CGIの使用方法
使い方は簡単なので、セットアップさえ済んでしまえば、あとはブラウザでアクセスするだけで特に問題なく使えると思います。
これ以降の「使い方」の解説では、動作サンプルへ適宜リンクしています。
閲覧
閲覧するには、tegalog.cgi にブラウザでアクセスします。
そのときに選択されているスキンを使って、ページが表示されます。
スキンファイルである skin-cover.html などを直接表示させても意味がない点にご注意下さい。
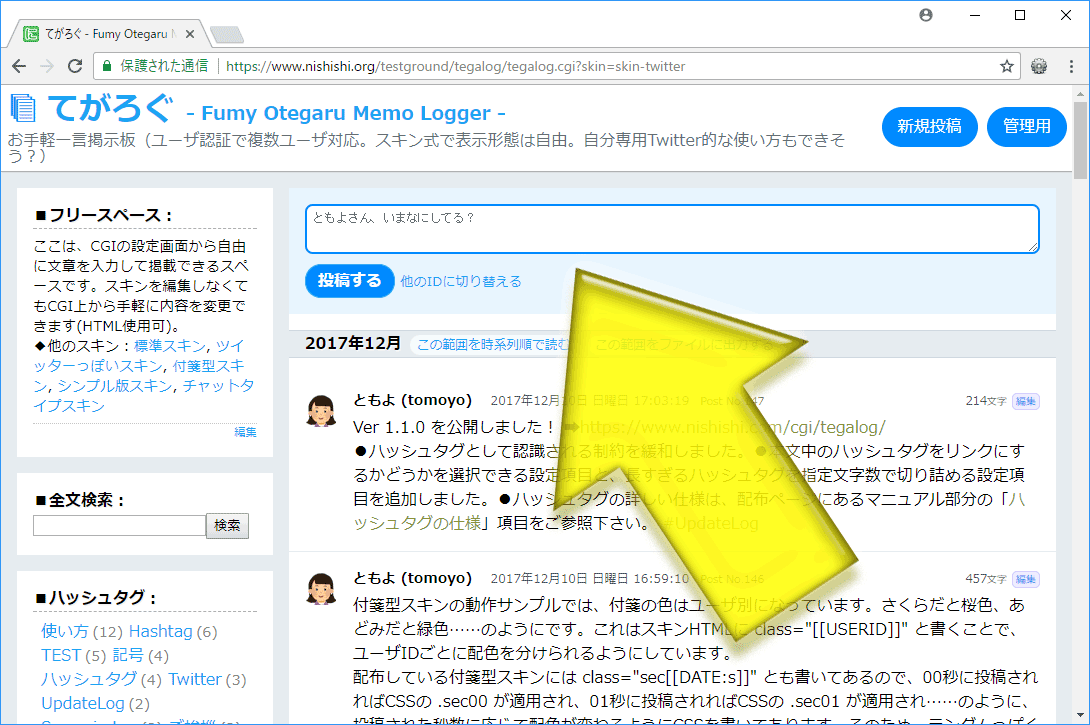
適用スキンを切り替えて閲覧
スキンを一時的に切り替える機能もあるため、複数のスキンで表示を比較したり、複数のスキンを共存させて使ったりすることもできます。
スキンの切り替えは、管理画面の「スキンの切り替え」ボタンから選択できるほか、パラメータ「skin=」を使って、スキンの格納されているディレクトリ名を指定することでも表示できます。
例えば、
tegalog.cgi?skin=skin-twitter や
tegalog.cgi?skin=skin-journal
のように「skin=(スキン格納ディレクトリ名)」の書式でパラメータを加えてブラウザでアクセスします。
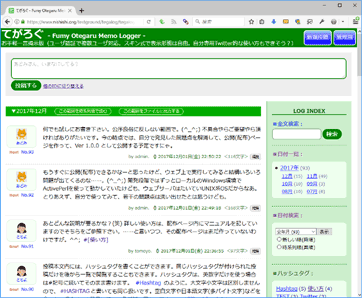
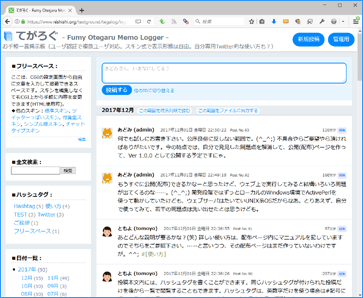
上図は、完全版パッケージに含まれているスキン群のうち、単独で使用可能な9スキンの表示例です。スキンはHTMLベースですから簡単に修正できますし、自作もできます。
スキンの作り方や改造方法は、カスタマイズ方法ページをご参照下さい。
標準添付の各スキンでは、フォルダ名の先頭に「skin-」と付けてあります。
これは、フォルダの中身を分かりやすくするために付けているだけで、必須ではありません。
各スキンは「1フォルダ1スキン」でアップロードしさえすれば、ディレクトリ名(フォルダ名)は何でも構いません。
▼ギャラリーモードやRSSモード等のように専用スキンを使う特殊モードでも、適用スキンを切り替えられる
例えば、
……等でも、URLの末尾にパラメータ
&skin=(スキン格納ディレクトリ名) を加えることで、適用スキンを一時的に切り替えられます。
(Ver 3.4.0以降)
条件付き閲覧
- ■投稿日付限定表示
-
特定の年月日に投稿された投稿に限定して閲覧するには、「日付限定」メニューから望みの年・年月を選択するか、または tegalog.cgi?date=2017/12 のように「date=(年月)」のパラメータを加えてブラウザでアクセスします。
パラメータに指定する日付は、
- 「date=2017」のように年だけを指定することもできますし、
- 「date=2017/12」のように年月を指定することもできますし、
- 「date=2017/07/09」のように年月日を指定することもできます。
ただし、時刻まで指定することはできません。
年は必ず4桁、月日はそれぞれ必ず2桁で指定する必要があります。
- ■長年日記(n年日記)表示
-
複数年に渡って特定の月日に限定した投稿を連続閲覧できる「n年日記(長年日記)」機能や、「n年m月日記」機能があります(※Ver 3.3.0以降)。
それぞれ、tegalog.cgi?date=12/31 のように「date=(月日)」のパラメータを加えてブラウザでアクセスするか、
投稿単独ページに表示されるユーティリティリンク枠内のリンクから利用できます。
例えば、
-
「date=06/13」だと、昨年以前も含めた「6月13日」の投稿を連続表示します。
2021年6月13日、2020年6月13日、2019年6月13日……のように、過去年も含めた同一月日の投稿を一括して閲覧できます。「昨年以前の今日には何をしていたかな?」というようなときに便利です。
-
「date=05」だと、先月以前も含めた「5日」の投稿を連続表示します。
12月5日、11月5日、10月5日、9月5日……のように、先月以前も含めた過去月の同一日の投稿を一括して閲覧できます。「先月の今頃は何をしていたっけな……?」と振り返りたいときに便利かもしれません。
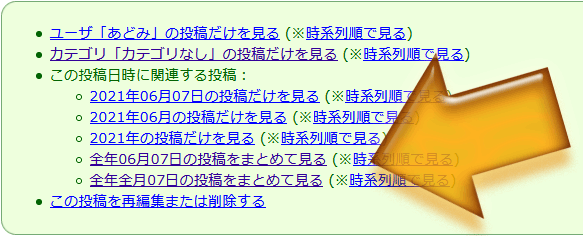
上記のようにパラメータを自力で書く以外のアクセス方法として、投稿単独ページに表示されるユーティリティリンク枠内にリンクがあります。
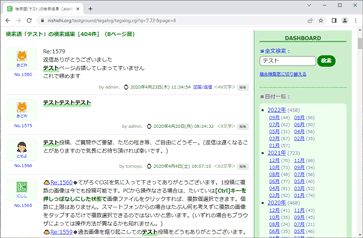
ここから右図のように「全年06月07日の投稿をまとめて見る」や「全年全月07日の投稿をまとめて見る」のリンクを使うことでアクセスできます。(なお、このユーティリティリンク枠内のリンクリスト掲載内容は設定で取捨選択できます。)
- ■ハッシュタグ指定表示
-
特定のハッシュタグに限定して閲覧するには、「ハッシュタグ一覧」メニューから望みのタグ名を選択するか、または tegalog.cgi?tag=UpdateLog のように「tag=(ハッシュタグ名)」のパラメータを加えてブラウザでアクセスします。ここでは「#」記号は付けません。
空白を含んでいたり日本語を含んでいるハッシュタグを表示するためには、パラメータの値をパーセントエンコーディング(URLエンコード)する必要があります。「ハッシュタグ一覧」メニューから選択する方が簡単です。
「ハッシュタグ一覧」メニューにリストアップされるリンクは、日本語や記号や絵文字等だけでなく、英数字(ASCII文字)すらもパーセントエンコーディングされたテキストになっています。(仕様)
- ■カテゴリ限定表示
-
特定のカテゴリに限定して閲覧するには、カテゴリリストから望みのタグ名を選択するか、または tegalog.cgi?cat=info のように「cat=(カテゴリID)」のパラメータを加えてブラウザでアクセスします。
▼カテゴリに属していない投稿だけを表示したい場合:
どのカテゴリにも属していない「カテゴリなし」の投稿だけを表示するには、catパラメータの値に半角ハイフン「-」記号だけを加えて、tegalog.cgi?cat=- のようにしてブラウザでアクセスします。
▼複数のカテゴリを同時に表示したい場合:
カテゴリIDを半角カンマ記号で区切って tegalog.cgi?cat=memo,diary,info のように指定すると、複数のカテゴリをいくつでも同時に表示できます。
今のところ、カテゴリツリー等からこのようなURLにアクセスする方法はありませんので、このような「複数のカテゴリを同時に表示」するリンクを提供したい場合は、自力でそういうURLを書いてリンクを作って頂く必要があります。
カテゴリの使い方について詳しくは、「カテゴリ設定」項目をご覧下さい。
- ■投稿者(ユーザID)限定表示
-
特定の投稿者(ユーザID)に限定して閲覧するには、スキン内に設定されたユーザリンクをクリックするか、または tegalog.cgi?userid=admin のように「userid=(ユーザID)」のパラメータを加えてブラウザでアクセスします。
- ■逆順表示(新しい順/古い順)
-
標準では投稿はほぼ「投稿日付の新しい順」に表示されます。それを逆転させて「日付の古い順」に表示することもできます。逆順表示用のリンクをクリックするか、tegalog.cgi?order=reverse のようにパラメータを加えてブラウザでアクセスします。
URLの末尾にパラメータ「&order=reverse」を加えれば、様々な表示限定条件を維持したまま逆転できます。
全文検索
てがろぐCGIには全文検索機能があり、すべての投稿を対象にした検索ができます。検索窓に検索語を入力することで使えます。
空白で区切って絞り込み検索(AND検索)ができるだけでなく、マイナス記号を使って除外検索をしたり、縦棒記号を使ってOR検索をしたり、カテゴリIDを使った絞り込み検索や複合表示も可能です。
標準添付スキンに含まれるギャラリーモード用スキンでは、全文検索時でもハイライトされません。これは、標準添付のギャラリーモード用スキンでは「本文1行目を最大40文字だけプレーンテキストで掲載する記法」が使われているためです。
ギャラリーモードだからハイライトされないわけではなく、プレーンテキスト化して表示される記法を使っているためにハイライト用マークアップも適用されないのです。
- ■AND検索(絞り込み検索)
-
複数の単語を空白で区切ることで、複数の検索語を使って絞り込み検索ができます(※Ver 2.5.0以降)。
ハッシュタグ表示時や日付限定表示時など、表示条件が限定されている状況では、下図のように「その条件を維持した状態」で絞り込み検索ができるオプションが使えます。



