《 12:00 PM 公開/更新》
JavaScriptを使えば平仮名(ひらがな)を片仮名(カタカナ)を相互に一括変換するのも簡単です。ユーザが入力したフリガナ文字列を「カタカナ」か「ひらがな」のどちらかに統一する必要があるなどの場合に便利です。「カタカナ」と「ひらがな」は文字コードの並び順が同じなので、単純に足し引きするだけで相互に変換できます。JavaScriptで正規表現を使えば、文字列中に含まれる「ひらがな」や「カタカナ」だけを対象にして簡単に揃えられます。
ユーザに名前とフリガナの入力を求めたとき、フリガナをカタカナで書かれる場合もあれば、ひらがなで書かれる場合もあります。「カタカナで書いて下さい」と指定していても、ひらがなで書かれるかも知れません。そんなときは、どちらで入力されてもスクリプト側で自動統一(自動変換)するようにしておけば、ユーザに面倒をかけなくて済みます。
ユーザが入力した「ひらがな」または「カタカナ」を、JavaScriptを使って一括してどちらかに変換するには、正規表現を使って一括置換するのが簡単です。文字列中に含まれる「ひらがな」や「カタカナ」をすべて一括して相互に変換できます。
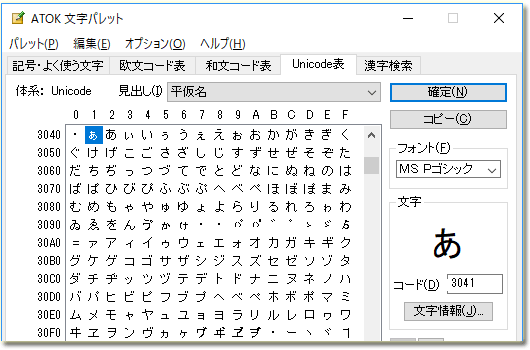
Unicodeの文字コードでは、
両者の差は、16進数で60です。(※10進数だと96)
Unicodeの文字コード表の中では、ひらがなの「あいうえお……」とカタカナの「アイウエオ……」は、同じ順番で並んでいます。
というわけで、単純に、
※16進数の60を足し引きするには「0x60」と記述します。
例えば、変数TargetStringに格納されている文字列に対して、すべての「ひらがな」を「カタカナ」に置き換えるには、以下のようにJavaScriptを記述すると良いでしょう。
JavaScriptソース
TargetString = TargetString.replace(/[ぁ-ん]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) + 0x60);
});
文字列を格納した変数のreplaceメソッドを呼び出して、第1引数に「置換対象の文字」を正規表現で記述しています。ここでの「置換対象の文字」は「ひらがな全部」ですので、/[ぁ-ん]/ と記述しています。
このとき「あ」ではなく「ぁ」から対象にしている点に注意して下さい。文字コード表では、ひらがなは「あ」ではなく「ぁ」から始まっていますので。
※Unicodeの場合は、ぁあぃいぅうぇえぉお……のような順序で並んでいます。
ここでは「ん」を最後の文字だと解釈していますが、実際には「ん」の後にも「ゔ」・「ゕ」・「ゖ」と特殊な平仮名が続いています。ただ、これらが入力される可能性は少なそうなのでここでは除外しました。

正規表現の最後にグローバル修飾子「g」を記述しているので、対象文字列の中に記号が何個あっても、すべてが変換されます。(この「g」を省略すると、最初に見つかった1つだけしか変換されないので注意して下さい。)
第2引数には、「置換後の文字列」を渡せば良いだけです。ここではちょっとややこしいことをしていますが、
それが、「置換後の文字列」になっているわけです。
実際に表示させてみたサンプルは以下の通りです。
対象文字列:
結果文字列:
上記のサンプルでは、ボタンをクリックすると入力された文字列内に含まれるひらがな文字だけがカタカナ文字に変換されます。
それ以外の文字はそのままです。
逆に、片仮名を平仮名に統一するのも同様にできます。先ほどは0x60を足しましたが、今度は引けばよいわけです。
例えば、変数TargetStringに格納されている文字列に対して、すべての「カタカナ」を「ひらがな」に置き換えるには、以下のようにJavaScriptを記述すると良いでしょう。
JavaScriptソース
TargetString = TargetString.replace(/[ァ-ン]/g, function(s) {
return String.fromCharCode(s.charCodeAt(0) - 0x60);
});
実際に表示させてみたサンプルは以下の通り。
対象文字列:
結果文字列:
ユーザが入力したフリガナ文字列を、「カタカナ」か「ひらがな」のどちらかに統一する必要がある場面もあるでしょう。あとからソートしたい場合とか。まあ、単純にデータの見栄えを整えたいとか。^^;
ユーザに「カタカナで入力して」と言うよりは、上記のように望みの方に自動で統一するようスクリプトを書いておくと、ユーザに手間を掛けずに済む上、ユーザのミスによって望みのデータが手に入らない事態も減らせるんではないでしょうか。
なお、今回のスクリプトで対象にしているのは全角カタカナだけです。これに半角カタカナとの変換を加えようと思うと、結構面倒くさいです。それは、また別の機会に。(^_^;;;
なお、JavaScriptで正規表現を使う方法は、「JavaScriptで正規表現を使う方法」で解説しています。
また、JavaScriptで正規表現を使って文字列を置き換える方法は、「正規表現を使って文字列を置換する方法」で解説しています。
それらも併せてご参照下さい。
()
▼このページに関連しそうな記事が約8本くらい自動表示されています。(たぶん)