お気軽にご相談下さい
既存のウェブサイトをスマートフォンやタブレットなどのモバイル端末に対応させるための改修作業(=レスポンシブ化)を致します。
PC向けWebデザインはそのままにモバイル対応作業を実施することもできますし、PC向け表示を含めた全体のリニューアルや小規模改修を伴う作業も承ります。
- 「今のウェブサイトはスマートフォンではほぼ閲覧できない。デザインはそのままで、スマートフォンでも読めるように改修したい。」
- 「スマートフォンでも使いやすいようにリニューアルしたいが、サイト全体を改修する予算はないのでナビゲーション周りだけを中心に改修したい。」
- 「今あるウェブサイトを、極力少ない手間で、とりあえず最低限スマートフォンでも閲覧できるようにしたい。」
……といった方からのご相談・ご依頼をお待ちしております。
スマホ対応後もご自身で更新しやすいように、既存のHTMLソースを極力そのまま触らない状態で、レスポンシブ化を施すCSSを追加することもできます。
もちろん、HTMLソースにも手を入れて、全体的に望ましくレスポンシブ化しやすいように書き換えることもできます。
モバイル向けのナビゲーション機能(例えばメニューバーをやめてハンバーガーボタンを配置するなど)のためには、適宜JavaScriptを追加します。
※単純にスマートフォンだけで閲覧可能になるわけではなく、様々なサイズの画面に対応できるように改修します。(そもそも一口にスマートフォンと言っても、画面の横幅は320px~414pxなど幅がありますし、小型タブレットを含めるともっと広い幅がありますから。どのようなサイズの画面でもうまく見えるように調整できるようCSSを記述致します。)
ご要望に応じて柔軟に対応可能ですので、お気軽にお問い合わせ下さい。
▼製作進行例1 既存サイトをスマートフォン対応にアップグレード(レスポンシブ化+改修)
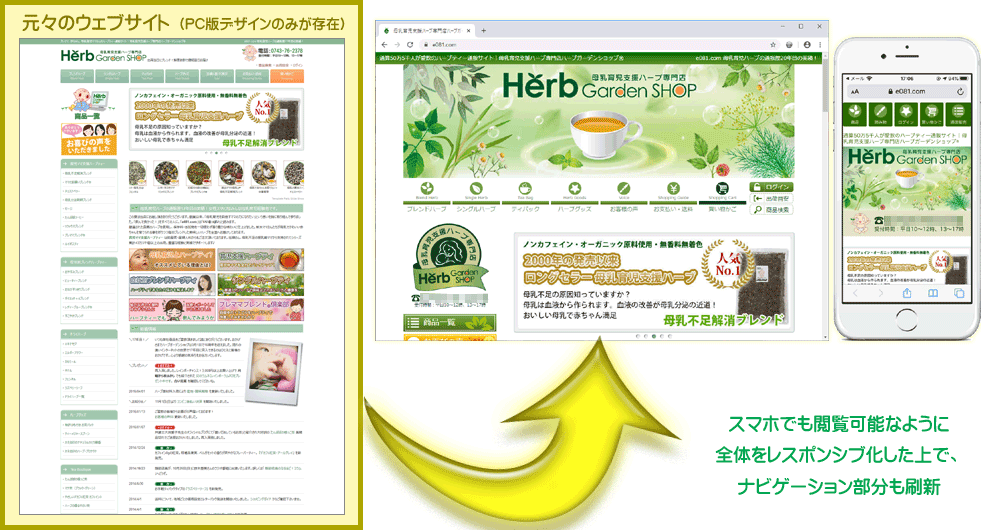
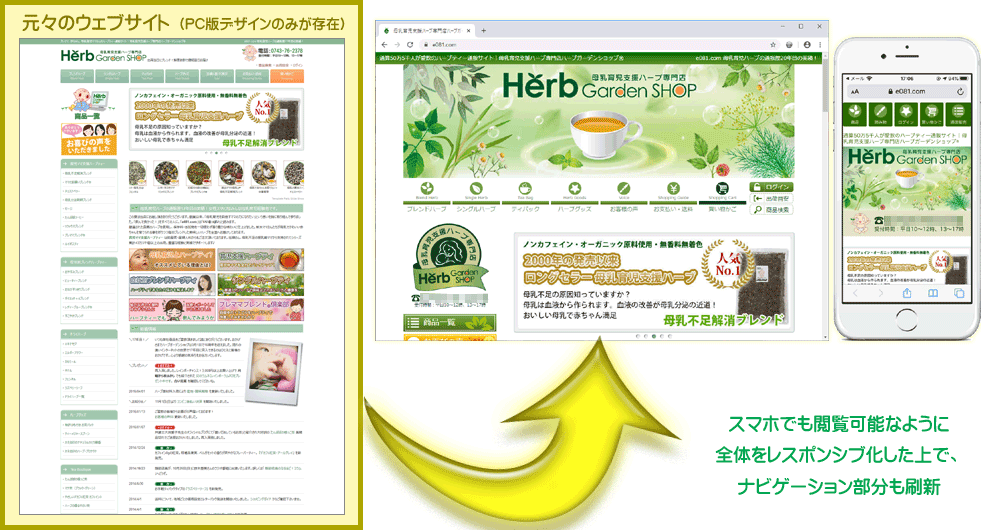
スマホ対応(レスポンシブ化)作業のついでに、既存のPC用デザインに対しても現代風に改良を加えることもできます。
