14時42分12秒 [ソフト開発]
うちのサイトのHOMEページには「今日のひとこと」という呟き枠があります(下図)。
これまで長年ずっとHTML手打ちによる手動更新だったんですが、この区画を拙作のフリーCGI「てがろぐ」による生成に切り替えてみました。
ウェブページ自体はHTMLソースをテキストエディタで編集して書いている、いわゆる「手打ち」のままですが、上図の「今日のひとこと」という部分だけは、SSI(Server Side Include)機能を使って「てがろぐCGIが生成した最新1件の内容」を呼び出す方法で埋め込むように作り替えました。
せっかく呟き連投に適したCGI「てがろぐ」を自作したのだから、ということで。
この枠を、てがろぐCGIによる生成に切り替えたいなと以前から思っていたのでした。
この「今日のひとこと」枠をてがろぐ化したのは、更新を楽にするためというよりも、過去ログを残しやすくするためです。
さほど頻繁に更新するわけでもなかったため、HTML手打ちでの更新作業自体は特に問題なかったんですが、過去ログを蓄積できない点をちょっと残念に思っていました。いや、残そうと思えばいくらでも残せるんですが、更新の度にログも書き換えるのはちょっと面倒だったので。
てがろぐ化することで、何もしなくても新規投稿するだけで過去ログが残るようになって楽になりました。
ちょっと嬉しいです。^^;
このように、「てがろぐCGIによる最新の1件だけの出力を、特定のウェブページ内部に埋め込む方法」として、ウェブサーバ側のSSI機能を使って実現する手順の一例を以下にご紹介しておきます。
目次:
この方法では、てがろぐ用のスキンを2種類使います。
てがろぐでは、パラメータなしでアクセスすれば設定したスキンで表示されますが、パラメータに「?skin=スキン名」を加えるとそのスキンを使って表示されます。
この仕様を利用することで、複数のスキンを同時に使い分けられるわけです。
過去ログ表示用のスキンは何でも自由に作れば良いだけですから、以下では「埋め込み表示用のスキン」をどう作るのかと、そのスキンを適用した表示結果をどうやって既存のHTMLに埋め込むのかを解説します。
てがろぐのスキンには、「外側スキン」(skin-cover.html)と「内側スキン」(skin-onelog.html)の2種類があり、スキンとして成立させるにはその両方が同時に必要です。
通常は、1ページ内に何件の投稿を表示させるのかは「てがろぐ」の管理画面で設定しますが、スキン側に直接件数を埋め込んで指定することもできます。その場合は、スキン側に書かれた件数の方が優先される仕様になっています。なので、「最新の1件だけを表示するスキン」というのが作れます。
私の場合は、以下のようにスキンのソースを書きました。
<p class="hitokoto-body">
[[TEGALOG:1]]
<span class="hitokoto-poweredby">[[VERSION]]</span>
</p>
<p class="hitokoto-log"><a href="/path/to/tegalog.cgi">過去ログ»</a></p>
スキン内に最低限必要な記述は、上記の前2点だけです。あとは好きなように書けます。
<span class="date">[[DATE:Y/M/D]]</span>
<span class="body">[[COMMENT]]</span>
とてもシンプルに埋め込むだけなので、スキンは上記だけです。
上記で作成したスキンを、てがろぐCGIの存在するディレクトリに、例えば umekomi というディレクトリ名でアップロードしたなら、このスキンを使って表示するには以下のようなURLを指定します。
tegalog.cgi?skin=umekomi
埋め込み用のスキンですから、単独で表示させても意味がありませんが、単独で表示させると上記のリンク先のようになります。
※てがろぐには、スキンに名称を付ける機能はありません。スキンを格納したディレクトリ名がそのまま事実上のスキン名になります。
あとは、この「埋め込み用スキンを適用して表示した結果」を、任意のHTML内に埋め込めば良いだけです。
SSI(Server Side Include)機能を使って、「最新1件の埋め込み専用スキン」の出力結果を埋め込めば良いだけです。
SSIの書き方はサーバによって微妙にことなるかもしれませんが、例えばさくらインターネットでは以下のように書けば埋め込めます。
<!--#include virtual="/path/to/tegalog.cgi?skin=umekomi" -->SSIが有効になっているか、またはHTMLファイルの拡張子が.shtmlになっていれば、上記の記述で(このソースの記述位置に) /path/to/tegalog.cgi?skin=umekomi の表示内容がそのまま埋め込まれます。
このとき、CGIの位置は(URLではなく)ウェブサーバのルートディレクトリから書く必要がありますので注意して下さい。
サーバによっては相対パスで書いても良いかもしれませんが、さくらインターネットでは絶対パスで書く必要があります。
(その点については、別途記事「さくらインターネットでSSIを使う際、include virtualは絶対パスでの記述が必須」をご覧下さい。)
埋め込む内容がテキストデータだけなら何も気にしなくて良いのですが、リンクや画像を含めた本文を表示する場合には、ちょっと注意が必要な場合があります。
例えば、埋め込む本文に以下のような内容を表示させたい場合です。
