《 13:48 公開/更新》
極細の丸ゴシックWebフォントから、極太の丸ゴシックWebフォントまで、7段階の太さ(細さ)を選んで日本語文字を表示できるとデザインの幅が広がって便利です。丸ゴシック系フォントは閲覧環境によっては存在しない場合もありますが、Webフォントを使えば環境に依存せず表示できて便利です。また、文字を画像化せずに済むのでコピーや修正も簡単ですし、文字の検索もできます。Google Fontsで無償利用できる丸ゴシック系の日本語Webフォント「M PLUS Rounded 1c」を使えば、CSSのfont-weightプロパティで7段階の太さ(細さ)を切り替えて表示できます。
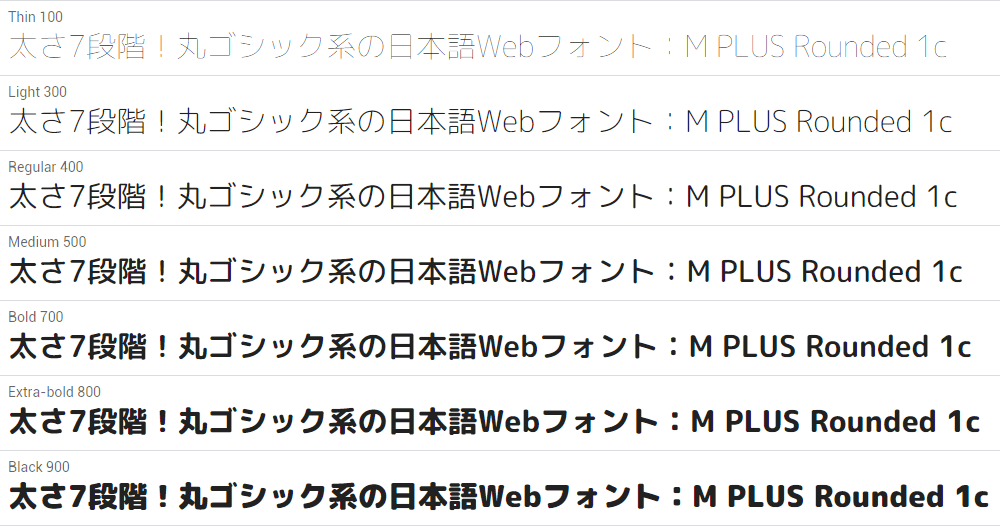
様々なWebフォントが無料で利用できるサービス「Google Fonts」では、丸ゴシック系の日本語Webフォントとして下図のような「M PLUS Rounded 1c」が提供されています。オープンフォントライセンスで提供されているので商用サイトで使っても問題ありません。極細から極太まで7段階の太さがありますから、望みのデザインに応じて選びやすいでしょう。

上記の丸ゴシックフォント7段階の太さは、「Webフォントを読み込むHTML(またはCSS)」と、「そのWebフォントで表示するためのCSS」の2つを記述するだけで、簡単に表示に使えます。
文字(フォント)の太さを指定するfont-weightプロパティでは、「normal」と「bold」以外にも数値を使って概ね以下の9段階(※)の指定ができます。
ここまで細かく太さを指定しても、実際の表示に反映されるかどうかは表示に使われるフォント次第ですが、仕様上は以下のように書けます。
| 文字の太さ | CSSの書き方 | 同じ効果の書き方 |
|---|---|---|
| 極細 | font-weight: 100; | |
| とても細い | font-weight: 200; | |
| 細い | font-weight: 300; | |
| 普通(Normal) | font-weight: 400; | = font-weight: normal; |
| 少し太い | font-weight: 500; | |
| やや太い | font-weight: 600; | |
| 太い(Bold) | font-weight: 700; | = font-weight: bold; |
| とても太い | font-weight: 800; | |
| 極太 | font-weight: 900; |
※CSS4(CSS Fonts Level 4)では仕様が拡張されて、1~1000までの値を自由に指定できるようになっています。とはいえ、1000段階もの太さの調整が可能なブラウザやフォントはおそらくないでしょうが。
今のところは、CSS3までのように 100, 200, 300, 400 ,500, 600, 700, 800, 900 の9段階がある、という解釈でいれば良いでしょう。
冒頭でご紹介した丸ゴシック日本語Webフォント「M PLUS Rounded 1c」では、100, 300, 400(Normal), 500, 700(Bold), 800, 900 の7段階の太さが用意されていますので、これらを切り替えて表示に使えます。
まずは、自サイトの望みのページで、Google FontsサイトからWebフォント「M PLUS Rounded 1c」を読み込むための記述を加える必要があります。
昔はブラウザがフォントファイルを丸ごとダウンロードしていたので日本語Webフォントだとかなり重たくなっていましたが、今では「実際にそのウェブページ内で使われている文字の範囲」を(ある程度は)限定して、その範囲のフォントデータだけを別個にダウンロードする仕様が使えますから、日本語フォントでもさほど重たくはなりません。
Webフォントを読み込む方法には、HTMLで書く方法と、CSSで書く方法があります。
以下に両方の書き方を紹介しておきますが、実際に書くのはどちらか一方だけです。読み込みが遅くなるのを防ぐためには、HTMLでの書き方をお勧めします。
まずは、Webフォントを読み込むためのHTMLソースを記述しましょう。以下のような1行を、HTMLのhead要素内に書くだけで済みます。
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@(太さの種類)&display=swap" rel="stylesheet">