例えば、下図左側のようなPC用デザインしか存在しないウェブサイトに対して、私がモバイル用CSSを書くことで、下図右側のようにスマホ(やタブレットなどの小型モバイル端末)でも問題なく閲覧できるウェブサイトに修正した上で、PC側デザインについてもナビゲーション周りやヘッダなどをリニューアルしています。

▼製作補足
このウェブサイトの場合は、ご自身が記述されたHTMLをベースにして、私がレスポンシブ化のためのCSSを追加し、さらに改修部分のHTML+JavaScriptを加える方法で製作・改修しました。
イチからリニューアルするよりも短い期間と抑えた費用で、イメージチェンジとスマホ対応を実現できます。
(例:母乳育児支援ハーブ専門店ハーブガーデンショップ様)
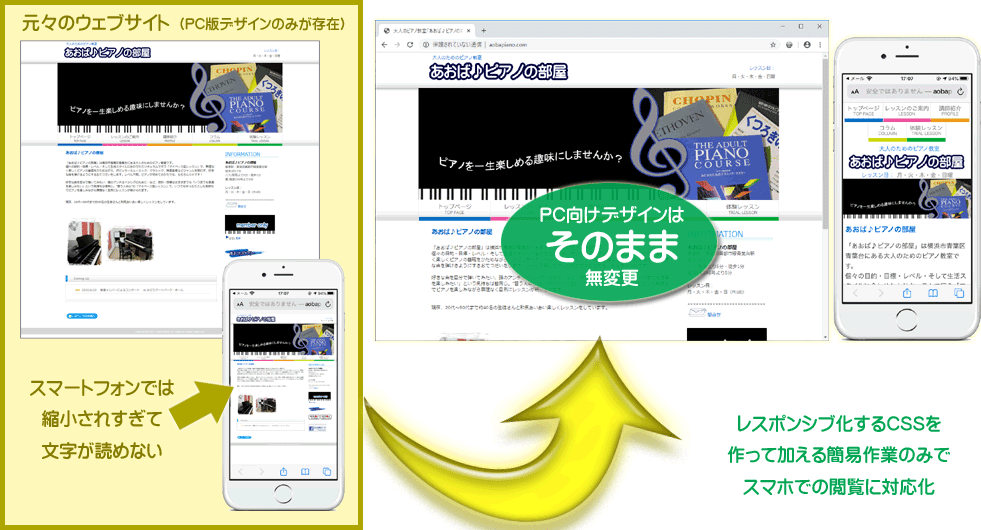
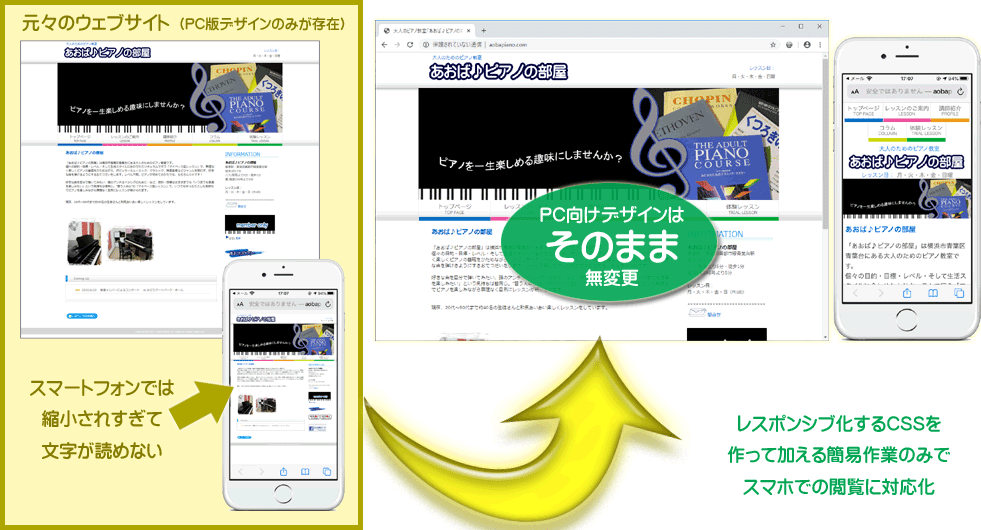
▼製作進行例2 既存サイトをデザインそのままでスマートフォン対応(レスポンシブ化)
例えば、下図左側のようなPC用デザインしか存在しないウェブサイトに対して、私がモバイル用CSSを書くことで、下図右端のようにスマホ(やタブレットなどの小型モバイル端末)でも問題なく閲覧できるウェブサイトに修正します。
既存のPC向けデザインを維持できるので、最小限の費用だけで済みます。

▼製作補足
このウェブサイトの場合は、ご自身がホームページビルダーを使って作成されたHTMLに対して、私がレスポンシブ化のためのCSSを追加する方法でスマホ対応を施しました。
既存のPC向けデザインには一切の変更を加えていないため、従来のPCユーザに対しては何の変化も感じさせずに済みます。
HTMLソースは元のまま(ほぼ)手を加えていないため、納品後もこれまでと同じソフトウェアを使ってページを更新できます。
製作進行パターンの例
以下に、ご依頼と製作に関するパターンの一例をご紹介しておきます。あくまでも例であって、これらに限るわけではありませんから、まずはお気軽にメールでお問い合わせ下さい。
なお、①のパターンが最も速くてお安く済みます。
▼①極力HTMLソースに手を入れることなく、CSSだけを追加する方法でレスポンシブ化(タブレットやスマホ対応)させて頂く場合