※これらの絞り込みオプションは、表示しないよう設定することもできます。(標準では表示されます。)
- ■マイナス検索(除外検索/NOT検索)
-
検索語の入力時に、単語の頭に半角マイナス記号「-」を加えることで、その単語を含まない投稿を検索できます(※Ver 3.3.0以降)。
例えば、
食事 果物 -りんごのように3つの検索語を空白で区切って指定すると、「食事」と「果物」の両方を含んでいる投稿のうち、「りんご」を含まない投稿だけを閲覧できます。-テストのようにマイナス記号を付けた1単語だけを検索すれば、全投稿のうち「テスト」という単語を含まない投稿だけを閲覧できます。
このマイナス検索機能は、全文検索窓・複合検索窓のほか、管理画面内の投稿一覧画面での絞り込み検索やエクスポート画面での検索でも使えます。
- ■OR検索
-
全文検索では、AND検索のほかにOR検索もできます(※Ver 3.3.0以降)。複数の単語を空白文字で区切るとAND検索になりますが、半角「|」記号で区切るとOR検索になります(3単語以上でも可)。
例えば、
りんご|バナナのように検索語を指定すると、「りんご」または「バナナ」のどちらかを含む投稿を閲覧できます。- AND検索との併用も可能ですから、
食事 果物 りんご|バナナのように検索語を指定すると、「食事」と「果物」の両方を含んでいる投稿のうち、さらに「りんご」または「バナナ」のどちらかを含む投稿だけを閲覧できます。
日本語では同じ名称に対して複数の表記方法があることがよくあります。「林檎」・「リンゴ」・「りんご」等です。
このような表記のゆれを吸収して検索したいときには、林檎|リンゴ|りんごのような検索語を指定すると良いでしょう。OR検索で指定する単語数に制限はありませんので、3単語以上を縦棒記号「|」で区切ることもできます。
※注意:複数の単語を「|」記号で区切る際は、単語と「|」記号との間に空白を入れてはいけません。「|」記号の前後に空白を入れてしまうと、単純に「|」という文字を検索してしまいます。
※このOR検索機能は、全文検索窓・複合検索窓のほか、管理画面内の投稿一覧画面での絞り込み検索やエクスポート画面での検索でも使えます。
【仕様】OR検索の構成要素にNOTを使うことはできません。
つまり、-りんご|-みかん のように、除外指定をORで繋ぐ検索はできません。
(この場合は、『半角縦棒やハイフンを含む「りんご|-みかん」という8文字の単語がない場合』という条件の検索だと扱われてしまいますから、よほどの偶然が重ならない限りは全投稿が該当するでしょう。)
▼全文検索の対象にする情報種類を設定する方法
全文検索機能では「本文に含まれているすべての文字」が検索対象なのはもちろん、それ以外にも「その投稿の持っている情報」も検索対象にできます。(※Ver 3.8.0以降)
具体的には、カテゴリID、カテゴリ名、投稿日付、ユーザID、ユーザ名、投稿番号、投稿状態の各情報でも検索できます。
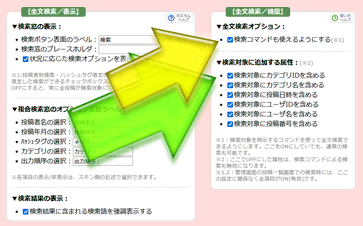
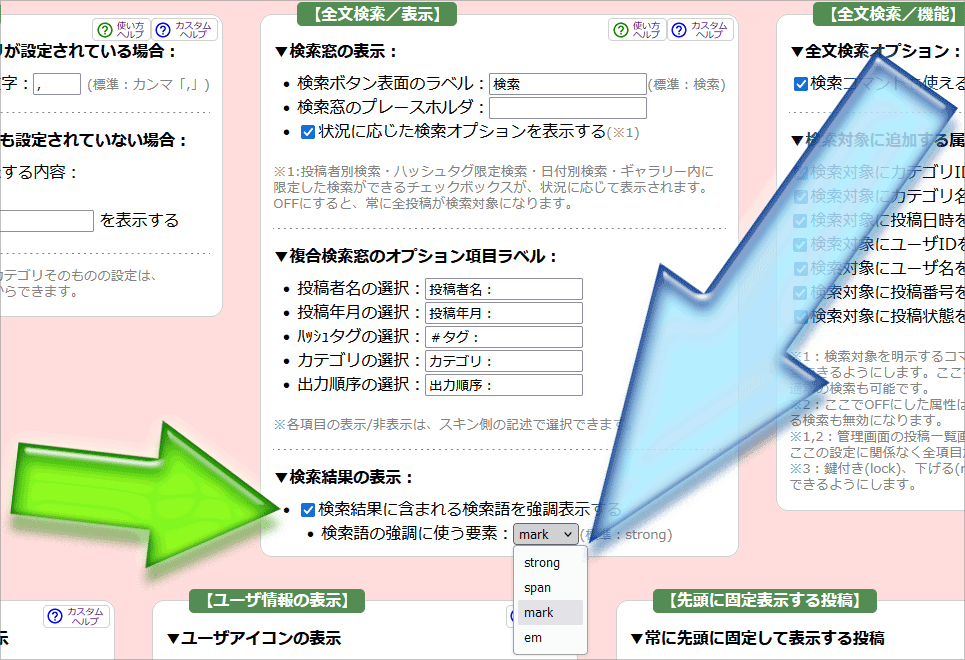
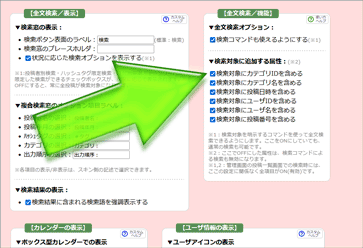
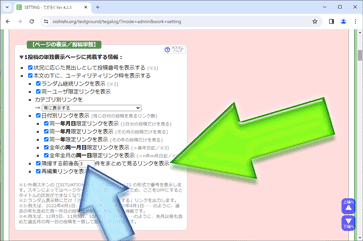
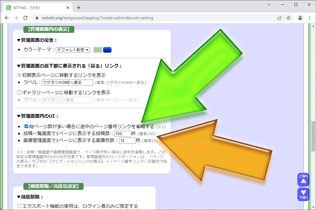
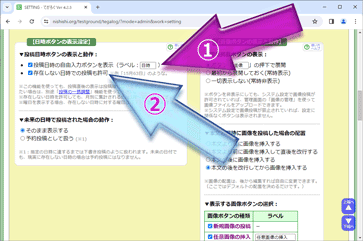
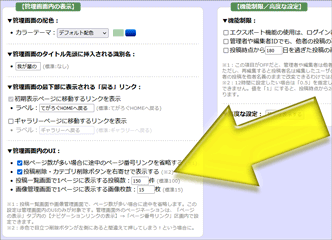
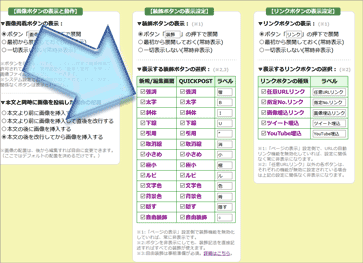
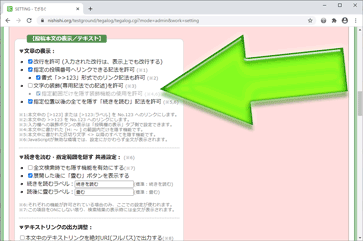
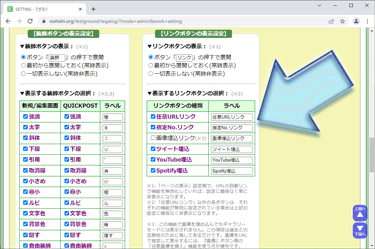
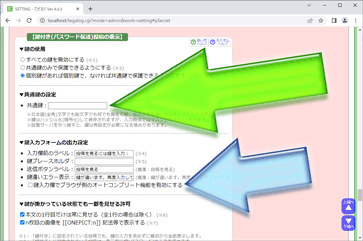
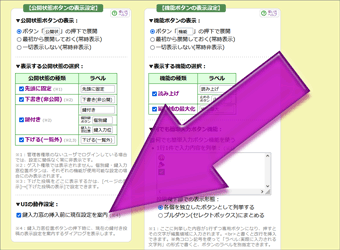
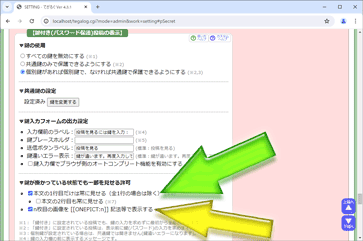
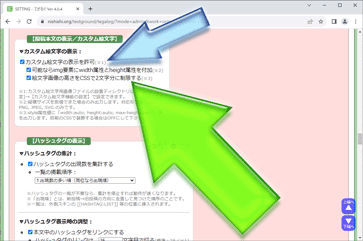
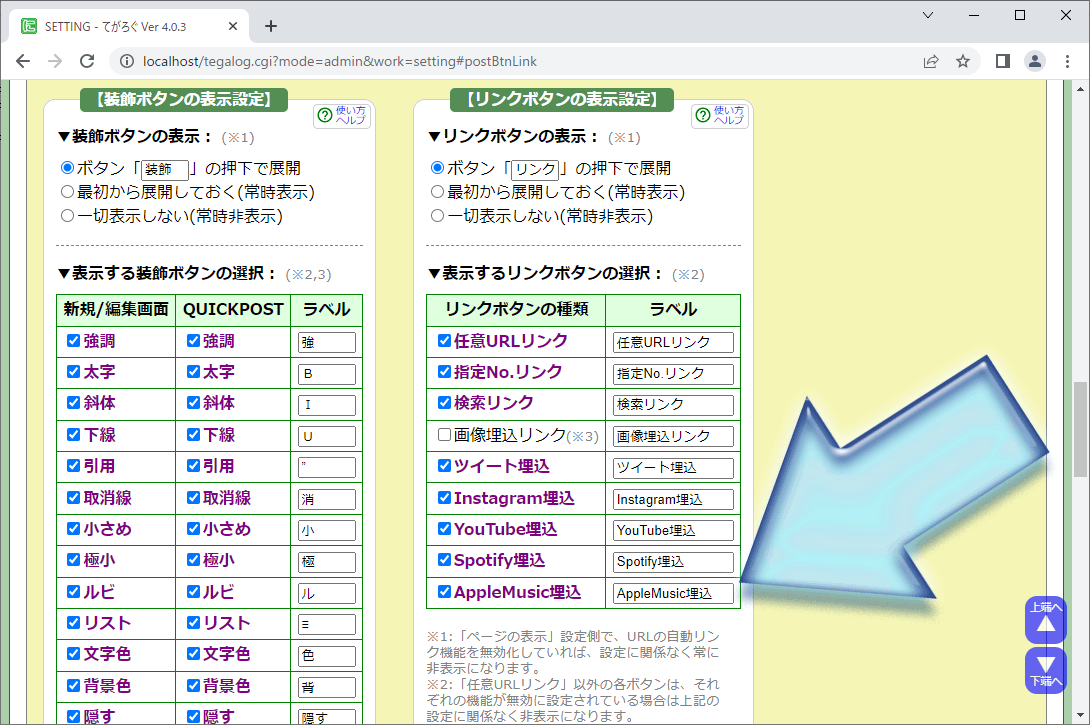
デフォルトではすべての情報で検索可能ですが、検索に使える情報種類を制限したい場合には、右図のように [設定]→[ページの表示]→【全文検索/機能】→『▼検索対象に追加する属性』区画で取捨選択が可能です。
それぞれの設定項目(右図の緑色矢印部分)をONにしたときに検索可能になる情報は、下記の通りです。
- 検索対象に カテゴリID を含める:「info」や「memo」等のカテゴリID(半角英数のみで構成)を使って検索できます。
- 検索対象に カテゴリ名 を含める:「情報」や「メモ」等のカテゴリ名(使用文字は自由)を使って検索できます。
- 検索対象に 投稿日付 を含める:「YYYY/MM/DD」形式の投稿日付で検索できます。年月(YYYY/MM)、月日(MM/DD)など、日付の一部分だけでも検索可能です。
- 検索対象に ユーザID を含める:「admin」や「guest」等のユーザID(半角英数のみで構成)を使って検索できます。
- 検索対象に ユーザ名 を含める:「あどみ」や「ゲスト」等のユーザ名(使用文字は自由)を使って検索できます。
- 検索対象に 投稿番号 を含める:投稿番号を数字で検索できます。(※数字だけで検索すると、「投稿番号で検索したつもりなのに、本文中に含まれる数字がヒットしてしまった」というケースが起こり得ますので、投稿番号で検索する場合は後述の検索コマンドを使う方が確実です。)
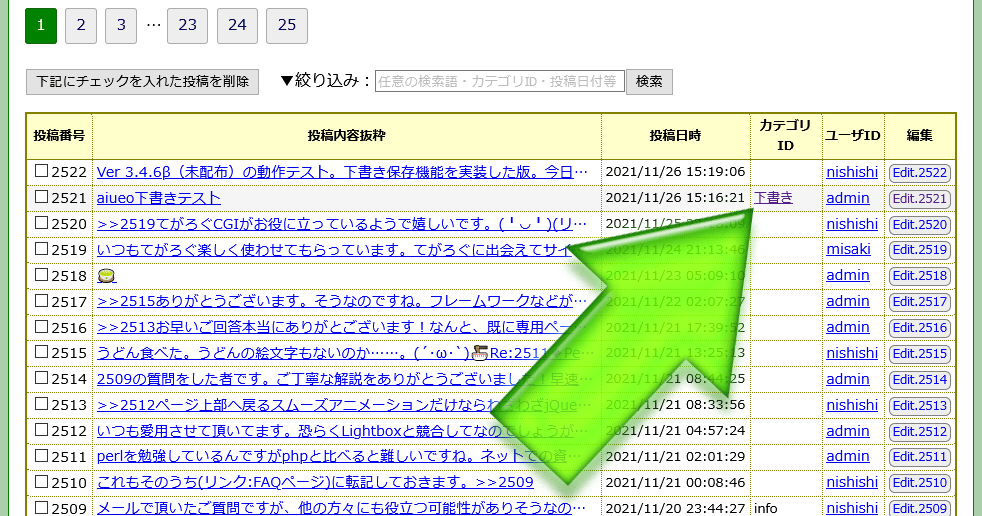
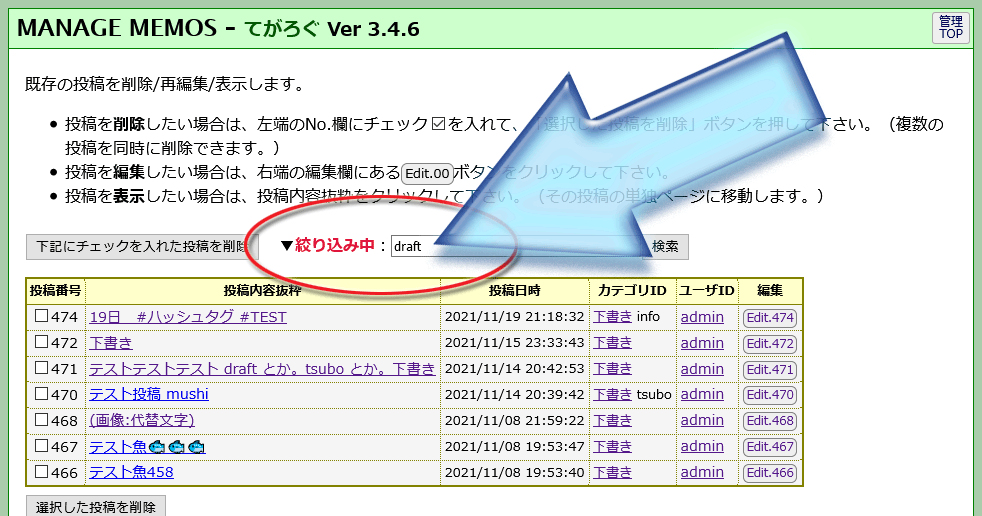
- 検索対象に 投稿状態 を含める:『鍵付き』、『下げる』、『下書き』の各投稿状態を英字で検索できます。『鍵付き』は「lock」、『下げる』は「rear」、『下書き』は「draft」で検索できます。(※下書き状態の投稿はそもそもページ上には表示されませんので、ページ上の検索窓で使っても意味はありません。管理画面の投稿一覧にある検索窓等で使う場合にのみ有効です。)
※ハッシュタグは「投稿本文に含まれる文字」ですから、元々検索対象です。
投稿本文に含まれる文字は、画像ファイル名やリンク先URL等も含めてすべてが全文検索の対象です。
※現時点では「投稿状態」のON/OFF設定機能だけが存在しませんが、そのうち追加します。
※てがろぐVer 3.2.0~3.7.xでは、投稿本文以外にカテゴリIDだけが全文検索に使用可能でした。
※管理画面の投稿一覧画面での検索時には、ここの設定に関係なく全項目がON(有効)になります。
画像一覧モードでの全文検索では、(投稿本文がないため、投稿本文ではなく)画像ファイル名、キャプション、画像に付加されているフラグ名を対象にした検索機能として動作します。
その際、画像の投稿者(=ユーザID)や画像のタイムスタンプ(=投稿日時)でも検索可能にするかどうかは、上記の設定で決定できます。(※Ver 4.1.3以降)
- ■本文以外の情報でも検索できるメリット
-
この機能のメリットには、例えば以下のようなものがあります。
-
🌸検索窓1つで何でも限定できる
- 「カテゴリ一覧(ツリー)」や「日付一覧」などを表示していないシンプルなスキンで運営している場合でも、検索窓さえ用意しておけばカテゴリや日付を限定した表示を簡単に見ることもできるようになります。
- 特定のカテゴリに属する投稿のうち、特定のユーザが投稿したもの……のように、複数種類の条件で絞り込みたい場合でも、検索窓に列挙するだけで済みます。(従来から複合検索窓を使う手はありましたが、複合検索窓では「複数のカテゴリに同時に属しているもの」のような指定はできません。検索窓に直接カテゴリ名を列挙する方法なら、そのような条件指定も可能です。)
-
🌸AND検索で簡単に限定できる
- 「カテゴリ『お知らせ』のうち、2021年に投稿されたもの」だけを見たい場合には、
お知らせ 2021で検索するだけで出てきます。
- 「カテゴリ『ネタ帳』のうち、ユーザ『みさき』が投稿したもの」だけを見たい場合は、
ネタ帳 みさきで検索するだけで出てきます。
-
🌸OR検索で簡単に組み合わせられる
- 「カテゴリ『お知らせ』と、カテゴリ『イベント』の両方を同時に見たい場合は、
お知らせ|イベントで検索するだけで出てきます。
- 「ユーザ『あどみ』と、ユーザ『みさき』の2名の投稿だけを見たい場合は、
あどみ|みさきで検索するだけで出てきます。
-
🌸除外検索(マイナス検索)で簡単に限定できる
- 「カテゴリ『ネタ帳』のうち、ユーザID『guest』以外で投稿されたもの」だけを見たい場合は、
ネタ帳 -guestで検索できます。
- 「カテゴリ『お知らせ』以外の全投稿」を見たい場合は、
-お知らせで検索できます。
ただし、上記の仕様だけだと、下記のように意図しない範囲までヒットしてしまう可能性があります。
- ユーザ『さくら』だけを見ようとしたのに、本文中に書かれた「さくらんぼ」まで同時にヒットしてしまう。
- カテゴリ『お知らせ』だけを見ようとしたのに、本文中に書かれた「お知らせします」のような文字まで同時にヒットしてしまう。
- 2021年の投稿だけを見ようとしたのに、 https://example.com/log/2021/ のようなURLが含まれている投稿まで同時にヒットしてしまう。
上記のような問題に対処できるよう、検索対象の種類を限定して検索語を書ける「検索コマンド」機能も用意しています。詳しくは後述の検索コマンド項目をご覧下さい。
- ■活用例:カテゴリIDによる絞り込み検索や複合表示
-
検索語にカテゴリIDも使えるようにすれば(デフォルトで使えます)、複数カテゴリの絞り込みも可能になります。
例えば info memo という検索語を指定すれば、「カテゴリ info と memo の両方に同時に属している投稿のみを表示する」のような感じで絞り込めます。
全文検索にはカテゴリIDやハッシュタグもヒットする仕様ですから、OR検索機能を使うと、複数のカテゴリを同時に表示する用途にも活用できるようになります。
例えば、「雑記(memo)」・「つぶやき(diary)」・「つぼやき(tsubo)」の3カテゴリをまとめて見たい場合は、下記の「OR検索」のように検索語を指定します。
- OR検索 :
memo|diary|tsubo=3つのカテゴリのどれかに属している投稿を表示。
- AND検索:
memo diary tsubo=3つのカテゴリのどれにも(=すべてに)属している投稿を表示。
カテゴリIDと同じ文字列が本文内に使われている投稿も同時にヒットしますので、カテゴリIDがシンプルな英単語の場合には、カテゴリとは関係ない投稿もヒットする可能性があります。
それを厳密に避けたい場合は、検索コマンドを使って下さい。
複数の条件を合わせた閲覧
上記のパラメータは複数を同時に指定できます。
例えば、tegalog.cgi?date=2018&userid=admin のように指定すると、日付「2018年」でユーザID「admin」の投稿に限定した表示が可能です。
組み合わせの数に上限はありませんので、組み合わせられる条件は(ほぼ)すべて組み合わせられます。
エクスポート機能(管理画面の「条件を指定して出力」機能)を使って、出力先を「画面に表示」に設定することでも、このような複合指定ができます。
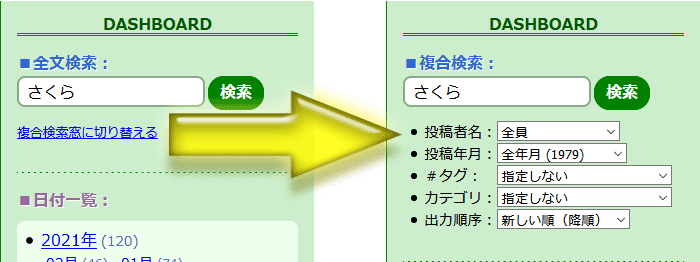
また、下記のように複合検索窓を表示することでも簡単に複合検索ができます。
RSSフィードの出力時にもこのように条件を指定できるため、特定の条件に合致する投稿だけをRSSフィードにすることもできます。
詳しくは、条件を限定したRSSフィードの出力をご覧下さい。
- ■複合検索窓
-
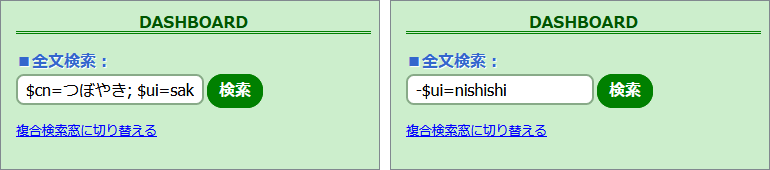
複合検索窓を表示するようスキンを書いていれば、下図の右側のように様々な条件を同時に指定して検索できる専用の検索窓を表示できます。
例えば、標準スキンでは下図のように「通常の検索窓」と「複合検索窓」を切り替えて表示できるよう作ってあります。
(※注:標準スキンでこのように切り替えられるのは、「切り替えられるようにスキン側にJavaScriptを書いてある」からです。CGIが出力する複合検索窓そのものに切り替え機能があるわけではありません。)
なお、複合検索窓にどのような項目を表示するかは、スキン側の記述でカスタマイズできます。項目名は、CGIの設定画面でカスタマイズできます。
1投稿の単独閲覧(投稿単独ページ)
投稿1つを単独のページで表示することもできます。
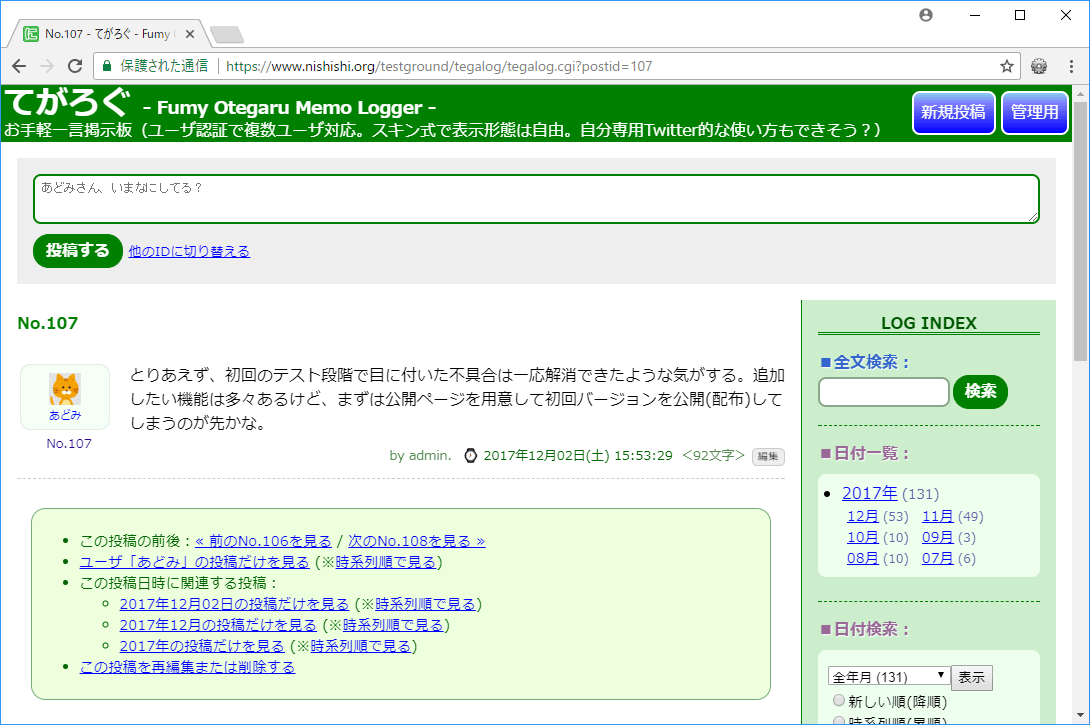
どのようにしてアクセスできるかはスキンHTMLの書き方次第ですが、付属の標準スキンでは投稿番号や投稿日時をクリックするとアクセスできます。tegalog.cgi?postid=93 のように「postid=(投稿番号)」のパラメータを加えることでもアクセスできます。
投稿1つを単独ページに表示した場合は、前後の投稿ページへ移動したり、その投稿日と同年/同月/同日に投稿された他の投稿を見たり、その投稿を編集したりするための専用リンクを提供する「ユーティリティリンク枠」が表示されます。
管理画面の設定から、このユーティリティリンク枠を表示するかどうかや、表示する項目を絞ることもできます。
詳しくは、カスタマイズ方法ページの「1投稿の単独表示時に見えるユーティリティリンク枠の装飾方法」項目をご覧下さい。
投稿番号は(投稿者などの条件に関係なく投稿された順に)1から連番が自動的に割り振られます。同じ番号が複数の投稿に割り振られることはありません。
途中の投稿を削除すれば、その投稿に割り振られていた番号が欠番になるため、投稿番号は常に連続するとは限りません。
(※後から全投稿の投稿番号をNo.1から連番になるよう再採番する機能もあります。)
▼鍵付き(パスワード保護)投稿や、下書きプレビューでは、単独閲覧のみが可能
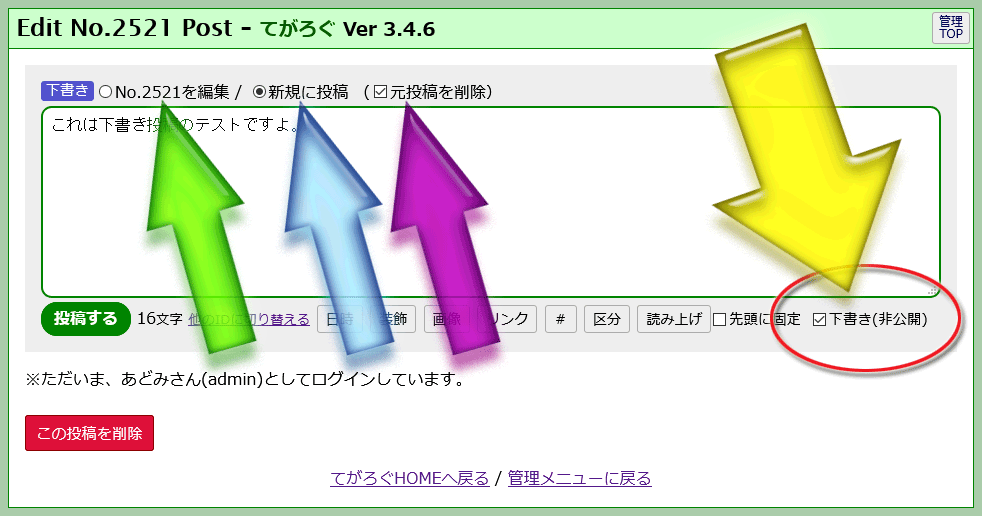
てがろぐには、パスワードを入力しないと閲覧できなくする「鍵付き投稿」や、一般には見えない状態で一時的に保存する「下書き保存」機能があります。これらの機能で投稿内容が表示されるのは、「1投稿の単独閲覧」の場合だけです。
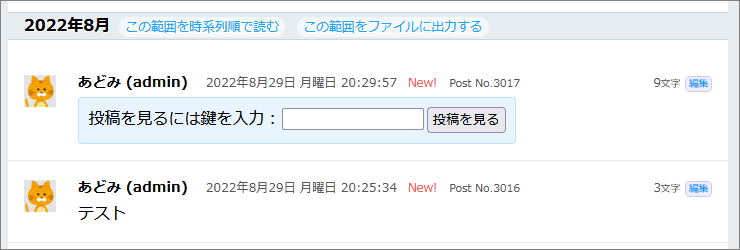
- 鍵付き投稿では、まず鍵入力フォームだけが表示されます(鍵入力フォームは1投稿の単独表示時だけでなくその他の通常表示時にも表示されます)。正しい鍵(パスワード)が入力された後は、投稿単独ページに遷移する形で本文が表示されます。投稿単独ページ以外の形態で本文が読めることはありません(投稿単独ページに直接アクセスされた場合でも、先に鍵入力フォームが表示されます)。
- 下書き保存した後には、下書き内容をプレビューできます。このプレビューは、投稿単独ページとしてだけ表示できます。それ以外の形態でプレビューすることはできません。
1投稿の単独閲覧時(投稿単独ページ表示時)での前後移動
投稿単独表示時に、ナビゲーションリンクとして隣接投稿へ移動するリンクを出力するスキン(※)を使っている場合は、そのリンクから隣接する投稿に移動できます。
その際、標準では「本当に隣接している投稿」に移動しますが、「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できるようにする方法もあります。
例えば、同一カテゴリに限定しての隣接投稿に移動するなどの動作ができます。(※Ver 4.2.3以降)
※隣接投稿へ移動するリンクを出力するスキンとは、
外側スキンファイル内に [[NAVI:PREVNEXT]] や [[NAVI:PREV]]・[[NAVI:NEXT]] の記述があるスキンのことです。標準添付しているスキンの大半が該当します。
詳しくは、リファレンス【ページ移動ナビゲーション要素:リンクを出力】項目もご覧下さい。
▼Ⓐ 表示条件が限定されていない場合に採用される移動先(=標準の移動先)
例えば、下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、現在は No.100 が単独で表示されている場合を例にします。
No.100 に隣接する投稿は、No.99 と No.101 です。しかし、No.101 は「下書き」状態ですので、これは隣接しているとは解釈されません。(※1)
その結果、
- 通常の投稿単独表示時(=パラメータが
?postid=100 のとき)には、下図①のように、No.99 と No.102 が隣接していると解釈され、
- ギャラリーモードでの投稿単独表示時(=パラメータが
?mode=gallery&postid=100 のとき)には、下図②のように、No.96 と No.103 が隣接していると解釈され
ます。
ギャラリーモードでは「本文内に画像を含む投稿」だけが表示対象になりますから、画像を含んでいる投稿(※2)に限った場合の隣接投稿に移動するリンクが出力されるために、このような動作になります。
※1:Ver 4.2.2まではこのような配慮はなく、データ上で隣接している No.99 と No.101 がリンク先として出力されていました。
※2:本文内に [PICT:~] の記法で画像が挿入されている場合に限ります。[IMG:代替文字]URLの記法が使われている場合や、カスタム絵文字が含まれている場合だけではギャラリーモードの表示対象にはなりません。
詳しい仕様は、カスタマイズ方法ページの「ギャラリーモードでの表示対象・仕様」項目をご覧下さい。
▼Ⓑ 表示条件が限定されている場合に採用される移動先(=「その状況で表示対象になっている投稿」だけに限定した隣接投稿に移動できる機能)
投稿単独表示時のパラメータに「表示条件を限定するパラメータ」を追加すると(※)、「その状況で表示対象になる投稿」だけに限定した隣接投稿に移動できるようになります。
例えば、同じカテゴリに限定した隣接投稿へ移動できるように作ることもできます。
※自力でパラメータを付加する以外に、スキン側で [[PERMAURL:KEEPCOND]] 等の記法を使っておけば、このような移動先を自動出力させられます。
記法については、リファレンスの【投稿単独URL出力要素】項目をご覧下さい。
例えば、下表のような属性・カテゴリ・内容の No.96~103 の投稿があり、現在は No.100 が単独で表示されている場合を例にします。
表示条件が限定されていない ?postid=100 のパラメータなら、「« No.99」と「No.102 »」がリンク先になりますが、表示条件を加えると下記のようになります。
- カテゴリinfo限定表示時
?postid=100&cat=info なら、「« No.97」と「No.103 »」がリンク先になります。
- カテゴリdiary限定表示時
?postid=100&cat=diary なら、「« No.96」と「No.102 »」がリンク先になります。
- ハッシュタグ#Test限定表示時
?postid=100&tag=Test なら、「« No.97」と「No.102 »」がリンク先になります。
そのほか、全文検索(q=パラメータ)、ユーザ限定(userid=パラメータ)、日付限定(date=パラメータ)を使って表示対象を限定することもできます。
スキン側で [[PERMAURL:KEEPCOND]] 等の記法を使っていれば、そのときに使われているすべての条件を維持した状態のパラメータが付加された単独投稿を表示できます。
投稿No.100の単独表示時に、?postid=100&cat=update などのように「No.100が属していないカテゴリに限定するパラメータ」を追加した場合は、
「指定の条件に該当しないために表示できません」
というメッセージだけが表示されて、投稿No.100自体が表示されません。その際は、前後の投稿に移動するリンクも出力されません。
下書き投稿のプレビュー表示時には、前後の移動リンクは出力されません。(仕様)
例えば、上表の No.101 や No.98 は「下書き」状態の投稿です。投稿者以外にはこの投稿は見えません。投稿者自身ならこの投稿を(単独で閲覧した場合に限って)プレビュー表示できますが、その際には前後の投稿へ移動するリンクは出力されません。
ナビゲーションリンクは「一般に対して表示対象外の投稿を除外する」仕様になっているため、「自分自身が表示対象外になっている場合」には、自分の現在位置が認識対象外になるためです。
複数投稿の連結表示
複数の投稿をいくつでも連結して表示できます。(Ver 3.8.0以降)
パラメータを tegalog.cgi?posts=124,125,131 のように「posts=(半角カンマで区切った投稿番号群)」のパラメータを加えることでアクセスできます。
連結表示したい投稿を、半角カンマ記号で区切って列挙するだけです。連結できる個数に上限はありません。(1ページあたりの表示個数を超える場合は、ナビゲーションリンクが表示されます。)
列挙する投稿番号は順不同で解釈され、どのような順番で記述しても昇順か降順かのどちらかに並びます(記述した順で表示されるわけではありません)。
- パラメータ
?posts=235,123,379 だと、新しい順(降順)で No.379→No.235→No.123 の順に連結表示されます。
- パラメータ
?posts=235,123,379&order=reverse だと、時系列順(昇順)で No.123→No.235→No.379 の順に連結表示されます。
投稿本文中に、このような「複数投稿の連結表示」へのリンクを書きたい場合は、>>123,235,379などのように書けます。詳しくは、複数投稿を連結表示するリンクの書き方をご覧下さい。
データファイル tegalog.xml を直接編集しているなど、データ内がソートされていない場合には必ずしも上記のように(降順や昇順で)並ばない可能性があります。
投稿単独表示で使うパラメータ postid=123 等とはパラメータ名が異なりますので注意して下さい。単独は postid 、連結は posts です。
▼連結対象に限定して検索したい場合
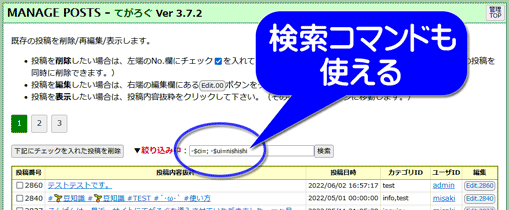
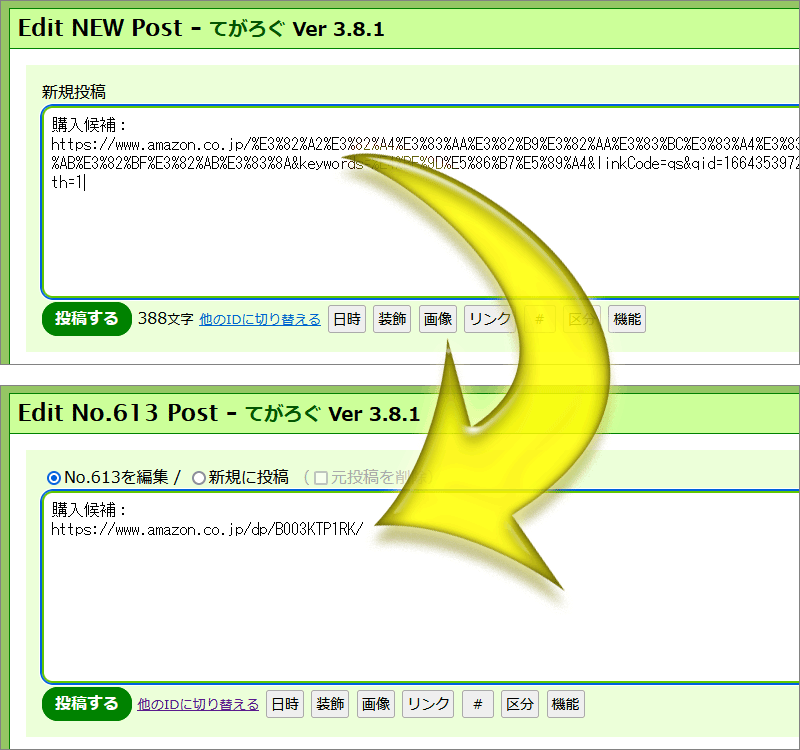
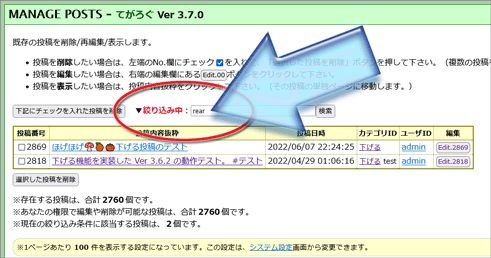
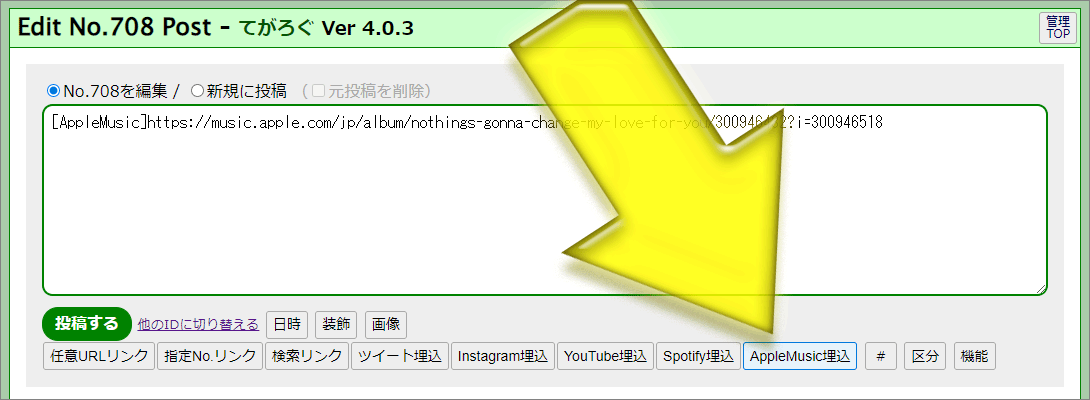
複数投稿の連結表示をしたとき、ページ内に検索窓があれば(=検索窓が表示されるスキンを使っているなら)、その検索窓には図➌の黄色矢印の先のように『現在の表示条件からさらに絞り込み検索するための検索コマンド』が入ります。
この検索コマンドの後に半角空白を打ってから任意の検索語を書けば、「いま連結表示されている投稿」に限定して任意の検索語で検索ができます。
※検索コマンドが有効に設定されている必要があります(デフォルトで有効です)。検索コマンドについての詳細は、検索コマンド機能項目をご参照下さい。
▼隣接・近傍投稿の一括閲覧機能(隣り合う投稿をまとめて表示する方法)
ある投稿の前後にどんな投稿があるのかを一括して閲覧する方法もあります。(※Ver 4.2.3以降)
例えば、パラメータ ?postid=4343&mode=around3 で、
No.4343 の前後に隣接する3件ずつの最大7投稿を一括閲覧(連結して閲覧)できます。
投稿単独表示時のパラメータに自力で &mode=around を加えても良いですが、
投稿単独表示時に(標準設定なら)本文の下に表示されるユーティリティリンク群の中にもリンクがあります(下図①の黄色矢印部分)。なお、下図②の緑色矢印の項目をOFFにすれば、このリンクを非表示に設定もできます。
前後何件を表示したいかは、下記のようにパラメータで指定できるほか(※1)、上図②の設定画面(水色矢印の先部分)でも設定できます。
?postid=123&mode=around1:投稿No.123の前後1件ずつ(最大で計3件)を一括表示。?postid=123&mode=around2:投稿No.123の前後2件ずつ(最大で計5件)を一括表示。?postid=123&mode=around3:投稿No.123の前後3件ずつ(最大で計7件)を一括表示。?postid=123&mode=around4:投稿No.123の前後4件ずつ(最大で計9件)を一括表示。?postid=123&mode=around5:投稿No.123の前後5件ずつ(最大で計11件)を一括表示。?postid=123&mode=around6:投稿No.123の前後6件ずつ(最大で計13件)を一括表示。?postid=123&mode=around7:投稿No.123の前後7件ずつ(最大で計15件)を一括表示。?postid=123&mode=around8:投稿No.123の前後8件ずつ(最大で計17件)を一括表示。?postid=123&mode=around9:投稿No.123の前後9件ずつ(最大で計19件)を一括表示。?postid=123&mode=around:投稿No.123の前後指定件ずつ(=管理画面で設定した数だけ)を一括表示。
各投稿は、標準では新しい順に表示されますが、パラメータに&order=reverseを加えれば、時系列順に表示できます。
そのほか、条件を絞る各種パラメータを加えると(※2)、その条件に合致する投稿に限定した隣接投稿だけを一括閲覧できます。例えば、「同一のカテゴリに属する投稿だけに限定して前後3件を表示する」などの一括閲覧ができます。
※1:9件を超える数値は指定できません。
※2:ただし、全文検索 q=~ や、「複数投稿の連結表示」posts=~ のパラメータとは併用できません。
特殊な閲覧
- ■ギャラリーモード
-
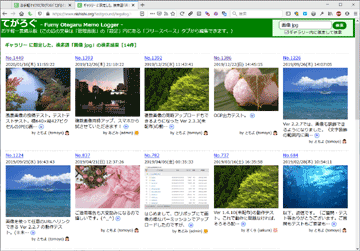
本文中に画像を1つ以上含む投稿に限定して一覧表示できる「ギャラリーモード」があります(※Ver 2.5.0以降)。
このモードでは、投稿本文中に画像が1つも挿入されていない投稿は表示されません。
ギャラリーモードを見るには、一部の標準添付スキンには、ギャラリー表示へのリンクがありますので、そこから閲覧できます。
そのほか、tegalog.cgi?mode=gallery のように mode=gallery のパラメータを加えてブラウザでアクセスすることでも表示できます。
ギャラリーモードを使うためには、ギャラリー用のスキンがアップロードされている必要があります。
ギャラリー用スキンは、完全版ZIPに1つ含まれているほか、自作することもできます。詳しくは、カスタマイズ方法ページの「ギャラリー用スキンの作り方・使い方」項目をご参照下さい。
管理画面の下端には「てがろぐHOMEへ戻る」というリンクが表示されています(リンクラベルは設定で自由に変更できます)が、その隣に「ギャラリーへ戻る」というリンクを表示することで、いつでもギャラリーモードにアクセスしやすくすることもできます(標準ではOFFです)。設定箇所は、管理画面の「設定」→「システム設定」です。
- ■画像一覧モード
-
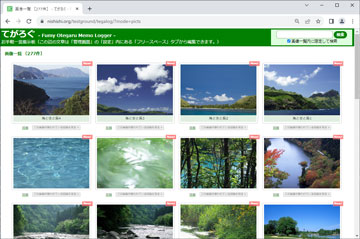
投稿本文に使われているかどうかに関係なく、てがろぐの画像保存用ディレクトリ内にある画像すべてをタイムスタンプ順に一括閲覧できる「画像一覧モード」があります(※Ver 4.1.3以降)。
一部の標準添付スキンには、画像一覧表示へのリンクがありますので、そこから閲覧できます。
そのほか、tegalog.cgi?mode=picts のように
mode=picts のパラメータを加えてブラウザでアクセスすることでも表示できます。
ここでの画像の掲載順序は「画像ファイルのタイムスタンプ」の新しい順ですから、タイムスタンプを変更すれば並び順を変更できます。タイムスタンプは「画像の管理」画面から自由に修正できます。
画像一覧モードを使うためには、画像一覧モード用のスキンがアップロードされている必要があります。
画像一覧モード用スキンは、完全版ZIPに1つ含まれているほか、自作することもできます。詳しくは、カスタマイズ方法ページの「画像一覧モード用スキンの作り方・使い方」項目をご参照下さい。
▼ギャラリーモードと画像一覧モードの違い
- ギャラリーモードでは、投稿単位で表示されます。「画像が1つ以上掲載されている投稿」が表示されるモードです。
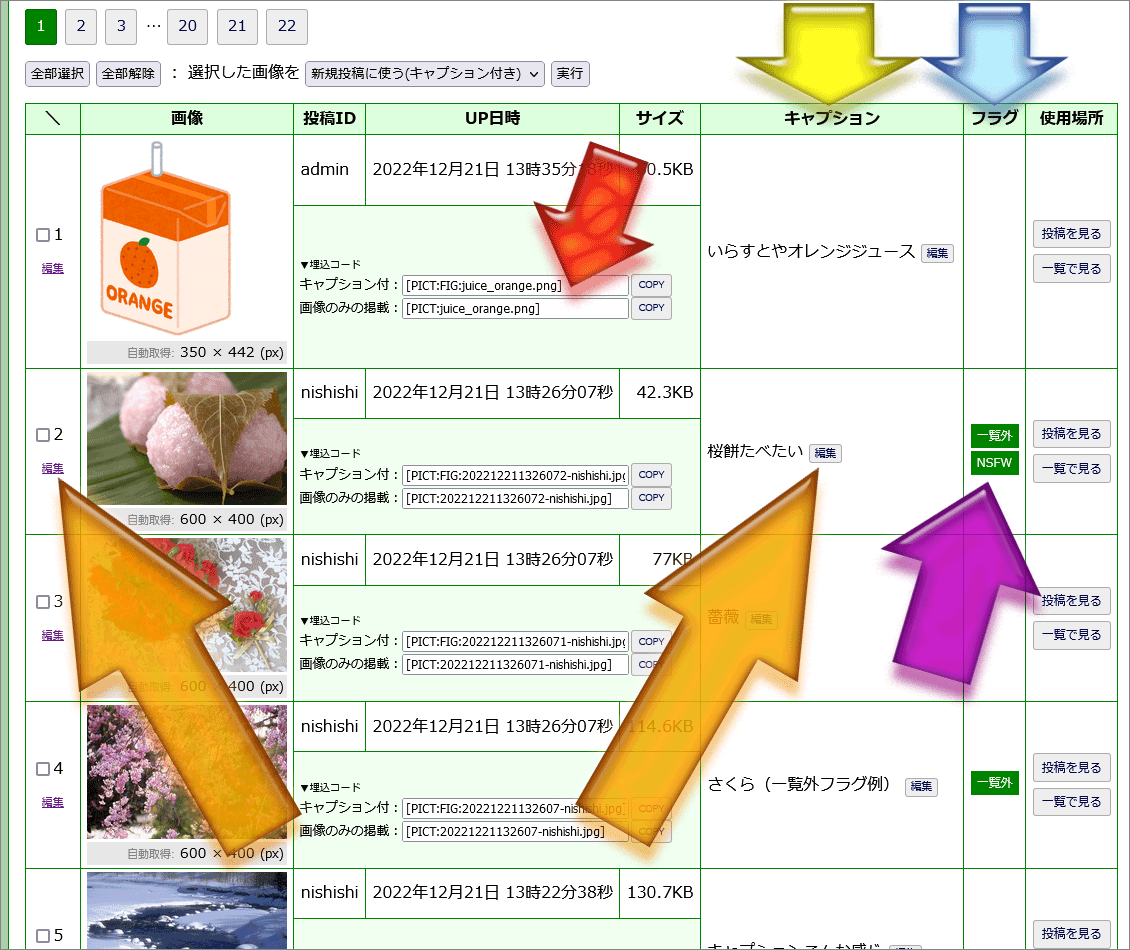
- 画像一覧モードでは投稿は無関係で、画像単位で表示されます。アップロードされた画像すべてを順に表示するモードです。(※ただし、画像管理画面から「一覧外」フラグを加えた画像は表示対象外にできます。)
-
RSSフィードの出力機能があります(※Ver 2.1.0以降)。Ver 2.1.0以降の標準スキンを使用していれば、ブラウザやRSSリーダ等の機能でRSSフィードを参照できます。
そのほか、tegalog.cgi?mode=rss のように
mode=rss のパラメータを加えてブラウザでアクセスすることでも表示できます。
自作のスキンでRSSの存在を(閲覧者のブラウザに)自動認識させたい場合は、外側スキンのhead要素内に [[RSS:AUTODISCOVERY]] と記述してRSS Auto-Discoveryのlink要素を出力させて下さい(※Ver 3.9.0以降)。標準添付の各スキンには最初から記述されています。
もし、RSS Auto-Discoveryのlink要素を自力で組み立てたい場合は、
<link rel="alternate" type="application/rss+xml" title="[[FREE:TITLE:MAIN]]RSSフィード" href="[[RSS:URL:FULL]]">
のような1行をhead要素内に追記すると良いでしょう。この方法だと、RSSフィードのタイトルを直接指定したり、表示条件を限定したRSSフィードを認識させたりもできます。
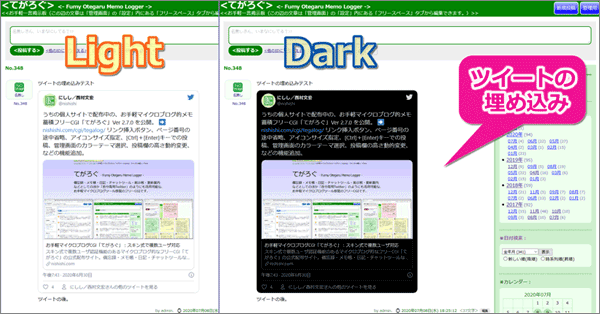
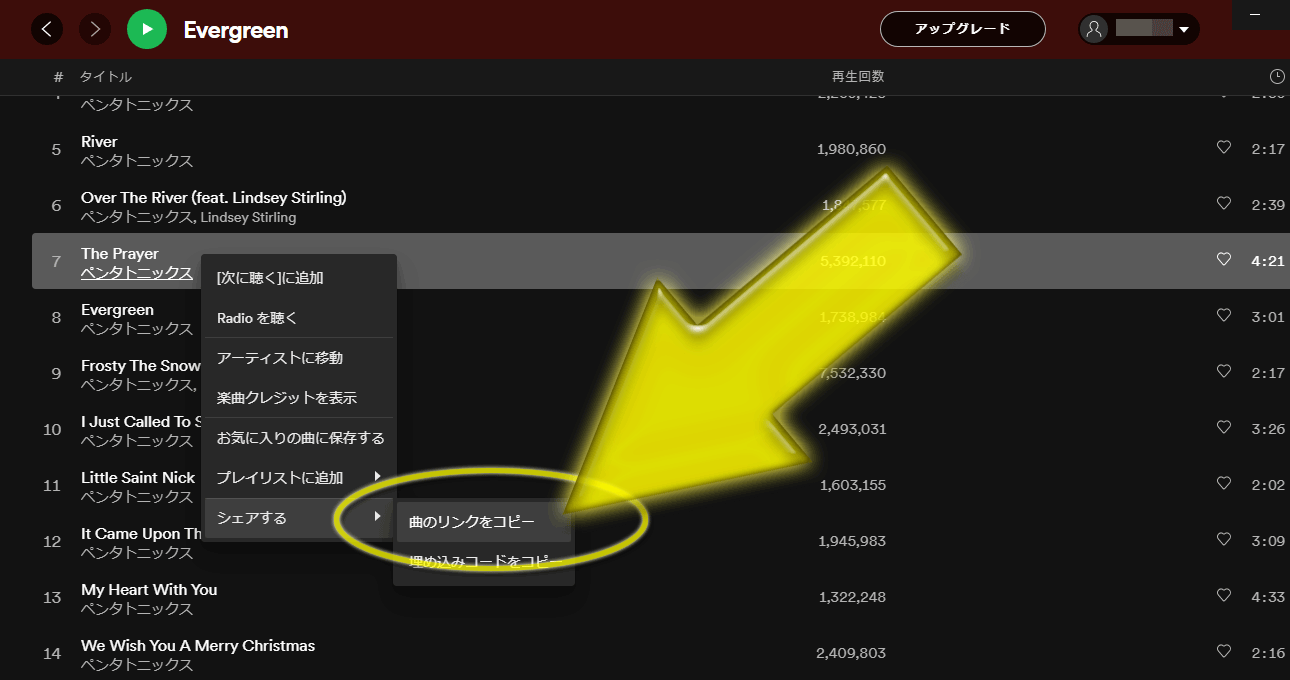
RSSモードでは、ツイート・YouTube・Spotify・Instagramの各埋め込み部分は、ただのテキストリンクとして出力されます(※Ver 3.8.0以降)。
-
出力するRSSフィードは、先程の「条件付き閲覧」の記法を使って表示対象が絞られた状態でも出力できます。
例えば、tegalog.cgi?tag=UpdateLog&mode=rss のようなURLなら「UpdateLog」というハッシュタグが含まれる投稿に限定したRSSフィードが得られます。
この方法を活用すれば、ユーザ限定のRSSフィードや、カテゴリ限定のRSSフィードを用意することもできますし、特定の検索結果をRSSフィードにすることもできます。
さらに条件を加えて、「ユーザadminが投稿したカテゴリinfoに属する投稿のうち、ハッシュタグ#INFOを含む投稿」だけのRSSフィードなども用意できます。
検索結果をRSSフィードにしたい場合は、検索結果のURLの末尾に「&mode=rss」を加える方法が手軽です。
- ■サイトマップページモード
-
タイトル一覧(目次ページ)などとしても活用可能なサイトマップページ出力機能(サイトマップページモード)があります(※Ver 3.6.0以降)。
一部の標準添付スキンには、サイトマップページ表示へのリンクがありますので、そこから閲覧できます。
そのほか、tegalog.cgi?mode=sitemap のように
mode=sitemap のパラメータを加えてブラウザでアクセスすることでも表示できます。
タイトル一覧や目次として使いたい場合のために、
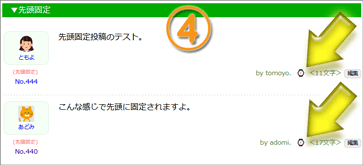
各投稿の「先頭固定」指定を無視して、全投稿を新しい順に並べて表示する設定も可能になっています。
(先頭固定の設定を表示順に反映するかどうかは、設定で選択できます。詳しくは「サイトマップページ用スキンの作り方・使い方」をご覧下さい。)
サイトマップページモードを使うためには、サイトマップページ用のスキンがアップロードされている必要があります。
サイトマップページ用スキンは、完全版ZIPに1つ含まれているほか、自作することもできます。詳しくは、カスタマイズ方法ページの「サイトマップページ用スキンの作り方・使い方」項目をご参照下さい。
- ■SITEMAP XMLモード
-
検索サイトのクローラー向けに用意するSITEMAP XMLの出力機能があります(※Ver 3.6.0以降)。
tegalog.cgi?mode=xmlsitemap のように
mode=xmlsitemap のパラメータを加えてブラウザでアクセスすることでも表示できます。
てがろぐには、人間向けの目次ページを出力する「サイトマップページ」モードと、検索ロボット向けの一覧XMLを出力する「SITEMAP XML」モードがあります。
どちらも「サイトマップ」と呼ばれますが、そう表記すると紛らわしいので、人間向けの目次ページはカタカナで「サイトマップページ」、検索ロボット向けの一覧XMLは英字で「SITEMAP XML」と表記しています。
以下の仕様があります。
- ページ数が5万件を超えるまでは1つのXMLで出力されます。
- てがろぐが出力する個別投稿のURLのみが出力されます。投稿日付は出力されません。(てがろぐCGIは「表示用の投稿日時」を記録する機能はあるものの、「更新された日時」を記録する機能がないためです。最初の投稿日時をずっと出力するよりは、日時の出力を省略した方がSITEMAP XMLとしては良いだろうとの判断です。)
- 総ページ数が5万件を超える場合は &page=2 等のパラメータを自力で付与して2つ目のサイトマップとして手動登録する必要があります。(ただ、これを忘れても新着順に出力されるので、トップページ+最新の49,999件が最初のサイトマップに収録されますから、大きな問題はないでしょう。)
特定のカテゴリやユーザやハッシュタグや検索結果等に限定したSITEMAP XMLも出力可能です。
例えば、 ?mode=xmlsitemap&cat=info のようにcatパラメータを使ってカテゴリIDを指定すれば、カテゴリID「info」に属する投稿だけが含まれるSITEMAP XMLが出力されます。
重要カテゴリの投稿だけをSITEMAP XMLにしたい場合にも使えるでしょう。
※ただし、postid=123 形式で単独投稿をパラメータに指定するとエラーメッセージが表示されます。
※なお、どのように出力対象を限定しても、トップページのURLだけは必ずXMLの先頭に含まれます。
SITEMAP XMLを出力する設定にしていても、それだけではSITEMAP XMLの存在はどこにも伝わりませんので、必要に応じて robots.txt ファイルに所在を記述するか、もしくは直接Google Search Console等にURLを登録する必要があります。
SITEMAP XMLに収録するURLには、相対パスや「/」から始まる絶対パスは使えず、「https://」等のスキーム名から始まるURLを使う必要があります。
通常はそのようなURLが出力されますが、[設定]→[システム設定]→【フルパス設定】で「固定」を選び、そこに相対パスや「/」から始まる絶対パスを使っている場合は、SITEMAP XMLとしては機能しないパスが出力されてしまいます。
フルパスを固定する場合で、なおかつSitemapXMLも出力したい場合には、相対パスや絶対パスではなく、スキーム名から始まるURLを使って固定する必要がある点にご注意下さい。
- ■SITEMAP XML(静的出力)
-
検索サイトのクローラー向けに用意するSITEMAP XMLの出力は、動的出力だけでなく、sitemap.xmlファイルに静的に出力しておける機能もあります。(※Ver 4.2.2以降)
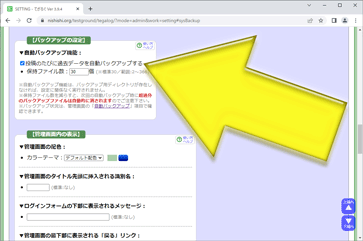
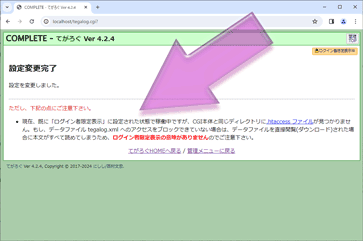
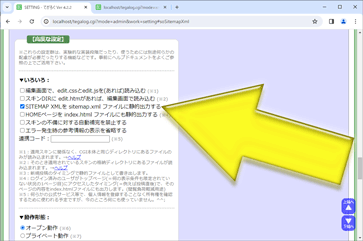
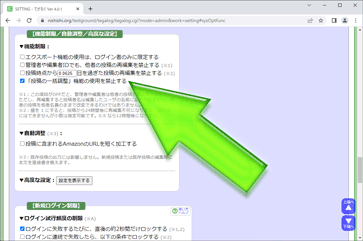
図のように、[設定]→[システム設定]→【高度な設定】内の『SITEMAP XMLを sitemap.xml ファイルに静的出力する』項目をONにしておくと、
新規投稿や既存投稿の再編集のタイミングで、SITEMAP XMLを静的ファイルとして sitemap.xml に書き出します。
この機能がONの場合で、既に sitemap.xml が静的出力済みの場合は、パラメータ mode=xmlsitemap でアクセスしても、 sitemap.xml へリダイレクトされます(負荷軽減のため動的生成は回避します)。
ただし、?mode=xmlsitemap&cat=info のように、何らかのパラメータを付けて書き出し対象を絞り込んだ場合には、(静的ファイルは生成されず、リダイレクトもされず、この機能がOFFの場合と同様に)その場で動的に生成されます。
この機能をONにした後、500 Internal Server Error になる場合は、権限が足りずに sitemap.xml ファイルの新規出力に失敗した可能性があります。
その場合は、手動でダミーの sitemap.xml(中身は空でも可)をサーバにUPして、そのファイルに適切な書き込み権限を付与して下さい。
- ■ランダムに1件を表示
-
既存投稿の中からランダムに選ばれた1件だけを表示するには、tegalog.cgi?mode=random のように
mode=random のパラメータを加えてブラウザでアクセスします。
このURLでは、再読込する度に1投稿がランダムに選ばれて表示されます。
※ToDoリストや備忘録として使っている場合、昔々の投稿は流されて忘れてしまいがちなので、適度に思い出す用途にご活用下さい。(^_^;)
Ver 4.1.3βまでは、各投稿の状態に関係なく全投稿番号を対象にしてランダムに選ばれる仕様でしたが、Ver 4.1.4β以降では、「下書き」や「下げる」状態をあらかじめ除外した上(※)で、さらに選ばれる対象を限定できるようにもなりました。(次項参照)
※Ver 4.1.3まででも、下書き状態の投稿の中身が見えてしまうことはありませんが、偶然「下書き」に指定されている番号に当たった場合は、「この番号の投稿はありません」という旨のメッセージが表示されるケースはあり得ました。
- ■表示対象を絞り込んで、ランダムに1件を表示
-
全投稿を対象にするのではなく、指定した条件で絞り込んだ中だけから、ランダムに1件を表示することもできます。(※Ver 4.1.4以降)
前項で紹介したように、mode=random のパラメータだけを使うと、「下書き状態」と「下げる状態」を除く全投稿の中からランダムに1件が選ばれて表示されます。
しかし、例えば mode=random&cat=info のように、カテゴリinfoを示すパラメータを加えると、カテゴリinfoに属する投稿の中からランダムに1件が表示されます。
カテゴリ以外にも、表示対象を限定する用途のあらゆるパラメータを併用して表示対象を限定できます。
まず表示対象を絞り込んでから、そのURLの末尾に &mode=random を加えると、望みのURLを作りやすいでしょう。概ね何にでも加えられます。下記に例を挙げておきます。
?cat=info,diary&mode=random :カテゴリinfoとカテゴリdiaryを合わせた中から1件をランダム表示?tag=要望&mode=random :ハッシュタグ「要望」の付いた投稿から1件をランダム表示?date=2023&mode=random :2023年の投稿の中から1件をランダム表示?userid=tomoyo&mode=random :ユーザID「tomoyo」の投稿から1件をランダム表示?posts=3920,3907,3872,3676,1786,880&mode=random :投稿No.3920、3907、3872、3676、1786、880の中から1件をランダム表示?q=桜餅&mode=random :検索語「桜餅」が含まれる投稿から1件をランダム表示?q=%5BPICT:&mode=random :画像の含まれる投稿から1件をランダム表示
もし、配布用のスキンに直接記述したい場合は [[RANDOM:URL]]&表示限定用パラメータ のように、
ランダム表示ページへのURLが出力される専用記法 [[RANDOM:URL]] の直後に「&」(=記号「&」を出力する文字実体参照)を使って表示限定用パラメータを連結すると良いでしょう。
※「下書き」投稿は常に表示対象にはなりません。
※「下げる」投稿が表示対象になるかどうかは、下記の状況と設定によって変わります。
- 表示対象が限定されていない場合(=パラメータが
mode=random だけの場合)には表示対象になりません。
- 表示対象が限定されている場合に表示対象になるかどうかは、管理画面の[設定]→[ページの表示]→【下げた投稿の表示】での設定次第で変わります。
なお、q=-rear または -$ps=rear のように、下げる投稿を除外する検索語(または検索コマンド)を付加すれば、どのような場合でも「下げる」フラグの設定された投稿を除外できます。
スキンを指定するパラメータを mode=random&skin=skin-twipink のように加えれば、そのスキンを使って表示できます。(この記述例では skin-twipink を使って表示されます。)
管理設定方法
てがろぐCGIの主な設定やシステム面の操作は、管理画面から行います。
管理画面にアクセスするには、ユーザIDの選択とパスワードの入力が必要です。しかし、セットアップ直後には無条件ログインができますので、まずは管理画面の「自分のIDを設定」項目からパスワードを設定して下さい。
ログインパスワードを忘れてしまった場合は、「パスワード・セッションID格納ファイル」(psif.cgi)の中身を空っぽにして上書きアップロードすると、無条件ログインができるようになります。
ログイン後にパスワードを設定し直して下さい。(※この方法を使うと、全ユーザのパスワードが未設定状態に戻り、全ユーザが強制ログアウトされます。)
詳しくは、「パスワードを忘れてしまった場合の対処方法」項目をご覧下さい。
なお、パスワードは暗号化(正しくはハッシュ化)して保存されるため、「パスワード・セッションID格納ファイル」の中身を見ても、パスワードは分かりません。
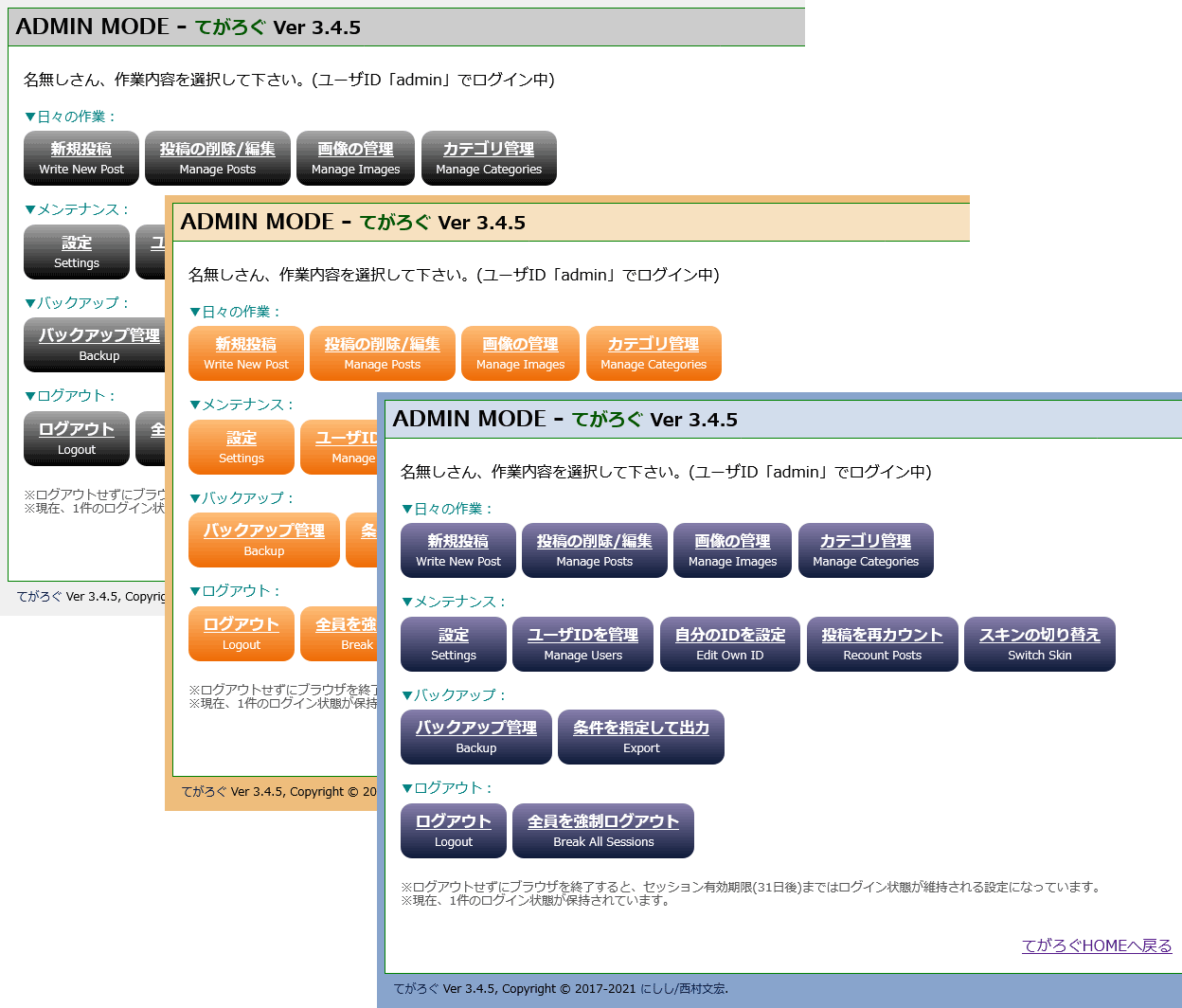
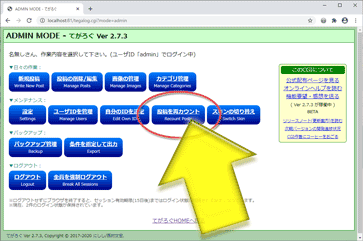
管理画面の構成と使い方(概要)
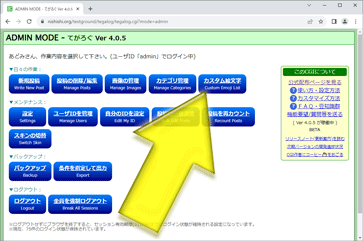
設定などの各種管理を行うには、 tegalog.cgi?mode=admin にブラウザでアクセスします。管理画面は、モバイル端末からの閲覧にも対応しています。
この管理画面からは、以下の管理操作ができます。ログインしているユーザの権限レベルに応じて、使えるメニュー項目は変わります。
- : 新規投稿を投稿できます。 ➡本文の投稿方法全般
- : 過去の投稿一覧を表示して、指定投稿の削除・表示・編集ができます。ログイン中のユーザの権限が寄稿者(Lv.5)以下の場合は、自分の投稿だけがリストアップされます。編集者(Lv.7)以上の場合は全投稿が表示されますが、他ユーザの投稿を再編集すると投稿者名は「再編集したユーザの名義」に変わりますのでご注意下さい。 ➡新規投稿・再編集の方法
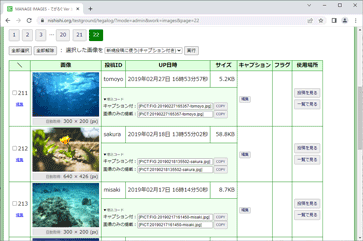
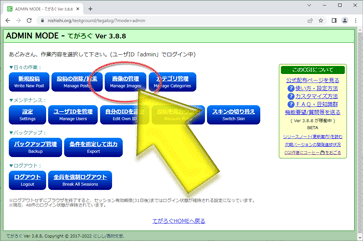
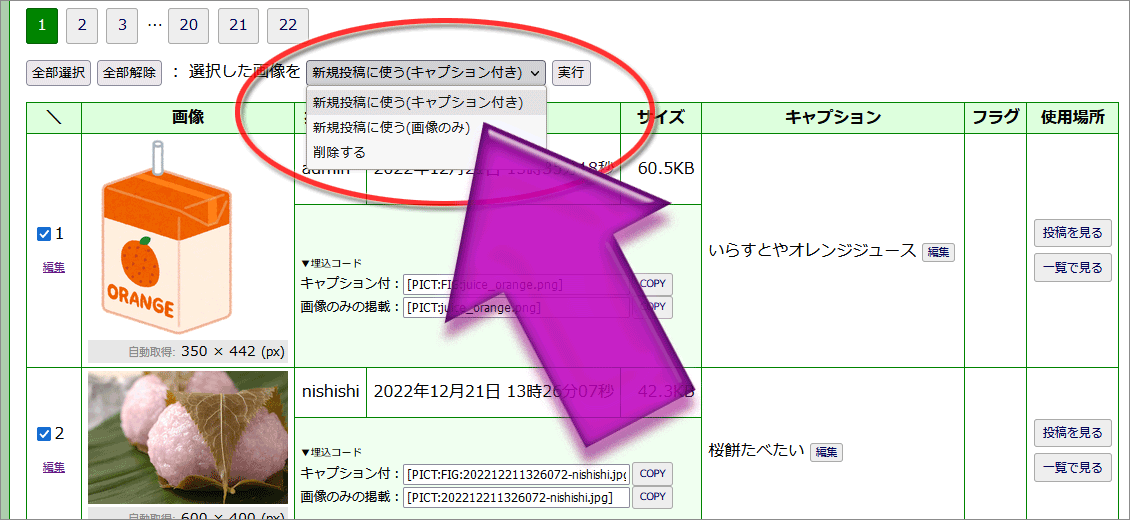
- : 新規に画像をアップロードしたり、投稿された画像一覧を表示したり、画像を削除したりできます。 ➡画像一覧の画面構成と役割一覧
- : カテゴリの一覧を表示して、カテゴリを新規に追加登録したり、既存のカテゴリを編集したり、削除したりできます。 ➡カテゴリ設定
- : 絵文字用画像の一覧を表示して、挿入用コードのコピーができます。 ➡カスタム絵文字
- : ページの表示やシステム動作に関する各種設定を行います。フリースペースの文面もここで編集できます。 ➡設定画面の使い方(概要)
- : ユーザIDの一覧が表示され、編集したり削除したり、新規にIDを作ったりできます。 ➡ユーザ設定
- : ユーザ表示名・アイコン画像・ログイン用のパスワードなどの情報を変更できます。
- : 全投稿を対象にして、投稿日時順に並び替えたり、投稿番号をNo.1から連番になるよう再採番したりできます。 ➡全投稿の一括調整
- : ハッシュタグの個数や年月別個数は、投稿直後や設定変更直後には自動でカウントされます。しかし、投稿を編集した結果としてハッシュタグが減った場合には自動でカウントできないケースがあります。その際には、このメニューから手動で再カウントを実行して下さい。
- : サブディレクトリ等に置いた別スキンファイルを使って表示を試せます。 ➡複数のスキンを同時に使用する方法
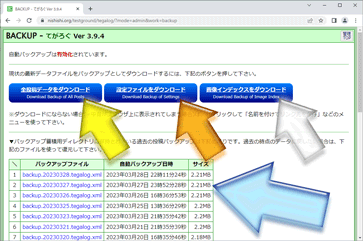
- : 自動バックアップ機能によってバックアップされたファイルを見たり、最新データをXML形式で手動バックアップできます。万一投稿データが失われてしまった場合には、このバックアップファイルを「CGIで設定しているデータファイル名」にリネームしてアップロードすれば、バックアップ時点の状態に戻せます。 ➡自動バックアップ機能
- : このCGIで指定できる全種類の条件を複合的に使用して、検索結果を表示したり、ファイルに出力したりできるエクスポート機能です。別のスキンを使った結果をファイルに出力することもできます。(ファイルに出力する場合は、該当個数がどれだけあっても1ファイルにまとめて出力されます。データをローカルで整理したい場合などに便利です。)
- : ログアウトします。標準設定では、最後の使用から31日後に自動ログアウトします。自動ログアウト時間は上記の「設定」から変更できます。また、CGIソース内の設定フラグを変更すれば、ブラウザの終了と同時に自動ログアウトするよう設定することも可能です。
- : すべての認証記録を削除することで、自分も含めて全ユーザのログイン状態を破棄します。(そのとき何件のログイン情報が記録されているかは、管理画面の末尾に小さく表示されています。同一人物でも2つのブラウザでログインしていれば2件とカウントされますから、使用人数よりも多く記録されているからといって不正アクセスがあるとは断定できませんのでご注意下さい。)
設定画面の使い方
CGIの見た目や動作に関する設定は、管理画面の「設定」項目から行います。
「設定」は種類別に5ページから成り立っています。一度はざっと目を通しておくと、望み通りの動作をさせやすくなるでしょう。
5つのタブで必要な項目を設定し終えたら、最後に画面下部の「設定を保存する」ボタンを押して下さい。このボタンを押さない限り、どんな変更も保存されません。
(このボタンを押さずに他のウェブページに移動すると、変更内容は破棄されます。ただし、5つのタブ間は保存前に何度でも切り替えて移動できます。)
機能が増える度にここの解説画像を修正するのが凄まじく面倒なので、以下のキャプチャ画像は最新バージョンの画面構成とは異なる可能性があります。(^_^;)
▼ページの表示設定
主に、CGIが生成するページの表示に関連する設定をします。
設定ページには補足が細かく書き込んでありますので、画面を見るだけで概ね設定内容は把握できるのではないかと思います。が、以下でも設定できる内容を紹介しておきます。
- 【ページの表示/全体】
-
1ページあたりの表示投稿数や、日付境界バーの表示に関する設定をします。
日付境界バーとは、「7月と8月の間」や「8月と9月の間」などのように、月をまたいだときに自動挿入される目印です。デフォルトでは月の境目に挿入されますが、年の境目や日の境目に変更したり、挿入しない設定にしたりできます。
標準スキンでは横長のバーとして表示されますが、どのように表示されるかはスキン(のCSS)次第です。
カスタマイズ方法:日付境界バーの装飾方法
- 【ページの表示/投稿単独】
-
1投稿を単独で表示するページは、標準添付スキンでは「No.123」のような投稿番号がページタイトルになります。また、本文の末尾には「日付別リンク」や「再編集リンク」などを含むユーティリティリンク枠が表示されます。
これらの表示内容をここからカスタマイズできます。
カスタマイズ方法:1投稿の単独表示時に見えるユーティリティリンク枠の装飾方法
- 【状況に応じた見出しの表示】
-
てがろぐ標準添付の各スキンでは、ページの上部付近に「状況に応じた見出し行」が表示されています。
ノーマルな状況では何も表示されませんが、カテゴリ別表示時、ハッシュタグ別表示時、日付別表示時、検索時など、「表示条件が限定されている状況」では表示条件が表示されます。
この部分の表示形態や表示内容を選択・設定できます。
カスタマイズ方法:状況に応じた見出し行の装飾方法
- 【ナビゲーションリンクの表示】
-
ページ移動リンク(前後のページへ移動するリンク)の表示方法や、ページ番号リンク(1ページ目から最終ページまでを番号で列挙するリンク)の表示方法などを設定できます。
表示内容をわりと自由自在に変更できます。これらの入力欄にHTMLタグを書くと、そのままタグとして出力される点に注意して下さい。HTMLタグを書いて、その記述にミスがあった場合、ページの表示が崩れる可能性があります。
カスタマイズ方法:ページ番号リンクの装飾方法
- 【投稿本文の表示/テキスト】
-
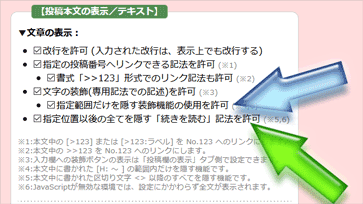
指定位置以後の全てを隠す「続きを読む」ボタンや、指定範囲内を隠す「続きを読む」ボタンの動作や表示に関する設定などができます。
使い方:
続きを読む(一部を隠す)機能の仕様
/
カスタマイズ方法:
任意の記事番号リンクの装飾方法、
「続きを読む」ボタンによって隠された範囲の装飾方法
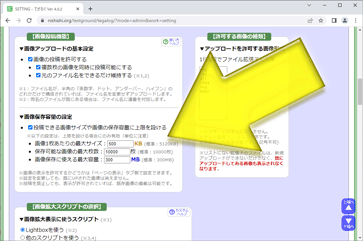
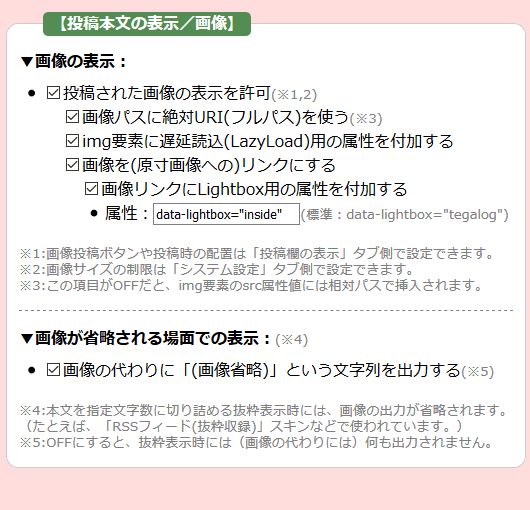
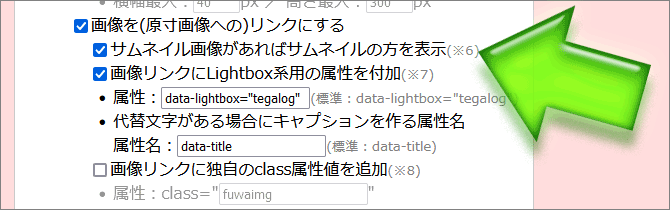
- 【投稿本文の表示/画像】
-
投稿本文内に画像を埋め込む際の出力内容をカスタマイズできます。img要素の出力内容を調整したり、画像の縦横サイズの出力を設定したり、掲載可能画像の選択をしたり、拡大画像表示スクリプト用の設定をしたりします。
カスタマイズ方法:画像表示のカスタマイズ方法
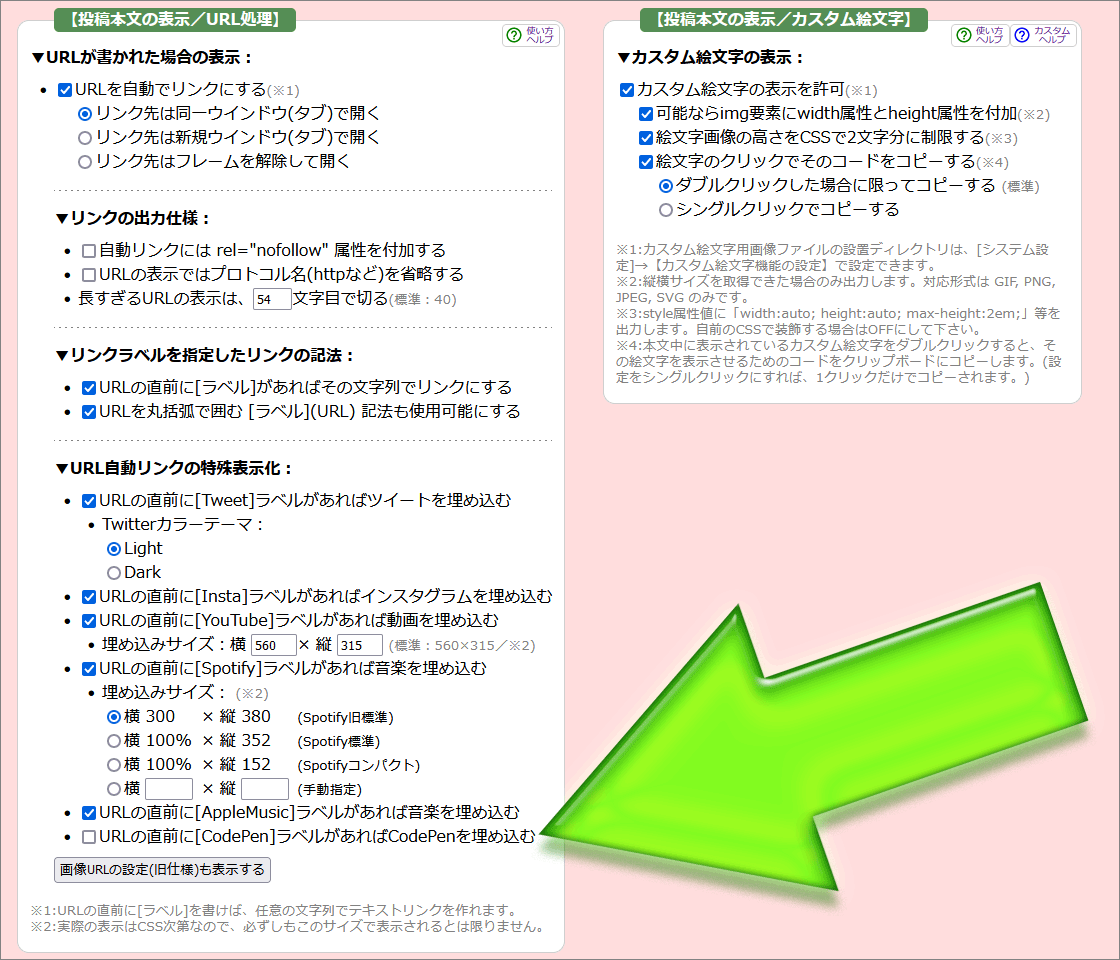
- 【投稿本文の表示/URL処理】
-
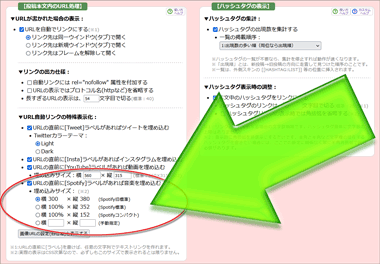
本文中に書かれたURLを自動でリンク化するかどうかを設定できます。リンク化する場合には、どのように出力するかをカスタマイズできます。
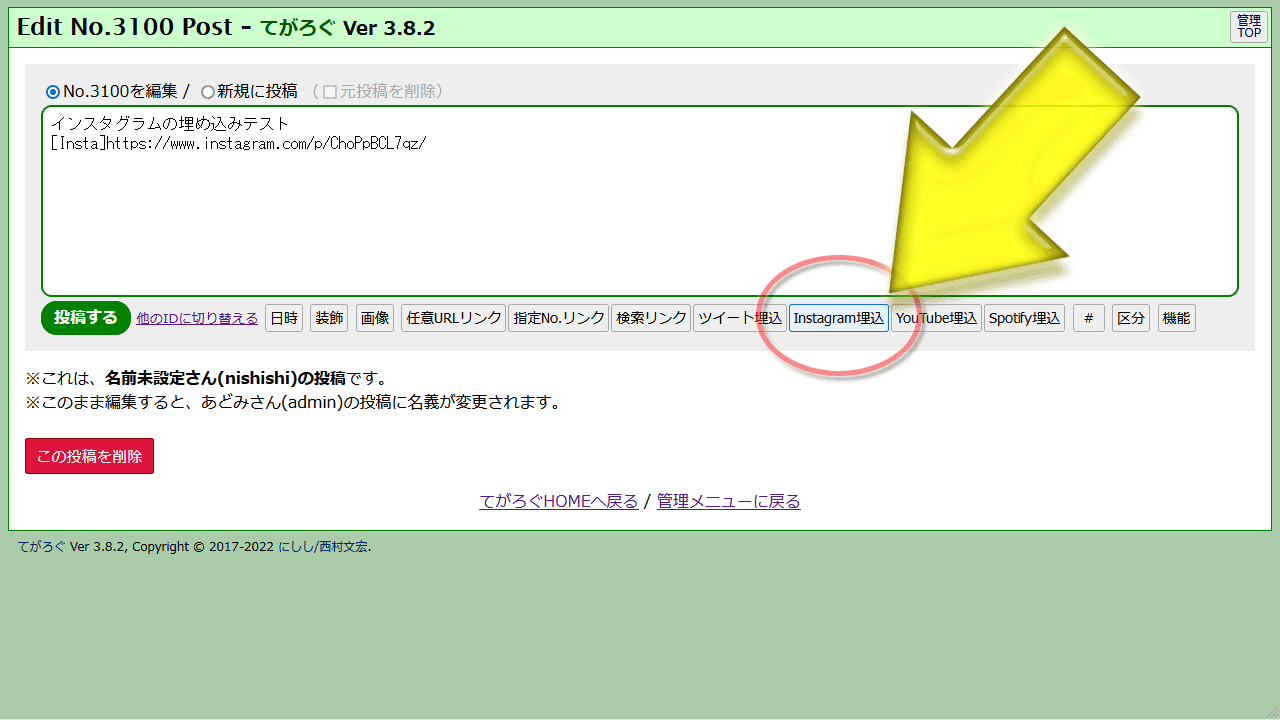
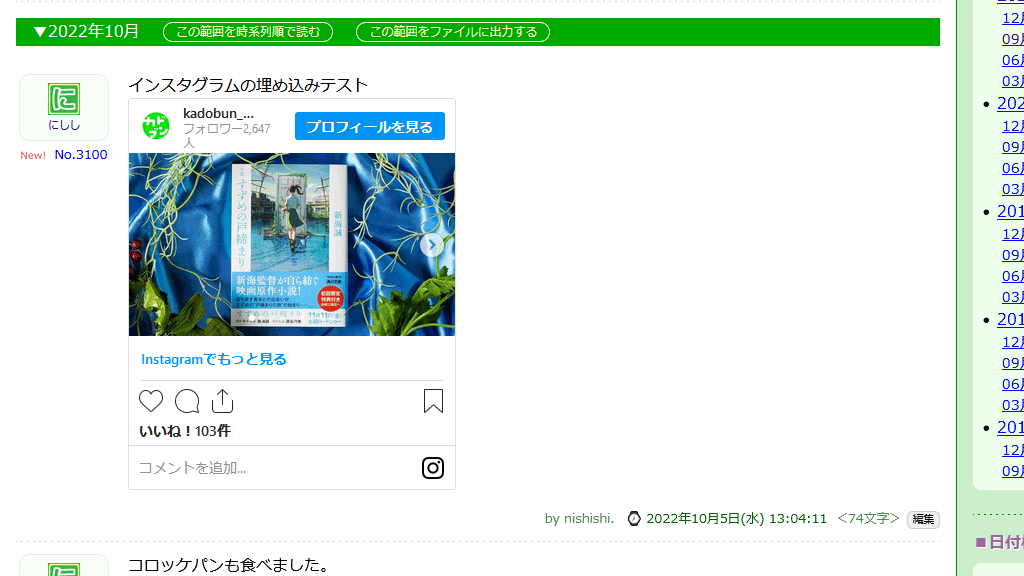
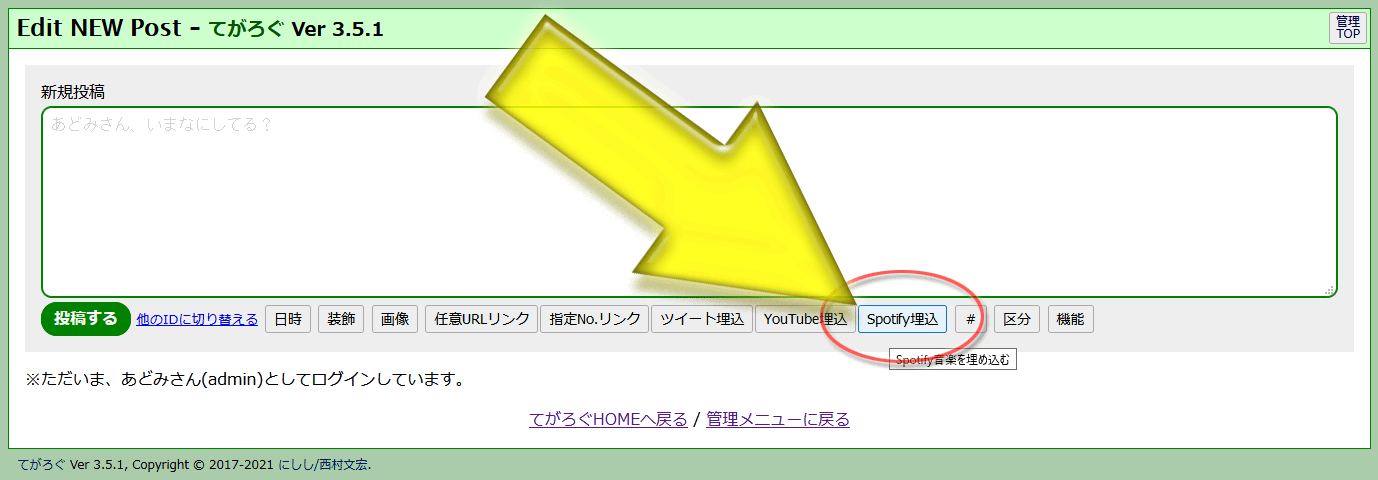
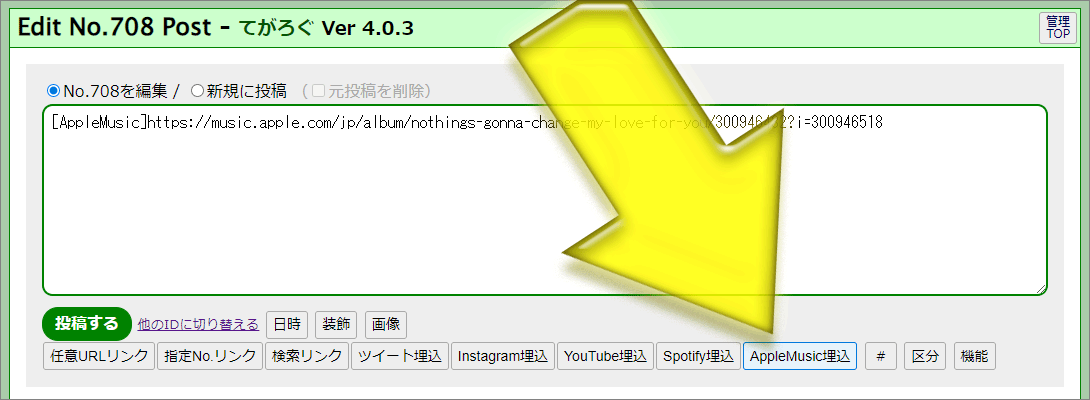
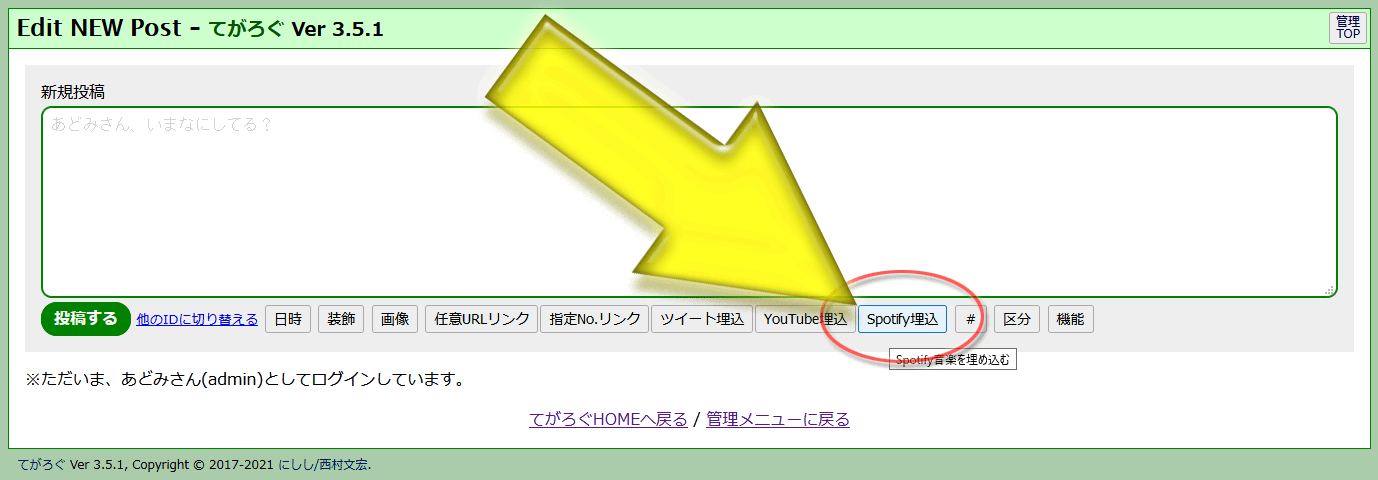
YouTube動画を埋め込んだり、SpotifyやApple Musicの音楽を埋め込んだり、Instagramの投稿を埋め込んだり、任意のツイートを埋め込んだりするためには、この機能を有効にする必要があります。
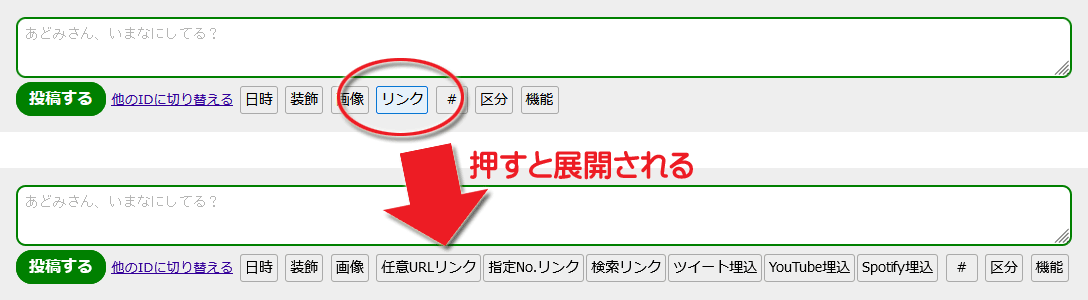
使い方:リンクをボタンクリックで挿入する方法
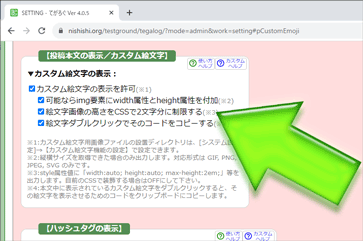
- 【投稿本文の表示/カスタム絵文字】
-
Misskeyのようなカスタム絵文字について、どのように出力するのかに関する設定ができます。
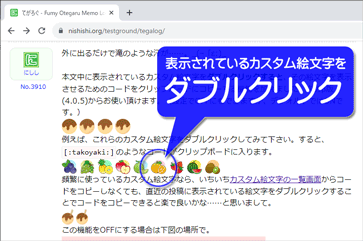
使い方:カスタム絵文字
/
カスタマイズ方法:カスタム絵文字の装飾方法
- 【ハッシュタグの表示】
-
ハッシュタグを一覧する際の並び順や、本文中のハッシュタグをリンクにするかどうかを設定できます。
ここで設定した並び順は、投稿欄の下部に表示される「既存ハッシュタグ簡単再入力機能」で提供されるプルダウンメニューの並び順にも反映されます。
使い方:
ハッシュタグの書き方・仕様
/
カスタマイズ方法:
ハッシュタグリストの装飾方法
- 【カテゴリの表示】
-
カテゴリに関しては主に管理画面の「カテゴリ管理」から設定しますが、ページへの表示方法に関してはここから設定します。
「1投稿に複数のカテゴリが設定されている場合の区切り記号」や、「1投稿にカテゴリが1つも設定されていない場合にどう表示するか」などを設定できます。
使い方:
カテゴリ設定
/
カスタマイズ方法:カテゴリツリー表示内容のカスタマイズ方法
- 【全文検索/表示】【全文検索/機能】
-
検索ボタンの見た目と、検索オプションの表示/非表示などを選択できます。検索オプションの表示をOFFにすると、どんな状況でも常に全投稿を対象にした検索しかできなくなります。検索オプションの表示がONなら、状況に応じた絞り込み検索をするかどうかの選択肢が(何らかの条件で表示内容が限定されている状況でのみ)追加されます。
よほど検索ボックスの見た目を独自CSSでカスタマイズしているのでない限り、ONにしておくことをお勧め致します。
使い方:
全文検索、
全文検索の対象にする情報種類を設定する方法
/
カスタマイズ方法:
検索窓・複合検索窓の書き方と設定方法
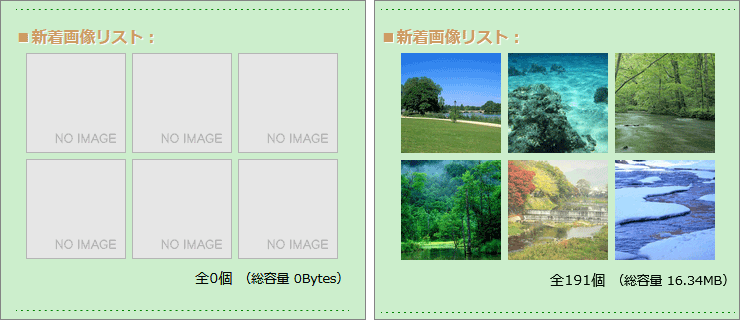
- 【新着画像リストの表示】
-
新着画像リスト(最近にUPされた画像だけの一覧)の出力機能に関する設定ができます。Twitterのプロフィールページ右上に見えるメディア欄のような感じの表示を作りたい場合に活用できます。
カスタマイズ方法:新着画像リストの装飾方法
- 【新着投稿リストの表示】
-
新着投稿リスト(最近に書かれた投稿の一覧)に表示する内容をカスタマイズできます。表示内容と順序は、所定の英字で指定します。
カスタマイズ方法:新着投稿リストの装飾・設定方法
- 【カレンダーの表示】
-
カレンダーの曜日表示を設定できます。
カスタマイズ方法:カレンダー表示の装飾方法
- 【ユーザ情報の表示】
-
ユーザアイコンの表示サイズや、ユーザ情報が未設定なユーザの表示を設定できます。
カスタマイズ方法:ユーザアイコン表示の装飾方法
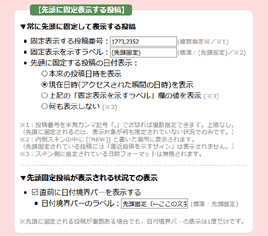
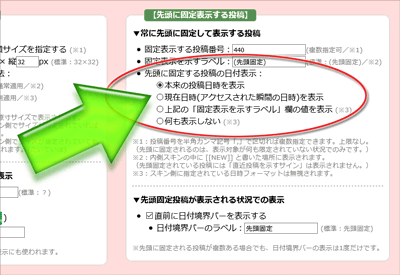
- 【先頭に固定表示する投稿】
-
先頭に固定する投稿番号を設定したり、先頭固定時のサインや、先頭固定投稿を表示する直前に挿入される日付境界バーを設定できます。
使い方:
先頭固定機能の使い方
/
カスタマイズ方法:
先頭固定の装飾方法
- 【鍵付き(パスワード保護)投稿の表示】
-
あらかじめ設定しておいた鍵(パスワード)を入力しない限り閲覧できない状態で投稿できる「鍵付き投稿」機能に関する設定ができます。
使い方:
鍵付き投稿(パスワード保護)機能の使い方
/
カスタマイズ方法:
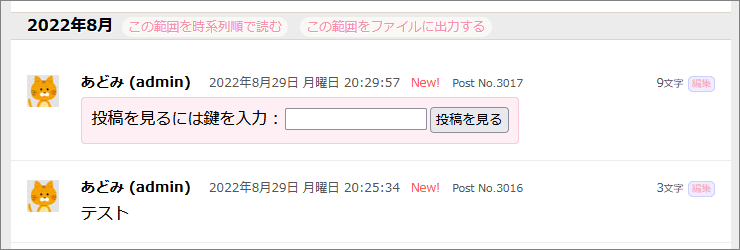
鍵付き投稿に表示される「鍵入力フォーム」の装飾方法
- 【下げた投稿の表示】
-
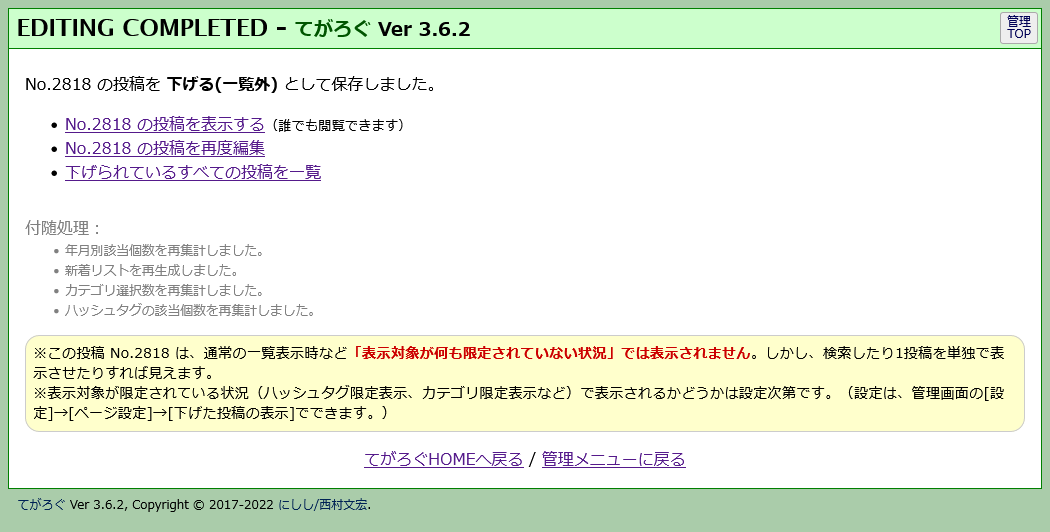
通常閲覧時(=表示条件が限定されていない状況)では表示されないが、指定条件下や、1投稿の単独表示時だけで表示されるようにする『下げる』機能について、どのような条件下で表示するのかを設定できます。
使い方:下げる(一覧外)機能の使い方
- 【直近投稿を示すサインの表示】
-
投稿から間もないことを示すサイン(標準では「New!」)や、それを表示する制限時間(標準では72時間)を設定できます。
※内側スキンの中に [[NEW]] と書いた位置に挿入されます。内側スキンの中に [[NEW]] の記述がない場合はどこにも表示されません。(Ver 3.1.0より前の「Twitterっぽいスキン」にはこの記述が含まれていませんでしたのでご注意下さい。)
リファレンス:内側のスキンの編集方法:【投稿日時関連要素】
- 【経過時間(相対時間)の表記】
-
投稿日時を、日付ではなく経過時間(「xx時間前」や「xx日前」のような相対時間)で表記する際の設定ができます。
リファレンス:内側のスキンの編集方法:※経過時間(相対時間)表記機能の補足
- 【システムメッセージ・表示用語】
-
表示対象がない場合に表示される各種システムメッセージや、降順・昇順で並べる際の用語を設定できます(標準ではそれぞれ「新しい順」・「時系列順」と表示されます)。
カスタマイズ方法:表示できる投稿が1件も存在しない場合に表示されるシステムメッセージを改変する方法
- 【移動用ショートカットキー】
-
この項目を設けた意味はあまりなかったかもしれません。(^_^;) ショートカットキーといっても、HTML側で許されている範囲内でしか設定できないので、ブラウザによって組み合わせるキーが異なります。
- 【日付リストの構成】
-
日付リストに「年」だけの項目を加えるかどうかを選択できます。
- このチェックがONだと、「2020年」→「2020年12月」→「2020年11月」……「2020年1月」→「2019年」→「2019年12月」……のように並びます。
- このチェックがOFFだと、「2020年12月」→「2020年11月」……「2020年1月」→「2019年12月」……のように並びます。
年だけの項目を加えたいかどうかで選択して下さい。なお、標準添付のスキンは「年単独の項目がある」ことを前提にデザインされていますのでご注意下さい。
自力でスキンを作ったり編集したりしている場合に、好みに応じて変更すると良いでしょう。
※「2020年12月」のような記述から年部分を非表示にして「12月」と表示させたい場合は、 .datelistlink .year { display: none; } というCSSを適用して下さい。
カスタマイズ方法:日付一覧リストの装飾方法
▼投稿欄の表示設定
主に、投稿欄(投稿入力フォーム)の見栄えや動作に関する設定をします。
- 【QUICKPOSTの表示】
-
QUICKPOST(ページ内に埋め込む投稿欄)をどのような状況で表示するかを選択できます。
もし、「どんな状況でもQUICKPOSTは表示したくない」という場合は、スキンHTMLの中からQUICKPOSTの記述を削除して下さい。
ある特定の要素を『ログインされている状況でだけ表示し、ログインされていない場合には見えなくしたい』という場合の裏技を使うには、ここを「ログインしている際にのみ表示する」に設定しておく必要があります。
- 【投稿入力欄の表示と動作】
-
投稿欄の表示や動作を設定します。
- 【投稿コントロール枠内の設定】
-
投稿ボタンとその隣に見える内容を設定します。
- 【日時ボタンの表示設定】
-
投稿日時を自力で入力できる欄を表示するためのボタンを表示するかどうかを設定できます。ボタンのラベル「日時」も自由に変更できます。
この機能を使ってもすぐに日時順にソートされるわけではありませんが、別途「日付順にソートする機能」を使うことで並べ替えることはできます。なお、未来の日付が入力された場合に予約投稿として取り扱うかどうかの設定もここでできます。
使い方:予約投稿の方法
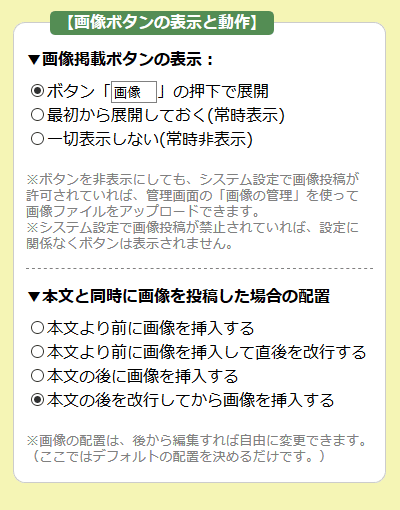
- 【画像ボタンの表示と動作】
-
画像投稿ボタンを表示するかどうかと、画像が投稿された際の初期配置を設定できます。ボタンのラベル「画像」も自由に変更できます。
使い方:画像関連①:画像のアップロード・画像情報の管理等
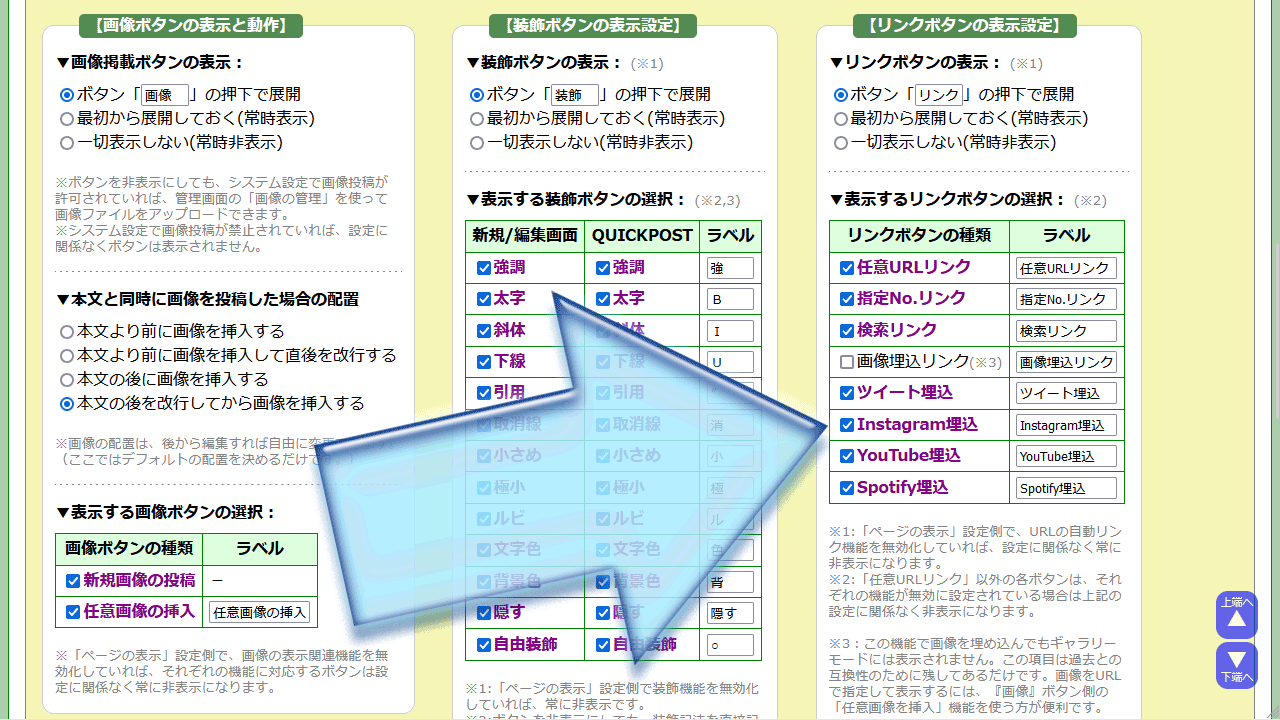
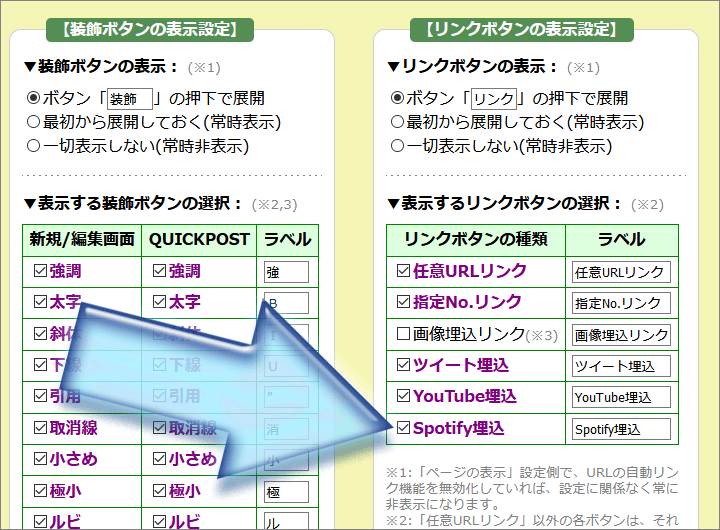
- 【装飾ボタンの表示設定】
-
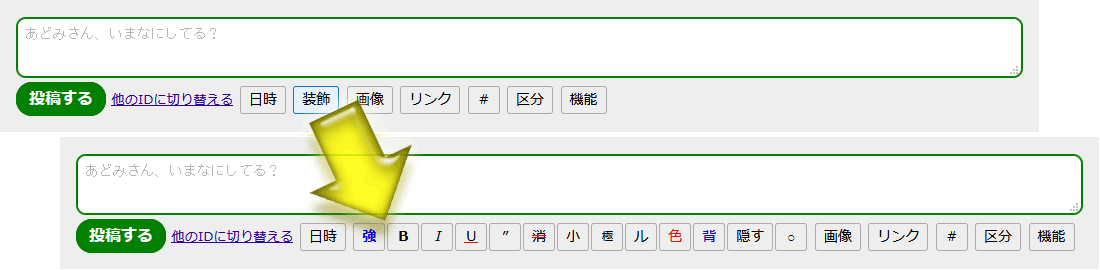
装飾ボタンを表示するかどうかと、どの装飾ボタンを表示するかを設定できます。管理画面での投稿欄とQUICKPOSTとで表示されるボタンを別々に設定できます。
ボタンのラベル「装飾」も自由に変更できます。Ver 3.2.0以降では、各装飾ボタンのラベルも自由に編集できます。
使い方:文字装飾記法・色指定記法の書き方
- 【リンクボタンの表示設定】
-
各種リンクのためのボタンを表示するかどうかを設定できます。
ボタンのラベル「リンク」も自由に変更できますし、Ver 3.2.0以降では各ボタンのラベルも自由に変更できます。
使い方:リンクをボタンクリックで挿入する方法
- 【既存ハッシュタグ簡単入力機能】
-
既存ハッシュタグを簡単に再入力できるボタンを表示するかどうかを設定できます。ハッシュタグは、プルダウンメニューの形で表示されます。
ボタンのラベル「#」も自由に編集できます。
標準では10件までリストアップされますが、制限なくすべてリストアップしたい場合には「0」を指定して下さい。
使い方:ハッシュタグの書き方・仕様
- 【カテゴリ選択の表示設定】
-
カテゴリ選択ボタンを表示するかどうかを設定できます。ボタンのラベル「区分」も自由に変更できます。
使い方:カテゴリ設定
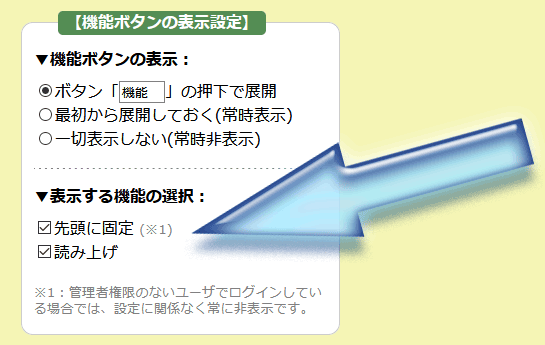
- 【機能ボタンの表示設定】
-
管理者権限付きのユーザでログインしている場合に、先頭固定、下書き(非公開)、鍵付き、下げる(一覧外)用の各種チェックボックスを表示するかどうか等を設定できます。
使い方:掲載位置の調整方法関連(下書き保存、下げる掲載、先頭固定、先頭移動)
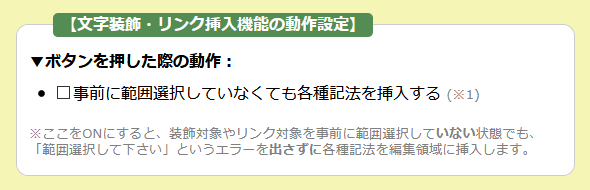
- 【文字装飾・リンク挿入機能の動作設定】
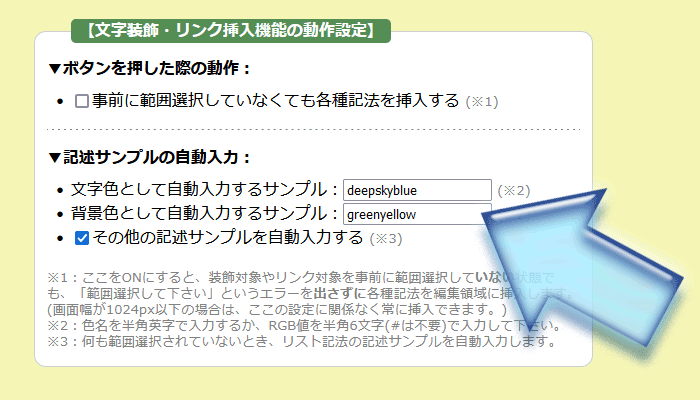
-
装飾対象やリンク対象を事前に範囲選択していない状態でも「範囲選択して下さい」というエラーを出さずに各種記法を編集領域に挿入するかどうかや、記述サンプルを自動入力するかどうかなどを設定できます。
使い方:
事前に範囲選択していなくても各種記法が挿入されるように設定する方法、
記述サンプルを自動入力するかどうかの設定と、文字色や背景色として自動入力するサンプル文字列を設定する方法
▼フリースペースの設定
多目的に利用できる自由入力欄を編集できるほか、「タイトル」や「概要」など、ウェブページとしてのメタ情報としても使える設定項目があります。(メタ情報として使われるかどうかは、スキン次第です。)
- 【ヘッダ用フリースペース】
-
フリースペースと言っていますが、RSSフィードやOGP+Twitter Cardの出力では「タイトル」や「概要文」として使われます。
サイト名やサイト紹介文などを書いておくことをお勧め致します。
- 【フッタ用フリースペース】
-
標準添付のスキンでは、ここで設定した内容が「自サイトのHOMEへ戻るためのリンク」として使われます。スキンの書き方次第では他の用途にも使えます。
- 【多目的フリースペース】
-
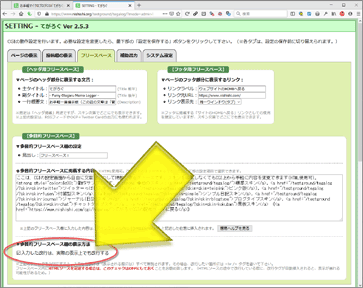
この欄にHTMLを書く場合は、下部の「入力した改行は、実際の表示上でも改行する」チェックボックスはOFFにして下さい。そうしないと、HTMLソース内の改行が
<br> に置き換えられてしまって、正しいHTMLではなくなってしまう可能性があります。
また、ここに改行タグを書く場合は <br> ではなく <br /> と書いて下さい。そうしないと、改行タグが改行に展開されてしまうため、<br>タグが消えてしまいます。
使い方:フリースペースの使い方
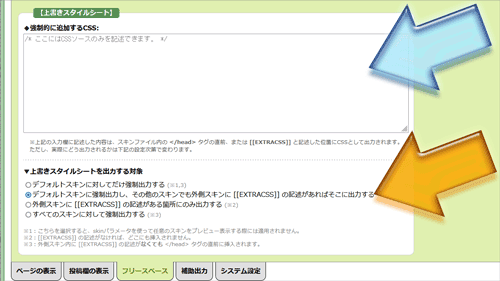
- 【上書きスタイルシート】
-
スキンを編集しなくてもCSSソースを追記できる「上書き用スタイルシート」のソースを登録できます。
使い方:設定画面でCSSを追記できる、上書き用スタイルシートの登録方法
▼補助出力の設定
主に、直接的な見た目に関わるとは限らないものの、表示や動作に影響する設定をします。
- 【ギャラリーモードの出力】
-
投稿本文内に画像が掲載されている投稿だけを表示する「ギャラリーモード」に関する設定をします。
ギャラリーモードを使うためには、ギャラリーモードで使用されるスキンを設定する必要があります。
※「1ページあたりに表示される投稿数」を設定できるようになっていますが、『ページの表示』→『ページの表示/全体』→『1ページあたりの表示投稿数』で「スキン側に指定されている表示数を優先採用する」にチェックが入っている場合、スキン側に個数の指定が書かれていればそちらが優先適用されます。
使い方:ギャラリーモード、
カスタマイズ方法:ギャラリー用スキンの作り方・使い方
- 【画像一覧モードの出力】
-
てがろぐの画像保存用ディレクトリ内にある画像すべてを一覧表示する「画像一覧モード」に関する設定をします。
画像一覧モードを使うためには、画像一覧モードで使用されるスキンを設定する必要があります。
※「1ページあたりに表示される投稿数」を設定できるようになっていますが、『ページの表示』→『ページの表示/全体』→『1ページあたりの表示投稿数』で「スキン側に指定されている表示数を優先採用する」にチェックが入っている場合、スキン側に個数の指定が書かれていればそちらが優先適用されます。
使い方:画像一覧モード、
カスタマイズ方法:画像一覧モード用スキンの作り方・使い方
- 【RSSフィードの出力】
-
RSSフィードを出力するための設定をします。
RSSフィードを出力するためには、RSSフィードを出力できるスキンが必要ですが、てがろぐCGIに内蔵もされているため、内蔵スキンを使うなら別途スキンの用意は不要です。
※「RSSフィードに含める投稿数」を設定できるようになっていますが、『ページの表示』→『ページの表示/全体』→『1ページあたりの表示投稿数』で「スキン側に指定されている表示数を優先採用する」にチェックが入っている場合、スキン側に個数の指定が書かれていればそちらが優先適用されます。
使い方:RSSフィードの出力、
カスタマイズ方法:RSSフィード用スキンの作り方・使い方
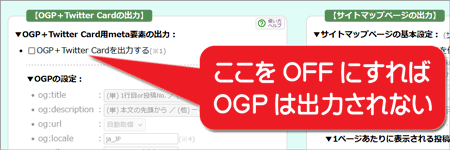
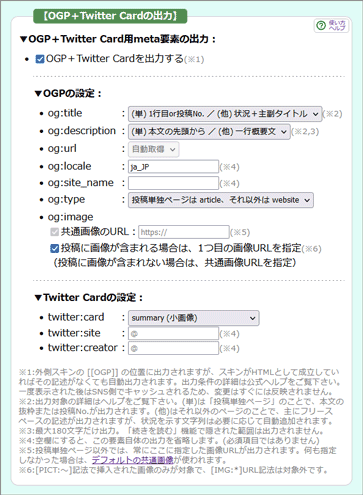
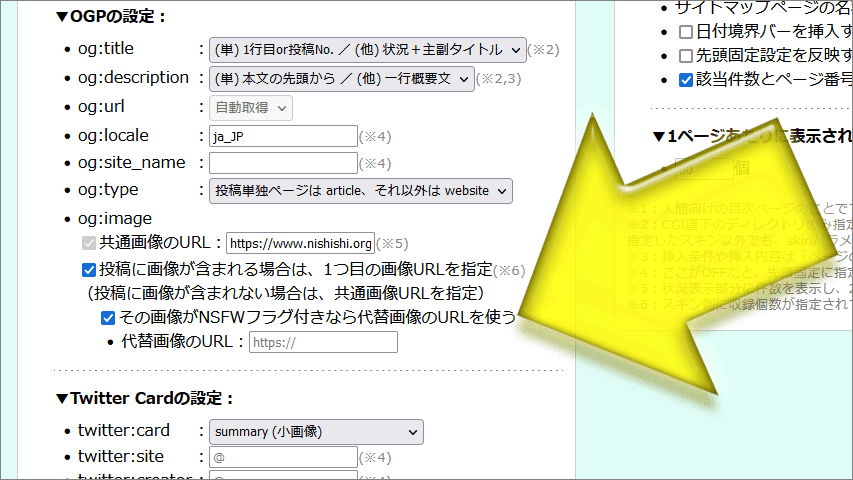
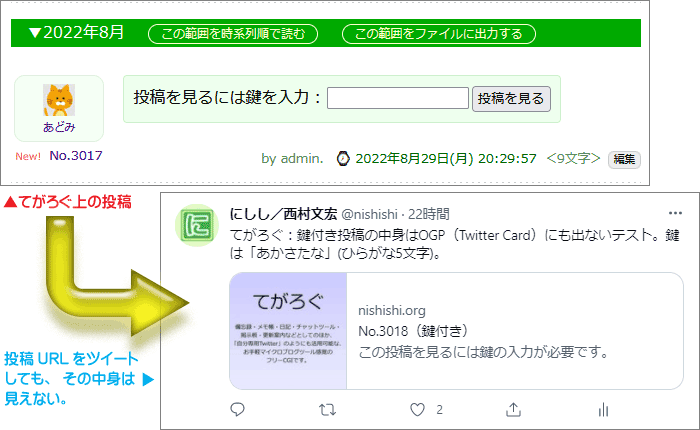
- 【OGP+Twitter Cardの出力】
-
OGP+Twitter Card用のmeta要素の出力を設定します。
この項目を適切に設定しておくと、FacebookやTwitterなどのSNSで(てがろぐCGIが出力するページの)URLが共有された際に、概要文や画像が表示されるようになります。
グレーアウトして「自動取得」と書かれている項目では、「自動取得」以外の選択肢はありません。
※チェックボックス「OGP+Twitter Cardを出力する」をONにしても、外側スキン内に [[OGP]] の記述がなければ出力されませんので、自作スキンや古いスキンを使っている場合には注意して下さい。
使い方:OGP+Twitter Card用meta要素の出力仕様
- 【サイトマップページの出力】
-
目次のようなページを作りたい場合にもご活用頂ける「サイトマップページモード」に関する設定をします。
ギャラリーモードを使うためには、ギャラリーモードで使用されるスキンを設定する必要があります。
使い方:サイトマップページモード、
カスタマイズ方法:サイトマップページ用スキンの作り方・使い方
- 【SITEMAP XMLの出力】
-
検索サイト用のSITEMAP XMLを出力できる機能に関する設定をします。
SITEMAP XMLモードには特に専用スキンは必要なく、ただ有効な個別投稿URLを列挙するだけの決め打ち出力な仕様です。(したがって、設定項目は「出力する」か「出力しない」かの2択だけです。)
カスタマイズ方法:SITEMAP XML出力機能の設定方法
▼システム設定
主に、CGIの動作に関わる設定をします。
- 【投稿動作】
-
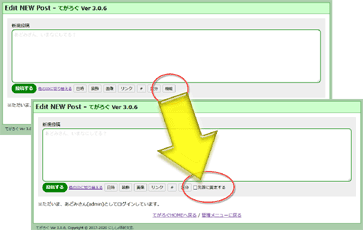
Twitterのような感じで連続的に投稿するなら『HOME または 単独ページに戻る』の選択がお勧めです。
編集ボタンを表示しないようにスキンから削除している場合は、『常に「投稿結果のステータス画面」を表示』を選択しておく方が再編集が容易です。
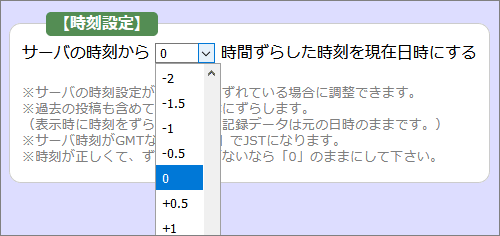
- 【時刻設定】
-
お使いのサーバの時刻が日本時間ではない場合などに、時刻表記を-23時間~+23時間の範囲で調整できます。
表示時に時刻をずらすだけで、記録するデータが変わるわけではありません。
使い方:投稿日時表記を外国の時刻(サーバの設定時間帯とは異なる時間帯)に合わせる方法
- 【フルパス設定】
-
基本的には「自動取得」をご選択下さい。CGIの出力結果をSSIで任意のページに埋め込む場合には「固定」を選択した上で、CGIのフルパスを正しく入力して下さい。
この「固定」欄に入力したフルパス文字列は、選択を一度「自動取得」に戻すと(保存後に)リセットされますのでご注意下さい。
カスタマイズ方法:あるスキンの出力結果を別のページに埋め込む方法
- 【サーバパス設定】
-
基本的には「環境変数から取得」をご選択下さい。主に、画像の縦横サイズを自動取得するために必要です。
画像保存用ディレクトリ以外の位置にある同一サーバ内(同一ドメイン内)の画像ファイルの縦横サイズが取得できない場合は、正しいドキュメントルートのパスを入力して固定して下さい。
使い方:ドキュメントルートのサーバパスを手動設定する設定
- 【スキンの適用制限】
-
適用スキンを切り替える機能を使う際、どこに存在するスキンの適用を許可するのかを選択できます。
使い方:適用スキンを切り替えて閲覧
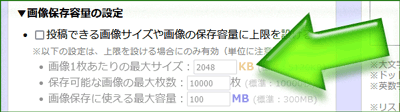
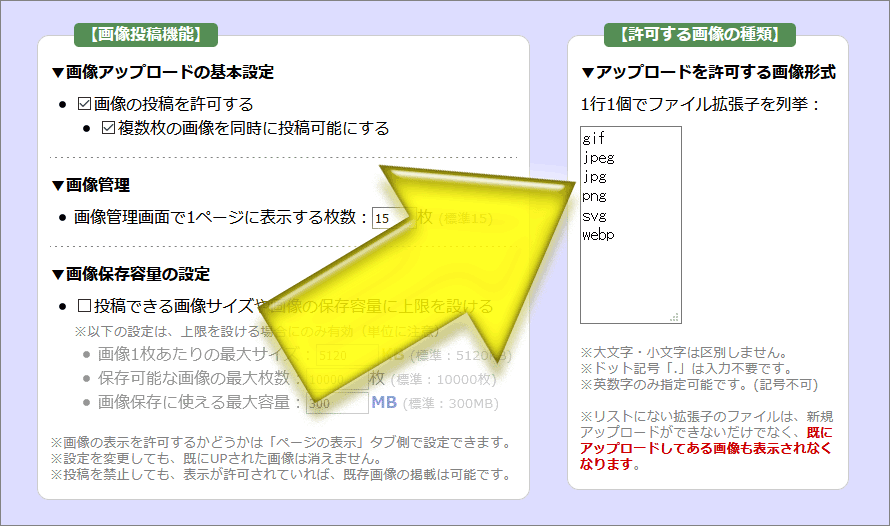
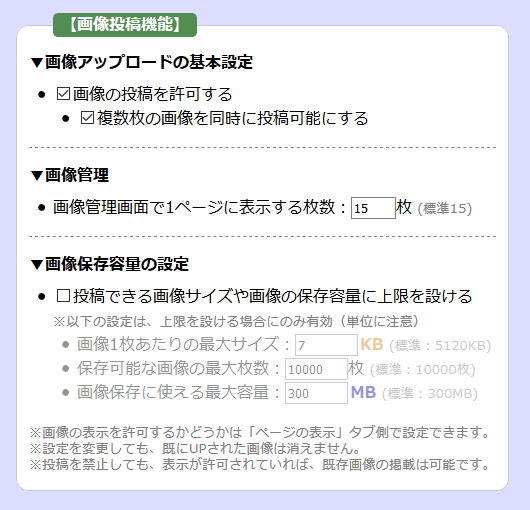
- 【画像投稿機能】
-
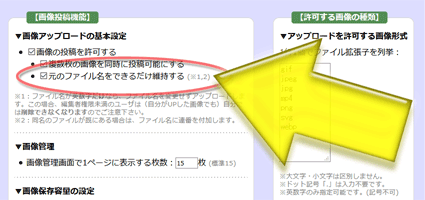
画像投稿機能を制限したい場合に設定できます。画像をアップロードする際に、(画像ファイル名を自動変更せず)できるだけ元のファイル名を維持させたい場合にもここで設定できます。
使い方:元のファイル名をできるだけ維持してアップロードする機能
- 【許可する画像の種類】
-
アップロードを許可する画像形式を設定できます。1行1個でファイル拡張子を縦方向に列挙して下さい。
使い方:アップロード可能な画像形式(拡張子)の設定
- 【画像拡大スクリプトの選択】
-
標準で使われるLightboxの代わりに、任意の画像拡大スクリプトを読み込むよう変更できます。
カスタマイズ方法:Lightbox以外の画像拡大スクリプトを読み込んで使う方法
- 【カスタム絵文字機能の設定】
-
カスタム絵文字画像を格納しておくディレクトリの設定ができます。
使い方:カスタム絵文字
/
カスタマイズ方法:カスタム絵文字の装飾方法
- 【バックアップの設定】
-
バックアップは常に使うことを強くお勧め致します。
使い方:自動バックアップ機能
- 【管理画面内の表示】
-
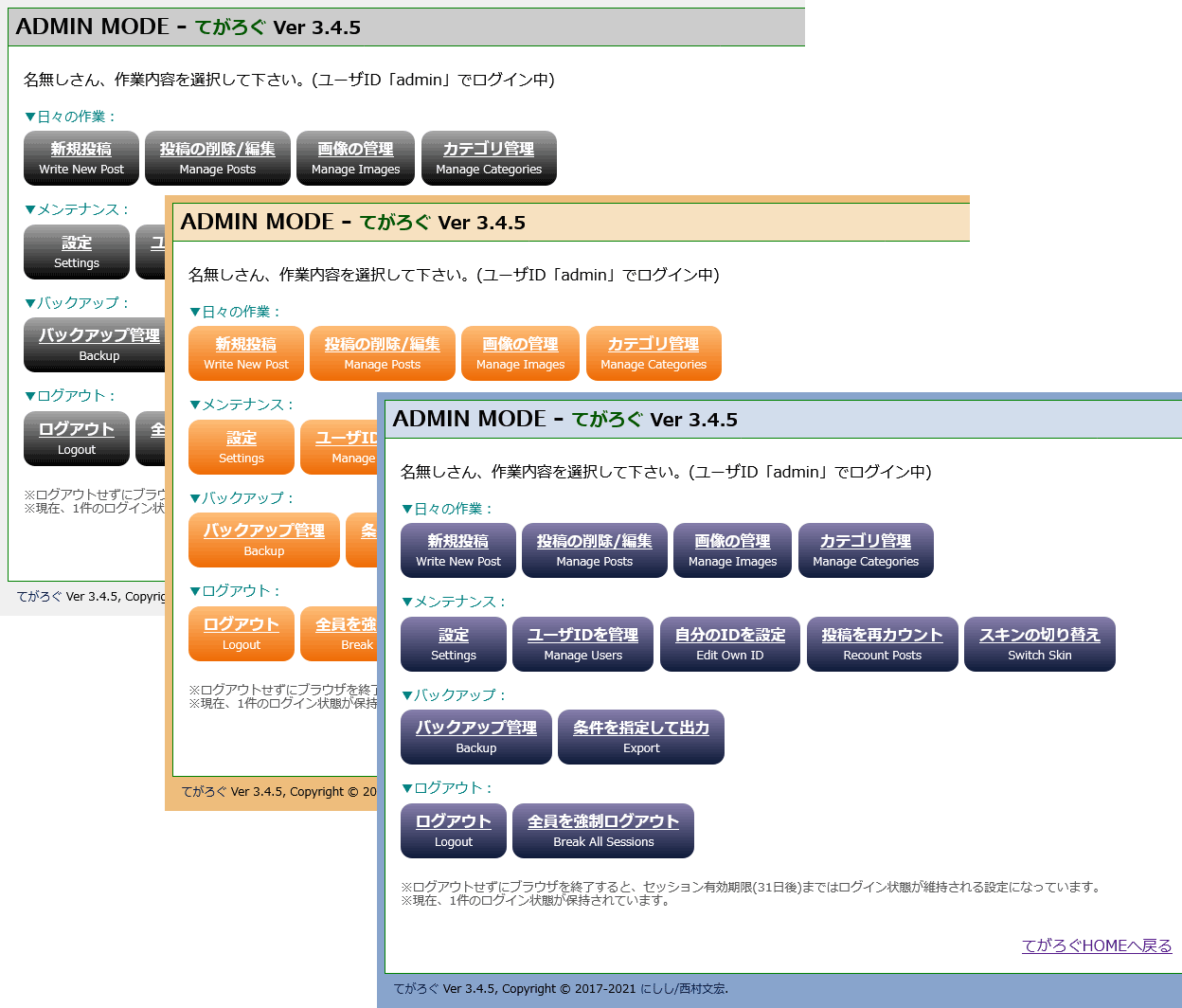
管理画面の配色などを選択できます。管理画面の配色(カラーテーマ)では、複数のてがろぐCGIを併用する際に、どれを使っているのか迷わないよう色分けしたい場合などにご活用頂けます。


