- 画像も投稿できますし、画像の掲載位置も自由に編集できます。1投稿あたりの画像掲載枚数にも制限はありません。 画像投稿だけを一覧できるギャラリーモードもありますから、絵日記ツールなどとしても活用しやすいでしょう。
- カテゴリ別に閲覧したり、ハッシュタグごとに閲覧したり、投稿ユーザ別に閲覧したりもできます。 カテゴリとハッシュタグは用途が似ていますが、カテゴリは編集者以上の権限がないと編集できないのに対して、ハッシュタグは誰でも本文内に書けます。カテゴリはブログに近いような計画的な分類に、ハッシュタグはTwitterに近いような突発的な分類に活用できるでしょう。
- 直近の投稿(標準設定では72時間)には「New!」などの表記を加えることもできます(加えないようにもできますし、表示内容は自由に変えられます)。 更新履歴案内などとしても使いやすいでしょう。
スタイルシートベース
- 装飾はすべてスタイルシート(CSS)に書かれているため、スタイルシートを書き換えるだけでデザインを変更できます。
- スタイルシートは、外部に独立したCSSファイル(デフォルトでは tegalog.css )として存在していますから、書き換えも楽々です。
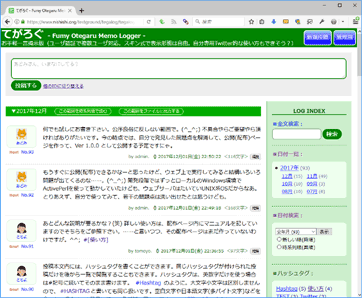
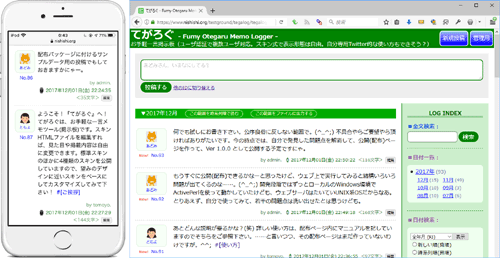
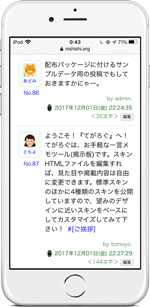
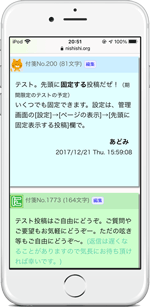
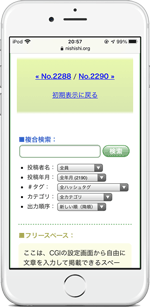
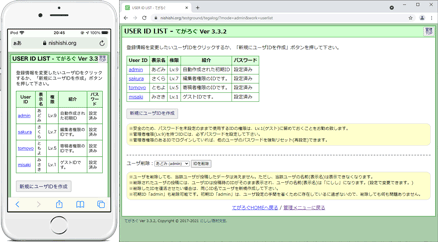
- 図は、標準スキンをスマートフォンとPCとで閲覧した画面例です。 このように、閲覧者の画面サイズに応じて適切に表示(レイアウトやデザイン)が変化する「レスポンシブWebデザイン」での表示も簡単にできます。 標準添付のスキンはすべてレスポンシブ化されていますから、スマートフォンやタブレット等の小型端末でも問題なく閲覧可能です。
- ウェブページとしてCGIが出力する各部分には、極力class属性を使ってクラス名を付加してあります。そのため、標準では特にデザインされていない箇所でも、好みに応じてCSSで装飾を追加しやすくなっています。
スキン式(テンプレートHTML式)でカスタマイズ自由自在
- HTML部分は、外部のスキンファイル(テンプレートHTMLファイル)を読み込んで生成しているため、スキンさえ書き換えれば、デザインは自由自在に変更できます。 配色どころではなく、投稿者名の掲載位置、日付の掲載位置、本文の表示形態など、自由自在にカスタマイズできます。
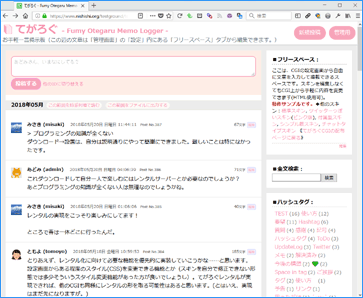
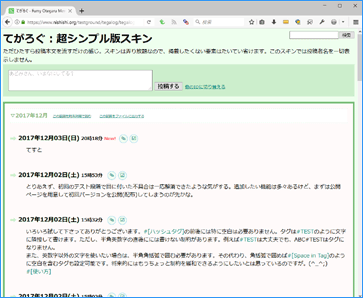
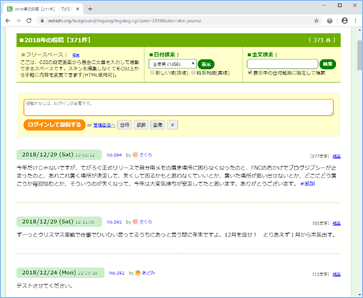
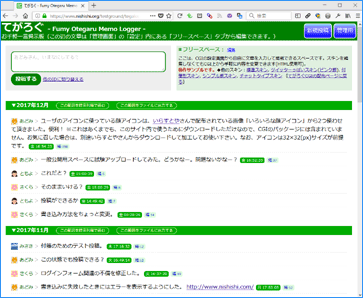
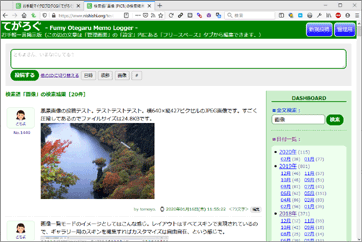
