11時56分38秒 [仕事]
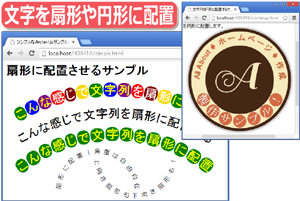
 文字列を扇形にカーブさせたり、コーヒー店のロゴみたいに円形に配置したり……という装飾は、画像化することなく、ウェブ上でも簡単に作れます。
文字列を扇形にカーブさせたり、コーヒー店のロゴみたいに円形に配置したり……という装飾は、画像化することなく、ウェブ上でも簡単に作れます。
自力で記述するとなると、CSS3のtransformプロパティとかを駆使しないといけないのでしんどいんですが、jQueryで作られたスクリプト「Arctext.js」を使えば、わりと簡単に実現できます。
そんな解説記事をAll Aboutで公開しました。
■『文字列を扇形にカーブさせたり円形に配置させる方法』(@All About ホームページ作成)
Arctext.jsスクリプトととCSS3を使えば、文字列を(テキストデータのままで)扇形に配置して装飾できます。扇形の弧の急さは数値で自由に指定できますから、望みのデザインに合わせて細かく配置を調節可能です。凝った見出しなどを作る際に活用すると面白いかも知れません。
テキストデータなので、扇形にマウスを動かせば、ちゃんと範囲選択ができます。
もちろん検索にもヒットしますし、修正はHTMLソースを書き換えるだけで済みます。
必要なソースを参照しやすいように、サンプルページを細かく分けてたくさん用意してみました。
特に、「上向きの扇形」と「下向きの扇形」を組み合わせることで、コーヒー店のロゴ(スタバの旧ロゴとか)っぽく見えるサンプルはおもしろいです。これがテキストだけで構成されているとは思えないほどに。(Arctext.jsサイトのサンプルをほぼそのまま流用しているだけなんですが、ソースを参照しやすいように、余計な記述を排除して読みやすく整形して記述してあります。)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件