14時15分33秒 [仕事]
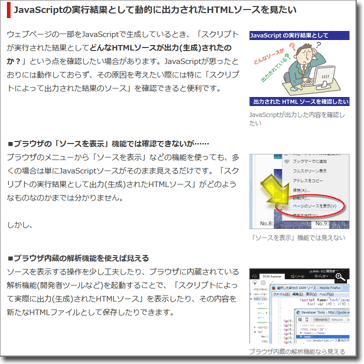
 ウェブページの一部をJavaScriptなどのクライアントサイドで動作するスクリプトで生成している場合、「スクリプトが実行された結果として、どんなHTMLソースが出力されているのか?」の内容を確認したい場合があります。
ウェブページの一部をJavaScriptなどのクライアントサイドで動作するスクリプトで生成している場合、「スクリプトが実行された結果として、どんなHTMLソースが出力されているのか?」の内容を確認したい場合があります。
代表的なブラウザの中ではFirefoxが最も簡単に表示できるようで、約3年前にこのブログでもネタにしました。
ただ、最近のブラウザにはどれも解析ツールが内蔵されていて、それを活用すれば、クライアント側のスクリプトで動的に出力されたHTMLソースも含めて表示ができます。なので、Firefoxだけでなく、IE(の開発者ツール)、Chrome(のDeveloper Tools)を使って同様の操作をする方法をまとめて解説した記事をAll Aboutに書きました。
◆JavaScript実行結果として出力されたHTMLソースを見る @All About ホームページ作成
ブラウザの「ソースを表示する」機能では単にJavaScriptソースがそのまま見えるだけですが、ブラウザ内蔵の解析ツールを使うなどすれば「スクリプトが出力したHTMLソース」を表示することはどのブラウザでも簡単です。また、動的に生成された内容を他人に説明したい際などには、出力内容をそのままHTMLファイルに保存できると便利です。その方法もブラウザ別に解説しています。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 数百~数千ファイルあるウェブサイトを素早く移転したり、大量ファイルを短時間でアップロードする方法
前後のエントリ
< 旧 / 新 >
(次の記事) やっぱりデザイナーさんの存在は必要ですね »
コメント数: 0件