《 17:21 公開/更新》
JavaScript不要のCSSだけで、select要素の未選択時にプレースホルダー代わりの灰色装飾を加える方法を解説。セレクトボックス(プルダウンメニュー)を作るselect要素にはplaceholder属性が加えられないので、HTMLの機能ではプレースホルダー(=未選択時に薄く表示される文字列)を用意できないのですよね。でもCSSを工夫すれば、セレクトメニューの先頭を事実上の「未選択用項目」と扱わせて、未選択状態のときにだけ薄く灰色で表示されるよう配色を変化させることも簡単です。ポイントは「requred属性」と「:invalid疑似クラス」と「option要素への色指定」の3点です。
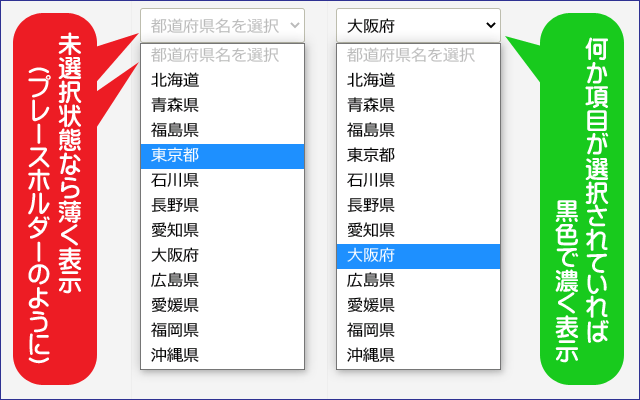
例えば都道府県を選択するセレクトボックス(プルダウンメニュー)を作った場合で、先頭に「都道府県名を選択して下さい」というデフォルト項目を用意したとします。この先頭のデフォルト項目が選択されている場合だけは灰色で表示して、何らかの都道府県名が選択されていれば黒色で表示したい場合があります。要するに「都道府県名を選択して下さい」というプレースホルダーを加えたい場合です。
もしHTMLの仕様でselect要素に(input要素などと同じように)placeholder属性が使えたら話はもっと簡単でしょうけども、select要素にplaceholder属性は使えないので、別の方法で実現する必要があります。
幸い、セレクトボックスは先頭項目が最初から選択状態になっていますから、先頭項目の動作と配色をプレースホルダーっぽく見せれば良いでしょう。
方法は簡単で、JavaScriptは不要の、CSSだけで実現できます。

とりあえず、解説はともかくコピー&ペーストして使えれば充分、という方々向けに全ソース(HTML+CSS)を掲載しておきます。
HTML+CSSソース
<style>
select {
border: 1px solid #bdbdae; /* 枠線 */
background-color: white; /* 背景色 */
font-size: 16px; /* 文字サイズ */
padding: 0.4em; /* 内側の余白量 */
border-radius: 3px; /* 角丸(半径) */
}
select:invalid { color: #bbb; }
select option { color: black; }
select option:first-child { color: #bbb; }
</style>
<select name="都道府県" required>
<option value="">都道府県名を選択して下さい</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="福島県">福島県</option>
<option value="東京都">東京都</option>
<option value="石川県">石川県</option>
<option value="長野県">長野県</option>
<option value="愛知県">愛知県</option>
<option value="大阪府">大阪府</option>
<option value="広島県">広島県</option>
<option value="愛媛県">愛媛県</option>
<option value="福岡県">福岡県</option>
<option value="沖縄県">沖縄県</option>
</select>
上記を表示すると、以下のような感じで見えます。
先頭の「都道府県名を選択して下さい」項目だけは薄い灰色で見え、それ以外の項目は黒色で表示されているのが分かるでしょう。
以下に、先程のソースの内容を詳しく解説しておきます。カスタマイズして使いたい場合等の参考にして下さい。
ポイントは、①requred属性と、②:invalid疑似クラスと、③option要素への色指定の3点です。
まず、対象のセレクトボックス(プルダウンメニュー)をselect要素+option要素で作ります。
これらには特別な工夫はほとんどありません。普通に書けば良いだけです。ただ2点、
……だけが必須条件です。この2点がないと、後のCSSが適用されませんので必ずこうして下さい。
