23時26分05秒 [仕事]
 書けた……。記事……。
書けた……。記事……。
2日に公開予定!……とか宣言しておきながら、いきなり1日遅れました。orz
いつものことではありますが、たった3ページの記事なのに、なぜか6時間くらいかかっています。なんでだろうなあ……。(^_^;;;
予定では宣言通り昨日(7月2日)だけで終わらせるつもりだったんですが、サンプルと解説用画像を作っただけで力尽き、主な文章は今朝から書き始めました。で、さっきようやく完成。
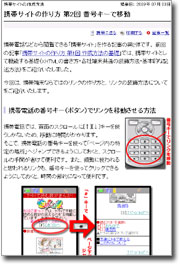
■携帯サイトの作り方 第2回 番号キーで移動(@All About ホームページ作成)
携帯サイトの作成方法を解説した記事の第2弾です。今回は、携帯電話の番号キーでリンクを選択させる方法。(と、ついでにリンクの文字色を装飾する方法も一緒に紹介。)
携帯電話って、「キー」って言い方はしないんでしたっけ? 「ボタン」かな?
「数字ボタン」、「数字キー」、どっちだろ?
PCのキーボードなら間違いなく「キー」ですが。携帯電話の場合は「ボタン」と呼ばれる方が一般的なのかな?
……と疑問に思ったのは原稿完成間近になってからのことで、そのときには既に解説用画像の中にも「数字キー」とか書い(描い)ちゃってたので、特に修正はしなかったんですが。(^_^;;;
まあ、この解説記事はPC上でしか閲覧できませんし、携帯サイトだってPCを使わないと作れませんし、PCユーザには「キー」と表現してもちゃんと意味は通じるでしょうから、特に問題はないと思います。(^_^;;;
 第2回の記事を書くにあたって、らむ。さんからまたマンガ(4コママンガ)を1本提供して頂きました。今回は海のネタ。内容が内容なのでちょっと「これ掲載して大丈夫?」と、らむさん自身も心配していましたが(^_^;)、マンガを直接記事中に掲載するわけじゃないし、まあ、特に問題はないだろうと判断しました。(^_^;;;
第2回の記事を書くにあたって、らむ。さんからまたマンガ(4コママンガ)を1本提供して頂きました。今回は海のネタ。内容が内容なのでちょっと「これ掲載して大丈夫?」と、らむさん自身も心配していましたが(^_^;)、マンガを直接記事中に掲載するわけじゃないし、まあ、特に問題はないだろうと判断しました。(^_^;;;
マンガは、サンプル携帯サイトで公開しています。(PCからも閲覧可能)
この「携帯サイトの作り方」第1回(先月公開)は、そこそこの閲覧数を獲得できたので、来月には第3回も書く予定でいます。まあ、よっぽど今回の第2回の閲覧数が悪ければ考え直さなければならないでしょうが、たぶん大丈夫だろうと思っています。^^;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件