そのほか、管理画面内の投稿一覧や画像一覧で1ページあたりの表示数などの設定もできます。
FAQ・豆知識:てがろぐCGIを複数個設置しているときに、それぞれを区別しやすくする方法:カラーテーマ
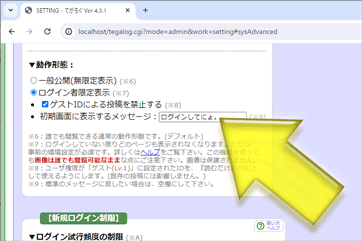
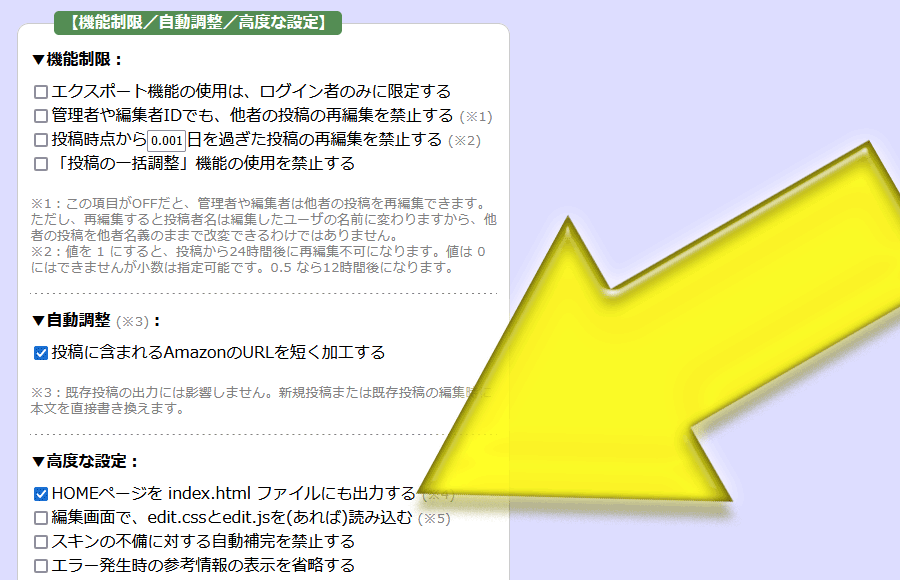
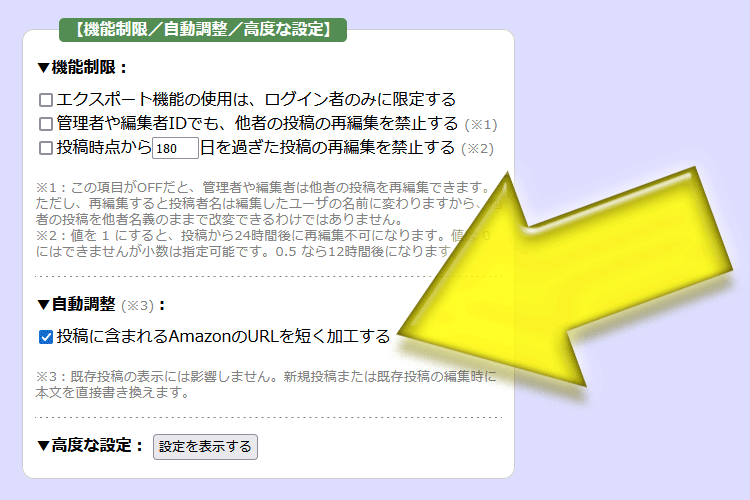
- 【機能制限/自動調整/高度な設定】
-
誤操作を防止するための設定などができます。そのほか、ニッチな設定項目があります。(^_^;)
使い方:投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能
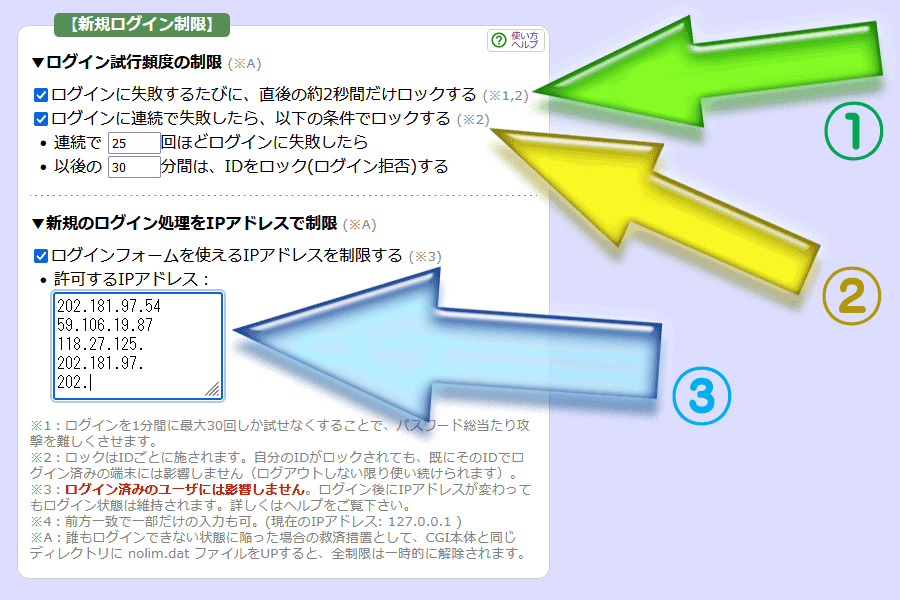
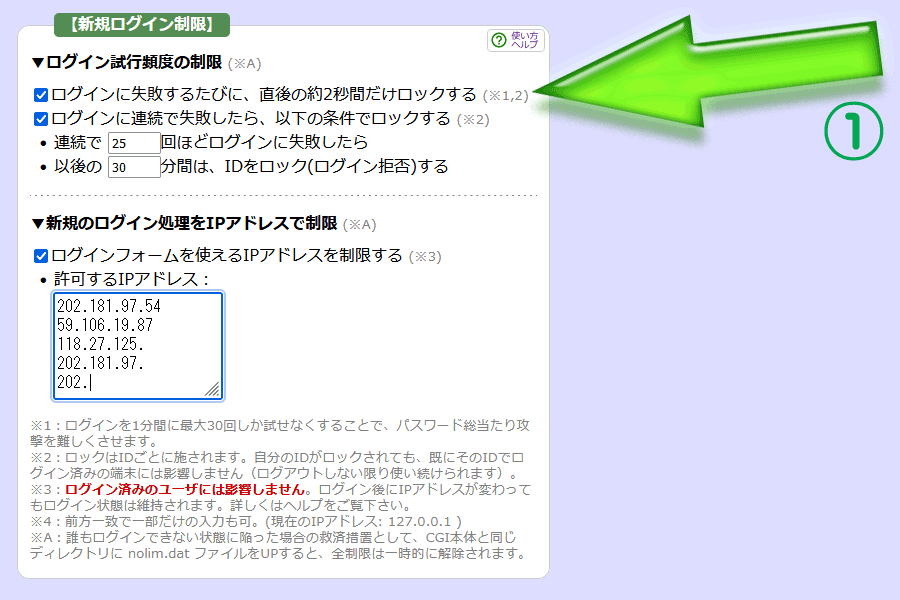
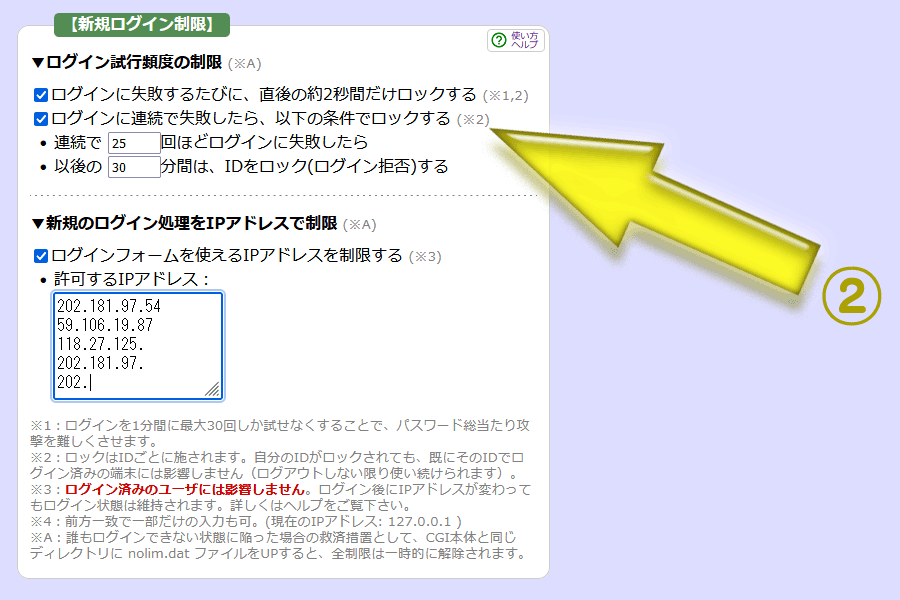
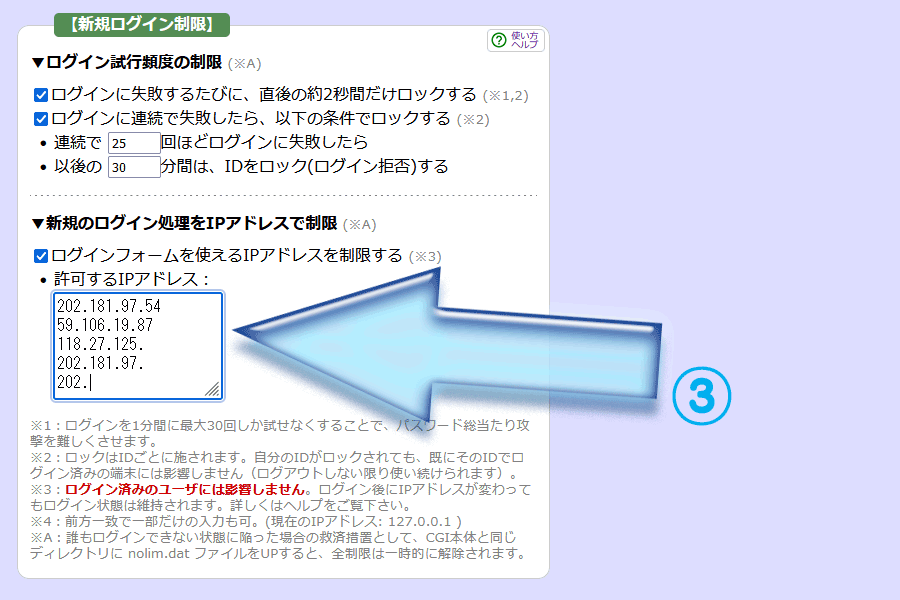
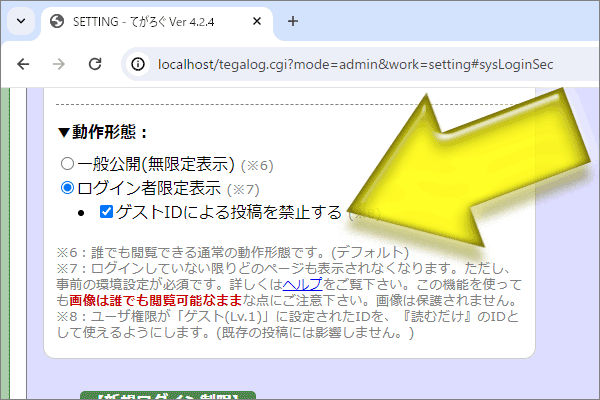
- 【新規ログイン制限】
-
ログインセキュリティ関連機能として、パスワードを間違えた際にIDをロックする機能と、ログインできるIPアドレスを制限する機能の設定ができます。できるだけ併用することをお勧め致します。
使い方:ログインセキュリティ関連機能
- 【ログイン維持設定】
-
ログイン状態を維持する時間の設定と、複数のてがろぐCGIを共存させる場合の設定をします。
複数のてがろぐCGIを併用する場合は、ここの識別文字列を別々に(=それぞれのCGIで異なる文字列に)設定して下さい。
同じ文字列にしてしまうと、別のてがろぐCGIにアクセスする度に自動ログアウトしてしまって、ログイン状態が維持できなくなります。
セットアップ方法:CGIを複数併用する場合の設定
- 【動作種別】
-
作者に何かお問い合わせになる場合は、ここに表示されているバージョン番号も合わせてお知らせ下さい。
ユーザ設定
セットアップ直後には、管理者権限を持つ「admin」というユーザIDが標準で作成されています。1人だけで使う場合は、それを使い続ければユーザ設定は不要です。(初期ID「admin」は不要なら削除可能です。)
▼ユーザ種類別の権限
ユーザIDは複数個(いくつでも)作成することができ、それぞれに下記の5種類の権限を設定できます。管理者権限を持つIDは最低1つ必須です。
(➡消えてしまった場合の対処方法)
- ゲスト(Lv.1):新規投稿のみができます。(※再編集も削除もできません)
- 発言者(Lv.3):新規投稿・再編集(自分の投稿のみ)・削除(自分の投稿のみ)ができます。
- 寄稿者(Lv.5):新規投稿・再編集(自分の投稿のみ)・削除(自分の投稿のみ)・ユーザ管理(自分のIDのみ)ができます。
- 編集者(Lv.7):新規投稿・再編集・削除・カテゴリ編集・バックアップ・エクスポート画面の使用(※)・ユーザ管理(自分のIDのみ)ができます。
- 管理者(Lv.9):新規投稿・再編集・削除・カテゴリ編集・バックアップ・エクスポート画面の使用(※)・ユーザ管理・設定などすべての操作ができます。
投稿画像の削除は、文章投稿の削除権限と同じです。
なお、他者の投稿を再編集する権限があっても、再編集した場合には投稿者名は『再編集したIDの投稿者名』に変わります。投稿者名を維持したまま書き換えることはできません。
他者の投稿を一切再編集できないように機能制限する設定も可能です。(その場合でも、権限があれば削除は可能です。)
それぞれのIDに個別のパスワードを設定できます。パスワードを未設定のままで使うこともできますが、お勧めは致しません。
パスワードを設定しないまま使うIDを用意したい場合は、権限をゲスト(Lv.1)に留めておくことを強くお勧めいたします。
※日付境界バーの中にエクスポートリンクを挿入した場合(設定で挿入の有無を決められます)は、ユーザ権限に関係なくエクスポート機能を使用できます。
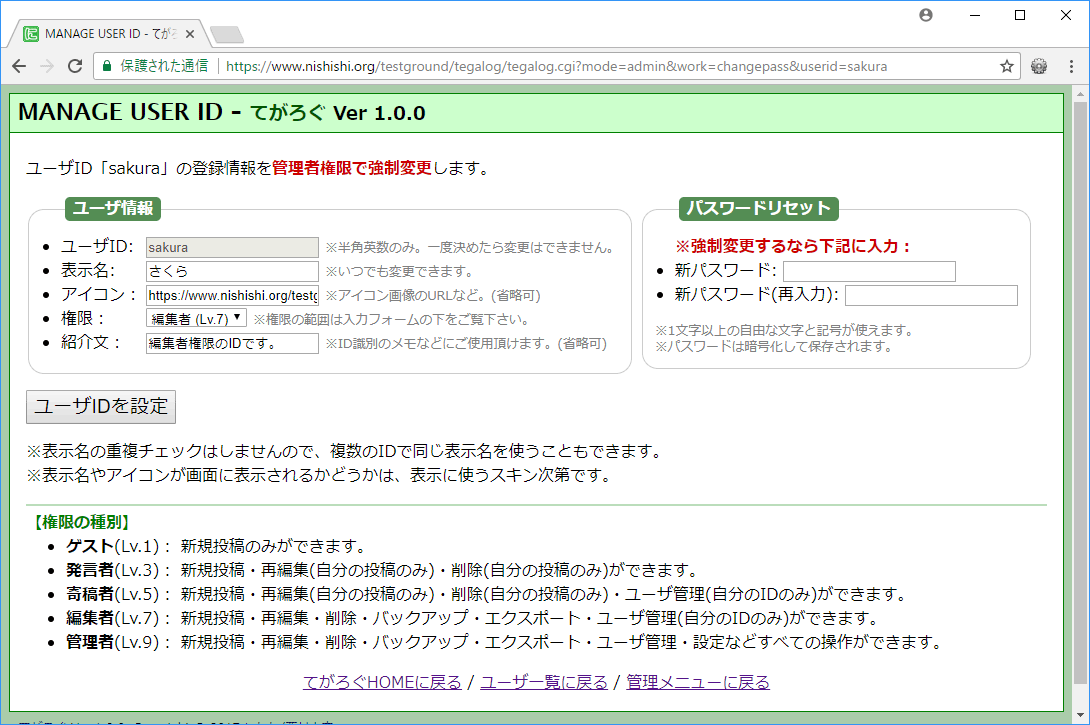
管理者権限(Lv.9)のあるユーザなら、他者のパスワードを強制変更できます。(他者のパスワードが何なのかは、管理者権限があっても分かりません。できるのは、新しいパスワードに変更することだけです。)
▼標準で作成済みの初期ID「admin」の削除方法
デフォルトで作成されているID「admin」は、不要なら削除することもできます。ただし、管理者権限の付与されているIDの個数を0個にすることはできないため、以下の手順で操作が必要です。
- まずは管理者権限(Lv.9)を付与したIDを新規に作る。
- そのIDでログインし直す。
- ユーザ管理画面の下部からID「admin」を削除。
上記の手順を踏むと消せます。
こうすれば、ユーザIDを1個だけで使う場合でも、自分の好きなID名で使えます。
最初からある「admin」は、あくまでも1人で使う場合の設定の手間を省くために存在しているに過ぎないので、消しても何も問題はありません。
IDのパスワードが分からなくなってしまった場合や、(何らかの事情で)管理者権限を持つIDが1つもなくなってしまった場合は、下記のFAQ項目をご参照下さい。
てがろぐでは、IDを削除しても「そのIDでの投稿」はそのまま残り続けます。(IDと連動して投稿が消えることはありません。)
そのため、不要ではないIDをうっかり削除してしまった場合は、単に「消してしまったIDと同じID名で、IDを新規作成する」だけで、元通りになります。
逆に、投稿も含めて全部を消したい場合は、投稿一覧画面等から別途削除操作をする必要があります。
カテゴリ設定
セットアップ直後には、例として「情報」・「メモ」・「日記」の3つのカテゴリが作成されています。これらはサンプルのために用意されているに過ぎませんから、不要なら削除して下さい。
カテゴリの数に制限はありませんので、自由に増減させて使えます。
階層構造を作ることもでき、階層の深さに制限はありません。
▼掲載順序について
掲載順序は数値で指定でき、同一階層の中での値の小さい順に並びます。
新規作成時には、掲載順序の値として自動的に10刻みの数値が入力されていますが、それは手間を省くためであって、整数(1刻みでも可・マイナスも可)のほか小数も指定可能です。
ただし、あまりにも桁数が多すぎると環境によってはうまく動作しない可能性があります。奇をてらわずに、基本的には「0以上10刻みの数値」あたりで指定しておくことをお勧め致します。(^_^;)
▼カテゴリアイコンについて
カテゴリにアイコンを加えることもできます。「カテゴリ階層プレビュー」枠での表示はあくまでも参考であって、アイコンが実際にどのように表示されるかは、表示に使うスキン次第です。
カテゴリアイコンの掲載方法に関するカスタマイズは、カスタマイズ方法ページの「カテゴリ表示関連のカスタマイズ方法&装飾方法」項目をご覧下さい。
▼該当個数の集計について
カテゴリの新規作成直後は、該当数が「未集計」と表示されます。
何か投稿をすれば自動的に再集計されますが、「再集計」ボタンを押すことでも手動で再集計を実行できます。
▼階層構造について
カテゴリの新規作成/編集時に「親カテゴリ」を指定すれば、そのカテゴリの所属階層を下げることができ、カテゴリに階層構造を作れます。
階層構造の深さに制限はありませんから、第3階層でも第4階層でもいくらでも作れます。
親カテゴリを指定する際に、無限ループ構造にならないよう注意して下さい。
例えば、「カテゴリA」の親が「カテゴリB」のとき、「カテゴリB」の親を「カテゴリA」にすると、カテゴリA・B間で無限ループになってしまいます。
このような設定をした場合は、無限ループに含まれるすべてのカテゴリ設定が(設定内容から)消滅します。消滅した設定を元に戻す方法はありません(再度同じ設定を1から作って頂く必要があります)。
1つの投稿が複数のカテゴリに属している場合の「複数のカテゴリ名を列挙する際の区切り文字」や、どのカテゴリにも属していない投稿に対してカテゴリをどのように表示するかは、この画面ではなく、[設定]→[ページの表示]→【カテゴリの表示】から設定できます。
▼カテゴリ概要文にHTMLを書きたい場合の設定
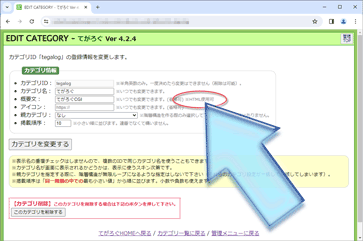
カテゴリ概要文には、初期設定ではプレーンテキストのみを記述できます。しかし、下記の設定をしておくと、HTMLソースを含めて記述できるようになります。(※Ver 4.2.4以降)
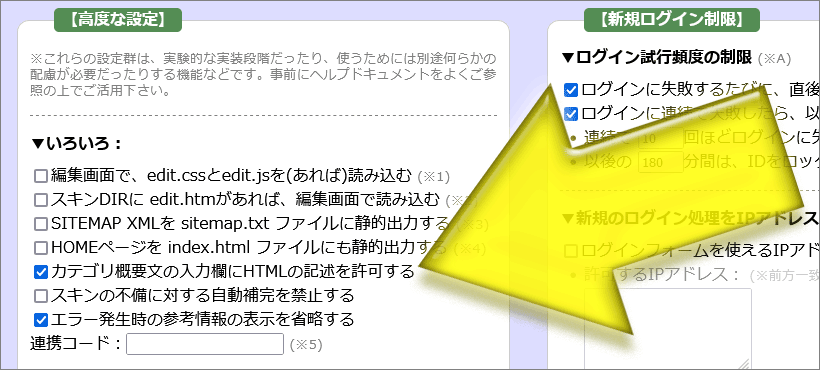
設定場所は、管理画面の[設定]→[システム設定]→【高度な設定】の「カテゴリ概要文の入力欄にHTMLの記述を許可する」欄です。
- ここにチェックを入れておくと、カテゴリ概要文欄にHTMLソースを書いた場合に、カテゴリ概要文が表示される場所でそのままHTMLが出力されるようになります。
- このチェックがOFFだと、カテゴリ概要文欄にHTMLソースを書いていても、HTMLソースがそのまま表示されるだけになります。
HTMLを許可する設定にしている場合、カテゴリ概要文が出力されるすべての場所で(カテゴリ概要文欄に入力されているHTMLソースが)HTMLのまま出力されるようになります。
※ただし、管理画面のカテゴリ一覧表の中では、HTMLソースが表示されます。
HTMLを許可する設定にしていても、入力欄そのものに変化はありません。(注釈として「※HTML使用可」と表示されるだけです。)
▼カテゴリ機能が不要な場合
カテゴリ機能が不要な場合は、サンプルとして用意されているカテゴリも含めて全カテゴリを削除しておくと、
投稿時にカテゴリの再集計処理が働かなくなるため、少しだけ動作が軽くなります。
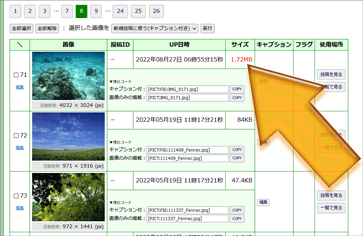
管理画面内での投稿一覧や画像一覧
てがろぐを長く使っていると、投稿数や画像数は次第に増えていくでしょう。多くなるとメンテナンスのために管理画面上で一覧したり検索したりしたくなります。
- 投稿一覧画面では1ページに(標準設定では)100件の投稿を表示する仕様になっていますので、総投稿数が100件を超えるとページ分割して表示されます。
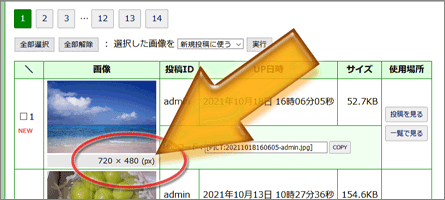
- 画像一覧画面では1ページに(標準設定では)15個の画像を表示する仕様になっていますので、総画像数がそれを超えるとページ分割して表示されます。
これらの表示に関して、以下のような設定・使用機能があります。
▼投稿一覧画面のページ番号設定・表示件数設定
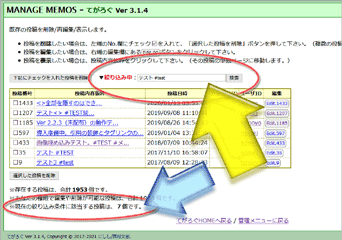
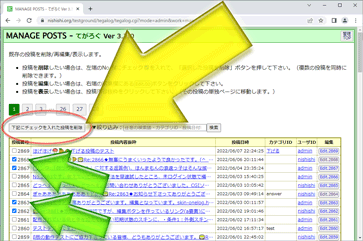
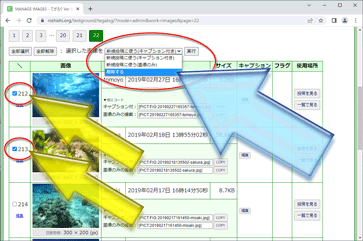
投稿一覧画面や画像管理画面では、1ページに表示される限界数を超えるとページ分割されて表示されます。
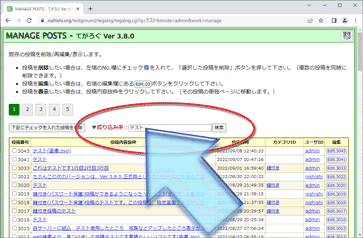
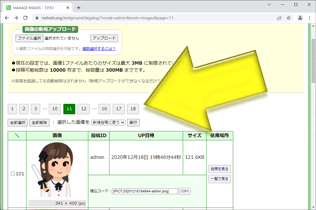
その際、下図の黄色矢印部分のようなページネーション(ページ番号リンク)が表示されて、過去の投稿や画像を探しやすくなっています。
- ページ番号の途中省略
-
ページネーションでは、途中のページ番号を省略するかどうかが設定で選択できます(標準では13ページ以上ある場合には途中が省略されます)。
ページ番号の途中を省略するかどうかの設定場所は、管理画面の[設定]→[システム設定]→【管理画面内の表示】→[管理画面内のUI]の「総ページ数が多い場合に途中のページ番号リンクを省略する」チェックボックスです。(上図の緑色矢印の先)
- 投稿一覧画面での1ページあたりの表示件数
-
投稿一覧画面で1ページに何件の投稿を表示するかは、管理画面の[設定]→[システム設定]→【管理画面内の表示】→[管理画面内のUI]の「投稿一覧画面で1ページに表示する投稿数」項目で設定できます。(上図の橙色矢印の先あたり)
- 画像の管理画面での1ページあたりの表示画像件数
-
画像一覧画面で1ページに何枚の画像を表示するかは、管理画面の[設定]→[システム設定]→【管理画面内の表示】→[管理画面内のUI]の「画像管理画面で1ページに表示する枚数」項目で設定できます。(上図の橙色矢印の先あたり)
▼投稿一覧画面での絞り込み検索
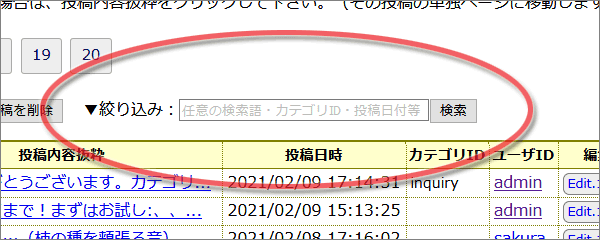
長く使っていると投稿総数がとても多くなり、一覧を眺めるだけでは過去の投稿が探しにくくなります。
そのため、管理画面の「投稿の削除/編集」で表示される投稿リスト表では、任意の検索語で絞り込み表示ができます。
何らかのキーワードに関連する投稿を一括して再編集したり削除したりしたい場合に特に役立ちそうです。
任意の検索語で絞り込んでいる際は、上図黄色矢印のように絞り込み中の表示と、上図青色矢印のように該当件数が表示されます。
検索語には、投稿本文内にある文字のほか、カテゴリIDやユーザIDや投稿日時(※)も検索対象になっています。
なので、「特定のカテゴリに属する投稿のうち、指定の文字列を含む投稿」などのような複合検索による絞り込みも可能です。
※投稿日時で絞り込む場合は、Ⓐ年だけ「2021」、Ⓑ年と月「2021/01」、Ⓒ年月日「2021/01/05」のいずれかの書式(=一覧表の「投稿日時」欄に見えている日付書式)で検索語を入力する必要があります。
本文の投稿方法全般
本文を投稿する方法について、簡単にご紹介しておきます。
新規投稿するためには、「管理画面の新規投稿ページ」と「QUICKPOST」の2種類の画面があります。どちらからでも同じように投稿できます。
QUICKPOSTがどのように見えるかは、スキンによって異なります。(QUICKPOSTはスキン側のCSSで自由に装飾できます。)
※QUICKPOSTで、本文を何も入力せずに(画像投稿もない状態で)投稿ボタンを押すと、管理画面の新規投稿ページに移動します。
※既存投稿を編集する際には、常に管理画面の投稿ページが使われます。(QUICKPOSTを使って既存投稿を編集することはできません。)
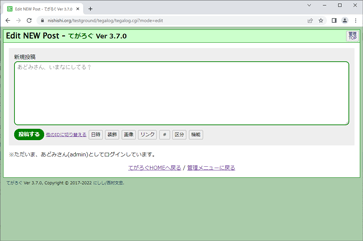
▼新規投稿/編集フォーム
標準添付スキンならどれも、ページ上に「新規投稿用ボタン」と「再編集用ボタン」が用意されていますから、それらを押すと新規投稿/再編集ができます。
そもそもQUICKPOSTも用意されていますから、ページを表示すると同時に新規投稿フォームは見えています。
CGIの動作としては、
もしログインしていない状態なら、まずはログイン画面が表示されます。既にログインしている状態なら、直接新規投稿(または編集)画面が表示されます。
▼クイック投稿フォーム
スキンHTML内に [[QUICKPOST]] の記述がある場合は、そこに投稿フォームが表示されます。
この機能を使えば、いちいち新規投稿画面へ移動することなく投稿できて楽です。
スキンHTMLの記述を修正することで、ページの先頭にフォームを表示させたり、脇に表示させたり、自由な場所に表示できます。(1ページ内に複数個設置することもできます。)
標準設定では、このQUICKPOSTは常時表示されますが、設定を変えることでログインされている状況でしか見えないようにもできます。
そうすると、ログインしていない環境では表示されないため、一般のアクセス者に投稿フォームが見えてしまうことはありません。
※常時表示される場合でも、無条件に投稿ができるわけではありません。投稿ボタンを押した後にログインフォームが表示されます。
もし、ページ内に投稿欄を埋め込む必要がないなら、外側スキンのHTMLから [[QUICKPOST]] の記述自体を削除することをお勧め致します。
外側スキンに [[QUICKPOST]] の記述が存在しない場合は、アクセス時にログイン状況のチェック処理が省略されるようになるため、より動作が軽くなるからです。
▼投稿ボタンは [Ctrl]+[Enter]キーでも押せる
投稿入力欄内にカーソルがある状況なら、投稿ボタンは [Ctrl]+[Enter]キーでも押せます。 (Ver.3以降)
いちいちマウスを使わずに済むため、素早く投稿できます。(このショートカットキーは無効にも設定できます。)
▼設定箇所:
管理画面の「設定」→「投稿欄の表示」→「投稿コントロール枠内の設定」にある『ボタンを [Ctrl]+[Enter] キーでも押せるようにする』チェックボックスをONにするとショートカットキーが有効になります。(デフォルトでONです。)
▼注意点:
- 投稿入力欄内にカーソルが入っている場合でのみ機能します。(装飾ボタンなどにフォーカスがある状態では機能しません。)
- JavaScriptが有効な場合でのみ使用可能です。
この機能を使わなくても、(従来から)投稿入力欄内にカーソルがあるときに、[Tab]キー→[Enter]キーの順で押せば、キー操作だけで投稿できます。
この場合はJavaScriptは不要です。(ブラウザ側の仕様として、最初の[Tab]キーでフォーカスが投稿ボタンに移動し、次の[Enter]キーでボタンを押下できるためです。)
▼投稿欄の高さは [Ctrl]+[↑↓]キーで拡張/縮小できる
投稿入力欄内にカーソルがあるとき、[Ctrl]+[↓]キーでテキストエリアの高さを拡張できます。(Ver.3以降)
逆に、[Ctrl]+[↑]キーで縮小もできます。(これらショートカットキーは無効にも設定できます。)
▼使い方:
- 投稿入力欄内にカーソルがあるとき、[Ctrl]+[↓]キーを1回押せば、テキストエリアの高さが2倍になります。押す度に2倍になり、最大でブラウザ描画領域の高さまで広げられます。したがって、全画面で編集したければ[Ctrl]+[↓]キーを1~2秒程度押しっぱなしにすれば良いでしょう。
- 投稿入力欄内にカーソルがあるとき、[Ctrl]+[↑]キーを1回押せば、テキストエリアの高さが半分になります。押す度に半分になり、最小で48pxまで小さくなります。
▼設定箇所:
管理画面の「設定」→「投稿欄の表示」→「投稿入力欄の表示と動作」の「入力欄の高さ(編集領域の表示行数)と動作」にある『入力欄の高さを [Ctrl]+[↓] キーで拡張できるようにする』チェックボックスをONにするとショートカットキーが有効になります。
この項目1つで、[↓]キーと[↑]キーの両ショートカットが有効になります。
▼注意点:
- 投稿入力欄内にカーソルが入っている場合でのみ機能します。(装飾ボタンなどにフォーカスがある状態では機能しません。)
- JavaScriptが有効な場合でのみ使用可能です。
これらのショートカットキーはQUICKPOSTでも有効ですが、全画面での編集になるかどうかはスキンの作り方次第です。この機能では、入力欄の高さを調節するだけで、横幅は変化しません。
▼投稿欄の編集領域を(ボタンが見える範囲で)最大化する機能
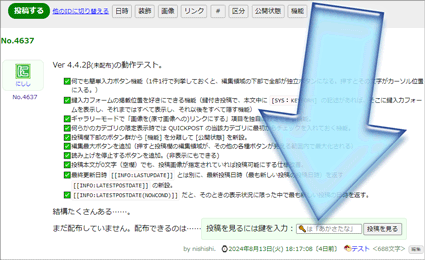
押すと投稿欄の編集領域が「その他の各種ボタンが見える範囲」の中で最大化される「編集最大」ボタンがあります。(※Ver 4.4.2以降)
編集画面だけでなくQUICKPOSTでも使えます。(※QUICKPOSTで本当に機能するかどうかは、そのとき適用されているスキン次第です。)
先の[Ctrl]+[↓]キーでの拡張操作では、本当に編集領域が画面を占有して各種ボタンが見えなくなります。それに対してこの機能では、「ボタンは全て見える状態」で最大の高さまで拡張します。
[装飾]や[区分]などのボタンを押して中身の詳細ボタン群を展開した結果として、編集領域下部のボタン群が画面の外に出てしまった場合は、再度「編集最大」ボタンを押すと、編集領域のサイズが再計算されて調整し直されます。
▼カテゴリ限定表示時で、QUICKPOSTの当該カテゴリに最初からチェックを入れておく機能
何らかのカテゴリの限定表示時に出力されるQUICKPOSTでは、投稿欄下部にあるカテゴリ欄(チェックボックス群)のうち、当該カテゴリに最初から自動でチェックを入れておく機能があります。(※Ver 4.4.2以降)
特定のカテゴリに関する投稿をする際には、多少の労力削減になるかもしれません。
この機能はデフォルトではOFFです。上図の青色矢印部分にチェックを入れておくと機能します。
上図の橙色矢印で「回答/返信」カテゴリが限定表示されていることが分かります。そのときは、黄色矢印の先に示したように「回答/返信」カテゴリのチェックボックスが最初からONになっています。
もし複数カテゴリを同時に閲覧している場合なら、該当するすべてのカテゴリ欄にチェックが入ります。
※投稿欄下部のカテゴリチェックボックスを『[区分]ボタンを押さないと展開されない』設定にしている場合でも、この機能で自動チェックが入る場合に限っては、最初から展開された状態で表示されます。
※投稿欄下部にカテゴリチェックボックスを表示しない設定にしている場合は、この機能は働きません。
新規投稿・再編集の方法
新規投稿や再編集時の仕様概要は以下の通りです。一部の機能には、それぞれ詳しい解説が別途用意してありますので、リンク先も併せてご参照下さい。
- 本文の書き方
- 1投稿あたりの文字数に上限はありません。投稿した後でも何度でも再編集できます。
- 文字装飾: 投稿本文内には専用の記法を使って、文字を装飾することができます。➡文字装飾記法・色指定記法の書き方
- 絵文字: デフォルトの文字コード(UTF-8)で使っているなら、入力欄の中に直接絵文字を入力して投稿することもできます。例えば、🍔🍙🍛🍞🍨🍩🍫🍬🍮🍰🍵などをそのまま本文中に書いて保存・表示ができます。➡PCから絵文字を簡単に入力する方法
- カスタム絵文字: 絵文字用に作成された画像を読み込むことで、Unicodeには存在しない任意の絵文字を簡単に表示することもできます。➡カスタム絵文字
- 実体参照: 本文内には
♥(=♥)や☎(=☎)のような文字実体参照や数値文字参照を書くことも可能です。
- ハッシュタグ: 投稿本文内には「#」記号を使ってハッシュタグを記述することができます。➡ハッシュタグの書き方・仕様
- 続きを読む: 指定範囲(またはそれ以降のすべて)を隠して「続きを読む」ボタンを表示する方法が2通りあります。➡続きを読む(一部を隠す)機能の仕様
- HTMLタグ: HTMLタグを書いてもHTMLだとは認識されず、そのまま文字として表示されます。
- リンクの書き方
- リンク挿入ボタンを表示する設定にしていれば、ボタンクリックで簡単にリンクを挿入できます。➡リンクの書き方、➡リンクをボタンクリックで挿入する方法
- 自動リンク: 本文中に
http:// や https:// で始まるURLを書くと、表示時には自動でリンクになります。(※設定でOFFにもできます。)
- リンク文字: URLの直前に半角角括弧を使って
[リンクラベル]https://www.nishishi.com/ のように書くと、そのURLが角括弧内に記述した文字列でリンクになります。ラベルとURLの間には空白を入れずに続けて記述して下さい。Ver 1.3.0以降ではリンクラベルの内側に空白文字を含められます。➡リンクの書き方(なお、画像を使って任意のURLにリンクする書き方もあります。)
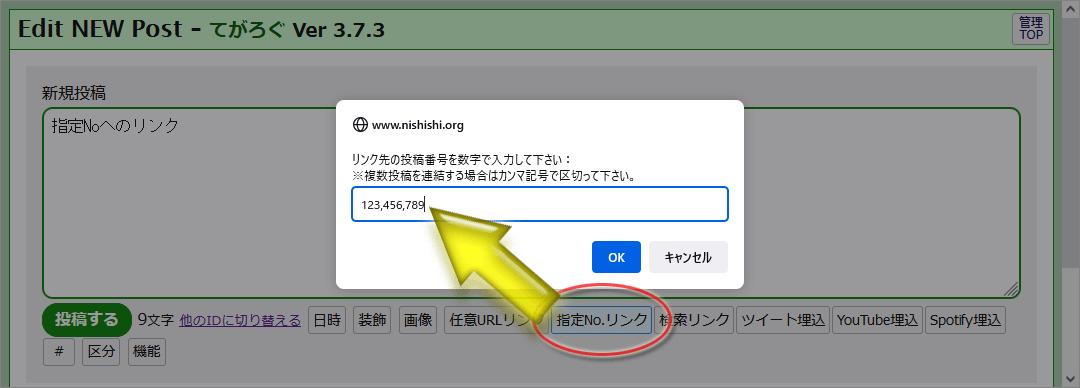
- 指定No.リンク: 半角角括弧を使って
[>123] のように書くと、投稿No.123の単独ページへのリンクになります。また、[>123:ラベル] のように書くと、投稿No.123の単独ページへ「ラベル」という文字列でリンクできます。角括弧でくくらなくても >>123 と書くだけでNo.123へのリンクになる記法も使えます。これらの記法は設定で無効にすることもできます。➡任意の記事番号リンクの書き方
- 複数投稿の連結表示リンク: 半角角括弧を使って
[>123,125,127] のように書くか、または >>123,125,127 と書くと、投稿No.123、125、127の3投稿を連結したページへのリンクになります。また、[>123,125,127:ラベル] のように書くと、投稿No.123、125、127の3投稿を連結したページへ「ラベル」という文字列でリンクできます。これらの記法は設定で無効にすることもできます。➡複数投稿を連結表示するリンクの書き方
- 検索リンク: 半角角括弧を使って
[>S:検索語] のように書くと、てがろぐ内を「検索語」という検索語で全文検索した結果へのリンクになります。また、[>S:検索語:ラベル] のように書くと、てがろぐ内を「検索語」という検索語で全文検索した結果へ「ラベル」という文字列でリンクできます。➡検索結果へリンクできる専用記法
- 画像の表示
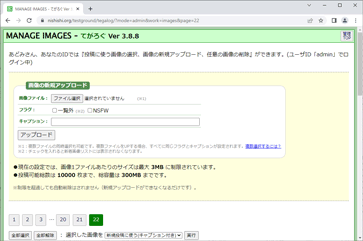
- 新規画像の投稿: 投稿本文と同時に画像を投稿することもできます(同時に投稿できる枚数に制限はありません)。画像は管理画面から先にアップロードしておくこともでき、その場合は投稿の段階で画像の配置を自由に決められます。➡画像を直接アップロードする仕様
- 既存画像の掲載: 過去にアップロードした画像を再度掲載することもできますし、そのほかのWeb上に存在する画像を掲載することもできます。てがろぐCGIを使ってアップロードした画像以外に、FTP等の手段で別途アップロードした画像でも、他サイトに存在する画像でも何でも掲載できます。➡画像を表示する書き方のまとめ
- テキスト画像リンク: 画像URLの直前に半角角括弧を使って
[リンクラベル:LB]https://www.example.com/image.png のように書くと、「リンクラベル」というリンク文字でテキストリンクが表示されるものの、リンク先URLの画像は(ページ移動せずにその場で)Lightbox内に表示されます。➡画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方
- 動画・ツイート・音楽の埋め込み
- 掲載位置や保存形態
セッション有効期限を過ぎると自動ログアウトします。標準設定では31日なので問題にならないでしょうが、あまりにも短い時間を設定している場合は注意して下さい。
▼投稿者記録の仕様
- 新規投稿でも再編集でも、投稿に使われたIDが投稿者として記録されます。
- 管理者権限(Lv.9)や編集者権限(Lv.7)があると、自分以外のユーザによる投稿でも再編集ができます。その際、投稿者の名義は常に「再編集したユーザ」の名前になりますので注意して下さい。「みさき」さんの投稿を「さくら」さんが編集すると、その投稿の投稿者名は「さくら」に書き換わります。
- 寄稿者権限(Lv.5)以下の場合は、自分の投稿しか再編集できないので、他人の投稿を再編集する画面は出せません。(出そうとしても、権限が足りない旨のエラーメッセージが表示されます。)
▼投稿日時の仕様(標準)
新規投稿の場合、投稿日時は「投稿処理が行われた瞬間の日時」が自動記録されます。
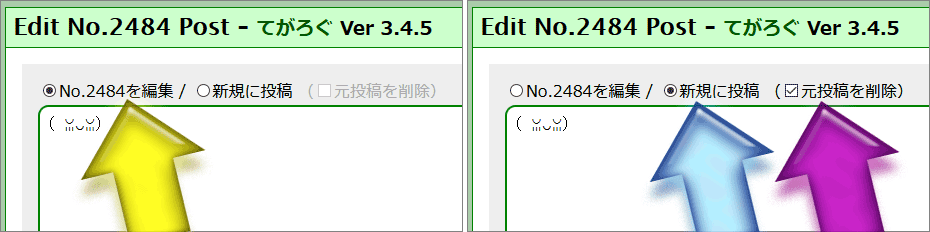
既存投稿を再編集する場合は、投稿日時は変わりません。(再編集画面にあるラジオボタンを「新規投稿」に切り替えた場合は、新規投稿の扱いで「投稿処理が行われた瞬間の日時」が自動記録されます。その場合、古い投稿は何も変わらずに残ります。)
▼投稿日時の手動指定(オプション)
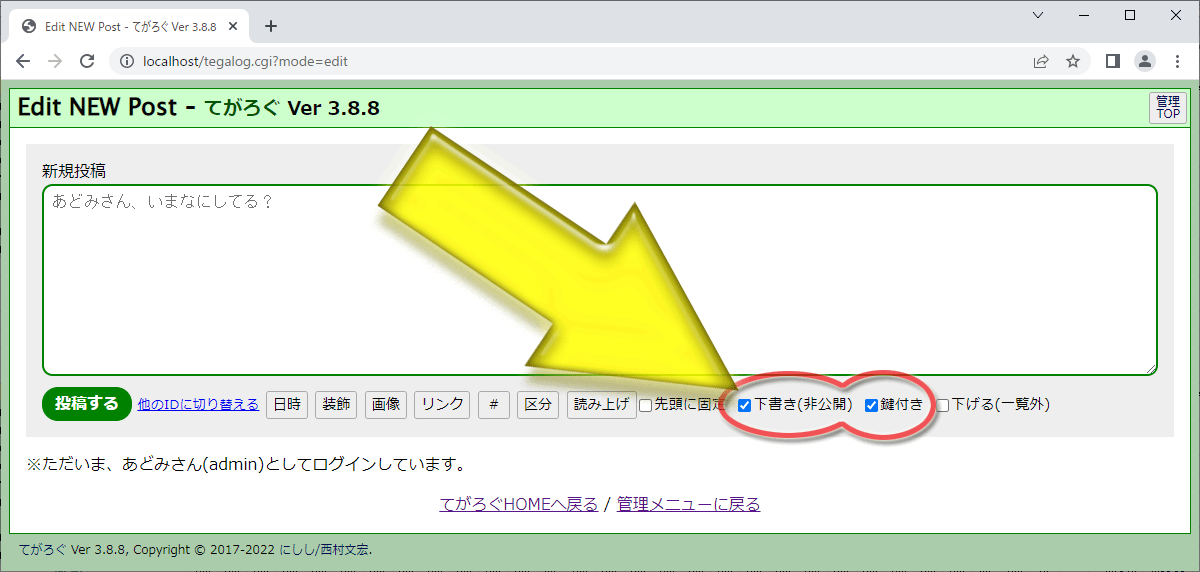
投稿日時として、自分の好きな日時を記録させることもできます。(この機能は標準設定ではOFFになっています。)
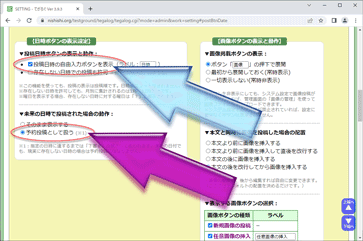
管理画面の「設定」ページの「投稿欄の表示」タブでは、以下の2項目が設定できます。(上図Ⓑ参照)
- 上図紫色矢印:投稿日時を自力で修正するボタンを表示するかどうか。(標準ではOFF)
- 上図水色矢印:存在しない日時でも許容するかどうか。(標準ではOFF)
それぞれのチェックボックスをONにすると、以下のように動作します。
-
①をONにすると、入力欄の下部に「日時」ボタンが表示されます。押すと、投稿日時を自力で入力するフォームが出現します。再度押せば消えます。YYYY/MM/DD hh:mm:ss形式で自由な日時を指定できます。
ただし、ここで過去や未来の日時を入力しただけではソート(並び替え)はされません。ここでは単に、記録日時を自由にできるだけです。※新規投稿時だけでなく過去投稿の編集時にも日時ボタンが使えますので、過去の投稿の日時を変更することも可能です。
- ②をONにすると、15月72日のような存在しない日時も入力可能になります。OFFだと、存在しない日時が入力された場合には現在日時に強制修正されます。なお、存在しない日時が入力された場合には曜日は計算されず「?」表記になります。※②がONの状態で「存在しない日時」が指定された投稿を、②がOFFの状態で再編集すると、日時は現在日時に強制修正されます。※②の状態にかかわらず、「存在する日時」が指定されている場合は強制修正されることはありません。また、「存在しない日時」が指定されていても、それを再編集しない限りはずっとその日時のままです。
なお、投稿日時を手動設定する際の仕様は以下の通りです。
- 存在しない日時を入力した場合、年月別リストに集計されるのは月が「1月~12月」の場合だけです。
- また、日付の桁数はYYYY/MM/DD(年4桁+月2桁+日2桁)固定なので、存在しない日時の入力を許可する設定でも、3桁の月日やマイナスの値を入力することはできません。
- 存在しない日時が入力された場合は、投稿直後でも「New!」記号は表示されません。
- 日付が「存在する日」でも、時刻が55時67分90秒のような「存在しない時刻」なら、曜日は自動計算されず「?」表記になります。
標準設定ではこの機能はOFFなので、図にあるような「日時」ボタンは編集画面に表示されません。
使いたい場合は、管理画面の「設定」→「投稿欄の表示」→「日時ボタンの表示設定」でONにして下さい。
投稿の削除方法
投稿を削除するには、「編集画面の削除ボタン」を使う方法と、「投稿一覧画面の削除機能」を使う方法があります。どちらからでも同じように削除できますが、後者だと複数の投稿を一括して削除できます。
どちらの場合でも、削除権限のない投稿を削除することはできません。管理者権限や編集者権限のIDでログインしていれば、すべての投稿を削除できます。
削除せずに見えなくするだけにする方法として、下書き(非公開)機能と、下げる(一覧外)機能があります。
「残しておきたいが、表示はしたくない(またはおおっぴらに公開したくない)」というような場合にご活用下さい。
▼削除ボタンを右寄せで表示する方法
編集画面にある赤色の「この投稿を削除」ボタンや、カテゴリ管理画面にある「このカテゴリを削除する」ボタンは、左寄せではなく右寄せで表示することもできます。
「赤色で目立つ削除ボタンが左側にあると間違えて押してしまう!」という場合には、設定から削除ボタンを右端に寄せてみて下さい。
削除ボタンが右側にあると、ぼーっとしていて「投稿」ボタンと間違えてうっかり削除ボタンを押してしまう、という事態を防ぎやすいでしょう。(笑)
右寄せに設定した場合は、上図の水色矢印の先ような配置で削除ボタンが表示されます。(注:デフォルトでは左寄せで表示されます。)
設定場所は、管理画面の[設定]→[システム設定]→【管理画面内の表示】→[管理画面内のUI]区画にある『投稿削除・カテゴリ削除ボタンを右寄せで表示する』チェックボックスです。
予約投稿の方法
てがろぐでは、投稿の掲載日時を指定することで、表示日時を予約しておくこともできます。(※Ver 3.9.3以降)
ただし、予約投稿機能はデフォルトでは無効になっていますので、予約投稿をしたい場合は、次項の手順で事前に設定しておいて下さい。
現状の予約投稿機能は、せいぜい「次に見せる投稿を予約しておく」程度の機能です。
予約しておける投稿数に上限はありませんが、予約していても掲載位置(掲載順序)は投稿順のままで固定されており変わりません。
つまり、予約投稿の後に何か別の「予約ではない投稿」をしていれば、予約投稿はその投稿より下(=本来の掲載順の位置)に表示されます。絶対に先頭に表示させたい場合は、「先頭固定」機能を併用して下さい。
▼予約投稿機能の事前設定
予約投稿機能を使うには、管理画面の「設定」→「投稿欄の表示」→【日時ボタンの表示設定】枠内を下図の2カ所のように設定して下さい。
- まず、「投稿日時ボタンの表示と動作」区画にある、『投稿日時の自由入力ボタンを表示』項目のチェックをONにします。(※上図の水色矢印の先)
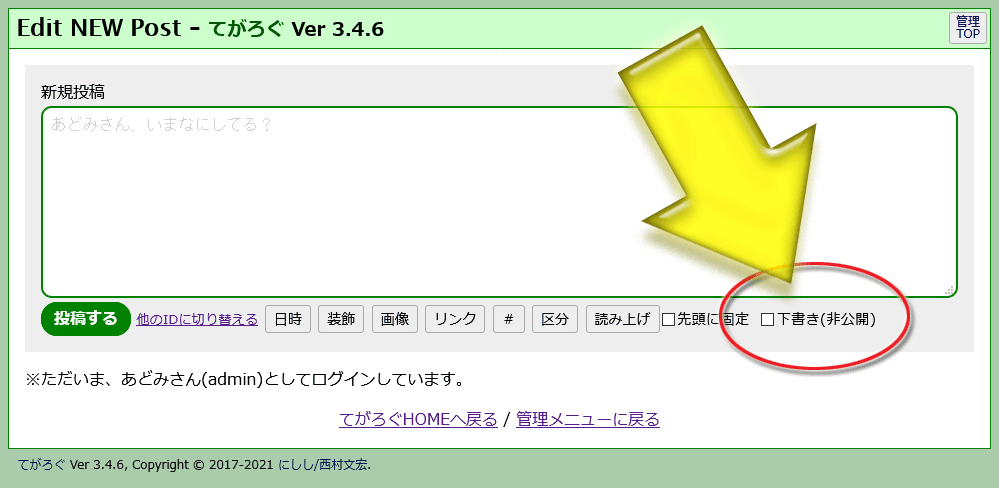
- 続いて、「未来の日時で投稿された場合の動作」区画にある、『予約投稿として扱う』項目を選択します。(※上図の紫色矢印の先)
以上の設定をしていると、未来の日時で投稿された投稿は、その日時が来るまで表示されなくなります。つまり、予約投稿として機能するようになります。
「未来の日時で投稿された場合の動作」区画の設定を『そのまま表示する』に切り替えると、その時点で(未来の投稿日時が指定されている投稿でも)すべてが表示されます。
▼投稿の表示日時を予約する方法
上記の事前設定ができている場合は、以下の手順で予約投稿ができます。
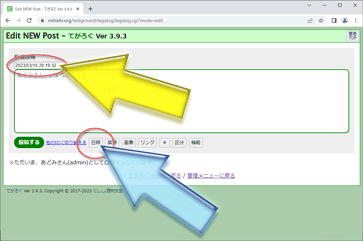
- まず、新規投稿画面(またはQUICKPOST)で「日付」ボタンを押して、投稿日時の手動設定欄を表示します。(下図①の水色矢印の先)
- その投稿日時の手動設定欄に、現在よりも未来の日時を
YYYY/MM/DD hh:mm:ss の形式で入力します。(下図①の黄色矢印の先)
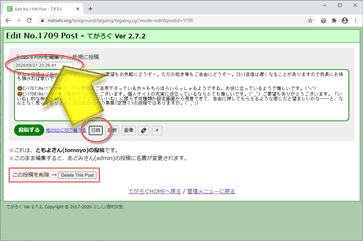
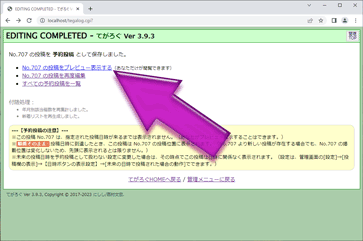
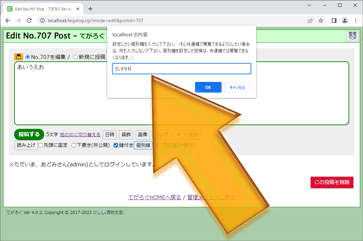
- 投稿ボタンを押せば、下図②のような画面になり、(予約日時が来るまで)予約保存されます。
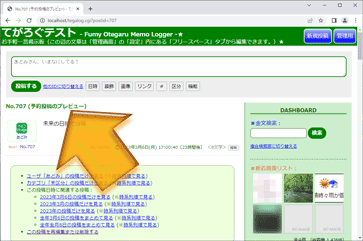
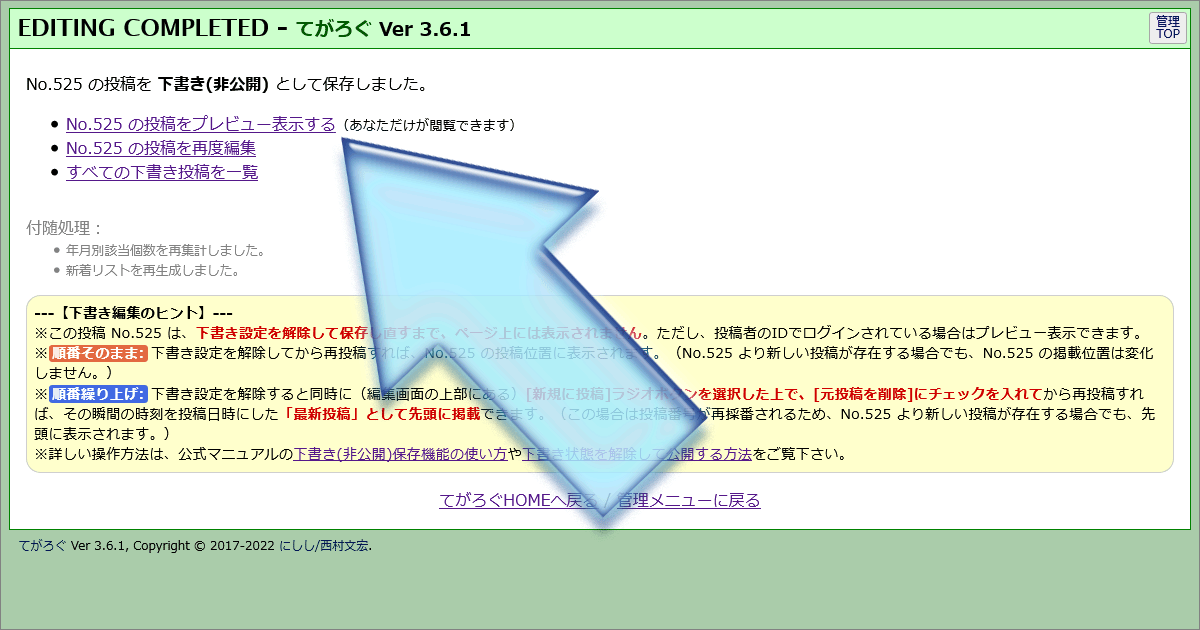
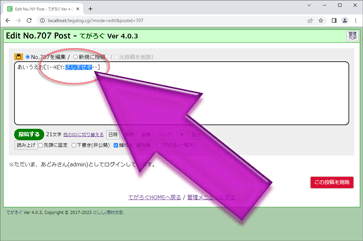
- なお、下図②の紫色矢印のリンクを押せば、投稿者本人だけはプレビューで表示確認ができます。(下図③の橙色矢印の先のように、予約投稿のプレビュー表示であることが見出しに表示されます。)
なお、予約時刻が到来して表示される場合でも、掲載位置(掲載順序)は元々の投稿順のままに固定されており変わりません。
もし、予約投稿の後に何か別の普通の投稿をしていれば、予約時刻の時点での先頭に掲載されるわけではない点にご注意下さい。
絶対に先頭に表示させたい場合は、予約投稿には「先頭固定」機能を併用して下さい。
要は、投稿日時を未来にして投稿するだけです。すると、表示はされずに(予約日時が来るまで)予約保存されます。
未来のように見える日付でも、現実に存在しない日時を入力した場合は、予約扱いにはならずにそのまま表示されますのでご注意下さい。例えば、15月47日などのように。なお、日付自体は現実に存在するものでも、時刻が「26時87分」などのように存在しない時刻の場合には、予約扱いにはなりません。
※なお、先の事前設定画面で「存在しない日時での投稿も許可」項目がONになっていない場合は、現実に存在しない日時を入力しても、強制的に(投稿時点の)現在日時に修正されます。
▼予約投稿の区別
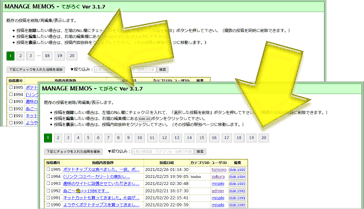
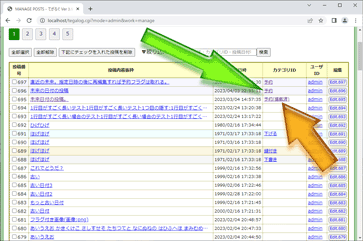
管理画面の投稿一覧では、予約投稿には「予約」と表示されて区別されます。また、指定日時が来て掲載された後も「予約(掲載済)」と表示されて(一般の投稿とは)区別できます。
上図では、緑色矢印の先は(まだ表示されていない)予約投稿を示しています。橙色矢印の先は(もう表示されているが)元々は予約投稿だった投稿を示しています。
「(もう表示されているが)元々は予約投稿だった投稿」を、予約日時の後(=つまり掲載された後)に再編集した場合は、フラグが自動的に外れるため、一般の投稿と区別が付かなくなります。
テキスト投稿方法の詳細
本文を投稿する上での様々な方法をご紹介致します。
文字装飾記法・色指定記法の書き方
設定で無効にしない限り、
文字に色を付けたり文字サイズを変えたり、引用枠を加えたり、指定範囲の文字を隠したり、ルビを振ったりする各種文字装飾機能が使えます。
専用の文字装飾記法を使って記述しますが、編集領域の下に表示されるボタンを使って簡単に入力することもできます。
(※文字装飾機能は、管理画面の[設定]→[ページの表示]で無効に設定することもできます。ボタンを表示するかどうかは管理画面の[設定]→[投稿欄の表示]で設定できます。)
詳しい書き方や仕様は、ジャンル別に下記の通り解説していますので、個別にご参照下さい。
▼文字装飾の書き方(基本)
設定で無効にしない限り、本文中には以下のような文字装飾用の特殊な記法が使えます。
なお、出力に使われる要素(HTMLタグ)は設定で変更できます。下記に示す各要素は、デフォルト設定の場合の出力例です。
- [B:●●●]:
<b class="decorationB">~</b>でマークアップされ、●●●の文字が太字になります。(Bold)
- [D:●●●]:
<del class="decorationD">~</del>でマークアップされ、●●●の文字に取消線が引かれます。(Delete)
- [E:●●●]:
<em class="decorationE">~</em>でマークアップされ、●●●の文字が強調されます。(Emphasis)
- [I:●●●]:
<i class="decorationI">~</i>でマークアップされ、●●●の文字が斜体になります。(Italic)
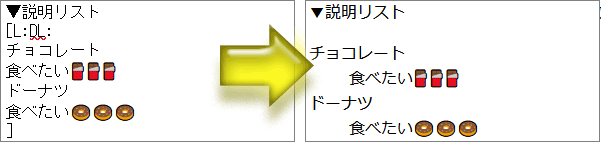
- [L:●●●]:
<ul class="decorationL">~</ul>等でマークアップされ(場合によってはol要素やdl要素が使われます)、●●●の文字がリストになります。(List)
- [Q:●●●]:
<q class="decorationQ" style="display:block;">~</q>でマークアップされ、●●●の内容が「引用」として表示されます。(Quote)
- [S:●●●]:
<small class="decorationS">~</small>でマークアップされ、●●●の文字サイズが小さめになります。(Small)
- [T:●●●]:
<small class="decorationT">~</small>でマークアップされ、●●●の文字サイズが極小になります。(Tiny)
- [U:●●●]:
<u class="decorationU">~</u>でマークアップされ、●●●の文字に下線が引かれます。(Underline)
括弧に続く装飾記号は、半角大文字のみで指定できます。小文字では認識されませんのでご注意下さい。
そのほか、さらに特別な記法を追加することで使える文字装飾等の書き方として、
文字色・背景色の指定、
リスト(箇条書き/番号付き/説明)の指定、
ルビ振りの指定、
class名の指定、
指定の範囲を隠す指定
があります。それぞれ後述します。
取消線・強調・下線・引用などの見栄えは、スキンによって異なります。スキンのCSSに専用の装飾が書かれていない場合、[S:小さめ]と[T:極小]は同じサイズになります。
実際にページ上でどのように装飾されて表示されるかは、各スキンのCSS次第です。
《装飾機能のバージョンによる違い:改善の変遷》
ボタンクリックで簡単に装飾記法を挿入できるようになったのはVer 1.4.0以降です。
Ver 2.3.0以降では、文字装飾範囲内に画像を含めることもできるようになりました。画像も含めて様々な装飾ができます。
Ver 3.2.0以降では、ルビ振りやclass名の直接指定による装飾もできるようになりました。また、装飾ボタンそのもののラベルも自由にカスタマイズできるようになりました。
Ver 4.3.2以降では、各装飾に対して実際に出力されるHTMLタグを変更できるようになりました(後述)。
《文字装飾「引用」のバージョンによる違い》
- 引用は、Ver 2.1.0までは blockquote要素で出力されていました。
- しかし、それだと他の装飾(インライン要素)の中に「引用」を含めたい際に(HTMLの)文法上の不都合が発生するため、Ver 2.2.0からは q要素を使う仕様に変わりました。
- そのため、従来のスキンで表示に悪影響が出ないよう、強制的にブロックとして表示させるべく
style="display:block;" を併せて出力する仕様になっています。
その辺の詳細は、リリースノートNo.15をご参照下さい。
- Ver 4.3.2以降では、各装飾に対して実際に出力されるHTMLタグを変更できるようになったため、(望むなら)引用を q要素ではなく blockquote要素でマークアップさせる選択もできるようになりました。
もしそのように設定を変更する場合は、(他の装飾記述の内側に含めたい際に)HTMLの文法的におかしくならないようご注意下さい(※装飾が意図せず途中で途切れたりする可能性があります)。
その辺の文法規則に詳しくない場合には、設定を変更しないことをお勧め致します。
▼文字装飾で実際に出力されるHTMLタグの変更方法
文字装飾記法を使ったときに実際に出力されるHTML要素(HTMLタグ)は設定で変更できます。(※Ver 4.3.2以降)
例えば、「強調」にはemではなくstrongを使いたいとか、「取消」にはdelではなくsを使いたいとか、そういった細かな調整に使えます。また、元の役割に関係なく変更できますから、「自分は斜体を使うことはないから、『I』はボタンラベルを『コード』に変えて、出力要素もcodeにする」といった変更も可能です。
設定箇所は、[設定]→[投稿欄の表示]→【装飾ボタンの表示設定】に見える、下図の水色矢印の先あたりです。
変更できるHTMLタグの選択肢には、下記のⒶⒷⒸ3種類があります。(上図の緑色矢印・橙色矢印・紫色矢印付近に対応しています。)
-
Ⓐ 標準に戻す
デフォルトの要素に戻します。(これを選択した瞬間には戻りませんが、これを選択した状態で保存すると、次に表示させたときには標準の選択に戻っています。どの要素がデフォルトだったかを忘れてしまった場合にご使用下さい。^^;)
-
Ⓑ インライン系の要素群
b、em、i、q、spanなど、インライン系の要素群です。選択肢は黒色で表示されています。この中から選ぶ場合には、特に他の要素との兼ね合いを気にする必要はありませんので、お好きな要素を選んで頂けます。
-
Ⓒ ブロックレベル系の要素群:「(注)」印が付加してある項目
div、p、blockquoteなど、ブロックレベル系の要素群です。選択肢リストの後半にまとめて掲載されていて、薄い赤色で表示されています。HTMLの文法に詳しくない場合は、これらの「(注)」表記がある要素は採用しないで下さい。
これらを出力要素として使うと、本文の書き方によっては他の装飾が正しく適用されなくなる(親要素の装飾が途中で打ち切られる)可能性があります。
HTMLの文法では、Ⓑ の内側に Ⓒ を含めることはできません。(※Ⓒ の内側に Ⓑ を含めることはできます。)
なので、もしⒸを採用した要素をⒷの内側に書いてしまうと、Ⓑの装飾がその直前で途切れてしまい、意図した装飾ができなくなります。
よほどHTMLにこだわりがあり、HTMLの文法を理解した上で使える場合を除いて、Ⓒの選択肢は使わない方が無難です。
(Ⓒは、HTMLに詳しい人々に向けて用意した選択肢です。)
特に、「隠す」要素にⒷを採用しているままの場合(デフォルトでそうです)、Ⓒを選択した項目はすべて隠される範囲には含められなくなります。
その問題を防ぐには、「隠す」項目もdiv等のブロックレベル要素で出力するように変更して下さい。(※Ⓒの中にはⒸを含められますから。)
なお、<>の記法を使って「それ以降のすべてを一括で隠す」場合、その中に Ⓒ を含めることはできません(含めると、表示がおかしくなります)。
この場合の隠される範囲は、インライン系の要素である span 固定で出力されるからです。(<>の記法は文字装飾記法の扱いではないため、ここでの設定は使われません。)
よほどのこだわりがある場合を除いて、Ⓑ の選択肢から選ぶことをおすすめ致します。
なお、隠される範囲に関しては、「続きを読む(一部を隠す)機能の仕様」項目もご覧下さい。
(隠される範囲に出力される具体的なHTMLソースに関しては、カスタマイズ方法ページの『「続きを読む」ボタンによって隠された範囲の装飾方法』項目をご覧下さい。)
HTML4までは「インライン要素」・「ブロックレベル要素」という区分がありました。
HTML5では要素の区分がさらに細分化されたのでそれらの表現はなくなりましたが、「含められる要素」・「含められない要素」を簡潔に示すには役立ちそうなので、ここではその名称を使って説明しています。
▼文字色・背景色の指定方法
文字色や背景色を指定する特殊な記法も使えます。
ボタンクリックで入力する方が楽でしょうが、自力で記述する場合は以下の記法で配色を指定できます。
- [C:色名:●●●]:
<span class="decorationC" style="color:色名;">~</span>でマークアップされ、●●●の文字色が「色名」として指定した色で表示されます。(Color)
- [M:色名:●●●]:
<span class="decorationM" style="background-color:色名;">~</span>でマークアップされ、●●●の文字の背景色が「色名」として指定した色で表示されます。(Marker)
色名は、以下の記述方法で指定できます。RGBAカラーモデルを使うことで、半透明の色を指定することもできます。
-
英小文字で色名を指定。
例えば red や blue など、HTML・CSSで認識できる色名が使用可能です。色名は「原色大辞典」などが参考になります。
mediumvioletredやdarkolivegreenなど、多数の色が英語名で指定できます。
-
16進数のRGB値6桁で色を指定。 (※Ver 2.2.0以降)
例えば c71585 や 55b62f など、6桁の16進数を使って色を指定可能です。
c71585や55b62fなど、自由な色を指定できます。「#」記号は不要です。
-
16進数のRGB値3桁で色を指定。 (※Ver 4.0.2以降)
例えば cfc や 8cf など、3桁の16進数を使って色を指定可能です。
ea8や8cfなど、自由な色を指定できます。「#」記号は不要です。
-
rgb(赤,緑,青)の書式で指定。 (※Ver 4.0.2以降)
例えば rgb(199,21,133) や rgb(85,191,38) など、RGB値を数値で指定して色を指定可能です。
rgb(199,21,133)やrgb(85,191,38)など、自由な色を指定できます。
-
rgba(赤,緑,青,透過)の書式で指定。 (※Ver 4.0.2以降)
例えば rgba(199,21,133,0.75) や rgba(85,191,38,0.5) など、RGB値とアルファチャンネル値を数値で指定して、半透明な色を指定可能です。
rgba(199,21,133,0.75)やrgba(85,191,38,0.5)など、自由な色を指定できます。半透明な色にすれば、背後が透けて見えます。
存在しない色名や、各書式の仕様を逸脱した値を指定した場合でも、上記の書式に沿っている限りはそのまま出力されます。(その場合は、たいていのブラウザではおそらく黒色で表示されるでしょう。)
これらの記法で色が指定された場合は、style属性を用いて直接CSSをマークアップに加えますので、スキン側の装飾指定を無視した色指定ができる(できてしまう)点に注意して下さい。
16進数で色を指定する際に、先頭の「#」記号を不要にしてあるのは、ハッシュタグの指定と誤解してしまうのを防ぐための仕様です。内部の処理を簡単にするために、色指定で「#」記号は使わない仕様にしてあります。
▼リスト(箇条書き/番号付き/説明)の指定
箇条書きや、番号付きリストを書く機能もあります。(※Ver 3.9.0以降)
デフォルトでは「箇条書きリスト」になりますが、オプションを加えることで、先頭記号を自由に指定したり、番号付きリスト・説明リスト等として表示したりもできます。
▽リストの基本記述方法:
リストにしたい範囲を [L: ~ ] で囲みます。この範囲内の「1行」が「リスト1項目」になりますから、掲載したい項目数だけ改行して下さい。
▽リストのオプション記述方法:
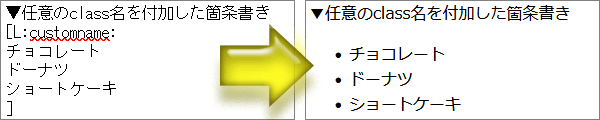
リストにオプションを指定することで、先頭記号を指定したり、番号付きリストにしたり、説明リストにしたり、任意のclass名を付与したりできます。
リストのオプションは [L:オプション: ~ ] の記法、または [L:オプション:任意class名: ~ ] の記法(※Ver 4.2.5以降)で指定でき、具体的には下記の種類があります。
- 先頭記号を指定:
-
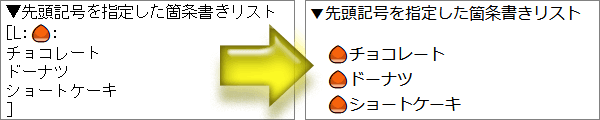
[L:🌰: ~ ] のように任意の1文字だけを指定すると、その文字が先頭記号になります。絵文字も使えます。