- 下図は、付属の「標準スキン」を適用して表示した場合と、オプションの「昔のTwitterっぽいスキン(ブルー/ピンク)」・「付箋型スキン」・「チャットタイプスキン」・「シンプル日記スキン」・「ジャーナル(日誌)スキン」・「黒板スキン」・「ブログタイプスキン」を適用して表示した場合の表示例です。掲載内容や掲載位置などを、このように何でも自由にデザインできます。
- 標準添付されているどのスキンも、すべてレスポンシブWebデザインのテンプレートとして製作されているため、スマートフォンなどの小型端末でも問題なく閲覧や投稿ができます。
- CGIに関する知識がなくても、スキン(HTML)ファイルさえ書き換えれば、自由自在に表示形態やデザインをカスタマイズできます。スキンファイルは、投稿挿入用の特別なキーワードが含まれている点を除けば普通のHTMLですから、テキストエディタで編集できるほか一般のホームページ作成ソフトを使って編集することもできます。
-
標準スキンを含めて9種類のスキンがあるため、最も近い物をベースに改造すれば、より望み通りの表示が作りやすいでしょう。1つのスキンは、わずか2つのHTMLファイルだけで構成されていますから(必要に応じてCSS等その他のファイルを自由に加えられます)、作成も管理も容易です。
- スキンファイルは一時的に仮適用して表示を試すこともできるため、運営を開始した後の改造も簡単です。
どこに配置するか、各種機能を使うか使わないかも、自由自在
- スキンHTMLファイル内は制限なく自由に編集可能なため、あらゆる表示項目の配置が自由です。さらに、「表示する」か「表示しない」かすらも自由にできますから、「投稿者名は表示しない、極シンプルなメモリンク集」などのようにも活用できます。
- 検索ボックス、日付別投稿数、クイック投稿欄などの各種オプション機能は、使いたければ表示すれば良いですし、不要であれば(スキンHTMLから当該記述を削除すれば)消し去ることもできます。何を掲載して何を掲載しないかは自由自在です。(※ただし、CGIの著作権表記とPowered-by表記だけは消せません。)
複数ユーザ対応
- ユーザIDを複数作成できるため、複数人で共有する掲示板CGI・メモ共有CGI・マイクロブログCGI・チャットツールなどとしても活用できます。
- セットアップ直後には、管理者権限を持つユーザ「admin」が最初から1つ作成されていますから、自分1人でしか使わない場合は、特にユーザ作成などの手間をかける必要はありません。(※既製のID「admin」は削除して、好きなIDだけで使うこともできます。)
- ユーザIDには、「表示ユーザ名」や「識別アイコン」を設定することもでき、スキンによってはそれらを表示して投稿者を区別できます。仲間内専用Twitterのような感じで使いたい場合などで役に立ちます。
スマホ対応(モバイル対応)
- ページの表示も、管理画面の表示も、モバイル端末に対応しています。スマートフォンやタブレットなどから閲覧したり投稿したりすることも可能です。(※ページの表示をカスタマイズする場合、モバイル対応を維持できるかどうかは用意するスタイルシートがレスポンシブ対応かどうか次第です。標準添付のスキンはすべてレスポンシブ化されています。)
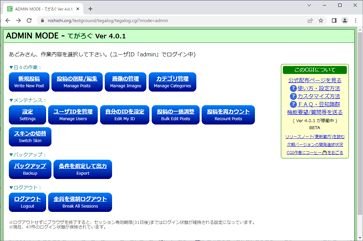
- 上図は、iOS版Safariで閲覧した例です。左端と右端は「標準スキン」での表示ページを閲覧したところで、中央は管理画面のメニューを閲覧したところです。このように、スマートフォンやタブレットなど画面の狭いモバイル端末からも使えます。
