09時49分59秒 [仕事]
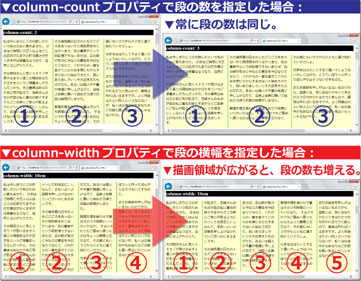
 CSS3には、「段組(マルチカラム)レイアウト」が簡単に作れる専用のプロパティが用意されています。それをたった1行記述するだけで、3段組だろうと4段組だろうと簡単に作れます。
CSS3には、「段組(マルチカラム)レイアウト」が簡単に作れる専用のプロパティが用意されています。それをたった1行記述するだけで、3段組だろうと4段組だろうと簡単に作れます。
しかも、「3段組」のように段の個数を指定するだけでなく、「1段は20文字分」のように『段の横幅』だけを指定しておいて、描画領域に入るだけの段を自動で並べるような、柔軟な段組構造も作成できます。それもプロパティを1つ記述するだけ! 驚きの簡単さです。
そんな段組構造が簡単に作れるCSS3について、All Aboutで解説しました。
◆『チョー簡単に段組が作れるCSS3、columnsプロパティ!』(@All About ホームページ作成)
単に段組レイアウトが作れるだけではなく、段と段の間に罫線を引いたり、段と段の余白量を調整したりするのも、それぞれ専用のプロパティを追記するだけで楽々実現できます。
サイドバーを実現したりするような複雑な段組構造には活用しにくいので(というか無理なので)、従来のアクロバットな段組作成方法を完全に駆逐できるわけではないのですが、本文を雑誌のように段組構造にしたい場合にはとても役に立ちます。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件