絵文字・全角文字・半角英字や記号など(半角数字以外の)どんな文字でも先頭記号にできますが、指定するのは1文字だけである必要があります。
ただし例外として、全角文字、半角記号、一部を除く絵文字は2文字まで指定できます。(※Ver 4.4.1以降)
※さらに、任意のclass名を加えることもできます。➡「任意のclassを指定」項目の後半をご覧下さい。
- 番号付きリスト:
-
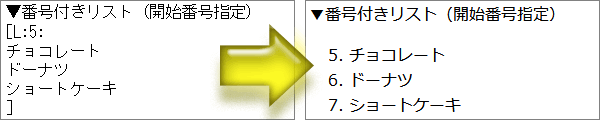
[L:5: ~ ] のように任意の数値を指定すると、その番号から始まる「番号付きリスト」になります。

1から始めたい場合は「1」を指定して下さい。マイナスの値も指定できます。
※さらに、任意のclass名を加えることもできます。➡「任意のclassを指定」項目の後半をご覧下さい。
- 説明リスト:
-
[L:DL: ~ ] のように「DL」というオプションを指定すると、dl要素+dt要素+dd要素で構成される「説明リスト」になります。この場合は、奇数行がタイトル(dt要素)、偶数行が内容(dd要素)として出力されます。

HTMLの仕様では、1つのdt要素に対して複数のdd要素を連続させられますが、てがろぐでは「交互に1つずつの指定」だと固定解釈されます。
※さらに、任意のclass名を加えることもできます。➡「任意のclassを指定」項目の後半をご覧下さい。
- 任意のclassを指定:
-
[L:hogehoge: ~ ] のように、2文字以上の任意の英数字を指定すると、class名だと解釈されます。
指定された文字列には接頭辞として listdeco- が付加され、この場合は listdeco-hogehoge というclass名として出力されます。
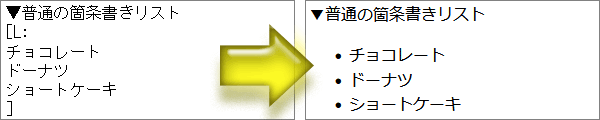
(何もCSSがなければ、下図のように見た目はデフォルトの箇条書きリストと同じになります。あらかじめCSSを用意しておかないと意味がありません。)

このclass名の指定は、他のオプション指定と併用できます。例えば、下記のように記述できます。(※Ver 4.2.5以降)
[L:🌰:hogehoge: ~ ] ➡ class名として listdeco-hogehoge が指定された、先頭記号が「🌰」の箇条書きリストになります。[L:5:hogehoge: ~ ] ➡ class名として listdeco-hogehoge が指定された、5から始まる番号付きリストになります。[L:DL:hogehoge: ~ ] ➡ class名として listdeco-hogehoge が指定された説明リストになります。
なお、文法上の副作用として、[L:hogehoge:higehige: ~ ] のように書くと、
listdeco-hogehoge listdeco-higehige のように、2つのclass名が同時に出力されます。(3つ以上は書けません。)
※class名には大文字も小文字も使えますが、大文字は今後の仕様拡張でオプションとして使う可能性がありますので、class名には小文字や数字だけを使っておくのが無難です。
※オプション指定を省略してclass名だけを単独で指定する場合のclass名は、必ず2文字以上である必要があります。1文字しか書かなかった場合は、箇条書きリストの「先頭記号」だと解釈されます。
※オプションとclass名の両方を指定する場合は、必ず ➊オプション → ➋class名 の順序で記述する必要があります。(逆にすると、class名は採用されますが、オプションはオプションだとは解釈されずに、リストの1項目として表示されてしまいます。)
class名を指定しなくても、class="decorationL" だけは常に出力されます。
したがって、「リスト記法に対する共通装飾を用意したい」という場合には、わざわざ自力で毎回class名を記述する必要はありません。
実際に出力されるHTMLソース例については、後述の「リスト記法の出力HTML」項目をご覧下さい。
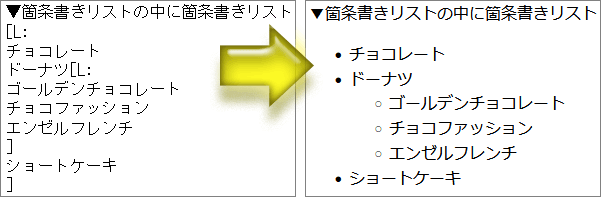
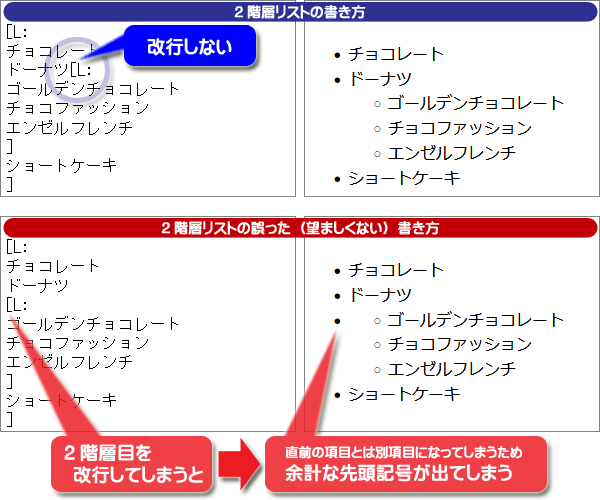
▽複数階層リストの記述方法:
リストは入れ子にすることで何階層でも増やせます。下図は、2階層にした例です。
(注意)下図の下側(赤色部分)のようには記述しないで下さい。下図の下側のように記述すると、HTML的にちょっとおかしくなります。
てがろぐのリスト記法は「1行=1項目」の仕様なので、改行してから2階層目を書き始めてしまうと、2階層目が直前の項目とは別項目扱いになってしまって、余計な先頭記号が出力されてしまいます。
階層構造を作る際は、[L:~ の直前を改行せずに書き始めて下さい。
▽リストの仕様:
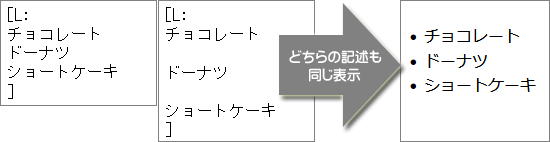
リスト機能には、下記の仕様があります。
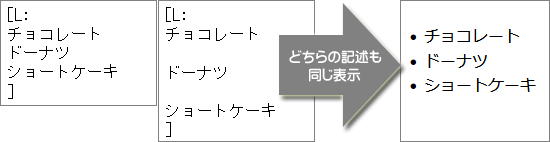
- 先頭の改行はあってもなくても同じです。
-
➡ 先頭は改行した方が見やすいだろうと思いますが、別に改行しなくても構いません。下図はどちらも同じ表示になります。

