09時48分23秒 [Web関連]
文字列を強調したい場合の手段の1つとして、文字の傍に波線を引く、という方法は、手書き文書では頻繁に使われていると思います。
ところが、これまでのウェブ上では、そう簡単には波線を引けなかったんですよね。画像を駆使するとかそんな方法でしか。
ところが、CSS3では、下線の種類として「wavy(波線)」も用意されているんですね。
下線や上線・取り消し線などを引くことのできる、文字列を装飾するためのプロパティとして「text-decoration」プロパティがありますが、CSS3ではこれに「text-decoration-style」という線種を指定するプロパティが増えていまして、ここに値「wavy」を指定すると、波線が引けます。
……というのが仕様ではあるんですが、残念ながら2014年7月の時点では、メジャーなブラウザの内、これに対応しているのはFirefoxだけっぽいです。しかも、まだ、ベンダープレフィックス「-moz-」を付加しないといけません。
-moz-text-decoration-style: wavy; /* for Firefox */
-webkit-text-decoration-style: wavy; /* for Chrome,Safari,Opera */
-ms-text-decoration-style: wavy; /* for IE */
text-decoration-style: wavy; /* CSS3 */
……のように各種ベンダープレフィックス付きのCSSソースを記述してみて、今のところ有効だったのは、Firefox向けの「-moz-text-decoration-style: wavy;」だけでした。
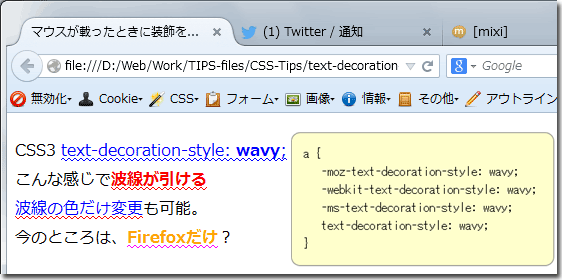
表示例を画像で見せると、以下のような感じになります。(Firefox31での表示例)

なお、波線の色だけを変える場合は、text-decoration-colorプロパティを使います。こちらもやはり、実際に使うにはベンダープレフィックスが必要です。
直接このページに表示例を掲載してみると、以下の通りです。(現時点ではFirefoxでないと効果が見えません。)
CSS3 text-decoration-style: wavy;
こんな感じで波線が引ける
波線の色だけ変更も可能。
今のところは、Firefoxだけ?
この、下線として波線が引けるCSS3のプロパティは、すごく需要がありそうな気がします。
ぜひ、他のメジャーブラウザもサポートして欲しいな……。^^;
このネタをスタイルシートTIPSコーナーで使おうかな、と思ったんですけども、現時点ではFirefoxでしか表示できなかったので見送ったのでした。(代わりにここに書いてみました。^^;)
波線って個人的には結構需要があると思うんですけども、未だに対応していないブラウザがこれだけあるってことは、世界的にはあまり優先度が高くない(需要はさほどない)装飾方法なんですかね……? 実現はさして難しくないと思うので……。
どうなのかな?^^;
あと、なんとなく赤色や青色の波線を見ると、Microsoft Wordが文法ミスを指摘している状況に見えてしまうので、波線を使うときは赤や青以外の色の方がいいかな……と思ったり思わなかったり。(^_^;)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件