09時46分31秒 [仕事]
 複数の写真や画像を並べたアルバムページ(ギャラリーコーナー)などでは、オリジナルの画像を縮小したサムネイル画像を並べておいて、それらがクリックされたときにだけ大きな画像を表示させる仕組みがよく使われています。
複数の写真や画像を並べたアルバムページ(ギャラリーコーナー)などでは、オリジナルの画像を縮小したサムネイル画像を並べておいて、それらがクリックされたときにだけ大きな画像を表示させる仕組みがよく使われています。
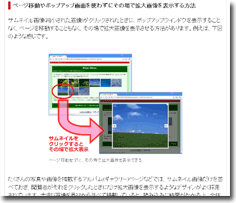
サムネイル画像がクリックされたときに、拡大画像専用ページへ移動することなく、ポップアップウインドウを出すこともなく、その場で(そのページ上に重なるようにして)拡大画像を表示させる方法を解説した記事を、2008年にAll Aboutで公開していました。
その記事を、5年ぶりにアップデートしました。
■「別窓を開かずに、その場で拡大画像を表示する方法」(@All About ホームページ作成)
この手のスクリプトでは、JavaScriptで作られた「Lightbox」(Lightbox2)がよく使われている気がします。
この記事で紹介しているのは、「Lightbox」と(使用方法に)互換性を持たせたスクリプト「Lightbox Plus」です。
こちらは、本家の「Lightbox2」と違ってjQueryを必要としないので、その分、簡単に設置できます。(まあ、既にjQueryを使っている方々の場合には関係のない話ですが。^^;)
この記事を2008年に公開して以降、「Lightbox Plus」の方も改良を加えられていてバージョンアップしていました。
「その場で拡大画像を表示させる」という仕組み自体にも、かなり需要があるようで、記事もそこそこ読まれているようでしたので、現状に合わせてアップデートしたのでした。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « ドロップダウンメニューを作るJavaScriptはjQueryを使うと短くて済む
前後のエントリ
< 旧 / 新 >
コメント数: 0件