2014年7月30日(水) 09時48分23秒 [Web関連 ]
文字列を強調したい場合の手段の1つとして、文字の傍に波線を引く 、という方法は、手書き文書では頻繁に使われていると思います。
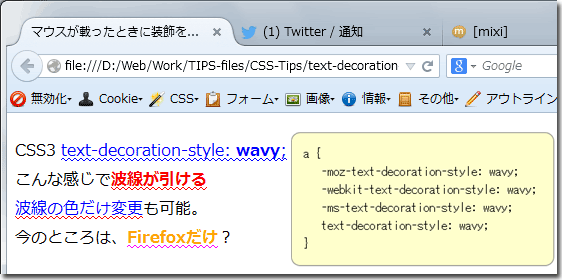
ところが、CSS3では、下線の種類として「wavy(波線) 」も用意されているんですね。
……というのが仕様ではあるんですが、残念ながら2014年7月の時点では、メジャーなブラウザの内、これに対応しているのはFirefoxだけっぽいです。しかも、まだ、ベンダープレフィックス「-moz-」を付加しないといけません。
-moz-text-decoration-style: wavy; /* for Firefox */
……のように各種ベンダープレフィックス付きのCSSソースを記述してみて、今のところ有効だったのは、Firefox向けの「-moz-text-decoration-style: wavy;」だけでした。
なお、波線の色だけを変える場合は、text-decoration-colorプロパティを使います。こちらもやはり、実際に使うにはベンダープレフィックスが必要です。
CSS3 text-decoration-style: wavy; 波線が引ける 波線の色だけ変更 も可能。Firefoxだけ ?
この、下線として波線が引けるCSS3のプロパティは、すごく需要がありそうな気がします。スタイルシートTIPS コーナーで使おうかな、と思ったんですけども、現時点ではFirefoxでしか表示できなかったので見送ったのでした。(代わりにここに書いてみました。^^;)
波線って個人的には結構需要があると思うんですけども、未だに対応していないブラウザがこれだけあるってことは、世界的にはあまり優先度が高くない(需要はさほどない)装飾方法なんですかね……? 実現はさして難しくないと思うので……。
あと、なんとなく赤色や青色の波線を見ると、Microsoft Wordが文法ミスを指摘している状況に見えてしまうので、波線を使うときは赤や青以外の色の方がいいかな……と思ったり思わなかったり。(^_^;)