《 1:09 PM 公開/更新》
ページ(HTML)内に含まれるリンク総数を得るには、document.links.lengthの値を調べます。ページ内のすべてのリンクを順番に得たい場合は、document.links[添字]の書式を使ってfor文などでループさせれば良いでしょう。この方法を使えば、ページ内のリンク先一覧を出すのも簡単です。
HTML内に存在するすべてのリンクは、document.linksで得られます。そのウェブページ内に存在するすべてのリンクが配列として得られるので、この長さ(length)を見れば、そのページ内に存在するリンクの合計個数が分かります。
JavaScriptソースは以下のような感じです。
var linknum = document.links.length;
これで変数linknumに、ページ内のリンク総数が数値で入ります。
例えば、リンクの総数をダイアログに表示したければ(※そんな必要性はないでしょうが^^;)、以下のように記述できます。
alert( document.links.length + '個のリンクがあります。' );
このスクリプトがボタンのonclickで実行されるように記述すると、以下のように見えます。
ページ内に存在するリンクの総数を得るだけで終わり……ということはまずないですよね。^^;
総数を得たからには、当然、ループを使ってリンク1つ1つに対して何らかの処理をするでしょう。
ページ内に存在するリンクについて、そのリンク先(href属性値)の一覧を表示するには、for文でループを作って以下のように記述すると実現できます。
JavaScriptソース
function GetAllLinks() {
var linkNum = document.links.length; // リンクの総数を得る
var outputLinks = "リンク一覧:\n"; // 出力用の変数
// すべてのリンク先を得るループ
for( var i=0 ; i < linkNum ; i++ ) {
outputLinks += '《' + (i+1) + '番目》' + document.links[i].href + '\n';
}
outputLinks += "以上です。";
alert( outputLinks );
}
ページ内に存在するリンク1つ1つは、document.links[添字]で参照できます。添字は0から始まりますから、document.links.lengthの値が「10」だったとすれば、0~9までループさせればすべてのリンクに対して何らかの処理ができます。
上記のソースで何番目なのかを表示する際に(i+1) + '番目'のように記述しているのは、添え字が0から始まるためです。
それぞれのリンクに指定されているリンク先(=href属性値)は、document.links[添字].hrefで得られます。なので、これを集めればリンク一覧が作れます。
簡単ですね!
上記のスクリプトをボタンクリックで実行されるようにしてみると、以下の通りです。
上記のボタンを押すと、たぶん60行以上の長いアラートボックスが表示されますので注意して下さい。^^;
もし、アラートボックスを閉じる[OK]ボタンが押せない場合は、[Enter]キーか[Space]キーで押せると思います。
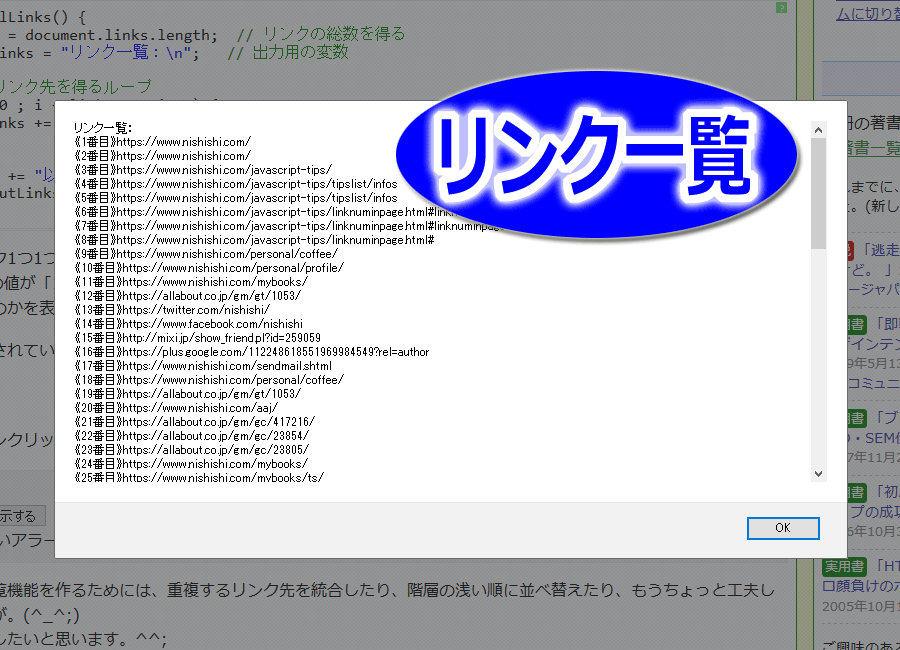
Firefoxでは、以下のような感じのアラートボックスが表示されて、リンク先一覧がずらっと並びます。

実際に役に立つリンク一覧機能を作るためには、
……のように、もうちょっと工夫した方が良いとは思いますが。(^_^;)
その辺の話は別の機会にしたいと思います。^^;
()
▼このページに関連しそうな記事が約8本くらい自動表示されています。(たぶん)