11時25分26秒 [Web関連]
特定のウェブページにリンクしたい場合は、単に「そのページのURL」を対象にしてリンクを作ればいいだけです。例えば、
のような感じで。(わざわざ言うまでもないですが。^^;)
が、とても縦方向に長いページの途中にある「ある特定の箇所」に直接リンクしたいと思うこともよくあります。
そんな「あるウェブページの中程にある途中の場所」を紹介したいとき、もしその位置(コンテンツを構成する要素)にid名が割り振ってあれば、
みたいな感じでURLを書けば、直接リンクできます。
例えば、直接リンクしたい先の要素(タグ)に、「point」というid名が振ってあれば、『URL+「#point」』をリンク先に指定することで直接リンクできます。(id名はウェブページの製作者が任意に付けられるので、文字列は様々です。)
問題は、id名が割り振ってあるかどうかの確認のためにHTMLソースを読むのが面倒だという点ですね。直接リンクしたい先がどこにあるのかをわざわざHTMLソースを読んで確認して、 <div id="point"> のような感じでid名が割り振ってあるかどうかを調べないといけないわけですから。
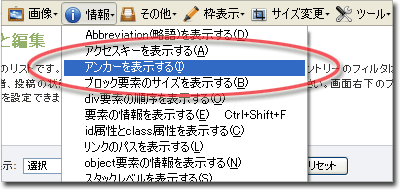
そんなときに便利なのが、FirefoxやChromeのアドオンとして配布されている「Web Developer」です。
このアドオン使うと、メニューの「情報」→「アンカーを表示する」機能を使うことで、リンク先に指定可能なid属性値(など)の存在が視覚的に把握できるようになります。

本来は見えないid属性の値(など)を、ページ上に小さな枠付きで追加表示してくれます。なかなか便利です。
なお、「Web Developer」については、All Aboutでも紹介記事を書いていますので、そちらもよろしくです。(^_^;)
→ ウェブ制作に便利なFirefoxアドオン「Web Developer」(@All About ホームページ作成)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « ソードアート・オンライン(アスナ)のフィギュアが付録だからかッ!?
前後のエントリ
< 旧 / 新 >
コメント数: 0件