- 標準スキンはもちろん、オプションのスキンも含めて、CGIに同梱して配布しているスキンはすべてレスポンシブWebデザインで作成してあります。そのため、PCなどの広い画面で閲覧すれば段組構造(マルチカラムレイアウト)に見えても、スマートフォンやタブレットなど狭い画面環境では自動的に段組が解除されてシングルカラムレイアウトで表示されます。
- 文字コードがUTF-8なので、スマートフォンなどからでも絵文字をそのまま投稿できます。例えば、🍔🍙🍛🍞🍨🍩🍫🍬🍮🍰🍵などをそのまま本文中に書いて保存・表示ができます。
画像投稿も可能+画像一覧モードあり
- 文章と同時に画像も投稿できます。(※画像投稿を無効に設定することもできます。)
- 管理画面から画像だけを単独でアップロードしておき、1投稿内に複数枚の画像を自由なレイアウトで掲載することもできます。(投稿画像は管理画面から一覧表示でき、過去に使用した画像を別の投稿で再掲載することも簡単です。)
- 投稿画像は専用ディレクトリに保存され、CGI側で設定された上限容量または上限個数に到達するまで蓄積されます。上限を超過するとそれ以上の投稿は拒否されるため、サーバの容量を圧迫することはありません。
- 画像1枚あたりの制限容量は、設定画面から自由に設定できます。(上限を無制限に設定することもできます。)
- 複数の画像ファイルを同時に投稿(アップロード)可能で、同時UPの枚数に上限はありません。1投稿内に何枚でも好きなだけ掲載できます。
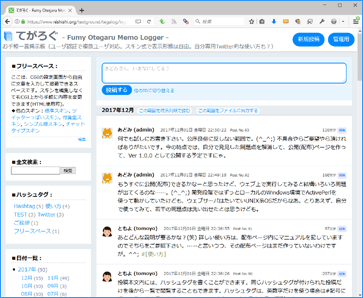
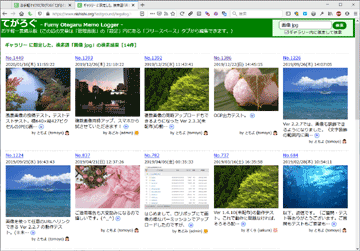
- 投稿本文内に挿入した画像は、ギャラリーモードを使うことで下図のように画像だけ(画像を含む投稿だけ)を一覧表示させることもできます。画像付きメモCGIとしてや、イラスト公開ブログCGI、絵日記ツールなどとしても活用しやすいでしょう。このギャラリーモードも1つのスキンで構成されているため、スキンHTMLやCSSを修正することで自由に表示をカスタマイズできます。
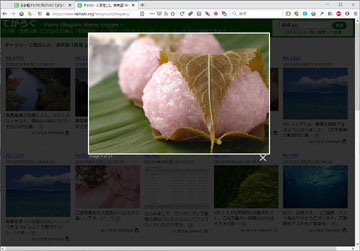
- 投稿画像を表示する際には、自動でLightboxスクリプトを呼び出す属性を付加することもできます。標準添付のスキンならどれでも、上図のようにLightboxでの表示に標準対応しています。もちろん、自力で作成したスキンに対しても、Lightboxでの拡大表示機能を簡単に加えられます。(Lightbox以外の画像拡大スクリプトを使うことも可能です。)
- 画像1つ1つにはキャプションを事前に登録しておく機能もあり、「キャプション付きの画像」を並べて表示することもできます。キャプションの有無は「画像を掲載するための記法」の書き方次第ですから、キャプション付きで掲載するか画像だけを掲載するかはその都度自由に選択できます。(※Ver 3.9.0以降)
- 画像にはフラグを付加することもでき、例えば「NSFW(not safe for work)」フラグを付けておけば、初期状態ではぼかして表示させるような工夫も可能です。ネタバレ防止等にも活用できるでしょう。(※Ver 3.9.0以降)
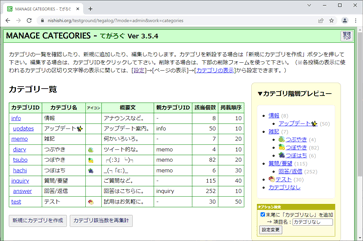