上記で「 (太さの種類) 」と書いた部分には、Webフォントで提供されている太さ(細さ)の数値を入れます。例えば、2番目に細い「Light 300」の書体だけを使うなら、以下のように「300」だけを記述します。
HTMLソース(記述例1)
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@300&display=swap" rel="stylesheet">
もし、Webフォント「M PLUS Rounded 1c」で提供されている7種類すべての太さを使う場合は、下記のように半角セミコロン記号で区切って「100;300;400;500;700;800;900」のように全部を列挙します。
HTMLソース(記述例2)
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@100;300;400;500;700;800;900&display=swap" rel="stylesheet">
HTMLでWebフォントを読み込むのではなく、CSS側でWebフォントを読み込ませることもできます。その場合は、以下のように記述します。(※HTMLで既にWebフォントを読み込ませたのなら、以下の記述は不要です。あくまでも、HTMLの代わりにCSSで読み込ませたい場合の記述です。)
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@(太さの種類)&display=swap');
上記で「 (太さの種類) 」と書いた部分には、Webフォントで提供されている太さ(細さ)の数値を入れます。例えば、2番目に細い「Light 300」の書体だけを使うなら、以下のように「300」だけを記述します。
CSSソース(記述例1)
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@300&display=swap');
もし、Webフォント「M PLUS Rounded 1c」で提供されている7種類すべての太さを使う場合は、下記のように半角セミコロン記号で区切って「100;300;400;500;700;800;900」のように全部を列挙します。
CSSソース(記述例2)
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@100;300;400;500;700;800;900&display=swap');
※上記の1行は、CSSファイルの中の任意の場所に書いておきます。
書く場所は概ねどこでも良いのですが、メディアクエリ(@media)の内側など適用条件が付いている場所には書けません。特に不都合がなければ、CSSソースの先頭に書いておけば良いでしょう。その方がソースを読んだときに、ぱっと見て分かりやすいですし。
さて、Webフォント「M PLUS Rounded 1c」のフォントデータを読み込めたら、あとは簡単です。
丸ゴシックで表示したい箇所に対して、以下の2行のCSSを適用すれば済みます。
font-family: "M PLUS Rounded 1c", sans-serif;
font-weight: (太さ);
フォント名を指定するfont-familyプロパティに値「M PLUS Rounded 1c」を指定するだけです。名称に空白文字が含まれているため、名称全体を引用符で囲む必要があります。
また、何らかの原因でWebフォントが読み込めなかった場合のために、ゴシック系文字種を表すキーワード「sans-serif」も併記しておきます。
フォントの太さを表すfont-weightプロパティでは、上記のソース内に「 (太さ) 」と書いた部分に、文字の太さを表す100~900の数値か、または「normal」か「bold」のキーワードを記述します。
読み込むフォントの太さが1種類だけの場合は、font-weightプロパティを省略しても問題ありませんが、後々に他の太さを追加する可能性があることを考えれば、常に太さも明示しておく方が無難でしょう。
1つ1つ紹介するまでもないとは思いますが、以下に5種類の書き方と表示例を紹介しておきます。
最も細い、極細の丸ゴシックで表示したい場合は、以下のように書きます。
CSSソース(記述例:極細)
font-family: 'M PLUS Rounded 1c', sans-serif; font-weight: 100;