「入力は必須にしたくないのでrequred属性は使いたくないのだけど」というケースもあるでしょうが、その場合の対処方法も後で説明しますので、とりあえずHTMLにはrequred属性を付加しておいて下さい。
ここで書いたselect要素+option要素は以下のような感じです。(47都道府県リストだと長いので途中は省略しています。もし全ての都道府県を含むHTMLソースも欲しい場合は、別途記事「都道府県名選択フォームのサンプルHTML」をご覧下さい。ただし、そちらのページに書かれているselect要素にはrequred属性が付加されていないので注意して下さい。)
HTMLソース
<select name="都道府県" required>
<option value="">都道府県名を選択して下さい</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="福島県">福島県</option>
<option value="東京都">東京都</option>
<option value="石川県">石川県</option>
<option value="長野県">長野県</option>
<option value="愛知県">愛知県</option>
<option value="大阪府">大阪府</option>
<option value="広島県">広島県</option>
<option value="愛媛県">愛媛県</option>
<option value="福岡県">福岡県</option>
<option value="沖縄県">沖縄県</option>
</select>
1行目に書いてある required を忘れないよう注意して下さい。これを書き忘れると、後のCSSが意図通りには適用されません。
上記のソースを表示すると、以下のようになります。
何も装飾していないので、本当に普通のただのセレクトボックスですね。
※何もCSSで装飾を施していない状態のセレクトボックスの見栄えは、ブラウザによって異なります。
次に、CSSソースの中身を説明します。ここが今回の本題です。
先程にポイントは、①requred属性と、②:invalid疑似クラスと、③option要素への色指定の3点だと述べましたが、この②と③の話です。
まず、CSSソースは以下のように書きました。
CSSソース
select {
border: 1px solid #bdbdae; /* 枠線 */
background-color: white; /* 背景色 */
font-size: 16px; /* 文字サイズ */
padding: 0.4em; /* 内側の余白量 */
border-radius: 3px; /* 角丸(半径) */
}
select:invalid { color: #bbb; }
select option { color: black; }
select option:first-child { color: #bbb; }
1~7行目は、単にセレクトボックス全体を装飾しているだけです。好みに合わせて取捨選択・修正して下さい。
重要なのは8行目です。(=②:invalid疑似クラス)
さらに9行目+10行目も重要です。(=③option要素への色指定)
要するに、重要なのは3行だけです。^^;
②と③それぞれを以下に説明します。
1つ目の重要ポイントは8行目の
select:invalid { color: #bbb; }です。
プレースホルダー代わりに使う先頭項目の「都道府県名を選択して下さい」項目は、先程のHTMLソースではvalue属性値を空っぽにしましたね。
セレクトボックスを作るselect要素にrequred属性がある場合、『value属性値が空っぽの項目』が選択されている場合には『値がない』と判断されるので、検証に失敗して invalid(=無効)な状態になります。
その状態になると、CSSでは:invalid疑似クラスが適用されます。
上記のCSSソースでは、select要素の:invalid疑似クラスで、select要素の文字色を灰色にしています。
これによって、「『value属性値が空っぽの項目』が選択されている場合には『灰色(#bbb)で表示する』」という装飾が作れました。
これがプレースホルダーっぽい装飾に見えるわけです。
JavaScript不要で「未選択状態」を判定できるので楽で便利ですね!
しかーし!
