てがろぐCGIカスタマイズ方法の概要
「てがろぐ」では、表示用のスキンファイル(=テンプレートHTMLファイル)をカスタマイズすることで、見た目を自由に変更できます。
スキンの実体は単純なHTMLファイルですから、自由に編集したり自作したりしてお使い頂けます。
てがろぐスキンHTMLでは、専用のキーワードさえ書ければ他は自由に編集可能ですから、ホームページビルダーのような汎用作成ソフトでも編集できます。
もちろん、テキストエディタをお使いになる方が自由度の高い編集が可能ですが。
テキストエディタには(特にCGIソースを編集する場合には)EmEditorをおすすめしていますが、スキンHTMLやCSSを編集するだけなら(UTF-8コードが扱える)テキストエディタなら何を使っても問題ありません。なお、EmEditorは有償ソフトですが無料版として使うこともできます。
スキンの置き方
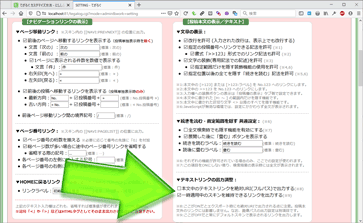
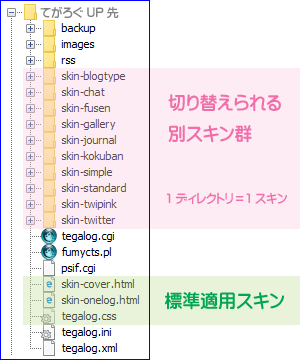
デフォルトで使うスキン(標準適用スキン)は、CGIと同じディレクトリに置いて下さい。(※下図の緑色部分)
切り替えて使いたいスキンや、一時的に試したいスキンは、適当な名称のサブディレクトリを作成して「1スキン=1ディレクトリ」で置いて下さい。(※下図のピンク色部分)
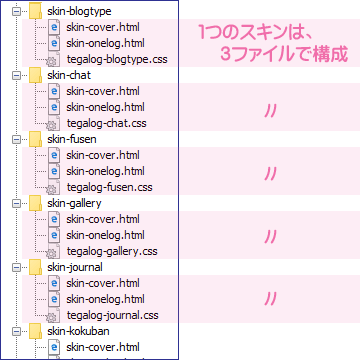
基本は1スキン3ファイルで構成されますが、
RSSフィード用のスキンのように「CSSが不要なスキン」の場合は、1スキンが2ファイルで構成されています。CSSファイルは存在しなくてもスキンとして認識されます。
スキンHTMLの2ファイル(skin-cover.htmlとskin-onelog.html)があれば、スキンとして認識されます。ディレクトリ名は、半角英数字と記号「-」・「_」内で構成されていれば、何でも構いません。
CSSファイルはいくつでも構いません(0個でも2個以上でも)。
▼スキンの設置サブディレクトリ名が事実上のスキン名
てがろぐCGIには、スキンに名称を付ける機能はありません。
スキンを格納しているディレクトリ名が、事実上の「スキン名」として機能しています。
スキンのディレクトリ名は、必ずしも「skin-」で始まっている必要はありません。公式配布しているスキンのディレクトリ名が「skin-」で始まっているのは、単に中身を分かりやすくするためです。
RSSフィード用のスキンのディレクトリ名は「rss」にしていますが、これは、一般ページ生成用のスキンとしては使えないので、それと誤解されないようにするためです。
将来的にRSSフィード用スキンの仕様を拡張することがある際には、ディレクトリ名が「rss」で始まっている点を利用する気がするので、もし独自にRSSフィード用スキンを作るなら、ディレクトリ名は「rss」で始めておくと後々良さそうな気がします。(具体的な計画はまだないので、気がするだけですが。)
スキンをカスタマイズする際に書き換えるファイル
1つのスキンは、主に次の3つのファイルで構成されています。
これらを書き換えることで、自由にカスタマイズできます。
-
ページそのもののカスタマイズ
- skin-cover.html : ページ全体用の「外側スキン」ファイルです。(編集方法は後述)
- skin-onelog.html : 個別投稿表示用の「内側スキン」ファイルです。(編集方法は後述)
-
デザインのカスタマイズ
- tegalog.css : ページの表示に使われるスタイルシートです。装飾やレイアウト等を変更したい場合に書き換えます。(※)
※スタイルシートファイル(CSSファイル)のファイル名は、スキンによって異なります。標準スキンの場合は「tegalog.css」です。スキンによっては、CSSファイルが存在しない場合もあります。
標準添付スキンのうち、「標準スキン」に含まれているCSSファイル(tegalog.css)には、ソース中にかなり詳しく用途や役割のコメントを書き込んでありますので、カスタマイズする際の参考になると思います。
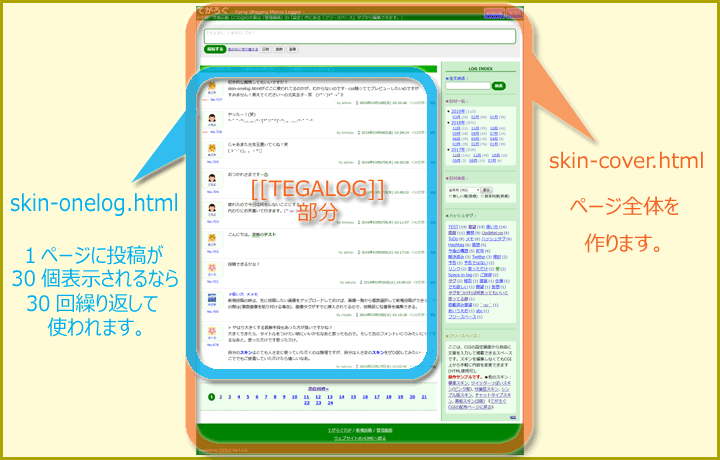
▼スキンファイルの位置関係
スキンを構成する2つのHTMLファイルのうち、skin-cover.htmlは下図橙色部分のように「ページ全体」を作っています。
このskin-cover.html内に記述した [[TEGALOG]] の部分は、skin-onelog.htmlを使って生成されます。
下図では水色の部分です。
投稿1つにつきskin-onelog.htmlが1回使われますから、1ページに投稿が30個表示されるなら、skin-onelog.htmlは30回ループして使用されます。
標準添付のスキンには、カスタマイズしやすいようにHTMLのコメントの形で説明が含まれています。
特にskin-onelog.htmlは表示される投稿の数だけループして使われますから、カスタマイズする際にはコメント部分は削除しておくと、無駄な通信を削減しやすいと思います。(^_^;)
▼HTML5前提
ページ表示用のスキンファイルは、HTML5で記述することを前提にしています。(HTML Living Standardと言っても良いですが。)
HTML4以下の文法で書いても大丈夫ですが、XHTMLで書いてしまうとブラウザがエラーを出すケースがあります。
特に、外側スキンファイルをXML宣言で書き始めてしまうと、text/htmlではなくapplication/xmlのヘッダで出力してしまうため、ウェブページとして表示されない可能性がありますのでご注意下さい。
どうしてもXHTMLで書きたい場合は、ファイル先頭のXML宣言は書かないで省略して下さい。
※要は、外側スキンファイルの先頭がXML宣言ではない記述なら問題ありません。普通は、<!DOCTYPE html> のようなDOCTYPE宣言を書いておくと良いでしょう。
※逆に、(ページ表示用途ではなく)RSSフィードのように「XMLデータを出力するためのスキン」の場合は、先頭をXML宣言で書き始める必要があります。
複数のスキンを同時に使用する方法
てがろぐCGIでは、
tegalog.cgi?skin=skin-twitter
のように「skin=(スキン格納ディレクトリ名)」の書式でパラメータを加えることで、別のスキンを適用した状態でページを表示できます。
この方法を使えば、複数のスキンを同時に使うこともできます。
また、そのような方法を使わずに、CGI標準の仕様として(標準適用スキンとは別に)同時に使用される特別なスキンもあります。
以下に概要を説明します。
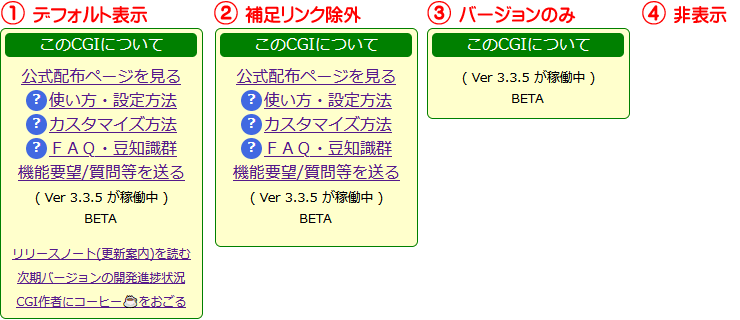
▼標準で同時に使用される(可能性がある)特別スキン
標準適用されるスキン(=ページの表示に使われるスキン)の他に、以下の4つのスキンが同時に使用される可能性があります。
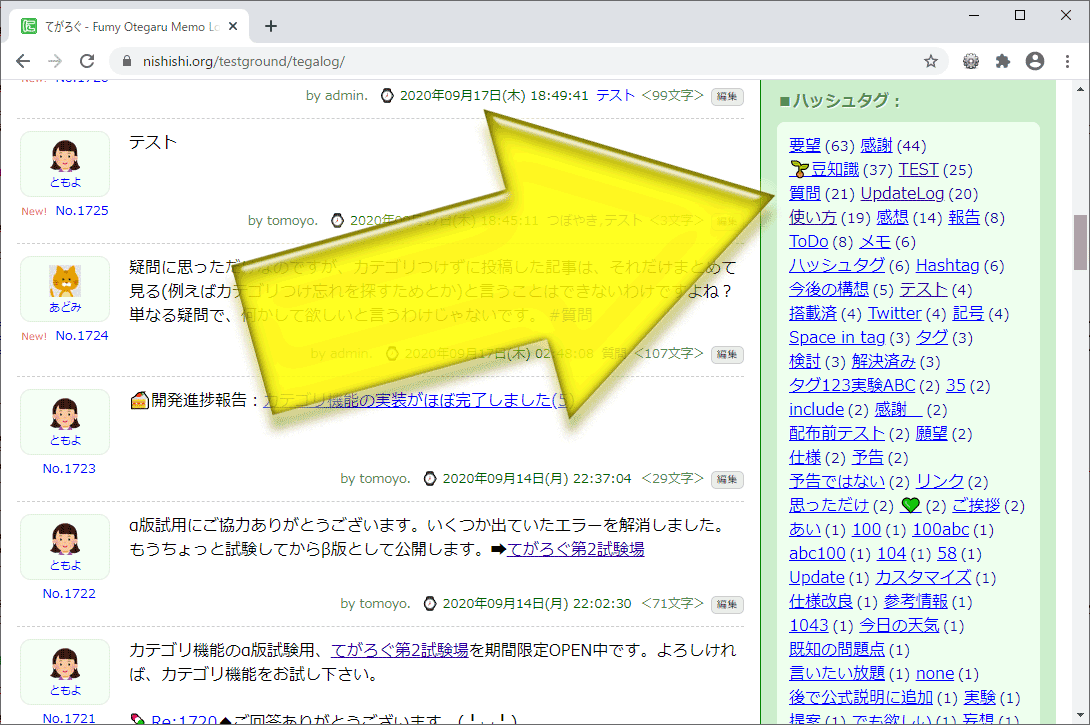
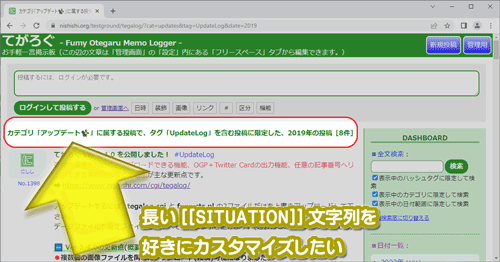
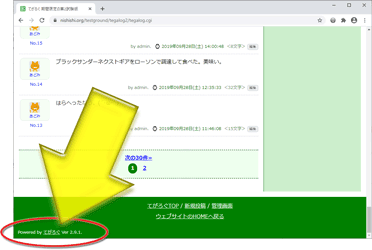
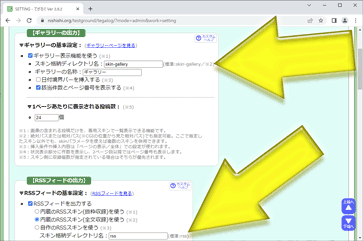
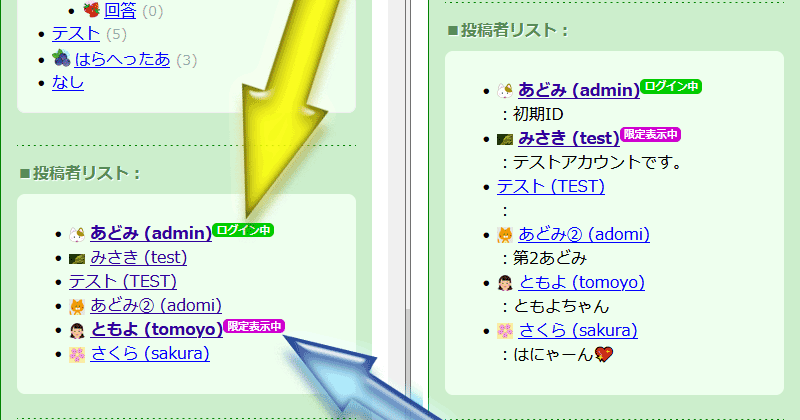
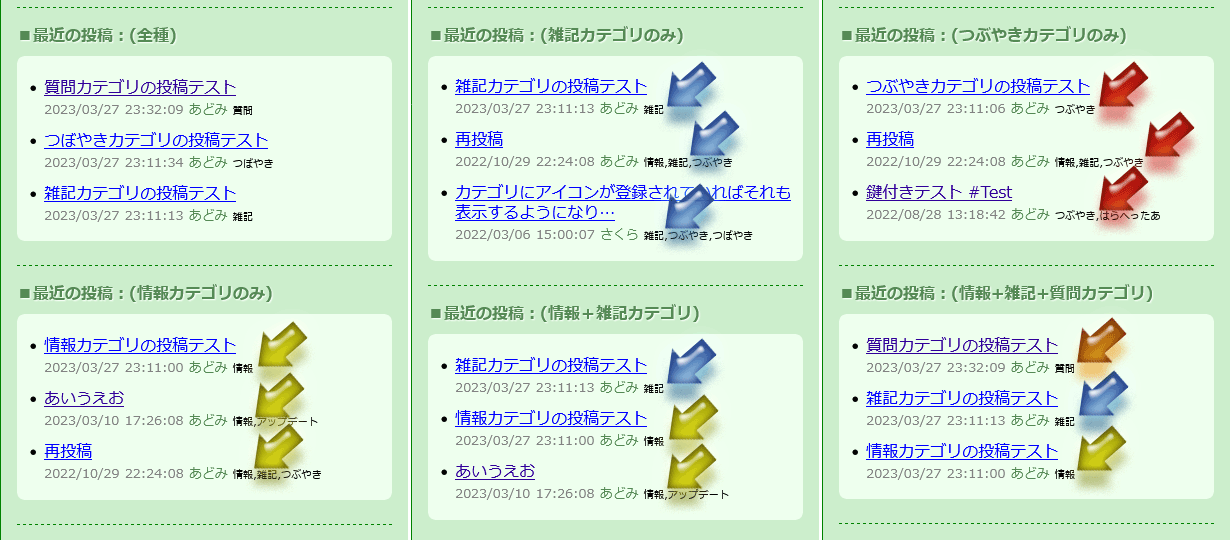
これらのスキン名(=スキンを格納するディレクトリ名)は、標準では skin-gallery と rss ですが、下図の黄色矢印部分のように管理画面の「設定」→「補助設定」からディレクトリ名を手動で指定することもできます。
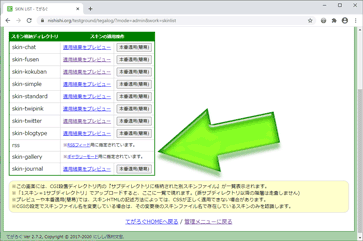
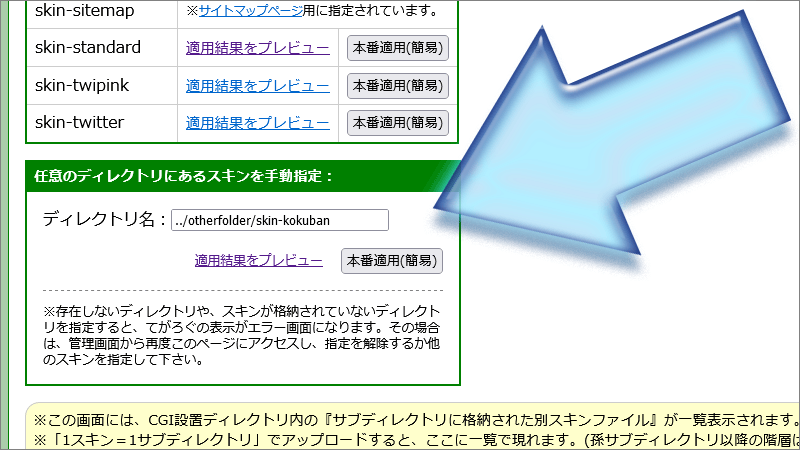
これらの用途に指定されたスキンは、スキンの切り替え画面から「切り替え用スキン候補」としては除外されます。(下図の緑色矢印部分)
上記のスキンは、(各機能を使う設定にしている限りは)標準適用スキンに加えて常に同時に併用されます。
▼任意のスキンを併用する方法
完全版パッケージに添付されている「昔のTwitterっぽいスキン」や「ジャーナル用スキン」などのように、ページを生成する用途に作られたスキンでも、複数のスキンを併用できます。
メインで使うスキンを1つ選び、それ以外のスキンはサブとして、以下のようなURLでアクセスするだけです。
本文中の内部リンクのリンク先として、どのスキンを適用したURLにリンクさせたいか(適用中のスキンを維持させたいのか、標準適用スキンを使った表示の方にリンクにしたいのか)など、いくつかの設定に選択肢があります。
詳しくは、後述の複数スキンの共存カスタマイズ方法をご覧下さい。
RSSフィード用に作られたスキンをこの方法で表示に使うと、正しいXMLでは出力されない可能性がありますのでご注意下さい。(日付境界バーの出力を無効にするなど、いくつかの設定項目を調整していれば、正しいXMLが維持できる可能性もありますが。詳しくは、RSSフィード用スキンの作り方・使い方項目をご覧下さい。)
RSSを出力する際は tegalog.cgi?mode=rss のようにmodeパラメータを使います。
▼スキンは、直下のサブディレクトリ以外の別階層にあっても使える
別スキンは、tegalog.cgiの存在する場所直下のサブディレクトリにあれば、管理画面から一覧表示ができて、簡単にプレビューしたり簡易本番適用したりできます。
しかし、直下のサブディレクトリに存在しなければならないわけではなく、上位ディレクトリや全く異なる別階層に存在するスキンでも使えます。(※Ver 3.9.0以降)
※ただし、事前設定が必要です。(※Ver 3.9.2以降)
てがろぐを複数個設置して併用しているとき、同じスキンを使って運営したいなら、1カ所にあるスキンを共用する方がカスタマイズが楽でしょう。
他の階層(上位のディレクトリとか)に存在するスキンで表示する場合は、例えば以下のようなURLでアクセスします。
- 相対パスで指定する場合:
tegalog.cgi?skin=../upperdir/some/skin-hogehoge
- 絶対パスで指定する場合:
tegalog.cgi?skin=/firstdir/some/skin-ogehoge
前者のように「 ../ 」を使って上位ディレクトリを参照することもできますし、後者のように「 / 」から書き始める絶対パスで参照することもできます。ただし、URLで指定することはできません。
相対パスで指定する場合は、「tegalog.cgiの存在しているディレクトリ」から見た相対パスを書いて下さい。
絶対パスで指定する場合は、てがろぐ側がドキュメントルートを正しく認識できている必要があります。うまくいかない場合は、[設定]→[システム設定]→【サーバパス設定】の値を見直すか、または相対パスで指定してみて下さい。
なお、上記のようにskinパラメータを直接弄らなくても、管理画面のスキン切り替え画面で、任意のディレクトリ名を指定してスキンをプレビューしたり簡易適用したりできる機能もあります。
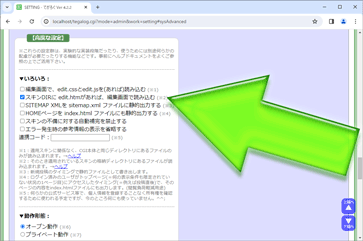
スキン一覧の下に、下図のように専用枠が表示されていますので(※次項の事前設定ができている場合のみ(※Ver 4.3.1以降))、ここに「スキンの格納されているディレクトリ名」を入力すると、プレビューしたり簡易適用したりできます。
※ただし、事前設定が必要
ただし、CGI本体の存在するディレクトリよりも浅い階層を参照する指定方法は、デフォルト設定では無効になっており、使いたい場合には設定を有効に変更する必要があります。(※Ver 3.9.2以降)
※実際の位置が浅い階層ではなく深い階層になる場合でも、「/」記号で始まる絶対パスで指定する場合や、パスの内部に「../」の記述が含まれている場合には、この制限に該当します。
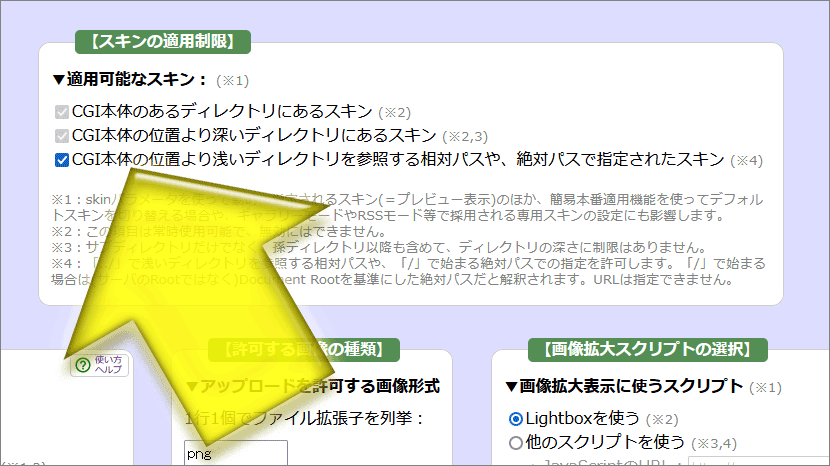
適用するスキンの所在を、『CGI本体の位置より浅いディレクトリを参照する相対パス』や、『絶対パス』で指定したい場合は、下図の黄色矢印の先に見えるチェックボックスをONにして下さい。
場所は、[設定]→[システム設定]→【スキンの適用制限】→[適用可能なスキン]項目です。
この設定を有効にすると、「../」で浅いディレクトリを参照する相対パスや、「/」で始まる絶対パスでの指定が許可されるようになります。
なお、「/」で始まる場合は(サーバのRootではなく)Document Rootを基準にした絶対パスだと解釈されます。URLは指定できません。
この設定を有効にした状態で、管理画面の「スキンの切替」を表示すると、スキンリストの最下部に『任意のディレクトリにあるスキンを手動指定』枠が表示されます。(この設定が無効の状態ではその枠は非表示になっています。)
(※Ver 4.3.1以降)
スキンのカスタマイズ方法(書き方リファレンス)
特殊用途スキンのカスタマイズ方法
てがろぐでは通常用途のスキンのほかに、RSSモード、ギャラリーモード、サイトマップページモードなど、特別な用途のスキンがあります。
ここでは、それらのカスタマイズ方法をご紹介致します。
てがろぐではRSSフィードの出力ができます。
標準では、てがろぐCGI本体内蔵のRSS用スキンが使われる設定になっていますから、RSSフィード用のスキンを用意する必要はありません。
しかし、自力でRSSフィードの中身をカスタマイズしたい場合には、RSSフィード用のスキンを自作することもできます。
▽認識と出力:
RSSフィード用スキンは、てがろぐCGIの本体ファイル(tegalog.cgi)が存在するディレクトリに、「rss」という名称でサブディレクトリを作成し、そこに格納することで認識されます(ディレクトリ名は図のように設定で変更できます)。
RSSフィード用スキンの格納先として指定されたサブディレクトリ(標準ではrss)にRSS用のスキンファイルが存在する場合で、
管理画面の「設定」→「ページ設定」→「RSSフィードの出力」項目に『自作のRSSスキンを使う』が選択されていれば、
tegalog.cgi?mode=rss のように「mode=rss」のパラメータを使ってアクセスした際に、そのRSS用スキンが適用された状態でRSSフィードが出力されます。
自作のスキンでRSSの存在を(閲覧者のブラウザに)自動認識させたい場合は、外側スキンのhead要素内に [[RSS:AUTODISCOVERY]] と記述してRSS Auto-Discoveryのlink要素を出力させて下さい(※Ver 3.9.0以降)。標準添付の各スキンには最初から記述されています。
もし、RSS Auto-Discoveryのlink要素を自力で組み立てたい場合は、
<link rel="alternate" type="application/rss+xml" title="[[FREE:TITLE:MAIN]]RSSフィード" href="[[RSS:URL:FULL]]">
のような1行をhead要素内に追記すると良いでしょう。この方法だと、RSSフィードのタイトルを直接指定したり、表示条件を限定したRSSフィードを認識させたりもできます。
▽仕様:
RSSフィード用スキンは、必ず1行目がXML宣言で始まっていなければなりません。(仕様)
それ以外の部分については、RSSフィード用の特別な書き方は存在しません。スキン内で使えるキーワードは、その他のスキンと同じです。
完全版パッケージに含まれているRSSフィード用サンプルスキンの記述を参考にしてカスタマイズすることをお勧め致します。
1行目がXML宣言で始まっていないと、XMLを示す application/xml ヘッダが出力されず、一般的なHTMLページを示す text/html ヘッダが出力されてしまう仕様なため、(RSSリーダーによっては)RSSフィードだと認識されない可能性があります。
▽強制適用される設定:
「mode=rss」のパラメータを使ってRSSフィードとして出力される際に限っては、(管理画面上での設定値に関係なく)自動的に以下の設定が適用されます。
- 日付境界バーは出力しない。
- 画像は絶対URLで出力。
- 画像をリンクにしない。
- LazyLoad用属性を出力しない。
- Lightbox用属性を出力しない。
- ユーティリティリンク枠を出力しない。
※「続きを読む」機能で隠された範囲は出力されません。代わりに、「続きを読む」ボタンラベルに指定されている文字列が出力されます。
※ツイート・YouTube・Spotifyの各埋め込み部分は、ただのテキストリンクとして出力されます(※Ver 3.8.0以降)。
RSSモードを示すパラメータ mode=rss を使わずに、別スキンを適用するパラメータ skin=*** を使ってアクセスした場合でも、スキンの先頭がXML宣言で始まってさえいれば(XML用のヘッダが出力されるため)RSSフィードとして使うことは可能です。
ただし、その際には上記のような設定の自動調整は行われないため、設定によってはXMLとして正しくない(もしくはRSSとして正しくない)文法で出力されてしまう可能性がある点に注意して下さい。
複数のRSSフィード用スキンを併用したい場合は、下記の「複数のRSSフィード用スキンを併用する方法」をご使用下さい。
RSSフィードの表示時でも skinパラメータを併用すれば任意のスキンが適用可能なので、下記のようなURLにアクセスすることで、複数のRSSフィード用スキンを併用できます。(Ver 3.4.0以降)
- 設定画面で設定されたRSS用スキンが適用されるRSSフィード:
tegalog.cgi?mode=rss
- rss-2ndディレクトリのRSS用スキンを適用したRSSフィード:
tegalog.cgi?mode=rss&skin=rss-2nd
- subrssディレクトリのRSS用スキンを適用したRSSフィード:
tegalog.cgi?mode=rss&skin=subrss
上記のように、RSSフィード出力モードを指定するパラメータ mode=rss と同時に、適用スキンを指定するパラメータ skin=ディレクトリ名 を指定すると、そのスキンを適用した状態でRSSフィードが表示されます。
この機能を使えば、例えば、RSSフィードを使って最新投稿を別ページに埋め込んでいる場合でも、別途更新チェック用のRSSを配信したりできるようになります。
(その場合は、デフォルトのRSS用スキンは更新チェック用にして、別ページに埋め込む用途のRSSスキンでは skinパラメータを使うようにすると良いでしょう。)
RSSフィードを出力する際に、「条件付き閲覧」のパラメータを併用することで、RSSフィードに含まれる投稿を絞った状態でも出力できます。
例えば、tegalog.cgi?tag=UpdateLog&mode=rss のようなURLなら「UpdateLog」というハッシュタグが含まれる投稿に限定したRSSフィードが得られます。
この方法を活用すれば、
- ユーザ限定のRSSフィード
- カテゴリ限定のRSSフィード
- 特定の検索結果のRSSフィード
などを用意することもできます。
条件は複数を併記できますから、さらに条件を加えて、「ユーザadminが投稿したカテゴリinfoに属する投稿のうち、ハッシュタグ#INFOを含む投稿」だけのRSSフィードなども用意できます。
検索結果をRSSフィードにしたい場合は、検索結果のURLの末尾に「&mode=rss」を加える方法が手軽です。
ギャラリー用スキンの作り方・使い方
画像の含まれる投稿だけに限定して閲覧できる、ギャラリーモードがあります。(※Ver 2.5.0以降)
この機能には tegalog.cgi?mode=gallery のように「mode=gallery」のパラメータを付加すればアクセスできますが、
表示のためには専用のスキンが必要です。
しかし、ギャラリーモードで使われるギャラリー用スキンに特別な作り方はありません。その他のスキンとまったく同じ方法で記述できます。
単に、ギャラリーモードで表示される際には「画像が1つ以上含まれる投稿だけが表示される」という動作が異なるだけです。
したがって、例えば「黒板スキン」などをギャラリー用のスキンとして指定することもできます。
なお、表示対象になる投稿・ならない投稿について詳しくは、後述の「ギャラリーモードでの表示対象・仕様」で説明します。
デフォルト設定では、てがろぐCGIの本体ファイル(tegalog.cgi)が存在するディレクトリに、「skin-gallery」という名称でサブディレクトリを作成し、そこにスキン構成ファイルを格納することで認識されます。
しかし、ディレクトリ名は、図の黄色矢印部分のように、設定で自由に変更できます。
また、後述の方法で、複数のスキンを切り替えて併用することもできます。
ギャラリーモード用スキンとしても、デフォルトスキン(=tegalog.cgiファイルと同じディレクトリにあるスキン)を適用したい場合は、ディレクトリ名として ./ を指定して下さい。(半角記号2文字)
てがろぐCGIの完全版パッケージ(ZIP)には、「skin-gallery」というフォルダにギャラリー用のスキンが1つ含まれています。ギャラリー用スキンを自作する際には、この標準添付スキンをコピーして編集すると楽に作れるでしょう。
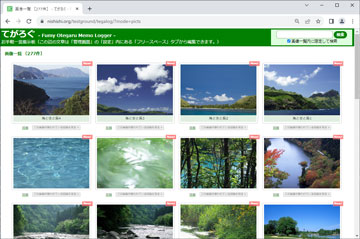
▼ギャラリーモードと画像一覧モードの違い
ギャラリーモードと似た機能に「画像一覧モード」があります。
➡ ギャラリーモードで表示されるのは、あくまでも投稿です。「画像が1つ以上掲載されている投稿」が表示されるモードです。
それに対して、画像一覧モードは、画像保存用ディレクトリ内にアップロードされているすべての画像を、画像単位で表示します。投稿は無関係で、画像だけを列挙して表示するモードです。(したがって、投稿本文に掲載されていない画像も含めて表示されます。)
▼ギャラリーモードでの表示対象・仕様
投稿本文内に画像が表示されていても、ギャラリーモードでの表示対象になる書き方と、表示対象にならない書き方とがあります。
- 【表示対象になる】ギャラリーモードで表示対象になる投稿は、
[PICT:ファイルパス] などのように [PICT: で始まる記法を使って画像を掲載している投稿のみです。
- 【表示対象にならない】URLの特殊表示形態である、
[IMG:代替文字]URL の記法を使って埋め込んでいる画像は、ギャラリーモードでの表示対象にはなりません。
詳しくは、「表示画像をURLで指定できる2通りの記法の棲み分け案」項目の解説もご覧下さい。
外部サイトにある画像をURLで指定して埋め込みたい場合で、その画像をギャラリーモードでも表示させたい場合は、[PICT:ファイルパス] の記法を使って画像URLを指定する [PICT:https://~] のような書き方で画像のURLを指定して下さい。(Ver 3.5.0以降)
なお、ギャラリーページが出力される際には、(管理画面上の設定値に関係なく)自動的に以下の設定が適用されます。
- 画像は絶対URLで出力。
- 画像出力の省略時に「(画像省略)」とは出力しない。
ギャラリーモードでの日付境界バーを出力するかどうかなど、いくつかの設定は管理画面の「設定」→「補助出力」→【ギャラリーの出力】から変更できます。
ギャラリーモードは、あくまでも投稿単位で表示するモードなので、(てがろぐの画像保存用ディレクトリ内にアップロードされていても)投稿本文中に掲載されていないなら、その画像はどこにも表示されません。
てがろぐ完全版パッケージに標準添付されている「ギャラリー用スキン」では、各投稿のうち「1枚目に掲載されている画像」だけが表示されます。
これは単に、1枚目の画像だけを見せるようスキンを書いているからそのような表示になっているだけです。
ギャラリーモードの機能として1枚目の画像しか表示されないわけではありません。
ギャラリーモードで表示していても、投稿本文すべてを表示するスキンを使っていれば、2枚目以降の画像もすべて表示できます。
▼複数のギャラリー用スキンを併用する方法(・本番使用中のスキンをそのままで、別のギャラリー用スキンを試す方法)
ギャラリーモードでも skinパラメータを使って任意のスキンが適用可能なので、下記のようなURLにアクセスすることで、複数のギャラリー用スキンを併用できます。(Ver 3.4.0以降)
- 設定画面で設定されたギャラリー用スキンが適用されるギャラリーモード:
tegalog.cgi?mode=gallery
- skin-altディレクトリのギャラリー用スキンを適用したギャラリーモード:
tegalog.cgi?mode=gallery&skin=skin-alt
- skin-subディレクトリのギャラリー用スキンを適用したギャラリーモード:
tegalog.cgi?mode=gallery&skin=skin-sub
上記のように、ギャラリーモードを指定するパラメータ mode=gallery と同時に、適用スキンを指定するパラメータ skin=ディレクトリ名 を指定すると、そのスキンを適用した状態でギャラリーモードが表示されます。
これによって、以下のような動作も可能になります。
- ギャラリー用の本番スキンを適用したままで、別のギャラリー用スキンの動作を試す。
- ギャラリー用スキンも複数個を用意しておいて、用途に応じて使い分ける。
例えば、カテゴリによってギャラリー用のスキンを分けるなど、複数のギャラリー用スキンを併用したい場合にもご活用頂けるでしょう。
ギャラリーモードは単に「画像の含まれる投稿だけが表示されるモード」なので、ギャラリーモード用に作られたスキン以外でも何でも適用できます。
例えば、tegalog.cgi?mode=gallery&skin=skin-fusenのようにして、(完全版に標準添付の)付箋型スキンをギャラリーモードで使うこともできます。
▼表示される画像を原寸画像へのリンクにするかどうかをギャラリーモードだけ個別に設定する方法(※画像を単独投稿へのリンクにしたい場合など)
通常の表示モードとは別に、ギャラリーモードで『画像を(原寸画像への)リンクにするかどうか』を個別に設定できる機能があります。(※Ver 4.4.2以降)
ギャラリーモードでは、画像クリックで(画像拡大ではなく)記事へリンクさせたい場合などにご活用頂けます。
▽表示される画像を「投稿単独ページ」へのリンクにしたい場合
もし管理画面の設定で、上図の緑色矢印の先に見える『画像を(原寸画像への)リンクにする』項目をOFFにしているなら、どんな状況でも内側スキンに下記のようなソースを書くことで、表示画像を「投稿単独ページ」へのリンクにできます。
(こうできるなら話は早いですね。)
<a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a>
この『画像を(原寸画像への)リンクにする』項目がOFFなら、[[ONEPICT:1]]の出力はリンクになりませんから、その外側を自前のa要素で囲んで問題ないわけです。
問題は、「通常モードでは画像をクリックすると画像を拡大表示したい」という場合には、上図の緑色矢印の先をOFFにする方法は採れない点です。
その場合は、上図の黄色矢印の先で示した、[設定]→[補助出力]→【ギャラリーモードの出力】にある「画像を(原寸画像への)リンクにする」項目をOFFにする方法が使えます。
これらの設定項目を使って、🟢緑色矢印の先をON・🟡黄色矢印の先をOFFにすると、
- 通常モードでは、画像は原寸画像へのリンクになる(=その場で拡大表示される)
- ギャラリーモードでは、画像はリンクにならない(ので、スキン側に
<a href="[[PERMAURL:PURE]]">[[ONEPICT:1]]</a> などと書くことで自由にリンク先を調整できる)
……となります。
画像一覧モード用スキンの作り方・使い方
投稿本文内で使われているかどうかに関係なく、
てがろぐの「画像保存用ディレクトリ」内にアップロードされている画像ファイルすべてを、
画像ファイルのタイムスタンプ順に並べて一括閲覧できる「画像一覧モード」があります。(※Ver 4.1.3以降)
この機能には tegalog.cgi?mode=picts のように「mode=picts」のパラメータを付加すればアクセスできますが、 表示のためには専用のスキンが必要です。
しかし、画像一覧モードで使われるスキンに特別な作り方は(ほぼ)ありません。その他のスキンとまったく同じ方法で記述できます。
したがって、例えば「黒板スキン」などを画像一覧モード用のスキンとして指定することもできなくはありません。
ただ、スキンの記述方法は他と同じでも、表示される対象は「投稿」ではなく「画像単体」なので、本文の取り扱い方(表示方法)に若干の違いがあります。
(詳しくは後述の「画像一覧モードで使われる仮想的な投稿データと、スキンでの表示方法」項目で解説します。)
デフォルト設定では、てがろぐCGIの本体ファイル(tegalog.cgi)が存在するディレクトリに、「skin-picts」という名称でサブディレクトリを作成し、そこにスキン構成ファイルを格納することで認識されます。
しかし、ディレクトリ名は、図の黄色矢印部分のように、設定で自由に変更できます。
また、後述の方法で、複数のスキンを切り替えて併用することもできます。
画像一覧モード用スキンとしても、デフォルトスキン(=tegalog.cgiファイルと同じディレクトリにあるスキン)を適用したい場合は、ディレクトリ名として ./ を指定して下さい。(半角記号2文字)
てがろぐCGIの完全版パッケージ(ZIP)には、「skin-picts」というフォルダに画像一覧モード用のスキンが1つ含まれています。画像一覧モード用スキンを自作する際には、この標準添付スキンをコピーして編集すると楽に作れるでしょう。
▼画像一覧モードとギャラリーモードの違い
画像一覧モードと似た機能に「ギャラリーモード」があります。
➡ 画像一覧モードは、画像保存用ディレクトリ内にアップロードされているすべての画像を、画像単位で表示します。投稿は無関係で、画像だけを列挙して表示するモードです。
それに対して、ギャラリーモードで表示されるのは、あくまでも投稿です。
「画像が1つ以上掲載されている投稿」が表示されるモードです。(したがって、ギャラリーモードの場合は、投稿本文に掲載されていない画像はどこにも表示されません。)
▼画像一覧モードで使われる仮想的な投稿データと、スキンでの表示方法
画像一覧モードは、表示される対象が「投稿」ではなく「画像」です。
なので、画像保存用ディレクトリ内に存在する画像1つ1つに対して下記のような仮想的な投稿が仮生成されて、その仮投稿データを元にしてページが表示される点が、他のモードとは異なります。
(※OGPを出力する設定の場合は、OGPにもこれらのデータが使われます。)
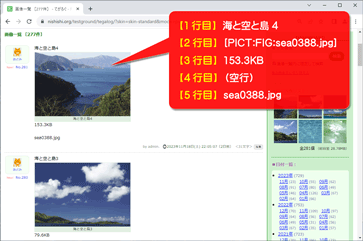
- 画像1つにつき、以下の5行の仮本文が(画像一覧モードで表示される場合にだけ)一時的に自動生成されます。
- 【1行目】タイトル(=キャプションがあればキャプション、なければファイル名)
- 【2行目】キャプション付き画像を挿入する記法
- 【3行目】ファイルサイズ
- 【4行目】フラグ名(なければ空行)
- 【5行目】ファイル名
- 例えば、「桜吹雪」というキャプションが登録されている 123KB の sakurafubuki.jpg ファイルに対しては、以下の5行で構成される仮投稿が自動生成されます。
- 【1行目】
桜吹雪
- 【2行目】
[PICT:FIG:sakurafubuki.jpg]
- 【3行目】
123KB
- 【4行目】(空行)
- 【5行目】
sakurafubuki.jpg
- 例えば、「さくらたん」というキャプションがNSFWフラグ付きで登録されている 1.2MB の sakuratan.png ファイルに対しては、以下の5行で構成される仮投稿が自動生成されます。
- 【1行目】
さくらたん
- 【2行目】
[PICT:FIG:sakuratan.png]
- 【3行目】
1.2MB
- 【4行目】
nsfw
- 【5行目】
sakuratan.png
上記のような仮投稿データが生成されるため、画像一覧モードで表示される場合に限っては、内側スキンの中で下記のように投稿本文を行単位で分割する記法を使うことで、画像やそれに付随する情報を掲載できます。
[[COMMENT:LINE:1]] ←本来は「本文の1行目」を表示する記法ですが、画像一覧モードでは「キャプション(または画像ファイル名)」を表示できる記法として機能します。[[COMMENT:LINE:2]] ←本来は「本文の2行目」を表示する記法ですが、画像一覧モードでは、キャプション付きで画像を掲載できる記法として機能します。[[COMMENT:LINE:3]] ←本来は「本文の3行目」を表示する記法ですが、画像一覧モードでは「ファイルサイズ」を表示できる記法として機能します。[[COMMENT:LINE:4]] ←本来は「本文の4行目」を表示する記法ですが、画像一覧モードでは「フラグ名」を出力できる記法として機能します。(複数のフラグが設定されている場合は、カンマ記号で区切って出力されます。)[[COMMENT:LINE:5]] ←本来は「本文の5行目」を表示する記法ですが、画像一覧モードでは「画像ファイル名」を出力できる記法として機能します。
▼投稿日付・ユーザID・投稿番号について:
- 画像ファイルのタイムスタンプは、「投稿日付」として扱われます。したがって、タイムスタンプを変更することで間接的に画像の並び順を変更できます。タイムスタンプは「画像の管理」画面から自由に修正できます。
- 画像を投稿したユーザIDは、そのまま投稿者IDとして扱われます。FTP等の手段を使って(てがろぐを経由せずに)アップロードした画像ファイルの場合は、
UnknownというユーザIDによるアップロードだとして扱われます。
- 投稿番号は、最も古いタイムスタンプの画像から順に No.1 から抜けなく連番で割り振られます。もし古い画像を削除すると、それよりも新しい画像に割り振られていた(仮想的な)投稿番号は変わります。(したがって、画像一覧モードでの投稿番号は、特定の画像を常に指し示せる「ID」としては機能しませんのでご注意下さい。)
画像一覧モードで全文検索をすると、上記の仮想的に生成された投稿データに対して全文検索ができます。(つまり、画像ファイル名や、キャプション等を対象にして検索ができます。)
AND、OR、NOT検索も可能ですから、例えば「-nsfw」という検索語を使うことで、NSFW以外の画像だけを表示することもできます。
画像一覧モードで一般のスキンを適用して閲覧する(=例えば ?mode=picts&skin=skin-standard のようなパラメータでアクセスする)と、
(自動生成された仮想的な)投稿本文の全文が見えますから、どのような仮投稿が生成されているのかが分かりやすいでしょう。
▼画像一覧モードでの表示対象・設定
画像一覧モードで表示対象になるのは、画像保存用ディレクトリ内にある画像ファイルすべてです。
実際に投稿本文で使われているかどうかに関係なく、このディレクトリに存在する画像ファイルはすべてが表示対象です。
ただし、画像に「一覧外」フラグが付加されている場合は(一覧には)表示されません。
また、その場合は、以下のどちらかの動作に設定できます。
- 「下げる」投稿と同じ扱いにする。(デフォルト設定)
- 一切表示しない。
設定箇所は、管理画面の[設定]→[補助出力]→【画像一覧モードの出力】で、下図の黄色矢印で示した項目です。
閲覧されたくない画像もアップロードしている場合は、
- 上図の水色矢印のように、画像情報の編集画面で「一覧外」フラグを付けた上で、
- 上図の黄色矢印のように、「一切表示しない」の設定にしておけば、
画像一覧モードでもその画像が表示されることはありません。
なお、「下げる」投稿と同じ扱いにした場合は、一覧には表示されませんが、個別には表示されます。
また、検索時には表示されるようにもできます。(※)
★FTP等で画像をUPする際の注意:
てがろぐ上を経由せずに、FTP等の別手段で画像をアップロードした場合、そのままでは画像一覧モードには出てきません。てがろぐ側が新画像の存在を認識していない状態だからです。てがろぐ側に新画像の存在を認識させるには、ただ「画像の管理」画面を1回表示させるだけでOKですので、FTP等でアップロードした場合は、ブラウザから「画像の管理」画面を1度表示させて下さい。
そうすると、てがろぐ内部で画像インデックスファイル(index.xml)が更新されますので、画像保存用ディレクトリ内にある新しい画像もすべて画像一覧モードに表示されるようになります。
▼複数の画像一覧モード用スキンを併用する方法(・本番使用中のスキンをそのままで、別の画像一覧モード用スキンを試す方法)
画像一覧モードでも skinパラメータを使って任意のスキンが適用可能なので、下記のようなURLにアクセスすることで、複数の画像一覧モード用スキンを併用できます。
- 設定画面で設定された画像一覧モード用スキンが適用される画像一覧モード:
tegalog.cgi?mode=picts
- skin-altディレクトリの画像一覧モード用スキンを適用した画像一覧モード:
tegalog.cgi?mode=picts&skin=skin-alt
- skin-subディレクトリの画像一覧モード用スキンを適用した画像一覧モード:
tegalog.cgi?mode=picts&skin=skin-sub
上記のように、画像一覧モードを指定するパラメータ mode=picts と同時に、適用スキンを指定するパラメータ skin=ディレクトリ名 を指定すると、そのスキンを適用した状態で画像一覧モードが表示されます。
これによって、以下のような動作も可能になります。
- 画像一覧モード用の本番スキンを適用したままで、別の画像一覧モード用スキンの動作を試す。
- 画像一覧モード用スキンも複数個を用意しておいて、用途に応じて使い分ける。
画像一覧モードでも、他のモード用に作られたスキンも適用可能です。
例えば、tegalog.cgi?mode=picts&skin=skin-fusenのようにして、(完全版に標準添付の)付箋型スキンを画像一覧モードで使うこともできます。
ただし、上記で解説した通り、画像一覧モードでは「画像キャプションや画像ファイル名等が指定の順序で記述された本文」が仮想的な投稿本文として生成された状態で表示されますので、
画像一覧モードでの使用を想定したスキン以外では、余分な情報が表示される可能性があります。(とはいえ、動作上の問題はありません。)
※自ら画像一覧モード用のスキンを作成する場合は、tegalog.cgi?mode=picts&skin=skin-standardのように、標準スキンでどう見えるのかを見てみると、仕組みが分かりやすいでしょう。
仮想的に生成された投稿本文の、何行目にどのような情報が出力されているのかがよく分かります。
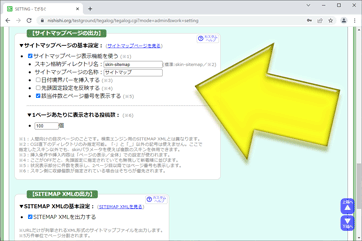
サイトマップページ用スキンの作り方・使い方
「投稿タイトルの一覧」や「目次ページ」を作る用途にも活用可能な、サイトマップページ出力機能(サイトマップページモード)があります。(Ver 3.6.0以降)
この機能には tegalog.cgi?mode=sitemap のように「mode=sitemap」のパラメータを付加すればアクセスできますが、
表示のためには専用のスキンが必要です。
しかし、サイトマップページモードで使われるサイトマップページ用スキンに特別な作り方はありません。その他のスキンとまったく同じ方法で記述できます。
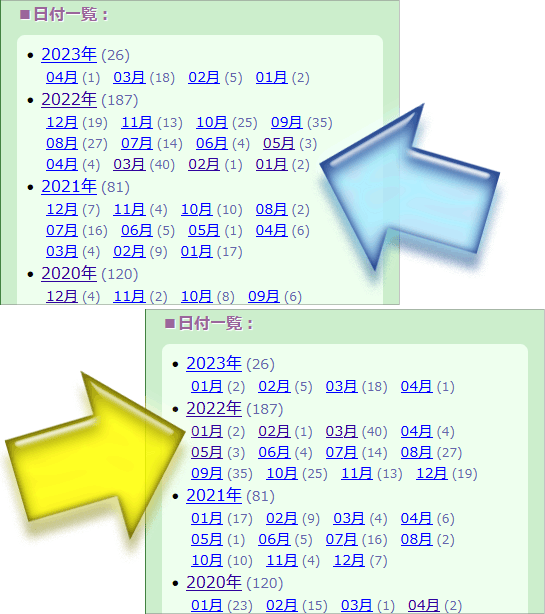
ただ、1ページあたりに表示される投稿数や、日付境界バーの有無、先頭固定の設定を表示に反映するかどうかなど、一部の表示方法を独自に設定できる点が異なるだけです。
したがって、目次やタイトル一覧としてのほか、一般用途の別スキンを「表示条件を変えて併用したい」という場合にも活用できます。
てがろぐCGIの完全版パッケージ(ZIP)には、「skin-sitemap」というフォルダにサイトマップページ用のスキンが1つ含まれています。サイトマップページ用スキンを自作する際には、この標準添付スキンをコピーして編集すると楽に作れるでしょう。
設定は、管理画面の[設定]→[補助出力]→【サイトマップページの出力】からできます。(上図の黄色矢印の先を参照)
ここでは、サイトマップページとして使うスキンの選択や、サイトマップページ表示時に使われる名称を設定できるほか、以下の個別設定ができます。
- 日付境界バーを挿入するかどうか。:デフォルトではOFF(挿入しません)です。
タイトル一覧として使いたい場合には、日付境界バーは余計かもしれませんので、挿入しない設定にもできるようになっています。