- 1行が「リストの1項目」になりますが、空行は無視されます。
-
➡ 空行が含まれていても「空のリスト項目」にはならず、単に無視されます。

もし空の項目を作りたい場合は、ダミーの空白文字を1文字以上書いて下さい。
- 1行が「リストの1項目」になるため、1項目内で改行することはできません。
-
今のところ1項目内で改行させる方法がないのですが、需要があれば何か考えるかもしれません。^^;
▽リスト記法の出力HTML:
リスト記法は、オプションによって ul要素、ol要素、dl要素 のうちのどれかで出力されます。
その際は、下記のように decorationL というclass名が必ず付加されます。
例えば以下のような感じでHTMLが出力されます。
- 箇条書きの場合:
<ul class="decorationL">~</ul>
- 番号付きの場合:
<ol class="decorationL">~</ol>
- 説明リストの場合:
<dl class="decorationL">~</dl>(さらに、奇数番目はdt要素、偶数番目はdd要素で出力されます。)
- 任意のclass名を指定した場合には、例えば
[L:sakura: ~ ] なら、<ul class="decorationL listdeco-sakura">~</ul> のように出力されます。
▼ルビ振りの指定
ルビを振る機能もあります。(Ver 3.2.0以降)
創作系サイト等でご活用頂けるかもしれません。
本文中に [R:漢字:かんじ] のように書くと「漢字」の上にルビで「かんじ」が載ります。
出力されるマークアップは、<ruby class="decorationR">漢字<rp>(</rp><rt>ルビ</rt><rp>)</rp></ruby>のようになります。
ルビに対する文字装飾も有効なので、文字色を変化させたり色を付けたりもできます。ルビだけに色を付けることも、本体だけに色を付けることもできます。
ボタンクリックでルビを入力する場合は、「漢字」の方を範囲選択した上でボタンを押して下さい。すると、ルビの入力欄が現れます。
▼文字装飾は、複合(入れ子)指定も可能
装飾指定は入れ子にできる(ネストできる)ため、太字にした上で下線を引く、というような装飾も可能です。
- [B:太字にさらに[U:下線を引く]こともできます。] のように記述すれば、「下線を引く」の部分は太字&下線の二重装飾で表示されます。
※ネスト階層の数に制限はありません。
※ネストする際のマークアップの正しさは考慮しませんので、組み合わせによってはHTMLの文法上では正しくない形で出力されてしまう可能性がある点にご注意下さい。
装飾対象の文字として、角括弧 [ や ] を直接含めることはできません。装飾対象の範囲内に角括弧を表示させたい場合は、数値文字参照の書き方を使うと表示できます。
詳しくは、装飾範囲内に角括弧 [ や ] を書きたい場合をご参照下さい。
▼装飾範囲内に角括弧 [ や ] を書きたい場合
文字装飾の範囲内に、装飾目的以外の角括弧 [ や ] や、コロン記号 : を書く際にはやや注意が必要です。
場合によっては、装飾範囲の認識がおかしくなったり、装飾指定の全体が無効になったりします。
特に、閉じ角括弧「 ] 」だけを単独で含めると、そこが「装飾の終了位置」を示していると解釈されてしまいます。
▼安全な書き方
装飾範囲内に角括弧を文字として表示したい場合は、記号の直前に半角「\」記号を使ってエスケープする以下の書き方をご使用下さい。
- 開き角括弧 [ を表示するには、本文中に \[ と書きます。
- 閉じ角括弧 ] を表示するには、本文中に \] と書きます。
- コロン記号 : を表示するには、本文中に \: と書きます。(※)
これらの記法を使う限りは、は、いくらでも装飾範囲内に含めて問題ありません。
※コロン記号「:」は、そのまま「:」だけを書いて問題ないケースも多々あります。文法的に、色指定やオプション指定記法だと解釈されてしまう場合にだけ、「\:」のように書く必要があります。
角括弧は数値文字参照で [ や ] のようにも表記可能ですから、この方法で記述することもできます。
(てがろぐVer 3.1.0までは、この数値文字参照の書き方を使うしか方法がありませんでした。)
▼そのまま書いても問題ないケース
角括弧の「開き」と「閉じ」の個数が1対1で正しく対応している場合は、上記のようなエスケープ記法を使わずに、そのまま問題なく記述できます。
例えば、 [B:この範囲が[太字]になります。] のような記述なら問題なく装飾されます。
もちろん入れ子にしても大丈夫なので [B:この[U:範囲が[太字[&]下線]になり]ます。] のような記述でも大丈夫です。これらの場合は、装飾範囲に含まれる角括弧の開き「 [ 」と閉じ「 ] 」の個数が一致しているからです。
▼class名を自由に指定できる装飾記法
やや上級者向け機能として、本文中に直接class名を指定できる装飾記法も用意してあります。(Ver 3.2.0以降)
記述方法と出力例:
例えば、以下のⒶように記述すると、Ⓑのように出力されます。
- Ⓐ自由装飾記法: [F:sakura:あいうえお]
- Ⓑ出力されるHTML: <span class="deco-sakura">あいうえお</span>
「あいうえお」という文字列が、「deco-sakura」というclass名でマークアップされます。(使われるclass名は「sakura」ではなく「deco-sakura」になる点にご注意下さい。)
投稿時に自由なclass名を指定できるので、望みの装飾をCSS側に用意しておけば、装飾の数に制限なくいくらでも装飾可能です。事前に自力でCSSを書いておく必要がありますが、デフォルトの装飾種類を超えていくらでも装飾パターンを用意しておけます。
この自由装飾機能もボタンクリックで挿入可能ですが、そのボタンはデフォルト設定では非表示になっています(CSSを自力で事前に書いておかない限り意味のない機能だからです)。使う場合には、管理画面の「設定」→「投稿欄の表示」→【装飾ボタンの表示設定】で、表示する設定に変えて下さい。なお、ボタンを表示しない場合でも、自力で記述すれば使えます。
※装飾種類の識別記号が「F」なのは、「Free」の意味です。
制約:
投稿者が完全に自由なclass名を書けてしまうと、ページの表示が崩れるようなclass名が使われてしまったときに困りますので、それを避けるために実際に出力されるclass名には、必ず「deco-」という接頭辞が付く仕様になっています。
つまり、投稿時に「tomoyo」というclass名を指定したら、実際には「deco-tomoyo」というclass名としてspan要素に出力されるということです。この方法なら、既存のページ構造に使われているようなclass名を誤って(もしくは悪戯で)指定してしまうことを防げます。(※偶然、deco-XXXというclass名を使ってページを作っていた場合だけは例外ですが。^^;)
class名には、英数字(英大文字・英小文字・数字)と、ハイフン「-」記号と、アンダーバー「_」記号が使えます。(※Ver 3.9.5以降)
標準添付スキンでのサンプル:
標準添付スキンのCSSには、自由装飾の記述例として以下の3つを加えてあります。
- Ⓐ [F:scream:あいうえお] ➡ 大きな文字で表示
- Ⓑ [F:code:かきくけこ] ➡ 等幅フォントで表示(ソース等の掲載用)
- Ⓒ [F:separator:さしすせそ] ➡ 区切り用の薄い横線を引く
▼画像の装飾仕様
文字装飾の範囲内には、画像を含めることもできます。
そのため、この書き方を利用すれば、掲載画像1つ1つに異なるCSSを適用することもできます。
(詳しくは、リリースノートNo.19の解説もご参照下さい。)
文字サイズを小さくする装飾で画像を装飾したからといって、必ずしも画像が小さく表示されるとは限りません。どのように表示されるかはスキン次第です。
標準添付のスキンなら、たいていは小さく表示されるようCSSを書いてあります。
標準添付のスキンでは、画像に影を付けたり半透明にしたり角丸にしたりする画像用の装飾がCSSに加えられています。どのような表示になるか、いろいろ試してみて下さい。
また、画像1つ1つを個別に装飾する方法もご参照下さい。
スキンを独自に製作している場合や、古いバージョン用のスキンをお使いの場合は、新しいスキン用のCSSを上書きするか、自力でCSSを書かないと何も装飾はされません。(逆に言えば、CSSを書きさえすれば好きなように画像を装飾できます。)
文字装飾関連の各種記法は、ボタンクリックで簡単に入力する機能があります。
標準では投稿欄下部に見える「装飾」ボタンを押すと下図のように展開されます。
設定(後述)を変更すれば、常時展開しておくことも、非表示にすることもできます。
また、どの装飾ボタンを表示してどの装飾ボタンを表示しないかも個別に設定できます。
▼使い方:
装飾したい範囲を選択してからボタンを押して下さい。(※先に範囲選択していなくても専用記法が挿入されるようにする設定にもできます。)
- 「文字色」(色)・「背景色」(背)ボタンは、押すと色名を入力するダイアログが表示されます。
- 「ルビ」(ル)は、押すとルビを入力するダイアログが表示されます。
- 「自由装飾」(○)は、押すとclass名を入力するダイアログが表示されます。(※デフォルトではこのボタンは非表示に設定されています。)
- それ以外のボタンは、押すと選択範囲を装飾する記法が直接挿入されます。
色名の入力では、入力内容が本当に正しい色名(=HTML・CSSで有効な色として認識される文字列)かどうかはチェックしていません。
▼設定箇所:
管理画面の[設定]→[投稿欄の表示]→【装飾ボタンの表示設定】で表示形態を選択できます。
ここで表示されるボタンは13種類(※)ありますが、利用形態によってはすべてが必要というわけではないでしょう。不要なボタンは非表示にもできます。
また、管理画面での新規/編集画面かQUICKPOSTかで表示ボタンの種類を分けることもできます。QUICKPOSTをコンパクトにしておきたい場合には、QUICKPOSTでだけ必要最小限のボタンにしておく用途などにご活用頂けます。
なお、ボタンのラベルもここから変更できます。
※自由装飾ボタン(デフォルトのラベルは「○」)はデフォルトでは非表示に設定されています。この機能は、あらかじめ自力でclass名をCSS側に記述しておかないと役に立たない機能だからです。
文字装飾系・リンク挿入系のボタンでは、範囲選択していない状態でボタンを押すと「先に装飾対象を範囲選択して下さい」というダイアログが表示されるのがデフォルトの動作です。しかし、タブレット等のタッチディスプレイ端末で投稿する際などのように、事前に範囲選択する操作が面倒な場合もあります。
その際は、管理画面の[設定]→[投稿欄の表示]→【文字装飾・リンク挿入機能の動作設定】で「事前に範囲選択していなくても各種記法を挿入する」項目にチェックを入れて下さい。
この機能をONにすると、範囲選択していなくても専用記法がカーソル位置に挿入されるようになるため、タブレット端末等でも使いやすくなります。
この機能をONにした場合、何も範囲選択されていない場合には、挿入される記法に対して適切に(文法通りに)文字を追加しないと、装飾として機能しない点に注意して下さい。
Ver 3.4.0以降では、端末の画面幅が1024px以下なら、設定にかかわらず常に「先に装飾対象を範囲選択して下さい」というダイアログは表示されない仕様になりました。
大型タブレットを使う場合や、PCでもこのダイアログを表示されないようにしたい場合には、上記の設定項目で設定して下さい。
装飾ボタンを押した際に、記述サンプルや色名サンプルを自動入力するかどうか、自動入力する場合にデフォルトのサンプル色を何にするか等を設定できる機能があります。頻繁に使う色があるなら、それを設定しておけば入力が楽になるでしょう。(※Ver 3.9.0以降)
設定箇所は、管理画面の「設定」→「投稿欄の表示」→【文字装飾・リンク挿入機能の動作設定】です。
- 色名の自動入力をOFFにしたい場合は、上図の水色矢印で示した入力欄内を空にして下さい。
- 『その他の記述サンプルを自動入力する』項目にチェックが入っている場合は、リストを挿入する際に(※事前に範囲選択されていない場合のみ)、記述例として「リスト1・リスト2・リスト3」という3つのリスト項目を表示するための記述例が挿入されます。
Ver 3.8.0までは、投稿欄下部の「装飾」ボタンを押して文字色や背景色を入力する際、色を入力するダイアログには、記入例として従来は「deepskyblue」と「greenyellow」が固定的に入力されていました。
この「最初から入力されている色名」を設定で変更できるようになりました。
文字装飾機能が不要な場合
本文中の文字装飾記法を有効にするかどうかは、設定から選択できます。(標準では有効にする設定になっています。)
文字装飾機能が不要であれば、無効に設定しておけば、一切装飾されません。
続きを読む(一部を隠す)機能の仕様
本文内に「続きを読む」というボタンを表示させ、そのボタンが押されない限り続きが表示されないようにする機能があります。表示形態は以下の2種類です。
どちらの場合も、1投稿内に何個でも書けます。
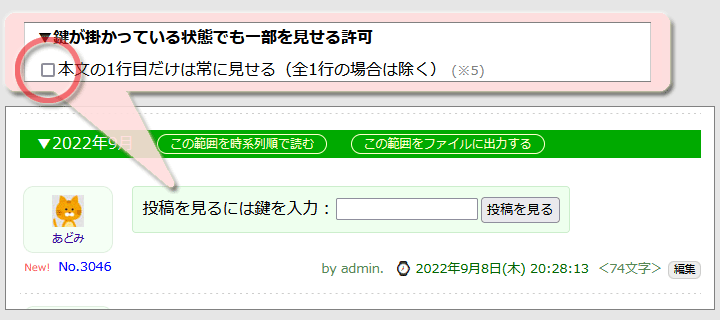
なお、パスワードを入力しないと読めないようにしたい場合は、鍵付き投稿(パスワード保護)機能を使って下さい。設定次第で「本文1行目だけを見せて、2行目以降はパスワード保護」という表示も可能です。
標準添付スキンではどれも「ボタン」に見えますが、それはCSSで装飾されているからボタンに見えるだけです。そのため、(自作スキンなどで)「続きを読む」用の装飾を用意していなければ、ボタンではなくテキストリンクの形状で表示されます。
▼有効/無効の設定
この機能は、個別に有効/無効を設定可能で、管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[文章の表示]欄から下記・下図のように設定できます。
- Ⓐは、図の緑色矢印の先にある項目にチェックが入っている場合に使用可能になります。
- Ⓑは、図の水色矢印の先にある項目にチェックが入っている場合に使用可能になります。
どちらも、標準ではチェックが入っています。不要な場合にだけOFFにして下さい。
▼「続きを読む」機能共通の動作と設定
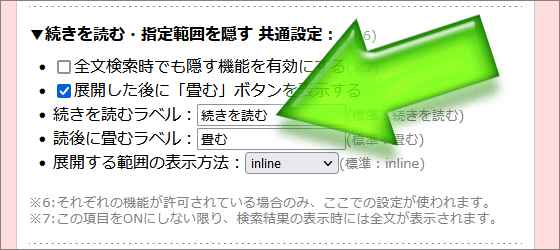
「続きを読む」ボタンや「畳む」ボタンのラベルや動作に関しては、管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[続きを読む・指定範囲を隠す 共通設定]欄から設定できます。
全文検索の結果表示時には、デフォルトでは「続きを読む」機能は無効になり、全文が最初から表示されます。全文検索時でも隠したい場合は、上図の「全文検索時でも隠す機能を有効にする」項目にチェックを入れて下さい。
「続きを読む」や「畳む」ボタンのラベルは、上図のテキスト入力欄に入力することで自由に変更できます。
読後に畳むボタンを表示しない設定にした場合は、「畳む」ボタンはどこにも表示されなくなります。その場合、一度展開した空間は(ページを再読込しない限り)閉じられなくなります。
「展開する範囲の表示方法」欄は、隠されていた範囲をCSSで装飾したい場合に利用する設定項目です。使わない場合は、デフォルトの「inline」に設定して下さい。
詳しくは、カスタマイズ方法ページの『「続きを読む」ボタンによって隠された範囲の装飾方法』項目で解説しています。
※隠される範囲のマークアップには、デフォルトではspan要素が使われます。
文字装飾記法のマークアップ選択機能を使うと出力要素を変更できますが、その機能を使って(隠される範囲が)div要素で出力されるよう変更している場合でも、ここの設定が「inline」なら、インラインとして装飾される点にご注意下さい。
▼それ以降の全部を隠すタイプの「続きを読む」ボタンの書き方 (Ver 2.2.0以降)
投稿本文の途中に半角記号で <> という2文字の記述を含めると、その位置からそれ以降のすべてを隠して「続きを読む」ボタンを表示することができます。
- 「<>」の記述は、1つの投稿文中で何度でも使えます。
- 2つ目以降の「<>」の記述に対しては、「続きを読む2」・「続きを読む3」のようにラベルに連番が付きます。
ただし、この機能は使える場所に以下の制約があります。
- この機能は、投稿本文が [[COMMENT]] という全文を一括して挿入する書式で挿入されている場合にのみ有効です。
- 例えば [[COMMENT:BODY]] のように、投稿本文の一部分だけが挿入されるような記法で記述されている場合には、「続きを読む」ボタン(=区切り文字
<> で実現するタイプに限る)は有効になりません(※)。
▼指定の範囲だけを隠すタイプの「続きを読む」ボタンの書き方 (Ver 2.5.0以降)
指定範囲だけを隠した上で「続きを読む」ボタンを表示させる記法もあります。
本文中に [H:あいうえお] のように書くと、(その範囲が動的に隠すHTML+JavaScriptでマークアップされて)「あいうえお」の文字が隠されます。
- 最初の
[H: と最後の ] は、すべて半角で記述する必要があります。「H」は大文字のみ認識します。(H=Hideの意味です。)
- 1つの投稿文中で何度でも使えます。
この記法は、手動で入力するほか、投稿欄下部に表示される「装飾」→「隠す」ボタンでも挿入できます。(ボタンが表示される設定にしている場合のみ)
この機能には、使える場所の制限はありません。
投稿本文を行単位で分解して「行毎に役割を変えるタイプのスキン」を利用している場合、この記法を使って複数行にまたがる範囲を隠すと、表示が崩れる可能性がある点にご注意下さい。
Ver 3.9.0以降では、隠す範囲を入れ子にできるようになりました。
指定範囲を隠す [H: ~ ] 記法の中に、さらに [H: ~ ] 記法を含めて2階層以上の隠された範囲を作るなど、何階層の入れ子にしても大丈夫な仕様になっています。
(※Ver 3.8.0以下のバージョンでは、書き方によってはうまく動作しない場合がありました。)
▼「続きを読む」ボタンのラベルをその都度指定する書き方 (Ver 3.9.0以降)
投稿本文中の指定範囲を隠せる「続きを読む」機能のボタンラベルを、その都度(1つ1つ別個に)指定できる記法もあります。(※Ver 3.9.0以降)
本文中に [H:ボタンラベル:あいうえお] のように書くと、「ボタンラベル」の部分が「続きを読む」ボタンのラベルとして使われます。
ボタンラベルと隠す中身を半角コロン記号「:」で区切るだけです。
- デフォルトのラベルを使う場合の記法 ➡
[H: ~隠す中身~ ]
- その都度ラベルを指定する場合の記法 ➡
[H:ボタンラベル: ~隠す中身~ ]
設定画面からだと「続きを読む」というデフォルトの文字列を一括変更することしかできませんが、この記法を使って(=範囲を隠す記法に直接ラベルを書けば)、任意のラベルを臨時に使うことができます。
「ネタバレ」や「長くなるので畳む」や、隠されている範囲に含まれている内容の注意喚起「巨大画像注意(10MB)」などにも使えるでしょう。
ラベルには絵文字も使えますので、例えば [H:🍮🍮🍮:プリンプリンプリン] のように書けば、下図のように「🍮🍮🍮」が続きを読むボタンのラベルとして使われます。
そのほか、後述の仕様(制限)に反しなければ、どんな文字も使えます。
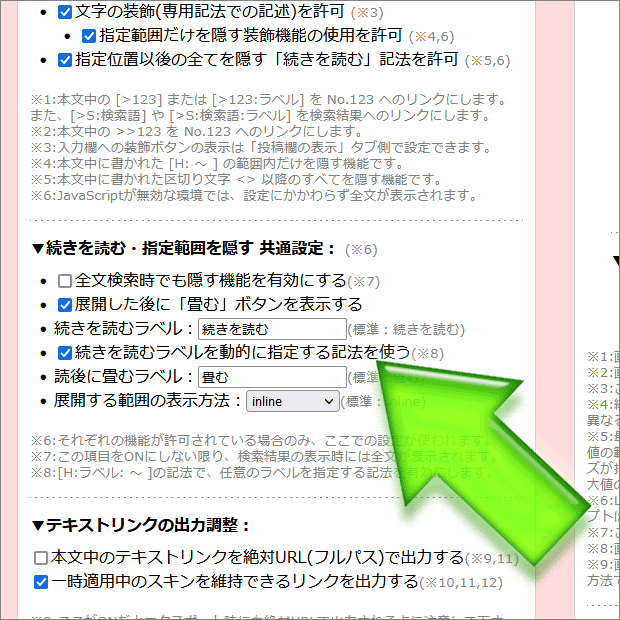
この記法は、上図の緑色矢印の先のように、[設定]→[ページの表示]→【投稿本文の表示/テキスト】→『▼続きを読む・指定範囲を隠す 共通設定』区画にある、「続きを読むラベルを動的に指定する記法を使う」項目がONでないと使えません(デフォルトでONです)。
ここがOFFの場合は、ボタンラベル部分もふくめて全ての文章がデフォルトのラベルを使って隠されます。
▽「続きを読む」ボタンのラベルに隠された文字数を表示する書き方
隠されている範囲に含まれている文字数を「続きを読む」ボタンラベル内に表示できる機能もあります。(※Ver 4.0.1以降)
動的ラベル内に半角丸括弧記号を () のように記述すると、そこに「隠された範囲の文字数」が表示されます。(※丸括弧自体は消えます。)
例えば [H:隠された()文字を読む:プリンプリンプリン] のように書けば、実際のボタンラベルは「隠された9文字を読む」のようになります。
▽「続きを読む」ボタンの動的ラベルの仕様
「続きを読む」ラベルを動的に指定する記法には、下記のような動作仕様があります。
- 文字数制限がある。
- ボタンラベルに指定できる文字列は最大100バイト(=UTF-8だと日本語文字なら33文字くらい)に制限してあります。従来の投稿で「隠されている範囲」の中に半角コロン記号がたまたま含まれていたときに、(意図せず)ものすごく長いボタンラベルとして誤表示されてしまうのを防ぐためです。(※隠された範囲の2行目以降に半角コロン記号がある場合、それは100バイト以内にあったとしてもラベルの区切りとは認識しません。その場合はデフォルトのラベルで隠されます。)
- ラベルに含められない文字種がある。
- ボタンラベルには、改行・タブ・装飾指示は含められません。それらが含まれていればラベルとしては採用されず、設定画面で設定されているデフォルト文字列(標準では「続きを読む」)がラベルに使われます。
この機能はOFFにも設定できますから、過去に隠した範囲内で半角コロン記号がたくさん出てきている場合で修正が面倒な場合には、設定(上図の緑色矢印の先にある項目)でOFFにして使って下さい。
ハッシュタグの書き方・仕様
本文内に半角「#」記号に続いて任意の文字列を入力することでハッシュタグとして認識されます。その際、以下の3通りの書き方と仕様、若干の制約があります。
- #に続く半角文字:
#abc や #123 のように「#」記号に続いて任意の半角英数字をハッシュタグにできます。次に登場する空白や全角文字までがハッシュタグになります。大文字・小文字は区別しません。
- #に続く全角文字:
#タグ や #備考 のように「#」記号に続いて任意の全角文字(絵文字含む)をハッシュタグにできます。次に登場する空白や半角文字までがハッシュタグになります。
- #に続く角括弧内の文字:
#[Space in タグ] や #[連絡先(Mail)] のように「#」記号に続いて半角の角括弧 [ ~ ] でハッシュタグ名を括ることもできます。この場合は、ハッシュタグの中に空白文字や異なる文字種を混在させられます。角括弧を使う場合でも、ハッシュタグの角括弧を表示上では消す方法もあります。
▼ハッシュタグを記述可能な位置
ハッシュタグを示す「#」記号は、URLの一部や数値文字参照を誤認しないよう、記述可能な位置に制限があります。
- 基本的にはどこにでも書ける: ハッシュタグは、基本的には本文中のどこにでも書けます。
- 英数字のみの場合は制約あり: ただし、
#Tag123 のような半角英数字のタグは、「行頭」または「直前の文字が英数字・&記号・スラッシュ記号・セミコロン記号以外の場合」にのみ認識されます。
とはいえ、直前の文字が日本語文字でも英数字と誤判定されてしまうケースがあり、文字によって使えたり使えなかったりします。
※これは、URLの一部をハッシュタグとして誤認識してしまわないようにするための仕様です。
※タグには必ず角括弧を使うようにすると記述場所の自由度は増します。角括弧を使わずに複数のタグを書く場合は、 #Tag,#ABC,#123 のように何らかの記号や空白で区切ると確実です。
※長すぎるハッシュタグを切り詰めるかどうかも設定できます。標準では25文字目で切られます。(ハッシュタグとしては指定文字数を超えても認識されています。単に画面上に表示する文字数を切り詰めるだけです。)
※長すぎるハッシュタグを指定文字数で切り詰める設定になっている場合でも、ハッシュタグを角括弧 [ ~ ] で括った場合には文字数制限を受けずに全部がそのまま表示されます。
▼半角文字・全角文字・空白の混在するハッシュタグを書きたい場合
ハッシュタグに全角半角文字を混在させたり、空白文字を含むハッシュタグを作りたい場合は、ハッシュタグを角括弧 [ ~ ] で囲んで下さい。(下記の3つ目)
ハッシュタグは、以下のように認識されます。
- 「 #Hashtagハッシュタグ 」と記述すると「 Hasgtag 」だけがハッシュタグ名として認識されます。全角半角の変わり目が区切りだと認識されるためです。
- 「 #ハッシュタグHashtag 」と記述すると「 ハッシュタグ 」だけがハッシュタグ名として認識されます。全角半角の変わり目が区切りだと認識されるためです。
- 「 #[Hash ハッシュ Tag] 」と記述すると「 Hash ハッシュ Tag 」全体がハッシュタグ名として認識されます。角括弧で囲めば区切りは自動判定されないためです。
「 #💖 」のように書けば、絵文字もハッシュタグにできます。絵文字を含むハッシュタグがうまく認識されない場合は、タグ名全体を角括弧 [ ~ ] で囲んでみて下さい。
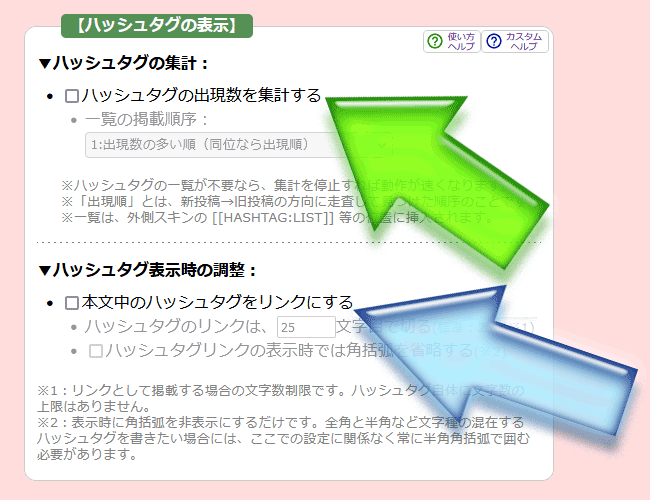
▼ハッシュタグの角括弧を表示上では消す方法
角括弧を付けて書かれたハッシュタグでも、ページに表示する際には角括弧を消せるオプション機能があります。
角括弧の存在で見栄えが悪くなると感じる場合には、角括弧を見えなく設定すると良いでしょう。(※Ver 3.6.0以降)
この角括弧を見えなくする機能は標準ではOFFです。
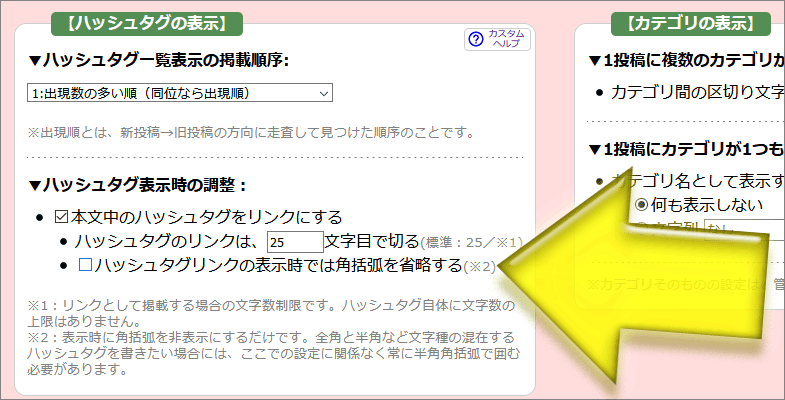
使いたい場合は、管理画面の[設定]→[ページの表示]→【ハッシュタグの表示】→[ハッシュタグ表示時の調整]→「ハッシュタグリンクの表示時では角括弧を省略する」項目にチェックを入れて下さい。(上図参照)
あくまでも表示上で見えなくするだけなので、投稿時・編集時には角括弧の入力が必要です。
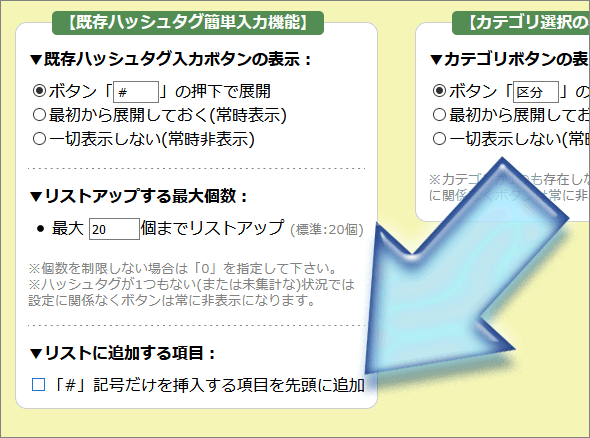
ハッシュタグを1つでも使っている場合は、入力欄の下部にハッシュタグ簡単入力機能(既存のハッシュタグを再挿入できるプルダウンメニュー)が表示されます。
デフォルトでは、『過去に使用したハッシュタグ』が使用頻度の高い順に20件ほど並んでいます。
このリストに「#」記号だけを入力できる項目を追加するオプション機能があります。(※Ver 3.6.0以降)
モバイル端末のソフトキーボードでは「#」記号の入力がやや面倒な場合がありますので、このオプション設定で # 記号だけを入力できるようにしておくと、モバイル端末で利用している場合に新規ハッシュタグを打ちやすくて楽かもしれません。
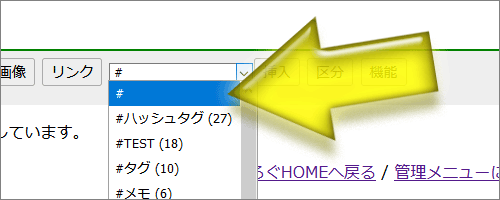
下図のように、ハッシュタグリストの先頭に「#」だけの項目が加わります。
この標準ではOFFなので、使いたい場合は、管理画面の[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→[リストに追加する項目]→『「#」記号だけを挿入する項目を先頭に追加』項目にチェックを入れて下さい。
▼ハッシュタグにならない「#」記号を書きたい場合
ハッシュタグ機能を無効にすることなく、ハッシュタグにはならない「#」記号を書きたい場合は、「 # 」と記述して下さい。
これはHTMLの数値文字参照という書き方で、HTMLソース内に「 # 」と書くと、ブラウザ上では「#」記号として表示されます。
この方法だとハッシュタグになりません。
特に、本文中に「#ccffcc」のようなHTMLの配色ソースを記述したい場合に役に立ちます。
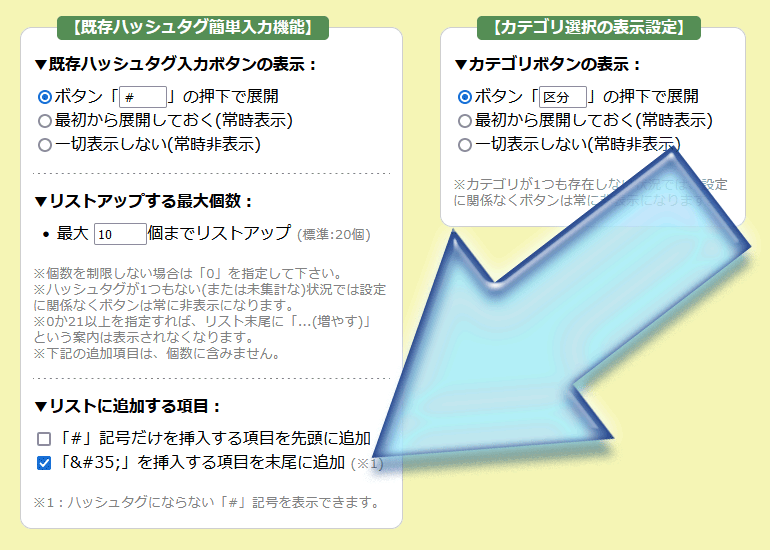
とはいえ、よほど頻繁に使わない限り「 # 」という記法は覚えにくいでしょうから、ハッシュタグ簡単入力機能のプルダウンメニューの末尾に「 # 」を挿入できる項目を追加できる機能があります。(※Ver 3.9.0以降)
デフォルトでは追加されていませんので、使いたい場合は下記の場所にチェックを入れて下さい。
設定場所は、[設定]→[投稿欄の表示]→【既存ハッシュタグ簡単入力機能】→『「#」を挿入する項目を末尾に追加』項目です。
▼ハッシュタグの再カウントが必要な条件
以下の場合は、ハッシュタグは自動で再カウントされます。
- ハッシュタグを含んだ投稿を投稿した場合
- ハッシュタグの整列順序の設定を変更した場合
しかし、以下の場合は、ハッシュタグは自動では再カウントされませんので、正しいカウント値にするためには手動で再カウントを実行する必要があります。
- ハッシュタグを含む投稿を削除した場合
- 投稿内容を編集した結果としてハッシュタグの個数が減った場合
上記の場合は、そのままではハッシュタグの個数表示は変化しません。
その際は、管理画面から「投稿の再カウント」を実行して下さい。
閲覧時に毎回カウントすると動作が遅くなるので、事前にカウントしておいた値を表示する仕様になっています。
※ハッシュタグの集計(カウント)はしないようにして使うこともできます。
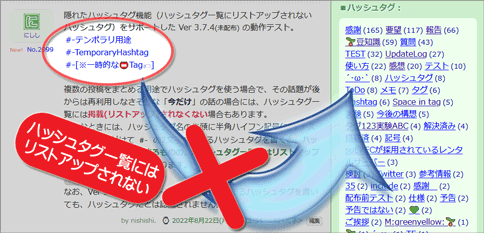
▼一覧にリストアップされない「隠れハッシュタグ」の書き方
すべてのハッシュタグは、ハッシュタグ一覧にリストアップされるほか、投稿欄の下部に現れる「既存のハッシュタグを簡単に入力できるプルダウンメニュー」にも自動追加される仕様です。
この仕様を回避して、『一覧にリストアップされないハッシュタグ』として機能する、「隠れハッシュタグ」仕様があります。(Ver 3.8.0以降)
複数の投稿をまとめる用途などでハッシュタグを使う場合、その話題が後からは再利用しなさそうな「今だけ」の話題の場合には、ハッシュタグ一覧には掲載(リストアップ)したくない場合もあるでしょう。
そんなときには、ハッシュタグ名の先頭に半角ハイフン記号「-」を加えて、ハッシュタグを「 #- 」の2文字で始めると、ハッシュタグとしては機能するものの、ハッシュタグ一覧にはリストアップされないハッシュタグになります。
「 # 」ではなく「 #- 」の2文字で始まっている以外は、普通のハッシュタグと同じ書き方が使えます。例えば、
#-テンポラリ用途#-TemporaryHashtag#-[※一時的な話題2022/08]
……などのように記述できます。
これらのハッシュタグは、普通のハッシュタグと同じようにリンクとして表示されるものの、ハッシュタグの一覧には追加されません。(※投稿欄の下部に現れる、既存のハッシュタグを簡単に入力できるプルダウンメニューにも表示されません。)
※ハッシュタグ名として半角全角を混在させるために角括弧を使う場合は、角括弧よりも前にハイフンを書く必要がある点に注意して下さい。角括弧の内側にあるハイフンは単に「ハッシュタグ名の一部」と解釈されます。どの場合も必ず「 #- 」の2文字で始まる必要があります。
※Ver 3.7.3以前のバージョンで「 #- 」で始まるハッシュタグを書いても、ハッシュタグだとは認識されません。
▼見えないハッシュタグを作ってフラグのように活用する方法
投稿本文に記述したハッシュタグは、普通はテキストリンクの形で表示されます。
しかし、このハッシュタグを非表示にすることで「見えないフラグ」のように活用する方法もあります。必要な手順は下記の2点です。
- 「見えないフラグ」として活用したいハッシュタグは、
#- で始める「隠れハッシュタグ」として記述する。
- その隠れハッシュタグの一部(または全部)が画面に表示されないようCSSを書いておく。
▼Step.1
まず、「隠れハッシュタグ」の記法を使うことで、ハッシュタグ一覧にリストアップされるのを防ぐことができます。これが第1段階です。
▼Step.2
次に、以下のようなCSSソースを書いておくことで、そのハッシュタグがページ上には表示されないようにします。(※なぜこのCSSで任意のハッシュタグを非表示にできるのかは、下記のカコミ内の補足説明をご参照下さい。)
- すべての「隠れハッシュタグ」を非表示にしたい場合:
.taglink[title^="-"] { display: none; }
- 「-flagAlpha」や「-flagBeta」など「-flag」で始まる「隠れハッシュタグ」すべてを非表示にしたい場合:
.taglink[title^="-flag"] { display: none; }
- 「-hide」という「隠れハッシュタグ」1つだけを非表示にしたい場合:
.taglink[title="-hide"] { display: none; }
これによって、「投稿にハッシュタグは含まれているのだが、ハッシュタグ自体はどこにも表示されない」というハッシュタグを作れます。必要に応じて複数個用意することで、任意の「見えないフラグ」のように活用できるでしょう。
なお、既存のスタイルによっては、上記の記述方法では display プロパティを上書きできない場合があります。もし非表示にならない場合は、上記のソースを display: none !important; のように修正するなり、適切な詳細度を持つセレクタに書き換えるなりする必要がある場合もあります。
※上記のCSSの説明:
▼まず、本文中に含まれるハッシュタグは、以下のようなHTMLで出力されています(設定に依って異なりますが、デフォルトでは以下のようになります)。
<a href="?tag=パーセントエンコードされたハッシュタグ名" class="taglink" title="ハッシュタグ名">#ハッシュタグ名</a>
▼ハッシュタグの先頭を「-」記号で始めると、ハッシュタグ一覧にはリストアップされない「隠れハッシュタグ」になります。仮に #-abc というハッシュタグを使うと、以下のようなHTMLが出力されます。
<a href="?tag=%2d%61%62%63" class="taglink" title="-abc">#-abc</a>
▼このハッシュタグだけを対象にしてCSSを適用したいときには、『class属性値が「taglink」である要素のうち、title属性値が「-abc」なもの』だけを対象にできる属性セレクタという書き方を使って、以下のようなCSSが書けます。
.taglink[title="-abc"] { ~装飾~ }
また、隠れハッシュタグすべてを対象にするために『class属性値が「taglink」である要素のうち、title属性値が「-」で始まっているもの』だけを対象にしたい場合は、属性セレクタに ^= という書き方を使って、以下のように書けます。
.taglink[title^="-"] { ~装飾~ }
それらの隠れハッシュタグが付加された投稿だけを一覧表示したい場合には、全文検索機能やハッシュタグ限定表示機能が使えます。
- すべての「隠れハッシュタグ」を一括で見たい場合は、
#- という2文字で検索すれば良いです。tegalog.cgi?q=#-のようなパラメータになります。
- 「-flagAlpha」や「-flagBeta」など「-flag」で始まる「隠れハッシュタグ」を一括で見たい場合場合は
#-flag という検索語で検索すれば良いです。tegalog.cgi?q=#-flagのようなパラメータになります。
- 「-hide」という「隠れハッシュタグ」だけを見たい場合は、検索しても良いですが、
tegalog.cgi?tag=-hide のように tagパラメータを使って「ハッシュタグ限定表示機能」として表示させると確実に一覧を表示できます。(この場合、パラメータの値に「#」記号は不要です。)
tagパラメータを使う「ハッシュタグ限定表示機能」は、対象のハッシュタグ名を完全一致でしか指定できませんので、『「-flag」で始まるハッシュタグすべて』のような条件で一覧を見たい場合には、qパラメータを使う全文検索機能の方を使う必要があります。
▼ハッシュタグ機能が不要な場合(ハッシュタグ一覧が不要な場合、ハッシュタグ機能そのものが不要な場合)
ハッシュタグ機能が不要な場合は、無効に設定しておくと、ハッシュタグの集計をしなくなるため負荷が軽減されます。
ハッシュタグを無効にするには、下記の2種類の設定方法があります。
➊ハッシュタグ機能を使わない場合:
下図の「緑色矢印の先」と「水色矢印の先」の両方をOFFにして下さい。
すると、ハッシュタグの集計をしなくなり、本文中に「#」記号が登場してもリンクにはならなくなります。
➋ハッシュタグ機能は使うが、ハッシュタグの一覧は不要な場合: (※Ver 3.9.5以降)
下図の「緑色矢印の先」だけをOFFにして下さい。
すると、ハッシュタグの集計はしなくなりますが、本文中に登場する「#」記号はハッシュタグとしてリンクになります。
ハッシュタグの数が多すぎて集計処理が重たくなる場合は、この設定がお勧めです。ハッシュタグの一覧は表示できなくなりますが、ハッシュタグそのものは使い続けられます。
ハッシュタグ機能が不要であれば、上図の「水色矢印の先」だけでなく「緑色矢印の先」のチェックボックスも同時にOFFにして下さい。
そうしないと、(水色矢印の方の設定OFFによって)本文中のハッシュタグはリンクにならなくなるものの、(緑色矢印の方の設定ONによって)投稿処理時にはハッシュタグの集計処理が行われてしまうため、無駄な負荷がかかります。
ハッシュタグの集計を停止すると、投稿欄の下部に出る「既存ハッシュタグの簡単再入力機能」も使えなくなります。
リンクの書き方
てがろぐでは、本文中にURLを書けばそのURLがそのままリンクになりますが、それ以外にも任意のテキストリンクや画像リンクを書くことができます。また、リンク先をどのように表示するのか等の設定もできます。
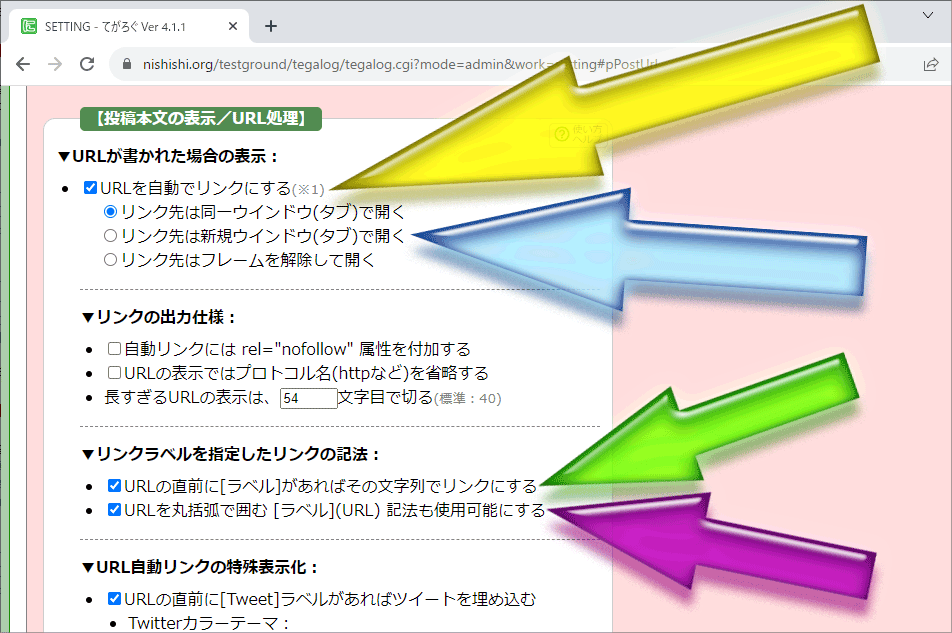
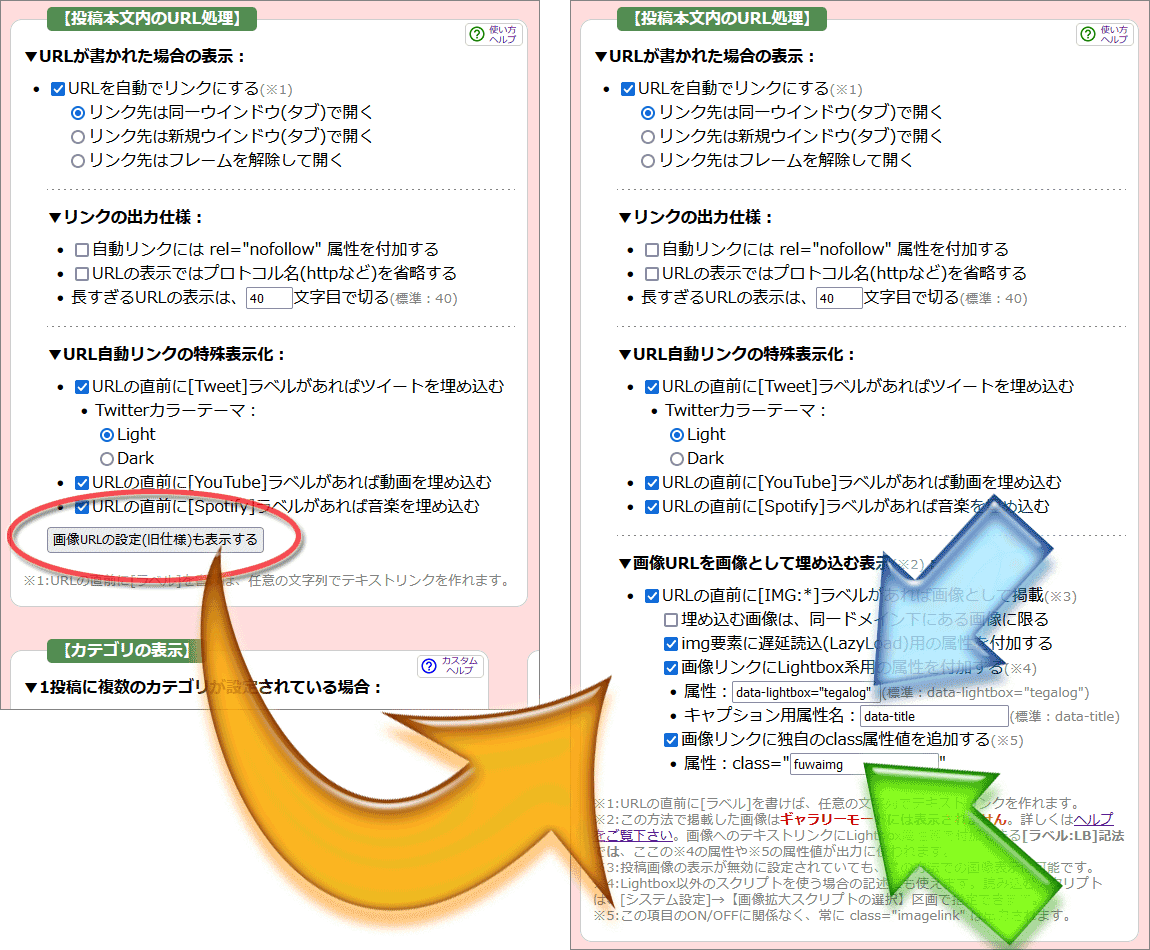
▼リンク出力に関する詳細設定
リンクの出力に関する各種設定は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/URL処理】区画にあります。
図の黄色矢印の先に見える「URLを自動でリンクにする」という項目がONの場合にだけ、てがろぐ上でリンクが作れます。
この項目をOFFにすると、URLが自動でリンクにならないだけでなく、すべてのテキストリンクや各種外部サービスの埋め込み機能(例えばツイートの埋め込み等)も無効になりますのでご注意下さい。
標準状態では、図の水色矢印の先に見える「リンク先は同一ウインドウ(タブ)で開く」項目が選択されています。ここを、他の項目に切り替えると、リンク先を新規ウインドウ(別タブ)にしたり、フレームを解除したりできます。
※ここで「リンク先は新規ウインドウ(タブ)で開く」項目を選択すると、投稿本文中に含まれるすべてのリンクがその動作に変わります。
しかし、後述のオプション記法を使えば、設定は「リンク先は同一ウインドウ(タブ)で開く」項目のままでも、リンク1つ1つに対して(その都度個別に)新規ウインドウで開くよう指示を加えることもできます。
この設定画面には、長すぎるURLの表示を指定文字数で切り、それ以降を「...」で省略する設定項目があります(標準設定では40文字より後が省略されます)。この設定をOFFにすることはできませんが、自動省略させたくない場合は「1000」などの充分大きな数を指定すれば良いでしょう。
なお、この指定はあくまでも「URLがそのままリンクになる場合」だけに適用される設定であり、リンクラベルが指定されたテキストリンク等には適用されません。(リンクラベルが指定された場合のテキストリンクには、文字数の上限設定はありません。)
▼リンクになる書き方のバリエーション
URLをそのまま書く以外に、下記に示すバリエーションがあります。(※Ⓑの書式は、Ver 4.1.1以降のみで使用可能)
- Ⓐ 任意のURLへリンクする記法1:
[ラベル]URL
- 記述例:
[にししふぁくとりー]https://www.nishishi.com/
- 表示例:
にししふぁくとりー
- Ⓑ 任意のURLへリンクする記法2:
[ラベル](URL) ※URLを半角丸括弧で囲んでいます。
- 記述例:
[にししふぁくとりー](https://www.nishishi.com/)
- 表示例:
にししふぁくとりー
- Ⓑ 相対パスでリンクする例
[ラベル](../page.html) ※リンク先は「../」か「./」のどちらかで始まる必要があります。
- Ⓑ 絶対パスでリンクする例
[ラベル](/sample/yomple.html) ※リンク先は必ず「/」記号で始まる必要があります。
- Ⓑ メールにリンクする例
[ラベル](mailto:メールアドレス)
- Ⓑ 電話番号にリンクする例
[ラベル](tel:電話番号)
- 上図の緑色矢印の先に見える設定項目『URLの直前に[ラベル]があればその文字列でリンクにする』にチェックが入っていれば、Ⓐの書式でテキストリンクを作れます。
- 上図の紫色矢印の先に見える設定項目『URLを丸括弧で囲む [ラベル](URL) 記法も使用可能にする』にチェックが入っていれば、Ⓑの書式でテキストリンクを作れます。
出力されるリンクには、装飾を適用しやすいようにclass名が付加されています。実際にどのようなHTMLソースとして出力されるのかは、カスタマイズ方法ページの「リンクの装飾方法」項目をご覧下さい。
リンク先URLのURLそのものの中に丸括弧記号が含まれる場合は、Ⓐの記法を使う必要があります。
Ⓑの記法では、URLの中に丸括弧を含めることはできません。
相対パスの記法を使って、てがろぐ設置ディレクトリに含まれるサブディレクトリ以下のファイルへリンクしたい場合は、./subdir/file.png などのように、リンク先の先頭に ./ の2文字を含めて下さい。
相対パス記法として認識されるには、リンク先が ../ か ./ のどちらかで始まっている必要があります。
▼リンクラベルに加えられるオプション
リンクラベルには、[リンクラベル:オプション]https://~/ のように半角コロン記号で区切ることで下記のような4種類のオプションを加えられます。
- 新しいウインドウ(別タブ)で開くリンクを作る「 :NEW 」 (※Ver 4.1.1以降)
➡ リンクラベルに :NEW を加えて、[リンクラベル:NEW]https://任意のURL のように記述すると、
リンクに target="_blank" が付加されて、リンク先を新しいウインドウ(別タブ)で開くリンクになります。
あらゆるリンクすべてを新規ウインドウ(別タブ)で開くようにしたい場合は、この記法を使うよりも、設定画面にある項目「リンク先は新規ウインドウ(タブ)で開く」を選択しておく方が楽です。
詳しい位置は、先の図に見える水色矢印の先をご覧下さい。
なお、ここで「リンク先はフレームを解除して開く」項目が選択されている場合でも、:NEW オプションを加えたリンクは、新規ウインドウで開きます。
- リンクに rel="nofollow" 属性を加える「 :NF 」 (※Ver 4.1.1以降)
➡ リンクラベルに :NF を加えて、[リンクラベル:NF]https://任意のURL のように記述すると、
リンクに rel="nofollow" が付加されます。
あらゆるリンクすべてに rel="nofollow" を付加したい場合は、この記法を使うよりも、設定画面にある項目「自動リンクには rel="nofollow" 属性を付加する」をONにしておく方が楽です。
- リンクに任意のclass属性値を加える「 :CL(英数字) 」 (※Ver 4.1.1以降)
➡ リンクラベルに例えば :CL(sakura) を加えて、[リンクラベル:CL(sakura)]https://任意のURL のように記述すると、
リンクに class="uc-sakura" のように「uc-指定英数字」のclass属性値が追加出力されます。
※指定されたclass名には、必ず先頭に「uc-」の3文字が付加されて出力されます。ucは「User Class」の略です。
※リンクを作るa要素には、デフォルトで固定的に出力されるclass属性値があります。上記の記法で指定されたclass名は、それらに追加される形で出力されます。
実際にどのようなHTMLソースとして出力されるのかは、カスタマイズ方法ページの「リンクの装飾方法」項目をご覧下さい。
- リンク先の画像をLightboxで見せるテキストリンクを作る「 :LB 」
➡ リンクラベルに :LB を加えて、[リンクラベル:LB]https://画像URL のように記述すると、「テキストリンクでありながらクリックするとLightboxで画像が表示されるリンク」になります。
「画像を直接埋め込みたいわけではないが、ページ遷移なしに画像を見せたい」という場合に便利かもしれません。
これらのオプションは複数の同時指定が可能です。
例えば、[リンクラベル:NEW:NF:CL(tomoyo)]https://任意のURL などのように続けて記述できます。
▼画像を使って任意のリンク先にリンクする書き方
リンクラベルにはテキストだけでなく画像やカスタム絵文字を含めることもできます。
それぞれ特別な書き方があるわけではなく、単にリンクラベルの中に「画像を挿入する記述」を含めたり「カスタム絵文字を挿入する記述」を含めたりすれば良いだけです。
詳しくは、下記の項目をご覧下さい。
画像表示時に原寸画像へのリンクにする設定にしている場合でも、リンクラベルの中に画像挿入記法を書いた場合は、(原寸画像へのリンクにはならず)リンク記法で指定したURLへのリンクになります。
投稿入力欄の下部にあるボタンを使えば、各種リンク(任意のURLへのテキストリンク、指定の投稿番号へのリンク、ツイートの埋め込み、YouTube動画の埋め込み、Spotify音楽の埋め込み、Instagramの埋め込み)を作るための記法を簡単に入力できます。
標準では投稿欄下部の「リンク」ボタン(ラベルは設定で変更できます)を押すと下図のように展開されます。
設定(後述)を変更すれば、常時展開しておくこともできますし、不要なら非表示にすることもできます。
▼使い方:
原則として、リンクにしたい範囲を選択してからボタンを押して下さい。(※先に範囲選択していなくても専用記法が挿入されるようにする設定にもできます。)
- 「任意URLリンク」は、範囲選択された領域にある文字がリンクラベルになります。
- 「指定No.リンク」は、そのまま押せば番号リンクになり、範囲選択してから押せば任意の文字をリンクにできます。単独の投稿番号を指定するほか、半角カンマ記号で区切れば「複数投稿が連結表示されるページ」へのリンクを作ることもできます。
- 「検索リンク」は、検索結果(=てがろぐ内での全文検索結果)ページへのリンクになります。そのまま押せば検索語がリンクになり、範囲選択してから押せば任意の文字をリンクにできます。
- 「ツイート埋込」、「YouTube埋込」、「Spotify埋込」、「Instagram埋込」では、選択範囲は何にも使いません。
なお、URLを単独で本文中に書けば、そのURLがそのままリンクになります。わざわざリンク記法を使う必要はありません。
▼設定箇所:
管理画面の「設定」→「投稿欄の表示」→「リンクボタンの表示設定」で表示形態を選択できます。
ここで表示されるボタンは6種類ありますが、利用形態によっては「ツイートを埋め込むことはない」や「YouTube動画を埋め込むことはない」といったように、不要なボタンもあるでしょう。不要なボタンは非表示にもできます。
なお、「指定No.リンク」、「画像埋込リンク」、「YouTube埋込」の各ボタンは、それぞれの機能が無効に設定されている場合は表示されません。
ボタンのデフォルトのラベルがそこそこ長いので、ボタンのラベルも自由に変更できるようになっています。
既に機能の詳細が分かりきっている場合には、もっとラベルを短くして「URL」・「No.」・「画像」・「Tweet」・「動画」・「音楽」などのようにすると、専有面積が少なくて済むでしょう。
任意の記事番号リンクの書き方
任意の記事番号へリンクする記法が下記の3通りあります。(1)と(2)は先の節で説明したように、ボタンクリックで簡単に入力する方法も用意されています。
- 本文中に
[>123] と記述すると、投稿No.123の単独ページへ「123」というリンク文字でリンクになります。
- 本文中に
[>1357:ラベル] と記述すると、投稿No.1357の単独ページへ「ラベル」というリンク文字を使ってリンクできます。
- 本文中に
>>123 と記述すると、投稿No.123の単独ページへ「>>123」というリンク文字でリンクになります。
この記法を使えば、以下のメリットが得られます。
- 設置場所を引っ越した場合でも、リンクが切れずに済みます。
- 別スキンが一時適用されている場合でも、適用スキンを維持した状態でのリンクが出力されます。
リンク先が存在するかどうかは確認しませんので、存在しない番号へもリンクできます。
▼複数投稿を連結表示するリンクの書き方
指定した複数の投稿を連結して表示するリンク記法もあります。(Ver 3.8.0以降)
- 本文中に
[>123,125,127] と記述(Ⓐ)すると、投稿No.123、125、127の3投稿を新しい順(降順)に並べて連結したページへ「123,125,127」というリンク文字でリンクになります。
- 本文中に
[>123,125,127:ラベル] と記述(Ⓑ)すると、投稿No.123、125、127の3投稿を新しい順(降順)に並べて連結したページへ「ラベル」というリンク文字を使ってリンクできます。
- 本文中に
>>123,125,127 と記述すると、投稿No.123、125、127の3投稿を新しい順(降順)に並べて連結したページへ「>>123,125,127」というリンク文字でリンクになります。
- 本文中に
[>123,125,127/R] と記述すると、投稿No.123、125、127の3投稿を時系列順(古い順/昇順)に並べて連結したページへ「123,125,127」というリンク文字でリンクになります。
- 本文中に
[>123,125,127/R:ラベル] と記述すると、投稿No.123、125、127の3投稿を時系列順(古い順/昇順)に並べて連結したページへ「ラベル」というリンク文字を使ってリンクできます。
- 本文中に
>>123,125,127/R と記述すると、投稿No.123、125、127の3投稿を時系列順(古い順/昇順)に並べて連結したページへ「>>123,125,127」というリンク文字でリンクになります。
存在しない投稿番号が含まれている場合、その番号は無視されます(特にエラーや警告等は表示されません)。
※連結表示したい投稿を、半角カンマ記号で区切って列挙するだけです。連結できる個数に上限はありません。(1ページあたりの表示個数を超える場合は、ナビゲーションリンクが表示されます。)
※列挙する投稿番号は順不同です(どのような順番で記述しても表示結果は同じです)。最後に「/R」を加えると時系列順になり、加えなければ新しい順になります。(新旧に関係なく指定の順序で表示することはできません。)
※「 >>123,123,123 」のように同じ番号を複数回記述しても、表示されるのは1投稿につき1回だけです。
なお、この記法は投稿欄の下部にある「指定No.リンク」ボタンからでも挿入可能です。
事前に範囲選択してから押せば、Ⓑの記法が挿入されます。何も範囲選択せずに押せば、Ⓐの記法が挿入されます。
カンマを打たずに番号1つだけを入力した場合は、投稿単独ページへのリンク記法が挿入されます。
投稿本文内に記述した内容のうち、任意の範囲を出力しないようにできるコメントアウト記法として [!-- 中身 --] があります。(※Ver 3.9.0以降)
本文中で [!-- と --] に挟まれた範囲は、表示されなくなります。
これはCSS等で非表示になるわけではなく、HTMLとしての出力自体がされません。したがって、閲覧者がHTMLソースを読んでも、コメントアウトされた範囲の内容は見えません。
ただし、コメントアウトされている範囲にある文字も、全文検索にはヒットします。(※ヒットしても対象文字列は出力されていないので見えることはありませんが。)
※使用上の注意:コメント内の改行も無視される
てがろぐでは、投稿本文を行単位に分解して活用する方法も用意されています。コメントアウトした範囲が複数行にまたがっている場合、コメント内部に含まれる改行も「なかったこと」になりますのでご注意下さい。
例えば上図では、「ここは5行目」と書かれている部分が、実際には「3行目」として扱われます。
投稿本文中ではなく、スキンに書いた内容をコメントアウトしたい場合は、上記とは別の「スキン専用コメント記法」である [[!-- ~~~ --]] が使えます。
詳しくはリファレンスの【コメントアウト】項目をご覧下さい。
頻繁に使う表現や絵文字などをあらかじめ設定画面に列挙しておくと、各々がボタンの形で編集領域下部に出てきて、押すとそれが入力される機能です。(※Ver 4.4.2以降)
ボタンではなくセレクトボックスで出すこともできます。たくさん登録した場合は、ボタンよりセレクトボックスの方が省スペースになって良いかもしれません。
何も設定していない初期状態では、😋・🎉・✅ の3つの絵文字が登録されています。(1文字に限らず、1件に何文字でも登録できますし、改行を含む文章を登録することもできます。)
基本的には「入力したい内容をそのまま1件1行で列挙する」だけ(下記Ⓐ)です。
ただ、
入力内容とは別にボタンラベルを指定したい場合(Ⓑ)や、
改行を含む文章を登録したい場合(Ⓒ)、
半角コロン記号を含む内容を登録したい場合(Ⓓ)には、
やや特別な書き方が必要です。
-
Ⓐそのまま列挙:
➡ 図のような入力だと、
1.「うまい😋」
2.「めでたい🎉」
3.「✅」
……の順番で3つのボタンが表示され、押すとそれらの文字がそのまま投稿欄のカーソル位置に入力されます。
※ボタンラベルには、先頭から最大6文字が使われます。
-
Ⓑラベル付きで列挙:
➡ 図のような入力だと、「😋」・「🎉」・「チェック」の3つのボタンが表示され、押すとそれぞれ以下の文字が投稿欄に入力されます。
1.「😋」ボタンを押すと、投稿欄には「うまい😋」が入力されます。
2.「🎉」ボタンを押すと、投稿欄には「めでたい🎉」が入力されます。
3.「チェック」ボタンを押すと、投稿欄には「✅」が入力されます。
※ボタンラベルと中身とを分割する記号は、半角のコロン記号です。半角コロン記号が複数個ある場合は、1つ目の半角コロン記号だけが分離記号として使われます(2つ目以降は本文としてそのまま入力内容として扱われます)。ただし、1つ目の半角コロン記号の前に何も文字がない場合は、全部が入力内容として扱われます。
-
Ⓒ改行を含む内容を書きたい場合:
➡ 改行を含む文章を定型文として登録しておくこともできます。入力内容に <br> を書くと、そこで改行されます。
例えば図のように書いた場合は「ToDo」というボタンが1つ表示されます。この「ToDo」ボタンを押すと、
✅すること1
✅すること2
……という2行が投稿欄に挿入されます。
※半角の英小文字で <br> と書いた場合のみ認識されます。HTMLタグが何でも使えるわけではありません。
-
Ⓓ半角コロン記号を含む内容を書きたい場合:
➡ 図のような入力だと、1行目は意図通りには動作しませんのでご注意下さい。
[×] 1行目は、「🍙夕食は18」というボタンが表示され、押すと「00から」だけが入力されてしまいます。
[○] 2行目は、「🍩おやつ」というボタンが表示され、押すと「🍩おやつは15:00から」が入力されます。
このように「半角コロン記号そのものを入力に使いたい場合」は、(図の2行目で示した例のように)適当なボタンラベルを最初に書いておく必要があります。
ボタンもセレクトボックスも、書いた順番(上から順番)に出力されます。ボタンや項目の掲載順序を変更したい場合は、行の順番を変えて下さい。
ここに書いた内容はすべて、投稿欄の出力時にあらかじめJavaScriptソースの形で出力されます。
したがって、莫大な量を登録してしまうと、投稿欄(特にQUICKPOST)の表示時に重たく感じられる可能性があります。
登録する総量は(※件数だけではなく総データサイズも)ほどほどに留めておく方が無難でしょう。
掲載位置の調整方法関連(下書き保存、下げる掲載、先頭固定、先頭移動、鍵付き)
投稿を先頭に固定する機能や、(固定はせず)先頭に移動する方法、下書きとして(表には出さずに)保存だけする方法などの各機能もあります。
先頭固定機能の使い方 (Ver 3.1.0以降)
任意の投稿を先頭に固定配置できます。(※管理者権限のあるIDを使っている場合のみ。)
固定する投稿の個数に制限はありませんから、いくつでも好きなだけ固定できます。
図は、2つの投稿を先頭に固定して標準スキンを使って表示した場合の表示例です。
▼固定表示される状況:
固定表示されるのは、表示対象が何も限定されていない状況に限ります。
つまり、初期状態で表示される場合と、初期状態が逆順に表示される場合だけで、先頭固定機能が有効になります。(逆順に表示される場合でも、先頭固定に指定された投稿は先頭に表示されます。)
1投稿の単独表示時や、ユーザ別・カテゴリ別・ハッシュタグ別・日付別などの表示時には、先頭固定設定は無視されます。
また、ギャラリーモードやRSSフィードでも先頭固定設定は無視されます。
なお、サイトマップページモードでは、先頭固定設定に従うか無視するかを設定で選択できます。(デフォルトでは無視します。)
詳しくは、カスタマイズ方法ページのサイトマップページ用スキンの作り方・使い方をご覧下さい。
▼投稿と同時に先頭固定する方法
管理者権限のあるIDを利用している場合は、投稿フォームの下部に表示される「機能」ボタンを押すと、先頭固定用のチェックボックスが表示されるため、そこにチェックを入れておくことで新規投稿時や再編集時に先頭固定(や解除)ができます。
(ただし、このチェックボックスは設定で非表示にもできます。その場合は、投稿と同時に先頭固定する操作はできず、後述の管理画面でしか先頭固定対象を指定できません。)
他者の投稿をこの方法で先頭に固定しようと操作すると、投稿者の名義が変更されてしまう点に注意して下さい。
他者の投稿を先頭に固定したい場合は、次の項目「先頭固定に関する設定箇所」の方法で手動で投稿番号を入力して下さい。
既に別の投稿が先頭に固定されている場合は、その投稿の上に固定されます。(いくつでも先頭に固定できる仕様なので、既存の投稿に対する固定設定が自動で解除されることはありません。)
先頭に固定される複数の投稿の表示順序を変更したい場合は、「先頭固定に関する設定箇所」の方法で順序を指定できます。
管理者権限のないIDでは、「機能」ボタンを押しても先頭固定用のチェックボックスは表示されません。
管理者権限のないIDによる投稿を先頭に固定したい場合は、(管理者が)次の項目「先頭固定に関する設定箇所」の方法で手動で投稿番号を入力して下さい。
※「先頭に固定する」チェックボックスの表示/非表示設定
この「先頭に固定する」チェックボックスは、表示/非表示を設定で指定できます(Ver 3.4.0以降)。
設定箇所は、管理画面の[設定]→[投稿欄の表示]→【機能ボタンの表示設定】→「表示する機能の選択」欄にある「先頭に固定」項目です。(図の水色矢印の先)
ただし、ここでチェックを入れていても、管理者権限のないIDでは表示されませんので注意して下さい。(管理者権限のないIDでは、先頭に固定したりそれを解除したりする操作はできません。)
▼先頭固定に関する設定箇所
先頭に固定する投稿や、固定する際に表示される文字列については、下図のように管理画面の[設定]→[ページの表示]→[先頭に固定表示する投稿]欄から設定できます。
この画面から投稿番号を手動で入力する場合は、誰が投稿した投稿でも固定できます。
複数の投稿を固定する場合は、半角カンマ記号で区切って下さい。記述した順番で固定表示されます。個数に仕様上の上限はありません。
先頭に固定された投稿では、投稿から間もないことを示す [[NEW]] の箇所には、(投稿からの経過時間に関係なく)上記の設定で指定した固定文字(デフォルトでは「(先頭固定)」)が表示されます。
先頭に固定された投稿の直前には、専用の日付境界バーが表示されます。不要なら上記の設定から非表示にできます。表示する場合の表示内容も、上記の画面で設定できます。
ここには、「この範囲を逆順で見る」や「この範囲を出力する」等の機能ボタンは表示されません。
▼先頭に固定した際にだけ投稿日時の文字列を自動変更する方法
先頭に固定する投稿の場合は、投稿日時として何を出力するか選択できる機能があります(Ver 3.4.0以降)。
先頭に固定している投稿の投稿日時が古い場合、初見のアクセス者さんが「全然更新されていないサイトなのだな」と誤解してしまう可能性がありそうでしたので、日付を常に最新(アクセス時点の日時)にしたり、もしくは固定の文字列にしたり、または日付を全く表示しない選択もできます。
設定箇所は上図の赤丸部分に示したように、[設定]→[ページの表示]→【先頭に固定表示する投稿】→「先頭に固定する投稿の日付表示」欄で、設定値は下記の4通りから選べます。
- ➊本来の投稿日時を表示
-
本来の投稿日時が表示されます。(標準ではこの設定です。)
- ➋現在日時(アクセスされた瞬間の日時)を表示
-
常に、アクセスした瞬間の日時が表示されます。ページを再読込すれば、再読込した瞬間の日付になります。
- ➌別途設定した「固定表示を示すラベル」欄の値を表示
-
スキン側では日付を表示するよう記述されていても、固定的なラベルを出力します(※)。ラベルに表示する内容は、先の画面イメージにあるように「固定表示を示すラベル」欄で指定された文字列になります。
- ➍何も表示しない
-
何も表示しないこともできます。先頭に固定するものを「投稿として」ではなく、別枠のように見せたい(そのように装飾を加えている)場合などで、不要な投稿日時を表示しないでおく用途に使えそうな気がします。
※➌の場合で、1投稿に2つ以上の日付を表示するスキンの場合は、1つ目だけに表示され、残りには何も表示されません。(同じ文字列が何度も表示されてしまうのを防ぐための仕様です。)
➋~➍に設定している場合でも、その投稿を単独で閲覧した場合には、本来の投稿日時が表示されます。
編集した投稿を(先頭固定はせずに)先頭に移動できる機能の使い方 (Ver 3.5.0以降)
既存の投稿を編集する際に「その投稿を削除した上で、新しく投稿し直す」という選択も採れるため、「いま編集している内容を、最新投稿として先頭に移動」する操作もできます。(Ver 3.5.0以降)
既存投稿の編集画面上部には下図のようなラジオボタンとチェックボックスによる選択肢があります。
このときの動作は以下のようになります。
- 黄色矢印『●No.2484を編集』を選択
➔ No.2484の中身を書き換えます。(これが通常の「再編集」操作です。デフォルトではこの選択肢が選択されています。)
- 水色矢印『●新規に投稿』を選択し、紫色矢印『□元投稿を削除』はOFF
➔ 編集中の内容を新規投稿します。元のNo.2484は変化しません。
- 水色矢印『●新規に投稿』を選択し、紫色矢印『✅元投稿を削除』はON
➔ 編集中の内容を新規投稿し、元のNo.2484を削除します。
事実上、上記の3は「No.2484を先頭に移動する動作」として機能します。(※投稿番号は引き継がれずに新しく割り振られます。投稿日時は日付指定機能を使って指定しない限りは、再投稿した瞬間の日時に自動更新されます。)
ToDoリストや備忘録のように活用している際に、「いま編集している投稿を先頭に持っていきたい。しかし先頭に固定したいわけではない」という場合に活用できます。
元の掲載順序を変更せずに、一時的に先頭に表示させたいだけの場合は、先頭に固定する機能を使って下さい。
下書き(非公開)保存機能の使い方
新規投稿時に「下書き」として保存しておいたり、既存の投稿を「非公開状態」にしたりできる『下書き(非公開)機能』があります。(Ver 3.5.0以降)
※ユーザ権限が「発言者(Lv.3)」以上の場合にのみ使えます。
※ユーザ権限が「ゲスト(Lv.1)」だと下書き保存はできません。(そもそも投稿の再編集ができない権限だからです。)
下書き機能に対応したVer 3.5.0以降のてがろぐCGIを使って保存したデータは、それより過去の(下書き機能に対応していない)バージョンに戻しても正常に使用可能です。
ただし、下書きに指定されていた投稿も通常投稿と同じように表示され、非表示状態にはなりませんのでご注意下さい。
▼使い方:下書き保存の方法
新規投稿または編集画面で、投稿欄の右下に表示されている[公開状態]ボタンを押して、[下書き]チェックボックスにチェックを入れて投稿すると、下書きとして保存されます。この場合、この投稿はページ上には表示されません。
投稿後には、下図のような保存報告画面が見えます。この画面が表示された場合、その投稿はページ上には表示されず非表示状態になっています。
保存時の付随処理として、「年月別該当個数を再集計」等の報告も表示されますが、下書き状態の投稿分はカウントされません。これは「下書き投稿の分をカウント総数から除外するため」に再カウントしているだけです。
▼使い方:下書きをプレビューする方法(投稿者だけが閲覧可能)
「下書き」状態で投稿(保存)した後に表示される画面には、下図のように『No.XXX の投稿をプレビュー表示する』というリンクが表示されています。ここをクリックすると、投稿者にだけプレビューが表示されます。
投稿に使われたIDでログインしている場合に限って閲覧でき、それ以外では見えません。
すると、下図のようにプレビューが見えます。(下図は標準スキンの表示例ですが、実際にお使いのスキンを使って表示されます。)
下書きプレビューの仕様は、以下の通りです。
- プレビューURLを第三者に送っても見えません。
- ➡ 下書き投稿をプレビューできるのは、投稿者本人(のIDでログインされている場合)だけです。投稿者本人以外のIDでログインしている場合は、プレビューは見えません。
プレビューしている状態のURLを第三者に送っても、プレビューは見えません。
プレビュー用のURLは、tegalog.cgi?postid=123 のような「投稿を単独で表示するためのURL」そのものです。
- プレビューが見えるのは投稿単独表示時だけです。
- ➡ 下書き投稿のプレビューは、
tegalog.cgi?postid=123 のような「投稿1つを単独で表示する場面」だけで表示されます。
たとえ投稿者本人のIDでログインしていても、通常の一覧表示や、日付別・カテゴリ別等の各種限定表示時では表示されませんし、検索にもヒットしません。投稿数にもカウントされません。
- プレビュー状態では、[[SITUATION]] 部分に「No.123 (下書きのプレビュー)」のように、プレビューであることを示す文言が表示されます。
- ➡ 設定で、SITUATION部分にNo.(投稿番号)を表示しない設定にしている場合でも、プレビューの場合は強制的に表示されます。そうしないと、プレビュー状態なのか一般公開状態なのかの区別が付かないためです。
もし、外側スキンに [[SITUATION]] 系統の記述がない場合は、プレビュー状態なのか一般公開状態なのかをページの表示から知る術はありません。
- プレビューでも別スキンの一時適用は可能です。
- ➡ 例えば No.123 をプレビューするとき、
tegalog.cgi?postid=123&skin=skin-simple のように別のスキン指定を加えるURLにアクセスすれば、指定のスキン「skin-simple」を適用した状態でプレビューできます。
- 管理者権限があっても、他人の下書きのプレビューはできません。
- ➡ プレビューの可否は、投稿に使われたIDとログイン中のIDが一致しているかどうかで判断しているため、ユーザの権限が何であれ、一致していなければプレビューはできません。ただし、編集者権限や管理者権限のような「他ユーザの投稿でも再編集できる権限のID」があれば、下書きの内容を(編集画面で)見ることはできます。
なお、ゲスト権限ではそもそも下書き保存ができません。(ゲスト権限は投稿の再編集ができない権限だからです。)
▼使い方:下書き状態を解除して公開する方法
編集画面で、投稿欄の右下に表示されている[公開状態]ボタンを押して、[下書き]チェックボックスからチェックを外して投稿すると、下書き状態が解除され、普通の投稿と同じようにページ上に表示されるようになります。(下図の黄色矢印の先)
下書き状態を解除する際には、投稿欄の上部にあるラジオボタンの選択によって、「順序を維持したまま掲載」するか、「新着記事として先頭に掲載」するかを指定できます。
- 緑色矢印の先のように、「No.XXX」の方を選択していると、
掲載順序は変更せずに本来の位置にそのまま掲載されます。その際は、投稿ID(番号)も変化しませんし、投稿日時も変化しません。デフォルトではこちらが選択されています。
- 水色矢印の先のように、「新規に投稿」の方を選択(した上で紫色矢印の先に見える「元投稿を削除」にチェック)していると、
投稿ID(番号)が再採番され、その瞬間の日時で新着記事として先頭に掲載されます。
※注意:「新規に投稿」の方を選択した上で、「元投稿を削除」にチェックを入れなかった場合(=上図紫色矢印部分にチェックを入れなかった場合)は、新規に投稿された上で、下書きはそのまま残り続けますのでご注意下さい。
▼管理画面の投稿一覧では「下書き」状態の投稿だけを特別な装飾で表示
管理画面の投稿一覧では、どれが下書きなのかを一目で把握できるよう、薄い灰色で塗り分けるようにしました。また、カテゴリID欄に「下書き」と表示されます。
下図では、緑色矢印の先に見える行だけ、うっすらと灰色に塗られています。また、矢印の先には「下書き」というリンクが見えます。このリンクをクリックすると、下書きだけの一覧になります。
▼管理画面の投稿一覧で「下書き」状態の投稿だけを検索する方法
管理画面の投稿一覧で「draft」という単語で絞り込み検索すると、下書き状態の投稿だけを一覧できます。(※ただし、本文中に「draft」という文字列を含んでいる投稿も同時にヒットします。ただし、その投稿が下書き状態ではない場合は色分け表示で区別が付きます。)
絞り込み検索語に「draft」と入力する以外に、「下書き」リンクをクリックしても同じです。下書き一覧の中で、さらに絞り込みたい場合は、検索語「draft」に続けて、絞り込みたい単語を空白文字で区切って入力して下さい。
鍵付き投稿(パスワード保護)機能の使い方 (Ver 3.8.0以降)
あらかじめ設定しておいた鍵(パスワード)を入力しない限り閲覧できない状態で投稿できる「鍵付き投稿」機能があります。
(Ver 3.8.0以降)
鍵には、事前に管理画面で設定しておいた「共通鍵」も使えますし、投稿1つ1つに個別の鍵を設定できる「個別鍵」も使えます。(※Ver 4.0.3以降)
この鍵付き機能を使って投稿すると、上図のように(本文は見えずに)鍵入力フォームだけが表示されます。ここに正しい鍵(パスワード)を入力すれば、投稿を閲覧できます。
デフォルト設定では全投稿が隠されますが、本文の1行目だけは常時表示させる設定にもできます。共通鍵と個別鍵を使い分ける場合や、何が隠されているのかを最初に示したい場合などには、1行目を常時表示させると良いかもしれません。
全投稿に共通のパスワードである「共通鍵」と、投稿1つ1つに別個のパスワードを付与できる「個別鍵」の、扱いの違いは以下の通りです。
- 個別鍵を設定していない投稿を「鍵付き」にすると、「共通鍵」で閲覧できるようになります。
- 個別鍵を設定した上で「鍵付き」にして投稿すると、「個別鍵」だけで閲覧できるようになります。この投稿は「共通鍵」では閲覧できません。
この鍵入力フォームはCSSで自由に装飾でき、標準添付の各スキンではそれぞれ異なる配色にしてあります。鍵入力フォームに表示される文言は管理画面から設定できます。
▼共通鍵(パスワード)の設定と、鍵入力フォームの設定方法
鍵付き投稿機能を使うには、先に管理画面から「共通鍵」(パスワード)を作成しておく必要があります。管理画面の[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】→[共通鍵の設定]区画(下図の緑色矢印部分)で、共通鍵を作成して下さい。
共通鍵を1度も作成しないままで鍵付き投稿をすると、鍵入力フォームではなくエラーメッセージが表示されます(下図の黄色矢印部分)。
鍵には、半角英数字のほかに、日本語(全角)文字や絵文字🍙など、何でも指定できます。空白文字も鍵に使えるので入力に注意して下さい。余計な空白が混じっていると、その空白も鍵を構成する一部の文字として扱われてしまいます。
投稿1つ1つに個別の鍵を設定できる「個別鍵」は、投稿時に設定します。操作方法は、使い方:鍵付きで投稿する方法をご覧下さい。
※鍵はハッシュ化(暗号化のようなもの)して保存されますが、入力時点ではマスクされません(画面上に入力内容が見えます)。
※鍵はこの画面から何度でも変更できます。
※設置サーバを引っ越すと、鍵は再設定が必要になる場合があります。(サーバを移転した後、正しい鍵を入力しても「鍵が間違っている」とエラーになる場合は、鍵を再設定して下さい。)
鍵入力フォームの鍵入力欄は、デフォルトではブラウザ側のオートコンプリート機能が無効になるようにしてあります。
しかし、毎回パスワードを手動入力するのが面倒だと思われる場合のために、オートコンプリート機能を有効にする設定もあります(上図の水色矢印部分)。
この『鍵入力欄でブラウザ側のオートコンプリート機能を有効にする』項目にチェックを入れておくと、1度でも鍵を入力したブラウザでは、空の入力欄をダブルクリック(など)するだけで過去に入力した鍵が出てきます。セキュリティがさほど重要ではない場合にはこの設定をONにすると閲覧者が楽でしょう。
どのようにオートコンプリートされるかはブラウザ次第です(てがろぐ側で詳細な動作を指定できるわけではありません)。
▼鍵が掛かっていても一部を見えるようにする設定方法
「鍵付き」に設定した投稿は、デフォルト設定のままでは、本文は1文字たりとも表示されずに「鍵入力フォーム」だけが表示されます。
しかし、鍵付き状態でも一部の本文や画像だけは常時見えるように設定することもできます。
- 本文の1行目だけは常時表示させる設定にもできる(必要なら2行目も常時表示させられる)
- OGP+Twitter Cardやギャラリーモード等では画像の表示を許可する設定にもできる
▽1. 本文の1行目だけは常時表示させる設定にもできる(必要なら2行目も常時表示させられる)
鍵付き投稿でも、1行目だけは常に見せたいというケースもあるでしょう。例えば下記のような場合です。
- 1行目で「何を鍵付きにしているのか?」の情報を示したい場合
- 1行目をタイトルとして扱うスキンを使っているので、1行目だけは見えないと困る場合
そのような状況に対応するため、「本文の1行目だけは常時表示」するよう設定もできます。(※ただし、投稿が全1行しかない場合には、この設定がONでも1行目は表示されずにすべて隠されます。)
『1行目をタイトルとして扱うスキンを使っていて、なおかつ、「何を鍵付きにしているのか?」の情報も示したいので、2行目も常に見せたい』
……という状況に対応するため、「本文の2行目も常時表示する」よう設定することもできます。(※Ver 4.3.1以降)
設定位置は下図をご覧下さい。
これらの設定は標準ではOFFなので、1行目(または1行目と2行目)を常時表示させたい場合には、[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】区画(下図の緑色矢印と水色矢印部分)で設定して下さい。
この設定をONにすると、既存の投稿も含めて、すべての鍵付き投稿で1行目が表示されるようになりますのでご注意下さい。
すべての鍵付き投稿を一括して確認するには、検索窓からlockの文字列を検索するか、または検索コマンドを使って鍵付き投稿だけを見る方法($ps=lock)で検索すると良いでしょう。
ページ上で検索するほか、管理画面の投稿一覧画面にある検索窓からも、同様の方法で検索できます。
▽鍵入力フォームの掲載位置を好きな位置にできる機能
鍵付き投稿の場合、管理画面で設定できる選択肢は「全文を見せない/1行目だけ見せる/2行目まで見せる」の3択ですが、任意の位置に鍵入力窓を挿入できる機能もあります。(※Ver 4.4.2以降)
投稿本文中に [SYS:KEYFORM] という記法を書くと(※上図の黄色矢印部分のボタンクリックでも挿入できます)、
- その位置に鍵入力窓が表示され、
- それより前は常時見えて、
- それより後だけに鍵を掛ける
……という動作になります。
この機能を使うことで、例えば「98行目まで見せて、残りに鍵を掛ける」のような表示など、『見せる/隠す』境界をどこでも好きな位置にできます。
※ただし、OGP+Twitter Cardでの本文表示範囲や画像表示の有無は、管理画面側の設定だけに従います。
例えば、この機能を使うことで「見える範囲に存在する画像」でも、OGP+Twitter Cardに画像を表示しない設定なら、OGP+Twitter Card向けには出力されません。
※行の途中に [SYS:KEYFORM] の記法を書けば、行の途中に鍵入力フォームが表示されます。
※この記法を書いても、投稿時に「鍵付き」チェックボックスをONにしておかないと、鍵付き表示にならない点にご注意下さい。(「鍵入力位置」ボタンをクリックすることでこの記法を挿入した場合は自動でONになります。)
※この記法は、1投稿中に1回だけ使えます。2回以上書いた場合、2つ目以降はそのまま文字として表示されます。
※「鍵入力位置」ボタンを押した際に、現状の設定の説明ダイアログが表示されるのを抑止したい場合は、下図のチェックボックスをOFFにして下さい。ここがOFFだと、問答無用でカーソル位置に [SYS:KEYFORM] 記法が挿入されます。(既に挿入済みの場合は、ここの設定に関係なくその旨を示すアラートボックスが表示されます。)
この機能を使った後で、Ver 4.4.2以前のバージョンに戻した場合、投稿本文は管理画面で設定されている見え方(全文を見せない/1行目だけ見せる/2行目まで見せる)になり、[SYS:KEYFORM] の記法は文字としてそのまま表示されます。
▽2. OGP+Twitter Cardやギャラリーモード等では画像の表示を許可する設定にもできる
OGP+Twitter Cardや、ギャラリーモード等の表示では1枚目の画像を見せたい場合には、上図の黄色矢印部分にある項目『n枚目の画像を [[ONEPICT:n]] 記法等で表示するのを許可』にチェックを入れて下さい。ここにチェックを入れない限り、OGPでもギャラリーモード等でも画像は一切表示されません。
上図2つは、単独投稿のURLをツイートに含めてTwitter Cardが表示された例です。
図①のように、鍵付き投稿ではOGP(Twitter Card)でも本文の内容や画像は見えません。
しかし、下図の設定画面で『本文の1行目だけは常に見せる』(緑色矢印)と『n枚目の画像を [[ONEPICT:n]] 記法等で表示する』(黄色矢印)にチェックを入れている場合は、図②のように本文の1行目と画像がOGP(Twitter Card)で見えるようになります。
▼使い方:鍵付きで投稿する方法
投稿を鍵付きにするには、新規投稿時(または編集時)に、[公開状態]→[鍵付き]にチェックを入れます(下図の水色矢印の先)。するとその投稿は「鍵付き」としてパスワード保護の対象になります。
チェックだけを入れれば共通鍵で保護され、さらに個別鍵を指定すれば個別鍵(だけ)で保護されます。
「鍵付き」を取りやめたい場合は、編集時にこのチェックを外して下さい。
設定画面の【鍵付き(パスワード保護)投稿の表示】欄(上図の緑色矢印の先)で、
- 『すべての鍵を無効にする』が選択されている場合は、この「鍵付き」チェックボックスは表示されません。
- 『共通鍵のみで保護できるようにする』が選択されている場合は、「鍵付き」チェックボックスは表示されますが「個別鍵」ボタンは表示されません。
- 個別鍵も使いたい場合は、『個別鍵があれば個別鍵で、なければ共通鍵で保護できるようにする』が選択されている必要があります。(※デフォルトで選択されています。)
鍵付きとして投稿しても、設定で『すべての鍵を無効にする』が選択されていると、鍵入力フォームは表示されずに、そのまま本文がすべて見える形で(つまり普通の投稿と同じように)表示されます。
個別鍵が設定されていても、設定で『共通鍵のみで保護できるようにする』が選択されていると、個別鍵ではなく共通鍵のみで開けるようになります。
▽個別鍵を指定する操作方法
個別鍵(投稿1つ1つに設定できる個別の鍵)を指定したい場合は、さらに[個別鍵]ボタンを押して下さい(上図の黄色矢印の先)。すると下図(橙色矢印の先)のように個別鍵の入力欄が表示されます。ここに任意の文字列を入力すると個別鍵になります。
個別鍵は、コメントアウト記法を流用して投稿本文中に記述されます(上図の紫色矢印の先)。鍵を修正したい場合は、直接この文字列を編集して下さい。個別鍵の記述を消せば、代わりに共通鍵で保護されるようになります。
(鍵機能を無効に設定しても、個別鍵にはコメントアウト記法が使われているため、投稿本文として出力されてしまうことはありません。)
本文中に [!--KEY:さしすせそ--] と書いた場合、この「さしすせそ」の5文字が個別鍵として認識されます。
記述時には余計な空白を含めないようご注意下さい。例えば [!--KEY: さしすせそ --] のように前後に空白が含まれていると、その空白自体も鍵の一部だと解釈され、空白も含めて7文字を正確に入力しない限り閲覧できなくなります。
個別鍵に指定できる文字列は共通鍵に指定できる文字列とほぼ同じで、英数字や日本語文字のほか絵文字なども指定可能です。例えば [!--KEY:🍔--] と書けば、絵文字「🍔」が個別鍵になります。
ただし、仕様と文法上の制約から、以下の文字を個別鍵に含めることはできません。
- 半角記号
<
- 半角記号
>
- 連続する半角記号3文字
--]
個別鍵には、これら以外の文字列を使って下さい。
なお、将来的な文法拡張等によって使えない記号が増える可能性がありますので、特に「カッコ」系統の半角記号は避ける方が無難です。
この個別鍵の記述は、本文中のどこに含まれていても機能します。(末尾に書く方が邪魔になりにくくて良いのではないかと思いますが。「個別鍵」ボタンを押して入力される場合には、本文の末尾に追加されます。)
個別鍵は複数個書いてもすべて有効です。個別鍵を2つ書けば、そのどちらの鍵でも閲覧できます。
▼鍵付き(パスワード保護)投稿機能の仕様
鍵付き(パスワード保護)投稿機能には、そのほか以下のような仕様があります。
- 共通鍵(パスワード)は、忘れると調べられません。
- ➡ 管理画面から設定した共通鍵はハッシュ化(暗号化のようなもの)して保存されますから、たとえ設定ファイルを直接閲覧できても鍵(パスワード)は見えません。
- ➡ 設定した共通鍵(パスワード)の文字列は、一旦保存した後では確認する方法がないので誰にも分かりません。管理者権限のあるユーザでも見る方法はありませんし、設定ファイルを覗いても分かりません。もし共通鍵を忘れた場合は、新しい共通鍵を再設定して下さい。
- 個別鍵(パスワード)は、本文中に平文で含まれます。
- ➡ 個別鍵は特にハッシュ化などの処理なく平文で保存されます。したがって、編集画面を表示できる権限があれば、誰でも個別鍵も閲覧できます。
- 解錠した状態を共有することはできません。(必ず鍵入力フォームが表示されます。)
- ➡ 共通鍵を入力して正しく本文が表示された状態のURLを共有しても、次に閲覧する際には必ず「鍵入力フォーム」が表示されます。(そもそも「鍵入力フォームが表示されている状態」と「本文が表示されている状態」とでURLは同じです。)
- 画像は(画像のURLを直接指定できれば)誰でも閲覧できる点に注意。
- ➡ 鍵付き投稿内に画像を含んでいるとき、その画像のURLを直接指定すればその画像は誰でも閲覧できる点に注意して下さい。(投稿本文と画像は別管理なので、画像そのものをパスワードで保護することはできません。)
- 鍵付き投稿内の本文でも検索にはヒットします。
- ➡ 鍵付き投稿内に含まれている文字列は、(見えないながらも)全文検索にはヒットします。(※検索結果に表示されるのは「鍵入力フォーム」だけですから投稿本文が読めるわけではありませんが、「検索に使った文字がその鍵付き投稿内に含まれている」という事実は分かります。)
- 編集権限があれば誰でも編集できる。
- ➡ 鍵付きで投稿されている投稿でも、編集権限のあるユーザIDで編集画面を表示すれば、そこで投稿本文は読めます。(編集画面を出す際には鍵の入力は求められません。)
- データが暗号化されるわけではない点に注意。
-
➡ 鍵付きで投稿しても、投稿本文はデータファイルにそのまま平文で保存されます(暗号化されて保存されるわけではありません)。
なので、何らかの方法でデータファイルを直接ダウンロードできればすべての本文が読めます。
したがって、個人情報など「絶対に漏れては困る情報」を保存する目的には向いていませんのでご注意下さい。この鍵付き投稿機能を、そのようなクリティカルな情報を隠す目的には使わないで下さい。
- エクスポート機能では本文は出力されません。
- ➡ エクスポート機能を使ってファイルに書き出した場合、鍵付きの投稿では「鍵入力フォーム」が出力されるだけで、本文は出力されません。(エクスポート機能は、設定によっては誰でも使用できます。)
- バックアップ機能の出力には本文が含まれます。
- ➡ バックアップ機能を使ってデータファイルをバックアップした場合は、鍵付きの投稿でも本文が出力されています。(バックアップ機能は、管理者権限がないと使えません。)
鍵付きの投稿をした後で、tegalog.cgiを過去のバージョンにバージョンダウンさせた場合は、以下のような動作になります。
- 個別鍵をサポートしていない Ver 4.0.2以前の tegalog.cgi にバージョンダウンした場合、「個別鍵」が指定されている投稿でも、「共通鍵」でしか開けなくなります。
- 鍵自体をサポートしていない Ver 3.7.4以前の tegalog.cgi にバージョンダウンした場合、「鍵付き」に指定された投稿はすべて普通の投稿と同じように表示されます。
下げる(一覧外)機能の使い方 (Ver 3.7.0以降)
通常閲覧時(=表示条件が限定されていない状況)では表示されないが、指定条件下や、1投稿の単独表示時だけで表示されるようにする『下げる』機能があります。
(Ver 3.7.0以降)
具体的には、以下のような場面でのみ表示されるようにできます。
- 通常閲覧時 ➡常に非表示
- カテゴリ限定表示時 →表示/非表示を選択可
- ハッシュタグ限定表示時 →表示/非表示を選択可
- 日付指定表示時 →表示/非表示を選択可
- 全文検索時 →表示/非表示を選択可
- 1投稿の単独表示時 ➡常に表示
※新着投稿リストには、常に掲載されません。(※Ver 3.9.3以降)
▼用途(使用場面)イメージ
ToDoリストとして使っている場合では、『既に完了した分の投稿』は見えなくしたいこともあるでしょう。
しかし、記録としては残しておきたいなら完全に削除するのは望ましくありません。
そこで、『普通に全投稿を頭から見る際には表示されない』が、『検索したり、日付別に閲覧したりした際には表示される』というような表示形態があると便利です。
それが、この「下げる」機能です。
そのほか、一覧では見せる必要のない「案内投稿」みたいなものを下げておく用途などにも使えるでしょう。
※ユーザ権限が「発言者(Lv.3)」以上の場合にのみ使えます。
※ユーザ権限が「ゲスト(Lv.1)」だと下げる保存はできません。
「下げる」と「先頭固定」の両方にチェックを入れて投稿された場合、先頭には固定されません。
※特定の状況(例えばあるカテゴリ)に限定されている状況でのみ何かを表示させたい場合は、フリースペースの表示場面をIF文での出力条件分け記法で限定すると良いでしょう。好きなところに何でも表示できます。
下げる機能に対応したVer 3.7.0以降のてがろぐCGIを使って保存したデータは、それより過去の(下げる機能に対応していない)バージョンに戻しても正常に使用可能です。
ただし、下げる指定されていた投稿も通常投稿と同じように表示されますのでご注意下さい。
▼設定方法:下げた投稿が表示される状況を選択する方法
管理画面の[設定]→[ページの表示]→【下げた投稿の表示】で下図のように4項目のON/OFFを設定できます。
●通常の閲覧時(=何も表示条件が限定されていないとき)には非表示にする
●個別の閲覧時(=投稿IDを指定してアクセスされたとき)には表示する
……という2点は固定です。
- Ⓐ 全文検索時
- Ⓑ 日付別閲覧時
- Ⓒ ハッシュタグ別閲覧時
- Ⓓ カテゴリ別閲覧時
……に表示するかどうかは、上図の設定画面から自由に選択できます。
▼使い方:投稿を下げる方法
下げる機能は、以下のような手順で使えます。
▼STEP.1:新規投稿または編集画面で[公開状態]→[下げる]にチェックを入れて投稿します。
▼STEP.2:投稿後(保存後)は下記のような画面が出ます。『通常の閲覧時(=何も表示条件が限定されていないとき)』には表示されないので、HOMEには戻りません。
▼再編集:下げられている投稿を再編集すると、下図のように左上に「下げ中」と表示されます。
▼下げる投稿の仕様
下げる投稿には、下記のような動作仕様があります。
- 下げられている投稿かどうかを個別表示で判断する方法はない。(ただし、装飾する方法はある。)
- ➡ 下げられている投稿は『通常の閲覧時(=何も表示条件が限定されていない状況)や設定で指定された状況では表示されない』というだけで、それ以外の表示は通常と同じです。なので、投稿単独表示で区別できるような特別な表示はありません。
ただし、「投稿の状態(先頭固定/鍵付き/下げる/下書き)に応じてデザインを切り替える方法」を使うことで、「下げる」が指定された投稿だけに限定した装飾を作ることはできます。
- ギャラリーモードやサイトマップページモードでも同様に動作。
- ➡ ギャラリーモードやサイトマップページモードでも、下げられている投稿は「何も表示条件が限定されていない状況」では表示されません。
- 「非表示」が優先されて解釈される。
- ➡ 例えば『Ⓐ 全文検索時には表示される』&『Ⓑ 日付別閲覧時には表示されない』のように設定しているときに、ある日付に限定して全文検索すると、下げられている投稿は表示されません。指定条件のうち、1つでも「表示しない」設定が含まれている状況なら表示しない仕様だからです。拒否権のように「非表示」優先で解釈されます。
同様に、例えば『Ⓒ ハッシュタグ別閲覧時には表示される』&『Ⓓ カテゴリ別閲覧時には表示されない』のように設定しているときに、ハッシュタグとカテゴリの両方を指定して限定表示した場合、下げられている投稿は表示されません。
- 下げられている投稿も個数にはカウントされるが、実際の表示時の該当個数にはカウントされない。
- ➡ 日付一覧で表示される日付別該当個数、ハッシュタグリストに表示されるハッシュタグ該当個数、カテゴリツリーに表示されるカテゴリ該当個数などには、下げられている投稿の分もカウントされます。
しかし、実際の表示時に SITUATION 部分に表示される[ XXX件 ]の該当個数には(本当に表示される個数しか)カウントされません。
なので、例えば「カテゴリ限定表示時には表示しない」設定にしている場合で、下げられている投稿があるカテゴリに属しているとき、「カテゴリツリーでの該当数」と「実際に指定のカテゴリ限定表示にした場合の該当数」には差が出ます。
- 「下げる」と「先頭固定」を両方チェックすると、先頭には固定されない。
- ➡ 「下げる」と「先頭固定」の両方にチェックを入れることもできますが、そうしても意味はありません(先頭には固定されません)。
Ⓐ「下げる」にチェックを入れると、『通常の閲覧時(=何も表示条件が限定されていないとき)』には表示されなくなります。
Ⓑ「先頭固定」は『通常の閲覧時(=何も表示条件が限定されていないとき)』だけで先頭に固定する機能です。
両方にチェックを入れても、Ⓐのルールが働くために表示されません。
- Sitemap XMLには問答無用で全部含まれます。
- ➡ 検索ロボット向けに用意されるSitemap XMLモードは、表示可能な全ページをリストアップするだけですので、投稿が下げられているかどうかには影響しません。
▼管理画面の投稿一覧で「下げる」状態の投稿だけを検索する方法
管理画面の投稿一覧では、検索コマンドを使って $ps=rear; という単語で絞り込み検索すると、下げられている状態の投稿だけを一覧できます。(※検索コマンドを使わずに単に rear という検索語でも下げた投稿を検索可能です。ただし、その場合は本文中に「rear」という文字列を含んでいる投稿も同時にヒットします。)
絞り込み検索語に $ps=rear; と入力する以外に、「下げる」リンクをクリックしても同じです。さらに絞り込みたい場合は、検索語 $ps=rear; に続けて、絞り込みたい単語を空白文字で区切って入力して下さい。
この検索方法は、管理画面の投稿一覧以外に、実際のページ表示時に検索窓を使って検索する場合でも使えます。(もし、検索コマンドを無効に設定している場合は、rear という検索語だけが使えます。)
下書き機能・下げる機能・先頭固定機能を使わせたくない場合の設定方法
複数ユーザで利用している場合などで、下書き機能・下げる機能・先頭固定機能を使わせたくない場合は、管理画面の[設定]→[投稿欄の表示]→【機能ボタンの表示設定】にある、『下書き(非公開)』・『下げる(一覧外)』・『先頭固定』の各チェックボックスをOFFにして下さい。
すると、投稿欄で[公開状態]ボタンを押してもそれぞれのチェックボックスが表示されなくなるため、その機能は使えなくなります。
その場合、既に下書き状態になっている投稿の下書き状態を解除することはできなくなりますし、下げる状態になっている投稿を通常状態に戻すこともできなくなります。
先頭固定に関しては、(管理者権限があれば)別途設定画面から固定を解除したり新たに固定したりできます。
ゲスト権限のユーザでログインしている場合は、ここをどのように設定していても「先頭固定」・「下書き」・「下げる」の各チェックボックスは表示されません。