複数カテゴリ、ハッシュタグも使用可能
- ハッシュタグ機能があるため、その場の思いつきで投稿を分類できます。半角「#」記号を付けるだけで、いくつでもハッシュタグを付けられます。
- カテゴリをあらかじめ作成しておけば、投稿時にチェックボックスにチェックを入れるだけで指定のカテゴリに所属させられます。1投稿に複数カテゴリを設定することもでき、1投稿に対して設定できるカテゴリ数に上限はありません。いくつでも好きなだけカテゴリを設定できます。
- カテゴリは階層に分けて作っておくこともでき、階層の深さに制限はありません。分かりやすさを重視して好きなように分類できます。
- カテゴリにはアイコンを登録できるため、アイコンでカテゴリを表すこともできます。(※Ver 3.6.0以降)
- イラスト公開用途に使いたいなら、イラストをカテゴリとハッシュタグで分類して、ジャンル別に閲覧しやすいギャラリーページを作る用途にも活用可能でしょう。
続きを隠す機能や、鍵付き投稿(パスワード保護投稿)も可能
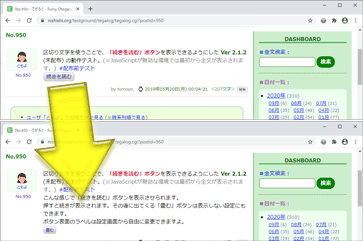
- 指定範囲の本文を初見では隠しておき、「続きを読む」ボタンが押された際にのみ展開するような一部を隠す機能もあります。ネタバレを防ぐ用途や、長すぎる投稿を畳んでおく用途などに活用できるでしょう。「続きを読む」というボタンのラベルは設定画面で自由に変更できます。
- 1つの投稿全体を隠した上で鍵入力フォームを表示し、正しいパスワードが入力されない限り閲覧できなくする「鍵付き投稿」機能もあります。何らかのキーワードを知っている人にだけ見せたい投稿などを作る際に使えます。(※Ver 3.8.0以降)
- その際は、投稿本文全部を隠すこともできますし、「1行目だけは見せるが、2行目以降はパスワードを必要とする」という表示もできます(何を隠しているのかをアナウンスしたい場合や、1行目をタイトルとして使っている場合に使えるでしょう)。
- そのほか、「隠す」というほどではないものの、「通常の一覧表示時には表示せず、個別表示や検索時にだけは表示する」というような表示形態で掲載できる「下げる機能」もあります。それぞれの投稿内容に応じて、1つ1つ柔軟に掲載形態を選択できます。
RSSフィードやOGP+Twitter Cardの出力機能あり
- 最新の投稿を含むRSSフィードを出力できるため、本格的にブログとして運営することもできます。
- RSSフィードには、本文の抜粋をプレーンテキストで収録することもできますし、画像や装飾も含めた全文を収録することもできます。RSSフィードとしての出力内容も1つのスキンとしてカスタマイズできるため、自由な構成のフィードを配信できます。
- OGP+Twitter Cardの出力もできるため、SNSでURLが書かれた際には概要文やサムネイル画像を表示させることもできます。
サイトマップページの出力機能あり
- 「投稿一覧」や「目次ページ」を作る用途にも活用可能な、サイトマップページ出力機能(サイトマップページモード)があります。(※Ver 3.6.0以降)
- 投稿本文の1行目を「タイトル」として扱うスキンを使って書きためている場合は、このサイトマップページモードを併用することで「投稿タイトル一覧ページ」を作ることもできます。目次や索引のようなページを用意したい場合に便利でしょう。