- 先頭固定設定を反映するかどうか。:デフォルトではOFF(「先頭固定」指定は無視して、全投稿を新しい順に並べて表示します)です。
「投稿タイトル一覧」や「目次」として使いたい場合には、
「先頭固定」に指定されている投稿でも先頭には掲載せずに「本来の位置」に掲載したい場合もあるでしょう。
そこで、「先頭固定」に指定されている投稿をサイトマップページでも先頭に固定するのかどうかを選択できるようにしてあります。
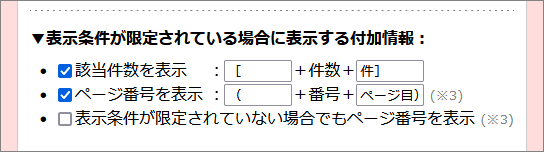
- 該当件数とページ番号を表示するかどうか。:デフォルトではON(表示します)です。
- 1ページあたりに表示される投稿数。:デフォルトでは100件ずつ表示します。
▼複数のサイトマップページ用スキンを併用する方法
サイトマップページモードでも skinパラメータを使って任意のスキンが適用可能なので、下記のようなURLにアクセスすることで、複数のサイトマップページ用スキンを併用できます。
- 設定画面で設定されたギャラリー用スキンが適用されるサイトマップページモード:
tegalog.cgi?mode=sitemap
- skin-altディレクトリのギャラリー用スキンを適用したサイトマップページモード:
tegalog.cgi?mode=sitemap&skin=skin-alt
- skin-subディレクトリのギャラリー用スキンを適用したサイトマップページモード:
tegalog.cgi?mode=sitemap&skin=skin-sub
上記のように、サイトマップページモードを指定するパラメータ mode=sitemap と同時に、適用スキンを指定するパラメータ skin=ディレクトリ名 を指定すると、そのスキンを適用した状態でサイトマップページが表示されます。
▼(例)カテゴリごとの目次ページを作る方法
サイトマップページモードでも各種パラメータを併用して特定の条件で絞り込み表示ができます。そのため、例えば「カテゴリごとの目次ページ」として機能させることもできます。
- カテゴリ「diary」の目次(サイトマップ)ページ:
tegalog.cgi?mode=sitemap&cat=diary
- カテゴリ「memo」の目次(サイトマップ)ページ:
tegalog.cgi?mode=sitemap&cat=memo
- カテゴリ「work」の目次(サイトマップ)ページ:
tegalog.cgi?mode=sitemap&cat=work
カテゴリ以外でも、ユーザ別の目次(投稿タイトル一覧)、投稿年月別のタイトル一覧などにも活用できます。
SITEMAP XML出力機能の設定方法
検索サイトのクローラーが容易に全ページをクロールできるようにするための、SITEMAP XML出力機能(SITEMAP XMLモード)があります(※Ver 3.6.0以降)。
この機能には、専用のスキンは不要です。この機能を使う設定にするだけで、URLだけが列挙されるXML形式のサイトマップファイルが出力されます。
tegalog.cgi?mode=xmlsitemap のように「mode=xmlsitemap」のパラメータを付加すればアクセスできます。
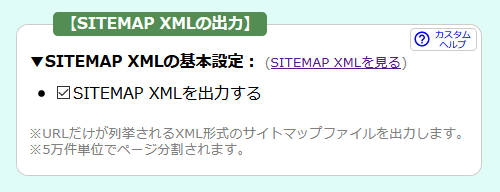
不要なら出力しないように設定することもできます。設定は、管理画面の[設定]→[補助出力]→【SITEMAP XMLの出力】からできます(下図)。
この機能は、有効な個別投稿URLを列挙するだけのシンプルな決め打ち出力仕様なので、設定項目は「出力する」か「出力しない」かの2択だけです。
※2種類の名称「サイトマップページ」と「SITEMAP XML」:
てがろぐには、人間向けの目次ページを出力する「サイトマップページ」モードと、検索ロボット向けの一覧XMLを出力する「SITEMAP XML」モードがあります。
これらはどちらもサイトマップと呼ばれますが、そう表記すると見た目が紛らわしくて区別しにくいので、(てがろぐCGI内では)人間向けの目次ページはカタカナで「サイトマップページ」、検索ロボット向けの一覧XMLは英字で「SITEMAP XML」と表記しています。
スキンのカスタマイズ方法諸々
スキンをカスタマイズする上での細々した諸々をご紹介致します。
ログインされている場合にだけ表示されるようにしたい場合
スキン内に自由に記述した何かに対して、ログインされている状況でのみ表示させ、ログインされていない状況では非表示にしたい場合は、その要素(HTMLタグ)に class="Login-Required" という属性を加えて下さい。この属性が付加されている要素は、非ログイン時にはCSSで非表示になります。(※あくまでも非表示になるだけで、出力されなくなるわけではありません。)
ただし、この設定が使えるのは、以下の2条件が成立している場合のみです。
- 条件1:外側スキン内に [[QUICKPOST]] を記述している。(※1)
- 条件2:CGIの「設定」→「投稿欄の表示」で、QUICKPOSTを『ログインしている際にのみ表示する』に設定している。(※2)
※1:QUICKPOSTを挿入しない場合は、そもそもログイン状態のチェック処理自体を省く仕様になっているためです。
※2:QUICKPOSTが表示されない状況でだけ、代わりに .Login-Required { display: none !important; } のCSSが出力される仕様だからです。
てがろぐ Ver 3.6.x までは .Login-Required { display: none; } と出力していましたが、
Ver 3.7.0 以降では .Login-Required { display: none !important; } と出力するようになりました。(スキン側のCSSで打ち消されてしまう可能性を減らすためです。)
例:編集ボタンをログイン状態でしか見えなくする方法
編集ボタンを作っている要素に class="Login-Required" を加えれば良いだけです。(先の前提条件2つが成立している必要があります。)
-
例えば、標準スキンの skin-onelog.html には、編集ボタンを作るためのHTMLとして以下のソースが記述されています。
<a href="[[EDITURL]]" title="No.[[POSTID]]を編集します。">編集</a>
-
このa要素に「class="Login-Required"」の記述を加えれば良いわけですから、以下のように修正します。
<a href="[[EDITURL]]" class="Login-Required" title="No.[[POSTID]]を編集します。">編集</a>
このようにすると、ログイン状態でのみ表示される編集ボタン(リンク)になります。
先の前提条件2つが成立していない限り、常時表示される編集ボタンのままですのでご注意下さい。
Ver 3.5.0~3.6.0あたりのバージョンに標準添付されているスキンを、てがろぐ 3.6.x 以下のバージョンで稼働させると、上記の方法では編集ボタンを見えなくできない問題がありました。
この問題は、てがろぐ Ver 3.7.0 で解消しています。
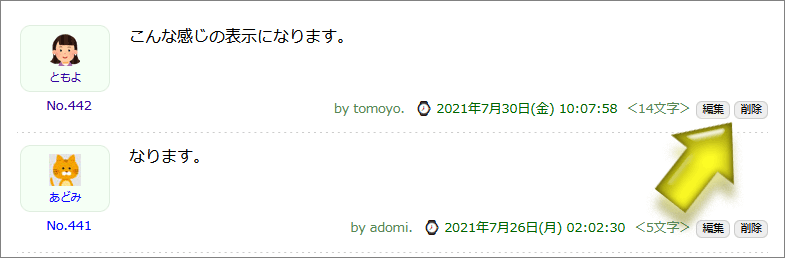
各投稿に「編集リンク」だけでなく「直接削除するリンク」も表示する方法
備忘録やToDoリストなどのように、頻繁に削除もするメモとして使いたい場合は、「編集」ボタンだけでなく、直接消せる「削除」ボタンも表示しておくと便利かもしれません。
投稿の削除確認画面のURLを出力できる記法 [[DELETEURL]] を使ってリンクを作れば、『押すと削除確認画面へ直接移動できるリンク』になります。(※Ver 3.6.0以降)
上図は、編集ボタンと並べて削除ボタンも掲載した例です。
このように表示するには、内側スキンの中で編集ボタンを作っている位置の隣に、以下のHTMLを書くと良いでしょう。
<a href="[[DELETEURL]]">削除</a>
これだけで、その投稿を直接削除できるボタンが表示できます。
(記述位置やスキンのCSSによっては、ボタンの形ではなく通常のテキストリンクとして表示されます。どちらにせよ効果は同じです。)
このリンクをクリックしても、いきなり問答無用で削除されるわけではなく、削除の確認画面が出ます。また、ログインされていなければ先にログイン画面が出ます。
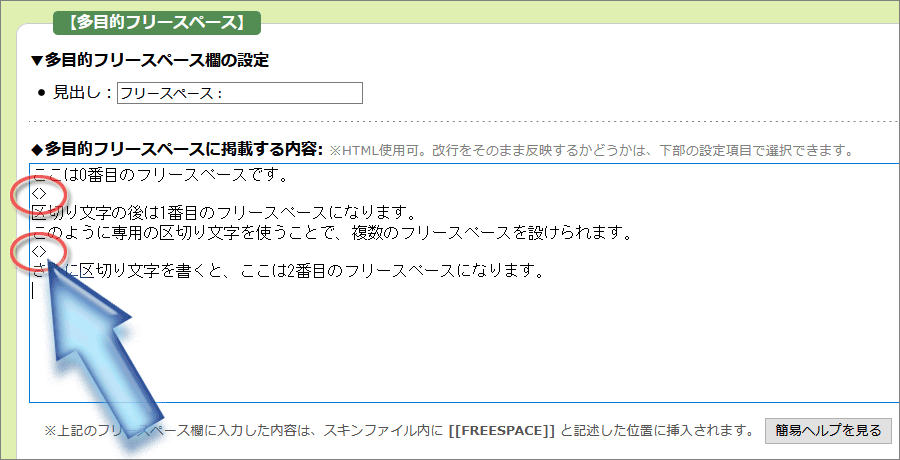
フリースペースの書き方(複数のフリースペースを設ける方法)
わざわざスキンHTMLのソースを編集することなく、CGIの管理画面から手軽に任意の文章を更新できる方法として「多目的フリースペース」機能を用意しています。
多目的フリースペースの入力欄は1つしかありませんが、区切り文字「<>」を使うことで、複数個のフリースペースを別々の場所に何度でも掲載できます。
- スキンHTML内に、[[FREESPACE]] と記述すると、その位置に多目的フリースペースとして登録された文章の全文が挿入されます。
- 多目的フリースペースの本文内に、区切り文字「<>」を1つ以上使った場合は、以下のような動作になります。
- HTML内に [[FREESPACE:0]] と記述すれば、先頭から最初の区切り文字までの内容だけが挿入されます。
- HTML内に [[FREESPACE:1]] と記述すれば、1つ目の区切り文字から次の区切り文字(または末尾)までの内容だけが挿入されます。
- HTML内に [[FREESPACE:2]] と記述すれば、2つ目の区切り文字から次の区切り文字(または末尾)までの内容だけが挿入されます。
- 区切り文字の使用個数に制限はありません。
- 区切り文字は半角で記述した場合のみ認識されます。
- 例えば区切り文字が5つしか使われていない状態で、[[FREESPACE:6]] のように「存在しない番号」を記述した場合は、何も挿入されません。
区切り文字を使用している場合でも、[[FREESPACE]] のように数字を付けずに記述した場所には、全文が挿入されます。(ただし、区切り文字そのものは表示されません。)
※フリースペース内で使えるキーワード(副作用)
外側スキン(skin-cover.html)用の挿入キーワードの一部は、フリースペース内でも使えます。
- 常に使えるキーワードの例:
- [[SEARCHBOX]]、[[NEWPOST:URL]]、[[ADMIN:URL]]、[[HOME:URL]]、[[VERSION]]、[[REVERSEURL]]、[[REVERSENAME]]、[[CHARCODE]]
- 外側スキンで使われている場合のみ、フリースペース内でも使えるキーワードの例:
- [[DATEBOX]]、[[HASHTAGLIST]]、[[LATESTLIST]]、[[QUICKPOST]]、[[ONEPOST:番号]]
※この仕様は副作用みたいなものなので、将来的に廃止されるかもしれません。
名前付き1行単位フリースペースの書き方
多目的フリースペースを区切り文字で分割する場合は、「何番目なのか」を表す番号でしか指定できません。そのため、分割個数が多い場合や中身が長い場合には特に、どこに何を書いているのか把握しにくくなる場合があります。
そこで使えるのが、「名前付き1行単位フリースペース」です。
番号ではなく、任意の名前を付けたフリースペースを設けられます。(※Ver 4.6.4以降)
この「名前付き1行単位フリースペース」欄には、1件1行で名称:中身の形式で複数のフリースペース(個数に上限はありません)を設けられます。
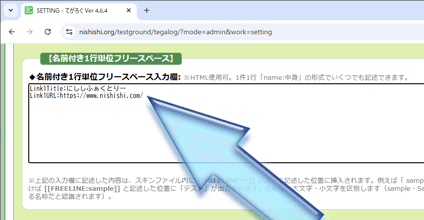
例えば、上図でも示したように下記のような2行を書いたとします。
Link1Title:にししふぁくとりー
Link1URL:https://www.nishishi.com/
この場合、以下のようにスキン内でフリースペースを使えます。
- HTML内に [[FREELINE:Link1Title]] と記述すれば、「にししふぁくとりー」が挿入されます。
- HTML内に [[FREELINE:Link1URL]] と記述すれば、「https://www.nishishi.com/」が挿入されます。
- 区切り文字の使用個数に制限はありません。
- 区切り文字は半角で記述した場合のみ認識されます。
- 存在しない名称を記述した場合は、何も挿入されません。
上記の例では、外側スキンの中に以下のような感じで記述しておくと、リンクテキストやリンク先URLを管理画面上からいつでも書き換えられるリンクとして活用できるでしょう。
<a href="[[FREELINE:Link1URL]]">[[FREELINE:Link1Title]]</a>
多目的フリースペースとは違ってフリースペースに固有の名称が付けられるため、どれがどこに掲載される記述なのかを分かりやすくできます。
- 名称には、半角コロン記号と半角角括弧を除けば何でも使えます。
- 同じ名称のフリースペースを複数個書いた場合は、全部が連結して出力されます。(そうする必要性はないと思いますが、「ああ、同じ名称を複数回使ってしまったんだな」と気付きやすくするために、そのような仕様にしてあります。)
この「名前付き1行単位フリースペース」は1行単位で記述する前提なので、長文掲載には向いていません。
例えば、JavaScriptで活用する場合には、
- JavaScriptソース全文をここに書くよりも、
- JavaScriptソースの中で『頻繁に書き換えが発生する箇所だけ』をここに書く
……という方が分かりやすく活用できるでしょう。
(例えば、let msg = '[[FREELINE:message]]'; のように、変数に代入する値だけをフリースペースに書くようにする、など。)
お使いのWebサーバでWAF(Web Application Firewall)が有効な場合は、JavaScriptソースだと解釈できる文字列を入力すると、サーバ側で投稿処理がブロックされる可能性があります(保存しようとした際に、403 Forbiddenエラーなどが表示されます)。
サーバ側でブロックされる場合は、どうしようもありません。
ページ内リンクを作れる [[LOOPCOUNT]] 記法の活用例
内側スキンに記述できるキーワード [[LOOPCOUNT]] は、(表示される投稿番号に関係なく)そのページ内で上から何番目に表示されているのかを数値で得られます。
これが何の役に立つのか? と思われるかもしれませんが、例えば以下のような状況で使えます。
- 《前提1》 1ページに50件ずつ表示している場合で、
- 《前提2》 最新の20件をTOPページ(などの別ページ)に埋め込んでいる場合に、
- 《用途》 「続く21件目から読めるリンク」を作れるようにする
例えば、投稿1つ1つを囲んでいる要素に id="pos[[LOOPCOUNT]]" というid属性を割り振っておきます。
すると、てがろぐCGIは、以下のようなHTMLを出力します。
- そのページで最初に表示される投稿→
id="pos1"
- そのページで2番目に表示される投稿→
id="pos2"
- そのページで3番目に表示される投稿→
id="pos3"
- : : :
- そのページで10番目に表示される投稿→
id="pos10"
- : : :
なので、「そのページ内で21番目に表示される投稿」の表示位置に直接飛ぶリンクを作りたければ <a href="#pos21">21番目</a> のような感じで書けば良いわけです。
実際の投稿番号に関係なく、「そのページで上から何番目に表示されているか」の数値が使われますから、このようなリンクが作れます。
もちろん他にも、単に1・2・3……と装飾目的に数字を表示する用途や、表示位置に応じて装飾を変化させる用途など、いろいろ活用できるでしょう。
例:先頭の投稿だけを装飾する方法
この [[LOOPCOUNT]] は、(そのページ内で表示されている)先頭の投稿だけに特別な装飾を指定する用途にも活用できそうです。
先程と同様に、投稿1つ1つを囲んでいる要素に id="pos[[LOOPCOUNT]]" というid属性を割り振っているなら、
先頭の投稿にだけ適用したいCSSは .pos1 { ~装飾内容~ } のように書けば良いでしょう。
先頭の投稿や、最後の投稿を対象にして装飾したい場合は、 [[LOOPCOUNT]] を使わなくても、事前にHTMLの書き方を工夫しておけば、CSSの「first-child疑似要素」や「last-child疑似要素」を使う方法もあります。
表示できる投稿が1件も存在しない場合に表示されるシステムメッセージを改変する方法
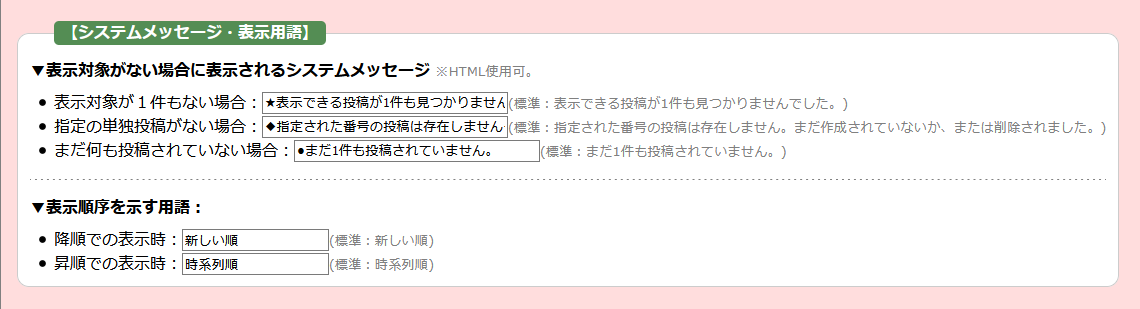
表示できる投稿が1件も存在しない場合に表示される『表示できる投稿が1件も見つかりませんでした』などのシステムメッセージは、管理画面の[設定]→[ページの表示]→【システムメッセージ・表示用語】→「表示対象がない場合に表示されるシステムメッセージ」欄で自由に改変できます(※Ver 3.3.0以降)。
ここにはHTMLソースも入力可能ですから、これらのシステムメッセージを文章(テキスト)ではなく画像で表示させたい場合にも対応可能です。
- 投稿番号が指定されているのにもかかわらずその番号の投稿が存在しない場合は、中段「指定の単独投稿がない場合」欄のメッセージが表示されます。
- そもそもまだ1件も投稿されていない(=データファイル内に1件もデータがない)場合には、下段「まだ何も投稿されていない場合」欄のメッセージが表示されます。
- それ以外の状況で表示可能な投稿が1件もない場合は、上段「表示対象が1件もない場合」欄のメッセージが表示されます。
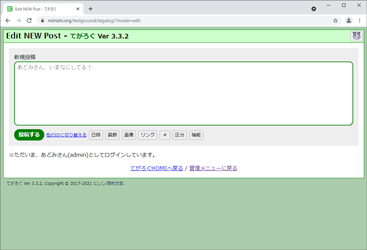
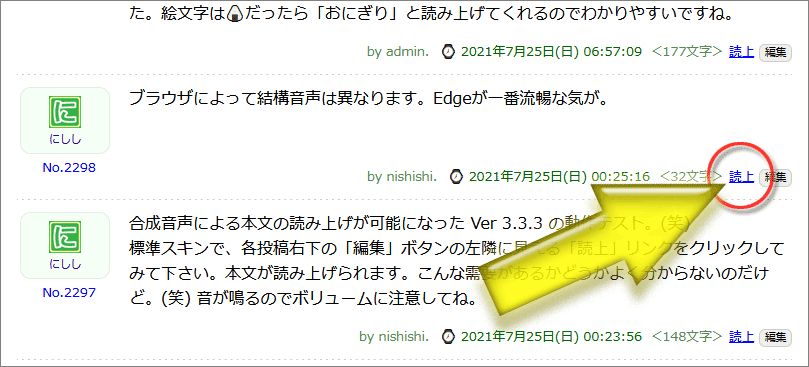
投稿入力欄の下にあるボタン群から、下図のように[機能]→[読み上げ]をクリックすると、そのときに入力されている内容(何も入力していない場合はプレースホルダの内容)が合成音声で読み上げられますが、
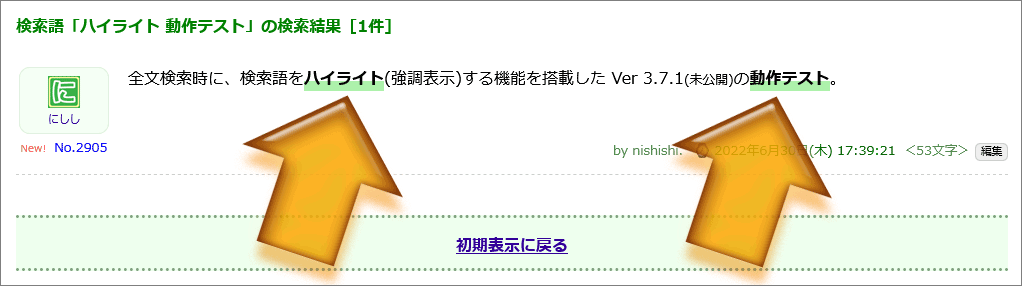
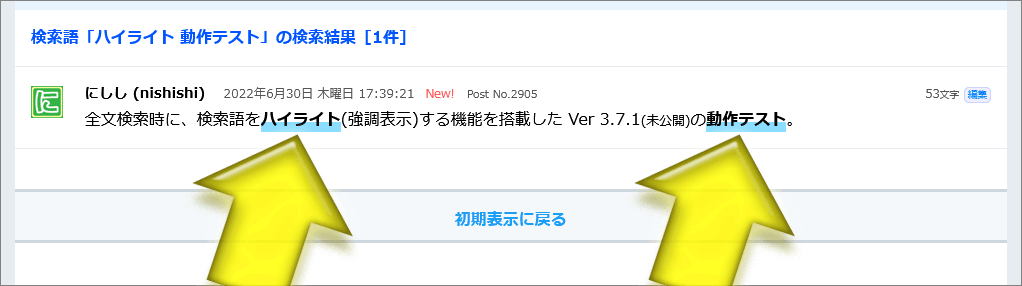
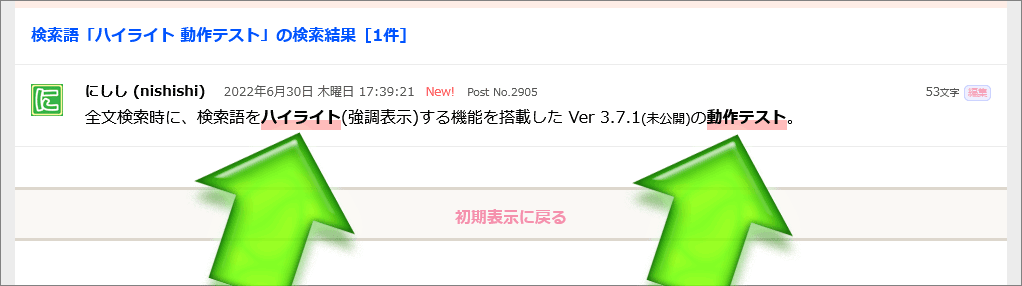
この音声読み上げ機能は、スキンを編集することで既存投稿の本文に対して使うこともできます(※Ver 3.4.0以降)。
既に投稿済みの本文を合成音声で読み上げられるようにするには、内側スキンのどこかに [[VOICEREADING]] と書いておきます。
内側スキンに [[VOICEREADING]] と書かれていると、その位置に合成音声で読み上げるためのリンクが表示され、読み上げ機能を使うためのJavaScriptが挿入されます。
上図は、標準スキンの内側スキンで、「投稿文字数」と「編集ボタン」との間に [[VOICEREADING]] の記述を加えた場合の表示例です。ここに見える「読上」リンクをクリックすると、投稿本文が合成音声で読み上げられます。
読み上げ時の注意:
- ボリュームの設定に注意して下さい。(^_^;)
- 読み上げが始まった後、途中で止める機能はありません(※QUICKPOSTが表示されている状況なら、QUICKPOSTの投稿欄下部に表示される[機能]→[止]ボタンを押すことで、読み上げを止められます(※Ver 4.4.2以降))。
- 読み上げボタンを連打すると、打った回数だけ繰り返し読み上げてしまいますので注意して下さい。
今ログインしているIDの情報を取得できる簡易APIを用意しています。JavaScriptなどから取得することで、ログイン状態を確認する用途に使えます。(※Ver 4.5.3以降)
投稿欄(特に、非ログイン状態でもアクセスできる可能性のあるQUICKPOST)の機能を拡張するようなJavaScriptを設けている場合で、「非ログイン状態では動作しない」ようにしたい場合などに活用することを想定しています。
APIの使用方法は、以下の2種類です。
?mode=api&item=(欲しい情報名)?mode=api&item=all&type=(欲しい形式)
以下の5種類の情報が得られます。返される値はすべてプレーンテキストです。
?mode=api&item=ISLOGGEDIN:ログイン状態が YES か NO の文字列で得られます。?mode=api&item=USERLEVEL:ログイン中ユーザの権限レベルが 0~9 の数字で得られます。(ログインしていなければ0)?mode=api&item=USERNAME:ログイン中のユーザ名が得られます。(ログインしていなければ何も返されません)?mode=api&item=USERICON:ログイン中のユーザアイコンとして設定されている文字列が得られます。設定値がそのまま返されますので、必ずしもURLとして成立する文字列が返るとは限らない点に注意して下さい。(ログインしていなければ何も返されません)?mode=api&item=USERID:ログイン中のユーザIDが得られます。(ログインしていなければ何も返されません)
?mode=api&item=all:上記の5項目全部がINI形式で得られます。?mode=api&item=all&type=json:上記の5項目全部がJSON形式で得られます(※)。?mode=api&item=all&type=yaml:上記の5項目全部がYAML形式で得られます。?mode=api&item=all&type=ini:上記の5項目全部がINI形式で得られます。?mode=api&item=all&type=tag:上記の5項目全部がXMLのようなタグ形式で得られます。
※ここでのJSONは、値はすべて文字列として(引用符に囲まれたソースで)返されます。
数値も文字列ですし、Bool値も(true/falseではなく)文字列の「YES」か「NO」で返ります。
ブラウザ上のJavaScript等で取得しないと意味がない点に注意して下さい。PHP等のサーバ側で実行されるプログラムからアクセスしても、(そのプログラム自体はログイン状態にないので)ログインしていない場合の結果しか返ってきません。
※もちろん、プログラム側が(正しいセッションIDを含むCookieを使って)ログイン状態を再現した上でアクセスした場合には、そのログイン情報を取得できます。
ログイン状態をスキン側から把握するための記法の使い方
今ログインしているIDの情報を取得できる簡易APIはJavaScript等から利用することを想定した機能ですが、
もっと簡単にスキン側からログイン状態を把握するための記法も用意しています。(※Ver 4.5.2以降)
具体的には、外側スキンファイル(skin-cover.html)内で、以下の5種類の記法を使えます。
[[SYS:ISLOGGEDIN]] → ログイン中かどうか(YES/NO)[[SYS:USERLEVEL]] → ユーザの権限(非ログインなら0)[[SYS:USERNAME]] → ユーザ名(非ログインなら空文字列)[[SYS:USERICON]] → ユーザアイコン(非ログインなら空文字列)[[SYS:USERID]] → ユーザID(非ログインなら空文字列)
▼ログイン中かどうか(YES/NO)
外側スキンの中に [[SYS:ISLOGGEDIN]] を書くと、
- ➡ ログイン状態で閲覧しているなら「 YES 」(半角英大文字3文字)
- ➡ そうでなければ「 NO 」(半角英大文字2文字)
……を出力します。
これは例えば、class="login[[SYS:ISLOGGEDIN]]" のようにclass名で使うことを想定しています。(もちろん、他にもどこでも使えますが。)
その場合、
- ログイン状態なら class="loginYES" が出力されますし、
- 非ログイン状態なら class="loginNO" が出力されます。
それによってCSSで表示分けに使えるでしょう。
※この記法を使うと、.Login-Required を使わなくても「ログインしていない場合には非表示にする機能」を作れます。この方が、てがろぐ側の設定に関係なく作れますから、配布目的のスキンに向いているかもしれません。
(※QUICKPOSTを常時表示するよう設定していても使えます。)
▼ユーザの権限0~9(非ログインなら0)
外側スキンの中に [[SYS:USERLEVEL]] を書くと、
- ➡ ログインしているユーザの権限Lv.が 1~9 の数値で出力されます。
- ➡ ログインされていない場合は 0 が出力されます。
これも、例えば class="level[[SYS:USERLEVEL]]" のようにclass名で使うことを想定しています。
その場合、
- 管理者権限でログインしているなら class="level9" が出力され、
- 編集者権限でログインしているなら class="level7" が出力され、
- : : :
- ゲスト権限でログインしているなら class="level1" が出力され、
- ログインしていない状態なら class="level0" が出力されます。
それによってCSSで表示分けに使えるでしょう。
ログインしている場合でもゲスト権限なら再編集や削除はできないので、再編集用リンクを .level0, .level1 { display:none; } というCSSで非表示にすれば、「ログインしていないか、たとえログインしていてもゲスト権限の場合は非表示にする」という装飾にできます。
▼ユーザ名(非ログインなら空文字列)
外側スキンの中に [[SYS:USERNAME]] を書くと、
- ➡ ログインしているユーザ名が出力されます。
- ➡ ログインされていない場合は何も出力されません。
……あんまり用途はなさそうですが、(デフォルト設定のままなら)QUICKPOSTの編集領域の中に表示される「あどみさん、いま何してる?」的なメッセージをどこか任意の場所に出力させたい場合には使えるかもしれません。^^;
▼ユーザアイコン(非ログインなら空文字列)
外側スキンの中に [[SYS:USERICON]] を書くと、
- ➡ ログインしているユーザに設定されているアイコンURLが出力されます。
- ➡ ログインされていない場合は何も出力されません。
※設定画面の「ユーザ情報」の「アイコン」欄に登録されている文字列がそのまま出力されますので、必ずしもURLやファイルパスとして成立する文字列だとは限らない点に注意して下さい。
※アイコン画像を表示するためのimg要素が出力されるわけではありません。アイコンを表示したい場合は、自力でimg要素に仕立てる必要があります。
自分で使うだけなら、自分がどう設定しているかは把握できているでしょうから何も問題ないでしょうけども。もし、配布を前提にしたスキンで使う場合には、この値をJavaScriptで取得して、内容を精査した上で(問題なさそうなら)img要素にして出力する……のような感じの方が良いかもしれません。例えば、
let usericon = '[[SYS:USERICON]]';
if( usericon != '' ) {
~何らかの処理~
}
……のような感じで。
ただ、上記のようにJavaScriptから使うのであれば、この記法をJavaScriptソースに含めるよりも、簡易APIを使う方が良いかもしれません。
▼ユーザID(非ログインなら空文字列)
外側スキンの中に [[SYS:USERID]] を書くと、
- ➡ ログインしているユーザIDが出力されます。
- ➡ ログインされていない場合は何も出力されません。
これもあまり用途はなさそうですが。独自に画像をアップロードするような補助機能を加えている場合で、てがろぐデフォルトのファイル名形式に沿ったファイル名(ユーザIDが含まれます)にしたい場合には活用できるかもしれません。その場合、てがろぐ側の画像管理画面で、アップロード者が認識されるようになります。
本文(テキスト)と、本文周辺表示のカスタマイズ方法
ここでは、本文の表示のうち、テキストに関する装飾や、本文領域関連の表示に関するカスタマイズ方法をご紹介致します。
(※本文領域に表示されるものでも、カスタム絵文字の装飾方法や、画像表示のカスタマイズ方法については、それぞれ専用の区画で説明していますので、そちらをご参照下さい。)
リンクの装飾方法
てがろぐCGIで本文中に記述できるリンクには、いくつかのバリエーションがあります。
それらの表示時に、実際にどのようなHTMLソースが出力されているのかを以下で紹介します。CSSで装飾する際の参考にして下さい。
▼URLだけを書いた場合に出力されるHTML
本文中にただURLを書いただけの場合は、
<a class="url" href="(完全なURL)" title="(完全なURL)">(指定文字数で切ったURL)</a>
のように出力されます。
例えば、
https://www.nishishi.com/ という短いURLと、https://www.example.com/longpath/to/file.php?mode=default という長いURL
……を書いた場合は、以下のように出力されます。
<a class="url" href="https://www.nishishi.com/" title="https://www.nishishi.com/">https://www.nishishi.com/</a>
<a class="url" href="https://www.example.com/longpath/to/file.php?mode=default" title="https://www.example.com/longpath/to/file.php?mode=default">https://www.example.com/longpath/to/file.php?mode=defa...</a>
リンクを作るa要素には まずclass="url" の属性が常に付加され、href属性値とtitle属性値には「完全なURL」が出力され、a要素の内容には「指定文字数で切られたURL」が出力されます。
そのほか、リンクの出力に関する各種設定によっては、a要素に下記の属性も追加出力されます。
- 「rel="nofollow"属性を出力する」設定にしている場合は
rel="nofollow" が追加出力されます。
- 「リンク先を新規ウインドウに開く」設定にしている場合は、
target="_blank" が出力されます。
- 「リンク先はフレームを解除して開く」設定にしている場合は、
target="_top" が出力されます。
したがって、リンクをCSSで装飾するには .url { ~ } の記述を使えば良い……と思われるかもしれませんが、このclass="url"は、リンクラベルを付加する際にも出力される点にご注意下さい。
それらも含めて装飾して構わないなら、.url { ~ } のCSSで装飾できます。
URLをそのままリンクにする場合は、長いURL(※たいていのブラウザでは自動改行されません)によって描画枠が崩れてしまうのを防ぐために、.url { word-break: break-all; } のようなCSSを加えておくことをお勧め致します。(※標準添付スキンのCSSには加えてあります。)
▼URLにリンクラベルを指定した場合に出力されるHTML
投稿本文中に、[ラベル]https://www.nishishi.com/ のようにリンクラベルを付加して記述した場合は、以下のようなHTMLソースとして出力されます。
<a class="url labeledlink" href="https://www.nishishi.com/">ラベル</a>
リンクを作るa要素には、class属性値として url と labeledlink の2つが付加されます。
title属性は出力されません。
そのほか、リンクの出力に関する各種設定によってはいくつかの属性が加わる点は、URLだけを書いた場合に出力されるHTMLの場合と同じです。
なお、URL等を丸括弧で囲んで下記の1~5のように記述した場合は、後述のようなHTMLソースとして出力されます。(先の出力例と同じ構成です。)(※Ver 4.1.1以降)
- 丸括弧付きURL:
[ラベル](https://www.nishishi.com/)
- 相対パスでの例:
[ラベル](../page.html)
- 絶対パスでの例:
[ラベル](/sample/yomple.html)
- メールリンク例:
[ラベル](mailto:abc@example.com)
- 電話リンクの例:
[ラベル](tel:0000112222)
丸括弧付きURL <a class="url labeledlink" href="https://www.nishishi.com/">ラベル</a>
相対パスでの例 <a class="url labeledlink" href="../page.html">ラベル</a>
絶対パスでの例 <a class="url labeledlink" href="/sample/yomple.html">ラベル</a>
メールリンク例 <a class="url labeledlink" href="mailto:abc@example.com">ラベル</a>
電話リンクの例 <a class="url labeledlink" href="tel:0000112222">ラベル</a>
出力されるclass属性値はすべて同じです。もし、リンク先がサイト内かサイト外かで装飾を分けたい場合や、メールへのリンクや電話番号へのリンクで装飾を分けたい場合には、href属性値がどんな文字列で始まっているのかの情報を使ってCSSを書き分けて下さい。
例えば以下のようなCSSで書けます。
- URLでリンク装飾:
.labeledlink[href^="https://"], .labeledlink[href^="http://"] { /* 装飾 */ }
- 相対パスでの装飾:
.labeledlink[href^="../"] { /* 装飾 */ }
- 絶対パスでの装飾:
.labeledlink[href^="/"] { /* 装飾 */ }
- メールリンク装飾:
.labeledlink[href^="mailto:"] { /* 装飾 */ }
- 電話リンクの装飾:
.labeledlink[href^="tel:"] { /* 装飾 */ }
class属性値に labeledlink が出力されるのは、Ver 4.1.1以降のみです。
▼任意のclass名を指定できるオプションをラベルに加えた場合に出力されるHTML
ラベル付きリンクを記述する際には、オプション記法を使うことで、任意のclass名を追加できます。(※Ver 4.1.1以降)
例えば、[ラベル:CL(sakura)]https://www.nishishi.com/ と書いた場合には、以下のようなHTMLソースが出力されます。
<a class="url labeledlink uc-sakura" href="https://www.nishishi.com/">ラベル</a>
リンクを作るa要素に、class属性値として url と labeledlink の2つが付加される点は他のリンクと同じです。
それに加えて、ユーザが指定した「sakura」という名称に「uc-」の接頭辞を付けて uc-sakura というclass名が加わります。
オプション記法をで指定されたclass名には、必ず先頭に「uc-」の3文字が付加されてから出力されます。これは、ページデザイン等に使われているclass名が誤って指定された結果として表示が崩れてしまうのを防ぐためです。
(※ucは「User Class」の略です。)
▼URLをLightboxで開くオプションをラベルに加えた場合に出力されるHTML
オプション記法を使うと、「テキストリンクでありながらクリックするとLightboxで画像が表示されるリンク」を作ることもできます。
例えば、[ラベル:LB]https://www.example.com/images/photo.jpg と書いた場合には、以下のようなHTMLソースが出力されます。
<a class="url labeledlink" href="https://www.example.com/images/photo.jpg" data-lightbox="tegalog">ラベル</a>
上記は、画像拡大スクリプト関連の設定値がデフォルトのまま(初期設定のまま)だった場合の出力例です。
実際には、どのような設定に変更しているかによって出力結果は異なります。
例えば、data-lightbox="tegalog"部分だけでなく、もしclass属性値をトリガーにして起動するタイプのスクリプト用の設定がなされているなら、class属性値にも専用のclass名(設定画面で指定した文字列)が追加出力されます。
▼リンクラベルの中に画像を含めた場合に出力されるHTML
リンクラベルの中には、テキストだけでなく画像を含めることもできます。
例えば、[[PICT:pinoMatcha.jpg]]https://www.nishishi.com/ のように書いた場合、以下のようなHTMLソースが出力されます。
<a class="url labeledlink" href="https://www.nishishi.com/"><img class="embeddedimage" width="200" height="130" loading="lazy" src="images/pinoMatcha.jpg" alt="pino抹茶味"></a>
特別なことは特になく、単に「画像を使ってリンク先にリンクしている」だけですが、
画像表示時に原寸画像へのリンクにする設定にしている場合でも、リンクラベルの中に画像挿入記法を書いた場合は、(原寸画像へのリンクにはならず)リンク記法で指定したURLへのリンクになります。
このように『画像がラベルに含まれているリンク』だけを対象にして装飾したい場合は、CSSを .labeledlink:has(.embeddedimage) { ~ } のように書くと良いでしょう。(※)
▼カード型リンクとして出力されるHTML
リンク先ページのOGP情報を読み込んで、リンクをカード型で表示することもできます。
その際、リンク先ページにあるOGP情報にTwitter Cardも書かれている場合は、その情報も読み込んで、小画像で表示するか大画像で表示するかを自動で切り替える機能もあります(※最初から指定サイズで表示させる記法もあります)。
なお、OGP情報が書かれていないページの場合でも、title要素やmeta要素を読み込んでタイトルと概要文をカード型で表示できます。
リンクカードは大小2種類ありますが、これはCSSで2通りの装飾を用意しているだけです。したがって、スキン側のCSSの記述次第でどのようにも変化させられます。
2種類のカードは、Twitter Cardを読み取った結果として、小画像(summary)指定ならclass名に .cardsize-S が加えられ、大画像( summary_large_image)指定なら .cardsize-L が加えられるという方法で表示分けされています。どちらの場合でも、出力されるHTMLは同じです。
例えば、[リンクラベル:CARD]https://www.nishishi.com/cgi/tegalog/ のように書いた場合、下記のようなHTMLソースが出力されます。
※カード型リンクの存在を想定していないスキンでも表示が大きく崩れたりはしないように、a要素の中にspan要素を含めるだけのシンプルなHTMLで出力します。
※OGP情報はJavaScriptを経由して非同期で読み込まれるため、『てがろぐ本体が出力する準備時点』と『それをJavaScriptが書き換えた結果』の2段階のHTMLが存在します。
▼HTML構造だけの概要:
<a リンクそのもの>
<span カード外枠>
<span OGP画像表示ボックス></span>
<span OGPテキスト情報表示ボックス>
<span タイトル></span>
<span 概要文></span>
<span ドメイン></span>
</span>
</span>
</a>
上記のHTML構造は常に一定です。
実際には、以下のようなHTMLソースとして出力されます。(てがろぐ本体が最初に出力する「初期状態」と、JavaScriptによって書き換えられた後の、計2段階)
▼初期状態のHTML:
(下記ソースには読みやすさを考慮して改行を加えていますが、実際には1行で出力されます。)
<a class="url cardlink" href="https://www.nishishi.com/cgi/tegalog/">
<span class="cardlinkbox">
<span class="cardlinkimage"></span>
<span class="cardlinktextbox">
