23時35分40秒 [仕事]
 ウェブページ上に表示している画像の中に、任意の文字を入れたい……という場合がたまにあります。
ウェブページ上に表示している画像の中に、任意の文字を入れたい……という場合がたまにあります。
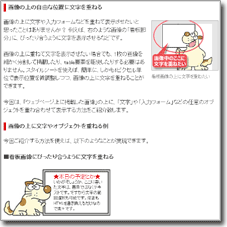
画像を直接加工して、文字を画像内に描き込んでしまうという手もありますが、作成するのに非常に手間がかかってしまいますし、なにより修正したくなった際の作業が面倒極まりありません。直接文字を描き込むのは非効率です。
ウェブページ上の話であれば、わざわざ画像を加工して文字を描き込む必要などまったくなく、スタイルシートを使うことで、簡単に画像の中に文字を入れることができます。
もちろん、表示する位置もサイズも自由に指定できます。(単に、文字の表示位置が画像の上になるようスタイルシートで配置を調整するだけですから。)
そんな、画像内の任意の位置に文字を入れるスタイルシートの書き方を解説した記事を、2004年にAll Aboutで公開していました。
やはり、画像に文字を入れる需要は多いのかして、公開から9年経った現在でもそこそこ閲覧され続けている記事です。
というわけで、解説画像を増やしたり、解説文を見直したりして、80%くらい改稿した新版記事を公開しました。
■『画像上の自由な位置に文字を重ねる方法』(@All About ホームページ作成)
画像を直接加工して文字を描き込むことなく、画像の中に文字を入れたいと思ったときには、ぜひご参照下さい。^^;
記述するスタイルシートは、とても短いものですから、とても簡単にできます。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件