22時09分46秒 [ソフトウェア]
JavaScriptを使ってウェブページの内容を動的に生成しているとき、「JavaScriptを実行した結果として生成されたHTMLソースそのものを確認したい」と思うことがあります。特に、スクリプトが思ったとおりには動作していないっぽいときに原因を追及したいときに。
そんなとき、各種デバッグツールを活用するまでもなく、Firefoxの「選択した部分のソースを表示」機能を使うだけで、「JavaScriptを実行した結果として生成されたHTMLソース」が確認できることを(今更ながら)発見しました。(^_^;;;
これ、地味に便利な機能だと思います。
Firefoxを使ってソースを表示させるとき、
例えば、以下のようなHTMLとJavaScriptを用意してみます。
<h1>ソース表示のテスト</h1>
<script type="text/javascript">
for( var i=0 ; i<10 ; i++ ) {
document.write("[ループ" + i + "回目]\n");
}
</script>
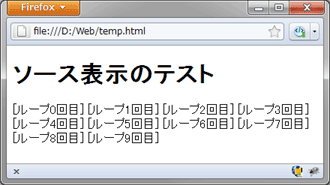
このソースをブラウザで表示させると、まあ当然以下のように表示されます。

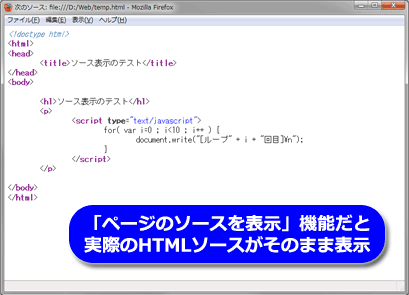
このとき、普通に「ページのソースを表示」機能を使ってソースを表示させると、以下のようにオリジナルのソースがそのまま表示されます。

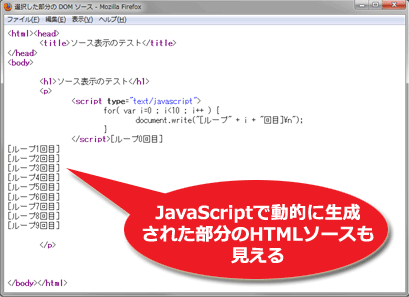
ところが、ここでソースの一部(または全部)を範囲選択した上で右クリックし、「選択した部分のソースを表示」機能を使ってソースを表示させると、以下のように『JavaScriptを実行した結果として生成されたHTMLソース』も一緒に表示されます!

ちょっと驚きました。(^_^;)
これ、結構便利ですよね?
スクリプトの本格的なデバッグをしようと思えば、まあFirebugとかその他ブラウザに付属している解析ツールなりを使うことにはなりますが、JavaScriptがどんなソースを吐いているのかちょっとだけ確認したい、という場合には、ただ範囲選択して「選択した部分のソースを表示」機能を呼べば良いだけなので、ものすごく手軽な気がします。
よく考えたら、たしかに「選択範囲のソースを表示」させようと思うと、このような仕様が必要ですね。
選択した範囲にある文字列が、必ずしもオリジナルのHTMLソースに含まれているとは限らない(=動的に後から生成されたものかも知れない)わけですから。
私はてっきり、その場合は、何も表示されないか、表示されたとしてもJavaScriptソースが表示されるだけなのかと思っていたんですが。まさか、こんな親切設計になっていたとは。(^_^;;;
というわけで、
JavaScriptなどのスクリプトを使ってHTMLソース内を動的に変更しているページで、スクリプトによって動的に生成・変更された後のHTMLソースを見渡したいときは、画面上の文字列を適当に選択した上で、右クリックして「選択した部分のソースを表示」を選ぶと良いと。ちょっと便利です。
以下のように操作しても良いと思います。
これで、今表示されているウェブページでの「スクリプトによって動的に生成された後のHTMLソースすべて」が表示されます。
■(追記) Firefox以外のブラウザで同様の操作をする方法:
IEやChrome・Operaで同様のソースを確認する方法を、All Aboutで書きました。
Firefox以外のブラウザで動的生成されたソースを確認したい場合には、以下の記事もご参照下さい。
→「JavaScript実行結果として出力されたHTMLソースを見る」(@All About ホームページ作成)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件