<span class="cardlinktitle">リンクラベル</span>
<span class="cardlinkdescription">...</span>
<span class="cardlinkurl"></span>
</span>
</span>
</a>
▼OGP情報が読み込まれた後のHTML:
(OGP情報が読み込まれると、JavaScriptが動的に上記のHTMLソースを下記のように書き換えます。)
<a class="url cardlink" href="https://www.nishishi.com/cgi/tegalog/">
<span class="cardlinkbox cardsize-S">
<span class="cardlinkimage" style="background-image: url(画像のURL);"></span>
<span class="cardlinktextbox">
<span class="cardlinktitle">お手軽マイクロブログCGI「てがろぐ」:スキン式で複数ユーザ対応</span>
<span class="cardlinkdescription">スキン式で複数ユーザ認証機能のあるマイクロブログ的なフリーCGI「てがろぐ」の公式配布サイト。備忘録・メモ帳・日記・チャットツールなどとしてのほか、「自分専用Twitter」などマイクロブログツールとしても活用可能な、お手軽メモ掲示板フリーCGIです。ハッシュタグ機能、自動バックアップ機能なども搭載。わずか8ファイルをアップロードするだけで使えます。</span>
<span class="cardlinkurl">www.nishishi.com</span>
</span>
</span>
</a>
ポイントは下記の3点です。
- カードサイズは
<span class="cardlinkbox"> の部分に <span class="cardlinkbox cardsize-S"> または <span class="cardlinkbox cardsize-L"> の形で出力される。
- OGP情報の画像(og:image)は、img要素ではなく、ボックスの背景画像(background-image)として出力される。
- 概要文は、
<span class="cardlinkdescription">~</span> の中に全文が出力される。(※表示分量を制限したい場合は、CSS側で制限する必要があります。)
うまく動作しなかった場合など、何らかのエラーがあれば、概要文の代わりにエラーメッセージが出力される場合もあります。
OGPの読み取り処理に関して動作上の問題が発生している場合は、ブラウザの開発者ツールで閲覧できるコンソールに詳細な情報を出力していますので、そちらも参考にして下さい。
カードサイズについては、下記の基準で選定されます。
:CARDオプションで出力された場合は、リンク先ページにOGPと併せて記述されているTwitter Cardの指示に従う。
- Twitter Cardが記述されていない場合は、てがろぐ側の設定値(=[設定]→[ページの表示]→【投稿本文の表示/URL処理】→「▼カード型リンクでの表示時」→『Twitter Cardの指定がない場合に採用するカードサイズ』項目の値)に従う。
:CARD-Sオプションで出力された場合は、Twitter Cardの有無に関係なく小画像カード .cardsize-S として出力。:CARD-Lオプションで出力された場合は、Twitter Cardの有無に関係なく大画像カード .cardsize-L として出力。
リンク先ページにOGP情報が書かれていない場合でも、title要素やmeta要素があれば、そこからタイトルや概要文を抽出して表示します。その際は、画像は何も出力されません。
title要素すらもなくタイトル情報が得られなかった場合は、てがろぐ側で投稿時に記述したリンクラベルがタイトルとしてそのまま表示され続けます。
上記のHTMLを元にしてカード型リンクとして表示するためには、それ用のCSSを書く必要があります。
標準添付の各スキンにはカード型リンク用の装飾が含まれています(Ver 4.5.5β以降のみ)。
カード型リンク用の装飾が含まれていないスキンでも使いたい場合は、「カード型リンク用CSS」だけを抜き出したCSSソースを参考にして追記して下さい。
文字装飾記法を使った箇所の装飾カスタマイズ方法
文字装飾記法や色指定記法を使った場合に、実際にどのようなHTMLソースが出力されるのかは、「使い方・設定方法ページ」の『文字装飾記法・色指定記法の書き方』項目に(使い方自体の解説と)合わせて掲載しています。
そちらをご参照下さい。
「続きを読む」ボタンによって隠された範囲の装飾方法
本文内に「続きを読む」というようなボタンを表示させ、そのボタンが押されない限り続きが表示されないようにする機能が、下記の3種類(※)あります。
- Ⓐ以後隠す 記法
<>
- Ⓑ一部隠す 記法
[H:~] または [H:ラベル:~]
- Ⓒ折り畳み 記法
[O:~] または [O:ラベル:~] (※Ver 4.6.1以降)
これらの機能に関しては、次に示すカスタマイズの余地があります。
▼「続きを読む」ボタンや「畳む」ボタンそのものを装飾する方法
「続きを読む」ボタンや「畳む」ボタンは、標準添付スキンではどれもボタン形状に見えますが、それはCSSでボタン形状に見えるよう装飾されているからボタンに見えるだけです。
実体はa要素で記述されたテキストリンクなので、(自作スキンなどで)「続きを読む」用の装飾を用意しなければ、ボタンではなくテキストリンクの形状で表示されます。
ボタン表面に表示される「続きを読む」や「畳む」のラベルは、管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→[文章の表示]欄から下図のように変更できます。
この「続きを読む」ボタンや「畳む」ボタンは、以下のようなHTMLソースで出力されています。(※実際には改行されずに1行で出力されます。)
- 「続きを読む」ボタン(リンク):
<a href="#readmore" id="■" style="display:none;" class="readmorebutton readmoreopen" onclick="(スクリプト)">続きを読む</a>
id属性の値である「■」部分には、そのボタン固有のidが動的に出力されます。(JavaScriptで制御するため、同一ページ中の他の要素と重複しない値が割り振られます。)
このid値は毎回異なる可能性があるため、装飾目的には使えませんのでご注意下さい。
ここに「style="display:none;"」の記述があるのは、JavaScriptが無効な環境では「続きを読む」ボタンを見えなくするためです。(JavaScriptが有効な環境では、JavaScriptによってこのスタイルが覆され、「続きを読む」ボタンが見えるようになります。)
- 隠されている範囲+「畳む」ボタン(リンク):
<span id="■" class="readmorearea">
(隠されている範囲の本文)
<a href="#readclose" class="readmorebutton readmoreclose" onclick="(スクリプト)">畳む</a>
</span>
class属性値の「readmorebutton」は両ボタン共通です。2つ目のclass値は各ボタンで異なります(readmoreopenとreadmoreclose)。
したがって、以下のようなCSSで各部分を装飾できます。
- 「続きを読む」・「畳む」共通の装飾:
.readmorebutton { ~装飾~ }
- 「続きを読む」にだけ適用される装飾:
.readmoreopen { ~装飾~ }
- 「畳む」にだけ適用される装飾:
.readmoreclose { ~装飾~ }
▼「続きを読む」機能によって隠されていた範囲が動的に表示される際の空間を装飾する方法
「続きを読む」ボタンによって隠されている範囲は、<span id="■" class="readmorearea"> ~ </span>でマークアップされます。
そのため、この範囲だけを対象に装飾を施したいなら、CSSで .readmorearea { ~装飾~ } と書けば良いでしょう。
しかしながら、この隠された範囲はJavaScriptによって動的に表示/非表示が切り替わるため、デフォルトでは表示時に「display: inline;」のCSSが適用され、インラインとして表示されます。
もしこの隠された範囲をブロックレベルに装飾したい場合には、このままでは都合が良くありません。
たとえCSSでdisplayプロパティを記述していても、JavaScriptによって上書きされてしまうため効力が及ばない(=打ち消されてしまう)からです。
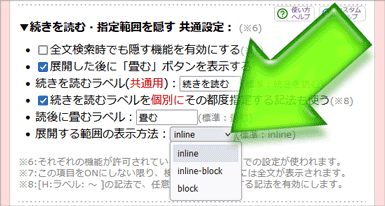
そこで、隠された範囲を表示する際に、隠されていた対象要素を inline, inline-block, block のどれで表示するかを指定できるようにする機能があります。
設定箇所は、管理画面の[設定]→[ページの表示]→【投稿本文の表示/テキスト】→「展開する範囲の表示方法」です。
隠された範囲が「続きを読む」ボタンによって表示される際に、その隠されていた領域(=動的に表示されるブロック)をどのようなスタイルで表示したいかが、「inline」・「inline-block」・「block」の3つから選べます。
隠されている範囲だけに特別な装飾(CSS)を施したい場合には、必要に応じて設定を変更して下さい。
※デフォルトでは inline です。
※特に不都合がなければ inline のままにして下さい。標準添付スキンは、この値が inline であることを前提に作られています。
もし、この隠された範囲の外側に inlnie として扱われている要素があるとき、この隠された範囲のスタイルを block にしてしまうと、表示が崩れてしまう可能性があります。その際は、inline-block で済まないか検討してみて下さい。
▼「続きを読む」機能によって隠される範囲に使われるマークアップ(HTMLタグ)をカスタマイズする方法
「続きを読む」機能によって隠される範囲に使われるマークアップ(HTMLタグ)は、デフォルトでは span要素です。
しかし、文字装飾記法を使ったときに実際に出力されるHTMLタグは設定で変更できるため、文字装飾記法に含まれる「隠す」機能によって出力されるHTMLタグも変更できます。(※Ver 4.3.2以降)
管理画面の [設定]→[投稿欄の表示]→【装飾ボタンの表示設定】に見える、上図Ⓐの水色矢印の先で、「隠す」機能で使われるHTMLタグを選択できます。
ただし、ここでどのようなタグを選択していても、実際の描画は、[設定]→[ページの表示]→【投稿本文の表示/テキスト】→「展開する範囲の表示方法」に見える、上図Ⓑの緑色矢印の先での選択に影響される点にご注意下さい。
隠す範囲の表示/非表示の切り替えはJavaScriptで実行されるため、実際の出力に使われている要素に関係なく「inline、inline-block、block」のどれかとして表示します。
そのため、隠される範囲が(上図Ⓐで)たとえdiv要素で出力されていても、(上図Ⓑで)設定がinlineになっていれば、inlineとして描画されます。それを避けるには、(上図Ⓐで)選択したHTMLタグに合致した描画形態を(上図Ⓑで)選択して下さい。
そのほかの文字装飾記法で、実際に出力されるHTMLタグを変更する方法や注意点については、「使い方・設定方法」ページの「文字装飾で実際に出力されるHTMLタグの変更方法」項目をご覧下さい。
※重要な注意点:
隠される範囲に含まれるその他の装飾をブロックレベル要素で出力する場合は、「隠す」そのものもブロックレベル要素で出力させなければならない点にご注意下さい。
HTMLの文法上、インライン要素の内側にブロックレベル要素は含められないからです。
この「隠す」装飾の範囲は、以下のようなHTMLソースで出力されています。(※実際には改行されずに1行で出力されます。)
- 出力要素が
spanで、展開範囲の表示方法がinlineの場合:
<span class="decorationH">
<!-- 範囲を隠す(B) -->
<a href="#readmore" id="button4■" style="display: inline-block;" class="readmorebutton readmoreopen" onclick="document.getElementById('■').style.display = 'inline'; this.style.display = 'none'; return false;">続きを読む</a>
<!-- 範囲を隠す(H) -->
<span id="■" class="readmorearea" style="display: none;">
ここが隠される本文
<a href="#readclose" class="readmorebutton readmoreclose" onclick="document.getElementById('■').style.display = 'none'; document.getElementById('button4■').style.display = 'inline-block'; return false;">畳む</a>
</span>
<!-- 範囲を隠す(S) -->
<script>document.getElementById('■').style.display = 'none'; document.getElementById('button4■').style.display = 'inline-block';</script>
</span>
- 出力要素が
divで、展開範囲の表示方法がinlineの場合:
<div class="decorationH">
<!-- 範囲を隠す(B) -->
<a href="#readmore" id="button4■" style="display: inline-block;" class="readmorebutton readmoreopen" onclick="document.getElementById('■').style.display = 'inline'; this.style.display = 'none'; return false;">続きを読む</a>
<!-- 範囲を隠す(H) -->
<div id="■" class="readmorearea" style="display: none;">
ここが隠される本文
<a href="#readclose" class="readmorebutton readmoreclose" onclick="document.getElementById('■').style.display = 'none'; document.getElementById('button4■').style.display = 'inline-block'; return false;">畳む</a>
</div>
<!-- 範囲を隠す(S) -->
<script>document.getElementById('■').style.display = 'none'; document.getElementById('button4■').style.display = 'inline-block';</script>
</div>
このHTMLソースの主な構造は、以下のようになっています。
- 全体が
<指定要素 class="decorationH">~</指定要素> で囲まれます。(※Ver 4.3.2以降)
<!-- 範囲を隠す(B) -->に続いて、「続きを読む」ボタン用のリンクとスクリプトが出力されます。(B=Button)<!-- 範囲を隠す(H) -->に続いて、隠されている本文と「畳む」ボタン用のリンクとスクリプトが、<指定要素 class="readmorearea"...>~</指定要素> で囲まれて出力されます。(H=Honbun)<!-- 範囲を隠す(S) -->に続いて、初期状態(本文を隠して、続きを読むボタンだけが見える状態)を作るスクリプトが出力されます。(S=Script)
先の図Ⓐで指定した要素は、「全体を囲む要素」と「隠されている本文を囲む要素」として2度使われます。(それぞれの要素を個別に指定する方法はありません。)
隠されている範囲は display:none;とdisplay:inline(またはinline-blockかblock);で切り替えられますが、ボタンは設定に関係なくinline-blockで表示されます。
上記のソースに含まれる「■」記号の箇所には、他と重複しないランダムな文字列が入ります。同じ投稿でも、表示する度に異なる文字列が入りますから、CSSでの装飾目的には使えない点にご注意下さい。
上記のソースは、文字装飾記法に含まれる「隠す」機能を使って隠された場合(=[H:~]記法を使って隠された場合)の出力例です。
それ以降のすべてを一括して隠す <>記法を使って隠された場合は出力内容が異なりますのでご注意下さい。
<>記法を使って隠された場合は、全体を囲む要素は出力されず、本文部分を隠す要素はspan要素固定です。
▼「折り畳み」機能に使われるマークアップ(HTMLタグ)をカスタマイズする方法
「折り畳み」機能で使われるマークアップ(HTMLタグ)は、details要素+summary要素です。HTML側の標準機能で折り畳み表示を実現するため、JavaScript不要で動作します。 (※Ver 4.6.1以降)
例えば [O:ラベル:折り畳まれる内容] と書いた場合は、以下のようなHTMLが(実際には1行で)出力されます。
<details class="decorationO">
<summary class="foldswitch">
<span class="foldlabel">ラベル</span>
</summary>
<div class="foldedarea">折り畳まれる内容</div>
</details>
ラベルを省略して [O:折り畳まれる内容] と書いた場合は、管理画面で設定されている『続きを読むラベル(共通用)』の値が使われます(標準では「続きを読む」)が、出力されるHTMLソースは同じです。
ここでは、装飾しやすいように、以下の4つのclass名が割り振ってあります。(※Ver 4.6.2以降)
- 大外のdetailsタグには
.decorationO
- ラベル枠のsummaryタグには
.foldswitch
- ラベルには
.foldlabel
- 折り畳まれる内容には
.foldedarea
標準スキン用に用意したCSSソースの抜粋を oritatami-v462.css.txt に置いていますので参考にして下さい。
お使いのスキンにコピー&ペーストして使うと、ラベルがボタン形状に装飾され、折り畳まれている内容が展開された際には左側にバーが表示されます。
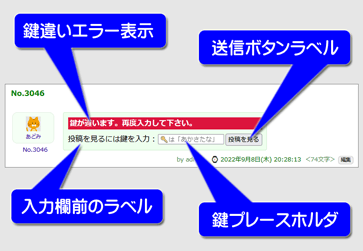
鍵付き投稿に表示される「鍵入力フォーム」の装飾方法
投稿に鍵が掛けられている(=パスワード保護されている)ときは、本文の代わりにまず「鍵入力フォーム」が表示されます。この鍵入力フォームの見た目は、設定やCSSを使うことで自由にカスタマイズ・装飾ができます。
標準添付の各スキンでも、スキンに合わせて配色が変わるように作ってあります。
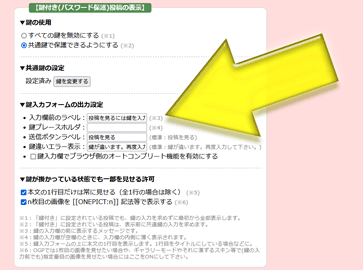
鍵入力フォームに表示される文言をカスタマイズするには、
管理画面の[設定]→[ページの表示]→【鍵付き(パスワード保護)投稿の表示】→[鍵入力フォームの出力設定]区画(下図の黄色矢印部分)を編集して下さい。
「鍵違いエラー表示」は、誤った鍵を入力して送信した後にだけ出力されます。最初にアクセスした時点では表示されません。
▼鍵入力フォームを装飾する方法
鍵入力フォームは、以下のようなHTMLソースとして出力されます。(文字は管理画面で設定した内容が出力されます。)
<form action="..." method="post" class="passkeyform">
<span class="passkeyerror">鍵が違います。再度入力して下さい。</span>
<span class="passkeybox">
<span class="passkeyguide">投稿を見るには鍵を入力:</span>
<input type="text" value="" name="trykey" autocomplete="◆◆◆" placeholder="🍰" class="passkeyinput">
<span class="submitcover">
<input type="submit" value="投稿を見る" class="passkeysubmit">
</span>
</span>
</form>
※上記では見やすいように改行とインデントを加えていますが、実際には一切改行されずに1行で全ソースが出力されます。
※実際にはさらに、表示対象の投稿番号を伝える非表示(hidden)なinput要素も出力されます。
※<span class="passkeyerror">~</span>の部分は、鍵の入力を誤った際にだけ出力されます。
※「◆◆◆」の部分は、オートコンプリートの設定(有効/無効)に合わせて on か off かが出力されます。
※上記で「🍰」の部分は、設定項目『鍵プレースホルダ』に入力した内容が出力されます。(デフォルトでは何も出力されません。)
これらのclass名に対してCSSを書けば、自由に装飾できます。
- 鍵入力フォーム全体の装飾:
.passkeyform { ~装飾~ } …Ⓐ
- 鍵違いエラー表示の装飾:
.passkeyerror { ~装飾~ }
- ガイド文~送信ボタンのある領域全体の装飾:
.passkeybox { ~装飾~ } …Ⓑ
- 入力欄前のガイド文の装飾:
.passkeyguide { ~装飾~ }
- 鍵入力欄の装飾:
.passkeyinput { ~装飾~ } …㋐
- 鍵入力欄プレースホルダの装飾:
.passkeyinput::placeholder { ~装飾~ } …㋑
- 送信ボタンの装飾:
.passkeysubmit { ~装飾~ }
※鍵違いエラー表示部分も含めた全体を囲む領域を装飾したい場合はⒶを、鍵違いエラー表示箇所を除いた領域を装飾したい場合はⒷを使って下さい。
※鍵入力欄のサイズ(長さ)を指定したい場合など、入力欄そのものの装飾には㋐を使って下さい。鍵入力欄が空欄の際に薄く表示する文字列の配色を指定するには㋑を使って下さい。
▼正しい鍵が入力された後、鍵入力フォームのあった位置に挿入されるアンカーのHTML
Ver 4.4.2以降では、鍵入力フォームの掲載位置を好きにできる機能があります。
具体的には、「鍵付き投稿」に設定した上で、本文中に [SYS:KEYFORM] の記述がある場合には、「そこまでは常時表示され/その位置に鍵入力窓が表示され/それ以後は隠される」という動作になる機能です。
正しい鍵が入力された後のページでは、この [SYS:KEYFORM] を記述していた位置に、代わりにアンカー <span id="HiddenPoint"></span> が出力されます。(このspan要素の中身は常に空です。)
もし、「隠されていた位置」を基準にして何らかの装飾を加えたい、という場合には、このid値が使えるかもしれません。
※注:[SYS:KEYFORM]の記法を使わない場合には、このアンカーは出力されません。
▼鍵入力フォーム用のCSSがないスキンに、標準のCSSを加える方法
鍵入力フォームを装飾するためのCSSがないと、鍵入力フォームは一切装飾されずに表示されます。したがって、Ver 3.7.4以下のバージョン用に作られたスキンを使っている場合は、鍵入力フォームは一切装飾されずに表示されます。
鍵入力フォームはシンプルなフォームなので、装飾がまったくなくても特に問題はないでしょうが、標準のCSSを加えたい場合には以下の方法があります。
- 標準添付スキンをそのままお使いの場合
- ➡ Ver 3.8.0 以降のバージョンのパッケージ(ZIP)に含まれるスキンを上書きしてお使い下さい。すると、鍵入力フォームも装飾された状態で表示できます。
- 自作のスキンを使っている場合や、かなりカスタマイズされたスキンを使っている場合
-
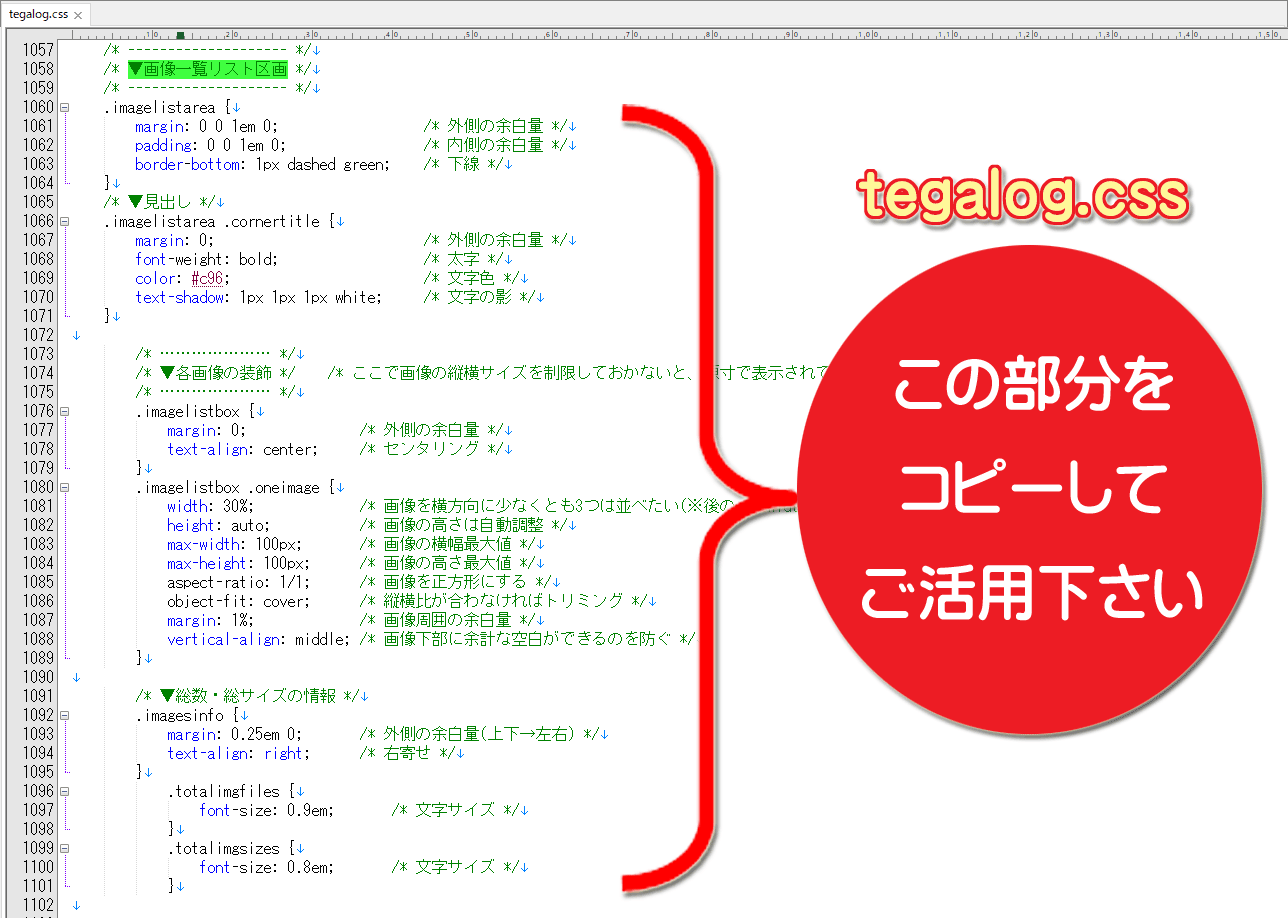
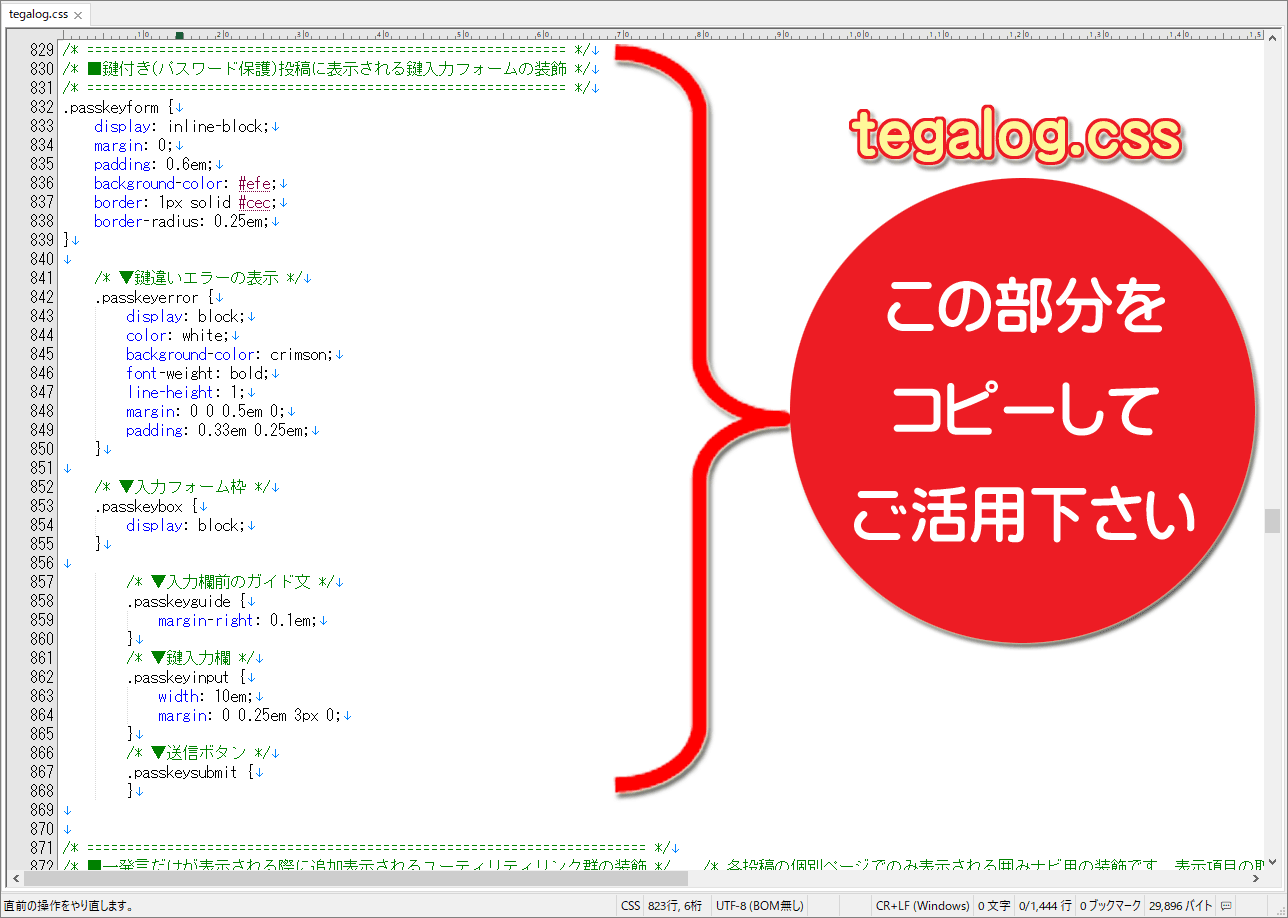
➡ Ver 3.8.0 以降のパッケージ(ZIP)に含まれるスキンCSS(tegalog.cssなど)のソースから、下図のような『■鍵付き(パスワード保護)投稿に表示される鍵入力フォームの装飾』部分のソースをコピーしてお使い下さい。
Ver 3.8.0時点の標準スキンに含まれる tegalog.css の場合は、だいたい832行目付近にあります。
1投稿の単独表示時に見えるユーティリティリンク枠の装飾方法
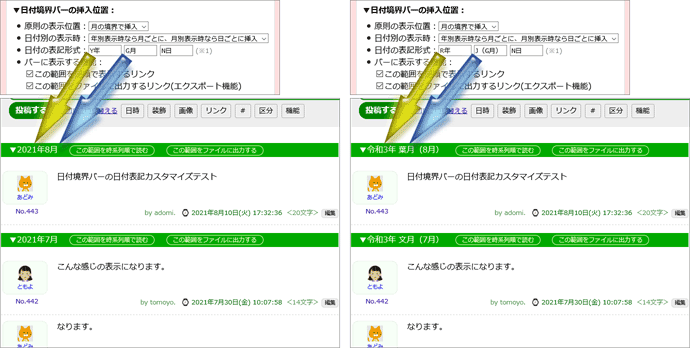
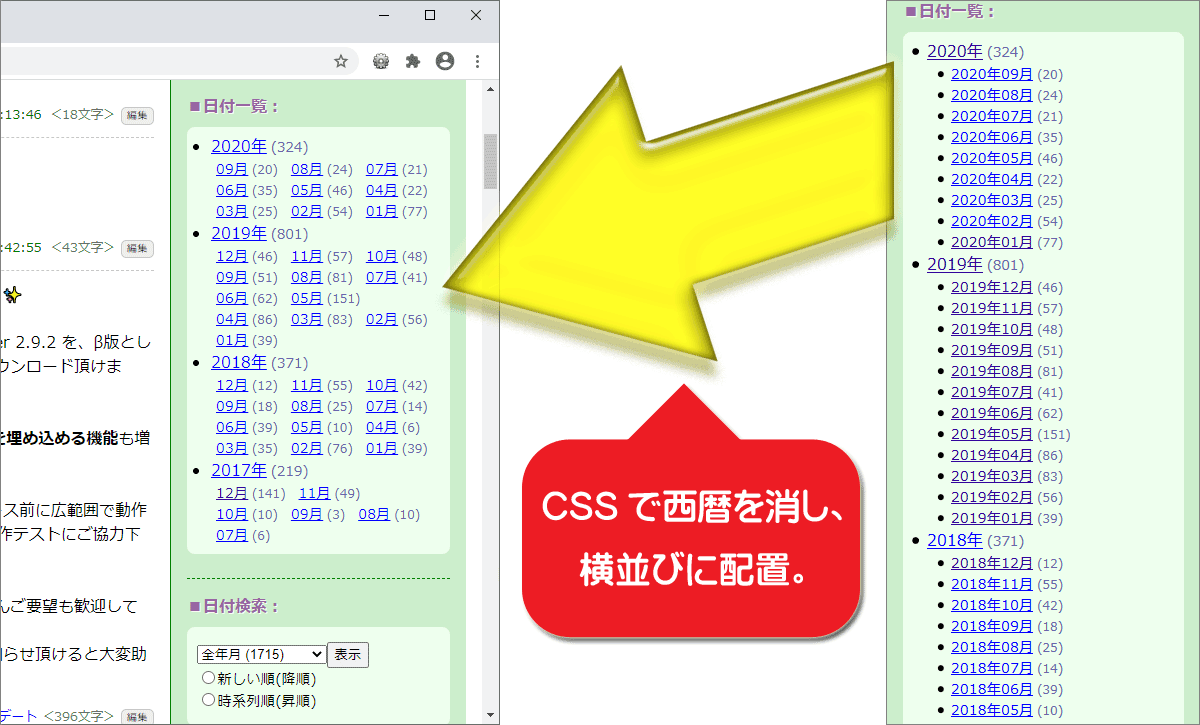
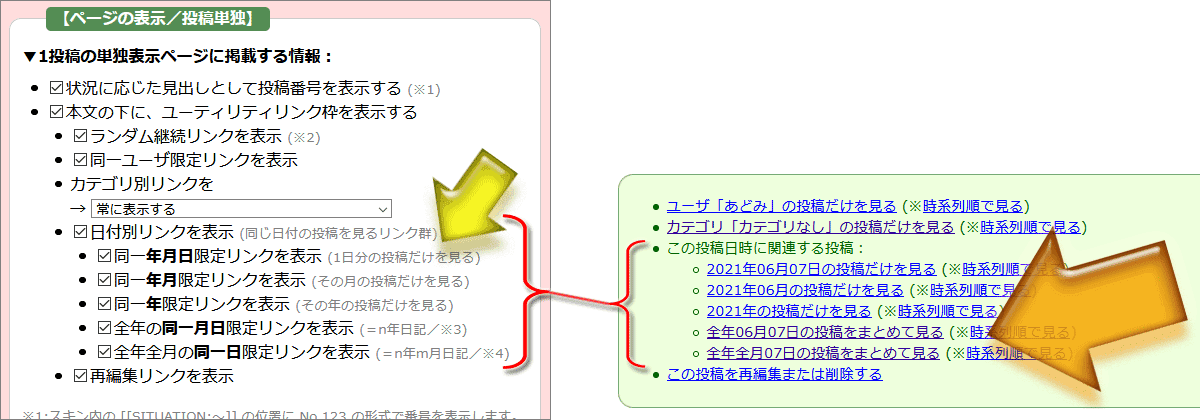
1投稿の単独表示ページには、標準では下図の右側のように様々なリンクリストが掲載された「ユーティリティリンク枠」が表示されます。
この枠内に表示されるリンクリストは、自由に取捨選択したり、装飾を変更したりできます。
※黄色矢印部分は、Ver 3.3.0から追加された日付別リンクの詳細設定項目群です。橙色矢印部分は、Ver 3.3.0から追加された「長年日記機能/n年m月日記機能」のリンクです。
▼ユーティリティリンク枠内に表示されるリンクの取捨選択方法
管理画面の[設定]→[ページの表示]→【ページの表示/投稿単独】で、上図の左側に見える画面が表示されます。ここにある各チェックボックスで、どのリンクを掲載するかの取捨選択ができます。
▼ユーティリティリンク枠内に表示されるリンクをCSSで装飾する方法
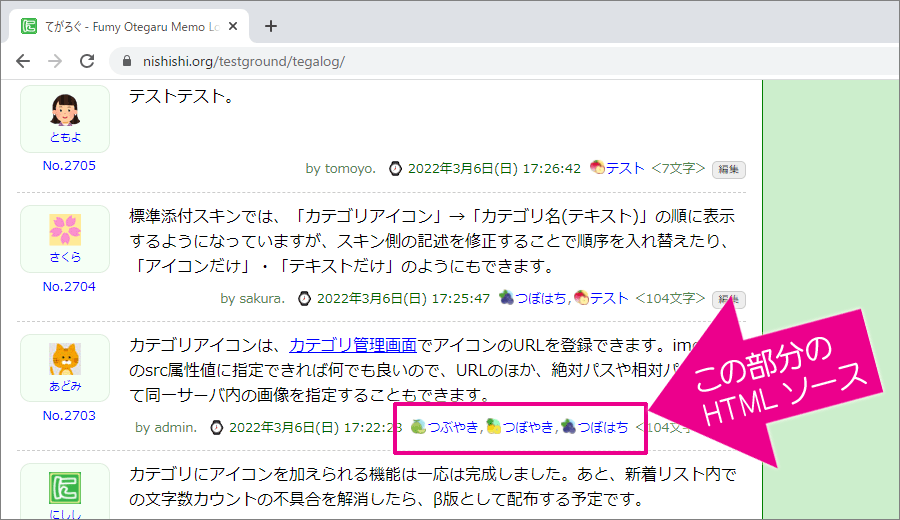
ユーティリティリンク枠全体は、以下のようなHTMLとして出力されています(※Ver 3.3.0以降)。
※見やすいように改行を加えて掲載していますが、実際には一切改行されずに1行で出力されます。
<div class="utilitylinks">
<ul>
<li class="urandom"><a href="?mode=random">さらにランダムに表示する</a></li>
<li class="uuser"><a href="?userid=nishishi">ユーザ「にしし」の投稿だけを見る</a> <span class="revlink">(※<a href="?userid=nishishi&order=reverse">時系列順で見る</a>)</span></li>
<li class="ucat"><span class="uchead">この投稿と同じカテゴリに属する投稿:</span>
<ul class="categorylinks">
<li class="ucat"><a href="?cat=answer" class="cat-answer">カテゴリ「回答/返信」の投稿だけを見る</a> <span class="revlink">(※<a href="?cat=answer&order=reverse">時系列順で見る</a>)</span></li>
<li class="ucat"><a href="?cat=tsubo" class="cat-tsubo">カテゴリ「つぼやき」の投稿だけを見る</a> <span class="revlink">(※<a href="?cat=tsubo&order=reverse">時系列順で見る</a>)</span></li></ul></li>
</ul>
</li>
<li class="udate"><span class="udhead">この投稿日時に関連する投稿:</span>
<ul class="datelinks">
<li class="date-ymd"><a href="?date=2021/01/04">2021年01月04日の投稿だけを見る</a> <span class="revlink">(※<a href="?date=2021/01/04&order=reverse">時系列順で見る</a>)</span></li>
<li class="date-ym"><a href="?date=2021/01">2021年01月の投稿だけを見る</a> <span class="revlink">(※<a href="?date=2021/01&order=reverse">時系列順で見る</a>)</span></li>
<li class="date-y"><a href="?date=2021">2021年の投稿だけを見る</a> <span class="revlink">(※<a href="?date=2021&order=reverse">時系列順で見る</a>)</span></li>
<li class="date-md"><a href="?date=01/04">全年01月04日の投稿をまとめて見る</a> <span class="revlink">(※<a href="?date=01/04&order=reverse">時系列順で見る</a>)</span></li>
<li class="date-d"><a href="?date=04">全年全月04日の投稿をまとめて見る</a> <span class="revlink">(※<a href="?date=04&order=reverse">時系列順で見る</a>)</span></li>
</ul>
</li>
<li class="uneighbor"><a href="?mode=around3&postid=1889">この投稿に隣接する前後3件ずつをまとめて見る</a></li>
<li class="uedit"><a href="?mode=edit&postid=1889">この投稿を再編集または削除する</a></li>
</ul>
</div>
先頭の「さらにランダムに表示する」リンクは、ランダム表示モードの際にだけ出力されます。
上記のソースは、2つのカテゴリに属している投稿の場合です。カテゴリへのリンクは、<ul class="categorylinks">~</ul>というサブリストの内側にリストアップされます。
もし、どのカテゴリにも属していない場合で、その場合でもリンクを表示する設定になっている場合には、以下のようなHTMLが出力されます。
この場合は、<ul class="categorylinks">~</ul>というサブリストは出力されず、第1階層のリストに直接掲載されます。
<li class="ucat"><a href="?cat=-" class="cat-">カテゴリ「カテゴリなし」の投稿だけを見る</a> <span class="revlink">(※<a href="?cat=-&order=reverse">時系列順で見る</a>)</span></li>
概ね、個別にclass名を割り振ってありますから、望みの項目を個別に装飾できるでしょう。
例えば以下のようなCSSで装飾できます。
-
ユーティリティリンク枠全体(外枠)を装飾したい場合には、
.utilitylinks { ~装飾~ }のように書くことで装飾できます。
-
ユーティリティリンク枠内の第1階層目のリスト項目だけを装飾したい場合には、
.utilitylinks > li { ~装飾~ }のように書くことで装飾できます。
-
「この投稿日時に関連する投稿:」という見出し文字を見えなくしたい場合には、
.udhead { display: none; }のように書くことで非表示にできます。
-
再編集リンクだけを装飾したい場合には、
.uedit a { ~装飾~ }のように書くことで装飾できます。
▼「時系列順に見る」リンクだけを見えなくする方法
ユーティリティリンク枠内に表示されるほとんどの項目には、右側に「時系列順に見る」というリンクが付加されています。これらはすべて、<span class="revlink">~</span> というマークアップで出力されていますから、このclass名を使うことで「時系列順に見る」リンクだけを対象にして装飾できます。
例えば、以下のようにCSSを書けば、すべての「時系列順に見る」リンクを非表示にできます。
.revlink { display: none; }
「時系列順に見る」リンクの「時系列順」という表記は、管理画面の[設定]→[ページの表示]→【システムメッセージ・表示用語】→「表示順序を示す用語」項目で設定した名称が使われます。
カスタム絵文字の装飾方法
専用のディレクトリに「絵文字用に作成された画像」を置いておくことで、Unicodeには存在しない任意の絵文字画像を簡単に表示できる「カスタム絵文字」機能があります。(※Ver 4.0.4以降)
カスタム絵文字機能の使い方については、使い方・設定方法ページの「カスタム絵文字」項目をご覧下さい。
以下では、カスタム絵文字の出力に関する詳細を解説しています。カスタム絵文字の表示を装飾・カスタマイズする際にご活用下さい。
カスタム絵文字の実際の出力HTMLと装飾例
カスタム絵文字は、「絵文字」と言いつつもその実体は普通の画像です。専用のディレクトリ内に格納されている画像ファイルを [:takoyaki:] のような簡潔な記述で表示できる、というだけのシンプルな機能です。
カスタム絵文字は、HTMLのimg要素で出力されますが、装飾用としてspan要素も同時に出力されており、2種類のclass名が付加されています。これらのclass名を使って独自の装飾に利用できます。
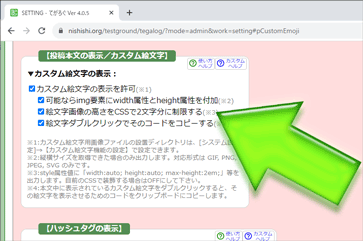
また、図の緑色矢印の先で示した『絵文字画像の高さをCSSで2文字分に制限する』項目の設定値によっては、style属性に最低限の装飾CSSも出力されます。
(独自の装飾CSSを用意する場合は、この項目はOFFに設定する方が望ましいでしょう。)
さらに『絵文字ダブルクリックでそのコードをコピーする』項目の設定値によっては、コピー処理のためのJavaScriptも出力されます。
▼出力HTMLソース例 3種類
これらの項目のON/OFF別に、実際に出力されるHTMLソースを以下に紹介しておきます。細かくカスタマイズする際の参考にして下さい。
どの項目もデフォルトでONになっていますのでご注意下さい。
自力で装飾CSSを用意する場合は、まず『絵文字画像の高さをCSSで2文字分に制限する』項目はOFFにする方が装飾しやすいでしょう。
▼カスタム絵文字が表示される際のHTMLソース例➊(デフォルト装飾がOFFの場合)
『絵文字画像の高さをCSSで2文字分に制限する』項目がOFFの場合で、次の条件で表示される場合を例にして説明します。
- てがろぐCGIの設置位置が
https://ドメイン/tegalog/ で、
- カスタム絵文字用ディレクトリが
emoji で、
[:suika:] と記述することで suika.png (横122px×縦122px)が表示される場合
この場合は、次のようなHTMLソースが出力されます。
※ここでは見やすいように改行を加えていますが、実際にはすべて1行で出力されます。
<span class="cemoji ce-suika">
<img src="https://ドメイン/tegalog/emoji/suika.png"
width="122" height="122"
alt="suika" loading="lazy">
</span>
カスタム絵文字1つごとに、span要素の中にimg要素が含まれている形で出力されます。
▼外側のspan要素には、
- すべての絵文字に共通のclass名:
cemoji
- 絵文字名をベースにしたclass名:
ce-絵文字名(例えば ce-suika )
……が出力されます。後者のclass名には接頭辞として必ず ce- が付加されます。「ce」は Custom Emoji の略です。
▼内側のimg要素には、
- 特にclass名は付加されていません。
- 画像の縦横サイズが取得できた場合で、サイズを出力する設定になっている場合は、
width="122" height="122"のように属性が出力されます。
- alt属性値には、絵文字名がそのまま入ります。
loading="lazy"は常に出力されます。
したがって、独自の装飾を用意する際には、span要素側に付加されているclass名を使って下さい。
※以下で説明する仕様は、将来的に変更される可能性(またはオプションで設定を選択できるようにする可能性)があります。
src属性値として指定される画像の所在は、「https://」等から始まるURLの形で出力されます(※システム設定の【フルパス設定】→『CGIの設置位置』項目が「自動取得」以外に設定されている場合は、設定内容に依って出力内容が変わります)。ただし、カスタム絵文字用ディレクトリの位置が「/」で始まる絶対パスで指定されている場合には、src属性値でも「/」で始まる絶対パスで出力されます。
したがって、何らかの事情で「https://」等から始まるURLの形にしたくない場合は、カスタム絵文字用ディレクトリの位置を「/」で始まる絶対パスで記述して下さい。
ディレクトリの設定方法について詳しくは、使い方・設定方法ページの『カスタム絵文字を使えるようにするための準備』項目をご覧下さい。
▽拡張子も含めて記述した場合
なお、[:suika:] ではなく [:suika.png:] のように拡張子を含めて記述した場合は、次のようなHTMLソースが出力されます。
<span class="cemoji ce-suikapng">
<img src="https://ドメイン/tegalog/emoji/suika.png"
width="122" height="122"
alt="suika.png" loading="lazy">
</span>
この場合、class名としては、
ce-suikapng のように、
ドット記号が省略された状態でファイル名+ファイル拡張子が出力されます。
拡張子まで含まれる点にご注意下さい。
alt属性値には、ドット記号を含むファイル名すべてがそのまま出力されます。
ファイル名とファイル拡張子を区切るドット記号以外に、ファイル名自体にドット記号が含まれる場合も、同様にドット記号は削除された状態でclass名に出力されます。
例えば、[:blue.berry.gif:] という記述だと、class名は ce-blueberrygif になります。
▼カスタム絵文字が表示される際のHTMLソース例➋(デフォルト装飾がONの場合)
『絵文字画像の高さをCSSで2文字分に制限する』項目がONの場合は、OFFの場合に出力されるソースに、次のCSSを含むstyle属性が加わります。(それ以外の出力内容はOFFの場合と同様です。)
style="width:auto; height:auto; max-height:2em; vertical-align:middle;"
※ここでは見やすいように改行を加えていますが、実際にはすべて1行で出力されます。
<span class="cemoji ce-suika">
<img src="https://ドメイン/tegalog/emoji/suika.png"
width="122" height="122"
style="width:auto; height:auto; max-height:2em; vertical-align:middle;"
alt="suika" loading="lazy">
</span>
これは、装飾用のCSSを用意しなくてもそれなりに表示されるようにするための機能です。自力でCSSを用意する場合にはOFFに設定する方が楽に装飾できるでしょう。
カスタム絵文字は必ずしも正方形に収まる画像が使われるとは限らないため(また、横方向に巨大すぎる画像が使われることもないだろうことを前提にしているため)、横方向のサイズを制限する max-width:100%; という記述は出力されていません。
もし必要な場合は、自力で(スキン等の)CSSに追記して下さい。
▼カスタム絵文字が表示される際のHTMLソース例➌(コピー用スクリプトが出力される場合)