下記の設定をしておかないと、リンクや画像が(SSIでの呼び出し元の位置を基準にした)相対パスで出力されてしまうため、リンクが切れたり、画像が表示できなかったりする問題があります。
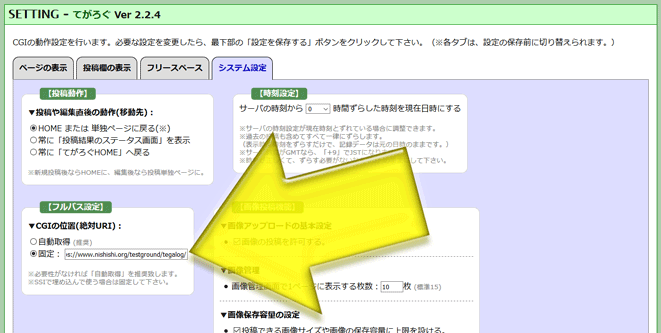
まず、管理画面の「設定」→「システム設定」ページ内にある『フルパス設定』枠で、下図のように「固定」を選択してから、絶対URIを固定しておく必要があります。

このとき、絶対URIのテキスト入力欄(上図)には、tegalog.cgiを指し示す正しいフルパスを記述して下さい。
デフォルトで入力されているパスで正しければラジオボタンを切り替えるだけで済みますが、必ずしもデフォルトの入力内容が正しいとは限りませんので、念のために確認して下さい。
次に、管理画面の「設定」→「ページ設定」ページ内では、下図のように3カ所設定する必要があります。(※青色矢印部分の1カ所+黄色矢印部分の2カ所)
上記の通り設定して下さい。
※ここではSSIで埋め込む場合の話をしていますが、PHPのfile_get_contentsなどで埋め込む場合でも同様です。
なお、複数のスキンを並行して利用しているなど、「適用中のスキン名を維持したリンクを出力する必要がある場合もある」なら、上記で案内したように『一時適用中のスキンを維持できるリンクを出力する』項目のチェックを外す方法だと困ります。
その際は、(埋め込んでいるページに対して)JavaScriptを使って動的にURLを書き換える方法を使うと良いでしょう。要はリンク先URLの中からスキンを指定している記述(例では skin=umekomi )を削除できれば良いのですから、HTMLソースの中で『SSIで埋め込んだ部分』よりも後(重要)に以下のようなJavaScriptソースを書いておくと良いです。
<script>
var targets = document.querySelectorAll("a");
targets.forEach(function(oneTarget) {
var oldHref = oneTarget.getAttribute('href');
var newHref = oldHref.replace('skin=umekomi', '');
oneTarget.setAttribute('href', newHref);
});
</script>
このJavaScriptが実行されると、ページ内のすべてのa要素にあるhref属性値の中からskin=umekomiの文字列が削除されます。その結果、スキン指定を無視してデフォルトスキンで表示されるリンクになります。スキン名の部分(赤色文字)は実際の名称に合わせて適宜書き換えて下さい。
ページ内に含まれるすべてのa要素を対象にするのはちょっと無駄な処理が多いのではないか? と思われる場合には、例えば「SSIで埋め込んでいる領域」を <div class="tegalogArea">~</div>で囲んでいるなら、この範囲に含まれるa要素だけを対象にするよう、先のソースの2行目を以下のように書く方法もあります。
var targets = document.querySelectorAll(".tegalogArea a");
これなら、 <div class="tegalogArea">~</div> の範囲内に含まれるa要素だけを対象にして処理されるので、無駄が省けるでしょう。
私の場合は、CGIの宣伝も兼ねて「Powered by てがろぐ」の表記をそのまま埋め込んであります。
しかし、たいていの場合、このような狭い空間に埋め込む用途では、Powered-by表記は省略したいでしょう。
その場合は、Powered-by表記を削除して使えるライセンスをご取得頂く選択肢があります。(^_^)
すると、狭い空間に埋め込む場合に、Powered-by表記が邪魔になることもありません。
※ライセンスの取得方法は、OPENにはアナウンスしていませんが、ご興味がおありならお気軽にメールでお問い合わせ下さい。
案内をお送り致します。
ライセンスをご取得頂いた場合は、その他のページでもどこでも、すべてのPowered-by表記が一括して非表示になります。(同時に、管理画面HOMEの右端に見える「このCGIについて」枠も縮小したり非表示にしたりできますので、ビジネス用途にもご活用頂きやすくなっています!)
※注:管理画面などに見える著作権表記は消えません(消せません)のでご注意下さい。
なお、ライセンスを取得せずに、「埋め込んだ部分」だけでPowered-by表記を出さずに済ませたい場合は、下記のRSSフィードを使う方法があります。(個人用途の方には、ライセンスを取得するよりも、この方法をお勧めします。)
てがろぐCGIはRSSフィードを出力できるので、RSSの情報を読んでウェブ上に表示する類いのJavaScriptやPHPなどを併用することで、最新の投稿を埋め込むこともできます。
Ver 2.3.0以降では、RSSフィード用のスキンを使うことで、自由な構成のRSSフィードを出力できる仕様になっていますから、例えば、
……という方法で最新の投稿を埋め込むことができます。この方法なら、埋め込み部分にPowered-by表記は挿入されずに済みます。(2022/12/01追記)
というわけで、てがろぐCGIを既存のHTMLソース内に埋め込んで表示させる方法の解説でした。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件