09時53分09秒 [Web関連]
All Aboutで公開している以下の2本の過去記事を数年ぶりに更新。
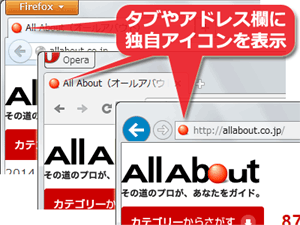
■『アドレス欄やタブに独自アイコンを表示する』(@All Aboutホームページ作成)
 ブラウザのアドレスバー・タブ・ブックマーク項目などの端に、ウェブサイト独自のアイコン(favicon)を表示させているサイトがよくあります。サイト独特のアイコンがあると、閲覧者の印象に残りやすくなる効果が期待できます。このfavicon(ファビコン)の表示方法と作成方法を解説しています。
ブラウザのアドレスバー・タブ・ブックマーク項目などの端に、ウェブサイト独自のアイコン(favicon)を表示させているサイトがよくあります。サイト独特のアイコンがあると、閲覧者の印象に残りやすくなる効果が期待できます。このfavicon(ファビコン)の表示方法と作成方法を解説しています。
こちらは、7年ぶりの改訂。さすがに7年も経つと、ブラウザの環境がかなり異なるので、画面イメージやらブラウザの話題やらが古くなっているので、その辺を修正……しようと思ったんだけど、思った以上の大改造になっちゃって、ほとんど1から書き直したような感じに。(^_^;;;
本当は、もっと5分の1くらいの労力と時間で終了するつもりだったんだけど、ずいぶんとボランティア活動をしてしまった……。(いや、修正分に対する報酬は一応はあるんだけど。新規記事を書くよりは安いので。^^;;;)
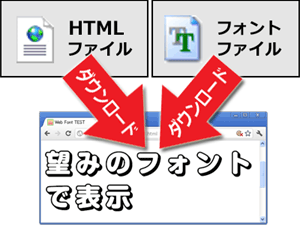
■『望みのフォントで表示できる!ウェブフォントの使い方』(@All Aboutホームページ作成)
 CSS3の新機能「ウェブフォント」を使えば、指定フォントがインストールされていない環境でも、ブラウザがフォントファイルをダウンロードして使ってくれるため、望みのフォントで表示させられます。ウェブフォントの使い方を3通り解説しています。
CSS3の新機能「ウェブフォント」を使えば、指定フォントがインストールされていない環境でも、ブラウザがフォントファイルをダウンロードして使ってくれるため、望みのフォントで表示させられます。ウェブフォントの使い方を3通り解説しています。
こちらは、2年ぶりの改訂。さほど年数は経ってないものの、最初に紹介しているサービス「Google Web Fonts」が「Google Fonts」に名称変更されてURLも変わっていたり(旧URLにアクセスしてもちゃんと新URLにリダイレクトされるので問題はないんですが)、最後に紹介しているモリサワ運営の「TypeSquare」のサービス体系が変更されていたりしたので、その辺を修正。
画面イメージの大半を作り直しました。
というわけで、せっかく更新したので、興味がおありでしたら覗いてみて下さい。(^_^;;;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件