全投稿の一括調整(投稿日時順ソート、投稿番号の再採番)
手動入力された投稿日時も含めて投稿日時順に再ソートする機能や、全投稿の番号をNo.1から連番で振り直す機能など、全投稿を一括調整する機能もあります。これらは、管理者権限でログインしている場合にのみ使えます。
全投稿を投稿日時順に並び替える機能の使い方
手動入力された投稿日時も含めて、全投稿が投稿日時の新しい順になるよう並べ直します。投稿番号は変わりません。 (※Ver 4.0.1以降)
【背景】
てがろぐでは、投稿日時を手動入力することもできますが、掲載順序はあくまでも投稿順のままであり、日付順に自動ソートはされない仕様です。
手動で入力された投稿日時も含めて、すべての投稿を投稿日時の新しい順序でソートしたい場合は、この機能を実行して下さい。その時点で投稿されている全投稿を対象にして、日付順に並び替えます。
【実行場所】
この機能を使うには、管理画面の[投稿の一括調整]→[投稿日時順にソート]枠内にある[投稿日時順に並び替える]ボタンを押して下さい。
ボタンを押すとすぐに実行されます。
【仕様】
この機能を使って掲載順序を並び替えても、各投稿の投稿番号は変化しません。
これは、投稿単独ページのURLが変わってしまわないようにするための仕様です。
そのため、この機能を使って並び替えると、(既存の投稿の)投稿番号は連番にはならなくなります。(動作に悪影響はありません。投稿単独ページで前後の投稿へ移動するリンクを使う場合でも、投稿番号に関係なく実際に隣接している投稿へ移動できます。)
投稿番号も連番になるよう再採番させたい場合は、別途「全投稿の投稿番号をNo.1から連番になるよう再採番する機能」を実行して下さい。
この機能で全投稿をソートすると、てがろぐ上の操作では元に戻せません。
自動バックアップ機能が有効な場合は、この機能が実行されるよりも前に自動でバックアップファイルが1つ生成されます。しかし、バックアップファイルは投稿があるたびに上書きされる仕様なので、それだけに頼るのは充分とは言えません。
なので、この機能を実行する前に必ずデータファイルをローカルにもバックアップ保存しておいて下さい。この画面の下部に見える赤枠内のボタンを押すと、その時点のデータファイルをローカルにバックアップ保存できます。
全投稿の投稿番号をNo.1から連番になるよう再採番する機能の使い方
全投稿の投稿番号を、No.1から抜けなく連番になるよう採番し直します。(※Ver 4.0.1以降)
【背景】
てがろぐ上の投稿には、No.1から順番に連番で投稿番号(投稿ID)が割り振られます。この投稿番号は「投稿単独ページのURL」としても使われるため、一度採番されると変化はしません。そのため、ある投稿を削除すると、その番号は欠番になります。
また、全投稿を投稿日時順に並び替える機能を使って投稿日時順にソートした場合でも、投稿番号は変化しないため、投稿番号は連続では並ばずに前後することになります。
投稿番号は、欠番があったり順序が前後したりしたところで動作上の問題は何もありません。
しかし、どうしても「連番に並んでいない」ことが気になる場合は、すべての投稿の投稿番号をNo.1から連番になるよう再採番するこの機能を実行して下さい。
その時点で投稿されている全投稿を対象にして、最も古い投稿をNo.1として欠番なく連続する番号を割り振り直します。
【実行場所】
この機能を使うには、管理画面の[投稿の一括調整]→[投稿番号の再採番]枠内にある[投稿番号を採番し直す]ボタンを押して下さい。
ボタンを押すとすぐに実行されます。
▼投稿番号を再採番するデメリットにご注意下さい!(実行前に必ずご確認下さい!)
この機能によって投稿番号が変わった投稿は、「投稿単独ページのURL」も変わりますので、くれぐれもご注意下さい。
てがろぐでは、例えば「投稿No.123」の投稿を単独で表示する際には tegalog.cgi?postid=123 というURLが使われます。
もしこの投稿が再採番によって No.135 に変わったとしたら、この投稿のURLも tegalog.cgi?postid=135 に変わることになります。
その結果、従来のURLでは別の投稿が表示されてしまう可能性があります。
また、てがろぐでは >>123 のように書くことで No.123 へのリンクを作ることができますが、この機能でリンクしている場合、再採番することで別の投稿に繋がってしまうことになります(自動修正はされません)。
したがって、投稿単独ページのURLが変わっては困る場合には、この機能は絶対に実行しないで下さい。
この機能で全投稿を再採番すると、てがろぐ上の操作では元に戻せません。
自動バックアップ機能が有効な場合は、この機能が実行されるよりも前に自動でバックアップファイルが1つ生成されます。しかし、バックアップファイルは投稿があるたびに上書きされる仕様なので、それだけに頼るのは充分とは言えません。
なので、この機能を実行する前に必ずデータファイルをローカルにもバックアップ保存しておいて下さい。この画面の下部に見える赤枠内のボタンを押すと、その時点のデータファイルをローカルにバックアップ保存できます。
投稿の一括調整を禁止する設定方法
「投稿の一括調整」画面に含まれる機能(=手動入力された投稿日時も含めて投稿日時順に再ソートする機能や、全投稿の番号をNo.1から連番で振り直す機能)は、広範囲の表示や動作に影響するため、うかつに実行すると意図しない表示になってしまう可能性があります。
そこで、これらの機能を誤って実行してしまわないように、実行を禁止する設定もできます。(※Ver 4.0.1以降)
下図Ⓐのように、設定画面の[システム設定]→【機能制限/自動調整/高度な設定】→『「投稿の一括調整」機能の使用を禁止する』項目をONにすると、
下図Ⓑのように「投稿の一括調整」画面が使えなくなります。
この設定に関係なく、管理者権限のないユーザでログインしている場合は、「投稿の一括調整」機能は使えません。
画像関連①:画像のアップロード・画像情報の管理等
画像を直接アップロードする仕様
てがろぐCGIには、画像を投稿する機能もあります。
新規投稿時や編集時に画像を一緒にアップロードすることもできますし、画像管理画面から画像ファイルだけを単独でアップロードすることもできます。
どの場合でも、同時に複数個の画像ファイルをアップロードできます。
各画像には、キャプションを付けたりフラグを設定したりできます。
画像をアップロードしたり、画像に付随する情報を編集したりするには、下記のような方法があります。
- 本文投稿と同時に画像をアップロードする場合は、上図①のボタンを使います。
《メリット》手軽に掲載できます。
《デメリット》キャプションやフラグを(アップロード時点では)自由に設定できません。画像掲載位置を調整するには一旦投稿した後に再編集する必要があります。
- 画像管理画面の上部にある画像アップロードフォーム(上図②)を使えば、画像だけをアップロードできます。
《メリット》最初からフラグを付けたりキャプションを付けたりした状態でアップロードできます。投稿本文内での画像掲載位置を最初から自由に調整できます。
《デメリット》画像管理画面にアクセスする手間が掛かります。
※複数枚の画像を同時にUPする場合は、全部の画像に同じキャプションと同じフラグが設定されます。
- アップロード方法に関係なく、すべての画像は画像管理画面の一覧に表示されます(上図③)ので、どの場合でも後からキャプションやフラグを付けたり修正したりできます。なお、本文への画像掲載時にキャプションを表示するかどうかは書き方次第で選べます(あらかじめ登録しておいたキャプションを表示することもできますし、その場で臨時のキャプションを書くこともできますし、キャプションを一切表示せずに画像だけを表示することもできます)。
なお、FTP等の別手段でサーバにアップロードした画像を表示することもできます。
FTP等の手段を使っても、画像保存用ディレクトリにアップロードしたなら画像管理画面の一覧に表示されます(したがって、個別にキャプションを付けたりフラグを設定したりできます)。
それ以外のディレクトリにアップロードした場合は、画像管理画面の一覧には表示されませんが、投稿内に表示することはできます(※設定次第では、画像保存用ディレクトリ以外の画像を投稿内に表示できなくすることも可能です)。
※標準設定では、画像はいくつでも同時に投稿できます。設定で、同時に1つの画像しか投稿できないように制限することもできます。
※複数の画像ファイルを同時に選択する方法は、OSによって異なります。
例えば、Windowsの場合は、[Ctrl]キーを押しっぱなしにした状態で複数のファイルをクリックすれば、クリックしたファイルすべてを同時に選択できます。
macOSの場合は[Command]キーを使います。
iOSやAndroidの場合は、ただ画像を複数タップすれば複数選択できます。
画像投稿機能は、無効に設定することもできます。(複数人で使う場合などで、テキスト投稿だけを許可したい場合には、画像投稿機能を無効に設定すると良いでしょう。)
▼画像の保存先・容量制限
投稿画像は、すべて画像保存用ディレクトリ(標準では images )に保存されます。
このディレクトリには、書き込み権限(※1,2)が必須です。
- ※1:SuEXEC環境ではない場合は、ディレクトリのパーミッションを777や707などにする必要があります。
- ※2:SuEXECが有効な環境なら、ディレクトリのパーミッションはデフォルトのまま(705など)で動作します。この場合、777や707などにしてしまうと(投稿はできるものの)画像が表示されない問題が発生しますのでご注意下さい。
投稿できる画像サイズは標準設定では無制限ですが、管理画面の「設定」→「システム設定」から以下の条件を制限できます。
- 画像1枚あたりの最大サイズ
- 保存可能な画像の最大枚数
- 画像保存に使える最大容量
また、画像の管理画面で1ページあたりに表示される画像枚数もここから設定できます。
※画像保存用ディレクトリ名は、管理画面上では変更できません。CGIソース内に直接記述する仕様になっています。
詳しくは、セットアップ(設置)方法ページの「CGI本体ファイルに直接記述する高度な設定群」項目をご覧下さい。
※仕様:現在のところ、30MBを超えるデータは(設定に関係なく)受信されず強制的にエラーになります。(画像に限らず、テキストデータだけであっても30MBを超える接続は強制的に切断されます。)
▽大容量画像の注意喚起機能
先の設定画面の「画像1枚あたりの最大サイズ」項目で指定した容量を超過している画像については、画像管理画面の画像サイズを赤色で表示する大容量画像の注意喚起機能があります。(※Ver 4.0.3以降)
例えば、
- 制限容量を後から下げた結果として、制限容量を超過することになった画像
- 容量制限を無効にしている場合(※)でも、「画像1枚あたりの最大サイズ」に指定されているサイズを超えている画像
……の画像サイズは、右図のように赤色で表示されます。
※容量制限を無効にしている場合は、設定画面の「画像1枚あたりの最大サイズ」項目は上図のように灰色で表示されていますが、入力欄はそのままで使用可能です。そこに注意喚起したいサイズを入力すれば機能します。(デフォルトでは 5120KB (=5MB) に設定されています。)
あくまでも注意喚起のための機能であって、画像が表示されなくなるわけではありません。(たとえ制限容量を超過していても、既にアップロードできているなら表示はされます。容量制限設定は「アップロード時に拒否するかどうか」を決定するだけであって、既にアップロードされたファイルには影響しません。)
▼アップロード可能な画像形式(拡張子)の設定
デフォルト設定ではファイル拡張子が gif、jpg、jpeg、png、svg のどれかでないとアップロードが拒否されますが、どの拡張子のアップロードを許可するかは管理画面の設定で自由に指定できます(※Ver 3.3.0以降)。
図のように、[設定]→[システム設定]→【許可する画像の種類】欄で指定できます。例えばwebp形式の画像をアップロードしたいなら、拡張子「webp」を追記して下さい。
(※Ver 3.3.0以降のバージョンで新規セットアップした場合は、webp形式も最初からリストに含まれています。)
なお、拡張子リストを編集する際には、下記の点に注意して下さい。
- 許可したい拡張子を1行ずつ入力します。
- 英数字のみ指定可能なので、記号を含む拡張子は指定できません。
- このリストから除外すると、既にアップロードされているファイルでも表示されなくなりますのでご注意下さい。(ページ上に表示されなくなるだけでなく、画像管理画面の画像一覧にも表示されなくなります。)
※画像ではないファイルでもアップロードできますが、ページ上に埋め込まれる際にはHTMLのimg要素が使われる仕様なため、img要素で表示可能な形式しか意味がありません。
※特にセキュリティ面で問題のある htm、php、cgi 等の一部の拡張子は、登録しようと操作しても登録されません。しかし、その対策は完全とは限りませんので、サーバ上で直接実行されてしまうようなプログラムファイル用の拡張子を登録しないようご注意下さい。
▼元のファイル名をできるだけ維持してアップロードする機能
標準設定では、てがろぐCGI上で画像をアップロードした場合には「投稿日付-投稿ID」の形式のファイル名が付加されます。
しかし、ローカルに存在する元のファイル名のままでアップロードしたい場合には、そのように設定することもできます。(Ver 3.5.0以降)
この設定を有効にしていると、
- アップロードする画像ファイル名が半角の「英字・数字・ドット・アンダーバー・ハイフン」のどれかだけで構成されている場合で、(※Ver 4.0.2以降)
- 同名のファイルがアップロードされていない場合
に限って、元のファイル名のままでアップロードされます。
Ver 4.0.1β以下のバージョンでは、ファイル名にハイフン記号を含むファイルはそのままのファイル名ではアップロードされません(デフォルトの「投稿日付-投稿ID」の形式に変換されてアップロードされます)。
ただし、この機能はデフォルトではOFFなので、使いたい場合は、[設定]→[システム設定]→【画像投稿機能】→『元のファイル名をできるだけ維持する』でチェックを入れて頂く必要があります(下図の赤丸部分)。
なお、下記の3点の仕様にご注意下さい。
- 【仕様1】同名のファイルが既にある場合には、ファイル名の末尾に1から順番に連番が付加されます。(※元のファイル名が使われるものの、その後に連番が付きます。)
- 【仕様2】ファイル拡張子は小文字に統一されます。(※ローカルのファイルでは大文字の拡張子が使われていても、小文字に変換されます。)
- 【仕様3】元の画像ファイル名に半角の「英字・数字・ドット・アンダーバー」以外の文字が使われている場合には、従来通りに自動でファイル名が付きます。ハイフンが含まれているとダメなのは、(デフォルトの自動ファイル名では)投稿日時と投稿ユーザIDをハイフンで区切る仕様なので、そこと整合性を取るためです……。
FTP等の手段を使って画像ファイルをアップロードしても構いません。(Ver 3.5.0以降)
この機能をONにした場合で、元のファイル名が維持されてアップロードされた場合、編集者権限未満のユーザは(自分でUPした画像でも)削除できなくなります。編集者権限未満だと「自分でUPした画像しか削除できない」仕様ですが、元のファイル名が維持されると「誰がUPした画像なのか」が分からなくなる仕様だからです。(^_^;;;
➡Ver 3.9.0以降では、任意のファイル名でも投稿者を把握できる仕様になりました。
▼画像投稿エラーについて
本文と同時に画像を投稿した場合、画像のアップロードに失敗すると、[画像投稿エラー]という文字が入った状態で投稿されます。エラーの種類によっては、エラー内容も含めて投稿されます。
管理画面の「画像の管理」から画像だけを単独でアップロードすると、アップロードが失敗したときには、なぜ失敗したのかの詳しいエラーメッセージも表示されます。
画像投稿エラーが繰り返される場合に、原因を知るには、管理画面の「画像の管理」から画像だけを単独でアップロードしてみて下さい。
(たいていは、設定容量を超過しているか、画像のファイル形式が対象外なケースでしょう。)
▼画像投稿ができない場合の対処方法
画像投稿ができない場合は、以下の点を確認してみて下さい。
- 画像を保存するためのサブディレクトリは作成しましたか?
画像保存ディレクトリは標準設定では images サブディレクトリです。自動では作成されませんから、手動で作成しておく必要があります。
- 画像保存用ディレクトリには書き込み権限が付与されていますか?
お使いのサーバがsuEXECを採用していない場合は、画像保存用ディレクトリには書き込み権限を付与する必要があります。FTPソフトなどでパーミッションを適切に設定して下さい。(参考:パーミッションの設定方法)
- 画像投稿を許可する設定になっていますか?
標準では画像投稿は可能ですが、管理画面の「設定」から、画像投稿を禁止することもできます。何らかの要因で、画像投稿が禁止されていないかどうかを確認してみて下さい。その際、「画像そのものを表示(掲載)するかどうか」・「画像投稿ボタンを表示するかどうか」・「画像の投稿処理を許可するかどうか」の3点は、それぞれ別個に設定する仕様になっている点に注意して下さい。(画像投稿ボタンが見えているからといって、画像投稿が許可されているとは限りません。)
- 1画像あたりの投稿可能容量が小さすぎませんか?
無制限に大きな画像が投稿されないように、画像1枚あたりのファイルサイズには上限が設けられています。この上限は設定画面から1Byte単位で自由に設定できます。この値が小さくなりすぎていないかどうかを確認して下さい。
- 30MBを超えるデータは送信できません(仕様)
現在の仕様では、(画像に限らずテキストでも)データサイズが30MBを超えると、無条件に通信を拒否する仕様になっています。30MBは超えないようにしてみて下さい。
※おそらく、一番の問題点は、画像保存用ディレクトリのパーミッションではないかと思います。その点を特に確認してみて下さい。
▼アップロードした画像を投稿内に埋め込んで表示する書き方
画像保存用ディレクトリ内に既にある画像は [PICT:ファイル名] や [PICT:FIG:ファイル名] 等の記述方法で挿入できます。
- 本文と同時に画像を投稿した場合は、画像掲載記法の書き方を気にする必要はありません。すべての画像が連続して本文中に挿入されます(デフォルト設定では投稿本文の後に挿入されますが、この初期位置は設定で変更可能です)。
- 「画像の管理」画面から使いたい画像にチェックを入れて「新規投稿に使う」を選択した上で「実行」ボタンを押す方法なら、画像掲載記法の記載位置を最初から調整できますから、投稿前に自由なレイアウトで画像を挿入できます。
▼画像関連の設定
てがろぐの管理画面の「設定」内で、画像投稿に関係する設定には下記の3種類があります。それぞれに効果が異なりますのでご注意下さい。
- 設定A:投稿画像の表示を許可:設定画面内の「ページの表示」で設定。ONにすると、投稿本文内に画像を埋め込んで表示できます。
- 設定B:画像アップロード用ボタンを表示:設定画面内の「投稿欄の表示」で設定。ONにすると、投稿欄に「画像」ボタンが表示されます。
- 設定C:画像の投稿を許可する:設定画面内の「システム設定」で設定。ONにすると、画像の投稿ができるようになります。
設定A~Cは独立して動作します。
- A=ON、B=OFF、C=OFF なら、画像の新規投稿はできませんが、既にアップロード済みの画像は表示されます。
- A=ON、B=OFF、C=ON なら、本文と同時の画像投稿はできませんが、管理画面の「画像の管理」からは画像のアップロードや表示設定が可能です。投稿内に画像を表示する記述があれば、画像は表示されます。
- A=OFF、B=ON、C=ON なら、画像をアップロードすることはできますが、画像の表示は拒否されます。(このように設定する意味はないでしょう。)
▼画像を削除する方法
アップロードした画像を削除するには、画像管理画面から対象画像を選択してプルダウンメニューから「削除する」を選びます。
例えば下図では、No.212とNo.213の画像を選択して(黄色矢印の先)、プルダウンメニューから「削除する」を選択して(水色矢印の先)います。さらに右隣の「実行」ボタンを押せば、選択した画像を削除できます。
この操作をしてもいきなり削除されるわけではなく、削除の確認画面が出ます。
なお、ログイン中のユーザに付与された権限によっては、削除できない画像があります。画像を削除できる要件は、下記の通りです。
- 管理者権限・編集者権限があれば、どの画像でも削除できます。
- 寄稿者権限以下のIDでは、自分がUPした画像だけを削除できます。
FTP等の別手段(=てがろぐ以外の手段)を使ってアップロードされた画像は、管理者権限か編集者権限がないと削除できません。
Ver 3.9.0未満のバージョンで、ファイル名をできるだけ維持してアップロードできる設定で使っている場合は、ファイル名によっては「誰がUPしたのか」が分からなくなる仕様でした。その場合には、管理者権限か編集者権限がないと削除できません。
Ver 3.9.0以降のバージョンでは、ファイル名に関係なく「誰がUPしたのか」を記録できるようになりましたので、上記の要件通りに削除できます。ただし、「Ver 3.9.0未満のバージョンを使っていた頃にアップロードされた投稿者不明の画像」については管理者権限か編集者権限がないと削除できないままです。
投稿本文と同時に画像をアップロードした場合でも、その投稿を削除しただけでは画像は消えませんのでご注意下さい。
てがろぐでは、投稿本文と画像は別管理なので、一度サーバにアップロードされてしまった後の画像は、何とも関連付けられることなく単独で存在し続けます。
画像インデックス処理の都合上、大量の画像ファイルを一括削除する際には少々反応が遅くなる可能性があります。反応が遅くてもリロードせずにお待ち下さい。エラーが出たり処理が完了しなかったりする場合は、一括削除の対象個数を減らしてお試し下さい。
画像管理画面で画像1つ1つにキャプションやフラグを登録する方法
てがろぐには、アップロードされている画像を一覧で確認して、キャプションやフラグ等を設定できる下図のような「画像管理」画面があります。
てがろぐ管理画面のTOPに見える「画像の管理」ボタンを押すとアクセスできます。
ここから、画像を本文中に貼り付けるためのコードをコピーしたり、キャプション・フラグ・縦横サイズ等の情報を設定・編集したり、画像を選択して新規投稿に使ったり削除したりできます。
▼画像一覧の画面構成と役割一覧
画像管理画面に見える投稿画像一覧表は、概ね下図のような構成になっています。
- 【キャプション】 画像にキャプションが設定されていれば、表の『キャプション』列(黄色矢印の先)に表示されます。キャプションが設定されていない場合は、「編集」ボタンだけが見えます。
- 【フラグ】 画像にフラグが設定されていれば、表の『フラグ』列(緑色矢印の先)に表示されます。フラグは「一覧外」と「NSFW」の2種類があり(紫色矢印の先)、詳しくは後述の「画像に付与できるフラグの種類と仕様」で解説しています。
- 【編集ボタン/リンク】 キャプションやフラグの情報は「編集」ボタン/リンク(橙色矢印の先)を押すことで編集できます。(2カ所どちらも同じ)
- 【埋込コード】
その画像を投稿本文に埋め込む(=表示する)ための「埋込コード」は、「画像のみ掲載」コードと「キャプション付」コードの2種類があります。
このコードを投稿本文に貼り付けると、その位置に画像が表示されます。
わざわざコードをコピーしなくても、行の左端にあるチェックボックスにチェックを入れることで、選択した画像すべてを新規投稿に使う方法もあります。
なお、画像が実際にどのようなHTMLとして出力されるのかが知りたい場合は、カスタマイズ方法ページの「画像の表示方法に応じた実際の出力HTMLと装飾例」項目をご覧下さい。
- 【投稿ID】 画像をアップロードしたユーザIDは、表の『投稿ID』列に表示されます。FTPなど、てがろぐ以外の手段でアップロードされた画像の場合は「-」で示されます。また、Ver 3.8.8未満のバージョンで、ファイル名にユーザIDが含まれない状態でアップロードされたファイルも「-」で示されます(投稿者を記録する独立した仕組みがなかったからです)。なお、FTP等の別手段でアップロードされた場合でも「YYYYMMDDhhmmss-ユーザID」の法則に沿ったファイル名が付けられている場合は、そのファイル名に含まれる「ユーザID」に該当するIDが表示されます。
- 【UP日時】 画像をアップロードした日時は、表の『UP日時』列に表示されます。画像はこの日時の新しい順で表示されます。この日時は、各画像ファイルのタイムスタンプがそのまま使われていますので、FTP等の別手段で画像を差し替えた場合は(タイムスタンプも更新されれば)掲載順序も更新されます。したがって、FTP等の手段を使って「古い日時の画像」を(古い日時をタイムスタンプとして維持したまま)アップロードした場合は、必ずしも先頭には表示されませんのでご注意下さい。
- 【使用場所】 画像が実際に掲載されている投稿を知るには、表の『使用場所』列にあるボタンを押して下さい。「投稿を見る」ボタンだと、実際に使われている投稿がすべて表示されます。「一覧で見る」ボタンだと、その画像を含む投稿の一覧が投稿管理画面で表示されます。同じ画像を複数の投稿に掲載できますから、複数の投稿で使われている場合にはそれらすべてが列挙して表示されます。また、どの投稿でも使われていない画像の場合は「見つかりませんでした」等のメッセージが表示されます。
将来的には、画像ファイル名やキャプションの文字列で検索したり、フラグで絞り込み表示したりできるようにするつもりでは居ますが、現時点ではそれらの機能はありません
▼画像情報の編集画面(キャプション、フラグ、縦横サイズを設定)
先の画像管理画面で「編集」ボタンを押すと、下図のような画像情報の編集画面に移動します。
ここで、画像ごとにキャプションやフラグや縦横サイズを登録できます。
ここでは、画像の情報(投稿者・投稿日時・ファイルサイズ)等を確認できるほか、下記の4項目を設定できます。
- 【投稿日付】
画像ファイルのタイムスタンプを変更できます。(※Ver 4.4.1以降)
タイムスタンプが画像の並び順に採用される場面(管理画面の「画像の管理」の並び順、画像一覧モードの並び順、新着画像リストの並び順)で画像の掲載順序を変更したい場合にも使えます。
詳しくは、「画像の並び順を変える方法」区画をご覧下さい。
- 【キャプション】(水色矢印の先) 画像のキャプションとして使う文字列を入力できます。プレーンテキストに限りますので、HTMLや装飾や改行を含めることはできません。ここで設定したキャプションが、実際の画像掲載時に表示されるかどうかは、画像を埋め込む記法次第です。したがって、ここでキャプションを設定したからといって常にこのキャプションが表示されるわけではありません。
- 【フラグ】(橙色矢印の先)
フラグには、新着画像リストに表示しない「一覧外」と、閲覧注意classを付加できる「NSFW」(not safe for work)の2種類があります。
原則としてどちらも初期状態ではOFFですが、特定の条件下では最初からONになっている場合もあります。
詳しくは後述の「鍵付き投稿・下書き投稿と同時にアップロードされた画像には、最初から「一覧外」フラグが立つ」で解説しています。
- 【縦横サイズ】(紫色矢印の先)
画像の縦横サイズは、たいていの場合は「自動取得」で問題ないとは思いますが、WebP等のような「自動ではサイズを取得できない画像形式」もありますので、手動で指定できるようにもしています(※注)。
この項目が「自動取得」に設定されている場合は、画像を表示するたびに毎回その都度縦横サイズを自動取得して使います。なので、画像ファイルをFTP等の手段で差し替えた場合でも、常に正しい縦横サイズが出力されます(自動取得できた場合のみ)。
この項目が「自動取得」に設定されている場合で、自動では縦横サイズを取得できなかった場合は、width属性とheight属性は(属性値だけでなく属性そのものが)出力されません。
※注:ここで手動指定できる縦横サイズは、あくまでもHTMLのimg要素の出力時にwidth属性やheight属性の値に使われるだけです。
なので、ここで縦横サイズを指定したからといって、そのサイズで表示されるとは限りません。実際にどんなサイズで画像が表示されるかは、CSSでどのように装飾されているか次第です。
HTMLのwidth・height属性がないと、画像ファイルの読み込みが完了するまで描画空間(面積)が確定しないので、ブラウザで表示したときにレイアウトがぶれることがあります。それを避けたい場合には、(主に縦横比を確定させるために)画像の縦横サイズを指定しておく必要があります。(そこが気にならないなら、わざわざ縦横サイズを手動指定しなくても、自動取得のままにしておいても問題はありません。)
▼画像に付与できるフラグの種類と仕様
画像1つ1つに付加できるフラグには、「一覧外」と「NSFW(not safe for work)」の2種類があります。
それぞれ以下の動作になります。
- 【一覧外】フラグ:
動作 ➡ フラグ「一覧外」がONだと、新着画像リストには掲載されません。
出力 ➡ 画像出力時には各要素のclass属性値に「nolisted」が付加されます。
画像そのものを表示するimg要素にも、画像をリンクにするa要素にも、外側を囲むfigure要素にも、すべてにそれぞれ class="nolisted" が付きます。(つまり1画像につき最大で3つの要素に nolisted が付きます。)
したがって、フラグ「一覧外」が付与された画像だけを対象にして装飾する際のCSSソースでは「 .nolisted 」というセレクタではなく、「 img.nolisted 」のように要素名も加えたセレクタを使う方が無難です。(そうしないとa要素やfigure要素にも適用されてしまいます。)
詳しくは、カスタマイズ方法ページの「フラグが付いている画像の出力HTMLソース例」項目をご覧下さい。
- 【NSFW】(not safe for work)フラグ:
動作 ➡ フラグ「NSFW」がONでも、動作そのものに変化はありません(※1,※2)。
出力 ➡ 画像出力時にはimg要素のclass属性値に「nsfw」が付加されます。
このclass名をCSSで使うことで、ネタバレ防止や、年齢制限等で「いきなりは見えないようにしたい」という場合の工夫にも活用できるでしょう。
画像そのものを表示するimg要素にも、画像をリンクにするa要素にも、外側を囲むfigure要素にも、すべてにそれぞれ class="nsfw" が付きます。
もし「一覧外」フラグと同時に指定された場合には class="nolisted nsfw" のように2つのclass名が出力されます。
詳しくは、カスタマイズ方法ページの「フラグが付いている画像の出力HTMLソース例」項目をご覧下さい。
※1:classが付与される以外に特別な動作はありませんから、専用のCSSを用意しなければこのフラグをONにしても何も起きません。
このNSFWフラグが設定されていれば、標準添付の各スキンでは下図の紫色矢印の先のように画像がぼけて表示されるように装飾しています。
しかし、画像をクリックすると、Lightboxによる拡大表示では(ぼかされていない)通常の状態で見えます。
(具体的なCSSソースは、カスタマイズ方法ページの
「画像の表示方法に応じた実際の出力HTMLと装飾例」区画内の
「キャプション付きの画像・フラグ付きの画像を装飾するCSS例」項目でも紹介しています。)
※2:ただし、OGPとして出力される画像(og:image)やRSSフィードではオリジナルの画像がそのまま見える点に注意して下さい。
今後のバージョンでは、「NSFWフラグが設定されていればOGPやRSSに出力しない」というような対処ができるようにする予定です。
▼鍵付き投稿・下書き投稿と同時にアップロードされた画像には、最初から「一覧外」フラグが立つ
投稿本文と同時に画像をUPする場合は、キャプションもフラグも自由には設定できません(後から画像管理画面で設定することはできます)。
しかし、
- 投稿本文と同時にUPされた画像のうち、
- 本文が「下書き」や「鍵付き」の設定で投稿された場合には、
その画像に「一覧外」フラグが自動で付与される仕様にになっています。
これは、まだ公開投稿で使われていない画像が新着画像リストに表示されてしまうのを防ぐために用意した仕様です。
ただし、連動するのは最初だけなので下記の点にご注意下さい。
- その画像を含む投稿の「下書き」や「鍵付き」設定を解除しても、画像の「一覧外」フラグは自動ではOFFになりません。
- その画像を含む投稿を後から「下書き」や「鍵付き」に変更しても、画像の「一覧外」フラグは自動では変わりません。
投稿本文と画像を同時にUPした場合を除いて、画像のフラグが投稿本文の設定と自動連動することはありませんのでご注意下さい。
てがろぐでは、本文と画像は別管理なので、一度サーバにUPされてしまった後は、その画像がどういう状況で使われているのかは把握できないからです。また、たとえそれを把握できる仕様にしたとしても、同じ画像が「鍵付き」と「鍵なし」の両方の投稿で使われる可能性もありますので、完全な連動は不可能ですから。
▼画像を選択して新規投稿に使う方法
画像管理画面に見える投稿画像一覧表の左端列には、番号の横にチェックボックスがあります。
ここにチェックを入れてから、下図の赤枠部分に見えるプルダウンメニューで掲載方法を選んだ上で「実行」ボタンを押すと、選択されている画像すべてを含む新規投稿画面に移動できます。
(選択した画像を削除する操作もここでできます。)
選択した画像を新規投稿で使うプルダウンメニュー(上図の赤枠部分)は、「キャプション付き」と「画像のみ」の2項目があり、それぞれ以下のように動作します。
- 前者「新規投稿に使う(キャプション付き)」を選んで「実行」ボタンを押すと、『選択した画像を「キャプション付き画像を挿入する記法」を使って表示するコード』が挿入された状態で、新規投稿画面が出てきます。
- 後者「新規投稿に使う(画像のみ)」を選んだ場合は、『選択した画像を「単独で挿入する記法」を使って表示するコード』が挿入された状態で、新規投稿画面が出てきます。
ページをまたいでチェック状態を維持することはできませんので、新しい画像と古い画像を同時に掲載したい場合には、この方法は使えない可能性があります。
その際は、新規投稿画面を別タブで開くなどして、埋込コードを1画像ずつ手動でコピー&ペーストして下さい。
画像関連②:画像の投稿・表示
画像を表示する書き方のまとめ(相対パス、絶対パス、URL、代替文字の指定)
画像は、投稿本文中に下記の4通りの書式で書くことで表示できます。(※Ver 3.9.0以降の仕様)
- [PICT:ファイルパス] ←指定の画像を表示。キャプションは表示しない。ただし、登録済みのキャプションがあるなら、画像の代替文字には登録されているキャプションを使用。(登録済みのキャプションがない場合は画像ファイル名が代替文字になります。)
- [PICT:臨時代替文字:ファイルパス] ←指定の画像を表示。キャプションは表示しない。画像の代替文字には、ここで指定した「臨時代替文字」を使用。
- [PICT:FIG:ファイルパス] ←指定の画像をキャプション付きで表示。登録済みのキャプションがあるなら、その登録されているキャプションを表示。(画像の代替文字にも同じキャプションを使用)
- [PICT:FIG(臨時キャプション):ファイルパス] ←指定の画像をキャプション付きで表示。キャプションには、ここで指定した「臨時キャプション」を表示。(画像の代替文字にも臨時キャプションを使用)
ファイルパスは、相対パス、絶対パス、URLで指定できます。てがろぐ上で投稿した画像の場合は、ファイル名を書くだけで表示できます。
要するに、
[PICT:~] だとキャプションなしで画像だけを表示し、[PICT:FIG:~] だとキャプション付きの画像として表示します。
※キャプション付きを示すオプション「FIG」の意味は『figure要素でマークアップされるから』です。
▼関連解説:
▼画像ファイル名を指定して『画像保存用ディレクトリ内』にある画像を表示
てがろぐCGI上で画像を投稿した場合は、すべて画像保存用ディレクトリ(※デフォルト設定では「images」ディレクトリ)に保存されます。
この画像保存用ディレクトリ内にある画像は、ファイル名を指定するだけで表示できます。
- [PICT:20211010110302-admin.jpg] のように記述すると、画像保存用ディレクトリ「images」内にある画像ファイル「20211010110302-admin.jpg」が表示されます。もしキャプションが登録されている画像なら、そのキャプションが代替文字に入ります。キャプションが登録されていない画像なら、ファイル名が代替文字に入ります。
- [PICT:空と山:20211010110302-admin.jpg] のように記述すると、画像保存用ディレクトリ「images」内にある画像ファイル「20211010110302-admin.jpg」が「空と山」という代替文字が指定された状態で表示されます。
- [PICT:FIG:20211010110302-admin.jpg] のように記述すると、画像保存用ディレクトリ「images」内にある画像ファイル「20211010110302-admin.jpg」がキャプション付きで表示されます。キャプションが登録されていない場合は画像だけが表示されます。画像の代替文字にも登録されているキャプションが使われます(キャプションが登録されていない場合はファイル名が使われます)。
- [PICT:FIG(空と山):20211010110302-admin.jpg] のように記述すると、画像保存用ディレクトリ「images」内にある画像ファイル「20211010110302-admin.jpg」が「空と山」というキャプション付きで表示されます。画像の代替文字にも「空と山」が使われます。
なお、ファイル名の中に「/」記号を含めて、サブディレクトリ以下に存在する画像も指定可能です。(Ver 3.5.0以降)
- [PICT:subdir/image123.jpg] のように書くことで、画像保存用ディレクトリ「images」内にあるサブディレクトリ「subdir」の中にある「image123.jpg」ファイルが表示されます。
- [PICT:海とヨット:subdir/image123.jpg] のように書くことで、画像保存用ディレクトリ「images」内にあるサブディレクトリ「subdir」の中にある「image123.jpg」ファイルが「海とヨット」という代替文字が指定された状態で表示されます。
てがろぐの画像管理画面にリストアップされる画像は「画像保存用ディレクトリ」に存在する画像ファイルだけです。そのサブディレクトリ以下に(FTP等の手段で)画像ファイルを置いても、てがろぐの画像管理画面には表示されません。(また、てがろぐCGI上からそのサブディレクトリに画像を保存することはできません。)
画像にキャプションを事前登録しておけるのは、画像保存用ディレクトリ内に存在する画像だけです。そのため、[PICT:FIG:~] 記法を使って、画像保存用ディレクトリ以外の場所にあるファイルを指定すると、「(キャプション自動取得対象外)」というエラーがキャプションとして表示されます。
ただし、[PICT:FIG(臨時キャプション):~] 記法を使うことで、画像保存用ディレクトリ以外に存在する画像にキャプションを指定することはできます。
てがろぐ上から投稿された画像(または「後から再利用かもしれない画像」)と、FTPでUPした画像(または「後から再利用することのない画像」)とを分離して管理したい場合等では、このようにサブディレクトリを活用することもできます。
※てがろぐでは、画像保存用ディレクトリへFTP等の手段(=てがろぐ管理画面を介さない操作)で画像ファイルをアップロードすることを Ver 3.4.0までは非推奨としてきましたが、Ver 3.5.0以降では問題なく可能な仕様になりました。
▼画像ファイルパスを指定して『画像保存用ディレクトリ以外の場所』にある画像を表示
同一サーバ内に存在する、画像保存用ディレクトリ以外の場所にある画像も、「/」で始まる絶対パスや「../」で始まる相対パスを使って表示できます。(Ver 3.5.0以降)
▼絶対パスで画像を指定する記述例:
- [PICT:/img/photo/sakura.png] のように書くことで、サーバ内の /img/photo/sakura.png ファイルが表示されます。
- [PICT:桜:/img/photo/sakura.png] のように書くことで、サーバ内の /img/photo/sakura.png ファイルが「桜」という代替文字が指定された状態で表示されます。
▼相対パスで画像を指定する記述例:
- [PICT:../../kaede.png] のように書くことで、「投稿画像保存用ディレクトリ」の2階層上位のディレクトリにある kaede.pngファイルが表示されます。
- [PICT:楓:../../kaede.png] のように書くことで、「投稿画像保存用ディレクトリ」の2階層上位のディレクトリにある kaede.pngファイルが「楓」という代替文字が指定された状態で表示されます。
※相対パスを使う場合は、『てがろぐCGIのある位置』や『スキンのある位置』ではなく『投稿画像保存用ディレクトリの位置』から見た相対パスを指定する必要がある点に注意して下さい。
※なお、この記法は設定で無効にもできます。(デフォルトでは有効です。)
▼画像のURLを指定して表示
外部サーバ等に存在する画像も、URLを使って表示できます。(Ver 3.5.0以降)
- [PICT:https://www.example.com/suika.png] のように書くと、指定URLの画像が表示されます。
- [PICT:すいか:https://www.example.com/suika.png] のように書くと、指定URLの画像が「すいか」という代替文字が指定された状態で表示されます。
※外部サーバに存在する画像の場合、縦横サイズの取得はできない仕様なので、出力されるimg要素にwidth属性やheight属性は含まれません。
ただし、同一ドメイン下にある画像の場合は縦横サイズは自動取得可能(対応形式のみ)なので、その場合は(URLで画像を指定した記法でも)width属性とheight属性も含んだimg要素が出力されます。
※「http://」か「https://」で始まるURLのみ指定可能です。
※この記法は設定で無効にもできます。(デフォルトでは有効です。)
古いバージョンでも使用可能な [IMG:代替文字]URL という記法もあります。
Ver 3.4.0以下のバージョンでは、この方法でしか外部サーバの画像を表示できませんでした。
- [IMG:すいか]https://www.example.com/suika.png のように書くと、指定URLの画像が「すいか」という代替文字が指定された状態で表示されます。
▼投稿画像保存用ディレクトリの外にある画像の表示を許可するかどうかの設定
管理画面の[設定]→[ページの表示]タブ→【投稿本文の表示/画像】→『投稿画像保存用ディレクトリの外にある画像の表示』欄には、以下の2つの設定項目があります。(Ver 3.5.0以降)
- 任意のディレクトリ(=投稿画像保存用ディレクトリ以外の場所)にある画像の表示を許可するかどうか。(※下図A)
- 画像をURLで指定可能にするかどうか。(※下図B)
てがろぐを複数人で共有している場合などで、画像保存用ディレクトリ以外の場所にある画像を表示させたくない場合などには機能制限ができます。設定パターンと許可される画像の置き場所については、下表をご参照下さい。
上記のBをOFFに設定しても、[IMG:代替文字]URL の記法で外部画像を表示可能です。
それも無効にしたい場合は、同時に[設定]→[ページの表示]タブ→【投稿本文内のURL処理】→『古い機能の設定も表示する』→『URLの直前に[IMG:*]ラベルがあれば画像として掲載』チェックボックスもOFFに設定して下さい。
上記で紹介した [PICT:×××] 記法は、投稿欄の下部にあるボタンをクリックすることでも挿入できます。(Ver 3.5.0以降)
このボタンは標準では「任意画像の挿入」というラベルのボタンとして表示されています。下図左側のように、[設定]→[投稿欄の表示]タブ→【画像ボタンの表示と動作】→[表示する画像ボタンの選択]から表示/非表示を選択できるほか、ラベルも任意に指定できます。
なお、「任意画像の挿入」ボタンの押下時に(投稿本文の入力欄内で)文字列が範囲選択されていれば、それを代替文字にした状態の記法が挿入されます。
似た機能が2つあると紛らわしいため、新規セットアップ時には [PICT:×××] 記法を挿入するボタン(上図ピンク色の方)だけが表示されており、 [IMG:代替文字]URL 記法を挿入する方のボタン(上図の青色の方)は非表示に設定されています。
(※新規セットアップ時に後者のボタンを使いたい場合は、[設定]→[投稿欄の表示]タブ→【リンクボタンの表示設定】→[表示するリンクボタンの選択]から『画像埋込リンク』チェックボックスをONにして下さい。なお、ボタンが非表示でも記法そのものは有効です。)
▼日本語でファイル名が付けられた画像ファイルを表示できるようにしたい場合
画像を表示する [PICT:×××] 記法では、ファイル名として「URLに使用可能な文字」だけが許可されているため、日本語ファイル名などマルチバイト文字が名前に使われているファイルを直接指定して表示することは(デフォルト設定では)できません。
しかし、その制限を解除する設定をすれば、日本語等のマルチバイト文字を直接ファイル名として指定できるようになります。
(※Ver 4.0.4以降)
図の緑色矢印の先で示したように、設定画面の[ページの表示]→【投稿本文の表示/画像】→[▼画像ファイル名に指定できる文字の制限]区画にある『制限しない(多バイト文字でも使用可能にする)』チェックボックスをONにすることで、PICT記法にマルチバイト文字を指定できるようになります。
(※デフォルトではOFFです。)
この場合、以下のような書き方ができるようになります。
[PICT:画像.jpg][PICT:http://www.example.com/images/画像.jpg] のように、URL内に含まれる多バイト文字もそのまま記述できます。(※)
※この機能がOFFの場合は、URLにも多バイト文字は含められないため、[PICT:http://www.example.com/images/%E7%94%BB%E5%83%8F.jpg]のようにURLエンコードして記述する必要があります。
この機能をONにしても、てがろぐ上で日本語文字のファイル名が付けられたファイルをそのままアップロードできるようになるわけではありません。日本語文字のファイル名が付けられたファイルをアップロードするには、別途FTP等の手段をお使い頂く必要があります。
▼表示画像をURLで指定できる2通りの記法 [PICT:URL] と [IMG:代替文字]URL との棲み分け案
Ver 3.5.0以降では、URLを使って画像を表示できる書き方が2通りありますが(PICT記法とIMG記法の2通り)、それぞれ下記の点で動作が異なります。
その点から使い分けて頂ければ良いでしょう。
- [PICT:URL] 記法で挿入すると、
- ➤ その画像はギャラリーモードにも表示されます。
- ➤ 画像をリンクにせずに掲載することもできます。(設定次第)
[IMG:代替文字]URL 記法で挿入すると、
- ➤ その画像はギャラリーモードには表示されません。
- ➤ 画像は必ず(画像への)リンクになります。
上記の仕様で使い分けて頂くと良いのではないでしょうか。
使い分ける必要がない場合は、新しい方の [PICT:×××] 記法をお使い下さい。
[IMG:*]URL 記法は、互換性のために今後も維持はしますが、今後に新しい機能・仕様を加えるとすれば [PICT:×××] 記法の方だけになる可能性が高いです。
サムネイル画像があればサムネイル画像の方を表示する機能(簡易版)
サムネイル画像が存在する場合には『ページ上の表示にはサムネイル画像を使い、Lightboxでのリンク先にはオリジナル画像を使う』ように表示する方法があります。(※Ver 3.9.0以降)
ファイルサイズの大きな画像を掲載したい場合には、最初はサイズの小さなサムネイル画像を見せておいて、拡大操作がされた際にだけオリジナルの画像を見せたい場合もあるでしょう。
そこで、もしオリジナル画像と同じファイル名の画像がminiサブディレクトリにアップロードされていたらそれをサムネイルだと解釈して、最初はサムネイル画像の方を表示しておき、クリックされたときに(Lightboxでは)オリジナル画像の方を見せられる機能を用意しています。
※現時点では「簡易版」の扱い
現時点では、この機能は(簡単に実装してみただけの)簡易版という位置付けであり、てがろぐ上でサムネイルをアップロードする機能はありません。
下記3点の制約があります。
- 注:てがろぐ側でサムネイル画像が自動生成できるわけではありません。
- サムネイル画像は自動生成ではないので、自らサムネイル用画像を作って頂く必要があります。ただ、その点はむしろ『自分の納得のいく画質のサムネイルにできる』とか『自分が望む通りのトリミングができる』とか『クッション用画像に差し替えられる』とか、自動生成ではないことのメリットもあるとは思います。
- FTP等の手段を使って、サムネイル画像を自力でアップロードした場合に限って使えます。
- 現時点では、てがろぐ内蔵機能を使ってサムネイル画像をアップロードする機能はありません。なので、FTP等の別手段で画像をUPできる方々のみに向けた機能です。(将来的には、てがろぐ上でアップロードできるようにするつもりではいます。)
- 画像のアップロード先は、必ずしも「画像保存用ディレクトリ」でなく、他のディレクトリでも構いません。
-
後述の「サムネイルの認識仕様」に合致してさえいれば、てがろぐの「画像保存用ディレクトリ」以外の場所にある画像でもサムネイルを認識できます。したがって、FTP等を使って普段から別の場所に画像をUPしている場合でもご活用頂けます。
ただし、てがろぐを設置しているドメインと同じドメイン下に画像が存在する場合のみで使えます。画像をURLで指定して他ドメインの画像を参照する場合には、サムネイルの存在は認識できません。
▼サムネイル用画像を認識させる設定箇所
デフォルトでONですが、下記の場所で有効/無効を設定できます。
設定箇所は、「設定」→「ページの表示」→【投稿本文の表示/画像】→『サムネイル画像があればサムネイルの方を表示』項目です。
ここにチェックが入っている場合、下記の「サムネイルの認識仕様」に合致していれば、常にサムネイルが先に表示されます。(ギャラリーモード等の特別なモードでも、新着画像リストでも、どこでもサムネイルの方が表示されます。)
▼サムネイル画像の認識仕様
オリジナル画像に対するサムネイル画像は、
「画像が存在する位置の mini サブディレクトリに、同名のファイルがある場合」
に、それをサムネイルだと認識します。
※サムネイル用画像の格納サブディレクトリ名として認識されるのは「 mini 」固定です。(少なくとも今のところは)
※大文字/小文字の区別や拡張子も含めて、完全に同一のファイル名でないと認識しません。
- ✅例1:
例えば、オリジナル画像が下記のURLにあるとき、
https://example.com/tegalog/images/gazo.jpg
下記のURLでアクセスできる画像が、そのサムネイルだと認識されます。
https://example.com/tegalog/images/mini/gazo.jpg
てがろぐの画像保存用ディレクトリが htps://example.com/tegalog/images/ なら、
上記のケースでは、本文中に埋め込む記述は [PICT:gazo.jpg] になります。
※画像を埋め込む記述には、サムネイル画像ではなく、(通常通り)オリジナル画像の方を指定して下さい。
- ✅例2:
例えば、オリジナル画像が下記のURLにあるとき、
https://example.com/sakura/tomoyo/desuwa.png
下記のURLでアクセスできる画像が、そのサムネイルだと認識されます。
https://example.com/sakura/tomoyo/mini/desuwa.png
てがろぐの画像保存用ディレクトリが https://example.com/tegalog/images/ なら、
上記のケースでは、本文中に埋め込む記述は、
➡ [PICT:../../sakura/tomoyo/desuwa.png] (上位階層を参照する相対パスを使用)
または
➡ [PICT:/sakura/tomoyo/desuwa.png] (スラッシュから始まる絶対パスを使用)
になります。
※画像を埋め込む記述には、サムネイル画像ではなく、オリジナル画像の方を指定して下さい。
※もし相対パスで指定する場合は、「画像保存用ディレクトリ」から見た相対パスが必要な点に注意して下さい。(tegalog.cgiの位置からの相対パスではありません。)
※スラッシュで始まる絶対パスは、ドキュメントルートの解釈が正しくないと機能しません。もし意図通りに画像を表示できない場合は、管理画面の「設定」→「システム設定」→【サーバパス設定】で、ドキュメントルートの位置を手動で設定して下さい。
▼サムネイル用画像の確認画面
てがろぐ側が正しくサムネイル用画像の存在を認識している場合は、下図の水色矢印の先のように、画像管理画面の画像情報編集画面でサムネイル用画像のリンクが表示されます。(※Ver 4.1.2以降)
このリンクをクリックすると、Lightboxでサムネイル画像が表示されます。
この画面ではサムネイルの存在の認識を示すだけで、サムネイル画像をここからアップロードできるわけではありません。(将来的にはその機能を加える可能性もあります。)
▼備考
✅オリジナル画像とサムネイル画像の縦横比は異なっていても問題ありません。
サムネイルが表示される場合には、サムネイル画像の実寸サイズが width と height 属性値に指定されて出力されます(※自動取得できた場合のみ)。
動作試験場 No.3204 に投稿したサンプル(下図)でも、試しにオリジナル画像とサムネイル画像の縦横比を変えてあります。
※上図左側に見える緑色矢印の方の画像をクリックすると拡大表示されるのが、上図右側の縦長画像です。
✅オリジナル画像とサムネイル画像の形式(拡張子)は同じである必要があります。
完全に同一のファイル名でないと認識しません。
なお、Windows等では sakura.png と sakura.PNG は同じファイルだと認識されますが、(たいていの)Webサーバではこれらは別ファイルだと認識します。なので、拡張子の大文字/小文字も含めて完全に同一でないとサムネイルだとは認識しません。ローカルでファイルを作る際には、この違いにご注意下さい。
画像の縦横サイズを自動取得する仕様
▼画像の縦横サイズを自動取得して、img要素にwidth属性とheight属性を含めて出力する機能
画像の縦横サイズ(ピクセル数)を自動取得できた場合には、画像を表示するimg要素の出力時にwidth属性とheight属性を出力する機能があります。(Ver 3.5.0以降)
- 対象の画像形式は、JPEG、PNG、GIF、SVGの4種類のみです。(それ以外の画像形式では、縦横サイズは(今のところ)自動取得できないため、width属性もheight属性も省略されます。)
- 画像保存用ディレクトリ以外にある画像ファイルでも、同一ドメイン内にあれば縦横サイズを取得可能です。その際の記述方法は、相対パス・絶対パス・URLのどれを使っても構いません。
※ドメインの異なる場所にある画像の縦横サイズは取得できません。
※相対パスで記述する際は、「画像保存用ディレクトリから見た相対パス」で記述する必要がある点にご注意下さい。「CGI本体の位置から見た相対パス」ではありません。
※同一ドメイン下にあるハズなのに縦横サイズが取得できない場合は、後述の「ドキュメントルートの設定」項目を使って調整して下さい。(それでもうまくいかない場合は、画像ファイルの位置を相対パスで指定すると確実です。)
※画像の縦横サイズが取得できない場合や、取得エラーが表示される場合:
画像のファイル拡張子が正しいかどうかも確認して下さい。例えば、「本当はJPEG形式なのに、ファイル拡張子が .png になっている場合」や「本当はPNG形式なのにファイル拡張子が .jpg になっている場合」では、ブラウザ上では問題なく画像が表示されますが、形式が誤っているので(てがろぐでは)縦横サイズを取得できません。
この機能を有効にしていると(デフォルトでは有効です)、ユーザがWebページをスクロールした際に(特に遅延読み込みが有効な場合で、画像の読み込みが進むたびに)レイアウトがずれて表示がガタガタしてしまう問題を防げますので、お勧めです。
画像管理画面では、下図1枚目の赤枠(橙色矢印の先)で示したように、画像の真下に「 000×000 (px) 」の書式で、自動取得できた画像サイズ(縦横サイズ)が表示されます。
img要素の出力時にwidth属性とheight属性を含めて出力するかどうかの設定箇所は、
[設定]→[ページの表示]→【投稿本文の表示/画像】です。ここに、上図2枚目のような設定項目「可能ならimg要素にwidth属性とheight属性を付加する」があります。
なお、実際にページ上に画像が表示される際は、CSSでのサイズ指定が優先して採用されますから、
必ずしもwidth属性値やheight属性値のサイズ(=要するに原寸サイズ)で表示されるわけではありませんのでご注意下さい。
---【注意】---
上図の赤色枠内(黄色矢印の先)には「縦横サイズの最大値」を指定する項目もありますが、これはあくまでもHTMLのwidth属性とheight属性の値に上限を設けるだけの機能です。下記の2点の理由から、ここでの最大値の指定にはあまり意味がありません。
- スキン側CSSで画像サイズが指定されていれば、実際の表示にはCSSの方が採用されるため、ここでの最大値の指定は使われません。
- 特に、てがろぐ標準添付の各スキンでは、どれもCSSで画像サイズを調整しています(レスポンシブWebデザインにするため)。そのため、ここでwidth属性やheight属性の最大値を指定しても、実際の表示には何も影響しません。
※ここでの最大値を決める機能は、スキンを完全に自作している場合などで、CSSを使わずに画像サイズを調整している方々に向けた機能です。
▼ドキュメントルートのサーバパスを手動設定する設定
画像保存用ディレクトリ以外にある画像ファイルの場所を「絶対パス」や「URL」を使って示された場合、縦横サイズを取得するためには「サーバ内部のフルパス」に変換して画像ファイルの所在を特定する必要があります。
そのためには、「どこのディレクトリがそのドメインのドキュメントルートなのか」という情報が必要です。たいていは、サーバ側の環境変数を見ると分かるのですが、必ずしも分かるとは限りません。
そこで、下図のような「手動でドキュメントルートを指定する」機能を用意しています。(Ver 3.5.0以降)
もし、絶対パスやURLで記述した画像の縦横サイズが自動取得できていないように見える場合は、ここで正しいドキュメントルートのパスを記述して下さい。
設定場所は、管理画面の [設定]→[システム設定]→【サーバパス設定】です。多くの場合は、特に変更する必要はなさそうな気がします。
ドキュメントルートのサーバパスとは、例えば「 /home/hogehoge/www/ 」のような感じです。UNIX系OSのサーバなら「/」で始まるパスになります。
(FTPでファイルをアップロードする際には、サーバ側のパスとしてこのような文字列が見えているのではないかと思います。)
ここで誤ったパス(PATH)を入力して固定してしまうと、絶対パスやURLで記述した画像の縦横サイズの自動取得は100%失敗しますのでご注意下さい。
画像の並び順を変える方法
投稿本文中の画像の並び順を変えるには、単に投稿本文内に書かれている画像表示記法の記述順序を変更すれば良いだけです。
しかし、以下の場面では、画像の並び順をそのような方法で変えることはできません。
上記の場合、画像はすべて「画像ファイルのタイムスタンプ」の新しい順に並びます。
したがって、画像ファイルのタイムスタンプを変更すれば、間接的にこれらの画像の並び順を好きなように変更できます。
▼画像ファイルのタイムスタンプの変更方法
てがろぐでは「画像の管理」画面から、アップロードされている画像ファイルのタイムスタンプを変更する機能を用意しています。(※Ver 4.4.1以降)
てがろぐ内蔵機能でタイムスタンプを変更したい場合は、「画像の管理」画面から上図のように各画像の情報編集画面へ移動し、「投稿日時」欄に YYYY/MM/DD hh:mm:ss 形式で好きな日時を入力して保存して下さい。
日時の入力はこの形式以外では指定できませんのでご注意下さい。西暦(YYYY)は必ず4桁、それ以外はすべて2桁必要です。
存在しない日時を入力した場合は、タイムスタンプは変更されません。
てがろぐ側で設定できる最も古い日時は 1970/01/01 00:00:00 です。これより古い日付を扱うことはできません。(※お使いの環境のファイルシステムのタイムスタンプをそのまま使いますので、お使いの環境によっては別の制限がある場合があります。)
なお、タイムスタンプを大きく変更してしまうと、画像が消えてしまったかのように誤解してしまう可能性がありますのでご注意下さい。
例えば「 2024/07/28 10:34 」だった画像を「 2020/01/01 00:00:00 」のように変更すると、掲載位置が「4年半前の位置」に移動してしまうため、画像の総数に依っては大きく掲載ページが変化してしまいます。
同時期にアップロードした近隣の画像の掲載順序を変更する目的でタイムスタンプを修正する場合は、日付よりも時刻部分で微調整することをお勧め致します。
※てがろぐ内蔵機能を使わなくても、FTPソフトやその他のサーバ側の機能など、タイムスタンプを変更できる何らかのツールを使って変更しても問題ありません。画像ファイルのタイムスタンプが変更されるなら、どのような方法を使っても表示(順序)に反映されます。(環境やソフトによっては182日以上前のファイルのタイムスタンプに時刻が表示されない場合があります。その場合でも、内部では時刻は維持されており、てがろぐの画像管理画面等からは時刻を含むタイムスタンプを確認できます。)
ただし、てがろぐを経由せずに調整した場合は、作業が終わった後に最低1回は、「画像の管理」画面を表示して掲載順序をご確認下さい。「画像の管理」画面を1回でも表示すると(てがろぐ側が画像を認識するためのデータファイルである)画像インデックスファイルが更新され、画像保存用ディレクトリ内に存在する画像の情報を正しく認識できるようになります。
画像関連③:画像リンク・拡大・装飾・新着画像リスト等
画像を使って任意のURLにリンクする書き方
画像は、単に「拡大画像へのリンク」だけでなくて、任意のURLへのリンクに使いたい場合もあるでしょう。
画像を使って任意のURLへリンクするためには、『画像を掲載するための記述』全体をリンクラベルにするように書けば良いだけです。
- 画像を見せるだけの書き方:
[PICT:ファイルパス]
- 画像をリンクにする書き方:
[[PICT:ファイルパス]]リンク先URL
例えば、てがろぐ上でアップロードした画像 20220311115410-admin.png を使って https://www.nishishi.com/ へリンクしたい場合は、
[[PICT:20220311115410-admin.png]]https://www.nishishi.com/ のように記述します。
画像1つ1つを個別に装飾する方法 (Ver 2.3.0以降)
文字装飾の範囲内に画像も含められるため、文字装飾用のclass名を活用することで、画像1つ1つに別々のスタイルを付加することもできます。
詳しくは、FAQページの「画像1つ1つに異なるclass名を付加する方法」をご参照下さい。また、リリースノートNo.19の解説もご参照下さい。
画像をその場で拡大表示するLightbox系スクリプトの設定
本文中に挿入された画像をクリックすると、Lightbox系のスクリプトを使ってその場で拡大する機能が使えます。標準ではCDN経由で読み込まれたLightboxが使われますが、他のスクリプトを使うこともできます。
※詳しくは、カスタマイズ方法ページの『Lightbox以外の画像拡大スクリプトを読み込んで使う方法』項目の解説をご参照下さい。
画像を直接埋め込まずに、画像へのテキストリンクとして掲載しつつ、リンク先の画像はLightboxで見せたい場合の書き方
テキストリンクを作る記法は [リンクラベル]https://リンク先URL のような形式ですが、
このリンクラベルに :LB を加えて、[リンクラベル:LB]https://画像URL のように記述すると、テキストリンクでありながらクリックするとLightboxで画像が表示されるリンクになります。
※ご要望を受けて追加した機能ですが、どれくらい需要があるのか見えていないので、今のところボタンクリックで入力する機能はありません。リンクラベルに自力で「:LB」の3文字を書いて下さい。「LB」の英字は大文字である必要があります。
リンク先URLが本当に画像かどうかはチェックしていませんので、Lightbox(または画像拡大用に指定されているスクリプト)で取り扱えないデータがリンク先にある場合は、おそらく何も表示されません。
この方法で記述した画像は、ギャラリーモードでの表示対象にはなりません。
Ver 3.9.0以降では、(Lightbox用の属性のほかに)class名の設定があればそれも出力するよう仕様を改善しています。Lightbox以外のスクリプトをお使いの場合で、class名の指定が必要な場合にもご活用頂けます。
なお、その際は反映される設定箇所に注意して下さい。
主に画像掲載関連の設定をする【投稿本文の表示/画像】側での設定は使われません。
そちらではなく【投稿本文内のURL処理】側の『画像URLの設定(旧仕様)も表示する』ボタン(※下図左側の赤丸部分)を押して表示される区画(※下図右側)にある各設定が出力されます(青色矢印部分と緑色矢印部分)。この矢印の先部分に望みの属性値を書かないと反映されない点に注意して下さい。
こちら側の設定値が使われるのは、あくまでも「リンクの特殊表示」に含まれる機能だからです。(「画像の表示」という扱いではなく。)
新着画像リストの設定方法
新着画像リスト(最近にUPされた画像だけの一覧)の出力機能があります。(※Ver 3.9.0以降)
下図のように、Twitterのプロフィールページ右上に見えるメディア欄のような感じの表示を作りたい場合に活用できます。Ver 3.9.0以降の標準添付各スキンでは、通常モードで使用されるスキンのうち、チャットタイプスキン以外の8種類のスキンに加えてあります。
原則として「画像保存用ディレクトリ」内に存在するすべての画像ファイルが(新着順に指定個数だけ)ここに表示されますが、下記に該当する画像は表示されません。
- 画像投稿時に「一覧外」フラグが立てられている画像。(※1)
- FTP等の手段を使ってアップロードされた画像のうち、てがろぐCGI側がまだ存在を認識していない段階の画像。(※2)
※1:明示的に「一覧外」フラグを立てなくても、投稿方法によっては自動で「一覧外」フラグが付与されている場合もあります。画像1つ1つに付加できるフラグについては、画像に付与できるフラグの種類と仕様項目をご覧下さい。
※2:画像管理画面を表示するなど、てがろぐ側が画像保存用ディレクトリの中身を再走査すれば、ディレクトリ内のすべての画像が認識されますので表示されるようになります。
この新着画像リストは、外側スキンに [[IMAGELIST]] と記述した箇所に出力されます。この記法には、いくつかのバリエーションとオプションがあります。
詳しくは、カスタマイズ方法ページのリファレンス内「【新着画像リスト要素】」をご覧下さい。
この「新着画像リスト」機能を使う場合は、画像サイズを指定するCSSが必須な点に注意して下さい。
何もCSSを用意しないままで使ってしまうと、すべての画像は原寸サイズで表示されてしまいます。
(独自のスキンを使っている場合や、かなりカスタマイズされたスキンをお使いの場合は、標準添付スキンのCSSファイルからコピー&ペーストするなどして追記してみて下さい。
詳しくは、カスタマイズ方法ページの「新着画像リストの装飾方法」項目をご覧下さい。
▼管理画面上での設定項目
新着画像リストに掲載される画像の個数は、管理画面の[設定]→[ページの表示]→【新着画像リストの表示】→『新着画像リストに表示する画像数』欄で指定できます。
掲載個数は、スキン側で直接指定することもできます。その場合は、下記の設定画面で設定した個数は無視されます。
また、UPされている画像の総数が、掲載個数に満たない場合は、残りの空間をダミー画像で埋めるか、何も出力しないかを設定で選択できます。(この選択をスキン側で指定することはできません。)
画像が1つもアップロードされていない場合は、掲載個数分すべてがダミー画像で埋められ、下図左側のような表示になります。ダミー画像を使わない設定にすると、何も出力されません。
なお、ダミー画像は、Base64でエンコードされた状態でtegalog.cgi内に含まれていますので、他の画像に差し替えることはできません。
てがろぐでは、投稿本文と画像は別管理です。
画像付きの文章を投稿した後でその投稿を削除しても、画像は画像保存用ディレクトリに残ったままですのでご注意下さい。
画像は不要なら、画像管理画面から当該画像を削除する必要があります。
画像保存用ディレクトリに画像ファイルが残っていれば、投稿本文が消えていても新着画像リストには掲載されます。
その場合、画像をクリックすると「投稿が見つからない」という旨の検索結果が表示されます。
▼新着画像リストの仕様
この新着画像リストは、下記のような仕様になっています。
- 画像保存用ディレクトリ内の全画像が対象。
-
画像保存用ディレクトリ(標準では images )に存在するすべての画像ファイルが表示対象です。
つまり、実際に投稿に使われているかどうかに関係なく、アップロードされている画像はすべて表示対象です。逆に、投稿内で使われていても、画像保存用ディレクトリ以外の場所に存在する画像は表示対象になりません。
ただし、画像に「一覧外」フラグが設定されている場合には表示されません。
明示的に「一覧外」フラグを立てなくても、投稿方法によっては自動で「一覧外」フラグが付与されている場合もあります。画像1つ1つに付加できるフラグについては、画像に付与できるフラグの種類と仕様項目などをご覧下さい。
- 画像のタイムスタンプ順に並びます。
-
新着画像リストの掲載順は、画像ファイルのタイムスタンプ(=更新日付)の新しい順です。
つまり、その画像が使われている投稿の投稿日時は無関係です。(※画像管理画面でも、画像ファイル自身のタイムスタンプ順に表示されます。)
画像ファイルのタイムスタンプを変更すれば、新着画像リストの並び順も変わります。タイムスタンプは「画像の管理」画面から自由に修正できますので、この仕様を利用することで新着画像リスト上での画像の掲載順序を任意に調整できます。
- 標準では、その画像が使われている全投稿を表示。
-
新着画像リストのデフォルト設定では、各画像は「その画像を使用している投稿へリンク」になります。
このとき、その画像を掲載している投稿が複数あるなら、画像をクリックしたときにはそれらすべての投稿が順に表示されます。
- 表示形態は3バリエーション。
-
新着画像リストに表示される各画像は、「その画像を使用している投稿へリンク」になるほか、以下の2種類の表示もできます。
- リンクにはせず画像だけを単独で掲載
- Lightbox等を使ってその場で拡大表示
これらは、スキン側の記述で設定変更できます。詳しくは、カスタマイズ方法ページの「新着画像リストの装飾方法」をご覧下さい。
新着画像リストとして出力されるHTMLソースなど、新着画像リストのカスタマイズに関係する情報は、カスタマイズ方法ページの各項目で説明していますので、そちらをご覧下さい。
カスタム絵文字
専用のディレクトリに「絵文字用に作成された画像」を置いておくことで、Unicodeには存在しない任意の絵文字画像を簡単に表示できる「カスタム絵文字」機能があります。(※Ver 4.0.4以降)
例えばそのディレクトリ内に絵文字用画像として takoyaki.svg ファイルがあれば、それを [:takoyaki:] の記述で表示できるような感じです。Misskey等で使えるカスタム絵文字に似たような記法で使えます。
てがろぐの既存の記法には、「カンマ記号に挟まれた英字」が登場するケースが多々ありますから、Misskey等と完全に同じ :takoyaki: のような書き方は許容できないため、 [:takoyaki:] のように角括弧で囲む必要があります。
カスタム絵文字を使えるようにするための準備
カスタム絵文字として利用する画像ファイルを格納しておく専用のディレクトリを1つ用意して、それを管理画面で指定しておくする必要があります。
デフォルトでは「emoji」というディレクトリ名が設定されていますが(下図の黄色矢印の先)、自由に変更できます。
カスタム絵文字用の専用ディレクトリは、管理画面の[設定]→[システム設定]→【カスタム絵文字機能の設定】で指定できます。
カスタム絵文字機能は有効/無効を設定できます。デフォルトでは有効に設定されています。設定箇所は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/カスタム絵文字】です。ここで、上図の水色矢印の先に示した『カスタム絵文字の表示を許可』項目がONなら、カスタム絵文字機能が使えます。
なお、カスタム絵文字の表示を調整(装飾)するCSSを自力で用意しない場合は、緑色矢印の先に示した『絵文字画像の高さをCSSで2文字分に制限する』項目をONにしておくことをお勧め致します(※デフォルトでONです)。ここがONだと、カスタム絵文字の高さが2em(2文字分)に制限されますので、無駄に大きくなりすぎることが防げます。
カスタム絵文字の専用ディレクトリに、てがろぐの管理画面上から画像をアップロードする機能はありません。
FTP等の別手段を使ってアップロードして頂く必要があります。
(ただし、カスタム絵文字の専用ディレクトリとして、てがろぐの画像保存用ディレクトリと同じディレクトリを指定した場合には、てがろぐの画像管理画面等からアップロードができます。ただし、その場合は、絵文字として使うつもりのない画像でもカスタム絵文字記法で表示できてしまいます。)
▼複数のてがろぐCGIでカスタム絵文字を共用したい場合の設定
同一サーバ内に設置された複数のてがろぐCGIで同じカスタム絵文字を共有したい場合は、カスタム絵文字用ディレクトリの位置を「/」記号で始まる絶対パスで指定すると良いです。
例えば、以下の3カ所にそれぞれてがろぐCGIがセットアップされている場合を考えます。
- https://example.com/blog/teg1/
- https://example.com/blog/teg2/
- https://example.com/blog/teg3/
ここで、teg1 配下の下記のディレクトリにカスタム絵文字をアップロードすることとし、teg2 と teg3 からはこのディレクトリを参照したい場合は、
- https://example.com/blog/teg1/emoji/
3つのてがろぐ全てで、カスタム絵文字用ディレクトリの位置に、「/」記号で始まる絶対パスを使って /blog/teg1/emoji/ のように指定すれば良いでしょう。
こうすると、3つのてがろぐ全てで、teg1 に存在する emoji ディレクトリを共通して参照できます。
- 「/」記号で始まる絶対パスは、ドキュメントルートを基準にした絶対パスだと解釈されます。サーバのファイルシステムの「ルートディレクトリから見た絶対パス」ではありませんのでご注意下さい。
- 「https://」等で始まるURLを使ってディレクトリを指定することはできません。
カスタム絵文字の使い方
カスタム絵文字用ディレクトリに存在する画像ファイルを絵文字として利用できます。絵文字として使いたい画像は、FTP等の手段でカスタム絵文字用ディレクトリにアップロードして下さい。
使える画像個数に制限はありませんが、ファイル名には制約があります。詳しくは下記をご覧下さい。
▼カスタム絵文字を表示させる記述方法
カスタム絵文字は、角括弧とコロン記号を使って [:絵文字名称:] という書式で記述します。
例えば、カスタム絵文字用ディレクトリに「takoyaki.svg」という画像ファイルがあるとき、 [:takoyaki:] という記述でその画像をカスタム絵文字として表示できます。
対応している画像形式(後述)ならファイル拡張子は省略できますが、[:takoyaki.svg:] のように拡張子を含めて記述しても構いません。
ただし、拡張子を省略した場合と含めた場合とでは動作に若干の違いがあります。詳しくは後述の「拡張子を省略した場合と書いた場合の動作の違い」項目をご覧下さい。
SVG形式以外にも、GIF、PNG、JPEG、WebP等の画像形式が使えます。アニメーションGIFも使えます。ただ、SVGで作成されている方が綺麗に縮小して表示できるでしょう。
カスタム絵文字は、リンクテキストに含めることもできます。
ただし、「絵文字」とはいいつつもその実体は画像なので、ユーザ名やカテゴリ名やハッシュタグ等に含めることはできません。
また、本文の1行目をタイトルとして扱うよう [[COMMENT:TITLE]] 記法が使われているとき、1行目にカスタム絵文字を書いた場合、そのカスタム絵文字は無視されます(※プレーンテキスト化される記法では、画像が無視される仕様なため)。
▼カスタム絵文字の一覧を表示する方法
アップロードされているカスタム絵文字の一覧を表示する画面があり、そこで表示用のコードをコピーできます。(※Ver 4.0.5以降)
管理画面のTOPで、下図の黄色矢印の先に見える「カスタム絵文字」ボタンを押すと表示されます。
ここで、各カスタム絵文字の下側に見える「COPY」ボタンを押すと、そのカスタム絵文字を表示させるための [:takoyaki:] のようなコードをクリップボードにコピーできます。
今のところ、「既にアップロードされているカスタム絵文字」を一覧表示できるだけで、ここからアップロードすることはできません(※アップロードしたり削除したりするには、別途FTP等の手段を使って下さい)。将来的にはそのような機能も加える可能性はあります。
▼本文中に見えているカスタム絵文字から表示用コードをコピーする操作方法
本文中に表示されているカスタム絵文字をダブルクリックするだけで、その絵文字を表示させるためのコードをクリップボードにコピーする機能があります。(※Ver 4.0.5以降)
この機能がONだと、投稿本文中に表示されているカスタム絵文字をダブルクリックすると、[:takoyaki:] のような「そのカスタム絵文字を表示させるためのコード」がクリップボードに入ります。
頻繁に使っているカスタム絵文字なら、いちいちカスタム絵文字の一覧画面からコードをコピーしなくても、直近の投稿に表示されている絵文字をダブルクリックすることでコードをコピーできる方が楽かもしれません。
※上図の黄色矢印の先にある『シングルクリックでコピーする』を選択すると、ダブルクリックではなくシングルクリックでコピーされるようになります。
モバイル端末で画面が狭い場合などで、ダブルタップだとズームしてしまう場合にはこの設定を切り替えると便利かもしれません。(※Ver 4.0.6以降)
この機能は設定でOFFにもできますが、デフォルトではONです。
この機能をOFFにする場合は上図の緑色矢印部分に見える『絵文字ダブルクリックでそのコードをコピーする』項目のチェックを外して下さい。
この機能がONだと、カスタム絵文字が表示される場合に限って、「ダブルクリックでコードをクリップボードに格納する」処理をするJavaScriptが出力されます。
※たとえこの機能がONでも、そのページ内にカスタム絵文字が1つも存在しなければスクリプトは出力されません。
モバイル端末で、「ダブルタップ時の動作を抑制する」ようなCSSが加えられている場合には、iOSやiPadOS上のブラウザでは、ダブルタップによる表示用コードのコピー機能も働かなくなりますのでご注意下さい。
※シングルクリックでコピーされる設定の場合は、ダブルクリックしてもコピーされます。^^; もしかしたら環境によって異なるかもしれませんが。
※シングルクリックでコピーされる設定にしている場合で、カスタム絵文字をリンクラベルの中に使った場合、ピンポイントにリンクテキストの中の絵文字部分をクリックすると、コードがクリップボードにコピーされた上でさらにリンク先に移動します。
▼カスタム絵文字として使える画像ファイルの制約
カスタム絵文字用ディレクトリに存在するファイルのうち、HTMLのimg要素で表示可能なすべての画像ファイルを絵文字として利用できますが、ファイル名には下記の制約があります。
- 対象画像形式(ファイル拡張子)
-
カスタム絵文字を記述する際、
[:takoyaki:] のようにファイル拡張子を省略できるのは、(今のところ)拡張子が .svg、.gif、.png、.jpg、.webp の場合だけです。
それ以外の画像形式でも、HTMLのimg要素で表示が可能なら使えますが、[:takoyaki.heif:] のようにファイル拡張子も省略せずに記述する必要があります。
- ファイル名の構成文字
-
カスタム絵文字として使える画像ファイルのファイル名は、➊半角の英数字・➋半角ハイフン「-」・➌半角アンダーバー「_」・➍半角ドット「.」の4種類の文字だけで構成されている必要があります。
これは、ファイル名がそのままclass名としても使われる仕様のためです。(※ただし、class名にドットは使えないので、ドットは除外した名称がclass名になります。)
ファイル名の大文字と小文字は区別するので注意して下さい。[:TAKOYAKI:] と記述した場合は、ファイル名も大文字の TAKOYAKI.svg のような画像ファイルがないと表示されません。
(ただし、Windows環境のように大文字・小文字を区別せずにファイルにアクセスできるOSで動作している場合は、大文字・小文字関係なく表示されます。Windows環境のローカルで動作を試した後で、UNIX環境のサーバへUPする際などにはご注意下さい。)
▼カスタム絵文字の装飾方法
図の緑色矢印の先のように、管理画面の[設定]→[ページの表示]→【投稿本文の表示/カスタム絵文字】で、『絵文字画像の高さをCSSで2文字分に制限する』項目がONの場合は(※デフォルトでONです)、カスタム絵文字の高さは 2em(=テキスト2文字分)で表示されます。
これは、装飾用のCSSを用意しなくてもそれなりに表示されるようにするための機能です。
装飾するCSSを自力で書けば、自由なサイズで表示できます。
また、カスタム絵文字の名称(takoyaki等)はそのままclass名にもなっていますので、絵文字によって表示サイズや装飾を変化させるようCSSを事前に書いておくこともできます。
➡ カスタム絵文字の装飾方法や実際に出力されるHTMLソースの詳細については、カスタマイズ方法ページの『カスタム絵文字の装飾方法』項目で解説していますのでご参照下さい。
設定項目の「可能ならimg要素にwidth属性とheight属性を付加」がONのときに画像の縦横サイズが自動取得されるのは、GIF, PNG, JPEG, SVG 形式のみです。SVGの場合は、画像データ内に縦横サイズの指定がない場合には取得できません。
▼拡張子を省略した場合と書いた場合の動作の違い
カスタム絵文字では、記述を短く済ませるためにファイル拡張子は省略して記述できる仕様になっています。
例えば、takoyaki.svg ファイルを絵文字として表示するには [:takoyaki:] と書くだけで済みます。[:takoyaki.svg:] と書いても構いませんが、そうする必要はありません。
ただし、同じファイル名で異なる拡張子のファイルが存在する場合は、次のような動作になります。
- もし takoyaki.svg と takoyaki.gif があるとき、
[:takoyaki:] だとSVGの方が表示されます。GIFの方を表示したい場合は [:takoyaki.gif:] のように拡張子も含めるしかありません。
- もし takoyaki.gif と takoyaki.png があるとき、
[:takoyaki:] だとGIFの方が表示されます。PNGの方を表示したい場合は [:takoyaki.png:] のように拡張子も含めるしかありません。
これは、拡張子が省略された場合には、➊.svg → ➋.gif → ➌.png → ➍.jpg → ➎.webp(→ ➏.SVG→ ➐.GIF→ ➑.PNG→ ➒.JPG→ ➓.WEBP)の優先順でファイルを探し、見つかった時点でそれを採用する仕様だからです。
(この10通り以外の拡張子が付けられているファイルでは、拡張子は省略できません。)
ファイル拡張子を省略すると、てがろぐ内部ではファイル拡張子を次々に試してファイルの存在を確認する処理が走ります。その処理は一瞬で終わりますが、一瞬たりとも無駄な処理をさせたくない場合には、最初から拡張子を含めて記述しておくと良いでしょう。(^_^;)
その場合は、ファイルの実在確認処理は1回だけで済みます。
なお、takoyaki.svg があるとき [:takoyaki:] でも [:takoyaki.svg:] でも表示はできますが、付与されるclass名には以下の違いがあります。
[:takoyaki:] の場合に出力されるclass名は ce-takoyaki になります。[:takoyaki.svg:] の場合に出力されるclass名は ce-takoyakisvg になります。(※ceは Custom Emoji の略)
同じファイルでも書き方によってclass名が2通りありますのでご注意下さい。この仕様を使って装飾を2通りで使い分けることもできるでしょう。なお、ファイル名にドットがある場合でも(class名にドットは使えないので)ドットを削除した結果がclass名になります。
class名には、どんなカスタム絵文字にも共通で出力される cemoji もあります。
詳しくは、カスタマイズ方法ページの『カスタム絵文字の装飾方法』項目をご参照下さい。
外部サービスの埋め込み方法
YouTube動画を埋め込む書き方
投稿本文中にYouTube動画をそのまま埋め込むこともできます。
投稿入力欄の下部に見える「リンク」→「YouTube埋込」ボタンを押して、埋め込みたい動画のURLを入力することで挿入できます。
▼事前設定:
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】枠内で、『URLを自動でリンクにする』項目をONにしている状態で、さらに『URLの直前に[YouTube]ラベルがあれば動画を埋め込む』項目もONにしているなら、YouTube動画の埋め込み機能が有効になります。(デフォルトでONになっています。)
また、ここの「埋め込みサイズ」欄に縦横のピクセル数を指定することで、動画の埋め込みサイズを指定できます。(※Ver 3.9.6以降)
埋め込む動画は、デフォルト設定では560×315サイズで表示されます。
好きなサイズを指定する場合は、横240×縦135(px)以上で入力して下さい。
なお、ここで指定した数値は、YouTubeを埋め込むiframeのwidth属性とheight属性に使われるだけなので、実際にどのようなサイズで表示されるかはCSSでの装飾次第で変わります。
もしCSSを何も指定していない場合は、ここで指定した縦横値で表示されます。
▼書き方:
- [YouTube]URL のように記述すると、URLが www.youtube.com ドメインの動画か、またはシェア用のyoutu.beドメインの動画である場合に限って、動画として埋め込まれます。(それ以外のURLをこの記法を使って書いた場合は、単に「YouTube」というラベルのテキストリンクになるだけです。)
Ver 1.3.3以降対応のスキンを使うと、モバイル端末などの狭い画面では、画面幅に合わせて自動縮小されて表示されます。
自作スキンを使う場合は、画面幅等に応じて自動縮小されるようCSSを書いておかないと、動画が画面からはみ出してしまう可能性がありますのでご注意下さい。
※Ver 4.0.6β以降では、ショート動画の埋め込みにも対応しました。
※wwwサブドメインの付かない youtube.com ドメインの動画も、4.0.6以降では埋め込めるようになっています。
※Ver 4.2.4β以降では、ライブ動画の共有用URL(=URL内に/live/が含まれるもの)を使った埋め込みにも対応しました。
▼再生開始時刻を指定したい場合:
YouTubeの埋め込み時に、URLの末尾に「t=68」のようなパラメータを加えると、対象動画の68秒目の時点から再生させられます。(※Ver 3.9.3以降)
秒パラメータを加えるときには、「?」記号か「&」記号で繋ぐ必要があります。どちらを使う必要があるかは、下記の例から判断して下さい。
- 短縮URLの場合は「?」:
[YouTube]https://youtu.be/pTIGwKirnhY?t=68
- 通常URLの場合は「&」:
[YouTube]https://www.youtube.com/watch?v=pTIGwKirnhY&t=68
YouTube側の公式UIで、再生開始時刻を指定したURLを生成した場合は、そのURLをそのままコピーしてペーストすれば良いです。
投稿本文内に任意のツイートを埋め込むことができます。 (Ver 3.0.0以降)
投稿入力欄の下部に見える「リンク」→「ツイート埋込」ボタンを押して、埋め込みたいツイート単独のURLを入力することで挿入できます。
本文中に直接キー入力したい場合は、本文に [Tweet]ツイートURL の書式でツイート単独のURLを記述することでも挿入できます。
例えば、このツイートを埋め込むなら、[Tweet]https://twitter.com/nishishi/status/1285576317140791297のように記述します。
※注意:
- ツイート埋め込み機能を無効に設定している場合は、上記の書き方をしても「Tweet」というテキストリンクにしかなりません。
- 埋め込めるツイートは、TwitterのURLのうち「status」という文字列が含まれる https://twitter.com/nishishi/status/1277915695032893440 のようなURLのみです。
- 埋め込んだ元ツイートが削除された場合や、何らかの事情でTwitter側から情報が取れなかった場合には、「ツイート埋め込み処理中...」という表示が出たままの状態になります。同時に「Twitterで見る」というテキストリンクが表示されていますので、そこから埋め込み元のURLにアクセスすることはできます。
- たくさんのツイートを埋め込んだ場合、なかなか埋め込み処理待ち部分がツイートに展開されない場合があります。(おそらくTwitter側の都合なのでどうしようもありません。待てば表示されることもあります。)
古いバージョンでは、ツイートを埋め込む際に mobile.twitter.com 等のようにサブドメインが付いているURLだと埋め込まれない問題がありましたが、Ver 3.8.0で解消しました。
Ver 4.1.1以降では、ツイートのURLが x.com ドメインでも埋め込めるようになりました。(※Ver 4.1.1以降)
標準設定ではLightテーマで挿入されますが、管理画面の「設定」→「ページの表示」→「投稿本文内のURL処理」→「URL自動リンクの特殊表示化」の『Twitterカラーテーマ』項目で、Darkを選択すれば、Darkテーマで挿入されます。
表示時にJavaScriptが有効でないと(Twitter側のウィジェットが動作しないので)埋め込まれません。
もし埋め込まれなかった場合は、「ツイート埋め込み処理中...」という表示が出たままです。(その場合でも、他の投稿は問題なく表示されます。)
なお、埋め込むツイートが削除された場合も、「ツイート埋め込み処理中...」という表示が出たままの状態になります。
この機能は、Twitter社が提供している埋め込み用JavaScriptを動的に読み込むことで実現しています。
そのため、SNSサイトからのスクリプト読み込みをブロックするような仕組み(制限が強めのアドブロッカーなど)が働いている環境では、埋め込まれない場合があります。
Spotify音楽を埋め込む書き方
投稿本文中にSpotify音楽をそのまま埋め込むこともできます。(Ver 3.6.0以降)
投稿入力欄の下部に見える「リンク」→「Spotify埋込」ボタンを押して、埋め込みたい音楽のシェア用URLを入力することで挿入できます。
▼事前設定:
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】枠内で、『URLを自動でリンクにする』項目をONにしている状態で、さらに『URLの直前に[Spotify]ラベルがあれば音楽を埋め込む』項目もONにしているなら、Spotify音楽の埋め込み機能が有効になります。(デフォルトでONになっています。)
▼書き方(Spotifyの埋め込み方法):
-
Spotifyアプリで、埋め込みたい楽曲またはアルバムまたはプレイリストを表示させ、メニューから「シェアする」→「リンクをコピー」を選択して『シェア用のURL』を取得して下さい。
わざわざ埋め込みコードからURLを抜き出す必要はなく、シェア用のURLを指定するだけで埋め込めます。(埋め込み用のコードに含まれているURLを指定しても埋め込めますが。)モバイルアプリではこの方法では埋め込められない可能性がありますので、下記の注釈枠をご覧下さい。