表示すると以下のような感じで見えます。
こんな感じの細い丸ゴシックです。
ふつうの文字サイズだと細すぎて読みにくいかもしれません。
線が細すぎるので、よほど大きく描画する場合だけの利用に留めておく方が良さそうです。
2番目に細い丸ゴシックで表示したい場合は、以下のように書きます。
CSSソース(記述例:細い)
font-family: 'M PLUS Rounded 1c', sans-serif; font-weight: 300;
表示すると以下のような感じで見えます。
こんな感じの細い丸ゴシックです。
これなら、ふつうの文字サイズでも読めそうです。
線は細いですが、極細ほどではないので、普通の文字サイズでの表示に使っても読めなくなることはなさそうです。
普通の太さの丸ゴシックで表示したい場合は、以下のように書きます。
※font-weightプロパティの値は、下記のように「normal」と書いても「400」と書いても同じ意味(太さ)です。
CSSソース(記述例:普通)
font-family: 'M PLUS Rounded 1c', sans-serif; font-weight: normal;
表示すると以下のような感じで見えます。
こんな感じの丸ゴシックです。
ふつうの丸いゴシックなフォントです。
本文の文字を丸ゴシックにしたい場合など、普通の文字サイズでの表示に使うならこれが一番良さそうな気がします。大きな見出し等で使う場合には、ちょっと太く感じられるかもしれません。
太い丸ゴシックで表示したい場合は、以下のように書きます。
※font-weightプロパティの値は、下記のように「bold」と書いても「700」と書いても同じ意味(太さ)です。
CSSソース(記述例:太い)
font-family: 'M PLUS Rounded 1c', sans-serif; font-weight: bold;
表示すると以下のような感じで見えます。
こんな感じの太い丸ゴシックです。
ふつうの文字サイズだとこんな感じです。
しっかりハッキリ見せたい見出しや、本文内の強調箇所に使うと良さそうな気がします。
最も太い、極太の丸ゴシックで表示したい場合は、以下のように書きます。
CSSソース(記述例:太い)
font-family: 'M PLUS Rounded 1c', sans-serif; font-weight: 900;
表示すると以下のような感じで見えます。
こんな感じの太い丸ゴシックです。
ふつうの文字サイズだとこんな感じのゴツい太さになります。
太いですね。(笑)
本文を全部これで描画すると太すぎるでしょう。
フォントの太さを明示するために、これまでのCSSソースではfont-weightプロパティを使いました。
しかし、表示に使うフォントが
の2種類だけで、太く表示する部分には strong要素を使うのなら、font-weightプロパティは書かなくても問題ありません。
例えば以下のようにCSSを書いておけば、class名が「maru」の要素だけが丸ゴシック体(M PLUS Rounded 1c)で描画されます。ここでは太さは指定していませんから、デフォルトの太さ(=400/Normal)を指定したことになります。
CSSソース(記述例)
.maru {
font-family: 'M PLUS Rounded 1c', sans-serif;
}
そして、太字にしたい箇所だけ、下記のようにstrong要素を使います。strong要素は、代表的なブラウザでは太さに700(=Bold)を指定したことになります。
HTMLソース(記述例)
<p class="maru"> この段落内の文字列は<strong>丸ゴシックで</strong>描画されます。 </p>
上記では「丸ゴシックで」の部分だけstrong要素を使っていますから、ここだけ太さ700の書体が使われます。
その結果、以下のように表示されます。
この段落内の文字列は丸ゴシックで描画されます。
以上、極細~極太まで、丸ゴシック日本語Webフォントを7段階の細さ(太さ)で表示する方法でした。
ぜひ、使ってみて下さい。
なお、日本語Webフォントを使って比較的小さなサイズで文字を表示する際、Windows環境で閲覧するとシャギー(ギザギザ)が目立ってしまう場合があります。そのような表示を防ぐ方法については、記事「日本語Webフォントでシャギーが出るのを防ぐ簡単なCSS」を併せてご参照下さい。
()
▼当サイト内外で関連しそうな記事などが自動表示されています。(たぶん)