09時23分52秒 [仕事]
 「キャプション付き画像を横向きに並べて配置する方法」という、All Aboutで2007年5月に書いた記事があるんですけども、どうも過去のリニューアルの影響で、記事中のサンプルがうまく表示されなくなっていたことに気付いたので、修正しました。
「キャプション付き画像を横向きに並べて配置する方法」という、All Aboutで2007年5月に書いた記事があるんですけども、どうも過去のリニューアルの影響で、記事中のサンプルがうまく表示されなくなっていたことに気付いたので、修正しました。
◆キャプション付き画像を横向きに並べて配置する方法(@All About ホームページ作成)
昔は、記事中にそのサンプルを直接掲載することも多かったんですよね。
記事中にサンプルを掲載しちゃうと、他のメディアに転用ができなくなるということで、最近ではサンプルそのものは別の場所に分離するようにしていますけども。
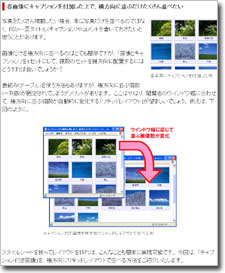
この記事も、今回の修正で、記事本文中に直接掲載していた動作サンプルは削除して、「画面イメージ」だけの掲載に変更しました。
とはいえ、実際にブラウザで試せるサンプルがないと分かりにくいですから、サンプルページは別途用意してあります。
「独立したサンプルページ」だと、わざわざリンク先へ移動しないと動作を試せないというデメリットはありますが、その反面、対象のHTMLソースを確認しやすいというメリットがありますね。
記事の本文中に直接サンプルソースがある場合、記事のHTMLソースを表示させても、容易には場所を特定しにくいですから。
そういう意味では、サンプルは分離する方が(掲載側の都合だけでなく)読者の方々にとっても良いのかも知れません。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件