16時19分20秒 [仕事]
 メニュー項目の上にマウスポインタを載せるとサブメニューが下方向や横方向に展開するメニューのことを「ドロップダウンメニュー」と呼びます。
メニュー項目の上にマウスポインタを載せるとサブメニューが下方向や横方向に展開するメニューのことを「ドロップダウンメニュー」と呼びます。
マウスの動きに合わせてサブメニューを表示したり消したりしなければ実現できないので、なんとなくJavaScriptの併用が必要なように感じるんですが、実はHTML+CSSだけで作れます。JavaScriptは不要です。
そんな解説記事をAll Aboutで書きました。
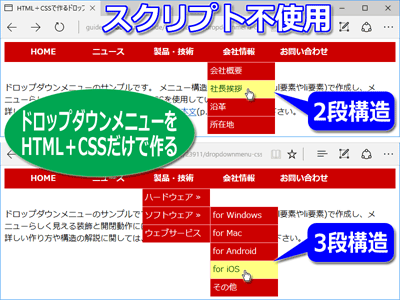
■ドロップダウンメニューをHTML+CSSだけで作る方法(@All Aboutホームページ作成)
「何かの上にマウスポインタが載ったときに何かを表示する」というような動作は、CSSの:hover疑似クラスを使えば実現できます。
とはいえ、「特定の要素にマウスが載った」という事実をトリガーにして、全く関係ない部分の表示に影響を与えるのをCSSで実現しようとするのはやや難しそうです。
しかし、HTMLのul要素とli要素とで作る「リスト」を使ってメニューの階層構造を作っておけば、「サブメニュー(2階層目のul要素)」は必ず「メインメニュー項目(1階層目のli要素)」の内側に含まれるわけですから、:hover疑似クラスを使うだけで簡単に実現できます。
サブメニューの表示位置を、親メニュー項目の隣にする必要がありますが、その辺はpositionプロパティなどを駆使すればあまり難しくはありません。
というわけで、ドロップダウンメニューはHTML+CSSだけで作れて、JavaScriptは不要というわけです。
詳しくは記事で解説しましたのでそちらをご覧下さい。
※10年前の記事の全面改稿なのですが、以前はJavaScriptを使う方法を解説していましたので、完全に別の記事になっています。
説明を分かりやすくしようと思って、「2階層だけのドロップダウンメニュー」と「3階層以降にも対応するドロップダウンメニュー」の2つに分けて解説しています。
しかも、ソースを1ステップずつ詳しめに解説したので、記事が全10ページ構成とずいぶん長くなってしまっているのですが。(^_^;)
でも、実際のところ、サンプルページのHTMLソースを直接眺めて頂く方が、簡単に分かるかも知れません。(^_^;;;
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « WordPressで新規投稿や更新のタイミングに合わせて静的ファイルを出力する方法
前後のエントリ
< 旧 / 新 >
コメント数: 0件