対象サイトのURLをお知らせ頂き、簡単なご希望を伺った後は、基本的にお任せ頂く最も簡単で早く済む方法です。
現状のデザイン(PC向けデザイン)や配色・画像等はそのまま流用し、スマートフォンやタブレット端末でおかしく見えないようにレスポンシブ化します。
(新たに画像を作ることはありませんが、モバイル用に作成された画像を別途ご用意頂ける場合にはそれを使うことはできます。)
とても簡単に済み、最もお安く仕上げられます。それでいて、様々な閲覧環境に対応したレスポンシブWebデザインなWebサイトになります。
▼②頂いたスマホ版デザイン画像を元にCSSを書いてレスポンシブ化させて頂く場合
既存のウェブサイトに対して、お望みのスマホ向けデザイン画像をお送り頂くことで、それを元にCSSを書いてレスポンシブ化するスタイルです。
頂くデザインによっては(多くの場合で)HTMLの修正も必要ですから、実際にはHTML+CSSの両方を加筆修正することになることになります。
スマートフォン用デザイン画像1つだけをお送り頂いた場合でも、仕上がりは様々な画面サイズ(大型スマホや小型タブレット等々)で問題なく閲覧できるレスポンシブWebデザインになりますのでご安心下さい。
やや手間と時間はかかりますが、お望みのデザインでスマホ対応(モバイル対応)させられます。
▼③スマホ対応のついでに、PC版のヘッダやナビゲーション機能なども含めて全体を改修する場合
既存サイトをそのままレスポンシブ化すると、節々に無理が出てくることもあります。また、長年運営されてきたWebサイトの場合にはナビゲーション機能(UI)が既に古く感じられることもあります。
Webサイトをスマホ対応させるついでに、PCで閲覧した際のナビゲーション周りも現代風に改修するスタイルでもお引き受けできます。
ご希望の改修範囲に応じて、(外部のデザイナーと協業することで)新しいデザインをご提案させて頂きます。(もしあなた自身がデザイナーなら、お望みのデザインをお作り頂き、それを元に私が製作することもできます。)
デザインや規模によっては手間と時間が掛かりますが、(イチから作り直すよりは時間と費用を抑えて)様々な閲覧環境に対応したレスポンシブWebデザインでのウェブサイトに変身できます。
FAQ
▼ご依頼主様について:
個人でも依頼できますか?