- サイトマップページは、サイトマップページ専用のスキンを使って生成されるため、他のスキンと同様に見た目は自由にカスタマイズできます。
- サイトマップページのほかに、検索ロボット向けのSITEMAP XMLを出力する機能もあります。
データ記録形式はXML
- データ形式は、XMLをベースにしたテキストファイルです。たとえこのCGIを使わなくなったとしても、大した手間をかけずに書き込み内容を他のツールに流用することもできるでしょう。書いた内容を無駄にしません。
- 複数の過去投稿に対して一括で何らかの編集を施したい場合には、テキストエディタでファイルを読み込んで直接編集することもできます。データはXMLベースのテキストファイルですから、多くのテキストエディタで編集可能です。
自動バックアップ機能を搭載
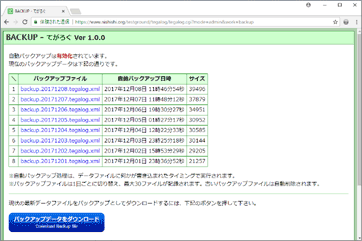
- CGIを使ってデータを蓄積する際に不安になるのは、データファイルが壊れた場合にすべてが失われてしまうことです。「てがろぐ」には自動バックアップ機能があり、投稿があるたびに自動でバックアップデータも作成されます。自動バックアップファイルは指定のフォルダに指定日数分(標準では30日ですが366日まで拡張可能)だけ保存され、万が一のトラブル時にはそのデータを使って復元できます。
- 投稿があるたびに自動バックアップされるものの、自動バックアップファイルは日単位で切り替わるため、たとえ悪戯で1万件の投稿があったとしても、前日以前のバックアップは常に残っており安心です。
エクスポート機能で指定範囲を出力可能
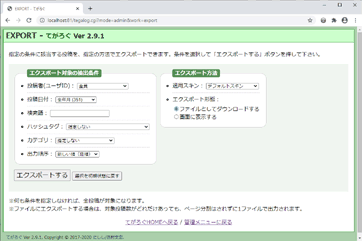
- エクスポート機能を使うことで、「すべての投稿」または「指定条件に合致する投稿」をファイルに出力することもできます。CGIはデータ(メモやつぶやき)の蓄積に使い、その後は自分で改めて整理したいという場合には、エクスポート機能を使うと便利です。
- エクスポート機能では、出力に使うスキンを選択することもできます。表示用スキンのほかに、出力用のスキンを作っておけば、自分で整理しやすい形態で出力させることもできるでしょう。
- 他のブログツールや掲示板などのデータ形式に変換するようなスキンを用意すれば、他のツールへの移行も容易かもしれません。(※今の時点では標準でそのようなスキンは用意していませんから、自力での作成が必要ですが。)
軽いSEO対策も
- 各ページはCGIによって毎回動的に生成されますが、検索エンジンに取得されやすいよう、パラメータ1つで各エントリを参照できます。例: tegalog.cgi?postid=12
- Permalinkをスキンに用意しておけば(標準スキン内には用意しています)、個別の投稿を1つ1つ検索エンジンに拾わせることが可能です。拾うかどうかは検索エンジン次第ですが、拾われやすいように、全個別URLを一括出力する SITEMAP XML を生成する機能もあります。
- ページ毎に、表示内容に合わせてtitle要素の中身を変化させるようスキンを作ることもできます。(標準スキンではそうなっています。)
多目的に活用可能
- 自分用のメモを蓄積する「備忘録CGI」・「メモCGI」・「ToDoリストCGI」などのほか、ウェブサイトの「更新情報表示CGI」としてや、メンバー間で共有する「連絡掲示板CGI」・「会議チャットCGI」などとしても活用できるでしょう。