『絵文字ダブルクリックでそのコードをコピーする』項目がONの場合は、カスタム絵文字を出力するimg要素に対してondblclick属性が加わり、絵文字の表示コードをクリップボードにコピーするためのJavaScriptソースが出力されます。
※ここでは見やすいように改行を加えていますが、実際にはすべて1行で出力されます。
<span class="cemoji ce-suika">
<img src="https://ドメイン/tegalog/emoji/suika.png"
width="122" height="122"
ondblclick="CopyCEC(this);"
alt="suika" loading="lazy">
</span>
上記の ondblclick="CopyCEC(this);" 部分では、『ダブルクリックされた際に、CopyCEC関数を実行する』という処理をしています。(※CECは、Custom Emoji Codeの略です。)
CopyCEC関数は、JavaScriptで「alt属性値に指定されている絵文字名をベースにして、そのカスタム絵文字を表示するためのコードをクリップボードにコピーする」という処理をします。
このCopyCEC関数自体は、てがろぐが生成するページ内にカスタム絵文字が1個以上存在する場合に限って、「最初のカスタム絵文字が出力された直後」に1度だけ出力されます。(絵文字がいくつあっても、重複して出力されることはありません。)
※たとえ『絵文字ダブルクリックでそのコードをコピーする』項目がONでも、そのページ内にカスタム絵文字が1つも存在しなければスクリプトは出力されません。
▼絵文字別に装飾を分けたい場合の装飾方法
カスタム絵文字すべてに共通する装飾を指定したい場合は、共通のclass名 .cemoji が使えます。(cemojiは、Custom EMOJI の略です。)
- カスタム絵文字の外側を装飾する場合:
.cemoji { ~装飾~ }
- カスタム絵文字そのものを装飾する場合:
.cemoji img { ~装飾~ }
特定のカスタム絵文字だけに限定した装飾を用意したい場合は、個別のclass名 ce-絵文字名 が使えます。(ceは、Custom Emoji の略です。)
例えば、[:takoyaki:] に限定した装飾を用意したい場合は次のようにCSSを書くと良いでしょう。
- カスタム絵文字 takoyaki の外側を装飾する場合:
.ce-takoyaki { ~装飾~ }
- カスタム絵文字 takoyaki そのものを装飾する場合:
.ce-takoyaki img { ~装飾~ }
カスタム絵文字共通のCSSを上書きする形で装飾したい場合は、詳細度を上げるために .cemoji.ce-takoyaki のような書き方をする方が良いかもしれません。
カスタム絵文字を装飾する独自のCSSを用意する場合は、
管理画面の[設定]→[ページの表示]→【投稿本文の表示/カスタム絵文字】で、『絵文字画像の高さをCSSで2文字分に制限する』項目をOFFにしないと装飾が適用されない可能性が高くなりますのでご注意下さい。
(※この項目がONだと、img要素に対してstyle属性を使って内蔵の装飾用CSSが直接出力されるためです。)
例えば、「すべてのカスタム絵文字は『高さ21px』にするが、たこ焼き(takoyaki)絵文字だけは『高さ180px』で表示させたい」という場合は、以下のようなCSSで実現できます。
/* カスタム絵文字共通装飾 */
.cemoji img {
width: auto;
height: auto;
max-width: 100%;
max-height: 21px;
vertical-align: middle;
}
/* たこ焼き絵文字のための上書き装飾 */
.cemoji.ce-takoyaki img {
max-height: 180px;
}
もし、[:takoyaki:] ではなく [:takoyaki.svg:] のように拡張子付きで書いた場合は、
class名は .ce-takoyaki ではなく .ce-takoyakisvg になりますのでご注意下さい。
詳しくは、拡張子も含めて記述した場合をご参照下さい。
また、使い方・設定方法ページの『拡張子を省略した場合と書いた場合の動作の違い』項目も併せてご参照頂くと分かりやすいかもしれません。
▼複数の絵文字に共通する装飾を指定したい場合の装飾方法
カスタム絵文字の名称(ファイル名)にハイフン・ドット・アンダーバーが含まれているときには、それらで分割した文字列もさらにclass名として加わります。(※Ver 4.2.2以降)
例えば、カスタム絵文字を挿入する
[:takoyaki-large:] と
[:takoyaki_ikayaki-set:] という記法を書いたときは、次のようなclass名が出力されます。
- ①
cemoji、②ce-takoyaki-large、③ce-takoyaki、④ce-large
- ➊
cemoji、➋ce-takoyaki_ikayaki-set、➌ce-takoyaki、➍ce-ikayaki、➎ce-set
つまり、class名 ce-takoyaki を使うと、これら2つのカスタム絵文字を一括して装飾できます。
絵文字名に記号を使って分類名等を含めておけば、それらに共通して適用される装飾(CSS)を簡単に用意できるでしょう。
- 独立したclass名に分割されるのは、半角ハイフン記号「-」、半角アンダーバー記号「_」、半角ドット記号「.」の3つだけです。それ以外の文字では分割されません。
- どのclass名にも「ce-」の接頭辞が付きます。これは Custom Emoji の略です。
- カスタム絵文字を指定する際に、[:umai-takoyaki.png:] のようにファイル拡張子も含めて記述した場合は、拡張子も独立したclass名になります。この場合は、cemoji、ce-umai-takoyakipng、ce-umai、ce-takoyaki、ce-png が出力されます。
▼iPhone等のiOS端末でSVG絵文字が縦に並んでしまう場合の対処方法
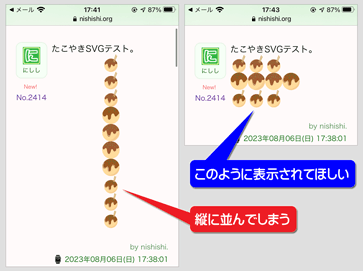
iPhone等のiOS端末のブラウザで、SVG形式のカスタム絵文字を複数個表示させたときに、横方向ではなく縦方向に並んでしまう場合があります。
例えば、下図の右側のように横並びで表示されてほしいのに、下図の左側のように縦並びで表示されてしまう場合です。
これは、SVG画像側で横幅サイズが指定されていない場合や、指定されていても「100%」のような相対的な値で指定されている場合に発生するようです。
▽解決策1
この場合は、CSSに .cemoji img { max-width: 2em; } のように追記して、カスタム絵文字の横幅を制限すると解決します。
これでカスタム絵文字の横幅が最大2文字分に制限されますので、上図の右側の通り、横方向に並んでくれます。
ただ、このCSSだと、あらゆるカスタム絵文字の横幅が 2em に制限されてしまいますので、横に大きな絵文字も使いたい場合にはこれでは困る場合もあるでしょう。
その場合には、特定の絵文字だけに限定して装飾する記述方法を使うと良いです。
例えば、もし takoyaki だけに限定して適用したいなら、.ce-takoyaki img { max-width: 2em; } のように書けます。
特定の絵文字に限定して装飾する方法については、「絵文字別に装飾を分けたい場合の装飾方法」項目をご覧下さい。
なお、カスタム絵文字に関する設定で、『絵文字画像の高さをCSSで2文字分に制限する』項目がONの場合には、img要素に対して直接style属性値にデフォルトCSSが出力されている点にもご注意下さい。自力でCSSを書いてカスタム絵文字を装飾したい場合は、このデフォルトCSSは無効に設定する方が自由に装飾しやすいでしょう。詳しくは、「カスタム絵文字の実際の出力HTMLと装飾例」をご覧下さい。
▽解決策2
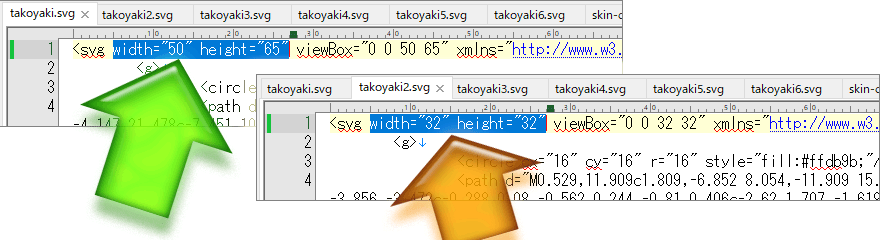
なお、SVG画像をテキストエディタで開き、1行目に widthとheightの値を書き足す(または既存の値を書き換える)方法でも対処できます。
下図のように、svg要素の中に width属性と height属性を書き加えて、そこに具体的なサイズをピクセル値で指定します。既に「100%」等の記述がある場合は、ピクセル数に書き換えます。
このようにすると、先に示したようなCSSでの横幅最大値の指定がなくても、SVG画像は(iOSでも)横並びになってくれます。
画像表示のカスタマイズ方法
画像の表示方法に応じた実際の出力HTMLと装飾例
画像を投稿内に表示する際には、[PICT:ファイルパス] や [PICT:FIG:ファイルパス] などの記法を使います。
この記法が実際のどのようなHTMLとして出力されるのかを以下に紹介しておきます。
画像表示を構成する多くの要素に個別のclass名を付加してありますので、画像周りの表示を細かくカスタマイズしたい場合にご活用下さい。
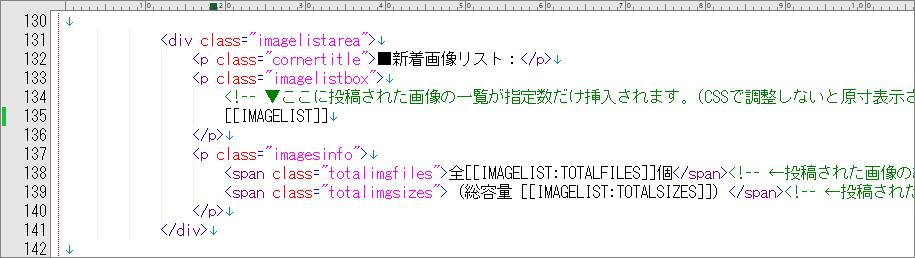
▼画像が表示される際のHTMLソース例(キャプション付き・画像だけ)
キャプション付きの画像が表示される記法 [PICT:FIG:ファイルパス] を使うと、出力されるHTMLはだいたい以下のような感じになります。(※画像をリンクにする設定の場合)
まず、ソースの構造を簡単に見せるために、class等の各属性は省略した状態で掲載します。
<figure>
<a href="画像パス"><img src="画像パス"></a>
<figcaption>キャプション</figcaption>
</figure>
なお、キャプションを付けずに画像だけを単独で見せる [PICT:ファイルパス] の記述だと、以下のような感じです。
<a href="画像パス"><img src="画像パス"></a>
要するに、記法に「FIG」オプションが付くと、「画像だけを単独で見せるHTML」の外側に figure要素が付き、さらに画像の直後に figcaption が加わります。
▽実際の出力HTMLソース例(※何も省略しない版):
例えば、[PICT:FIG:juice.png] という記述によって、「ジュース」というキャプションが登録された 350×442(px)の juice.png が表示される場合には、以下のようなHTMLソースが出力されます。
(※画像をリンクにする設定で、Lightboxを使って拡大される設定の場合。)
※ソースを見やすくするために改行とインデントを加えていますが、実際には1行で出力されます。
<figure class="embeddedpictbox">
<a class="imagelink" href="images/juice.png" data-lightbox="tegalog" data-title="ジュース">
<img class="embeddedimage" width="350" height="442" loading="lazy" src="images/juice.png" alt="ジュース">
</a>
<figcaption>ジュース</figcaption>
</figure>
細かく装飾するには、要素名のほかに、以下のclass属性値を使うと良いでしょう。
- figure要素には embeddedpictbox というclass名も付加されます。
- a要素には imagelink というclass名も付加されます。
- img要素には embeddedimage というclass名も付加されます。
- figcaption要素には特に何も属性は付加されません。
※キャプションが1文字も登録されていない場合には <figcaption></figcaption> という空要素が出力されます。
※画像拡大スクリプトとしてLightbox以外が使われる設定の場合には、a要素に加わる属性は上記とは異なります(設定次第です)。
なお、[PICT:juice.png] という記述で、画像だけ(キャプションなし)で表示される場合には、以下のようなHTMLソースが出力されます。
(※画像をリンクにする設定で、Lightboxを使って拡大される設定の場合。)
※ソースを見やすくするために改行とインデントを加えていますが、実際には1行で出力されます。
<a class="imagelink" href="images/juice.png" data-lightbox="tegalog" data-title="ジュース">
<img class="embeddedimage" width="350" height="442" loading="lazy" src="images/juice.png" alt="ジュース">
</a>
先程の「キャプション付き」のソースから figure要素と figcaption要素を取り除いた場合と同じです。
この場合のalt属性には、画像管理画面で設定されているキャプションが出力されます。(※Ver 3.9.0以降)
※古いバージョンでは、画像ファイル名がalt属性値として出力されていました。(Ver 3.9.0以降でも、キャプションが登録されていない場合には、alt属性値にはファイル名が出力されます。)
▼フラグが付いている画像の出力HTMLソース例
画像にフラグが付いている場合は、そのフラグを示すclass名も出力されますので、CSSで装飾等に利用できます。
例えば、先程と同じ画像に「一覧外」フラグと「NSFW」フラグの2つが付加されている場合は、以下のようなHTMLが出力されます。
<figure class="embeddedpictbox nolisted nsfw">
<a class="imagelink nolisted nsfw" href="images/juice.png" data-lightbox="tegalog" data-title="ジュース">
<img class="embeddedimage nolisted nsfw" width="350" height="442" loading="lazy" src="images/juice.png" alt="ジュース">
</a>
<figcaption>ジュース</figcaption>
</figure>
付加されるclass属性値は下記の通りです。
- 「一覧外」フラグが付いていれば、figure要素・a要素・img要素のすべてに「nolisted」というclass名が付加されます。
- 「NSFW」フラグが付いていれば、figure要素・a要素・img要素のすべてに「nsfw」というclass名が付加されます。
キャプションを表示しない場合でも、a要素とimg要素にはフラグを示すclass名が出力されます。
3つの要素すべてに同じclass名が付加されますので、
例えば「画像そのものだけ」を装飾したい場合は .nolisted や .nsfw ではなく img.nolisted や img.nsfw というセレクタを使ってCSSを書く方が無難です。
要素名を省略すると、最大で3つの要素に同じ装飾が適用されてしまいますから。
※最大で3つの要素に同じclass名が付加される仕様なのは、設定や記法によって、
➊ figure要素+a要素+img要素が出力される場合
➋ figure要素+img要素が出力される場合
➌ a要素+img要素が出力される場合
➍ img要素だけが出力される場合
……の4通りがあるためです。
最も内側のimg要素だけにclass名を付加する仕様だとCSSを書きにくい(装飾が作りにくい)可能性がありますので、そのための対処です。
▼キャプション付きの画像・フラグ付きの画像を装飾するCSS例
画像表示部分はあまりCSSで装飾を加えなくてもそれなりに表示されると思いますが、キャプション付きの画像の表示に使われるfigure要素は、デフォルトでは周囲に余白が設けられますので、好みに応じて調整した方が良いかもしれません。
キャプション付き画像の場合は、各パーツを以下のようなCSSで装飾できます。
- 画像ボックス全体(=figure要素)を装飾したい場合は、
.embeddedpictbox { ~装飾~ } のように書けば良いでしょう。
- キャプション(=figcaption要素)を装飾したい場合は、
.embeddedpictbox figcaption { ~装飾~ } のように書けます。figcaptionにはclassは特に付加されていません。
- 画像リンク(=a要素)を装飾したい場合は、
.imagelink { ~装飾~ } のように書けます。
ただし、この書き方だと「キャプションなし」の画像リンクにも適用されます。
それを避けたい場合は .embeddedpictbox .imagelink { ~装飾~ } のように対象を限定すると良いでしょう。
- 画像そのもの(=img要素)を装飾したい場合は、
.embeddedimage { ~装飾~ } のように書けます。
ただし、この書き方だと「キャプションなし」の画像リンクにも適用されます。
それを避けたい場合は .embeddedpictbox .embeddedimage { ~装飾~ } のように対象を限定すると良いでしょう。
また、フラグの付いた画像について何らかの装飾を施したい場合には、自力でCSSを書く必要があります。
特に「NSFW(not safe for work)」フラグの付けられた画像の表示をどうにかしたい(例えば「ぼかしたい」とかの)場合には、そうなるようCSSを事前に用意しておく必要があります。
例えば、NSFWフラグの付いた画像をCSSで装飾するには、以下のように書けます。
- NSFWフラグの付いた画像ボックス全体を装飾したい場合は、
.embeddedpictbox.nsfw { ~装飾~ } と書けます。
このとき「.nsfw」の直前に空白を入れないようご注意下さい。入れると意味が変わるので正しく装飾できなくなります。
もしくは、figure.nsfw { ~装飾~ } と書いても良いでしょう。
- NSFWフラグの付いた画像リンクを装飾したい場合は、
.imagelink.nsfw { ~装飾~ } と書けます。
このとき「.nsfw」の直前に空白を入れないようご注意下さい。入れると意味が変わるので正しく装飾できなくなります。
- NSFWフラグの付いた画像そのものを装飾したい場合は、
.embeddedimage.nsfw { ~装飾~ } と書けます。
このとき「.nsfw」の直前に空白を入れないようご注意下さい。入れると意味が変わるので正しく装飾できなくなります。
もしくは、img.nsfw { ~装飾~ } と書いても良いでしょう。
- NSFWフラグの付いた画像のキャプションを装飾したい場合は、
.embeddedpictbox.nsfw figcaption { ~装飾~ } と書けます。
figcaption要素そのものにはclassは付加されていない点に注意して下さい。
例えば、標準スキンでは、NSFWフラグ用の装飾として、画像をぼかして表示するCSSを以下のように書いています。
/* ▽フラグ付き画像 */
figure.nsfw {
overflow: hidden; /* ぼかし領域がfigureのボックスからはみ出ないようにする */
}
img.nsfw {
filter: blur(9px); /* ぼかす */
}
このように、フラグに対してCSSを適用する場合は、.nsfw のように要素名を省略はせず、figure.nsfw や img.nsfw のように要素名を含むセレクタを使う方が無難です。
(そうしないと、異なる種類の要素に一括して同じスタイルが適用されてしまうからです。)
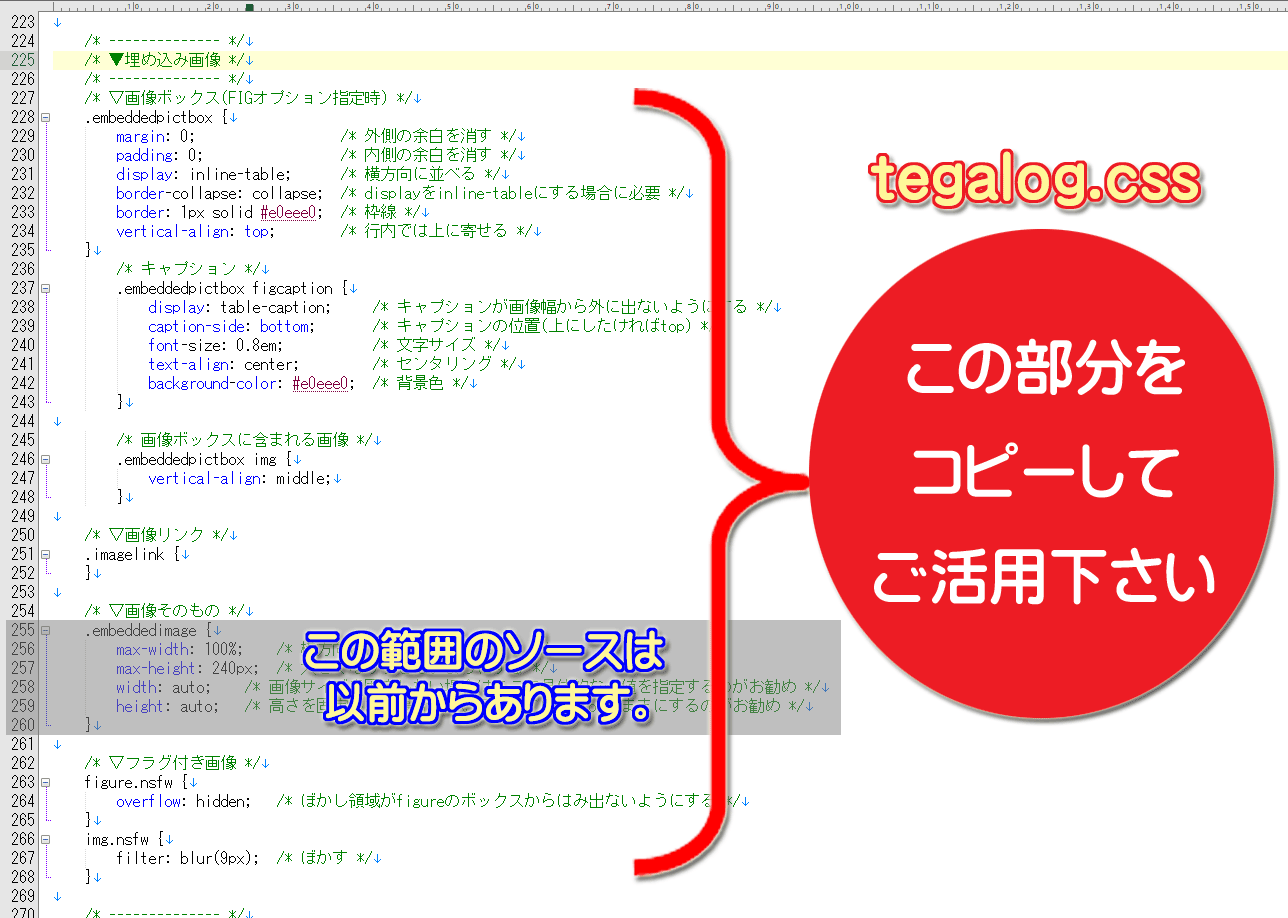
Ver 3.9.0 用の標準スキンに含まれる tegalog.css ファイルの 224~268行目付近に、下図のように埋め込み画像関連のソースがありますので参考にして下さい。
- 古いバージョン用の標準添付スキンをそのままお使いの場合は、Ver 3.9.0以降のスキンに上書きアップロードして下さい。
- スキンをかなりカスタマイズして使っている場合や、独自のスキンをお使いの場合は、標準スキンのCSS(tegalog.css)の225行目の
/* ▼埋め込み画像 */ の部分以降のソースをコピー&ペーストするなどしてご活用頂くと良いかもしれません。
※上記の 255~260行目にある .embeddedimage 部分は従来から存在する装飾です。
※上記の 262行目以降は、NSFWフラグが付いた画像の表示用として、画像をぼかす装飾を記述しています。
※標準スキン以外に付属するCSSファイルでは行番号や配色が異なります。
▼キャプション付き画像ボックスを横に並べたい場合
figure要素は(何もCSSで装飾しない標準状態では)横方向には並んで表示されません。
したがって、何のCSSも用意しない状態では、「キャプション付き画像ボックス」は横方向には並ばず、(複数の画像ボックスを掲載した場合には)縦方向に並んでしまいます。
figure要素を横方向に並べるには、figure要素をinline-block等で表示するようなCSSが必要です。
標準添付の各スキンでは、inline-block ではなく下記ソースのように inline-table を使って横に並べています。
/* ▽画像ボックス(FIGオプション指定時) */
.embeddedpictbox {
margin: 0; /* 外側の余白を消す */
padding: 0; /* 内側の余白を消す */
display: inline-table; /* 横方向に並べる */
border-collapse: collapse; /* displayをinline-tableにする場合に必要 */
border: 1px solid #e0eee0; /* 枠線 */
vertical-align: top; /* 行内では上に寄せる */
}
/* キャプション */
.embeddedpictbox figcaption {
display: table-caption; /* キャプションが画像幅から外に出ないようにする */
caption-side: bottom; /* キャプションの位置(上にしたければtop) */
font-size: 0.8em; /* 文字サイズ */
text-align: center; /* センタリング */
background-color: #e0eee0; /* 背景色 */
}
/* 画像ボックスに含まれる画像 */
.embeddedpictbox img {
vertical-align: middle;
}
※inline-tableを使っている理由は、次の2点です。
✅キャプションが長い場合には、画像の横幅を超えることなく自動改行して表示されるようにするため。
✅キャプションの位置を上端にしたい場合や下端にしたい場合に、プロパティの値1つを書き換えるだけで済むようにするため。(caption-sideプロパティの値をbottomにするとキャプションは画像の下に表示されます。topにすると画像の上に表示されます。) ※標準添付スキンの中では、ギャラリーモードだけは top にしてあります。
figcaption要素に display: table-caption を適用している(上記12行目)都合で、figure要素に border プロパティで枠線を付けても(上記7行目)、キャプションは枠線の外側に表示されてしまいます。
キャプション自体も含む画像ボックス全体を枠で囲みたい場合は、border プロパティではなく outline プロパティを使って線を引く方法があります。
Lightbox以外の画像拡大スクリプトを読み込んで使う方法
画像をその場で拡大表示するためのスクリプトには、標準ではLightboxが使われます。しかし、FancyboxやFuwaimgなどのような他のスクリプトを使いたい場合もあるでしょう。
そのような場合に、簡単に切り替えられる設定方法を用意しています(※Ver 3.3.0以降)。
この機能を使わずに、外側スキンファイル内に直接スクリプトを読み込む記述を加えても構いません。しかし、この機能を使えば、「画像が1つも表示されない状況では、画像拡大スクリプト自体が読み込まれなくなる」ため、無駄な通信量を削減できます。
拡大画像が表示される際に、ぐいーんと枠が広がるアニメーションが嫌で「Lightbox以外のスクリプトを使いたい」と思われる方もいらっしゃるかも知れませんが、わざわざ別のスクリプトに変更しなくても、Lightboxのオプションを追記するだけで、ぐいーんと広がったり、ふわっと切り替わったりするアニメーション効果をOFFにして、一瞬で拡大画像を表示することもできます。
詳しくは、FAQ・豆知識ページの「画像拡大時にぐいーんと枠が広がるアニメーションを無効にして一瞬で表示する方法」項目をご覧下さい。
Lightbox以外の画像拡大スクリプトを読み込んで使う際に必要な設定箇所は、下記の2カ所あります。
▼設定箇所1(前半:スクリプトファイルの読み込み)
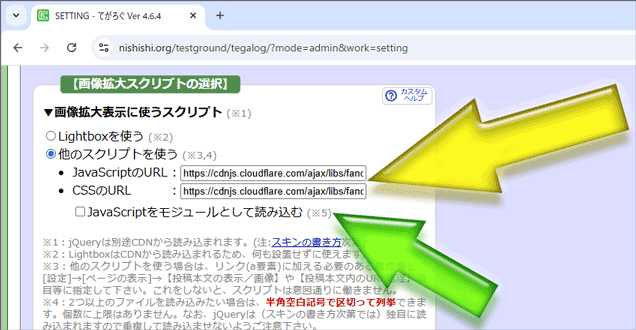
まず、管理画面の[設定]→[システム設定]→【画像拡大スクリプトの選択】で、下図のように「Lightboxを使う」か「他のスクリプトを使う」かを選択できます。ここで、Lightbox以外の任意の画像拡大用スクリプトのURLを指定できます。
上図の設定箇所で『他のスクリプトを使う』項目側にチェックを入れた上で、読み込みたいJavaScriptファイルとCSSファイルのURLを入力すると、スキンに記述された [[JS:LIGHTBOX]] または [[JS:LIGHTBOX:JQ]] の部分では、デフォルトのLightboxではなく指定のスクリプトが読み込まれるようになります(※CSSファイルは、JavaScriptを使ってhead要素に動的に挿入される形で読み込まれます)。
ここで指定したスクリプトが使われるのはあくまでも「ページ表示の際」であって、「管理画面内での画像一覧」などではこの設定に関係なく常にLightboxが使われます。
▼備考1:jQueryの読み込みは、スキンの書き方次第
もしスキンに [[JS:LIGHTBOX:JQ]] と書いていると、指定したスクリプトが読み込まれる直前にjQuery本体も読み込まれます。
もし [[JS:LIGHTBOX]] とだけ書いている場合は、jQueryは読み込まれません。
使いたいスクリプトがjQueryを必要としているかどうかで書き分けて下さい。
なお、スキンによっては(別の用途で使うために)既にjQueryを固定的に読み込んでいるかもしれません。そのような場合に、二重に読み込ませてしまわないようご注意下さい。
▼備考2:2つ以上のファイルを読み込みたい場合
2つ以上のJavaScriptファイル(jQueryを除く)を読み込む必要がある場合や、2つ以上のCSSファイルを読み込む必要がある場合は、URLを半角空白記号で区切って記述できます。記述できる個数に上限はありません。(※Ver 4.6.4以降)
▼備考3:JavaScriptをモジュールとして読み込みたい場合
JavaScriptモジュール(ESM)としてJavaScriptファイルを読み込みたい場合は、上図の緑色矢印の先に見える「JavaScriptをモジュールとして読み込む」項目にチェックを入れて下さい。
すると、「JavaScriptのURL」欄に入力されたすべてのJavaScriptファイルの読み込み時に、script要素にtype="module"属性が付加されます。(※Ver 4.6.4以降)
JavaScriptモジュールに対応していないスクリプトを読み込む際にここにチェックを入れてしまうと、そのスクリプトは正しく動作しなくなりますのでご注意下さい。
ここにチェックを入れる必要があるのはその必要性が分かっている場合だけですので、普通はチェックを入れる必要はありません。(他者作成のスクリプトを読み込む場合は、配布元で指示がある場合にだけチェックを入れれば良いです。)
以上が設定の前半です。これらの設定は単に読み込むスクリプトを指定するだけです。実際に画像拡大用途に使うためには、画像リンクからそのスクリプトが読み込まれる専用の記述を加える必要があります。
その設定場所は下記の通りです。
▼設定箇所2(後半:スクリプトの設定)
次に、管理画面の[設定]→[ページの表示]→【投稿本文の表示/画像】や【投稿本文内のURL処理】で、画像リンクに対して指定する必要のある特定の記述を加えます。どのような記述が必要なのかは、お使いのスクリプトによって様々ですから、スクリプト側の仕様や説明に従って設定して下さい。
例として、FancyboxとFuwaimgの設定方法は後述します。
ここでの設定は、てがろぐ上で投稿した画像用の指定(上図の赤丸部分)と、外部に存在する画像を埋め込む用の指定(上図の青丸部分)に分かれています。どちらに対しても同じスクリプトを使いたい場合には、両方に同じように設定して下さい。
また、画像拡大スクリプトには、
- 対象リンクに指定の属性を加えなければならないスクリプト(上図の緑色矢印部分)
- 対象リンクのclass属性に指定の値を書かなければならないスクリプト(上図の黄色矢印部分)
……の2種類があります。どちらにも対応可能ですから、スクリプトの仕様に合わせて上図の緑色矢印部分または黄色矢印部分にチェックを入れて指定の文言を追記して下さい。
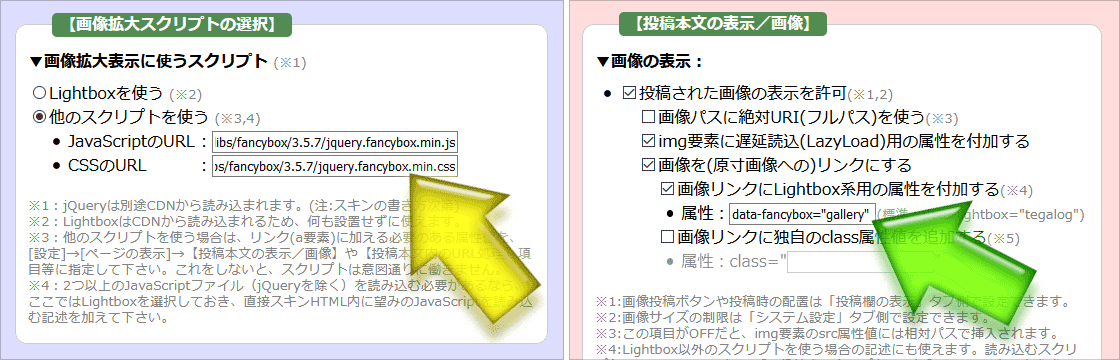
※Fancyboxのようにカスタムdata-属性を使うスクリプト(Lightboxと同じ)の場合は、上図の緑色矢印部分にある『画像リンクにLightbox用の属性を付加する』欄にチェックを入れた上で「属性」欄に指定の属性を入力して下さい。
※Fuwaimgのようにclass属性に指定のclass名が必要なスクリプトの場合は、上図の黄色矢印部分にある『img要素に独自のclass属性値を追加する』欄にチェックを入れた上で「属性」欄に指定のclass名を入力して下さい。
上図の水色矢印の部分に見える「画像URLの設定(旧仕様)も表示する」部分は、古い[IMG:*]URL記法を使って挿入される画像に対する設定箇所です。この記法を使わないのなら、ここには何も記述する必要はありません。
▼設定例:Fancyboxを使って画像を拡大したい場合
Fancyboxを使いたい場合は、管理画面の[設定]から以下のように設定して下さい。
FancyboxはCDN経由で提供されているため、自サイト内にファイルを設置する必要はなく、下記の設定だけで読み込めます。
-
[システム設定]→【画像拡大スクリプトの選択】→『他のスクリプトを使う』をONにした上で、JavaScriptとCSSの入力欄には以下のURLを入力。
➤JavaScript: https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js
➤CSS: https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css
-
[ページの表示]→【投稿本文の表示/画像】→『画像リンクにLightbox用の属性を付加する』欄にチェックを入れ、属性欄には
data-fancybox="gallery" と入力。
-
[ページの表示]→【投稿本文内のURL処理】→「▼URL自動リンクの特殊表示化」→『画像リンクにLightbox用の属性を付加する』欄にチェックを入れ、属性欄には
data-fancybox="gallery" と入力。(➋と同じ)
以上です。
上記の設定により、外側スキンに記述された [[JS:LIGHTBOX:JQ]] の位置にjQueryとFancyboxのファイルが読み込まれ、画像はFancyboxを使って拡大表示されるようになります。
▼設定例:Fuwaimgを使って画像を拡大したい場合
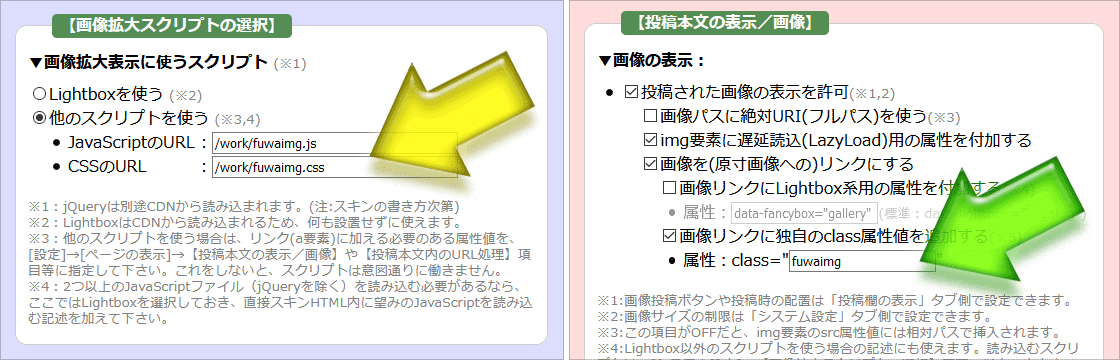
Fuwaimgを使いたい場合は、まずFuwaimgのJavaScriptファイルとCSSファイルを自サイト内の適当な場所にアップロードしてから、管理画面の[設定]で以下のように設定して下さい。
-
[システム設定]→【画像拡大スクリプトの選択】→『他のスクリプトを使う』をONにした上で、自サイト内に設置したFuwaimgのJavaScriptファイルの位置とCSSファイルの位置を入力。(「https://」で始まるURLを入力しても構いませんし、「/」で始まる絶対パスで記述しても構いませんし、tegalog.cgiから見た相対パスで指定しても構いません。)
-
[ページの表示]→【投稿本文の表示/画像】→『img要素に独自のclass属性値を追加する』欄にチェックを入れ、属性欄には
fuwaimg と入力。
-
[ページの表示]→【投稿本文内のURL処理】→「▼URL自動リンクの特殊表示化」→『img要素に独自のclass属性値を追加する』欄にチェックを入れ、属性欄には
fuwaimg と入力。(➋と同じ)
以上です。
上記の設定により、外側スキンに記述された [[JS:LIGHTBOX]] の位置にFuwaimgのファイルが読み込まれ、画像はFuwaimgを使って拡大表示されるようになります。
てがろぐVer 4.6.4β以降では、複数ファイルの列挙が可能になりました。
Fuwaimgを構成する2つのJavaScriptファイル fuwaimg.js と scrollbooster.min.js のURLは、「JavaScriptのURL」欄に半角空白記号で区切って2つ列挙すれば良いです。(※Ver 4.6.4以降)
全文検索・検索窓のカスタマイズ方法&装飾方法
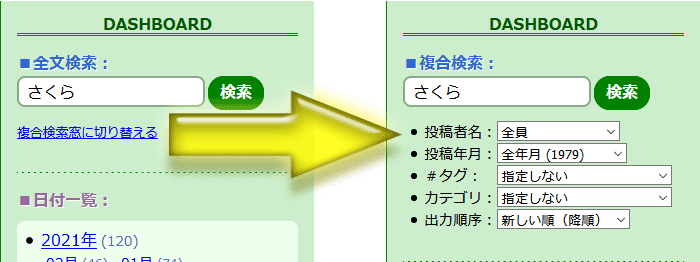
てがろぐには検索用のUIとして「検索窓」と「複合検索窓」の2種類があります。
「検索窓」は検索語だけを指定して検索するシンプルUIなのに対して、「複合検索窓」は日付やハッシュタグやカテゴリ等の条件を加えた上で検索できます。(マイナス記号による除外検索など、検索そのものの機能はどちらも同じです。)
標準添付の各スキンでは、たいていJavaScriptを使って両方を切り替えられるように作ってありますが、スキンの書き方次第でどちらか一方だけを表示したり、両方を別々の場所に表示したり、好きなように配置できます。
【小目次】
検索窓・複合検索窓の書き方と設定方法
投稿総数が増えてくると、複雑な条件で検索(絞り込み)したい需要も増えてくるでしょう。
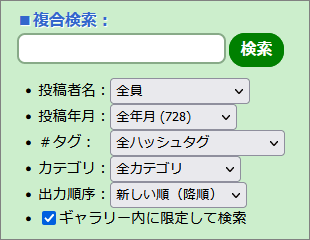
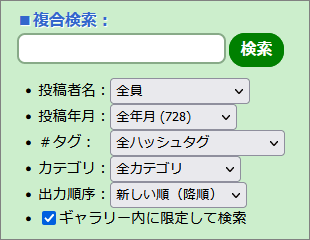
そのため、下図右側のように、任意の検索語に加えて、投稿者(ユーザ)名・投稿年月・ハッシュタグ・カテゴリの各条件を同時に指定して検索できる「複合検索窓」を出力できる機能を用意しています。
(Ver 3.2.0以降)
- スキンHTML内に、[[SEARCHBOX]] と記述すると、その位置に検索窓が挿入されます(上図の左側)。
- スキンHTML内に、[[SEARCHBOX:COMPLEX]] と記述すると、その位置に複合検索窓が挿入されます(上図の右側)。検索語を入力できる検索窓に加えて、投稿者名・投稿年月・ハッシュタグ・カテゴリ名・出力順序を指定するオプションプルダウンメニューが併せて表示されます。(より詳細なカスタマイズ方法は後述)
標準添付スキンでは、上図のように『複合検索窓に切り替える』リンクを押すと「単独検索窓」から「複合検索窓」に切り替わるようになっていますが、これはスキンHTMLの中にJavaScriptで直接そのような切り替え処理を書いているからです。CGIが出力する複合検索窓そのものに、そのような切り替え機能があるわけではありません。もし最初から複合検索窓の方を表示しておきたいなら、スキンに [[SEARCHBOX:COMPLEX]] だけを書いておけば良いでしょう。
▼検索ボタンや限定オプションの設定
検索ボタンのラベルは標準では「検索」ですが、自由なラベルに変更できます。
また、検索語入力欄にはプレースホルダ(=何も入力されていない状況で薄く表示される文字列)を指定することもできます。
例えばプレースホルダを「Search...」にして、検索ボタンのラベルを絵文字「🔍」にすると、検索窓は下図(右側)のように表示されます。
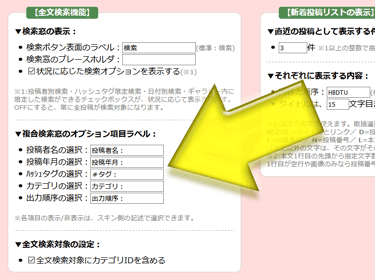
管理画面の[設定]→[ページの表示]→【全文検索機能】→[検索窓の表示]で、下図のように指定できます。
▼検索条件プルダウンメニューの取捨選択や掲載順序の指定
スキンHTMLに [[SEARCHBOX:COMPLEX]] とだけ書くと、デフォルト値として下記で✅マークを付けた項目が列挙されますが、 [[SEARCHBOX:COMPLEX:識別子]] の記述方法を使うことで、表示するオプションを取捨選択したり順序を指定したりできます。例えば1人で使っているなら「投稿者」の選択肢は不要でしょうから非表示にすると良いでしょう。
識別子には、プルダウンメニューを表示するものが5種類と、チェックボックスを表示するものが5種類 (※Ver 4.1.2以降) あります。
- プルダウンメニューを表示する識別子:
- 「U」=投稿者
- 「D」=投稿年月
- 「H」=ハッシュタグ
- 「C」=カテゴリ
- 「O」=出力順序
- チェックボックスを表示する識別子:
- 「M」=そのときのモードを維持するチェックボックス (※ギャラリーモードか画像一覧モードかサイトマップページモードのときにだけ出力。それ以外の状況では何も出力されません。)
- 「G」=強制的にギャラリーモードで検索するチェックボックス (※標準でチェックがON)
- 「g」=強制的にギャラリーモードで検索するチェックボックス (※標準でチェックはOFF)
- 「P」=強制的に画像一覧モードで検索するチェックボックス (※標準でチェックがON) (※Ver 4.1.3以降)
- 「p」=強制的に画像一覧モードで検索するチェックボックス (※標準でチェックはOFF) (※Ver 4.1.3以降)
- 「S」=強制的にサイトマップページモードで検索するチェックボックス (※標準でチェックがON)
- 「s」=強制的にサイトマップページモードで検索するチェックボックス (※標準でチェックはOFF)
例えば [[SEARCHBOX:COMPLEX:CDH]] のように、識別子として「CDH」を指定すると、(C)カテゴリ→(D)投稿年月→(H)ハッシュタグの順にプルダウンメニューが表示され、投稿者(U)と出力順序(O)など他の項目は出力されません。
この記述は同一スキン内に何度でも使えますから、掲載場所によって異なるオプションを提示した複合検索窓を表示することもできます。
検索条件(オプション)をすべて省略して [[SEARCHBOX:COMPLEX:]] と記述した場合は、単独検索窓を表示する [[SEARCHBOX]] が書かれた場合と同じ表示になります。
チェックボックスを出力する識別子の M、G、g、P、p、S、s は、どれか1つだけを使って下さい。複数個使うと、すべてに対してチェックボックスが出力されますが、意味がありません。
▼検索オプション項目名のカスタマイズ方法
検索条件の項目名(検索オプションのラベル)のカスタマイズは、スキン側の記述ではなく管理画面の[設定]→[ページの表示]→【全文検索機能】→「複合検索窓のオプション項目ラベル」欄から図のように指定できます。
プルダウンメニューを見ればオプションの対象は明らかですから、ラベルは「なし」でも良いかもしれません。空欄にして保存すれば、項目名は出力されなくなります。
もしくは、絵文字だけにして省スペース化を図っても良いかもしれません。好みに応じて自由にカスタマイズできます。
どの項目を表示してどの項目を非表示にするかや、各項目をどのような順序で掲載するかは、この管理画面ではなくスキンHTML側に記述します。
記述方法は、先の検索条件プルダウンメニューの取捨選択や掲載順序の指定をご覧下さい。
全文検索ができる検索フォームには、検索語だけを単独で指定できる「単独検索窓」と、カテゴリや投稿年月等のオプションを指定して検索できる「複合検索窓」があります。
検索入力欄や検索ボタンはもちろん、複合検索窓の各種オプション項目にもclass名を割り振ってありますので、CSSを書くことで自由に装飾ができます。
▼検索窓(単独検索窓)をCSSで装飾する方法
外側スキンに [[SEARCHBOX]] と書くことで表示される単独検索窓は、以下のようなHTMLとして出力されます。(※実際には改行されずに1行で出力されます。)
<form action="tegalog.cgi?" method="get" class="searchbox">
<span class="searchinputs">
<input type="text" value="●●●" name="q" class="queryinput" placeholder="◆◆◆" accesskey="◆">