楽曲でもアルバムでもプレイリストでも埋め込めます。
-
シェア用URLが得られたら「Spotify埋込」ボタンを押してそのURLを入力するか、または本文中に [Spotify] に続けてそのURLを記述して下さい。
[Spotify]URL のように記述すると、URLが open.spotify.com ドメインの場合に限って、音楽として埋め込まれます。(それ以外のURLをこの記法を使って書いた場合は、単に「Spotify」というラベルのテキストリンクになるだけです。)

モバイルOS版のSpotifyアプリで「リンクをコピー」からURLを取得すると、spotify.linkドメインの短縮URLが得られる場合があります。この短縮URLでは埋め込められませんのでご注意下さい。
その場合は、その短縮URLにブラウザでアクセスして「元のURL」に伸張されたURLをアドレス欄からコピーするか、または埋め込み用ソースからURLを抜き出すかして下さい。
「Spotify埋込」ボタンのラベルは、管理画面の[設定]→[投稿欄の表示]→【リンクボタンの表示設定】→[表示するリンクボタンの選択]表内から自由に変更できます。不要なら非表示にも設定できます。
実際の表示時には、Spotifyのiframeは、<span class="embeddedmusic embeddedspotify">~</span> で囲まれた状態で出力されます。
もしサイズ調整等の装飾が必要な場合は、このclass名をご活用下さい。(※Ver 4.0.2以降)
※class名「embeddedmusic」は、Spotifyの埋め込みだけでなく、Apple Musicの埋め込み時にも適用されます。もし、Spotifyだけを対象にして装飾したい場合は、「embeddedspotify」の方を使って下さい。(※Ver 4.0.2以降)
※新しいバージョンのSpotifyアプリでコピーされるURLには /intl-ja/ などの文字列が含まれる場合があります。この構成のURLだと、Ver 4.0.5β以前のてがろぐでは埋め込みに使えません。
Ver 4.0.6β以降で対応しましたので最新のてがろぐをご使用下さい。(※Ver 4.0.6以降)
▼Spotifyの埋め込みサイズを変更する方法:
Spotifyの埋め込みサイズは、設定画面から自由に変更ができ、下記の4通りから設定できます。(※Ver 3.9.6以降)
- 横300px×縦380px =昔のSpotify標準サイズ
- 横100%×縦352px =標準サイズ
- 横100%×縦152px =コンパクトサイズ
- 任意のサイズ(横210×縦80px以上)
デフォルト設定では、横300px×縦380pxのサイズ(=昔のSpotify標準サイズ)で埋め込まれます。「横100%×縦352px」や「横100%×縦152px」に設定すると、横幅は描画領域の幅いっぱいに広がって表示されます。
任意のサイズも指定可能ですが、横幅は最低210px、高さは最低80px必要です。それよりも小さな値を設定した場合は、デフォルトの値(300×380)が使われます。
ここで設定した表示サイズは、あくまでもiframeのwidth属性とheight属性に使われるだけです。実際にどのようなサイズで描画されるかは、CSSでどのように装飾されているか次第です。
何もCSSが適用されていない場合は、ここで設定したサイズで表示されます。
Apple Musicの音楽を埋め込む書き方
投稿本文中にApple Musicの音楽をそのまま埋め込むこともできます。(※Ver 4.0.2以降)
投稿入力欄の下部に見える「リンク」→「AppleMusic埋込」ボタンを押して、埋め込みたい音楽のシェア用URLを入力することで挿入できます。(※Ver 4.0.3以降)
▼事前設定:
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】枠内で、『URLを自動でリンクにする』項目をONにしている状態で、さらに『URLの直前に[AppleMusic]ラベルがあれば音楽を埋め込む』項目もONにしているなら、Apple Musicの音楽の埋め込み機能が有効になります。(デフォルトでONになっています。)
▼書き方(Apple Musicの埋め込み方法):
-
Apple Musicのウェブサイトから、埋め込みたい楽曲またはプレイリストを表示させ、メニュー(「…」ボタン)から「共有」→「リンクをコピー」を選択して『シェア用のURL』を取得して下さい。(※Webページ自体のURLと同じ場合もあります。)
わざわざ埋め込みコードからURLを抜き出す必要はなく、シェア用のURLを指定するだけで埋め込めます。(埋め込み用のコードに含まれているURLを指定しても埋め込めますが。)
![URLの直前に[YouTube]ラベルがあれば動画を埋め込む](applemusic-getshareurl.png)
楽曲でもプレイリストでも埋め込めます。
-
シェア用URLが得られたら「AppleMusic埋込」ボタンを押してそのURLを入力するか、または本文中に [AppleMusic] に続けてそのURLを記述して下さい。
例:[AppleMusic]https://music.apple.com/jp/album/have-it-all/1374963563?i=1374963567

