《 12:44 公開/更新》
p要素を使って段落を作ると、代表的なブラウザでは段落と段落の間に1行分の空白が挿入されて表示されます。この「段落と段落の間にある空間」量を自由に調節したければ、スタイルシートのmarginプロパティに望みの値を指定することで、p要素に対する標準スタイルを上書きすれば良いでしょう。段落の間隔を自由な量に設定するCSSの書き方を解説。
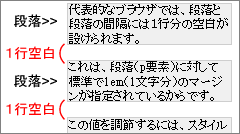
HTMLで段落を作る要素は「p要素」です。とても頻繁に使われる要素の1つでしょう。このp要素を使って段落を作ると、代表的なブラウザでは段落と段落の間に1行分の空白が挿入されて表示されます。

これは、p要素に対して標準で適用されるスタイルとして、上下に「1em」のマージン(=margin/外側の余白)が設定されているからです。この標準スタイルをCSSソースで表すと、下記のようになります。
CSSソース
p {
margin: 1em 0px; /* 上下に1em・左右に0px */
}
したがって、この「段落と段落の間にある空間」量を自由に調節したければ、スタイルシートのmarginプロパティに望みの値を指定することで標準スタイルを上書きすれば良いでしょう。
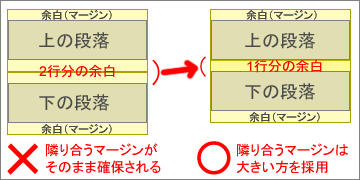
段落1つに対して「上下に1行分の余白」が指定されているにもかかわらず、2つの段落の間隔は2行分にはなりません。これは、スタイルシートの仕様で「上下に隣接するブロック間のマージンは大きい方を採用する」と決まっているからです。(下図参照)

したがって、2つの段落の間隔を狭くしたいなら片方のマージンだけを変更するのでは不十分で、両方のマージンを調節する必要があります。逆に、2つの段落の間隔を広げたいなら、片方だけの調節でも構いません。なぜなら、大きい方が採用されるからです。
例えば、p要素が2つ縦に並んでいるとき、
このように、上下方向に隣接するマージンは互いに重なり合って「大きい方」の距離だけ離れることになります。
段落のマージンを指定するには、marginプロパティを使います。標準では上下に「1em」が指定されていると考えられるので、狭めたいならそれよりも小さな値を指定すればよいでしょう。例えば、上下のマージンを半分にするには、以下のように記述します。
CSSソース
p {
margin: 0.5em 0px;
}
marginプロパティの値に2つの数値を指定すると、1つめは上下のマージン、2つめは左右のマージンだと解釈されます。上記のCSSソースの場合は、上下が0.5em(=0.5文字分)のマージン、左右のマージンはゼロになります。
上記のソースは、ページ内のすべての段落(p要素)を対象にした装飾になります。特定の箇所のみの段落を対象にしたいなら、その箇所をdiv要素などのブロックで囲み、そこに含まれるp要素のみを対象とするよう記述すると良いでしょう。例えば、以下のような感じでHTMLソースを書いておきます。
HTMLソース
<div class="sample"> <p>段落1</p> <p>段落2</p> </div>
上記ではdiv要素にclass名として「sample」を指定してあります。
ここに、以下のようなCSSソースを書きます。
CSSソース
div.sample p {
margin: 0.35em 0px;
}
こうすれば、このdiv要素の範囲内に含まれる段落(p要素)だけ、段落と段落の間隔が0.35文字分に狭まります。
ここではp要素を例にしましたが、上記の仕様はp要素に限りません。div要素やh1要素など他のブロックレベル要素でも同様に、上下方向に隣接するマージン(外側の余白)は大きい方だけが採用されて表示されます。ブロック間の空間を調節したい際には注意して下さい。
()
▼当サイト内外で関連しそうな記事などが自動表示されています。(たぶん)