13時55分31秒 [Web関連]
WordPressのプラグインの中には、そのプラグインが用意している独自のCSSやJavaScriptファイルをヘッダなどで読み込もうとするものも多数あります。
WordPressへのアクセスをHTTPからHTTPSに切り替える際には、それらのプラグインが読み込むCSSやJavaScriptなどの外部ファイルもHTTPSで読み込むよう記述が修正されなければなりません。
ウェブページ自体がHTTPSで読み込まれているときに、CSSやJavaScriptファイルがHTTPで読み込まれようとする場合には、ブラウザはそれらのファイルを読み込みませんから。(画像の場合は、警告アイコンを表示するだけで、読み込み自体は拒否されませんが。)
HTTP環境でセットアップされたWordPressをHTTPSでアクセスできるようにするためには、まずは、URLの設定を変更します。
方法は簡単で、WordPressのメニュー[設定]→[一般]にある『WordPressアドレス(URL)』項目と『サイトアドレス(URL)』項目の2つを、http://~ ではなく https://~ に書き換えれば良いだけです。
このように設定しさえすれば、プラグイン側が読み込もうとする各種ファイルも、当然https://~に書き換わるものだ、と思っていたのですが、どうもうまくいかないものがありました。
私がセットアップしたWordPressでは、人気記事ランキングを表示するために「WordPress Popular Posts」というプラグインを使っています。
24時間・7日間・30日間など単位で閲覧数の多い順に記事ランキングを生成してくれる便利なプラグインです。
このプラグインは、閲覧回数をカウントするために、ヘッダ領域にtracking.jsというJavaScriptファイルを読み込ませた上で、カウント用のJavaScriptソースを1行生成します。
そのURLが、なぜかhttp://~のままになってしまって、https://~になってくれません。
とはいえ、このプラグインがHTTP固定仕様になっているわけではありません。
というのも、最初からHTTPS環境としてセットアップしたWordPressにインストールしてある同じプラグインでは、問題なくhttps://~で読み込むよう出力されているからです。
なので、「HTTP環境でセットアップされたWordPressを、後からHTTPS化した場合」にのみ発生する問題っぽい気がします。
この原因が、果たしてプラグイン側にあるのかWordPress側にあるのかは分かりませんでした。
プラグインを一旦無効にしてから再度有効化したり、WordPressのパーマリンクの設定を保存し直してみたりしたんですが、一向に変わりません。JavaScriptファイルはhttp://~で読み込まれてしまいます。
※そもそもこういうファイルは絶対URIではなく相対パスで読み込んで欲しいんですけどね……。(^_^;;;
そこで、WordPress生成サイトをSSL化する支援プラグインを使ってみることにしました。
この手のプラグインは多数あります。
たぶん、やっていることは「http://~」で出力されようとしているURLを強制的に「https://~」に書き換える処理でしょう。
全自動で何もかもやってくれるようなプラグインもありますが、負荷を考えればできるだけ必要最小限の処理だけに留めておきたいので、HTTP→HTTPSの書き換え処理対象を細かく設定できる「SSL Insecure Content Fixer」プラグインを採用してみました。
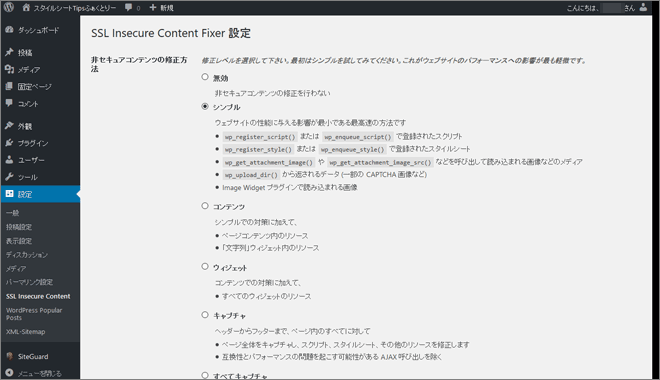
インストールすると、下図のように修正対象が選べます。