本文中に [AppleMusic]URL のように記述すると、URLが music.apple.com ドメインの場合に限って、音楽として埋め込まれます。(それ以外のURLをこの記法を使って書いた場合は、単に「AppleMusic」というラベルのテキストリンクになるだけです。)
実際の表示時には、Apple Musicのiframeは、<span class="embeddedmusic embeddedapplemusic">~</span> で囲まれた状態で出力されます。
もしサイズ調整等の装飾が必要な場合は、このclass名をご活用下さい。
※class名「embeddedmusic」は、Apple Musicの埋め込みだけでなく、Spotifyの埋め込み時にも適用されます。もし、Apple Musicだけを対象にして装飾したい場合は、「embeddedapplemusic」の方を使って下さい。
Instagram(インスタグラム)の投稿を埋め込む書き方
投稿本文中にInstagramの1投稿を埋め込むこともできます。(※Ver 3.9.0以降)
投稿入力欄の下部に見える「リンク」→「Instagram埋込」ボタンを押して、埋め込みたい投稿のURLを入力することで挿入できます。
▼事前設定:
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】枠内で、『URLを自動でリンクにする』項目をONにしている状態で、さらに『URLの直前に[Insta]ラベルがあればインスタグラムを埋め込む』欄もONにしているなら、Instagramの埋め込み機能が有効になります。この項目がOFFだと、ただのテキストリンクとして表示されます。
▼書き方(Instagramの埋め込み方法):
本文中に、InstagramのURLの直前に [Insta] または [Instagram] のラベルを書くと(Instagramのiframeとして)埋め込まれます。
[Insta]https://~インスタ投稿単独のURL~/[Instagram]https://~インスタ投稿単独のURL~/
この記法は、投稿欄の下部にある「Instagram埋込」ボタンからでも記述できます。
▼埋め込みに使えるInstagramのURL
インスタグラムの埋め込みに使えるURLは、
- アドレス欄に見えるURL
(例: https://www.instagram.com/p/CjIQDO4r4ao/ )
- Instagram側UIの「リンクをコピー」で得られるURL
(例: https://www.instagram.com/p/CfIgN7ALTm_/?utm_source=ig_web_copy_link )
- Instagram側UIの「埋め込み」から得られるURL
(例: https://www.instagram.com/p/ChoPpBCL7qz/?utm_source=ig_web_copy_link )
などです。
URLの中にInstagramのドメインと /p/ または /reel/ の文字列が含まれていれば埋め込み対象だと認識します。それ以外のURLだと埋め込み対象にはなりません。(※Ver 4.0.2以降)
「Instagram埋込」ボタンのラベルは、管理画面の[設定]→[投稿欄の表示]→【リンクボタンの表示設定】→[表示するリンクボタンの選択]表内から自由に変更できます。不要なら非表示にも設定できます。
CodePenを埋め込む書き方
投稿本文中にCodePenを埋め込むこともできます。(※Ver 4.1.1以降)
▼事前設定:
管理画面の[設定]→[ページの表示]→【投稿本文内のURL処理】枠内で、『URLを自動でリンクにする』項目をONにしている状態で、
さらに『URLの直前に[CodePen]ラベルがあればCodePenを埋め込む』欄もONにしているなら、CodePenの埋め込み機能が有効になります。この項目がOFFだと、ただのテキストリンクとして表示されます。
この設定項目は、デフォルトではOFFに設定されていますので、使いたい場合はまず最初にONにして下さい。
▼書き方(CodePenの埋め込み方法):
本文中に、CodePenのURLの直前に [CodePen] のラベルを書くと(CodePenのiframeとして)埋め込まれます。
[CodePen]https://~PenのURL~/
※CodePen側は複数の埋め込み形態を用意していますが、てがろぐではiframeで埋め込みます。
※ボタンクリックで記法をこの挿入する方法は用意していませんので、手動で記述する必要があります。ラベル「CodePen」の大文字・小文字は問いません。
▼埋め込みに使えるCodePenのURL
CodePenの埋め込みに使えるURLは、
- アドレス欄に見えるURL
(例: https://codepen.io/yuhomyan/pen/OJMejWJ )
です。
CodePen側が提供する「埋め込み用のURL」等を書いた場合は埋め込めない可能性がありますのでご注意下さい。
URLの中にcodepen.ioのドメインと /pen/ の文字列が含まれていて、 /pen/ の前にはユーザIDが、後には識別文字列があれば埋め込み対象だと認識します。それ以外のURLだと埋め込み対象にはなりません。
その他の使い方
フリースペースの使い方
わざわざスキンHTMLのソースを編集することなく、CGIの管理画面から手軽に任意の文章を更新できる方法として「フリースペース」機能を用意しています。
フリースペースの入力欄は1つしかありませんが、区切り文字「<>」を使うことで、複数個のフリースペースを別々の場所に掲載できるようにする方法もあります(スキン側の編集が必要です)。
詳しくは、カスタマイズ方法ページのフリースペースの書き方項目をご参照下さい。
▼フリースペース内にHTMLソースを書く場合の設定
フリースペースの本文にはHTMLタグを使ってHTMLソースをそのまま書くこともできます。(逆に、投稿本文内で使える特殊記法は使えません。)
フリースペース入力欄内で「改行」した場合に、実際の表示でも改行されるのか実際の表示では改行を無視するのかは設定で変更できます。
図のように、フリースペース入力欄の下部にチェックボックスがあり、ここで改行の扱いをどうするかを選択できます。
フリースペースの中にHTMLソースを書く場合は、HTMLタグの記述途中で改行タグが自動挿入されるとHTMLとして成立しなくなる可能性があるため、改行を表示に反映しない設定にしておくのが無難です。
※フリースペース内での改行(br)タグについて (既知の問題点)
フリースペース内に <br>タグを書くと、保存後に改行として展開されてしまうため、意図した動作にならないことがあります。
フリースペース内に改行タグを書きたい場合は <br /> という書き方を使えば「改行タグ」のまま維持できます。
※フリースペース内でのscriptタグの使用制限
フリースペースにはHTMLを何でも記述可能なため、不特定多数がフリースペースを編集できる状況は危険です。そのため、フリースペースは管理者権限を持つユーザだけが編集できる仕様になっています。管理者権限を持つIDは必ずパスワードを設定して、厳重に管理して下さい。
万一の場合の被害を軽減するため、標準設定ではscriptタグは書けないようになっています。もし、scriptタグも書きたい場合は、CGIソースの冒頭付近にある「セーフモード」の設定値を変更して下さい。(安全のため、管理画面上では変更できません。)
▼設定画面からCSSを追記できる、上書き用スタイルシートの登録方法
設定画面の「フリースペース」ページには、下図のように『上書きスタイルシート』というCSS専用の汎用入力欄があります。ここに任意のCSSソースを書いておくと、適用中のスキンに強制的にそのCSSソースを追加してWebページを表示できます。(※Ver 3.9.2以降)
この機能使うと、
- スキンを直接は編集せずに配色等の調整をしたり、
- スキンそのものをバージョンアップした場合でも独自のカスタマイズ内容を維持したり
しやすくなるでしょう。
下図の水色矢印の先部分が、CSSソースを自由に入力できる編集領域です。ここにはCSSソースだけを記述できます。(HTMLのstyle要素そのものを書く必要はありません。)
下図の橙色矢印の先部分が、この上書きスタイルシートをどこに出力するかを選択する設定項目です。
ただし、水色矢印部分の編集領域に1文字も登録されていない場合は、橙色矢印部分の設定に関係なく、どこにも何も出力されません。
この機能を使わない場合は、この編集領域の中を空欄のままにして下さい。(※何も入力していない際にだけ見える /* ここにはCSSソースのみを記述できます。 */ という文字列は、ただのプレースホルダなので消えないままで問題ありません。)
この『上書きスタイルシート』欄に記述したCSSソースは、橙色矢印の先部分の設定に応じて、下記の場所に挿入されます。
※デフォルトでは ➋ に設定されています。
- ➊ デフォルトスキンに対してだけ強制出力する
- ➡ デフォルトで適用されているスキンの </head> タグの直前に挿入されます。(※1)
※デフォルトではないスキン(=skinパラメータを使ってプレビュー表示されているスキン)には何も挿入されません。
※デフォルトスキン内に [[FREE:EXTRACSS]] の記述があっても、そこには何も挿入されません。
- ➋ デフォルトスキンに強制出力し、その他のスキンでも外側スキンに [[FREE:EXTRACSS]] の記述があればそこに出力する
- ➡ デフォルトで適用されているスキンの </head> タグの直前に挿入されます。(※1)
- ➡ デフォルト以外のスキン(=skinパラメータを使って適用されているスキン)の場合は、外側スキン内に [[FREE:EXTRACSS]] の記述があればそこに挿入されます。
※デフォルトスキン内に [[FREE:EXTRACSS]] の記述があっても、そこには何も挿入されません。(空文字に置き換えられます。)
※skinパラメータを使って適用されているスキンの場合、外側スキン内に [[FREE:EXTRACSS]] の記述がないなら、どこにも何も挿入されません。
- ➌ 外側スキンに [[FREE:EXTRACSS]] の記述がある箇所にのみ出力する
- ➡ 外側スキン内に [[FREE:EXTRACSS]] の記述があればそこに挿入されます。(スキンの種類は関係ありません。)
※外側スキン内に [[FREE:EXTRACSS]] の記述がないなら、どこにも挿入されません。
※この設定の場合は、どのスキンに対しても </head> タグの直前に何かが挿入されることはありません。
- ➍ すべてのスキンに対して強制出力する
- ➡ 適用されているすべてのスキンの </head> タグの直前に挿入されます。(※1)
※外側スキン内に [[FREE:EXTRACSS]] の記述があってもなくても関係なく、常に </head> タグの直前に挿入されます。
※1: 『できるだけ確実にスタイルを上書きさせるため』かつ『スキン側に何の工夫もなくても強制挿入できるようにするため』に、HTMLの </head>タグの直前にstyle要素を強制挿入します。もし、外側スキンの中に </head>タグの記述がない場合は、以下のように処理します。
➡ もし <body> タグがあるなら、その直前に挿入されます。
➡ それも存在しない場合は、どこにも何も挿入されません。
この仕様のメリットは、</head>タグの直前にstyleを挿入するので、スキン側に何の準備がなくても(=[[EXTRACSS]]の記述がなくても)強制挿入ができる点です。
既存スキンを何も編集しないままで使えます。
([[FREE:EXTRACSS]]の記述は、複数スキン併用時に強制挿入対象を絞りたい場合にだけ使う感じを想定しています。)
スキンの種類や設定に関係なく、RSSモードでは何も出力されません。
OGP+Twitter Card用meta要素の出力仕様
TwitterやFacebookなどのSNSに「てがろぐCGIが生成するページのURL」が書かれた場合に、概要文やサムネイル画像などを表示するためのmeta要素群(OGP+Twitter Card)を出力する機能があります。
設定でON/OFFができるほか、一部の出力要素については自由な設定ができます。
OGP+Twitter Cardの出力に関する設定は、管理画面の[設定]→[補助出力]タブにある「OGP+Twitter Cardの出力」項目(右図)からできますので、必要に応じて設定して下さい。
■出力先:
外側スキンの中に [[OGP]] と記述してある場所に挿入されます。通常は、HTMLのhead要素内に出力されるようスキンを記述して下さい。標準添付の各スキンでは最初からそのように記述してあります。
なお、Ver 3.8.0以降では、スキン不備に対する自動補完機能があるため、たとえ [[OGP]] の記述がなくても(OGP+Twitter Cardを出力する設定になっていれば)OGP+Twitter Cardはhead要素内に出力されます。詳しくは、カスタマイズ方法ページの「スキン側の不備を自動補完する仕様」をご覧下さい。
▼OGP+Twitter Cardを出力したくない場合
Ver 3.8.0以降にはスキン不備に対する自動補完機能があるため、[[OGP]] の記述がなくてもOGP+Twitter Cardのmeta要素が挿入されます。そのため、スキンから [[OGP]] の記述を削除する方法ではOGP+Twitter Cardが出力されてしまいます(※スキンがHTMLとして成立している場合のみ)。
OGPを出力したくない場合は、下図のように [設定]→[補助出力]で『OGP+Twitter Cardを出力する』項目をOFFにして下さい。そうすれば、OGP+Twitter Cardは一切出力されなくなります。
従来は、「OGPを出力したくなければ、スキンから [[OGP]] の記述を削除して下さい」のように案内していましたが、Ver 3.8.0以降では、上記のように設定して頂く必要がある点にご注意下さい。
▼OGP+Twitter Cardの出力設定(項目別の詳細)
OGP+Twitter Cardでは、下記の各項目(meta要素)に対して出力内容の設定ができます。細かく設定可能なのは Ver 3.8.0 以降です。
※下記の設定項目名に使われている「 (単) 」とは「投稿単独ページ」のことで、「 (他) 」とはそれ以外のページのことです。
投稿単独ページかそれ以外かで、異なる内容を出力できるようになっています。
- 投稿単独ページでは、主に本文の先頭や指定行から抜粋します。(設定次第では本文を使わないようにもできます。)
- その他のページでは、[設定]→[補助設定]→【ヘッダ用フリースペース】にある『主タイトル・副タイトル』・『一行概要文』の各項目を使用します。
▽og:title の選択肢:
og:title項目には下記の2通りの選択肢があります。
- ①『(単) 1行目or投稿No. / (他) 状況+主副タイトル』
-
→ 投稿単独ページでは、本文1行目の最大30文字を抜粋します。1行目が空だったり画像等のオブジェクトしかない場合には「No.123」形式で投稿番号を出力します。
その他のページでは、フリースペースの『主副タイトル』項目に書かれている内容を出力します。
- ②『常に「状況+主副タイトル」』
- → 投稿単独ページでも本文からは一切抜粋せずに、その他のページと同じように、常にサイト名(=フリースペースで設定された主副タイトル)を出力します。もし表示対象が限定されている状況なら、先頭に「状況」の内容を自動で加えます。
▽og:description の選択肢:
og:description項目には下記の3通りの選択肢がありますが、どれを選んでもその他のページでは常にフリースペースの『一行概要文』が出力されます。投稿単独ページでは選択に応じて下記の内容が出力されます。
- ①『(単) 本文の先頭から / (他) 一行概要文』
- → 投稿の先頭から最大180文字を出力します。(合計180文字に到達するまで複数行にまたがって取得します。)
- ②『(単) 本文1行目のみ / (他) 一行概要文』
- → 本文1行目だけに限定して、最大180文字を出力します。(180文字に満たなくても2行目以降は出力されません。)
- ③『(単) 本文2行目以降 / (他) 一行概要文』
- → 本文1行目はパスして、2行目以降の行から最大180文字を出力します。(合計180文字に到達するまで複数行にまたがって取得します。)
抜き出す文字数を指定する機能は、今のところありません。「og:title」は最大30文字固定で、「og:description」は最大180文字固定です。
ただし、フリースペースの各項目に入力された内容を使う場合には文字数に制限なく、入力されている内容をそのまま出力します。
▽og:url、og:locale、og:site_name、og:type の各項目:
- og:urlは完全自動抽出であり、細かな設定はできません。
- og:localeには言語を指定します。デフォルトで
ja_JP が入力されています。必須ではありませんので省略しても問題ありません。
- og:site_nameにはサイト名を入力します。必須ではありませんので省略しても問題ありません。
- og:typeは「article」を出力するか「website」を出力するかを選択できます。特にこだわりがなければデフォルトのままで問題ないでしょう。
▽og:image 項目:
もし『投稿に画像が含まれる場合は、1つ目の画像URLを指定」項目がONの場合は、og:imageに指定される画像は、下記の1→2→3の採用順(優先度)で出力されます。
- 投稿内に含まれる1枚目の内部画像のURL(※投稿内に
[PICT:~]記法で画像が含まれていれば採用)
- 共通画像として設定された画像URL(『共通画像のURL』欄に画像URLが指定されていれば採用)
- てがろぐデフォルトの画像URL
もし『投稿に画像が含まれる場合は、1つ目の画像URLを指定」項目がOFFの場合は、上記の2→3の採用順(優先度)で出力されます。
1枚目の画像にNSFWフラグが付加されている場合には、代替画像に置き換える設定もできます。(※Ver 3.9.1以降)
上図のように『その画像がNSFWフラグ付きなら代替画像のURLを使う』項目がONなら、(og:imageとして出力されるはずの画像がNSFWフラグ付きだった場合のみ)指定された代替画像のURLが代わりに出力されます。
代替画像のURLが登録されていない場合には、共通画像が使われます。(※この項目がONの場合は、代替画像や共通画像のURLが未登録であっても、本来の画像は出力されません。)
OGPでの(画像からの)ネタバレ防止機能としても活用できます。
■Twitter Cardの出力設定:
Twitterに表示されるサムネイル画像サイズは、titter:card欄で「小画像」か「大画像」かを選択できます。デフォルトでは小画像になっていますので必要に応じて修正して下さい。
twitter:site欄やtwitter:creator欄には、「@」記号で始まるTwitterのIDを指定します。省略しても問題ありません。もしTwitterアカウントをお持ちなら、「@nishishi」のような形で自分のIDを入力しておくと良いでしょう。
たいていのSNSでは、OGP情報をキャッシュします。したがって、一度でもSNS上で表示したページに関しては、出力設定を変更したとしても変更内容はすぐには反映されません。
OGP+Twitter Cardが正しく記述できているかどうかを確認したい場合や、SNS側に古い情報がキャッシュされている状態を強制的に更新させたい場合は、TwitterならCard validatorを、Facebookならシェアデバッガーを使って下さい。
▼OGP+Twitter Cardでのネタバレ防止仕様
本文で「続きを読む」機能によって隠された範囲がある場合は、Twitterに投稿した場合などに表示されるOGP(Twitter Card)部分でも同様に隠される仕様になっています(Ver 3.8.0以降のみ)。そのため、OGP経由でネタバレしてしまうのを防げます。
※隠されている範囲は、上図では「(続きを読む)」という文字列に差し替わっていますが、これは「続きを読む」ボタンのラベル設定(上図の緑色矢印部分)がそのまま使われています。設定でボタンのラベル文字列を変更している場合は、その変更後のラベルが出力されます。
このネタバレ防止仕様は、Ver 3.8.0 から搭載された機能です(RSSフィードでのネタバレ防止仕様も同様です)。それ以前のバージョンでは、「続きを読む」機能で隠された部分もOGPに含まれてしまうため、ネタバレする可能性があります。安全にネタバレを防ぐには最新版をご使用下さい。
自動バックアップ機能の使い方
投稿時に自動的に直前のデータをバックアップする、自動バックアップ機能を搭載しています。この機能は、以下の3条件が成立している場合に限って自動実行されます。
- 管理画面の設定で「自動バックアップ機能」欄にある「投稿のたびに過去データを自動バックアップする」項目にチェックが入っている。(※下図1枚目の画像の黄色矢印の先)
- バックアップファイルを蓄積するためのサブディレクトリ(フォルダ)が作成されている。(標準では backupディレクトリ)
- そのバックアップ蓄積ディレクトリに、CGIがファイルを書き込める権限(パーミッション)が正しく設定されている。
上記の3条件がすべて成立している場合は、自動的にバックアップファイルが生成されて蓄積されていきます。
蓄積個数は設定で変更できますが、標準設定では30個です。(保持個数を少なくすると、超過した分は古いバックアップファイルから順に自動削除されます。)
▼投稿データの自動バックアップ蓄積の仕様
自動バックアップファイルは「backup.20171206.tegalog.xml」のように日付を含むファイル名で、新規投稿があるか既存投稿が編集や削除されたタイミングで自動生成・更新されます。
バックアップファイルの存在は、管理画面の「バックアップ管理」項目から一覧で閲覧・ダウンロードできます。(※上図2枚目の画像の水色矢印の先)
最新日付のバックアップファイルには、常に「最新状態の1つ手前の状態」が記録されています。
また、日が変わる毎にバックアップファイル名も変わるため、前日以前のバックアップファイルが上書きされることはありません。
そのため、仮に1万回の不正な投稿があったとしても、前日以前のバックアップファイルは上書きされることなく元のまま残っています。
念のために、バックアップファイルは定期的にローカルへダウンロードしておかれることをお勧めいたします。
※バックアップファイルの蓄積用ディレクトリへのWebからのアクセスを制限している場合には、この画面上にあるリンクリストをクリックしてもダウンロードできない場合があります。その場合は、FTP等の手段でダウンロードして下さい。(※画面上部の3つのボタンの方は、CGI経由でデータをダウンロードしますので、アクセス制限には影響されません。)
▼最新データのバックアップ(ダウンロード)
全投稿データ、設定ファイル、画像インデックスの3データに関しては、管理画面の「バックアップ管理」の上部から、最新の状態をいつでもダウンロードできます。(※上図2枚目の画像の、黄色・橙色・白色矢印の先)(※Ver 3.9.4以降)
- ●全投稿データをダウンロード (上図黄色矢印)
- すべての投稿データを記録している tegalog.xml ファイルをダウンロードします。(※)
上記の「投稿データの自動バックアップ蓄積」とは違って、常に最新の状態がダウンロードされます。
- ●設定ファイルをダウンロード (上図橙色矢印)
- すべての設定を記録している tegalog.ini ファイルをダウンロードします。(※)
設定のほかにキャッシュデータも含んでいます。ユーザのパスワードやセッション情報(ログイン状態)は含まれていません。
- ●画像インデックスをダウンロード (上図白色矢印)
- てがろぐ上で投稿した画像のキャプションやフラグ情報等を記録している画像インデックスファイル(index.xml)をダウンロードします。
画像インデックスファイルが生成されていない場合は、このボタンは押せません。
※デフォルトではこれらのファイル名は tegalog.xml や tegalog.ini ですが、CGIのソース冒頭にある設定項目を変更していれば、他の名称になっていることもあります。
▼バックアップから復元する方法
投稿データや設定等をバックアップから復元したい場合は、下記の手順で操作して下さい。
- 投稿データを復元したい場合
- 復元したい時点のバックアップファイル(例えば backup.20230330.tegalog.xml)のファイル名を tegalog.xml に変更する。(※)
- その tegalog.xml ファイルを、CGIと同じディレクトリにある tegalog.xml と差し替える(上書きアップロードする)。
- 全投稿が復元されていることをブラウザで確認する。(投稿は元に戻りますが、新着投稿リスト等のキャッシュデータはこの段階では更新されません)
- 管理画面から「投稿を再カウント」を実行する。(この時点で、新着投稿リスト等のキャッシュデータも再生成されます)
※CGIのソース冒頭にある設定項目でファイル名を変更している場合は、その変更後のファイル名にして下さい。
バックアップファイルの作成時点以降に投稿されたデータはすべて失われますのでご注意下さい。
- 設定を復元したい場合
- 復元したい時点のバックアップファイル(例えば backup.20230330.tegalog.ini)のファイル名を tegalog.ini に変更する。(※)
- その tegalog.ini ファイルを、CGIと同じディレクトリにある tegalog.ini と差し替える(上書きアップロードする)。
- 設定が復元されていることをブラウザで確認する。
- 管理画面から「投稿を再カウント」を実行する。
※CGIのソース冒頭にある設定項目でファイル名を変更している場合は、その変更後のファイル名にして下さい。
バックアップファイルの作成時点以降に加えられた変更はすべて失われます。また、その時点以降に作成されたユーザIDも失われます。(ただし、投稿データには何も影響しません。)
- 画像のキャプションやフラグ設定等を復元したい場合
- 復元したい時点のバックアップファイル(例えば backup.20230330.images_index.xml)のファイル名を index.xml に変更する。
- その index.xml ファイルを、画像格納用ディレクトリ(デフォルトでは images )に上書きアップロードする。
- 管理画面の「画像の管理」にアクセスして、各種情報が復元されていることをブラウザで確認する。
この方法で復元した場合、
バックアップファイルの作成時点以降にアップロードされた画像も(画像自体は)失われませんが、それらに設定されていたキャプションやフラグ等の情報は失われます。
それを失わないようにするには、現状の index.xml と、バックアップの XML ファイルの中身をテキストエディタで読み込んで統合する必要があります。
その際、ファイル内の記述順序を気にする必要はなく、また、合計値が書かれた行の正確さを自力で修正する必要はありません。それらは、「画像の管理」画面にアクセスした際に自動更新されます。
検索コマンド機能
検索専用のコマンド記法を使って、検索対象の種類を限定して検索できる機能があります。(※Ver 3.8.0以降)
てがろぐCGIの検索窓(全文検索機能)は、投稿本文に含まれる文字以外にも、カテゴリ名やユーザ名や日付等も含めて検索ができる仕様になっています(設定で取捨選択できます)。
しかし、その仕様だと、
- ユーザ『さくら』だけを見ようとしたのに、本文中に書かれた「さくらんぼ」まで同時にヒットしてしまう。
- カテゴリ『お知らせ』だけを見ようとしたのに、本文中に書かれた「お知らせします」のような文字まで同時にヒットしてしまう。
……のような問題が発生することがあります。それらの問題を解決するための機能です。
各コマンドは、検索窓へ直接手入力して使うこともできますが、どちらかというと「そういうリンクをあらかじめ用意しておく」用途を想定しています。
あいまいな検索ではなく、(検索対象にする種類を限定して)厳密に検索したい場合にお使い頂けます。
▼検索コマンドの種類と使用例
検索コマンドは $ + 検索記号(※英字1~2文字) + = + 検索語(+ ; )の組み合わせで指定できます。
先頭にマイナス記号「-」を加えることで除外検索(NOT検索)にも使えます。
管理画面の[設定]→[ページの表示]→【全文検索/機能】で、「検索コマンドも使えるようにする」項目(右図の黄色矢印部分)にチェックが入っているとき、選択した情報(右図の緑色矢印付近)を検索対象にできます。
▼使える検索コマンド:
設定画面での選択に応じて、下記の7種類の記法が使えます。(末尾のセミコロン記号を省略すると、前方一致で検索できます。)
例えば...
$un=さくら;で検索すると、ユーザ名が「さくら」の投稿だけがヒットします。カテゴリ名が「さくら」ではヒットしませんし、本文中に「さくら」と書かれていてもヒットしません。$cn=お知らせ;で検索すると、カテゴリ名が「お知らせ」の投稿だけがヒットします。本文中に「お知らせ」と書かれていてもヒットしません。
🌸AND検索で簡単に限定できる
- 「カテゴリ『お知らせ』のうち、2021年6月に投稿されたもの」だけを見たい場合には、
$cn=お知らせ; $d=2021/06で検索すると出てきます。
- 「カテゴリ『ネタ帳』のうち、ユーザ『みさき』が投稿したもの」だけを見たい場合は、
$cn=ネタ帳; $un=みさき;で検索すると出てきます。
🌸OR検索で簡単に組み合わせられる
- 「カテゴリ『お知らせ』と、カテゴリ『イベント』の両方を同時に見たい場合は、
$cn=お知らせ;|$cn=イベント;で検索すると出てきます。
- 「ユーザ『あどみ』と、ユーザ『みさき』の2名の投稿だけを見たい場合は、
$un=あどみ;|$un=みさき;で検索すると出てきます。
🌸除外検索(マイナス検索)で簡単に限定できる
- 「カテゴリ『ネタ帳』のうち、ユーザID『guest』以外で投稿されたもの」だけを見たい場合は、
$cn=ネタ帳; -$ui=guest;で検索できます。本文中に「guest」という記述があっても除外されません(ユーザIDだけが対象になるため)。
- 「カテゴリ『お知らせ』以外の全投稿」を見たい場合は、
-$cn=お知らせ;で検索できます。本文中に「お知らせします」のような文字列があっても除外されません(カテゴリ名だけが対象になるため)。
▼検索コマンド活用例:カテゴリ「あり」の一括表示
検索コマンドを使うと、カテゴリ「なし」だけを閲覧したり、カテゴリ「あり」だけ(=何らかのカテゴリに属する投稿だけ)を閲覧するのような特殊な条件指定での表示もできます。
- カテゴリ「なし」だけ 検索コマンド
$ci=; で「カテゴリなし」だけがヒットします。これは「どのカテゴリにも属していない投稿」だけを閲覧できるパラメータ ?cat=- の表示結果と同じになります。
- カテゴリ「あり」だけ この検索コマンドと除外検索機能を使って
-$ci=; で検索すると「何らかのカテゴリに属しているすべての投稿」(=カテゴリなし以外全部)をヒットさせられます。具体的なカテゴリは指定せずに、「何らかのカテゴリに属しているすべてが見たい」という場合には便利でしょう。
▼検索コマンド活用例:前方一致(親カテゴリと子カテゴリをまとめて一括表示できる可能性)
検索コマンドでは、「終わり」を示す ; 記号を省略することで、「前方一致」検索ができます。
この仕様を活用すると、カテゴリ名やカテゴリIDで親子関係を示している場合、親カテゴリと子カテゴリをまとめて一括表示できる可能性があります。
例えば、カテゴリID(カテゴリ名)が以下のような構造になっているとき、
apple (りんご) Ⓐ
┃
┣━ applePie (アップルパイ) Ⓑ
┃
┣━ appleJuice (りんごジュース) Ⓒ
┃
┣━ appleCandy (りんご飴) Ⓓ
検索コマンドの使い方次第で、下記のようなヒットのさせ方ができます。
- 終わりを示す記号「;」を使って、
$ci=apple;と検索するとⒶだけがヒットします。(=終端に「;」があることで完全一致検索になるため)
- 終わりを示す記号を使わずに、
$ci=appleと検索するとⒶⒷⒸⒹ全部がヒットします。(=appleで始まるすべてのIDが対象になるため)
- 終わりを示す記号「;」を使って、
$cn=りんご;と検索するとⒶだけがヒットします。(=終端に「;」があることで完全一致検索になるため)
- 終わりを示す記号を使わずに、
$cn=りんごと検索するとⒶⒸⒹがヒットします。(=「りんご」で始まるすべてのカテゴリ名が対象になるため)
カテゴリ名やカテゴリIDで親子関係を示すように作っておけば、親カテゴリの名称を使って一気に子カテゴリ(や孫カテゴリ以降)まで含めて表示させるようなこともできるでしょう。
▼検索コマンドでの日付指定の注意
投稿日付を指定する検索コマンド $d=日付 では、終わりを示すセミコロン;記号は書かないで下さい。
検索コマンドでは、終わりにセミコロン「;」記号を付けない場合にだけ、前方一致の検索として扱われるからです。
$d=202 … 2022年や2021年や2020年など、202X年の全投稿がヒット。$d=2022 … 2022年の投稿がヒット。$d=2021/0 … 2021年01月~09月の投稿がヒット。$d=2021/06 … 2021年6月の投稿がヒット。$d=2021/06/12 … 2021年6月12日の投稿だけがヒット。$d=2021/06/12; … YYYY/MM/DDまでフルに日付を書いた場合だけは終わりを示す記号「;」を付けても大丈夫です(※付けなくても検索上の問題はありません)。
▼検索結果へリンクできる専用記法
指定の検索結果にリンクできる専用記法として [>S:検索語]、[>S:検索語:リンクラベル] の2種類があります。直接手入力するほか、投稿欄の下部にあるボタン「検索リンク」からも入力できます。
この記法には、検索コマンドも使えます。
- 本文中に
[>S:カードキャプター] と書けば、検索語「カードキャプター」で検索した結果へリンクできます。
- 検索コマンドを使って
[>S:$un=さくら] と書けば、ユーザ名「さくら」による投稿だけを表示する検索結果へリンクできます。
もちろん、AND検索・OR検索・除外検索も使えます。
例えば、除外検索(マイナス検索/NOT検索)を使うと下記のように書けます。
- 本文中に
[>S:-$ui=nishishi:管理者以外の投稿] のように書くと、「管理者以外の投稿」というリンクテキストで、「ユーザIDが nishishi ではない投稿すべて」の検索結果へのリンクが表示されます。
設定で検索コマンドを無効にしている場合は、検索コマンドは使えません。
▼投稿一覧画面の絞り込み検索でも検索コマンドが使える(常時)
管理画面の投稿一覧画面では、絞り込み検索ができます。この絞り込み検索にも、上記と同様の検索コマンドが使えます。
たとえ設定で検索コマンドを使わないよう設定していたとしても、管理画面内では常時使えます。
上図では -$ci=; -$ui=nishishi; で絞り込んでいます。
これは、「何らかのカテゴリに属している投稿のうち、投稿者のユーザIDが nishishi ではない投稿」をリストアップしています。
- ➊
-$ci=; は『「カテゴリなし」の除外』(=何らかのカテゴリに属している投稿のみ)で、
- ➋
-$ui=nishishi; は『「ユーザIDがnishishiの投稿」の除外』です。
- この➊と➋を空白で区切って指定しているので、AND検索になります。
投稿数が多い場合には、検索コマンドを使うと望みの条件でリストアップしやすいかもしれません。
もちろん、検索コマンドを使わずに単語だけで検索することもできます。
※投稿一覧画面では、設定に関わらずすべての種類の検索が使えます。設定で検索コマンドを使わない設定にしていても、検索コマンドは有効です。
▽下書き、鍵付き、下げる投稿だけを探す検索コマンド
検索コマンドを使って、「下書き投稿だけ」・「下げた投稿だけ」・「鍵付き投稿だけ」を探すには下記のように入力して検索できます。
- 検索語
$ps=draft で『下書き』投稿だけを検索できます。(※管理画面の投稿一覧でのみ使用可能。)
- 検索語
$ps=rear で『下げる』投稿だけを検索できます。
- 検索語
$ps=lock で『鍵付き』投稿だけを検索できます。
それぞれ、検索コマンドを示す「$ps=」(Post Status)を加えずに「 draft 」・「 rear 」・「 lock 」の検索語でも検索できますが、その場合は、本文中にそれらの英単語が含まれている投稿があればそれらもヒットしてしまいます。
下書き状態の投稿は、普通のページ上には表示されないため、ページ上の検索窓に「 draft 」や「 $ps=draft 」の検索語を入力しても下書き投稿は表示されません。下書き投稿を検索できるのは、管理画面の投稿一覧にある絞り込み検索窓だけです。
ログインセキュリティ関連機能
ログインセキュリティ関連機能として、パスワードを間違えた際にIDをロックする機能と、ログインできるIPアドレスを制限する機能があります。
①は下図の緑色矢印の先、②は下図の黄色矢印の先、③は下図の水色矢印の先です。設定箇所は、管理画面の[設定]→[システム設定]→【新規ログイン制限】です。
※ロックされていても、既にログインしている端末では引き続き使用可能です。あくまでも新規ログインを制限するだけです。
①だけはデフォルトでONですが、②と③はデフォルトではOFFなので、使いたい場合には設定でONに変更して下さい。
▼①ログインに1回失敗したら直後に約2秒間だけロックする機能
パスワードを間違えてログインに1回失敗したら、直後にほんの短時間(最大2秒間)だけロックすることによって、機械的なログイン試行を制限するセキュリティ機能です。この機能はデフォルトでONです。
この機能がONなら、ログインを2秒に1回(1分間に最大でも30回)しか試せなくなりますから、パスワード総当たり攻撃(ブルートフォースアタック)が難しくなります。
※パスワードを間違ってもログインフォームはすぐに再表示されますが、ロック中の2秒間に再度ログインを試そうとすると、下図のような画面になります。
パスワードを人力でキー入力する場合、よほど短くない限りは1秒くらいはかかるでしょうから、最大2秒間のロックが掛かっても人間が入力する限りは不便にはならないでしょう。
(パスワードが間違っていることが判別できてから、ログインフォームが再表示されるまでの間にも0.5秒くらいはかかるでしょうから。)
ローカルで動作させている場合にはもっと反応速度は速いでしょうけども、ローカルで動作させている場合にはそもそもこのようなセキュリティ機能は不要でしょうから、OFFにしてお使いになると良いでしょう。^^;
厳密に2秒間ロックされるわけではなく、概ね1~2秒間のロックになります。
なぜなら、ミリ秒単位ではカウントしておらず、秒単位でしかカウントしないからです。
- 12時00分05秒にパスワードを間違った場合、そのロックが解除されるのは2秒後の12時00分07秒です。
しかし、
- 例えば、12時00分05秒500ミリ秒 にパスワードを間違った場合、解除されるのは 12時00分07秒000ミリ秒 なので、ロック時間の合計は1.5秒になります。
- 例えば、12時00分05秒200ミリ秒 にパスワードを間違った場合、解除されるのは 12時00分07秒000ミリ秒 なので、ロック時間の合計は1.8秒になります。
このように、1秒未満の時間は考慮しないので、実際のロック時間は(パスワードを間違ったタイミングによって)1.001~2.000秒の間で変化します。
▼②ログインに連続で指定回数失敗したら、ログイン処理を指定分間ほどロック(拒否)する機能
パスワードを指定回数ほど連続で間違えると、指定時間ほどIDをロックするセキュリティ機能です。この機能はデフォルトではOFFですので、使いたい場合には設定画面でONに変更して下さい。
これは多くのWebサービスに存在する「5回連続で間違ったらロック」というようなセキュリティ機能です。ただ、永久にロックされるわけではなく、あらかじめ指定した時間が経てば自動で解除されます。例えば、
- パスワードを連続で 20回 間違えたら、そのIDをロックする。
- ロックは、30分後 に自動解除する。
……のような設定ができます。
回数と時間(分)は自由に設定できます。時間の単位は「分」に固定されていますが、「360分」(=6時間)や「1440分」(=24時間)など、60分を超える指定も可能です。
ロック中にログインを試そうとすると、下図のような画面になります。
※IDがロックされても、既にログイン済みの端末には影響ありません(そのまま使い続けられます)。
正規のアクセス権を持っているのにロックで締め出されてしまった場合は、一時的にログイン制限を無効にする救済機能を使って下さい。
また、「ロックされているID」と同じIDで既にログインしている端末があるとき、そこでログアウトすれば、そのIDのロックは(残り時間にかかわらずログアウトした時点で)自動解除される仕様になっています。
これは、「再ログインしようと思ったら既にロックされていてログインできなかった」という状況になるのを防ぐための仕様です。
「連続」の解釈範囲は、「最後のログイン試行時刻から、ロック時間が経過した時点」で切れます。
例えば、「連続 15回のログイン失敗で、20分間ロック」という設定にしている場合、最後にログインに失敗した時点から20分が過ぎると、そこで「連続」は途切れたと解釈して、失敗カウントは0にリセットされます。
「40分間ロック」という設定にしているなら、40分が過ぎた時点でリセットされます。アクセス者のIPアドレスやユーザエージェント等は一切無関係で、アクセス時間だけを元にカウントされます。
ロック時間の設定値に上限はありませんから、ものすごく長い時間を指定すれば事実上の「永久ロック」にもできます。
パスワードをブラウザに記憶させているなど、絶対に間違う可能性がないと言い切れるなら、「2回間違ったら10000分ロック」のように極端な設定にしておけば、(1週間あたり2回しか試行できなくなるので)より安全性は高まるでしょう。
▼③ログインできるIPアドレスを制限する機能
あらかじめ指定しておいたIPアドレスからしかログインフォームを使わせない設定ができます。
この機能を有効にすると、あらかじめ登録していた「許可されたIPアドレス」以外からのアクセスでは、
- ログインフォームは表示されず、
- (たとえログインフォームの画面をキャッシュするなどしていても)新規のログイン処理は通過しません。
ただし、既にログインしているユーザには影響しないので、ログインした後にIPアドレスが変わっても使い続けられます。
極端な対策例ですが、必要なすべての端末からログインした状態で、許可IPアドレスに 999.999.999.999 のようなあり得ないIPアドレスだけを登録しておけば、「今ログインしている自分以外は、誰もログインできない」状態にできます。
このようにしておくと、不正ログインを拒否できて(※不正ではないログインすらも拒否してしまいますが)安全性を高められるでしょう。
▼一時的にログイン制限を無効にする救済機能
もし、自分ロックやIPアドレス制限などのログイン制限に引っかかってシステムから締め出されてしまった場合には、以下の対処方法があります。
➊ 他に管理者権限でログインしている端末がある場合:
他にログインしている端末があるなら、そこから管理画面にアクセスして一時的にログインセキュリティ機能をOFFにする方法があります。
ロック設定をOFFにすると、その時点でロックは解除されます。IPアドレス制限をOFFにすれば、あらゆるIPアドレスでログイン可能になります。
➋ 他に管理者権限でログインしている端末がない場合か、あっても何らかの事情で使えない場合:
CGI本体のあるディレクトリに nolim.dat というファイル名で任意のファイルをアップロードして下さい(中身は空で構いません)。
そのファイルが存在する間は、すべてのログイン制限が無効になります。ログインした後、再度制限を有効にするためには nolim.dat ファイルを削除して下さい。
nolim.dat は「ファイル名5文字+拡張子3文字」のファイル名です。すべて英小文字です。ファイル名の nolim は、No Limit の略です。
ファイルの中身は空で構いませんが、ファイルサイズ0のファイルをアップロードできない場合は、中に適当なダミー文字列を入れて下さい。(ファイルの中身は読みませんので、何が書いてあっても効果に影響はありません。)
この nolim.dat をずっと置きっぱなしにすると、ログイン制限はずっと無効化されたままになりますのでご注意下さい。
※非推奨な対処方法:
どうしてもうまくいかない場合は、下記の対処方法もあります。
- (tegalog.cgiと同じディレクトリにある)psif.cgiファイルをテキストエディタで開き、
FAILURE=で始まる行をすべて削除してから上書きアップロードすると、すべてのロックを解除できます。
- tegalog.iniファイルをテキストエディタで開き、
loginipwhites=で始まる行(あるとしたら1行だけです)を削除してから上書きアップロードすると、IPアドレス制限を削除できます。
これらは最後の手段(最悪の場合に採れる対処方法)と考えて、まずは先の方法を使って下さい。
高頻度アクセス制限機能 (迷惑Bot対策機能)
(主にBotが)てがろぐCGIに極めて短い間隔でアクセスしてくることでサーバ負荷が高まってしまうのを防止するため、サブコンテンツURL(※備考欄参照)に対して制限以上の頻度でアクセスしてきたIPアドレスを一時的にブロックする負荷軽減機能を用意しています。(※Ver 4.4.1以降)
この機能は、
- 同一のIPアドレスから、
- xx秒間 に xx回 以上の頻度でアクセスがあったら、
- その後の xx秒間 ほどは、
- そのIPアドレスからのアクセスに対してだけは「429 Too Many Requests」エラー(下図)を返す。
……という動作をします。「xx」の部分は自由な値を指定できます。
この機能を使うと、いろんなURLに対して「1秒間に数回」のような悪質な高頻度で絨毯爆撃(スクレイピング)してくるようなBotによってサーバ負荷が高まってしまうのを防げます。
このエラー画面は、てがろぐCGIの起動後「てがろぐ側が何のデータファイルも読み込んでいない時点」で処理されますから、たとえアクセスが集中しても(このエラーを返している限りは)サーバ負荷はほとんど増えないと期待できます。
このエラーは、HTTPステータスコードの429を返し、指定秒数間ほど待つように指示する Retry-After ヘッダも出力します。
Retry-After ヘッダの指示に従うかどうかはBot次第ですが(たいていの紳士的ではないBotは無視するでしょうが)従わなければ、永遠に429エラーが返るだけになります。
(制限が解除されるよりも前に再度アクセスすると、その「再度アクセスした時点」から再度カウントダウンがやり直されるため、Retry-After の制限時刻に従わない限り、永久に429エラーが返るためです。)
※サブコンテンツURLへのアクセスだけが対象:
あくまでも「様々なURLに対して絨毯爆撃してくるBot」(≒毎秒数件みたいな超人頻度でスクレイピングしてくるBot)への対策が目的の機能ですから、下記に挙げる種類のページは対象外です。
- 何の表示条件も限定されていないページを出力するURL
- RSSフィードを出力するURL
- 管理画面を出力するURL
上記に挙げたようなページに対しては、設定値に関係なく無制限に閲覧を許可します。
それ以外のページを「サブコンテンツ」と定義し、それらのURLに対してだけアクセス頻度をチェックして制限を掛ける機能です。
てがろぐCGIは、1回実行されるごとに投稿データファイルと設定ファイルを毎回読み込みます。
そのため、1秒間に何回もの莫大な頻度での集中アクセスが来ると、(投稿数が少ないうちには特に問題はないでしょうが)投稿数が多い場合(=投稿データファイルのサイズが大きい場合)には、ディスクアクセス頻度が高まってしまって、サーバの負荷が高まる可能性があります。
▼設定方法
この「高頻度アクセス制限機能」は、管理画面等からは設定できません。
負荷軽減策ですから、極力何も処理しないうち(=データファイルを読み込んで何かの処理をするよりも前)にアクセス制限を施す必要があるからです。(※管理画面から機能のON/OFFを設定できるようにすると、「設定ファイルを読み込んだ後」のタイミングでしか実行できない問題がありますから。)
そのため、この機能は『 tegalog.cgi と同じ位置に blackcheck.ini という設定ファイルを置いている場合』にだけ実行される仕様になっています。
したがって、この機能を ON にしたい場合は、下記の手順で操作して下さい。
- blackcheck.ini という設定ファイルを作成し、後述の設定値を書く。
- tegalog.cgiと同じ位置に、その blackcheck.ini ファイルを置く。
- blackcheck.ini ファイルに書き込み権限を与える。(パーミッションを 600 または 606 または 666 にする。※下記の補足欄参照)
※この機能を OFF にしたい場合は、 blackcheck.ini ファイルを消して下さい。
この blackcheck.ini ファイルは、サブコンテンツURLにアクセスされたIPアドレスの制限情報を一時的に保持する用途にも使われますので、書き込み権限が必須です。上記の「手順3」を忘れないで下さい。
(このファイルが設置されていながら、書き込み権限がなかった場合には、てがろぐはエラーメッセージを表示します。)
※パーミッション値について:
- もし tegalog.cgi のパーミッションが 700 なら、blackcheck.ini は 600 にして下さい。
- もし tegalog.cgi のパーミッションが 705 なら、blackcheck.ini は 606 にして下さい。
- もし tegalog.cgi のパーミッションが 755 なら、blackcheck.ini は 666 にして下さい。
▼制限頻度を指定する設定ファイル blackcheck.ini の書き方(例)
この blackcheck.ini ファイルに例えば、
Duration=60
LimitFreq=10
というような記述があれば、
- 同一IPアドレスから60秒間に10回を超えるアクセスがあったら、次の60秒間は「429 Too Many Requests」エラーだけを返す。
というような制限になります。
上記の制限値は「平均して6秒に1回を超える割合でアクセスされたらブロックする」という意味ではありますが、だからといって、例えば下記の指定とは動作が異なる点に注意して下さい。
Duration=12
LimitFreq=2
上記の記述は、
- 同一IPアドレスから12秒間に2回を超えるアクセスがあったら、次の12秒間は「429 Too Many Requests」エラーだけを返す。
という制限になります。これは、「平均して6秒に1回を超える割合でアクセスされたらブロックする」という点では先の指定と同じですが、実際の動作では下記の点で異なります。
- 【前者の動作】最初の10秒間で10回アクセスしてもすべて閲覧できる。11回目以降がブロックされる。
- 【後者の動作】最初の10秒間で10回アクセスしようとしても、閲覧できるのは2回目まで。3回目以降はブロックされる。
人間の閲覧者でも、例えば「読みたいページが10ページある」とき、「10個のリンクを一気に別タブに開いておいて、1つずつゆっくり読む」というような操作をするケースがあります。
このとき、【前者の制限設定】ならそのような操作は許容されますが、【後者の制限設定】では3ページ目以降が拒否されてしまいます。
したがって、人間の閲覧者のそのような閲覧方法へも配慮することを考えると、望ましいのは前者でしょう。(※もっとも、てがろぐの場合はあまりそのような1投稿ずつの閲覧はされない気もしますが。)
つまり、平均すれば同じとはいえ、
- 「12秒間に2回」のように細かく刻んで指定するよりも、
- 「60秒間に10回」のように、ある程度の連続アクセスを許容する方が望ましい
……と言えるでしょう。
ブロックしたいのはあくまでも、高頻度で50ページとか100ページとか1,000ページとかを一気にスクレイピングしてくるようなBotなのですから。
なお、先の2つの設定では、以下の点も異なります。
- 【前者の動作】一度ブロックされると、60秒が経過するまでブロックは解除されない。
- 【後者の動作】一度ブロックされると、12秒後にブロックが解除される。
ブロックが解除されるよりも前に再度アクセスすると(カウントダウンがリセットされて「MAXからのカウントダウン」が再度始まるため)、Durationの値が大きい方が、トータルのペナルティ時間は長くなる可能性があります。
▼設定ファイル blackcheck.ini の記述仕様
管理画面等へのアクセスはそもそも除外されているので、あまり必要ではないと思いますが一応はホワイトリスト的に任意のIPアドレスを制限から除外できる仕様も用意はしてあります。自分のIPアドレスを指定しておく用途や、特定のBotだけは制限の対象外にする用途などに使えます。
blackcheck.ini ファイルには、以下の値を記述できます。
Duration=180:アクセス制限を判断する期間(単位:秒)、10~86400の範囲で指定できます。LimitFreq=15:連続アクセスを許可する回数(単位:回)、2以上の数値で指定できます。172.16.24.55=F:制限から除外するIPアドレス(1件1行でいくつでも列挙できます。※IPv4アドレスのみ)
上記の値だと、
『同一IPアドレスから180秒間に15回を超えるアクセスがあったら、次の180秒間は「429 Too Many Requests」エラーだけを返す。
ただし、172.16.24.55からのアクセスだけは無条件に認める。』
……という設定になります。
設定は維持したままで「現在のブロック状態をすべて解除したい」という場合は、blackcheck.ini ファイルをアップロードし直して下さい。
※サーバ上にある blackcheck.ini ファイルには、アクセス制限中の情報や、アクセス制限向けのカウント中の情報が記録されています。ですから、上書きすることでそれらの情報を消してしまえば、(設定は維持したままで)現状のブロックを解除できます。
この機能は、あくまでも「アクセス頻度をマイルドにすることを求める」だけの機能です。
永久にブロックしたいIPアドレスがある場合は、.htaccessファイルに記述することをお勧め致します。
.htaccessファイルに例えば deny from 100.21.xx.xxx のように書くと、そのIPアドレスからのアクセスに対しては常時 403 Forbidden エラーを返せます。
この機能によって一時的にブロックされたIPアドレスの存在を知りたい場合は、お使いのWebサーバのアクセスログから、HTTPステータスコードが「429」であるログを検索すると良いでしょう。(てがろぐ側に過去のブロック履歴を記録する機能はありません。)
※注意:サーバ側で提供される併用できないサービス
おそらく、CDNを使うことで配信を最適化する系統のサービス(コンテンツブースト、アクセラレータ等)とは併用できないと思います。それらのサービスを使うと、アクセス元のIPアドレスがすべてCDNサーバになるでしょうから。
ログイン済みでないとどのページも閲覧できなくする「ログイン者限定表示」機能
ログイン済みでないとどのページも閲覧できない「ログイン者限定表示」設定ができます。(※Ver 4.2.2以降)
非ログイン状態でアクセスすると、(どのページにアクセスする場合でも)下図①のようにログインを促すメッセージが表示されるだけになります。
ログインしているユーザから見れば通常状態の表示と変わりないため、区別できるように管理画面の右上には常に「ログイン者限定表示中」のサインが出ます(下図②)。
また、QUICKPOSTでは下図③のようにサインが出ます。それ以外の表示は通常時と変わりません。
自分専用・内輪専用に使いたい場合にご活用頂けるでしょう。
ただし、動作をこの「ログイン者限定表示」に切り替えるには、設定だけでなく事前準備が必要です。
▼ログイン者限定表示の事前準備
この機能を使うには、下記①の事前準備と、下記②の設定が必要です。
- .htaccessファイルを使って、データファイルのURLに直接アクセスしても閲覧できなくするためのアクセス制限を施す。
- 管理画面の[設定]→[システム設定]→【高度な設定】→[動作形態]項目を「ログイン者限定表示」に切り替える。
上記の①ができていないままで②を設定しても、下図Ⓑのように設定が自動キャンセルされます。
上図Ⓐの設定項目を「ログイン者限定表示」に切り替えれば、てがろぐ上ではログインしていない限りどのページも表示されなくなります。
しかし、サーバ側でデータファイル(標準では tegalog.xml )へのアクセスを制限していない場合は、データファイルを直接閲覧(ダウンロード)された場合に本文がすべて読めてしまうため、「ログイン者限定表示」の意味がありません。
そのため、CGIと同じディレクトリ内に .htaccess ファイルが存在しない場合は、「ログイン者限定表示」には切り替えられない仕様にしてあります。
付属の.htaccessファイルを使えば、データファイル本体や、backupディレクトリにあるバックアップファイルへの直接アクセスはできなくなります。(※ファイル拡張子を .xml 以外に変更している場合は、.htaccessのソースもそれに合わせて書き換えている必要があります。)
個人情報のような「絶対に漏れては困る情報」をこの機能で保護しようとしてはいけません。てがろぐはそこまで堅牢なシステムではありません。
設置されている.htaccessファイルの中身までは確認しませんので、上図Ⓑの拒否画面が出なかったからといって、適切にアクセス制限が施されているとは限りません。
必ず実際にデータファイルのURLをブラウザのアドレス欄に入力して、直接のダウンロードができない状態になっていることを確認してからお使い下さい。
ディレクトリ全体を保護するBasic認証(などのサーバ側のアクセス制限手段)とは違って、この「ログイン者限定表示」機能では、画像は保護されません。
何らかの方法で画像のURLを知れば、誰でも画像の閲覧は可能な点に注意して下さい。
最初から自分だけで利用している場合には(自ら画像のURLを漏らさない限りは)大丈夫でしょうけども、
例えば「当初は一般公開していたものを、後から非公開化した」というような場合では、画像のURLがキャッシュ等に記録されているなりどこかで共有されているなりすれば、引き続き誰でもアクセス可能な状態であり続けます。
画像も含めて確実に保護したい場合は、Basic認証等のサーバ側が提供するアクセス制限機能を使うしかありません。
この「ログイン者限定表示」機能を過信しないようご注意下さい。
▼読み専ID(読むだけのユーザID)を作成する方法
てがろぐ用ユーザには、新規投稿だけが可能な「ゲスト権限」(Lv.1権限)が用意されていますが、このゲストIDの権限を「読むことしかできない権限」に格下げできる設定方法を用意しています。
この機能を使ってゲストIDを用意しておくと、「ログイン者限定表示」によって全体が隠されている状態でも(ゲストIDでログインしてもらうことで)第三者に中身を閲覧させられます。
(※Ver 4.2.4以降)
ゲスト権限を格下げするには、[設定]→[システム設定]→【高度な設定】で、下図㋐のように「ゲストIDによる投稿を禁止する」項目をONにします。
ここがONの状態だと、ゲストIDでログインした場合には、通常の管理画面ではなく、下図㋑のような「読み専ID専用の管理画面」が見えます。(てがろぐHOMEへの移動か、ログアウトのどちらかしかできない画面です。)
この設定をすると、既存のIDも含めてすべてのゲストIDでの新規投稿ができなくなります。(※ゲストIDによって過去に投稿された「既存の投稿」はそのまま表示され続けます。)
この格下げ設定は「ログイン者限定表示」を解除しても有効なままです。このチェックボックスがONの場合、たとえ動作形態を「一般公開(無限定表示)」に戻しても、ゲスト権限での新規投稿は拒否されます。
※うっかり動作形態を間違えて変更してしまった場合に、「読み専」のつもりで作成していたユーザが自由に投稿できるようになってしまうのを防ぐための仕様です。
一度ログインしたユーザは、自らログアウトしない限り、最後に管理画面にアクセスした時点からログイン維持期限(標準設定では31日)が来るまではログイン状態が維持されます。
つまり、読み専IDのユーザは(自らの意思でちょくちょく管理画面にアクセスしない限り)指定日数後には自動ログアウトしてしまいます。必要に応じてその旨をアナウンスしておくと良いかもしれません。
※読み専IDではない普通のIDの場合は、新規投稿や再編集をすることでも(システム内部では)管理画面にアクセスしたことになるためログイン維持期限が更新されます。
しかし、読み専IDは投稿が一切できませんから(自ら能動的に管理画面にアクセスしない限り)ログイン維持期限は更新されません。
▼ログインを促すメッセージを自由に書き換える方法
非ログイン状態でアクセスすると、(どのページにアクセスする場合でも)下図①のようにログインを促すメッセージが表示されるだけになります。
このメッセージは、自由な文章と差し替えることもできます。(下図②)。(※Ver 4.3.1以降)
設定場所は下図③のように、[設定]→[システム設定]→【高度な設定】→「▼動作形態」の『初期画面に表示するメッセージ』欄です(下図黄色矢印の先)。ここに1文字以上を入力すると、(標準のメッセージは表示されなくなり)ここに入力したメッセージだけが掲載されるようになります。
元の標準メッセージに戻したい場合は、空欄にして保存して下さい。
※このメッセージ欄にはHTMLが使用可能です。(※Ver 4.4.1以降)
(参考)
ログイン画面そのものに何らかのメッセージを表示したい場合は、上図④の位置にある設定欄(緑色矢印の先)が使えます。
設定位置は、[設定]→[システム設定]→【管理画面内の表示】→『ログインフォームの下部に表示されるメッセージ』欄です。
※この図④の設定欄は「ログイン者限定表示」とは無関係の設定項目なので、「ログイン者限定表示」ではない状態も含めて常に機能します。
▼ログイン者限定表示の仕様
「ログイン者限定表示」機能には、そのほか以下のような仕様があります。
- RSS、SITEMAP XML等は、生成はされるものの、非ログイン状態では表示できません。
- ➡ RSSやSITEMAP XMLは、それらの機能が有効に設定されていれば、ログイン者限定表示中でも生成されます。しかし、非ログイン状態では出力されないため、RSS・SITEMAP XMLとしては(ほぼ)役に立ちません。
- 後から .htaccess ファイルを消しても機能は解除されません。
-
➡ 「ログイン者限定表示」に切り替える際には、CGI本体と同じディレクトリ内に .htaccess ファイルの存在が必須です。.htaccess ファイルがなければ、切り替え操作は自動キャンセルされます。
しかしながら、一度「ログイン者限定表示」になった後は、たとえ .htaccess ファイルが削除されても「ログイン者限定表示」のまま維持されます。
これは、(.htaccessによるアクセス制限がなければこの機能の意味がなくなるとはいえ)いきなり全投稿が一般公開されるようになってしまうと余計にダメージが大きくなってしまうだろうからです。
※そのような状況になっている場合、管理画面の[設定]から何かを設定した後の画面では、下図のように警告(注意喚起)メッセージが表示されます。
- 設定ファイル(tegalog.ini)をリセットすると、「一般公開(無限定表示)」に戻ります。
-
➡ 現在の動作が「一般公開(無限定表示)」なのか「ログイン者限定表示」なのかは、設定ファイルに記録されています。
デフォルト状態は「一般公開(無限定表示)」です。したがって、設定ファイルをリセット(=デフォルトのファイルで上書きするなど)すると、すべての投稿は公開状態に戻ります。
本当に何が何でも保護したい場合は、サーバ側のアクセス制限機能であるBasic認証等をご使用下さい。
- データが暗号化されるわけではない点に注意。
-
➡ 「ログイン者限定表示」とは、あくまでも「てがろぐの動作形態の話」であって、データの記録方式には何ら変わりありません。
投稿本文はデータファイルにそのまま平文で保存されます(暗号化されて保存されるわけではありません)。
何らかの方法でデータファイルを直接ダウンロードできればすべての本文が読めます。
したがって、個人情報など「絶対に漏れては困る情報」を保存する目的には使えませんのでご注意下さい。
この機能を、そのようなクリティカルな情報を隠す目的には使わないで下さい。
- 画像は(画像のURLを直接指定できれば)誰でも閲覧できる点に注意。
- ➡ 画像保存用ディレクトリに存在する画像は、その画像のURLを直接指定すれば誰でも閲覧できる点に注意して下さい。(投稿本文とは違って画像はてがろぐの支配下にはないため、てがろぐ側で画像そのものの閲覧を制限することはできません。)
- ゲストIDで投稿が禁止されている場合は、QUICKPOSTは表示されない
- ➡ ゲスト権限(Lv.1)のIDでの投稿を禁止する設定にしている場合は、(ゲスト権限では)ログイン中でもQUICKPOSTは出力されません。その際は、非ログイン時と同じ出力になります。
tegalog.cgiを過去のバージョン(Ver 4.2.1以前)にバージョンダウンさせた場合、すべてのページは一般公開状態になります。
投稿日時表記を外国の時刻(サーバの設定時間帯とは異なる時間帯)に合わせる方法
「外国のサーバを利用していて時刻が日本時間と合致していない場合」や、「日本のサーバを利用しているが外国在住なので外国の時刻に合わせたい場合」などのために、てがろぐでは現在時刻を「-23.5時間」~「+23.5時間」の範囲内で30分単位でずらす機能があります。
設定場所は、管理画面の[設定]→[システム設定]→【時刻設定】です。
ここで設定を変更すると、過去の投稿も含めてすべての投稿時刻が一律でずらされます。これは表示時に時刻をずらすだけの機能なので、内部に記録されている投稿時刻は元のまま(=サーバの時刻)です。
従来は1時間単位でしかずらせませんでしたが、Ver 3.2.0からは30分単位でずらせるようになり、 GMT+9:30 のように標準時が半時間ずれているような地域でご使用の場合にも現地時刻に対応できるようになりました。
HOMEページだけは静的HTMLファイル(index.html)として出力する機能 (試験実装)
てがろぐCGIが生成するHOMEページだけを index.html ファイルにも出力できるオプションを試験的に加えてみました。(※Ver 4.1.3以降)
この機能を使うと、トップページへのアクセスだけは「静的なHTMLを読むだけ」になるので、サーバの負荷軽減と読み込み速度の向上に役立つかもしれません。おそらく、最も多く閲覧されるのはHOMEページでしょうから。
これは試験的に実装した機能であり、デフォルトではOFFです。使いたい場合は、下図のように、[設定]→[システム設定]→【機能制限/自動調整/高度な設定】区画の中にある設定項目『HOMEページを index.html ファイルにも出力する』をONにして下さい。
この機能をONにすると、以下のように動作します。
- 【条件1】てがろぐにログイン済みのユーザが、
- 【条件2】HOMEページ(=何の表示条件もモードも指定されていない状態)にアクセスしたタイミングで、
- 【動作】 HOMEページの出力HTMLを、index.html ファイルにも上書き出力する。
デフォルト設定では、新規投稿の直後にはHOMEページが表示されますので、そのタイミングで index.html ファイルも更新されます。
一般の閲覧者には最初に index.html ファイルを見せるようにすれば、サーバでCGIを実行することなく、てがろぐ生成ページ(HOMEページのみ)を見せられます。負荷軽減と速度向上に役立つかもしれません。
▼使用上の注意
てがろぐのデフォルト設定では、新規投稿の直後にはHOMEページが表示されますから、それと同じタイミングで index.htmlファイルも更新されます。しかし、既存投稿を更新した直後には「その投稿の単独ページ」が表示されますから(=HOMEページは表示されていないので)index.html は更新されません。
index.html を更新するためには、自らの操作でHOMEページを1回表示する必要がある点にご注意下さい。
(頻繁に再編集するような使い方をしている場合には、この機能は向いていないかもしれません。)
※てがろぐの設定を変更することで、「既存の投稿を編集した直後でも、常にHOMEページへ戻る」ように動作させることもできます。[システム設定]→【投稿動作】→「▼投稿や編集直後の動作(移動先)」欄で設定できます。ただし、そう設定すると、古い投稿を再編集する際には少々不便かもしれません。
※既に index.html ファイルがある場合、この機能をONにすると(ログインユーザがHOMEページを見たタイミングで)ファイルの中身は問答無用で上書きされます。
▼重要な注意!
この機能を使うと、予約投稿は(正確な時刻には)機能しなくなります。ログイン済みのユーザがHOMEページを表示しない限り、index.htmlが更新されないからです。予約投稿機能を使う場合には、この機能は使わないで下さい。
もし .htaccess ファイルに、DirectoryIndex tegalog.cgi 等の記述がある場合は、それを消さないと(この機能によって出力された index.html にアクセスできずに)意味がありませんのでご注意下さい。
この機能を使うのをやめても、過去に出力された index.html ファイルは自動では消えませんので、手動で削除して頂く必要があります。削除しないと、一般の閲覧者から更新内容が見えなくなる可能性がありますのでご注意下さい。
index.htmlファイルが自動生成されない場合は、ダミーの index.html ファイルを作成して(中身は空で可)、パーミッションを 606 または 666 に設定してから再度お試し下さい。
この機能をONにした状態でHOMEページにアクセスしたときに 500 Internal Server Errorになる場合も同様です。(おそらく、新規ファイルの生成に失敗してエラーになるのでしょう。)
投稿本文中にAmazonのURLが書かれたとき、自動で極力短く加工する機能
Amazonの商品URLを自動で短くする機能があります。(※Ver 3.9.0以降)
これは……、私以外に使う人が果たして居るのかな? と思わなくもないニッチな機能ですが。(^_^;)
私は自分用のてがろぐに購入候補物品のAmazonのURLを書いておくことがあるんですけども、長いURLを手動で短くするのが面倒だったので、勝手に短くなってくれる機能を加えました。(デフォルトではOFFです。)
てがろぐには元々URLを指定文字数で短く表示する機能はありますが、(表示上ではなく)元データの方を短く書き換える機能です。
※長~いAmazonのURLのまま投稿(または保存)すると、自動加工されます。リアルタイムに書き換わるわけではない点に注意して下さい。投稿するか保存すると、その処理の過程で自動加工されます。再編集すると、上記の下側のように短くなったURLが確認できます。(本文中に存在するAmazonのURLをすべて対象にするので、リンクになっているかどうかに関係なく、すべて自動編集されます。)
デフォルトではOFFですので、使いたい場合は上図の箇所で有効に設定して下さい。
設定項目は、[設定]→[システム設定]→【機能制限/自動調整/高度な設定】区画の中にあります。
もっと自分好みにカスタマイズする方法
カスタマイズ方法ページをご覧下さい。




























































![投稿ボタンを [Ctrl]+[Enter]キーで押す設定](./mini/tegalog-set-ctrlenter.png)

































































































![[公開状態]→[下げる]にチェックを入れて投稿](tegalog-RearCheck.png)







































.png)












![URLの直前に[YouTube]ラベルがあれば動画を埋め込む](./mini/tegalog-embedmovie.png)




![URLの直前に[Spotify]ラベルがあれば動画を埋め込む](tegalog-SpotifyEmbedSet.png)




![URLの直前に[YouTube]ラベルがあれば動画を埋め込む](applemusic-getshareurl.png)

![[AppleMusic]ラベルで音楽を埋め込む設定](./mini/tegalog-AppleMusicEmbedSet.png)


![URLの直前に[Insta]ラベルがあれば動画を埋め込む](tegalog382-InstaInsSet.png)