できます。ご依頼主様の規模によらず、法人でも個人事業主でも、個人の方々からのご依頼も承ります。ウェブ作成業者(個人事業主の方々など)からの助っ人依頼も歓迎しています。
自分はデザイナーなので、スマホ版サイトの完全なデザイン画像を提供できます。それをウェブページにするためのHTML+CSS実装作業を頼めますか?
お引き受け致します。歓迎です。あなたがデザイナーの場合には、別途「あなたが作成したデザインをHTML+CSSで実際の形に実装します」ページでの御案内も併せてご参照下さい。
▼進行方法について:
まず何を送れば良いですか?
レスポンシブ化の調整をすべてお任せ頂ける場合には、対象サイトのURLをお知らせ頂くだけで他に必要なものはありません。(もし認証付きの非公開ページなどがある場合には、その中を閲覧可能なようにして頂く必要があります。) スマホ対応デザインに細かなご希望がある場合には、ご希望内容を示したデザイン画像などをお送り頂く必要があります。
既存サイトでは使っていないものの、モバイル版デザインだけで使って欲しい画像があるのですが。
画像ファイルをお送り頂ければ、お望みの場所で使えるようにします。(画像パーツは、できるだけ「そのままUPして使える状態の形式・ファイル名」でお送り頂けると助かります。)たいていはHTMLの修正も必要になるため製作費に影響しますから、お見積もり前に一括してお知らせ願います。
電話で打ち合わせができますか?
製作に関するご相談やご質問等はすべてメールだけでお願い致します。お互いの時間を節約し、連絡の記録が残る形で進行できるようにするためです。(ご希望ならSlackを使うこともできます。)
納期はどれくらいですか?
製作の規模と、そのときの状況によって異なりますので、まずはお問い合わせ下さい。何らかの事情でお急ぎの場合にもできるだけ対応しますので、その際はご希望の納期を最初にお知らせ下さい。すぐに検討させて頂き返答致します。
▼製作物の確認について:
製作物の確認はどのようにできますか?
こちらで用意しているテスト用Webサーバ上でご覧頂けます。PC用ブラウザやスマートフォン用ブラウザなど様々な環境を使って実際に閲覧・ご試用頂き、問題がなければ納品致します。
テスト用サーバを使わずに、既存サイトのあるサーバを使ってテストして頂くことはできますか?
お望みならその方法でも構いません。(例えば、既存サイトのコピーを一時的にでも外部のサーバに置かれたくない場合など。)
▼納品方法・お支払いについて:
納品はどのようにされますか?
ご指定のウェブサーバに直接FTPでアップロードさせて頂くこともできますし、ウェブサイトを構成するファイル一式をZIPに圧縮してお送りすることもできます。
支払いはいつですか?
製作が完了し、納品させて頂く段階で、指定の銀行口座へ7日以内にお支払いをお願い致します。法人の場合で独自の締め日がある場合は事前にご相談頂ければ対応致します。(個人の場合で少額ならPaypalなどその他の決済手段もご使用頂けます。)