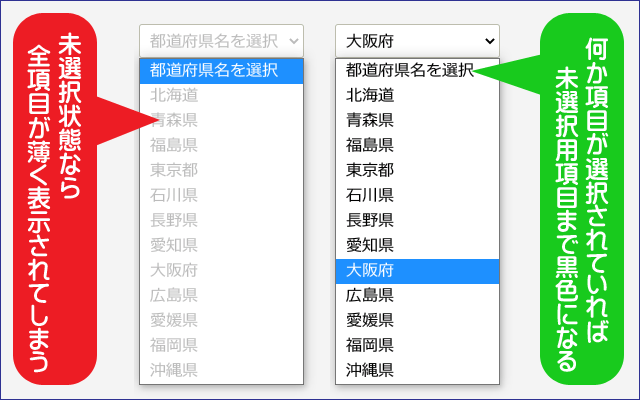
このままだと、ユーザがクリックして表示されるリストの中身も灰色になってしまいます。下図のように。select要素そのものの文字色を灰色にしたのですから当然そうなりますよね。

これだと困りますから、もう1つ「リストそのもの」にも装飾を追加します。
2つ目の重要ポイントが、9~10行目の以下のCSSです。
select option { color: black; }
select option:first-child { color: #bbb; }
まず、option要素の文字色を9行目のように指定しておけば、option要素全体は黒色で表示されますから、セレクトボックスでプルダウンされるリスト内の文字が黒色になります。
そのままだと、先頭でプレースホルダー代わりに使う「都道府県名を選択して下さい」項目まで黒色になってしまいますから、10行目のようにリスト先頭だけは灰色(#bbb)になるよう装飾を追加しておきます。

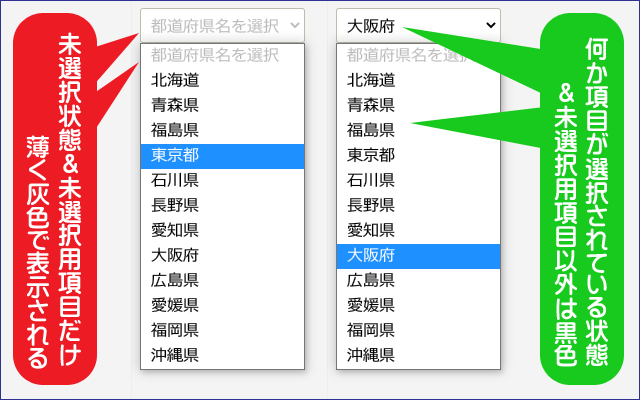
以上で望みの動作+見た目になりました。
めでたし、めでたし。
簡単ですね。
さて、そもそも「未選択状態のときにだけ灰色にしたい」というような希望があるなら、それは選択必須項目として作成する場面だろうと思うので requred属性を加えることに問題はないんじゃないかとは思うのですけども、もしかしたら「選択しなくても良い項目なんだけども、選択していない事実を明確にするために未選択状態では灰色に表示したい」というような状況もあるかもしれません。
しかし、CSSで:invalid疑似クラスを使うためには対象要素にrequred属性が付加されている必要がありますから、ここでrequred属性を外すことはできません。
そこで次善の策としての提案は、「選ばない」という項目を別途用意することです。
例えば都道府県名の選択セレクトボックスなら、「都道府県名を選択して下さい」→「選択しない」→「北海道」→「青森県」→「岩手県」……のように、選ばない人専用の項目を用意しておきます。
その際、その項目は、value属性値の中にも「選ばない」のような何らかの値を入れておきます。(空っぽにしてしまうと、それが選択されたときにinvalidになってしまいますから。)
「選択は必須ではないが『回答しないという意思』は明確に示してくれ」という意図だと考えれば、この方法でもおかしくはないと思います。
HTMLソースを書くと以下のような感じです。(3行目が追加ポイントです。)
HTMLソース
<select name="都道府県" required>
<option value="">都道府県名を選択して下さい</option>
<option value="選択しない">選択しない</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="福島県">福島県</option>
<option value="東京都">東京都</option>
<option value="石川県">石川県</option>
<option value="長野県">長野県</option>
<option value="愛知県">愛知県</option>
<option value="大阪府">大阪府</option>
<option value="広島県">広島県</option>
<option value="愛媛県">愛媛県</option>
<option value="福岡県">福岡県</option>
<option value="沖縄県">沖縄県</option>
</select>
というわけで、CSSだけでselect要素にplaceholder的項目を加える方法(未選択時にだけ灰色で表示するCSSの書き方)でした。
JavaScript不要ですし、CSSソースも実質3行で済むのでとても簡単です。
()
▼当サイト内外で関連しそうな記事などが自動表示されています。(たぶん)