- マイクロブログ型で投稿する入力欄は1つだけですが、「タイトルのない日記」など、簡易的な日記ツールとしても活用可能です。(※スキンの作り方によっては「本文の1行目をタイトル」として扱うことで、タイトル付きブログ記事のように表示することもできます。)
- 投稿には画像だけを掲載することもできるため、イラスト集や写真アルバムなどとして使うこともできるでしょう。ハッシュタグやカテゴリ分類機能と組み合わせて、ジャンル別に閲覧可能なイラストギャラリーを作ることもできます。
- 基本は降順(日付の新しい順)で表示しますが、ユーザ側の操作などによって逆順(時系列順)で表示することもできます。ログを昇順(日付の古い順)で読ませたい場合でもご活用頂けます。
ユーザ認証でのセキュリティ機能
- 投稿したり管理画面へアクセスしたりするには、ログインが必要です。ログインに必要なパスワードは暗号化して保存される上、セッション有効期限が設定されるため、不正使用の可能性を減らします。
- 複数のユーザIDを作成でき、ユーザID単位で権限を5段階に設定できるため、複数人で共有する場合でも安心です。(管理者権限を持つのは自分だけにしておけば良いでしょう。)
- パスワードなしで誰でも投稿可能にしたい場合は、ゲスト権限を持つIDを作成しておけば、新規投稿以外の操作は一切できないので安全に運営できます。(※パスワードなしのユーザを許容しない安全設定にすることもできます。)
- 投稿・編集は、ログインしている状態でしかできません。一度ログインすれば、セッション有効期限が来るまではパスワードの再入力は不要なので、手間を省けます。セッション有効期限は1時間~1年の範囲で設定可能なため、使用環境の安全度に応じて柔軟に設定できます。
- ログインしていない状態では、投稿フォームを見せない設定にもできます(標準設定では見えます)。訪問者には余計なものは見せずに、シンプルな画面構成にできます。
簡単設置
- データベース不要! (ウェブサーバ側に特殊な機能は必要ありません。)
- わずか8個のファイルを同一ディレクトリにアップロードすれば使えます。
- このCGIは、Perlで記述されています。Perl 5が実行できさえすれば、他に必要なものは(ほとんど)ありません。多くのスペースで設置・使用が可能でしょう。(※CGIモジュールとTime::Localモジュールが必須ですが、たいていのウェブサーバでは使用可能でしょう。たとえ両モジュールがサーバ側に用意されていなくても、自身で入手してCGIと同じディレクトリに置けば使えます。詳しくはセットアップ方法解説ページをご覧下さい。)
超軽量CGI
- 本体CGIは、わずか2ファイルで合計1.11MB程度しかありません。スキンファイルなどの必要なファイル8個をすべて合わせても、わずか1.18MB程度で収まります。フロッピーディスク1枚にすら入ってしまう、とても軽いCGIです。
- 投稿日付別一覧やハッシュタグ一覧など、投稿・編集時にしか変化しない情報はキャッシュしておくことで、表示時に毎回生成する負荷を回避し、軽量・高速動作を実現しています。
このフリーCGIは、どなたでも無料でご利用頂けます。個人サイト・法人サイト共に、商用サイト・非商用サイト等の区別なく、ご自由にご利用下さい。
ウェブ作成業者等による代行設置も可能です。そのほか詳しくはCGI使用条件(ライセンス)項目をご参照下さい。