最初は「シンプル」が選択されていて、WordPressのwp_register_script()などで登録されたスクリプトファイルや、wp_register_style()などで登録されたCSSファイルなどのみを対象にして、http://~をhttps://~に書き換えてくれます。
ウェブサイト内の画像参照やリンクを極力「相対パス」で書いている場合には、この「シンプル」設定だけで充分だろうと思います。
最高レベルの「すべてキャプチャ」を選択した場合は、WordPressが出力しようとしている内容を全走査して、http://~をhttps://~に書き換えるっぽいです。
で、最終的には「シンプル」設定で良かったんですが、最初に試したときにはうまくいきませんでした。JavaScriptファイルは相変わらずhttp://~で読み込まれています。
1段階ずつ修正レベルを上げていって、最高レベルの「すべてキャプチャ」に設定しても、懸案のJavaScriptファイルはHTTPで読み込まれるまま変わりませんでした。
ここでふとおかしいな、と気付きました。
設定を「すべてキャプチャ」にすれば、WordPressが出力しようとしている全文字列を走査する(だろうと思う)のに、それでも修正されないということは、そもそも何も処理がなされていないのではないか? と。
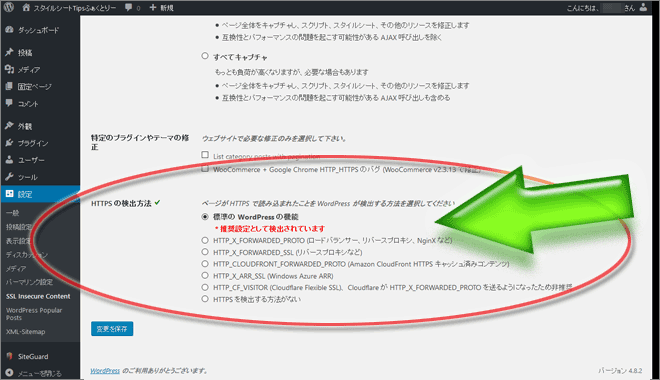
そこで、この「SSL Insecure Content Fixer」プラグインの設定画面の末尾にある『HTTPSの検出方法』という項目が気になりました。
ここには、「ページがHTTPSで読み込まれたことをWordPressが検出する方法を選択してください」とあり、デフォルトの「標準のWordPressの機能」が選択されています。わざわざ赤色文字で「*推奨設定として検出されています」と表示されているので変更する必要性を最初は感じなかったのですが。(^_^;)

しかし、そもそもさくらインターネットでは、HTTPS化する際にはちょっと特殊な方法を使う必要があります。
方々で説明されているのでここでは詳しくは書きませんが、一般的に .htaccess ファイル内でmod_rewriteを使って(HTTP接続だったらHTTPS接続にリダイレクトする目的などで)HTTPSによるアクセスではない状態を検出するには、
RewriteCond %{ENV:HTTPS} !^on$
のように記述しますけども、さくらインターネットの場合はこの記述では認識されず、以下のように書く必要があります。
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
つまり、さくらインターネットのサーバ上では、標準の方法ではHTTPS接続であることを検出できないわけですよね。たぶん。
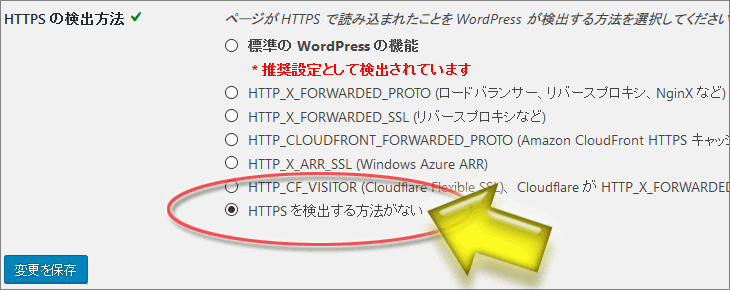
そこで先ほどの「SSL Insecure Content Fixer」プラグインの設定画面の末尾にある『HTTPSの検出方法』という項目を見直すと、最下部に『HTTPSを検出する方法がない』という項目があります。^^;

試しにこれをチェックしてみると……、うまく動作しました!
懸案のJavaScriptファイルは、ちゃんとhttps://~で読み込まれるようになっていました!
めでたし、めでたし!
上記のように「HTTPSを検出する方法がない」項目を選択すると、たぶん現状の接続がHTTPなのかHTTPSなのかを判別しなくなるのでしょう。
そのため、HTTPSではなくHTTPでページを表示させた場合でも、URLはhttp://~ではなくhttps://~に修正されていました。
しかし、そもそも「HTTPSで接続しているときにHTTPでファイルを読み込むのが問題」なだけで、逆のパターン「HTTPで接続しているときにHTTPSでファイルを読み込む」のは何も問題ありません。
なので、上記のようにHTTPSであることを判別しない設定でも実害はありません。
※そもそも、ウェブサイトのアクセスを全部HTTPS化したいのであれば、「HTTPで接続されるケース」自体がなくなるわけですから、何も問題ありません。
というわけで、さくらインターネットのサーバ上では、HTTPSであることを判別しなければうまくいく、ということが分かりました。(^_^;)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « HTMLとは? CSS(スタイルシート)とは? という基礎的な紹介記事
前後のエントリ
< 旧 / 新 >
コメント数: 0件