<span class="submitcover">
<input type="submit" value="検索" class="submitbutton">
</span>
</span>
</form>
※「●●●」にはそのとき検索されている検索語が入ります。検索されていない状況では何も入りません。
「◆」には管理画面で設定された値が入ります。設定値がない場合は何も入りません。
なお、検索ボタンのラベル「検索」は管理画面から設定(変更)できます。
したがって、検索窓を構成する書く部分は、以下のようなCSSで装飾できます。
-
検索語テキスト入力欄を装飾したい場合は、
.queryinput { ~装飾~ }のように書くことで装飾できます。
-
検索ボタンを装飾したい場合は、
.submitbutton { ~装飾~ }のように書くことで装飾できます。
-
検索語テキスト入力欄と検索ボタンをセットにして外枠等を加えたい場合は、
.searchinputs { ~装飾~ }のように書くと良いでしょう。
form要素に対して指定されているclass「searchbox」を使って装飾すると、この下で解説している「絞り込み検索用のチェックボックス」も含んだ領域を装飾することになりますのでご注意下さい。
標準スキン等では、検索窓の前に「■全文検索:」のような見出しが表示されています。これは、スキンHTML側に直接記述してあるテキストであって、CGI側が出力しているわけではありません。変更したい場合は、スキンHTMLソースを直接書き換えて下さい。
▼検索対象が限定されている場合に追加表示されるチェックボックスを含んだ出力HTML
カテゴリ限定・ハッシュタグ限定・日付限定・ユーザ限定など、何らかの表示条件が指定されている状況では、「その条件を維持した絞り込み検索」ができる仕様になっているため(※設定でOFFにすることも可能)、そのときは以下のようなHTMLが出力されます。
(検索語入力欄と検索ボタンは上記と同じHTMLソースです。)
<form action="tegalog.cgi?" method="get" class="searchbox">
<span class="searchinputs">
<input type="text" value="●●●" name="q" class="queryinput" placeholder="◆◆◆" accesskey="◆">
<span class="submitcover">
<input type="submit" value="検索" class="submitbutton">
</span>
</span>
<p class="searchtarget limitedsearch">
<label class="searchoption"><input type="checkbox" value="★★★" name="cat" checked><span>表示中のカテゴリに限定して検索</span></label><br>
<label class="searchoption"><input type="checkbox" value="★★★" name="date" checked><span>表示中の日付範囲に限定して検索</span></label><br>
: : :
</p>
</form>
※「★★★」には、その項目に対応するIDや値等(カテゴリIDや日付など)が入ります。上記のソースは、「カテゴリ」と「日付」の2条件で限定表示されている場合の出力例です。実際にはもっと多くの条件を同時に指定可能ですから、そのときの状況に合わせて必要な項目数だけ表示されます。何も限定されていないときは、全体を囲んでいるp要素自体が出力されません。
したがって、検索窓を構成する書く部分は、以下のようなCSSで装飾できます。
-
チェックボックスとラベルを含む、限定項目1つ全体を装飾したい場合は、
.searchoption { ~装飾~ }のように書くことで装飾できます。
-
チェックボックスだけを装飾したい場合は、
.searchoption input { ~装飾~ }などと書けば良いでしょう。
-
このオプションチェックボックス群が表示される領域全体を装飾するには、
.searchtarget { ~装飾~ }のように書くと良いでしょう。
このオプションチェックボックス群を出力しているp要素には、class名として「searchtarget」と「limitedsearch」の2つが指定されています。
なぜ2つあるのかの理由は作者も忘れてしまいました。(^_^;) このclass名は、他の場所では(たぶん)使っていません。
▼複合検索窓の各部分をCSSで装飾する方法
外側スキンに [[SEARCHBOX:COMPLEX]] または [[SEARCHBOX:COMPLEX:UDHCOM]] と書くことで表示される複合検索窓は、(オプション項目名等がデフォルト設定のままな場合は)以下のようなHTMLとして出力されます。(Ver 3.2.0以降)
※下記ではソースを見やすくするために、実際の出力よりも改行を多めに加えて掲載しています。
<form action="tegalog.cgi?" method="get" class="complexsearch">
<p class="searchbox">
<input type="text" name="q" value="●●●" accesskey="◆" placeholder="◆◆◆" class="queryinput">
<span class="submitcover">
<input type="submit" value="検索" class="submitbutton">
</span>
</p>
<ul class="searchoptions">
<li class="souser"><span class="solabel">投稿者名:</span><select name="userid" class="select-userid">~選択肢~</select></li>
<li class="sodate"><span class="solabel">投稿年月:</span><select name="date" class="select-date">~選択肢~</select></li>
<li class="sotag"><span class="solabel">#タグ:</span><select name="tag" class="select-tag">~選択肢~</select></li>
<li class="socat"><span class="solabel">カテゴリ:</span><select name="cat" class="select-cat">~選択肢~</select></li>
<li class="soorder"><span class="solabel">出力順序:</span><select name="order" class="select-order">~選択肢~</select></li>
<li class="somode"><label class="searchoption"><input type="checkbox" value="gallery" name="mode"><span>ギャラリー内に限定して検索</span></label></li>
</ul>
</form>

※上記ソースのうち、青色で示した <li class="somode">~</li> の箇所は、
ギャラリーモードやサイトマップページモードで表示されている場合にだけ追加されるソース(または、強制的にギャラリーモードやサイトマップページモードで表示するチェックボックスを表示する設定の場合に追加されるソース)です。
(※Ver 4.1.2以降)
※単独検索窓のHTMLとは、form要素に付加されているclass名が異なります。
単独検索窓でform要素に付加されていたclass名「searchbox」は、ここではp要素に付加されています。単独検索窓で検索欄とボタンを囲んでいたspan要素(とそのclass名である「searchinputs」)は、ここでは使われていません。
※「●●●」にはそのとき検索されている検索語が入ります。検索されていない状況では何も入りません。
「◆」には管理画面で設定された値が入ります。設定値がない場合は何も入りません。
なお、検索ボタンのラベル「検索」は管理画面から設定(変更)できます。この設定は、単独検索窓でも複合検索窓でも共通です。
また、「投稿者名:」や「#タグ」等の検索オプション項目名や掲載順序も管理画面から設定(変更)できます。
たとえば、検索窓を構成する書く部分は、以下のようなCSSで装飾できます。
-
検索語テキスト入力欄を装飾したい場合は、
.queryinput { ~装飾~ }のように書くことで装飾できます。
-
検索ボタンを装飾したい場合は、
.submitbutton { ~装飾~ }のように書くことで装飾できます。
-
検索語テキスト入力欄と検索ボタンをセットにして外枠等を加えたい場合は、
.searchbox { ~装飾~ }のように書くと良いでしょう。
-
検索オプションのリスト全体を装飾したい場合は、
.searchoptions { ~装飾~ }のように書くことで装飾できます。
-
検索オプションのリスト1つ1つを装飾したい場合は、例えば、
.searchoptions li { ~装飾~ }などと書けば良いでしょう。
-
検索オプションのラベル(項目名)1つ1つを装飾したい場合は、例えば、
.searchoptions span { ~装飾~ }のように書けます。
-
検索オプションのプルダウンメニュー1つ1つを装飾したい場合は、例えば、
.searchoptions select { ~装飾~ }のように書くことで装飾できます。
検索オプション項目1つ1つに異なるclass名が割り振ってありますので、CSSを使って任意の項目を非表示にすることも可能ですが、
項目の表示/非表示の選択はスキンHTMLに記述する専用記法で指定(取捨選択)できます。このとき、各検索オプション項目の掲載順序も同時に指定できますから、スキンHTMLに専用記法で記述する方が便利です。
詳しくは、検索条件プルダウンメニューの取捨選択や掲載順序の指定項目をご覧下さい。
複合検索窓で検索オプション全体を囲んでいる要素のclass名は「searchoptions」ですが、
単独検索窓に条件次第で自動付加されるチェックボックスを囲んでいるlabel要素に付加されるclass名は「searchoption」です。
前者は複数形、後者は単数形でちょっと紛らわしいのでご注意下さい。
検索結果の表示時に検索語に対して適用されるハイライト(強調)の装飾方法
全文検索結果では、検索に使われた単語がハイライト(強調)表示されます。
検索結果の表示時に、本文中に含まれる検索語をハイライト(強調)表示するかどうかの設定は、管理画面の[設定]→[ページの表示]→【全文検索機能】→[検索結果の表示]にある『検索結果に含まれる検索語を強調表示する』チェックボックスで設定できます。
デフォルトでONです。無効にしたい場合はOFFにして下さい。(図の緑色矢印部分)
▼ハイライト(強調)箇所の出力
本文中に含まれる検索語は、(デフォルト設定では)以下のようなstrong要素として出力されます。
<strong class="searchword">検索語</strong>
strong要素ですから、何も専用の装飾を用意しなければ、たいていの環境では太字で表示されます。
専用の装飾を用意したい場合は、CSSソースに例えば .searchword { ~装飾~ } のように書くと良いでしょう。
▼ハイライト(強調)用のHTMLタグの変更
検索語をハイライト表示するための要素は設定で変更できます。(※Ver 4.3.2以降)
上図の水色矢印の先に見える『検索語の強調に使う要素』項目で、strong、span、mark、em の4通りから選択できます。
HTMLとしては、mark要素を使っておくのが一番望ましいかもしれません。
デフォルトでは、(たとえスキン側に専用の装飾がなくても見た目に変化が得られるように)strong要素を使っています。
どの要素を採用する場合でも、class="searchword"の属性は必ず出力されますので、CSSで装飾する場合にはこのclass名を使っておくのが良いでしょう。
▼ハイライトの表示例とCSSソース例
標準添付の各スキンでは、例えば以下のように表示されます。
これらのハイライト用装飾は、グラデーションを作るlinear-gradientを使って、下記のようなCSSソースで実現しています。
/* ▼検索語のハイライト */
.searchword {
background: linear-gradient(transparent 60%, #aaf0aa 60%);
}
太字部分の色指定を変更すれば、様々な配色にできます。上記では「60%」になっている割合を変化させることで、線の太さを変えられます。
太字にしたくない場合は、 font-weight: nomal; を加えて下さい。
検索語のハイライトは、動作モードに関係なく適用されます。
しかしながら、標準添付スキンに含まれるギャラリーモード用スキンでは、全文検索時でもハイライトされません。これは、標準添付のギャラリーモード用スキンでは「本文1行目を最大40文字だけプレーンテキストで掲載する記法」が使われているためです。
ギャラリーモードだからハイライトされないわけではなく、プレーンテキスト化して表示される記法を使っているためにハイライト用マークアップも適用されないのです。
つまり、動作モードには関係なく、内側スキンで本文をどのように出力するよう記述されているかによって変わります。
カテゴリ表示関連のカスタマイズ方法&装飾方法
てがろぐでは投稿をカテゴリで分類できます。1つの投稿を複数のカテゴリに属させることもできます。カテゴリを表示できる位置は、外側スキンと内側スキンにそれぞれあります。
- 外側スキンには「全カテゴリの一覧ツリー」を表示でき、
- 内側スキンには「その投稿が所属しているカテゴリ」を表示できます。
それぞれカスタマイズの余地と装飾の余地が多々ありますので、お好みに合わせてカスタマイズしてみて下さい。
【小目次】
カテゴリツリー表示内容のカスタマイズ方法
外側スキン内に [[CATEGORY:TREE]] と記述した箇所には、カテゴリ一覧がツリー形式で挿入されます。
このとき、カテゴリアイコンが登録されていれば「アイコン」→「カテゴリ名(テキスト)」→「該当数」の順で表示され、アイコンが登録されていなければ「カテゴリ名(テキスト)」→「該当数」の順で表示されます。
下図右側が、標準スキンでの見え方の例です。
▼カテゴリツリー内の掲載内容を指定できる [[CATEGORY:TREE:識別子]] の書き方
この [[CATEGORY:TREE]] 記法は、順序や掲載内容をカスタマイズするための識別子を追加して [[CATEGORY:TREE:識別子]] のようにも記述できます。
この「識別子」部分の記述次第で、アイコン、カテゴリ名、概要文、該当件数を自由な順序で組み合わせて表示できます。
具体的には、『識別子』の部分に以下の7種類の文字を好きな順序で組み合わせて記述します。(すべて半角で記述して下さい。)
- 「 T 」:カテゴリ名テキスト(Text)
- 「 I 」:カテゴリアイコン(Icon)
- 「 C 」:カテゴリ該当数(Count/丸括弧あり)
- 「 c 」:カテゴリ該当数(count/丸括弧なし)
- 「 D 」:カテゴリ概要文(Description)
- 「 B 」:改行(<br>タグ)
- 「 <> 」:当該カテゴリ限定ページへのリンクにする範囲
例えば……、
- 旧バージョンと同じ表示(アイコンなし):
- [[CATEGORY:TREE:<T>C]] のように書くと、てがろぐVer 3.5.0までの表示と同じになります。カテゴリ名テキスト(T)がリンクになり、その後に該当数(C)が表示されるだけです。(アイコンや概要文は表示されません。)
- デフォルト:
-
[[CATEGORY:TREE:<IT>C]] のように書くと、カテゴリアイコン(I)→カテゴリ名テキスト(T)の順に表示されてそれらがリンクになり、その後に該当数(C)が表示されます。
(※上図の右から4つ目「デフォルト」のように表示されます。)
識別子を省略して [[CATEGORY:TREE]] と書いた場合は、この [[CATEGORY:TREE:<IT>C]] が指定されたものとして解釈されます。
- [[CATEGORY:TREE:<TI>C]] のように書くと、カテゴリ名テキスト(T)→カテゴリアイコン(I)の順に表示されてそれらがリンクになり、その後に該当数(C)が表示されます。(※これは上図の右から3つ目の表示になります。)
- [[CATEGORY:TREE:<IT>CBD]] のように書くと、カテゴリアイコン(I)→カテゴリ名テキスト(T)の順に表示されてそれらがリンクになって表示され、その後に、該当数(C)が続き、改行(B)されてから最後にカテゴリ概要文(D)が表示されます。(※これは上図の右から2つ目の表示になります。)
- [[CATEGORY:TREE:I<T>CBD]] のように書くと、まずカテゴリアイコン(I)が表示され、次にカテゴリ名テキスト(T)だけがリンクになって表示され、その後に、該当数(C)が続き、改行(B)されてから最後にカテゴリ概要文(D)が表示されます。(※この記述ではカッコ < > で囲んでいるのが「T」だけなので、アイコンはリンクになりません。)
- [[CATEGORY:TREE:<I>]] のように書くと、カテゴリアイコン(I)だけがリンクになって表示されます。カテゴリ名も該当数も表示されません。
- [[CATEGORY:TREE:I]] のように書くと、カテゴリアイコン(I)だけが表示されます。リンクにはなりません。
◆備考:カテゴリ該当数の表示バリエーション:
- 識別子に大文字で「 C 」と書くと、該当件数がカッコ付きで
(36) などのように表示されます。
- 識別子に小文字で「 c 」と書くと、該当件数の数値だけが
36 などのように表示されます。
丸括弧を付けずに該当数を表示させたい場合には、小文字をご使用下さい。HTMLでは <span class="num">36</span> のように出力されますので、CSS側で独自のカッコを加えることもできます。
※記述上の注意:リンク範囲を示す「<」記号と「>」記号は複数回書くこともできますが、カッコの対応を正しくしないと表示が崩れる原因になりますのでご注意下さい。システム側ではカッコの対応をチェックせず、書かれているままに出力されます。
カテゴリ概要文は、初期設定ではプレーンテキストで出力されますが、HTMLを書けるようにする設定も可能です。(※Ver 4.2.4以降)
HTMLを書けるように設定されている場合は、ここでも(カテゴリ概要文として入力されているHTMLがそのまま)HTMLとして出力されます。その結果として「カテゴリツリーのHTML」が文法的に破綻してしまわないようご注意下さい。
アイコンを登録しない場合は、アイコンとしては何も出力されません。(ユーザアイコンの場合のような、「デフォルトのアイコン」は存在しません。)
管理画面上の「カテゴリ階層プレビュー」枠は、スキンとは連動していませんから、常に「アイコン」→「カテゴリ名(テキスト)」だけが表示されています。(スキンをカスタマイズしても、管理画面上のプレビューの見え方は変化しません。)
カテゴリツリーの装飾方法《最小構成ベース》
外側スキン内に [[CATEGORY:TREE]] を記述した箇所には、カテゴリ一覧がツリー形式で挿入されます。
どのように表示されるかはスキン次第ですが、標準添付の各スキンでは例えば下図のように見えます。
ここでは話を簡単にするために、アイコンは表示されず、『カテゴリ名(テキスト)』と『該当件数』だけが表示される最小構成を例にして説明しています。
アイコンや概要文など、その他の要素を含んだ装飾方法については、後述の「カテゴリツリーの装飾方法《カスタマイズ構成ベース》」も併せてご覧下さい。
▼カテゴリツリーの各部分をCSSで装飾する方法
カテゴリツリーは、以下のような構造のHTMLとして出力されています。
(※実際には改行せずに1行で全ツリーが出力されます。)
※注:li要素に対するclass属性は、Ver 4.0.4から追加されました。
<ul class="cattree depth1">
<li class="catbranch cat-info">
<a href="?cat=info" class="catlink cat-info">
<span class="cattext cat-info">情報</span>
</a>
<span class="num">(2)</span>
<ul class="cattree depth2">
<li class="catbranch cat-updates">
<a href="?cat=updates" class="catlink cat-updates">
<span class="cattext cat-updates">お知らせ</span>
</a>
<span class="num">(4)</span>
</li>
</ul>
</li>
: : :
※カテゴリIDが、適宜class名としても出力されています。(下線部分)
階層構造を作るul要素には、階層の深さに応じて下記のようなマークアップでclass名が付加されています。
- 第1階層全体:
<ul class="cattree depth1"> ~ </ul>
- 第2階層全体:
<ul class="cattree depth2"> ~ </ul>
- 第3階層全体:
<ul class="cattree depth3"> ~ </ul>
- : : :
li要素に含まれる「カテゴリへのリンク」や「集計数」部分には、以下のようなマークアップでclass名が付加されています。
- リンク:
<a href="?cat=カテゴリID" class="catlink cat-カテゴリID">カテゴリ名</a>
- 集計数:
<span class="num">(値)</span>
したがって、以下のようなCSSを書けば、各部分を個別に装飾できます。
- カテゴリリンク:
.cattree .catlink { ~装飾~ }
- カテゴリ集計数:
.cattree .num { ~装飾~ }
- カテゴリツリーの全階層:
.cattree { ~装飾~ }
- カテゴリツリーの第3階層のみ:
.depth3 { ~装飾~ }
※class名の「depth1」・「depth2」……で末尾に付加されている数値は、階層の深さに合わせて増えます。仕様上の上限はありません。
リンクや集計数を対象に装飾する場合は、ピンポイントで対象を特定するclass名の前に .cattree を書いておかないと、カテゴリツリー以外の場所に存在する同種のclass名も装飾対象になってしまう可能性がある点にご注意下さい。
特に .num は、ハッシュタグの集計数や、日付別の集計数でも使われています。
▼カテゴリの第1階層だけを表示させる方法
例えば、カテゴリの第1階層だけを表示させて、第2階層以降は非表示にしたい場合は、.depth2 { display:none; } のようにCSSを書くと良いでしょう。
HTMLのul要素は、それ以降の全階層を含みますから、.depth2 を非表示にすれば、第2階層だけでなく第2階層に含まれるすべての階層が非表示になります。
その場合、リスト形式(箇条書き形式)ではなく、横一列にカテゴリを並べたい場合は、さらに
.cattree { list-style-type:none; } と
.cattree li { display:inline-block; } などを加えると(箇条書きの先頭記号を消して)横並びになります。
さらに、カテゴリの集計数を消したい場合は、.cattree .num { display:none; } を追加すれば良いでしょう。ただし、この記述だと同一ページ内のすべてのカテゴリツリーで集計数が消えてしまいます。
必要に応じて、場所を特定するclass名をさらに付加して下さい。
カテゴリツリーは、外側スキン内で [[CATEGORY:TREE]] と記述した箇所に表示されます。
この記述は1つのスキン内で何度でも使えますから、「全階層を表示するツリー」と「第1階層だけを表示するリスト」とを1ページ内に同時に掲載することもできます。
カテゴリツリーの装飾方法《カスタマイズ構成ベース》
先のカテゴリツリー内の掲載内容を指定できる [[CATEGORY:TREE:識別子]] の書き方の
『識別子』に対応する各部分は、下記のようなclass名が加えられたHTMLとして出力されます。
- 「 T 」カテゴリ名テキスト:
<span class="cattext cat-(カテゴリID名)">~</span>
- 「 I 」カテゴリアイコン:
<span class="caticon"><img … class="cat-(カテゴリID名)"></span> (※アイコンがある場合のみ。アイコンが登録されていない場合は一切何も出力されません。)
- 「 C 」カテゴリ該当数:
<span class="num">~</span>
- 「 D 」カテゴリ概要文:
<span class="catdescription">~</span>
- 「 <> 」リンク範囲:
<a href="?cat=(カテゴリID名)" class="catlink cat-(カテゴリID名)">~</a>
上記以外に、カテゴリツリーの各部分をCSSで装飾する方法で示したように、カテゴリツリーそのものが「cattree」というclass名で出力されていますし、カテゴリ1件は li要素 で出力されますから、それらを組み合わせることで自由に装飾できるでしょう。
リンク・アイコン・テキストにはカテゴリIDもclass名に加わるので、カテゴリごとに異なる装飾を適用することもできます。例えばカテゴリIDが「diary」の場合、加わるclass名は「cat-diary」になります。
なお、「カテゴリなし」を表示する設定にしている場合、カテゴリなしに加わるclass名は「cat-」になります。ハイフンの後に何も続きません(Ver 3.8.0以降)。
後述の内側スキン用の各部分とは、あえて異なるclass名にしてあります。(外側スキン用には cattext や caticon のように「cat」というスペルを使っているのに対して、
内側スキン用では categoryname や categoryicon のように「category」というスペルを使っています。)
したがって、以下のようなCSSを書けば、各部分を個別に装飾できます。
- カテゴリ名テキスト部分:
.cattext { ~装飾~ }
- カテゴリ「diary」のカテゴリ名テキスト部分だけ:
.cattext.cat-diary { ~装飾~ } (※注)
- カテゴリアイコンの外枠:
.caticon { ~装飾~ }
- カテゴリアイコンの画像:
.caticon img { ~装飾~ }
- カテゴリ「diary」のカテゴリアイコンの画像だけ:
.caticon img.cat-diary { ~装飾~ }
- カテゴリリンク:
.catlink { ~装飾~ }
- カテゴリ「diary」のカテゴリリンクだけ:
.catlink.cat-diary { ~装飾~ } (※注)
※注:ここではclass名の間に空白を入れてはいけません。『ある要素に「cattext」というclass名と「cat-diary」というclass名の両方が同時に指定されている場合』だけを対象に装飾するには、CSSのセレクタを .cattext.cat-diary のように連結して書きます。
ここで空白を入れて .cattext .cat-diary のようにしてしまうと、『cattextクラスの内側にあるcat-diaryクラス』という意味になってしまって、全く異なる装飾指示になります。
リンクを作るa要素に、特定のカテゴリだけを対象にできるclass名 cat-(カテゴリID) を加えているだけでなく、カテゴリ名テキストやカテゴリアイコンにもそれぞれ同じ cat-(カテゴリID) を加えてあるのは、カテゴリ名やアイコンをリンクの外側に掲載する場合にも、カテゴリ別に装飾を分けたい可能性がある点を考慮しているためです。
▼カテゴリアイコン、カテゴリ名、該当数、カテゴリ概要文など『全部盛り』カテゴリツリーのHTMLソース出力例
外側スキンに [[CATEGORY:TREE:<IT>CBD]] と記述した場合の出力HTMLソースを例示しておきます。
これは、カテゴリツリーを構成する各カテゴリについて、カテゴリアイコン→カテゴリ名→該当数→改行→カテゴリ概要文のすべてを掲載する『全部盛り』の出力指示です。
全HTMLソースを出力すると長くなりすぎますので、上図の赤枠で囲んだ部分(2項目)だけを抜粋して掲載します。以下のようなHTMLソースとして出力されます。(※実際には改行せずに1行で全ツリーが出力されます。)
※注:li要素に対するclass属性は、Ver 4.0.4から追加されました。
<ul class="cattree depth1">
<li class="catbranch cat-info">
<a href="?cat=info" class="catlink cat-info">
<span class="caticon"><img src="suika.png" alt="情報" class="cat-info"></span>
<span class="cattext cat-info">情報</span>
</a>
<span class="num">(6)</span>
<br>
<span class="catdescription">アナウンスなど。</span>
<ul class="cattree depth2">
<li class="catbranch cat-updates">
<a href="?cat=updates" class="catlink cat-updates">
<span class="caticon"><img src="mikan.png" alt="アップデート" class="cat-updates"></span>
<span class="cattext cat-updates">アップデート</span>
</a>
<span class="num">(2)</span>
<br>
<span class="catdescription">アップデート案内。</span>
</li>
</ul>
</li>
: : :
ツリー構造そのものなど、ベース部分の解説については「カテゴリツリーの各部分をCSSで装飾する方法」項目の解説もご参照下さい。
特定のカテゴリを対象にするためのclass名 cat-(カテゴリID) は複数箇所で使われていますので、CSSで装飾に使う場合は単独で .cat-info のように使うのではなく、
その外側にある要素と合わせて .caticon .cat-info のように書くか、
もしくは同時に指定されているclass名を合わせて .cattext.cat-info のように書くかして、装飾ポイントを限定するようにする方が無難です。
各投稿に表示されるカテゴリ名の装飾方法《最小構成ベース》
内側スキンに [[CATEGORYLINKS]] と記述した箇所に、その投稿が属するカテゴリ名がリンクの形式で列挙されます。
(※カテゴリにアイコンが登録されていれば、アイコンも表示されます。
その場合、標準では「アイコン」→「カテゴリ名」の順序で表示されますが、後述の方法でスキンをカスタマイズすることで順序を変更したり掲載内容を変更したりできます。)
1つの投稿に複数のカテゴリを設定できる仕様なため、スキンHTML側で細かなclass名を独自に用意することはできず、以下の書式で固定的に出力されます。
- カテゴリ名(リンク):
<a href="?cat=(カテゴリID)" class="categorylink cat-(カテゴリID)"><span class="categoryname cat-(カテゴリID)">カテゴリ名</span></a>
- 区切り記号:
<span class="catseparator">区切り記号</span>
- カテゴリがない場合で、ない旨を表示する設定の場合:
<span class="nocategory"><a href="?cat=-" class="categorylink cat-">ない旨の表示</a></span>
- カテゴリがない場合で、ない旨を表示しない設定の場合:(何も出力されません)
※所属カテゴリが1つだけの場合には、区切り記号は出力されません。
※所属カテゴリが1つもない場合(0個の場合)は、標準設定では何も出力されません。(設定で「なし」などの文字列を挿入することもできます。その際は、上記の「ない旨の表示」のマークアップで出力されます。「ない旨の表示」が出力される場合は、「カテゴリなし」だけに限定して表示されるURLへのリンクとして出力されます。)
したがって、以下のようなCSSを書けば、各部分を個別に装飾できます。
- カテゴリリンク部分:
.categorylink { ~装飾~ }
- カテゴリ名部分:
.categoryname { ~装飾~ }
- 区切り記号部分:
.catseparator { ~装飾~ }
- カテゴリなしの場合:
.nocategory { ~装飾~ }(※ない旨を表示する設定の場合のみ)
リンクやカテゴリ名部分には「カテゴリID」もclass名に含まれているため、カテゴリ別に装飾を分けることもできます。例えば、
- カテゴリID「info」のカテゴリ名部分:
.categoryname.cat-info { ~装飾~ }
- カテゴリID「memo」のカテゴリ名部分:
.categoryname.cat-memo { ~装飾~ }
区切りに使われる記号は、標準では半角カンマ「,」ですが、管理画面の「設定」→「ページ設定」→「カテゴリの表示」から自由に設定できます。
また、所属カテゴリが1つもない場合に何か表示するかどうかも、ここから設定できます。
リンクと区切り記号だけが出力されるので、内側スキンでは <span class="categories">[[CATEGORYLINKS]]</span> のように、カテゴリ全体を囲む要素を1つ用意しておく方が装飾しやすいでしょう。
標準スキンでは、カテゴリはカテゴリ単独でいきなり表示されるだけですが、例えば、『カテゴリ:』という接頭辞を置いてから所属カテゴリを列挙させたい場合もあるでしょう。
そのようなときには、「何のカテゴリにも属していない投稿」については「なし」のような文字列で明示したいでしょうから、そのように設定できる仕様にしてあります。
▼所属カテゴリをリンクにせず、カテゴリ名だけの表示にしたい場合
所属カテゴリをリンクの形にはせず、カテゴリ名だけをテキストで列挙させたい場合は、
内側スキンに [[CATEGORYLINKS]] と記述する代わりに、[[CATEGORYNAMES]] と記述します。
その際、マークアップは以下のようなシンプルな内容になります。(アイコンは出力されません。)
- カテゴリ名:
<span class="categoryname">カテゴリ名</span>
- 区切り記号:
<span class="catseparator">区切り記号</span>
とても短いので、総データサイズを節約できる上、装飾CSSも書きやすいでしょう。class名は [[CATEGORYLINKS]] の場合と同じです。
後述のカスタマイズ記法 [[CATEGORYLINKS:識別子]] を使って出力内容をカスタマイズする方法で、「リンクにならないよう識別子を書く」方法もあります。
アイコンを出力したい場合はその方法を使って下さい。
各投稿に表示されるカテゴリ情報の取捨選択カスタマイズ方法(アイコンや概要の表示)
先の [[CATEGORYLINKS]] 記法は、順序や掲載内容をカスタマイズするための識別子を追加して [[CATEGORYLINKS:識別子]] のようにも記述できます。
この「識別子」部分の記述次第で、カテゴリアイコン、カテゴリ名、概要文を自由な順序で組み合わせて表示できます。
具体的には、『識別子』の部分に以下の4種類の文字を好きな順序で組み合わせて記述します。(すべて半角で記述して下さい。)
- 「 T 」:カテゴリ名テキスト(Text)
- 「 I 」:カテゴリアイコン(Icon)
- 「 D 」:カテゴリ概要文(Description)
- 「 <> 」:当該カテゴリ限定ページへのリンクにする範囲
例えば……、
- デフォルト:
-
[[CATEGORYLINKS:<IT>]] のように書くと、カテゴリアイコン(I)→カテゴリ名テキスト(T)の順に表示されてそれらがリンクになります。
これはデフォルト設定でもあり、識別子を省略して [[CATEGORYLINKS]] と書いた場合もこうなります。
- 記述バリエーション(例):
- [[CATEGORYLINKS:I<T>]] のように書くと、カテゴリアイコン(I)→カテゴリ名テキスト(T)の順に表示されますが、リンクになるのはテキストだけです。
- [[CATEGORYLINKS:<I>]] のように書くと、カテゴリアイコン(I)だけが表示され、それがリンクになります。この場合、カテゴリ名テキストは表示されません。
- [[CATEGORYLINKS:<I>D]] のように書くと、カテゴリアイコン(I)→カテゴリ概要文(D)の順に表示され、アイコンだけがリンクになります。カテゴリ名テキストは表示されません。
- リンクなし:
-
[[CATEGORYLINKS:T]] のように書くと、カテゴリ名テキスト(T)だけが表示され、リンクにはなりません。
これは(カテゴリ名だけを表示してリンクにはしない指定の) [[CATEGORYNAMES]] の記述と同じ効果になります。
- [[CATEGORYLINKS:I]] のように書くと、カテゴリアイコン(I)だけが表示され、リンクにはなりません。
上記のような感じで、掲載内容と順序を自由に選択して出力できます。
1投稿が複数のカテゴリに属している場合は、指定の識別子に沿った出力が、あらかじめ設定されている区切り文字で区切られて連続出力されます。
区切り文字は、管理画面の[設定]→[ページ設定]→【カテゴリの表示】→「カテゴリ間の区切り文字」項目で自由に設定できます。
各投稿に表示されるカテゴリ名の装飾方法《最小構成ベース》もご参照下さい。
※記述上の注意:リンク範囲を示す「<」記号と「>」記号は複数回書くこともできますが、カッコの対応を正しくしないと表示が崩れる原因になりますのでご注意下さい。システム側ではカッコの対応をチェックせず、書かれているままに出力されます。
各投稿に表示されるカテゴリ情報の装飾方法《カスタマイズ構成ベース》
投稿1つ1つについて、その属するカテゴリの順序や掲載内容をカスタマイズできる [[CATEGORYLINKS:識別子]] の書き方の『識別子』に対応する各部分は、
下記のようなclass名が加えられたHTMLとして出力されます。
- 「 T 」カテゴリ名テキスト:
<span class="categoryname cat-(カテゴリID名)">~</span>
- 「 I 」カテゴリアイコン:
<span class="categoryicon"><img … class="cat-(カテゴリID名)"></span> (※アイコンがある場合のみ。アイコンが登録されていない場合は一切何も出力されません。)
- 「 D 」カテゴリ概要文:
<span class="categorydescription">~</span>
- 「 <> 」リンク範囲:
<a href="?cat=(カテゴリID)" class="categorylink cat-(カテゴリID名)">~</a>
カテゴリIDもclass名に加わるので、カテゴリごとに異なる装飾を適用することもできます。カテゴリIDが「memo」の場合、加わるclass名は「cat-memo」になります。
先述の外側スキン用の各部分とは、あえて異なるclass名にしてあります。(内側スキン用では categoryname や categoryicon のように「category」というスペルを使っているのに対して、
外側スキン用には cattext や caticon のように「cat」というスペルを使っています。)
したがって、以下のようなCSSを書けば、各部分を個別に装飾できます。
- カテゴリ名テキスト部分:
.categoryname { ~装飾~ }
- カテゴリ「diary」のカテゴリ名テキスト部分だけ:
.categoryname.cat-diary { ~装飾~ } (※注)
- カテゴリアイコンの外枠:
.categoryicon { ~装飾~ }
- カテゴリアイコンの画像:
.categoryicon img { ~装飾~ }
- カテゴリ「diary」のカテゴリアイコンの画像だけ:
.categoryicon img.cat-diary { ~装飾~ }
- カテゴリリンク:
.categorylink { ~装飾~ }
- カテゴリ「diary」のカテゴリリンクだけ:
.categorylink.cat-diary { ~装飾~ } (※注)
※注:ここではclass名の間に空白を入れてはいけません。『ある要素に「categoryname」というclass名と「cat-diary」というclass名の両方が同時に指定されている場合』だけを対象に装飾するには、CSSのセレクタを .categoryname.cat-diary のように連結して書きます。
ここで空白を入れて .categoryname .cat-diary のようにしてしまうと、『categorynameクラスの内側にあるcat-diaryクラス』という意味になってしまって、全く異なる装飾指示になります。
▼カテゴリアイコンとカテゴリ名が3セット表示されるHTMLソース出力例
外側スキンに [[CATEGORYLINKS:<IT>]] と記述した場合で、所属カテゴリが3つある場合の出力HTMLソースを例示しておきます。
これは、カテゴリアイコン→カテゴリ名(テキスト)の順に表示する指示で、識別子を省略して [[CATEGORYLINKS]] と書いた場合と同じ出力です。
上図の赤枠で囲んだ部分のHTMLソースだけを抜粋して掲載します。(※実際には改行せずに1行で出力されます。)
<a href="?cat=diary" class="categorylink cat-diary">
<span class="categoryicon"><img src="melon.png" alt="つぶやき" class="cat-diary"></span>
<span class="categoryname cat-diary">つぶやき</span>
</a>
<span class="catseparator">,</span>
<a href="?cat=tsubo" class="categorylink cat-tsubo">
<span class="categoryicon"><img src="pineapple.png" alt="つぼやき" class="cat-tsubo"></span>
<span class="categoryname cat-tsubo">つぼやき</span>
</a>
<span class="catseparator">,</span>
<a href="?cat=hachi" class="categorylink cat-hachi">
<span class="categoryicon"><img src="blueberry.png" alt="つぼはち" class="cat-hachi"></span>
<span class="categoryname cat-hachi">つぼはち</span>
</a>
もし、アイコンのサイズをCSSで調整したい場合は、.categoryicon img { height: 1.2em; width: auto; } などのように書くと良いでしょう。画像の縦横比を維持したまま、アイコンの高さが1.2文字分になります。
1投稿が複数のカテゴリに属している場合は、指定の識別子に沿った出力が、あらかじめ設定されている区切り文字で区切られて連続出力されます。上記サンプルソースの場合は、デフォルトの半角カンマ記号「,」で区切られています。
区切り文字は、管理画面の[設定]→[ページ設定]→【カテゴリの表示】→「カテゴリ間の区切り文字」項目で自由に設定できます。
各投稿に表示されるカテゴリ名の装飾方法《最小構成ベース》もご参照下さい。
各投稿に表示されるカテゴリリンクのリンク先での表示のされ方を指定する方法(フルパスで出力するとか、ギャラリーモード用のリンクを出力するとか)
これまでに解説した [[CATEGORYLINKS]] 記法(解説) または [[CATEGORYLINKS:識別子]] 記法(解説) は、リンク先のオプションを加えて [[CATEGORYLINKS:オプション]] または [[CATEGORYLINKS:識別子:オプション]] のように記述することもできます。
指定できるオプションには以下の種類があります。
FULL:カテゴリリンクを「https://」等で始まる絶対URLで出力します。PURE:デフォルトスキンを適用して表示されるカテゴリリンクを出力します。(現在適用されているスキンを維持しないリンクを出力します。)GALLERY:ギャラリーモードで表示されるカテゴリリンクを出力します。SITEMAP:サイトマップページモードで表示されるカテゴリリンクを出力します。
オプションは半角コロン記号「:」を使って複数連結可能なので、下記のバリエーションがあります。
- [[CATEGORYLINKS]] → 相対パスのリンクカテゴリが挿入される。
- [[CATEGORYLINKS:FULL]] → 絶対URLのカテゴリリンクが挿入される。
- [[CATEGORYLINKS:PURE]] → デフォルトスキンを適用して表示されるカテゴリリンクが相対パスで挿入される。
- [[CATEGORYLINKS:PURE:FULL]] → デフォルトスキンを適用して表示されるカテゴリリンクが絶対URLで挿入される。
- [[CATEGORYLINKS:GALLERY]] → ギャラリーモードで表示されるカテゴリリンクが相対パスで挿入される。
- [[CATEGORYLINKS:GALLERY:FULL]] → ギャラリーモードで表示されるカテゴリリンクが絶対URLで挿入される。
- [[CATEGORYLINKS:SITEMAP]] → サイトマップページモードで表示されるカテゴリリンクが相対パスで挿入される。
- [[CATEGORYLINKS:SITEMAP:FULL]] → サイトマップページモードで表示されるカテゴリリンクが絶対URLで挿入される。
識別子も同時に指定する場合は、例えば [[CATEGORYLINKS:識別子:PURE:FULL]] のように記述します。識別子とオプションは順不同なので、どのような順序で書いても構いません。
所属カテゴリ別に装飾を変化させる方法
カテゴリIDだけを出力する機能も用意しています。
内側スキンに [[CATEGORYIDS]] と記述すると、所属するカテゴリのカテゴリIDだけが挿入されます。何もマークアップはされません。
そのため、内側スキンHTMLに <div class="[[CATEGORYIDS]]">~</div> のように書いておけば、例えば「カテゴリIDが memo である投稿」に対しては <div class="memo">~</div> のようなマークアップで出力させられます。
すると、このカテゴリ専用の装飾をCSSで作っておくことで、所属カテゴリ別に異なる装飾を用意することもできます。
1つの投稿にカテゴリが複数設定されているときでも半角空白文字で区切って出力される仕様にしてありますから、
<div class="memo info diary">~</div> のような感じで、HTMLの文法として破綻しない形で出力できます。
この [[CATEGORYIDS]] の記述を使う場合は、管理画面で設定したカテゴリ区切り記号は使われません。常に半角空白文字で区切られます。
装飾のカスタマイズ方法(様々なパーツ、その他)
てがろぐCGIが生成するHTMLには、CSSで装飾するためのclass属性が様々な場所に指定されています。
それらを活用して、独自の装飾を作ってみて下さい。
ページ番号リンクの装飾方法
ページネーション(ページ番号を使ったナビゲーションリンク)は、標準設定では全ページ番号を列挙します。
しかし、設定を変更すれば、総ページ数が13ページ以上ある場合に限って、下図のようにページ番号リンクの途中を「1・2・3……38・39・40」のように省略して短く表示できます。
途中を省略する設定にした場合は、(総ページ数が13ページ以上ある場合に限り)「最初の3ページ」+「現在ページを中心にした3ページ」+「最後の3ページ」の構成で、最小6ページ~最大9ページだけがリンクとして表示されます。
省略に使われる記号「…」は、設定で自由に変更できます。
ページ番号の途中を省略するかどうかは、
管理画面の[設定]→[ページの表示]→【ナビゲーションリンクの表示】内の『総ページ数が多い場合に途中のページ番号リンクを省略する』チェックボックスで設定できます。
ONにすると途中が省略されます。デフォルトではOFFです。
▼CSSでの装飾方法(前後のページへ移動するリンク)
前後のページへ移動するリンクは、以下のようなHTMLとして出力されています。
- 前のページ:
<a href="?page=番号" class="prevlink">«前のXXX件</a>
- 区切り記号:
<span class="linkseparator">/</span>
- 次のページ:
<a href="?page=番号" class="nextlink">次のXXX件»</a>
そのため、以下のようなCSSで装飾ができます。
- 前ページリンクの装飾:
.prevlink { ~装飾~ }
- 区切り記号部分の装飾:
.linkseparator { ~装飾~ }
- 次ページリンクの装飾:
.nextlink { ~装飾~ }
「«前のXXX件」のようなリンクラベルは、設定から自由に変更できます。「XXX件」のような番号を表示せず、単に「PREV / NEXT」などのような表記にすることも可能です。
1投稿単独ページの場合には、前後の投稿へ移動するリンクが表示されます。その場合のマークアップも同じです。
▼CSSでの装飾方法(ページ番号リンク)
ページ番号リンクは、以下のようなHTMLとして出力されています。
- 現在位置:
<a href="?page=番号" class="pagenumlink pagenumhere">番号</a>
- 他の番号:
<a href="?page=番号" class="pagenumlink">番号</a>
- 省略記号:
<span class="omitmark">省略記号</span>
そのため、以下のようなCSSで装飾ができます。
- 現在位置の装飾:
.pagenumhere { ~装飾~ }
- 他の番号の装飾:
.pagenumlink { ~装飾~ } ※現在位置の番号に対しても適用されます。
- 省略記号の装飾:
.omitmark { ~装飾~ }
ページ番号の途中が省略されない場合は、省略記号はどこにも表示されません。
▼ページ番号に記号や区切りを加える
ページ番号リンクでは、ページ番号とページ番号の間に区切り記号を入れたい場合や、ページ番号を (1)・(2)・(3)……などのようにカッコでくくったり、ページ番号1つ1つに何らかのマークアップを加えたい場合もあるでしょう。
その際には、管理画面の[設定]→[ページの表示]→【ナビゲーションリンクの表示】→「ページ番号リンク」区画で、下図のように設定できます。
この設定項目にはHTMLを記述可能なので、CSSで装飾する目的で何らかのclass名を付加したい場合は、span要素など適当なHTMLタグを書くと良いでしょう。
▼ページ番号の省略を始める総ページ数や、ページ番号リンクの両端に何ページずつ固定表示するかを変更する
ページ番号の省略を始める総ページ数と、ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかを、設定画面で変更できます。(※Ver 3.9.0以降)
ページネーションの占有幅を省略時のデフォルトサイズ(下図の左端)よりももっとコンパクトにしたい場合などにご活用頂けます。詳しくは、下図を拡大してご覧下さい。
下図下側の真ん中にある「▼現在位置が中間ページのとき」の表示を比較すると、どのように省略されるのかが分かりやすいでしょう。
デフォルト設定値では、総ページ数が 13 ページ以上のときに、ページ番号リンクの途中が省略されます。この省略を開始する総ページ数を自由に設定できます。ただし、設定値の下限は 7 です。上限は特にありません。
ページ番号リンクの両端(先頭と末尾)に何ページずつ固定表示するかは、1・2・3 のどれかから選べます。デフォルトは 3 です。少なくすればするほど、ページネーションの占有横幅を狭くできます。(先の図では、左端が 3 を選択した結果の表示、右端が 1 を選択した結果の表示です。)
デフォルト設定ではそもそもページ番号リンクは省略されない設定ですので、省略したい場合には『総ページ数がn以上なら途中のページ番号リンクを省略する』項目にチェックを入れて下さい。(上図左上に見える緑色矢印部分)
設定値に関係なく、「現在ページ番号」の両隣(前後)は常に表示されます。
▼ページナビゲーション領域の外側
ページナビゲーション領域の外側(枠線や背景色など)については、外側スキン skin-cover.html をどのように書くか次第です。(てがろぐCGIが固定的に出力しているわけではありません。)
スキン側のHTMLに合わせてCSSを書いて下さい。
ユーザアイコン表示の装飾方法
ユーザアイコンの表示サイズは、管理画面から指定できます。また、表示サイズを指定せずに「画像の原寸」で表示することもできます。
しかし、スキンのCSS側にユーザアイコンの表示サイズを固定する記述がある場合は、設定方法によって表示のされ方が異なります。
管理画面の「設定」→「ページの表示」→「ユーザ情報の表示」の『ユーザアイコンの表示』区画で、上図のようにアイコンの表示サイズと出力方法を選択できます。
▼アイコンサイズの選択肢と効果
- 「HTMLで出力」を選ぶと、スキンCSS側でサイズが指定されていればスキンCSS側のサイズが採用されます。
- 「CSSで出力」を選ぶと、スキンCSS側でサイズが指定されていても管理画面での設定サイズが優先採用されます。(※1)
※1:スキン側のCSSでアイコンのサイズが指定されている場合で、CSSに!importantの記述が併用されている場合は、常にCSS側の設定が採用されます。この場合、管理画面の設定からでは装飾を上書きできません。その場合は、(管理画面上でどのように設定しても)スキン側のCSSで設定されたサイズが使われます。
▼CSSでの装飾方法
ユーザアイコンは、以下のようなHTMLとして出力されています。(サイズ指定が 32×32 の場合)
- アイコン指定がある場合(HTML選択時):
<img src="アイコン画像" class="usericon freeimage" alt="Icon of ユーザID" width="32" height="32">
- アイコン指定がない場合(HTML選択時):
<img src="アイコン画像" class="usericon noimage" alt="NO IMAGE" width="32" height="32">
- アイコン指定がある場合(CSS選択時) :
<img src="アイコン画像" class="usericon freeimage" style="width:32px; height:32px;" alt="Icon of ユーザID">
- アイコン指定がない場合(CSS選択時) :
<img src="アイコン画像" class="usericon noimage" style="width:32px; height:32px;" alt="NO IMAGE">
そのため、設定で「HTMLでの出力」が選択されている場合には、以下のようなCSSで装飾ができます。
- アイコン画像の装飾:
.usericon { ~装飾~ } ※指定画像でも「NO IMAGE」画像でもどちらにも適用されます。
- 指定画像だけの装飾:
.freeimage { ~装飾~ }
- NO IMAGEだけの装飾:
.noimage { ~装飾~ }
例えば、.usericon { width: 64px; height: 64px; } のようにCSSを書くと、アイコンサイズを64×64(px)サイズに指定できます。
ピクセル(px)単位以外の方法でアイコンのサイズを指定したい場合は、管理画面上では設定できませんので、スキンのCSSに記述するしかありません。
ユーザ一覧の表示方法と装飾方法
外側スキン内に [[USERLIST]] と記述した箇所には、てがろぐ上で作成されている全ユーザの一覧がリスト形式で挿入されます。
ユーザアイコンが登録されているかどうかに関係なく、この記法ではユーザ名だけがリストに表示されます。リンク先は「そのユーザの投稿だけが見えるユーザ限定表示ページ」です。
ユーザ名以外に、管理画面のユーザ管理で登録できる様々な情報を追加表示させることもできます。その場合は後述する [[USERLIST:識別子]] の書き方を使って下さい。
また、「今ログイン中のユーザ」や「いま限定表示中のユーザ」にはそれぞれ専用のclassが付加されますから、(それ用のCSSを書けば)見た目に差を付けることもできます(後述)。
標準添付の各スキンには、ユーザ一覧を表示する区画を用意していませんので、自力で [[USERLIST]] などの記法を書かない限り、ユーザ一覧は表示されません。
▼ユーザ一覧の掲載内容を指定できる [[USERLIST:識別子]] の書き方
この [[USERLIST]] 記法は、順序や掲載内容をカスタマイズするための識別子を追加して [[USERLIST:識別子]] のようにも記述できます。
この「識別子」部分の記述次第で、ユーザ名以外にも、ユーザアイコン、ユーザID名、紹介文などを自由な順序で組み合わせて表示できます。
具体的には、『識別子』の部分に以下の7種類の文字を好きな順序で組み合わせて記述します。(すべて半角で記述して下さい。)
- 「 I 」:ユーザID(user Id)
- 「 N 」:ユーザ名(user Name)
- 「 C 」:ユーザアイコン(user iCon)※
- 「 L 」:権限Lv(user Level)
- 「 T 」:紹介文(Text / inTroduction)
- 「 B 」:改行(<br>タグ)
- 「 <> 」:そのユーザ限定ページへのリンクにする範囲
※ユーザアイコンは、ユーザ情報登録画面のアイコン欄に入力された内容が、img要素のsrc属性値に指定された状態で出力されます。
この登録内容が画像として正しく認識可能な文字列なのかどうかはチェックしませんので、登録内容によっては正しいHTMLとして出力されない可能性がある点に注意して下さい。
なお、アイコン欄が空欄の場合は何も出力されません。(※デフォルトアイコンは出力されません。)
実際にどのようなHTMLとして出力されるのかは、後述の「ユーザ一覧のHTMLソース出力例とCSSでの装飾方法」項目をご覧下さい。
例えば……、
- デフォルト:
-
[[USERLIST:<N>]] のように書くと、ユーザ名(N)だけが表示され、それがリンクになります。
識別子を省略して [[USERLIST]] と書いた場合は、この [[USERLIST:<N>]] が指定されたものとして解釈されます。
- [[USERLIST:<NC>]] のように書くと、ユーザ名(N)→ユーザアイコン(C)の順に表示されて、それらがリンクになります。
- [[USERLIST:I]] のように書くと、ユーザID(I)だけが表示されます。リンクにはなりません。
- [[USERLIST:C<N(I)>]] のように書くと、ユーザアイコン(C)→ユーザ名(N)→ユーザID(I)の順に表示されて、ユーザ名からユーザIDにかけてがリンクになります。ユーザIDは丸括弧で囲まれます。(※下図の中央)
- [[USERLIST:C<N(I)>BT]] のように書くと、ユーザアイコン(C)→ユーザ名(N)→ユーザID(I)の順に表示されて、ユーザ名からユーザIDにかけてがリンクになり、その後に、改行(B)されてから最後に紹介文(T)が表示されます。ユーザIDは丸括弧で囲まれます。(※下図の右側)
同じ識別子を何度でも使えます。
リンクを作るa要素には、ユーザIDをベースにしたclass名や、そのときの状況(「今ログイン中のユーザ」や「いま限定表示中のユーザ」)に合わせた専用class名も出力されます。(詳しくは後述)
識別子以外の文字はすべてそのまま出力されますので、必要に応じて丸括弧などの記号を加えて出力させることもできます。
ただし、今後の機能拡張によって識別子として認識される文字が増える可能性がある点にご注意下さい。(識別子に加える可能性のある文字は半角文字ですから、任意に表示させたい文字には全角文字を使っておくのが無難です。)
出力HTMLの正しさはチェックされませんので、「<」と「>」の記述順序や対応は記述者側で気を付ける必要があります。(もし「<」だけを書いて「>」を書かなければ、リンクを作るa要素が閉じられないまま出力されてしまいます。)
▼ユーザ一覧のHTMLソース出力例とCSSでの装飾方法
外側スキンに [[USERLIST]] と書いた場合のユーザ一覧は、以下のような構造のHTMLとして出力されます。(ユーザIDごとに改行して出力されます。)
<ul class="userlist">
<li class="oneuser"><a href="?userid=admin" class="oneuserlink userid-admin nowloggedin nowshowing"><span class="oneusername">あどみ</span></a></li>
<li class="oneuser"><a href="?userid=tomoyo" class="oneuserlink userid-tomoyo"><span class="oneusername">ともよ</span></a></li>
<li class="oneuser"><a href="?userid=sakura" class="oneuserlink userid-sakura"><span class="oneusername">さくら</span></a></li>
<li class="oneuser"><a href="?userid=misaki" class="oneuserlink userid-misaki"><span class="oneusername">みさき</span></a></li>
</ul>
リンクを作るa要素のclass属性値には、ユーザIDが userid-ユーザID の形式で入ります。
さらに、いま限定表示中の場合は nowshowing が、今ログイン中のIDは nowloggedin も付加されます。(上記の例ではユーザ「あどみ」がその両方に該当しています。)
ユーザ一覧として出力されるHTMLソースには、どの項目にもCSSで装飾しやすいようにclass名を割り振ってあります。
識別子を使って他の情報も出力させる場合には、下記のようなHTMLが出力されます。
▽大外枠:
全体を囲むul要素+li要素は必ず出力されます。
<ul class="userlist">
<li class="oneuser">~ユーザ1の出力~</li>
<li class="oneuser">~ユーザ2の出力~</li>
<li class="oneuser">~ユーザ3の出力~</li>
: : :
</ul>
▽各情報:
ユーザに関する情報は、識別子の記述順で以下のようなHTMLとして出力されます。
- I: ユーザID:
<span class="oneuserid">(ユーザID)</span>
- N: 表示名:
<span class="oneusername">(ユーザ名)</span>
- C: アイコン:
<span class="oneusericon"><img src="(登録されたURL)" alt="(ユーザ名)" class="usericon-(ユーザID)"></span>
- L: 権限Lv:
<span class="oneuserlevel">(権限Lvの数値)</span>
- T: 紹介文:
<span class="oneusertext">(紹介文)</span>
- <: リンク開始:
<a href="?userid=(ユーザID)" class="oneuserlink userid-(ユーザID) 『状況に応じたclass』">
- >: リンク終了:
</a>
『※状況に応じたclass』には、
今ログイン中のIDの場合は nowloggedin が出力され、
いま限定表示中のIDの場合は nowshowing が出力されます。(両方に該当する場合は両方が出力されます。)
※リンクを作るa要素と、ユーザアイコンを表示するimg要素には、ユーザIDを含むユーザ別のclass名が出力されます。
※ユーザアイコンを表示するimg要素には、width・height属性値は含まれませんので、必要に応じて .oneusericon img { ~ } 等のCSSで表示サイズを調整して下さい。
▽状況を示す装飾の例:
リンクを作るa要素のclass属性値には、状況に応じて以下の2種類のclassが追加されます。
- いま限定表示中の場合は
nowshowing が付加され
- 今ログイン中のIDは
nowloggedin も付加されます。
単にclass名が付加されるだけなので、何も装飾を用意しなければ何も表示に変化はありません。
例えば、後述のCSSソースをスキンに加えておくと、下図の黄色矢印部分や水色矢印部分のように表示させることもできます。
.nowloggedin {
font-weight: bold; /* 太字 */
}
.nowloggedin::after {
content:'ログイン中'; /* 表示する文字 */
font-size:0.67rem; /* 文字サイズ */
vertical-align:super; /* 上付き */
display:inline-block; /* インラインブロック化 */
line-height:1; /* 行高を詰める */
background-color:#0c0; /* 背景色 */
color:white; /* 文字色 */
border-radius:5px; /* 角丸 */
padding:3px 0.25rem 1px; /* 内側の余白量 */
}
.nowshowing {
font-weight: bold; /* 太字 */
}
.nowshowing::after {
content:'限定表示中'; /* 表示する文字 */
font-size:0.67rem; /* 文字サイズ */
vertical-align:super; /* 上付き */
display:inline-block; /* インラインブロック化 */
line-height:1; /* 行高を詰める */
background-color:#c0c; /* 背景色 */
color:white; /* 文字色 */
border-radius:5px; /* 角丸 */
padding:3px 0.25rem 1px; /* 内側の余白量 */
}
ログイン中であることの表示は、実際にログインしている当人にしか見えない点に注意して下さい。ログインしていない人物がアクセスした場合には、どのIDにも nowloggedin のclassが付加されることはありません。
あくまでも『今、あなた自身が、このIDでログインしている状態ですよ』と示すclassが nowloggedin です。
カレンダー表示の装飾方法
投稿のあった日がリンクになる箱形カレンダーの表示機能があります。
投稿が存在する日付はリンクになり、クリックすると「その日に投稿されたすべての投稿」を閲覧できるページに移動します。
見た目はスキンで装飾しますので、適用するスキンによって例えば下図のように見た目が変わります。(左から順に、標準スキンでの表示、Twitterっぽいスキン(ブルー)での表示、Twitterっぽいスキン(ピンク)での表示です。)
※カレンダーの先頭行に曜日を表示できるのは、Ver 3.1.0以降のみです。(曜日行は非表示にも設定できますし、曜日の文字は設定から自由に変更できます。)
その時点で表示されている最新投稿の日付が属する月のカレンダーが自動的に表示されます。
単独投稿ページの場合は、その投稿月のカレンダーが表示されます。表示できる投稿がない状況では現在月のカレンダーが表示されます。(ただし、表示できる投稿がなくても、tegalog.cgiのパラメータで表示年月が指定されている場合には、その年月のカレンダーが表示されます。)
外側スキンに [[CALENDAR]] と書いた箇所にカレンダーが挿入されます。外側スキン内に [[CALENDAR]] の記述がなければ、カレンダーはどこにも表示されません。
カレンダーが不要なら、外側スキンから [[CALENDAR]] の記述自体を削除しておく方が、動作は軽くなります。
外側スキンに [[CALENDAR:-1]] と書くと、本来表示される月の1ヶ月前のカレンダーが表示されます。
なので、[[CALENDAR:-2]] [[CALENDAR:-1]] [[CALENDAR]] のように記述すると、2ヶ月前から当月までの計3ヶ月分のカレンダーが並んで出力されます。
詳しくは、リファレンスの【サイドコンテンツ要素】項目をご覧下さい。
▼カレンダーの各部分をCSSで細かく装飾する方法
カレンダー全体は、以下のようなHTMLとして出力されています。(※2021年9月の例。曜日行を表示する設定の場合。)
<table class="calendar year2021 month09">
<caption>2021年09月</caption>
<thead>
<tr class="daysofweek"><th>日</th><th>月</th><th>火</th><th>水</th><th>木</th><th>金</th><th>土</th></tr>
</thead>
<tbody>
<tr class="week1"> ~第1週目~ </tr>
<tr class="week2"> ~第2週目~ </tr>
<tr class="week3"> ~第3週目~ </tr>
<tr class="week4"> ~第4週目~ </tr>
<tr class="week5"> ~第5週目~ </tr>
</tbody>
</table>
行単位(カレンダーの横方向一括)で装飾したい場合は、上記のclass名を使っても良いですし、曜日行なら「thead要素内のtr要素」、それ以外の行なら「tbody要素内のtr要素」を対象にして装飾しても良いでしょう。
曜日行を表示しない設定の場合は、灰色の範囲内(=<thead>~</thead>)は出力されません。
曜日の文字は設定次第で変わります。詳しくは、カレンダーの曜日文字を変更する方法をご覧下さい。
日付部分は、以下のようなHTMLで出力されています。(曜日を表すclass名が付加されるのは Ver 3.3.0以降のみです。)
- 日付のないマス目:
<td class="empty"></td>
- 投稿のない日(例:9月1日水曜日):
<td class="day1 wed"><span class="nolink">1</span></td>
- 投稿のある日(例:9月5日日曜日):
<td class="day5 sun"><a href="?date=2020/09/05">5</a></td>
- 今日の日付で投稿がない場合 (例:9月14日火曜日):
<td class="day14 tue today"><span class="nolink">14</span></td>
- 今日の日付で投稿がある場合 (例:9月24日金曜日):
<td class="day24 fri today"><a href="?date=2020/09/24">24</a></td>
そのため、例えば以下のようなCSSで装飾できます。
-
カレンダー内での「今日」のセルだけを装飾したい場合には、
.calendar .today { ~装飾~ }のように書くことで装飾できます。
-
もし、9月30日だけに限定して特別な装飾を施したい場合には、
.month09 .day30 { ~装飾~ }のように書けます。
- 投稿のある日のリンクを装飾したい場合は、例えば
.calendar a { ~装飾~ } のように書けます。
- 投稿のない日の日付を装飾したい場合は、
.calendar .nolink { ~装飾~ } のように書けます。
投稿のある日だけを丸くリンクにする方法などは、標準スキンのCSSファイル(tegalog.css)内にある /* ▼カレンダー区画 */ 以降の部分をご参照下さい。
標準スキンのCSSには細かくコメントを書き添えてあります。
カレンダー用のCSSがない状況では、カレンダーは何も装飾されません。
前後の月へ移動するリンクを出力する機能は、カレンダーの出力とは別個に(独立して)存在しています。
例えば、[[MOVEMONTH:-1:URL]] と記述すると、その位置に前月の投稿ページのURLが挿入されますので、<a href="[[MOVEMONTH:-1:URL]]">前月</a> のようにHTMLを書くと、前月へのリンクが作れます。
詳しくは、リファレンスの【サイドコンテンツ要素】項目をご覧下さい。
▼カレンダーの曜日文字を変更する方法
カレンダーに表示される曜日行については、図のように、
管理画面の[設定]→[ページの表示]→[カレンダーの表示]で設定できます。
チェックボックスをOFFにすると、カレンダーの曜日行は省略されます。この場合、thead要素自体が出力されなくなります。
曜日として表示する文字数に制限はありませんが、多く書きすぎるとカレンダーの表(テーブル)が崩れる可能性が高まりますのでご注意下さい。
新着投稿リストの装飾・設定方法
最新の投稿から指定本数の先頭数文字をリストで掲載できる機能があります。
長文記事を投稿してブログ的に使っている場合に「新着記事リスト」などとしてご活用頂くことを想定した機能です。
HTMLのul+li要素を使って、下図のように指定個数(デフォルトでは3件)だけ表示されます。
この新着投稿リストに表示される内容を設定するには、下記の2通りの方法があります。
▼新着投稿リストの掲載内容を設定画面で設定する方法(掲載する項目を選択)
リストアップする個数や、表示する項目は、管理画面の「設定」→「ページ設定」→「新着投稿リストの表示」で選択・設定できます。
タイトルとしては標準設定では「1行目の最大15文字」が採用されますが、自由に変更できます(タイトルとして採用されるのは、投稿本文の1行目だけです。1行目が空行だったり画像だけだった場合は、投稿番号が代わりに使われます)。
投稿日付や投稿時刻・投稿者・文字数などの項目は取捨選択も順序も自由に変更できます。
▼内容と順序の設定方法:
「内容と順序」欄に記述した英字に対応する要素が、記述順に出力されます。
- H = タイトルとリンク (必須)
- D = 投稿日付
- T = 投稿時刻
- U = 投稿者名
- I = 投稿者ID
- N = 投稿番号
- C = カテゴリ名 (※Ver 3.9.3以降)
- L = 本文の文字数
- B = 改行
デフォルトでは HBDTU なので、「タイトルとリンク」→「改行」→「投稿日付」→「投稿時刻」→「投稿者名」の順に出力されます。そのほかに、カテゴリ名や文字数なども出力させたい場合は、設定に英字を加えて下さい。
外側スキンに [[LATESTLIST]] と書いた箇所に挿入されます(その記述がなければ、どこにも表示されません)。スキン側で何のオプションも指定しない場合は、以下の仕様で表示されます。
- 投稿者に関係なく、新着順に指定個数がリストアップされます。
- 日付限定・カテゴリ限定・ハッシュタグ限定などの表示状況に関係なく、全体を基準した新着順で表示されます。
リストアップされたデータは(表示速度向上のため)キャッシュされます。もし最新のデータが表示されない場合は、管理画面から「投稿の再カウント」→「新着リストの再生成」(または「すべてを再カウント」)を実行して下さい。
ただし、予約投稿機能をONにしている場合は、一切キャッシュされずに毎回動的に生成されます。
▼新着投稿リストの掲載対象をスキン側で限定する方法(掲載する対象を選択)
何もオプションを指定しなければ、全投稿を対象にした新着順で掲載されますが、カテゴリを使って掲載対象を絞り込むことができます。(※Ver 3.9.4以降)
新着投稿リストは、スキン側で指定したカテゴリIDに該当する投稿に限定して新着順に表示できます。
対象のカテゴリIDは同時に複数指定できるので、例えば「カテゴリⒶとⒷのどちらかに属する投稿をすべて新着順に出す」というような制限ことも可能です。
表示カテゴリを限定するには、外側スキンに [[LATESTLIST:CAT(カテゴリID)]] のように記述します。例えば、下記のように書けます。
[[LATESTLIST:CAT(info)]] : カテゴリID「info」に属する投稿だけを新着順に表示。[[LATESTLIST:CAT(info,memo)]] : カテゴリID「info」や「memo」に属する投稿を新着順に表示。[[LATESTLIST:CAT(info,memo,diary)]] : カテゴリID「info」や「memo」や「diary」に属する投稿を新着順に表示。
カテゴリIDは、カンマ記号「,」を使って複数指定でき、複数指定した場合は AND ではなく OR で評価されます。
つまり、[[LATESTLIST:CAT(info,memo,diary)]] は、
「カテゴリIDが info または memo または diary な投稿」を示します。
掲載される項目は、管理画面の設定で設定した通りになります。今のところ、スキン側では指定できません(将来対応予定)。
▼新着投稿リストの各部分をCSSで装飾する方法
新着投稿リストは、以下のようなHTMLとして出力されています。
- 外側全体のリスト:
<ul class="latestpostlist"> ~ </ul>
- タイトル+リンク:
<a href="?postid=番号" class="postlink">タイトル</a>
- 投稿日付:
<span class="postdate">年/月/日</span>
- 投稿時刻:
<span class="posttime">時:分:秒</span>
- 投稿者名:
<span class="username">名前</span>
- 投稿者ID:
<span class="userid">ユーザID</span>
- 投稿番号:
<span class="postid">No.XXX</span>
- 文字数 :
<span class="length">XXX文字</span>
- カテゴリ:
<span class="catnames">(カテゴリ名の列挙)</span> (※Ver 3.9.3以降)
※カテゴリ名の列挙部分は、以下のようなHTMLとして出力されます。
- カテゴリの名称:
<span class="catname cat-(ID名)">カテゴリ名</span>
- カテゴリ区切り:
<span class="catsep">,</span> (※設定によってはカンマ以外の文字列で区切られます。下記カコミ内参照)
※カテゴリ名を出力するよう設定した場合は、カテゴリに属していない投稿でも <span class="catnames"></span> のような空要素が出力されます。
※2つ以上のカテゴリに属する投稿の場合は、カテゴリ名が区切り文字で区切られて出力されます。
その際の区切り文字は、管理画面の「設定」→「ページの表示」→【カテゴリの表示】内の『カテゴリ間の区切り文字』項目に指定されている文字列が出力されます。デフォルト設定ではカンマ記号「,」です。
したがって、以下のようなCSSで装飾できます。
- タイトルリンク:
.latestpostlist .postlink { ~装飾~ }
- 投稿日付:
.latestpostlist .postdate { ~装飾~ }
- 投稿時刻:
.latestpostlist .posttime { ~装飾~ }
- 投稿者名:
.latestpostlist .username { ~装飾~ }
- 投稿者ID:
.latestpostlist .userid { ~装飾~ }
- 投稿番号:
.latestpostlist .postid { ~装飾~ }
- 文字数 :
.latestpostlist .length { ~装飾~ }
- カテゴリ全体:
.latestpostlist .catnames { ~装飾~ } ※複数形 catnames
