09時53分38秒 [仕事]
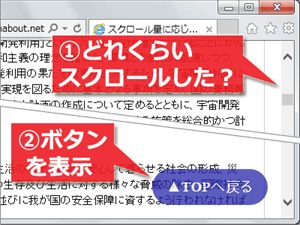
 閲覧者がページをある程度スクロールした段階で、ウインドウの右下あたりに「トップへ戻る」ボタン(など任意のボックス)を固定表示させるデザインをよく見かけます。
閲覧者がページをある程度スクロールした段階で、ウインドウの右下あたりに「トップへ戻る」ボタン(など任意のボックス)を固定表示させるデザインをよく見かけます。
縦方向に長いページで、ページの上部に各種ナビゲーションが存在する場合なんかには便利です。
「ユーザのスクロール量を判断して云々」……というと、なんだか複雑なスクリプトが必要なように感じられるかもしれませんが、jQueryを使えば「今、ページ最上部から何ピクセルほどスクロールした位置なのか」という情報は、たった1行『$(window).scrollTop();』と書くだけで取得できます。
かなり楽で便利です。
そんなjQueryを活用してスクロール位置を判別し、「トップへ戻る」ボタンを動的に表示(または非表示)させる方法を、All Aboutで解説しました。
→『スクロール量に応じてTOPへ戻るボタンを表示する方法』(@All About ホームページ作成)
ソース中にコメントを記述して分かりやすくしたサンプルページも用意(記事中からリンク)していますので、ぜひ覗いてみて下さい。
jQueryを使っているので、記述するスクリプトのソース量はとても短くなっています。
便利ですね、jQuery。便利すぎて、CSSでちょっと工夫を凝らせば静的に実現可能なことでも、「もうjQueryで動的に処理しちゃえばいいか」と思ってしまうのが危険ではありますが。(^_^;;; (いやまあ別に危険というほどではないんですが、頭を使うのを避けすぎないようにはしないといけません。^^;)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 枠線(border)の背後にも、背景画像(background-image)は描かれている
前後のエントリ
< 旧 / 新 >
(次の記事) ウェブページ上で下線として波線を引く方法 »
コメント数: 0件