- カテゴリ名1つ:
.latestpostlist .catname { ~装飾~ } ※単数形 catname
ピンポイントで対象を特定するclass名の前に .latestpostlist を書いておかないと、新着投稿リスト以外の場所に存在する同種のclass名も装飾対象になってしまう可能性がある点にご注意下さい。
掲載内容の取捨選択や順序は、管理画面で設定した通りになります。上記の順序ではありません。
新着画像リストの装飾方法
新着画像リスト(最近にUPされた画像だけの一覧)の出力機能があります。
Twitterのプロフィールページ右上に見えるメディア欄のような感じの表示を作りたい場合に活用できます。
この「新着画像リスト」機能を使う場合は、画像サイズを指定するCSSが必須な点に注意して下さい。何もCSSを用意しないままで使ってしまうと、すべての画像は原寸サイズで表示されてしまいます。
新着画像リストの(管理画面上での)設定方法や動作仕様については、使い方・設定方法ページの「新着画像リストの設定方法」項目をご覧下さい。
※当ページのこれ以降では、主に装飾面のカスタマイズ方法(CSSの書き方)に絞って解説しています。
新着画像リストを出力するために外側スキンに記述する記法については、リファレンス内の【新着画像リスト要素】項目をご覧下さい。
(3種類の新着画像リストの書き分けや、オプション等についてもそのリファレンス内に記載しています。)
▼新着画像リストとして実際に出力されるHTMLソースの例3通り
新着画像リストとして実際に出力されるHTMLは、以下のような感じになっています。独自にカスタマイズする際の参考にして下さい。
ここではソースが見やすいように適宜改行して行頭にインデントを加えていますが、実際には全1行で詰めて出力されます。
▼[[IMAGELIST]] と記述した場合の出力HTML
この記法の場合は、各画像は、クリックすると「その画像を掲載しているすべての投稿」を見るページ(検索結果)に移動するリンクとして出力されます。
<span class="imagelistitem">
<a href="?q=検索URL" class="imagesearch">
<img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="34.1KB">
</a>
</span>
<span class="imagelistitem">
<a href="?q=検索URL" class="imagesearch">
<img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="33.6KB">
</a>
</span>
<span class="imagelistitem">
<a href="?q=検索URL" class="imagesearch">
<img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="46.9KB">
</a>
</span>
: : :
上記のHTMLを簡単に解説すると、以下のような感じです。
- リンクは、
class="imagesearch" の付加されたa要素で出力され、
- 画像は、
class="oneimage" の付加されたimg要素で出力されます。
- width・height属性は画像の縦横サイズが取得できた場合にのみ出力され、
- alt属性値は常に空です。
loading="lazy"属性は常に出力され、data-filesize="***"属性の値にはファイルサイズが出力されます。(data-filesize属性値は特に何にも使っていませんが、参考までに出力しています。JavaScriptで画像のサイズを表示したい場合に使えるかもしれません。^^;)
- 各画像の全体は
<span class="imagelistitem">~</span> で囲まれます。(※Ver 3.9.1以降)
▼[[IMAGELIST:LB]] と記述した場合の出力HTML
この記法の場合は、Lightbox(または管理画面で設定された画像拡大スクリプト)を使ってその場で画像を拡大表示するリンクとして出力されます。
<span class="imagelistitem">
<a href="画像ファイルパス" class="enlargeimage" data-lightbox="tegalog">
<img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="40.5KB">
</a>
</span>
<span class="imagelistitem">
<a href="画像ファイルパス" class="enlargeimage" data-lightbox="tegalog">
<img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="96.3KB">
</a>
</span>
: : :
リンクは、class="enlargeimage"(先程とは異なるclass名です)の付加されたa要素で出力され、必要に応じて「lightbox用の属性」や「拡大スクリプトで使用するclass名」が追加出力されます。
画像のimg要素は、先程と同じです。
各画像の全体が <span class="imagelistitem">~</span> で囲まれる点も同じです。(※Ver 3.9.1以降)
▼[[IMAGELIST:PURE]] と記述した場合の出力HTML
この記法の場合は、各画像はリンクにならず、ただ画像だけ(img要素だけ)が出力されます。
<span class="imagelistitem"><img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="40.5KB"></span>
<span class="imagelistitem"><img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="96.3KB"></span>
<span class="imagelistitem"><img src="画像ファイルパス" class="oneimage" width="横サイズ" height="縦サイズ" alt="" loading="lazy" data-filesize="34.1KB"></span>
: : :
リンクにならない場合は、a要素は出力されず、img要素だけが連続して出力されます。画像のimg要素の出力仕様は、先程と同じです。
各画像の全体が <span class="imagelistitem">~</span> で囲まれる点も同じです。(※Ver 3.9.1以降)
各画像の全体が <span class="imagelistitem">~</span> で囲まれる点はどの出力パターンの場合も同じで、
投稿画像数が掲載数に満たない場合に出力される「NO IMAGE」ダミー画像も、同じようにこのspan要素で囲まれます。(※Ver 3.9.1以降)
▼新着画像リストとして標準スキンで使っているHTML+CSSソース
新着画像リストは、標準添付の各スキンに加えてあります。特に、標準スキン(=tegalog.cgiと同じ階層にあるスキン、skin-standardフォルダの中にも同じスキンがあります)では、新着画像リストとして下記のHTML+CSSを加えています。(※Ver 3.9.0の時点のソースです。)
✅まず、外側スキン(skin-cover.html)には、以下のようなHTMLを加えています。
うまく装飾するためには、[[IMAGELIST]] の外側に何らかのブロック要素を加えておく方が良いと思います。
下記では <p class="imagelistbox">~</p> で囲んでいます。
✅次に、CSS(tegalog.css)では、以下のようなソースで装飾しています。
CSSソース内で ▼画像一覧リスト区画 という文字列を検索すると見つかります。
どの画像も正方形にトリミングして表示するようにしてあります。もし、独自に作成したスキンをお使いの場合等で、とりあえず標準スキンのように表示してみたい場合は、この区画の中身をコピーするなどしてご活用下さい。
特に、画像サイズを調整している箇所は、1080~1089行目にある /* ▼各画像の装飾 */ と書かれた区画です。(上図のほぼ中央付近)
上記は「標準スキン(skin-standard)」での例ですが、そのほか(チャットタイプスキンを除く)8種類のスキンにも新着画像リスト用のHTML+CSSを加えてあります。動作サンプルサイトで表示をご確認頂き、最も望みに近いものをベースにカスタマイズなさると良いと思います。(まあ、どれもほとんど一緒ですが。^^;)
任意の記事番号リンクの装飾方法
任意の記事番号へリンクする記法が下記の3通りあります。(1)と(2)はボタンクリックで簡単に入力する方法も用意されています。(ボタンは投稿欄の下部にデフォルトで表示されますが、設定で表示させなくすることも可能です。)
- 本文中に
[>123] と記述すると、投稿No.123の単独ページへ「123」というリンク文字でリンクになります。
- 本文中に
[>1357:ラベル] と記述すると、投稿No.1357の単独ページへ「ラベル」というリンク文字を使ってリンクできます。
- 本文中に
>>123 と記述すると、投稿No.123の単独ページへ「>>123」というリンク文字でリンクになります。
これらのリンクは、以下のようなHTMLとして出力されています。
<a href="?postid=番号" class="postidlink">リンクテキスト</a>
したがって、以下のようにCSSを書けば、この種のリンクだけに限定して装飾できます。
.postidlink { ~装飾~ }
URLの自動リンク機能をOFFにしている場合でも、この機能はOFFにはなりませんのでご注意下さい。
これらの記法を有効にするかどうかは、管理画面の「設定」→「ページ設定」→「投稿本文の表示/テキスト」にある、「指定の投稿番号へリンクできる記法を許可」項目や、「書式「>>123」形式でのリンク記法も許可」項目で設定できます。
ハッシュタグリストの装飾方法
外側スキン内に [[HASHTAGLIST]] を記述した箇所には、ハッシュタグの一覧がリスト形式で挿入されます。
どのように表示されるかはスキン次第ですが、標準添付のスキンでは例えば下図のように見えます。(HTMLでは箇条書きリストの形で出力されていますが、CSSで横並びのインライン形状に見えるよう装飾されています。)
上図の「緑色矢印の先」のチェックボックスがONになっていないと、ハッシュタグの集計が行われないため、ハッシュタグリスト(一覧)は生成されませんのでご注意下さい。
ハッシュタグの数が多すぎて集計処理が重たい場合は、ここをOFFにすると集計処理を省けるため負荷が軽減できます(その場合、ハッシュタグリストは表示できなくなりますが、本文中のハッシュタグは機能します)。(※Ver 3.9.5以降)
詳しくは、使い方・設定方法ページの「ハッシュタグ機能が不要な場合」をご覧下さい。
ハッシュタグリストの並び順は、上図の「水色矢印の先」にあるプルダウンメニューで選択できます。
▼ハッシュタグリストの内部をCSSで装飾する方法
ハッシュタグリストは、以下のような構造のHTMLとして出力されています。
<ul class="hashtaglist">
<li class="count63"><a href="?tag=%e8%a6%81%e6%9c%9b" class="taglink" title="要望">要望</a><span class="num">(63)</span></li>
<li class="count44"><a href="?tag=%e6%84%9f%e8%ac%9d" class="taglink" title="感謝">感謝</a><span class="num">(44)</span></li>
<li class="count21"><a href="?tag=%e8%b3%aa%e5%95%8f" class="taglink" title="質問">質問</a><span class="num">(21)</span></li>
: : :
</ul>
ポイントは以下の4点です。
- ハッシュタグリスト全体:
<ul class="hashtaglist"> ~ </ul>
- リスト内1項目の全体:
<li class="count63"> ~ </li> (※数値部分は集計数に応じて変化します。)
- ハッシュタグ1つのリンク:
<a href="?tag=ハッシュタグ名" class="taglink" title="ハッシュタグ名">ハッシュタグ名</a>
- そのハッシュタグの集計数:
<span class="num">(集計数)</span>
したがって、以下のようなCSSで各部分を装飾できます。
- ハッシュタグリスト全体:
.hashtaglist { ~装飾~ }
- ハッシュタグ1つのリンク:
.hashtaglist .taglink { ~装飾~ }
- そのハッシュタグの集計数:
.hashtaglist .num { ~装飾~ }
また、「リスト内1項目の全体」を作っているli要素には、その項目の該当数を利用して class="count21" のようなclass名が付加されていますから、タグクラウドのような表示を作る際に活用できるかもしれません。
(あらゆる数値に対する文字サイズを定義しておくのは困難ですから、「デフォルトでは最大の文字サイズ」で表示するよう装飾しておき、「count7~count5」では少し小さく、「count4~2」ではさらに小さく、「count1」では最小にするような装飾だと、短い記述で済みそうです。)
リンクや集計数を対象に装飾する場合は、ピンポイントで対象を特定するclass名の前に .hashtaglist を書いておかないと、ハッシュタグリスト以外の場所に存在する同種のclass名も装飾対象になってしまう可能性がある点にご注意下さい。
特に .num は、カテゴリの集計数や、日付別の集計数でも使われています。
日付境界バーの装飾方法
表示条件が限定されていない状況では、(デフォルト設定では月が変わる度に)「日付境界バー」が出力されます。この日付境界バーは、設定で「年が変わる度に挿入」・「月が変わる度に挿入」・「日が変わる度に挿入」・「一切挿入しない」の4つの選択肢から選べます。
また、その範囲を逆順に表示するリンクや、エクスポートするリンクを表示することもできます。
この日付境界バーの表示形態は、管理画面の[設定]→[ページの表示]→【ページの表示/全体】で設定できるほか、見栄えはCSSで装飾できます。詳しくは以下で説明します。
日付境界バーは、デフォルトでは以下の状況でだけ出力されます。
- 通常表示時(※何も表示条件が限定されていない状況)
- 日付限定表示時(※例えば「2023年8月だけ」のように投稿日付が限定されている状況)
- ユーザ指定表示時(※例えば、ユーザID「admin」の投稿だけに限定されている状況)
しかし、図の赤丸部分で示した設定項目を使うことで、それ以外の状況でも日付境界バーが出力されるようにしたり、または上記の状況でも出力されないように設定したりできます。
(※Ver 4.0.4以降)
▼日付境界バーの表示内容のカスタマイズ方法
古いバージョンでは、日付境界バーに表示される日付表記は「2021年08月01日」のように「YYYY年MM月DD日」形式で固定されていましたが、Ver 3.4.0以降にはこれらを自由にカスタマイズできる機能があります。
管理画面の[設定]→[ページの表示]→【ページの表示/全体】→[▼日付境界バーの挿入位置]→『日付の表記形式』欄で、下図のように年と月と日の表記方法をそれぞれ別個に指定できます。
例えば下図右側のように年を元号付きで表記したり、月を和名で表記したりもできます。(下図左側はデフォルト値です。)
内側スキンで [[DATE:Y年M月D日(b) h:m:s]] のように記述すると、投稿日時が「2021年7月31日(土) 01:23:15」のように表示される機能がありますが(詳しくは「投稿日時関連要素」項目を参照)、この表記方法がそのまま設定画面上で使えます。
具体的には下表をご覧下さい。
例えば、
Y年 G月 N日と設定すると、日付境界バーの日付として下記のように表示されます。
- 年別表示時: 2021年
- 月別表示時: 2021年8月
- 日別表示時: 2021年8月1日
Y /M /Dと設定すると、日付境界バーの日付として下記のように表示されます。
- 年別表示時: 2021
- 月別表示時: 2021/08
- 日別表示時: 2021/08/01
R年 J(G月) N日と設定すると、日付境界バーの日付として下記のように表示されます。
- 年別表示時: 令和3年
- 月別表示時: 令和3年葉月(8月)
- 日別表示時: 令和3年葉月(8月)1日
取捨選択・順序は自由で、同じ記号を何度でも使用可能です。なお、時(h)・分(m)・秒(s)は仕様上は記述可能ですが、記述しても意味はありません(すべて「00」が表示されます)。
上表にない文字は、その文字がそのまま出力されます。(※「<」記号や「>」記号もそのまま記号として表示されるため、HTMLは使えません。)
上表にない文字でも、半角英字に関しては今後の機能追加によって新たな挿入記号として使われる可能性がありますので、半角英字は「そのまま表示される」という前提では考えない方が無難です。
▼日付境界バーをCSSで装飾する方法
日付境界バーは、以下のような構造のHTMLとして出力されています。(注:設定の『バーに表示する機能』内の2項目がONになっている場合の例です。)
<p class="dateseparator">
<span class="datetitle">2023年2月</span>
<span class="datefunclinks">
<a href="?date=2023/02&order=reverse" class="datereverse">この範囲を時系列順で読む</a>
<a href="?date=2023/02&mode=export" class="dateexport">この範囲をファイルに出力する</a>
</span>
</p>
上記ではソースを見やすくするために適宜改行を加えていますが、実際には一切改行のない1行で出力されます。日付部分の出力は、先の設定次第です。
日付境界バーそのものはp要素を使って出力されており、その内側に日付タイトルと機能リンク枠がspan要素で出力されていて、各リンクはa要素で出力されています。それぞれの要素にclass名が付いていますから、望みの箇所だけを対象にして装飾できます。例えば、以下のようなCSSで装飾ができるでしょう。
- 日付境界バー全体の装飾:
.dateseparator { ~ }
- 日付境界バー内の日付タイトルの装飾:
.datetitle { ~ }
- 日付境界バー内のリンクボタンの装飾:
.datefunclinks a { ~ }
日付境界バー内のリンクボタンは、標準スキンではボタン型に装飾されていますが、何もCSSを指定しなければ普通のテキストリンクとして表示されます。
リンクボタンは設定によっては出力されない場合もあります。(ボタンを非表示にしたい場合は、CSSを使わずに管理画面の[設定]→[ページの表示]→【ページの表示/全体】→「バーに表示する機能」区画の設定欄をご使用下さい。)
日付一覧リストの装飾方法
外側スキン内に [[DATEBOX:LIST]] を記述した箇所には、日付リンクの一覧がリスト形式で挿入されます。
どのように表示されるかはスキン次第ですが、標準スキンでは下図の左側のように見えます。(HTMLでは西暦と月が同時に出力されていますが、CSSで西暦を非表示にして横並びに配置しています。)
▼日付一覧リストの各部分をCSSで装飾する方法
日付一覧リストは、以下のような構造のHTMLとして出力されています。(注:設定の『日付リストに年単独の階層を加える』項目がONになっている場合の例です。)
<ul class="datelimitlist">
<li class="datelimit-year">
<a href="?date=2020" class="datelistlink ">2020<span class="unit nen">年</span></a><span class="num">(324)</span>
<ul class="datelimitsublist">
<li class="datelimit-month">
<a href="?date=2020/09" class="datelistlink">
<span class="year">2020<span class="unit nen">年</span></span>
<span class="month">09<span class="unit gatsu">月</span></span>
</a>
<span class="num">(20)</span>
</li>
<li class="datelimit-month">
<a href="?date=2020/08" class="datelistlink">
<span class="year">2020<span class="unit nen">年</span></span>
<span class="month">08<span class="unit gatsu">月</span></span>
</a>
<span class="num">(24)</span>
</li>
<li class="datelimit-month">
<a href="?date=2020/07" class="datelistlink">
<span class="year">2020<span class="unit nen">年</span></span>
<span class="month">07<span class="unit gatsu">月</span></span>
</a>
<span class="num">(21)</span>
</li>
: : :
リストは2階層になっていて、1階層目は年単位、2階層目が月単位です。(注:設定の『日付リストに年単独の階層を加える』項目がONになっている場合に限ります。)
主に以下のようなclass名が付加されています。
- 日付一覧リスト全体(第1階層):
<ul class="datelimitlist"> ~ </ul>
- 月単位のリスト全体(第2階層):
<ul class="datelimitsublist"> ~ </ul>
- 年項目1つを作るli要素:
<li class="datelimit-year"> ~ </li>
- 月項目1つを作るli要素:
<li class="datelimit-month"> ~ </li>
- 日付限定ページへのリンク:
<a href="?date=日付限定リンク先" class="datelistlink ">日付</a>
- 西暦+月が表示される場合:
<span class="year">XXXX年</span><span class="month">XX月</span>
- その日付に対する該当個数:
<span class="num">(24)</span>
標準添付の各スキンで日付一覧リスト部分がどのように装飾されているかは、CSSソース内の /* ▼日付リンクリスト区画 */ あたりの部分をご参照下さい。
例えば、「2020年09月」という出力に対して「09月」とだけ表示されるよう西暦の部分だけを非表示にすることでシンプルなリストに見せています。
それは、CSSに .datelimitlist .datelimitsublist .year { display: none; } という記述を加えることで実現しています。
管理画面の「設定」→「ページの表示」→「日付リストの構成」区画にある「日付リストに年単独の階層を加える」チェックボックスのチェックを外すと、西暦単独の階層が出力されなくなります。(その場合は、「年月」だけの項目が並ぶ「1階層のリスト」として出力されます。)
年月表記の「年」や「月」の漢字だけも単独で
<span class="unit nen">年</span> や
<span class="unit gatsu">月</span>
としてマークアップされていますから、これらの漢字部分だけをCSSで装飾したり消したりできます。(※Ver 3.9.1以降)
その際は、.unit のようなCSSを書いてしまうと(日付一覧以外の箇所にある)同種の要素も対象に装飾してしまうので、.datelimitlist .unit のように、親要素のclass名とセットでセレクタを記述して下さい。
例えば、年月の漢字だけを小さめに表示したい場合は、.datelimitlist .unit { font-size: 0.67em; } のようにCSSを書くと良いでしょう。
.year、.month、.num、.unit 等の短い汎用的な名称のclassは、上記以外でも様々な場所でclass名として使用されています。したがって、これらの箇所を装飾したい場合には、必ず親要素に割り当てられているclass名とセットにして記述して下さい。
▼日付一覧リストの月の表示桁数を設定(変更)する方法
日付一覧リストのデフォルト設定では、下図左側のように「01月、02月、03月…………12月」と月数は2桁固定で出力されます。1月~9月は先頭に「0」を付加して2桁で表示されます。
これが日付としては少々不自然だと感じる場合には、下図右側のように「1月、2月、3月……12月」のように1~2桁変動で表示されるよう設定することもできます。(Ver 3.4.0以降)
管理画面の[設定]→[ページの表示]→【日付リストの構成】→『月が1桁の場合は、先頭に0を加えて2桁にする』項目のチェックをOFFにすると、先頭の「0」が付かなくなり、1~2桁変動で表示されるようになります。
(デフォルトはONなので、2桁固定で出力されます。)
▼日付一覧リストの月の並び順を変更する方法
日付一覧での月の並び順は、デフォルトの降順(12月→1月)以外に、昇順(1月→12月)にも設定できます。(※Ver 3.9.5以降)
年が新しい順(降順)に並んでいても、月は1月から順に(昇順に)並べたい場合には、下図の緑色矢印の先の項目で設定を変更して下さい。
- デフォルトは「降順:12→1月」です。上図の水色矢印の方のように見えます。
- これを「昇順:1→12月」に変更すると、上図の黄色矢印の方のように見えます。
なお、年を古い順(昇順)にしたい場合は、例えばCSSを以下のように書くと良いです。
.datelimitlist { display:flex; flex-direction:column-reverse; }
先頭固定の装飾方法 (Ver 3.1.0以降)
先頭固定機能では、指定した投稿が指定した順序で先頭に固定表示されます。その際、設定次第では「先頭に固定された投稿であることを示すラベル」と「固定投稿専用の日付境界バー」を表示できます。
それぞれの設定箇所は、管理画面の[ページの表示]→[先頭に固定する投稿]欄で下図の通りです。
上図の右側は、標準添付スキンのうちの「標準スキン」を使った場合の表示例です。
実際にどのように表示されるかは、お使いのスキン次第で変わります。
▼先頭固定専用の日付境界バーをCSSで装飾する方法
先頭固定専用の日付境界バーは、固定投稿がいくつある場合でも最初に1回だけ挿入されます。
このとき、専用のclass名「fixedseparator」が付加されて出力されますので、他の日付境界バーとは異なる装飾を適用できます。ただし、通常の日付境界バーと同じclass名も同時に出力されていますから、何もしなければ他の日付境界バーと同じデザインで表示されます。
普通の日付境界バーは、以下のようなマークアップで出力されています。(※詳しいHTMLソースは、日付境界バーをCSSで装飾する方法をご覧下さい。)
<p class="dateseparator"> ~バーの中身~ </p>
先頭固定専用の日付境界バーは、以下のようなマークアップで出力されています。(ここでは見やすいように改行を加えていますが、実際にはすべて1行で出力されます。)(※Ver 3.9.2以降)
<p class="dateseparator fixedseparator">
<span class="fixedlabel">固定投稿</span>
</p>
したがって、他の日付境界バーと同じデザインで良いなら何もする必要はありません。
他の日付境界バーとは異なるデザインにしたい場合は、.fixedseparator { ~装飾~ }のように記述して装飾を追加できます。
なお、他の日付境界バーにあるデザインを打ち消す必要がある場合は、.dateseparator.fixedseparator { ~装飾~ }のように記述(※2つ目のドットの直前に空白があってはいけません)する必要があるかもしれません。CSSの書き方次第です。
ここには、通常の日付境界バーにあるような「この範囲を×××順で読む」や「この範囲をファイルに出力する」といった機能ボタンは(それらの設定に関係なく)表示されません。
▼先頭固定投稿であることを示すラベルをCSSで装飾する方法
上図では、先頭に固定された投稿に対して1つずつ「(先頭固定)」という文字列が表示されています。
これは、投稿から間もないことを示すサインを表示する [[NEW]] の位置に、投稿から間もないことを示すサインの代わりとして表示されます。
このとき、以下のようなマークアップで出力されています。
<span class="fixed">(先頭固定)</span>
したがって、先頭固定ラベルだけに限定して何らかの装飾を施したい場合には、CSSを.fixed { ~装飾~ }のように書くと良いでしょう。
なお、投稿から間もないことを示すサインは、特に何もマークアップされることなく、指定された文字列が [[NEW]] の代わりに挿入されます。
なので、お使いのスキンによっては(先頭固定ラベル用に装飾を用意しなくても)何らかの装飾が適用された状態で表示される可能性があります。
内側スキン内に [[NEW]] の記述がない場合にはどこにも表示されませんので注意して下さい。
また、先頭に固定されている投稿が実際に投稿直後だったとしても、先頭に固定されている限りは(New!サインではなく)先頭固定ラベルが表示されます。
Ver 3.1.0より前の標準添付スキンのうち、「Twitterっぽいスキン(ブルー/ピンク)」には [[NEW]] の記述が含まれていませんでしたのでご注意下さい。
必要な場合は自力で書き足すか、もしくはVer 3.1.0以降の完全版ZIPに含まれているスキンと置き換えてご使用下さい。
装飾のカスタマイズ方法(状況に応じて装飾を変化させる、状況表示行の装飾)
状況に応じて変化する見出し行部分も独自に装飾できるほか、
そのときの表示状況に応じてページデザインが切り替わるようにCSSを書くこともできます。
そのときの表示状況に応じてページデザインを切り替える方法
例えば「単独投稿が表示されている場合」や「表示対象が特定のカテゴリに限定されている場合」などのように、『そのとき表示されている状況』に応じてページデザイン等の装飾を分けたい場合のために、「そのとき表示されている状況を示すキーワード」が出力される記法 [[SITUATION:CLASS]] を用意しています。
外側スキンのHTMLに class="[[SITUATION:CLASS]]" のように記述しておくと、
そのとき表示されている状況に応じて class="home nofiltering hit toppage" のような、そのとき表示されている状況を示すキーワード(後述)が出力されます。
この仕様を使って、そのときの表示状況に応じてページデザインを切り替える方法には、下記の2通りがあります。
-
そのキーワードをclass名として使えば、CSSで装飾を切り替えられますし、
-
そのキーワードを専用のIF文に使えば、HTMLでの表示/非表示(=出力するかどうか)を切り替えられます。
具体的な書き方や使い方を解説する前に、まず、どんな状況に応じたキーワードが存在するのかを一覧で紹介しておきます。
▼そのときの表示状況に応じたキーワードの一覧
状況に応じて、以下のキーワードが出力されます。(※緑色の部分には、実際のIDや名称等に応じて具体的な値が入ります。)
- HOMEページに居る場合: home
- 何も表示が限定されていない状況: nofiltering
- HOMEページに居る場合で、何も表示が限定されていない状況で、スキンのプレビュー状態でもなく、モード指定もない場合: grandhome (※Ver 3.9.5以降)
- ユーザ名限定の表示時: selected-user user-ユーザID
- カテゴリ限定の表示時: selected-cat cat-カテゴリID
- ハッシュタグ限定の表示時: selected-tag tag-ハッシュタグ名(※パーセントエンコーディング形式)
- 日付限定表示時: selected-date date-日付
- 検索表示時: search-result
- 投稿単独表示時: onelog log-投稿番号
- 複数投稿の連結表示時: somelogs (※投稿番号は出力されません)
- 表示データが1件以上ある場合: hit
- 表示データが1件もない場合: nohit
- 1ページ目が表示されている場合: toppage (※全1ページの場合でも出力されます。投稿単独表示時には出力されません。)
- 2ページ目以降が表示されている場合: deeppage (※2ページ目以降なら何ページ目でも全部これ。)
- 逆順に表示している場合: reversed
- 表示モード: mode-モード名(※mode-gallery、mode-picts、mode-sitemap、mode-viewのどれか) (※Ver 3.9.5以降)
これらのサインが(状況によっては複数個)出力されます。
例えば、以下のようにです。
- HOMEページ(1件以上の投稿がある場合)なら:home nofiltering hit toppage mode-view
- カテゴリ「info」の1ページ目なら: selected-cat cat-info hit toppage mode-view
- ユーザ「admin」の2ページ目なら: selected-user user-admin hit deeppage mode-view
- ハッシュタグ「メモ」の1ページ目なら: selected-tag tag-%e3%83%a1%e3%83%a2 hit toppage
- 検索結果で1件もヒットしなかった場合: search-result nohit mode-view
- 何も表示を限定していない状況の2ページ目: nofiltering hit deeppage mode-view
- 投稿No.400の単独表示時(その投稿が存在する場合): onelog log-400 hit mode-view
- 投稿No.500の単独表示時(その投稿が存在しない場合): onelog log-500 nohit mode-view
- ギャラリーモードの3ページ目なら: nofiltering hit deeppage mode-gallery
「HOMEページ」は、同時に「1ページ目」でもあり「何も表示条件が限定されていない状況」でもありますから、 home は常に toppage と nofiltering も同時に出力されます。
ギャラリーモードでもなく、画像一覧モードでもなく、サイトマップページモードでもない、「何のモードも指定されていない状態」は、内部では「viewモード」という扱いになっているため、それらのモードではない状況では mode-view が必ず出力されます。 (※Ver 3.9.5以降)
▼そのときの表示状況に応じてページデザインを、CSSで切り替える方法
例えば、外側スキンHTMLのbody要素に <body class="[[SITUATION:CLASS]]"> のように書いておきます。
すると、実際に出力されるHTMLとしては <body class="home nofiltering hit toppage"> などのように、
先程一覧で紹介した「状況に応じたキーワード」が含まれた状態で出力されますから、
これらのclass名を装飾に使うことで、表示中の状況に応じた独自の装飾ができます。
▼装飾CSSの記述例:
例えばCSSを .onelog { ~装飾~ } のように書けば、投稿単独表示時のみに適用される装飾を用意できます。
さらに、ある特定の投稿(例えばNo.123)だけに特別な装飾を施したければ、 .log-123 { ~装飾~ } などのようにも書けます。
逆に、投稿単独表示時以外で適用される装飾を作りたければ、body:not(.onelog) のように書くと良いでしょう。
カテゴリ限定表示時に限った装飾は .selected-cat { ~装飾~ } で書けますし、
カテゴリのうち「infoカテゴリ」に限定した装飾を作りたければ .cat-info { ~装飾~ } と書けば良いことになります。
標準添付の各スキンでは、body要素を最初から <body class="[[SITUATION:CLASS]]"> のように記述してあります。(Ver 3.2.0以降)
▼そのときの表示状況に応じてページ出力を、IF文で切り替える方法
スキン内に「IF文」を使って、状況に応じてHTML自体の出力を切り替えられる機能もあります。(※Ver 4.1.4以降)
IF文とは、外側スキンでも内側スキンでも、スキンHTML内に [[IF(条件): ~中身~ :IF]] のように記述すると、
指定した条件に合致している場合にだけ、「~中身~」部分の文字列が出力される記法です。
この「条件」には、先程一覧で紹介した「状況に応じたキーワード」がすべて使えます。
スキン内で、IF文の記法を使うことで、そのときの状況によって特定の範囲を出力したり出力しなかったりできるようになります。
CSSを使うことでも同様のことはできますが、HTMLの段階から出力・非出力を切り替えれば、無駄なHTMLソースの出力を抑えられるメリットがあります。
この機能を使うと、状況別にHTMLを出し分けられるだけではなくて、従来なら複数のスキンを併用しないといけなかった構築も、全部1つのスキン内に収めてしまうこともできそうな気がします。
▼IF文による条件指定の記述例:
条件には、全文検索機能と同様の AND・OR・NOT が使えますから、例えば、
[[IF(onelog):~~~:IF]] と書けば「~~~」の部分が投稿単独表示時にだけ出力され、- マイナス記号を付けて
[[IF(-onelog):~~~:IF]] と書けば「~~~」の部分は投稿単独表示時以外の状況で出力される
ようになります。
全文検索時と同じ要領で、複数の単語を同時に指定もできますから、例えば、
[[IF(selected-cat deeppage):~~~:IF]] と書けば、カテゴリ限定表示時かつ、2ページ目以降だけの状況で出力できます。[[IF(selected-cat -cat-info):~~~:IF]] と書けば、カテゴリ限定表示時(ただしカテゴリinfoの表示時は除く)だけの状況で出力できます。
……のように書くこともできます。
OR検索の方法を使えば、
[[IF(cat-info|cat-diary):~~~:IF]] と書くことで、カテゴリinfoまたはカテゴリdiaryの限定表示時のみで出力できます。
複数の状況に一括して適用したい場合は、このように縦棒「|」記号で区切って OR検索 として記述しなければならない点に注意して下さい。
これをスペースで区切って AND検索 にしてしまうと、「カテゴリinfoとカテゴリdiaryが同時に表示されている状況」だけを表してしまいます。
IF文での条件指定は全文検索機能そのままなので、状況を示す各キーワードとは完全一致だけではなく部分一致でも使えます。
例えば、投稿単独表示時には onelog で、複数投稿の連結時には somelogs というキーワードになる仕様ですから、
[[IF(log):~~~ のように、条件として「log」とだけ書くと、その両方の状況に一括該当させられます。
そのため、「1件以上が表示される場合」に限定しようとして [[IF(hit):~~~ のように書いたとしても、
「1件もヒットしなかった場合」の nohit にも同時に該当してしまうため意味がありません。^^;
「1件以上が表示される場合」に限定したい場合は、[[IF(hit -nohit):~~~ のように、
「nohit」にマイナス記号を付けて「-nohit」として除外する必要があります。
IF文は入れ子構造にはできません(=IF文の中にIF文を含めることはできません)。IF文の条件には AND・OR・NOT で複数の条件を並記可能ですから、その条件で工夫して下さい。
もし、条件指定では望み通りの場合分けにならない場合は、IF文ではなくCSSで表示分けしてみて下さい。(^_^;)
てがろぐCGIの全文検索機能の仕様で、「ORの構成要素」にNOTを使うことはできません。
つまり、[[IF(-onelog|-nohit):~~~:IF]] のように、マイナス記号を使った除外指定をOR検索の対象にすることはできませんのでご注意下さい。
例えば複数のカテゴリを除外したい場合には、
[[IF(-cat-info -cat-diary):~:IF]]
のように、除外指定をANDで結合すれば良いです。
▼IF文の条件によって非出力になった場合の出力
IF文の条件に合致しない場合は、対象の文字列は出力されません。その代わり、<!-- IF文(条件)により非出力 --> というHTMLのコメントが出力されます。
このコメントが出力されているなら、「少なくともIF文は正しく解釈されている」と分かりますので、スキン製作時のデバッグに役立つでしょう。「条件」の部分は実際の条件として指定された単語がそのまま入ります。
例えば、<!-- IF文(onelog)により非出力 --> のようにです。
もし、文法ミス等の理由によって「IF文である」とは認識されなかった場合は、その記述がそのままWeb上に表示されます。
▼注意:外側スキンで使うIF文の中に [[TEGALOG]] を含めた場合の動作
IF文の対象には、てがろぐ専用記法を含むHTMLを何でも入れられますから、外側スキンに必ず記述が必要な [[TEGALOG]] を含めることもできます。
例えば、[[IF(条件): ……[[TEGALOG]]…… :IF]] のようにです。
しかし、その場合、IF文の条件に該当しない状況では、『外側スキンの中に [[TEGALOG]] の記載が無い』という扱いになってしまうため、エラー画面が表示されてしまいます。
IF文の対象の中に、[[TEGALOG]] や、Powered-by表記などの「それがないとダメな記述」を含める場合には、必ず、あらゆる条件でそれらの記述が含まれるように、複数のIF文の中すべてに書いておく必要がある点に注意して下さい。
IF文の対象範囲に書かれているHTMLソースは(てがろぐ専用記法も含めて)、IF文の条件に該当しない場合には、それが書かれていない状態と同じ扱いになります。(出力されませんから。)
一覧表示時と単独表示時とで表示/非表示を切り替える方法
例えば、Ⓐ「記事一覧」とⒷ「記事単独」とで全く異なるデザインを用意したい際は、以下のようにスキンを作ると、1種類のスキンだけで異なるデザインを実現できます。
▼IF文を使って一覧表示時と単独表示時とで出力HTMLを分ける方法
IF文を使う場合は、スキンHTML(※外側スキンでも内側スキンでもどちらでも)を以下のように書くだけです。(※Ver 4.1.4以降)
<!-- ▼単独表示時用 -->
[[IF(onelog):
~単独表示用の表示内容~
:IF]]
<!-- ▼それ以外用 -->
[[IF(-onelog):
~記事一覧用の表示内容~
:IF]]
上記のようにスキンHTMLを書くと、
- 1記事の単独表示時には
[[IF(onelog):~単独表示用の表示内容~:IF]]部分は出力されるものの、[[IF(-onelog):~記事一覧用の表示内容~:IF]]部分は(条件を満たさないので)出力されません。
- それ以外の表示時には逆に
[[IF(-onelog):~記事一覧用の表示内容~:IF]]部分は出力されるものの、[[IF(onelog):~単独表示用の表示内容~:IF]]部分は(条件を満たさないので)出力されません。
このようにIF文を使って「単独表示」と「一覧表示」とで出力内容を分けているスキンには、標準添付の「画像一覧モード用スキン」があります。
画像一覧モード用スキンの skin-onelog.html を見ると、具体的な記述例として分かりやすいでしょう。(※Ver 4.1.4以降)
▼CSSを使って一覧表示時と単独表示時とで表示/非表示を切り替える方法
-
まず、スキンのHTML(特に内側スキンのskin-onelog.html)には「Ⓐ用」と「Ⓑ用」双方のマークアップをすべて含めておきます。その際、例えば以下のようにclass名を付けて書き分けておきます。
<div class="forPostList">
~記事一覧用の表示内容~
</div>
<div class="forOnePost">
~単独表示用の表示内容~
</div>
-
「Ⓐ用」にはCSSで
body:not(.onelog)配下にスタイルを書き、Ⓑ用にはbody.onelog配下にスタイルを書き、それぞれの状況で不要な要素にはdisplay:none;を適用します。具体的には以下のようにCSSソースを書きます。
body:not(.onelog) .forOnePost { display: none; } /* 単独表示ではない状況なら、単独表示用要素は見えなくする */
body.onelog .forPostList { display: none; } /* 単独表示なら、一覧表示用要素を見えなくする */
上記のHTMLとCSSだと、
- 1記事の単独表示時には
<div class="forPostList">~記事一覧用の表示内容~</div>部分はCSSで非表示になるため、<div class="forOnePost">~単独表示用の表示内容~</div>部分しか表示されません。
- それ以外の表示時には逆に
<div class="forOnePost">~単独表示用の表示内容~</div>部分がCSSで非表示になるため、<div class="forPostList">~記事一覧用の表示内容~</div>部分しか表示されません。
この方法なら、デザインごとにスキンを分離する必要はなく、用意するスキンは1つで済むので管理が楽です。
Ⓐ「記事一覧」とⒷ「記事単独」の2種類ではなく、Ⓐをもっとⓐ「何も表示対象が限定されていない状況」、ⓑ「カテゴリ別表示時」、ⓒ「ハッシュタグ別表示時」……等に細かくデザインを分けたい場合は、
body:not(.onelog)の記述は使わずに、
ⓐは body.nofiltering、ⓑは body.selected-cat、ⓒは body.selected-tag……のように1つずつ状況を指定すれば良いでしょう。
投稿の状態(先頭固定/鍵付き/下げる/下書き)に応じてデザインを切り替える方法
投稿の状態(先頭固定、下書き、鍵付き、下げる)を内側スキンでclass名等に活用できる記法 [[POSTSTATUS]] を用意しています。
これを使うと、「先頭固定投稿だけの装飾」や「鍵付き投稿だけの装飾」や「下げた投稿だけの装飾」などをCSSで作りたい場合に活用できます。
▼使い方:
例えば、内側スキンのHTMLで「1投稿を構成する親ブロック」に <div class="[[POSTSTATUS]]"> のような感じで記述しておくと、
その投稿の状態に応じて下記のように状態を示すキーワードが出力されます。
- 先頭固定の場合には
class="logstatus-fixed"
- 鍵付き投稿の場合には
class="logstatus-lock"
- 鍵付き投稿で、正しい鍵が入力された後では
class="logstatus-lock logstatus-unlocked" (2つ出力されます)
- 下げる投稿の場合には
class="logstatus-rear"
- 下書き投稿の場合には
class="logstatus-draft" (※注:下書き投稿は、投稿者本人によるプレビュー時にしか表示されません。)
「鍵付き投稿にだけ特別な装飾を加えたい」など、投稿の状況に応じてCSSで装飾を分けたい場合に活用できるでしょう。
標準添付の各スキンでは、内側スキンに最初からこの [[POSTSTATUS]] を記述してあります。(Ver 3.8.0以降のみ)
ただし、標準添付の各スキンのCSSには特にこれらに対応した装飾は(今のところ)ありません。あくまでも「自力で装飾したければCSSでできる」ということです。
▼装飾CSSの記述例:
上記のようにHTMLを書いているなら、例えば以下のようにCSSを書くことでそれぞれの状態を装飾できます。
- 先頭固定投稿に限定して適用する装飾は
.logstatus-fixed { ~装飾~ } で書けます。
- 鍵付き投稿に限定して適用する装飾は
.logstatus-lock { ~装飾~ } で書けます。
- 鍵付き投稿で、正しい鍵が入力されて本文が表示された状況に限定して適用する装飾は
.logstatus-unlocked { ~装飾~ } で書けます。(このとき、.logstatus-lockも同時に適用されている点に注意して下さい。)
- 下げる投稿に限定して適用する装飾は
.logstatus-rear { ~装飾~ } で書けます。
- 下書き投稿がプレビュー表示されている状況で装飾したい場合は
.logstatus-draft { ~装飾~ } で書けます。
これらの装飾は、投稿単独表示時だけに限らず、その他の一覧表示時にも適用される点に注意して下さい。
もし、投稿単独表示時だけで適用したい場合は、そのときの表示状況に応じてページデザインを切り替える方法と組み合わせて、
.onelog .logstatus-lock { ~装飾~ }
のようにCSSを書くと良いでしょう。
状況に応じた見出し行の装飾方法
てがろぐ標準添付の各スキンでは、ページの上部付近に「状況に応じた見出し行」が表示されています。
ノーマルな状況では何も表示されませんが、カテゴリ別表示時、ハッシュタグ別表示時、日付別表示時、検索時など、「表示条件が限定されている状況」では下図の矢印部分のように表示条件が表示されます。
このようにページ上に表示されるだけでなく、ページタイトル(HTMLのtitle要素)でも同様の文字列が表示されます。
このような表示条件は、外側スキンに [[SITUATION]] と記述した部分に挿入されます。この記法にはいくつかのバリエーションがあり、 [[SITUATION:TITLE]] や [[SITUATION:HTML]] などがあります。
詳しくは、リファレンスの【基本要素】項目をご覧下さい。
表示条件が複合的に限定されている状況では、これらの文言がとても長くなります。
例えば、カテゴリ「雑記」に属する投稿で、タグ「思いつき」を含む投稿に限定した、2022年5月の投稿[50件](2ページ目)のような感じです。
この部分の表示形態は、もっと短い仕様に変更したり、独自のCSSで装飾したりできるようになっています。
(Ver 3.7.0以降)
お好みに合わせて選択したりカスタマイズしたりしてみて下さい。
▼状況に応じた見出し行の表示形態をカスタマイズする方法
「状況に応じた見出し行」の表示バリエーションは、下図のように、ラジオボタンで3つの選択肢の中から1つを選択できます。
設定箇所は、管理画面の[設定]→[ページの表示]→【状況に応じた見出しの表示】→「状況に応じた見出しの表示形態」項目です。
🌸表示パターン1:『文章』(状況を文章で表示します。)※デフォルトでこれが選択されています。
➡ カテゴリ「雑記」に属する投稿で、タグ「思いつき」を含む投稿に限定した、2022年5月の投稿
🌸表示パターン2:『ラベル』(ラベル+値だけのシンプルな形式で表示します。)
➡ カテゴリ「雑記」、タグ「思いつき」、2022年5月
🌸表示パターン3:『列挙』(値だけを列挙します。CSSでのカスタマイズが前提の出力です。)
➡ 雑記 思いつき 2022年5月
表示パターン3『列挙』は、自力で装飾を加えてご活用頂くことが前提の項目です。
何も装飾を用意しないままでこの設定を使うと、状況の判別が困難になる点にご注意下さい。ギャラリーモード等を含め、使用する全スキンに装飾を用意してからご使用下さい。
CSSで枠線を付加したり背景色を付加したりして見た目を分かりやすく装飾して頂いたり、CSSの::before疑似要素や::after疑似要素を使うことで、好きなようにカッコ等の記号を加えて頂くなどのカスタマイズが可能です。
装飾用CSSの記述方法や記述例は、次の項目をご覧下さい。
▼状況に応じた見出し行の装飾方法
状況に応じた見出しの各テキストには、個別の装飾に使って頂けるようそれぞれ異なるclass名を付加してあります。
class名は対象によって異なりますから、「カテゴリ名だけ」や「ハッシュタグ名だけ」のように種類別に装飾を分けることもできます。
(先の設定値「文章」・「ラベル」・「列挙」には関係なく)対象が同じなら同じclass名が出力されます。
※下記のHTMLソースは(見やすさのために)改行とインデントを加えて掲載していますが、実際には一切改行せずに全1行で出力されます。
-
ユーザ名が指定されている場合の出力:
- ▼『文章』に設定されているとき
<span class="situation-username-cover">
ユーザ「<span class="situation-username">さくら</span>」の投稿
</span>
- ▼『ラベル』に設定されているとき
<span class="situation-username-cover">
ユーザ「<span class="situation-username">さくら</span>」
</span>
- ▼『列挙』に設定されているとき
<span class="situation-username-cover">
<span class="situation-username">さくら</span>
</span>
-
ハッシュタグが指定されている場合の出力:
- ▼『文章』に設定されているとき
<span class="situation-tagname-cover">
タグ「<span class="situation-tagname">思いつき</span>」を含む投稿
</span>
- ▼『ラベル』に設定されているとき
<span class="situation-tagname-cover">
タグ「<span class="situation-tagname">思いつき</span>」
</span>
- ▼『列挙』に設定されているとき
<span class="situation-tagname-cover">
<span class="situation-tagname">思いつき</span>
</span>
-
検索語が指定されている場合の出力:
- ▼『文章』に設定されているとき
<span class="situation-search-cover">
検索語「<span class="situation-search">テスト</span>」の検索結果
</span>
- ▼『ラベル』に設定されているとき
<span class="situation-search-cover">
検索語「<span class="situation-search">テスト</span>」
</span>
- ▼『列挙』に設定されているとき
<span class="situation-search-cover">
<span class="situation-search">テスト</span>
</span>
-
投稿日付が指定されている場合の出力:
-
カテゴリ(1つだけ)が指定されている場合の出力:
複数のカテゴリが指定されている場合の出力は別なので注意して下さい。(次の項目で紹介)
- ▼『文章』に設定されているとき
<span class="situation-onecatname-cover">
カテゴリ「<span class="situation-catname">雑記</span>」に属する投稿
</span>
- ▼『ラベル』に設定されているとき
<span class="situation-onecatname-cover">
カテゴリ「<span class="situation-catname">雑記</span>」
</span>
- ▼『列挙』に設定されているとき
<span class="situation-onecatname-cover">
<span class="situation-catname">雑記</span>
</span>
-
カテゴリ(複数個)が指定されている場合の出力:
ここでの外側のclass名だけは「catnames」のように複数形なので注意して下さい。
- ▼『文章』に設定されているとき
<span class="situation-catnames-cover">
カテゴリ
「<span class="situation-catname">日記</span>」・
「<span class="situation-catname">情報</span>」・
「<span class="situation-catname">雑記</span>」のどれかに属する投稿
</span>
- ▼『ラベル』に設定されているとき
<span class="situation-catnames-cover">
カテゴリ
「<span class="situation-catname">日記</span>」・
「<span class="situation-catname">情報</span>」・
「<span class="situation-catname">雑記</span>」
</span>
- ▼『列挙』に設定されているとき
<span class="situation-catnames-cover">
<span class="situation-catname">日記</span>
<span class="situation-catname">情報</span>
<span class="situation-catname">雑記</span>
</span>
-
カテゴリなしが指定されている場合の出力:
どのカテゴリにも属していない投稿を表示する場合の出力は以下のようになります。
-
モード指定時(ギャラリーモード、サイトマップページモード)の場合の出力:
ギャラリーモードやサイトマップページモードでは、モード名称(※管理画面から自由な名称に変更できます)が表示されます。その際の出力は以下のようになります。(※Ver 3.9.3以降)
▼該当件数とページ番号の表示形態をカスタマイズする方法
状況に応じた見出しの後に続く、[54件](3ページ目) のような該当件数とページ番号部分も、個別にカスタマイズができます。
設定箇所は、管理画面の[設定]→[ページの表示]→【状況に応じた見出しの表示】→「表示条件が限定されている場合に表示する付加情報」項目です。
ページ番号は、(デフォルト設定では)何も表示条件が限定されていない状況の2ページ目以降でしか表示されません。
しかし、上図の「表示条件が限定されていない場合でもページ番号を表示」項目にチェックを入れておけば、表示条件が限定されていない状況でも(2ページ目以降に限っては)ページ番号を表示できます。
この設定項目を空にすればそれぞれの数値だけを表示できますが、そうするよりは専用の記法(下記)を使う方が柔軟に扱えるでしょう。
- 該当件数だけを別途得たい場合は、
[[INFO:TARGETPOSTS]] で得られます。
- ページ番号だけを別途得たい場合は、
[[INFO:PAGENUM]] で得られます。
詳しくは、リファレンスの【細かな情報要素】項目をご覧下さい。
ページ番号を非表示に設定することもできますが、ページ番号を非表示にすると各ページのページタイトル(HTMLのtitle要素)が同じになってしまって区別できなくなる可能性がありますのでご注意下さい。
▼該当件数とページ番号の装飾方法
状況に応じた見出しの後に続く、[54件](3ページ目) のような該当件数とページ番号にも、装飾に使って頂けるよう個別にclass名を付加してあります。
※カッコの種類や単位の表記は、(上図で示した)設定で自由に変更できます。ここではデフォルトの表記を使って説明しています。
数字だけをマークアップしているspan要素に付加されている class="num" は、他にも様々な場所で使われています。なので、ここだけをピンポイントに装飾したい場合は、親要素のclass名と同時に指定するなど、何らかの限定策の併用が必要な点に注意して下さい。
例えば、該当件数の数字だけを装飾したいなら、.situation-hits .num { ~装飾内容~ } のように場所を限定すると良いでしょう。
[[SITUATION]] とは関係なく該当件数の数値やページ番号の数値を単独で得たい場合は、それぞれの専用記法を使って下さい。
- 該当件数だけを別途得たい場合は、
[[INFO:TARGETPOSTS]] で得られます。
- ページ番号だけを別途得たい場合は、
[[INFO:PAGENUM]] で得られます。
詳しくは、リファレンスの【細かな情報要素】項目をご覧下さい。
複数スキンの共存カスタマイズ方法
任意のスキンを併用する方法
完全版パッケージに添付されている「Twitterっぽいスキン」や「ジャーナル用スキン」などのように、ページを生成する用途に作られたスキンでも、複数のスキンを併用できます。
手順は下記の3ステップだけです。(2ステップ目までだけで済む場合もあります。)
- 併用したいスキン1つ1つを別々のサブディレクトリにUPする
- パラメータ「skin=スキンディレクトリ名」でアクセスできることを確認する
- 必要に応じて、内部リンクの出力方法などの設定を調整する
▼STEP.1:併用したいスキン1つ1つを別々のサブディレクトリにUPする
メインで使うスキン1つは、CGI本体(tegalog.cgi)と同じディレクトリにUPして下さい。
それ以外のスキンは、「1スキン=1ディレクトリ」になるよう必要なだけサブディレクトリを作成して、そこにUPして下さい。
別スキンの置き方(アップロード先)について詳しくは、スキンの置き方項目もご参照下さい。図で示してあります。
▼STEP.2:パラメータ「skin=スキンディレクトリ名」でアクセスできることを確認する
メインで使うスキンと、それ以外のスキンが、以下のようなURLでアクセスできるようになるはずです。
書式は「skin=スキンディレクトリ名」です。
管理画面の「スキンの切り替え」ボタンを押してスキン一覧を表示させた上で、「適用結果をプレビュー」リンクを押すと、上記のリンク先のようなURLが簡単に得られます。
▼STEP.3:必要に応じて、内部リンクの出力方法などの設定を調整する
本文中の内部リンクのリンク先として、以下の2点を設定できます。
- どのスキンを適用したURLにリンクさせたいか(適用中のスキンを維持させたいのか、標準適用スキンを使った表示の方にリンクにしたいのか)
- リンクを相対パスで出力するか、絶対URL(フルパス)で出力するか
どちらも、管理画面の「設定」→「ページ設定」→「投稿本文の表示/テキスト」区画の「テキストリンクの出力調整」項目内にチェックボックスがあります。
- 適用中のスキンを維持したリンクを出力したい場合は、「一時適用中のスキンを維持できるリンクを出力する」にチェックを入れて下さい。(標準ではこちらが選択されています。)
- 常にメインのスキンを適用するリンクを出力したい場合は、「一時適用中のスキンを維持できるリンクを出力する」からチェックを外して下さい。
もし、あるスキンを適用した結果をSSI等の方法で他のページに埋め込む場合は、内部リンクは絶対URLで出力しないとリンクが切れてしまう可能性があります。
その際には、「本文中のテキストリンクを絶対URL(フルパス)で出力する」にチェックを入れて下さい。
一括設定ではなく、「ある特定のスキンでだけは、スキンを維持しないリンクを出力させたい」というような個別設定をしたい場合には、
スキンの処理に特別な指示を与えられる特殊な記法を使うことで対処できます。
詳しくは、リファレンスのスキンの処理に特別な指示を与えるキーワードの一覧と書き方をご覧下さい。
あるスキンの出力結果を別のページに埋め込む方法
お使いのWebサーバで、SSI(=Server Side Include)という記述方法が使えるなら、その仕組みを利用して、てがろぐCGIの出力をページ内に埋め込むことができます。
(SSIが使えない場合は、iframeを使うと似たような見た目を作ることはできます。)
具体的には、ブログ記事「てがろぐCGIが出力した最新の1件を任意の場所にSSIで埋め込む方法」をご参照下さい。
ここに記載している設定方法や注意点は、PHP等で埋め込む場合にも有効です。
そのうちもう少し詳しくまとめて解説したいとも思うのですが、基本的には上記のブログ記事に書いた内容がすべてです。(^_^;)
ちょくちょく更新していますので、過去に1度読んだ場合でも覗いてみて下さい。
▼先頭固定機能を使いつつ、最新の1件を別ページに埋め込みたい場合の方法
例えば「最新の1件」を別ページに埋め込んでいるとき、先頭固定機能を使って先頭に特定の投稿を固定してしまうと、埋め込み先には常に「先頭固定された投稿」だけが表示され続けてしまうので、そのままでは「最新の1件」を埋め込むことができなくなります。
先頭固定機能を使いつつ、最新の1件をSSIで埋め込みたい場合は、『表示条件が限定されている状況では先頭固定機能は働かない』という仕様を利用して、以下のⒶやⒷのようにすると良いでしょう。(※埋め込み用スキンの格納ディレクトリ名が umekomi のとき)
- Ⓐ (1人だけで利用しているなら)ユーザ限定表示のURL
?skin=umekomi&userid=admin を使って埋め込む。
- Ⓑ 絶対に使っていない単語を除外検索するURL
?skin=umekomi&q=-BibbidiBobbidiBoo を使って埋め込む。
《説明Ⓐ》自分1人だけ(=ユーザIDを1つだけ)で利用しているなら、特定のユーザだけの投稿を表示する「ユーザ限定表示」にしたところで、全投稿が表示対象になります。しかし、システム的には表示対象を限定していることになるので、先頭固定機能は働きません。その結果、埋め込んでいる先では「最新の1件」が表示されます。
《説明Ⓑ》複数人で使っていたり、自分1人だけであっても複数のユーザIDを使い分けている場合は、Ⓐの方法が採れません。その場合は、マイナス検索(除外検索)機能に「絶対に使わない単語」を指定する方法が使えます。
例えば検索語に -BibbidiBobbidiBoo と指定すると、「BibbidiBobbidiBooという文字列が含まれていない投稿」だけが表示対象になります。
この文字列を(これまでも&これからも)絶対に投稿本文やカテゴリ名等に使わなければ、全投稿が表示対象になります。
しかし、システム的には表示対象を限定していることになるので、先頭固定機能は働きません。その結果、埋め込んでいる先では「最新の1件」が表示されます。
RSSフィードには先頭固定分は無視して新着だけがリストアップされる仕様ですから、JavaScript等を使ってRSSから得た投稿内容を埋め込みに使っている場合は、先頭固定を設定していても元々問題なく新着投稿だけを埋め込めます。
BibbidiBobbidiBooは、ビビディ・バビディ・ブーの英語スペルです。ディズニー映画「シンデレラ」の劇中歌とか。
もちろんマイナス検索に指定する文字列は他の単語でも構いません。絶対に使わない単語を指定して下さい。
てがろぐ管理画面のカスタマイズ方法
各種設定などの操作を行う管理画面にも、少しだけカスタマイズの余地を用意しています。
新規投稿/編集画面に自由なCSSやJavaScriptを加える方法 【高度な設定】
QUICKPOST(ページに埋め込む投稿欄)のデザインはスキンHTMLから読み込まれるCSSやJavaScriptを使って自由にカスタマイズできますが、編集時などに使われる「管理画面上の投稿欄」は(デフォルトでは)CGI内部のデザインで固定されています。
しかし、あらかじめ設定をしておくことで、管理画面上の投稿欄(新規投稿/編集画面)では、以下のような動作にもできます。(Ver 3.4.0以降)
- CGI本体と同じディレクトリに edit.css というファイル名でCSSファイルがあれば、それが読み込まれる。
- CGI本体と同じディレクトリに edit.js というファイル名でJavaScriptファイルがあれば、それが読み込まれる。
この機能よって、管理画面上の新規投稿/編集画面でも、望みのCSSやJavaScriptを追加して自由にカスタマイズができるようになります。(※この仕様はデフォルトではOFFなので、下記の事前設定が必要です。)
▼設定箇所
この機能は、下図1枚目のように管理画面の[設定]→[システム設定]→【機能制限/自動調整/高度な設定】→[高度な設定]→『編集画面で、edit.cssとedit.jsを(あれば)読み込む』項目にチェックを入れている場合のみ機能します。デフォルトではOFFです。
上図2枚目のように管理画面上の投稿欄(新規投稿/編集画面)だけが対象です。QUICKPOSTの投稿欄では読み込まれません。(QUICKPOSTでも読み込みたい場合は、スキンHTMLにそう記述して下さい。)
edit.css も edit.js も、CGI本体(tegalog.cgi)と同じディレクトリに置いて下さい。それ以外の場所・それ以外のファイル名では読み込まれません。両方必要なわけではなく、どちらか片方だけでも構いません。(存在するファイルだけが読み込まれます。)
edit.css や edit.js に記述する内容によっては、画面表示が崩れたり正しく投稿できなくなったりする可能性がありますので、ファイルを作成する際には充分ご注意下さい。
▼編集画面カスタマイズのための参考情報
管理画面上の投稿欄(新規投稿/編集画面)は、以下のようなHTMLで生成されています。(※QUICKPOSTではid属性値が異なります。)
- 投稿フォーム全体は、
<form class="postform" ...>~</form>で囲まれています。
- 投稿編集領域(テキストエリア)は、
<textarea class="tegalogpost" name="comment" id="tegalogpostSYS" ...>(中身)</textarea>で生成されています。
- 投稿ボタンから装飾ボタン等の一連のボタン空間は、
<p class="line-control">~</p>で囲まれています。
- 投稿ボタンは、
<span class="submitcover"><input type="submit" class="postbutton" value="投稿する" id="tegalogsubmitSYS" ...></span>のようなinput要素で出力されています。(文字列は設定によって異なる可能性があります。)
そのほか詳しくは、編集画面のHTMLソースを表示させて、<!-- 投稿フォーム(SYS) -->から<!-- 投稿フォーム(SYS)ここまで -->までの領域のソースをご参照下さい。
この範囲内には装飾ボタン等で使われるJavaScriptソースも含まれています。自力でJavaScriptを加える場合は、関数名や変数名が重複しないようご注意下さい。
※CSSもJavaScriptも、head要素の最後で読み込まれます。
※edit.cssは、内蔵CSSソースよりも後で読み込まれるため、何でも上書きができます。直接edit.cssにCSSを書くほか、既存のCSSを読み込みたいなら @import の書式を使って読み込むと良いでしょう。
※edit.jsは、head要素内で読み込まれるため、編集領域など(body要素内に存在する何か)に対して操作を加えたい場合は、ページの読み込み完了を待ってから処理が実行されるように書かないと機能しない点にご注意下さい。
もし既存のJavaScriptファイルを読み込みたいなら、例えば var altjs = document.createElement('script'); altjs.src = "other.js"; document.head.appendChild(altjs); などのように書くことで other.js ファイルを読み込めます。必要なだけ列挙すれば良いでしょう。
新規投稿/編集画面に自由なHTMLをスキン別に加える方法 【高度な設定】
QUICKPOST(ページに埋め込む投稿欄)とは異なり、編集時などに使われる「管理画面上の投稿欄」の場合、直接スキンファイルからはカスタマイズできません。
そこで、「そのとき適用されているスキンのディレクトリ」の中に edit.htm というファイルが存在する場合、そのファイルの中身を編集画面中に挿入できる機能を用意しています。(※Ver 4.2.2以降)
この機能を使うと、
- 適用中のスキンに応じたカスタマイズを新規投稿/編集画面にも施せる。
- (CSSやJavaScriptだけではなく)任意のHTMLソースを挿入することでカスタマイズできる。
- 新規投稿/編集画面内に、任意のメッセージや画像等を挿入できる。
……といったカスタマイズができます。
例えば、投稿本文を行ごとに分割して活用するスキンの場合には、「何行目が何の役割なのか」をここに書いておくと分かりやすくなるかもしれません。
(編集領域のプレースホルダをその用途に使うこともできますが、プレースホルダにはたくさんは書けませんし、1文字でも入力すると消えてしまいますから。)
新規投稿/編集画面を自前のCSSやJavaScriptでカスタマイズできる先の機能「新規投稿/編集画面に自由なCSSやJavaScriptを加える方法」は、適用中のスキンには関係なく、常に同じ edit.css と edit.js が読み込まれる仕様です。
それに対して、この edit.htm を使う方は、適用中のスキンディレクトリにあるファイルだけが読み込まれます。
(※CGI本体と同じディレクトリにあるスキンが適用されている場合は、CGI本体と同じディレクトリにある edit.htm が読み込まれます。)
ファイル名は edit.htm 固定です。これ以外のファイル名では挿入されません。ファイル拡張子は3文字の htm なので注意して下さい。
(専用機能をONにした場合にだけ使われるファイルなので、「他とは違う」という点を示すために html ではなく htm にしています。)
この機能よって、管理画面上の新規投稿/編集画面でもカスタマイズができるようになります。(※この仕様はデフォルトではOFFなので、下記の事前設定が必要です。)
▼設定箇所と挿入位置
この機能は、下図1枚目のように管理画面の[設定]→[システム設定]→【高度な設定】→『スキンDIRに edit.htmがあれば、編集画面で読み込む』項目にチェックを入れている場合のみ機能します。デフォルトではOFFです。
上図2枚目の赤帯で示した位置に挿入されます。(※削除ボタンの下、ナビゲーションリンクの上)
挿入されるのは管理画面上の投稿欄(新規投稿/編集画面)だけです。QUICKPOSTの投稿欄には挿入されません。(QUICKPOSTでも同様の表示をしたい場合は、スキンHTMLにそう記述して下さい。)
なお、edit.htm の中から他のページにリンクする場合や、画像等の外部ファイルを参照する場合は、「edit.htm の位置から見た相対パス」ではなく、「CGI本体の位置から見た相対パス」で指定する必要がある点にご注意下さい。
あくまでもブラウザに表示されているのは tegalog.cgi なので、相対パスで何かを指定する場合には、tegalog.cgi の所在を基準にする必要があります。(または、絶対パスで指定して下さい。)
この機能は、新規投稿/編集画面に edit.css や edit.js を読み込める先の機能「新規投稿/編集画面に自由なCSSやJavaScriptを加える方法」と併用可能です。
したがって、CSSやJavaScriptを読み込みたい場合は、そちらの機能と併用する手もあります。(※edit.css や edit.js はCGI本体と同じディレクトリにあるファイルしか読み込まれませんので、全スキン共通になります。)
もし、スキン別に異なるCSSやJavaScriptを使いたい場合は、この edit.htm の中にCSSやJavaScriptを記述する必要があります。
- 独自のJavaScriptを読み込みたい場合は、edit.htm の中にscript要素を書けば良いでしょう。
- 独自のCSSを読み込みたい場合、 edit.htm の中にstyle要素を書くと、HTMLの文法的には誤りにはなりますが(※body要素の中にstyle要素は書けない文法仕様なので)、たいていのブラウザでは問題なくCSSを適用してくれますから、書いても大丈夫でしょう。
どうしても気になる場合は、JavaScriptを使ってCSSファイルを読み込む手などを使う方法もあります。
edit.htm 内に記述する内容によっては、画面表示が崩れたり正しく投稿できなくなったりする可能性がありますので、ファイルを作成する際には充分ご注意下さい。
また、CGI本体と文字コードを一致させないと、挿入部分が文字化けしてしまいます。UTF-8で作成する場合は「BOMなし」で保存して下さい。BOM(Byte Order Mark)があると、環境によっては挿入位置の先頭に余計な空白か制御記号が見えてしまう場合があります。
その他
FAQ・Tips(活用豆知識)・トラブルシューティングを見る
てがろぐCGIに関するFAQ・Tips(活用豆知識)は、FAQ・豆知識ページにまとめてありますのでご覧下さい。
著作権表示とPowered-by表記について
てがろぐCGIをご使用頂く上では、「著作権表示」と「Powered-by表記」の掲載が必要です。それぞれ下図の部分を指します。
- 「著作権表示」はCGIの管理画面などの下部に表示されています。この表示はどのような場合でも必須であり、削除したり改変したりしてお使い頂くことはできません。
- 「Powerd-by表記」は、CGIが生成するWebページ内に表示される「Powerd by てがろぐ」等の表記のことです。条件によっては削除可能で、掲載が必要な条件や装飾については下記の通りです。
Powerd-by表記は、CGIを無償でお使い頂く限り、表示・掲載が必須です。
削除したり改変したり見えなくしたり、極端に見えにくくしたりしてお使い頂くことはできません。
しかし、平均的な人類が問題なく読める範囲内でなら配色やサイズ等の装飾を加えて頂いても構いませんし、スクロールするだけで見える位置であれば掲載場所を変更して頂いても問題ありません。外側スキン内に [[VERSION]] と記述しておけば、そこに必要なPowerd-by表記が出力されます。
外側スキンから [[VERSION]] の記述を削除すると、CGI側が強制的にHTMLソースの末尾に追加します。この場合、文法的に正しくないHTMLになってしまいますから、スキンを自作する場合でも [[VERSION]] の記述を自ら含めておく方が、より望みのデザインを作りやすいでしょう。
▼Powered-by表記を非表示にして使うには
てがろぐCGIを企業サイトでお使いになる場合など、生成ページ中にPowerd-by表記を含めたくない場合は、有償ライセンスをご取得頂くことで、Powerd-by表記を非表示にできます。
ライセンスについて詳しくは、お気軽にお問い合わせ下さい。
企業サイト等の商用目的でお使いになる場合でも、Powerd-by表記を表示して運営なさる場合は、無償でお使い頂けます。
てがろぐCGIの使用条件については、CGI使用条件(ライセンス)項目もご参照下さい。
「このCGIについて」枠の表示制限
ライセンスを取得している場合に、管理画面HOME右上に見える「このCGIについて」枠の一部または全部を非表示にできる機能もあります(Ver 3.4.0以降)。
てがろぐCGIにおける「ライセンス」とは、先の項目「著作権表示とPowered-by表記について」で示したように「Powered-by表記」を非表示にして使用できる権利のことです。
そういう場合、たいていはビジネス用途で活用していたり、客先サーバにセットアップして納品している場合がよくあります。
その場合、管理画面のTOPに「作者にコーヒーをおごる」等のリンクはあまり表示したくないでしょう。(^_^;)
なので、ライセンスが取得されているなら、下図のようにこの「このCGIについて」枠の一部または全部の表示を削減できる機能を用意しています。
左端①がデフォルトの状態(ライセンスをご取得頂いていないフリー版でご使用なら、常にこの表示)です。中央②、右端③の表示のほか、完全に非表示④に設定することもできます。
設定項目は、ライセンスをご取得頂いた際にご案内した「Powered-by表記の非表示化方法」と同じ場所にあります。(ご不明な場合はお問い合わせ下さい。)



























![投稿入力欄の下にあるボタン[機能]→[読み上げ]](custom-func-voiceread.png)


















.png)
































.png)