《 10:00 公開/更新》
HTMLのinput要素を使ってチェックボックスやラジオボタンを作ると、クリック可能な範囲がとても狭くて若干使いにくいですよね。クリック可能な範囲は「チェックボックスやラジオボタンそのもの」だけで、その横に書いた文字列はクリック対象外になってしまいます。
ところが、input要素と併せてlabel要素を使えば、ラベル部分(チェックボックスやラジオボタンに対応する文字列の部分)もクリック可能になります。そうしておく方が、一般的なソフトウェア上のチェックボックスやラジオボタンと操作の感じが同じになるので、ユーザビリティ上も望ましそうです。
以下の2つのチェックボックスは、1つ目は「チェックボックスそのもの」しかクリックできないデフォルトの状態です。文字列部分をクリックしてもチェックは入りません。しかし、2つ目は「チェックボックスの横にあるラベル(文字列)部分」をクリックしてもチェックのON/OFFが可能です。
このような感じで、簡単にチェックボックスをチェックしやすくすることができます。複雑な記述は不要で、単にHTMLのlabel要素を使っただけです。
ただ、これだと視覚的にクリック可能な範囲が分かりにくそうです。(いや、一般的なソフトでも分かりにくいことに変わりはありませんが。)
もうちょっと、「クリック可能な範囲」を分かりやすくする装飾を加えたい気がします。
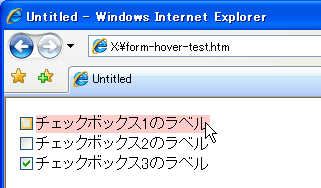
例えば、以下のチェックボックス(画像)では、「チェックボックスのラベルの上にマウスが載ったとき」に、ラベルそのものの範囲が明確になるように装飾してあります。このように装飾してあると、どこからどこまでがラベルなのか(=クリック可能範囲なのか)が分かりやすいでしょう。

※ブラウザによっては、ラベルの上にマウスポインタを載せるとチェックボックスの縁が変色したりする効果がデフォルトで用意されているものもありますが、すべてのブラウザがそうというわけではありませんから、CSSでも併せて装飾しておくと、より分かりやすくなって良い気がします。上図のように、マウスが載ったときに、そこがラベルであるという事実を伝える装飾が加わっていると分かりやすいでしょう。
上記のような装飾を実現するHTMLソースとCSSソースは以下の通りです。
まずは、HTMLソースを以下のように記述します。
<form> <input type="checkbox" value="1" name="c1" id="c1"><label for="c1">チェックボックス1のラベル</label><br> <input type="checkbox" value="1" name="c2" id="c2"><label for="c2">チェックボックス2のラベル</label><br> <input type="checkbox" value="1" name="c3" id="c3"><label for="c3">チェックボックス3のラベル</label><br> </form>
上記のHTMLでは、チェックボックスを3つ作っています。「チェックボックスを作るinput要素」の直後に「ラベルを作るlabel要素」を記述して、「チェックボックスに対するラベル」を作っています。「チェックボックス」と「ラベル」の対応は、「input要素のid属性の値」と「label要素のfor属性の値」を同じにすることで取れます。
そして、以下のようにCSSソースを記述します。
label:hover {
background-color: #ffcccc;
}
CSS(スタイルシート)側はとても単純です。ラベルを作るlabel要素のhover疑似クラスに対して背景色を付加するだけです。これで、ラベルの上にマウスポインタが載ったときに、背景色を変化させることができます。上記の場合は、「淡い赤色(#ffcccc)」になります。
実際に表示させると、以下のようになります。
チェックボックスや、チェックボックスの隣にあるラベル部分にマウスポインタを載せてみて下さい。
※IE6以下ではhover疑似クラスがリンク以外に使えないのでこの装飾は使えません。使っても無視されるだけで問題は起こりませんが。しかし、今となってはそこまで古いブラウザのことを気にする必要はないでしょう。
なお、上記の内容の発展版を、All Aboutで記事にしてありますので、そちらもぜひご参照下さい。より簡単に記述できて、分かりやすく&使いやすくする方法を解説しています。
→「押しやすいチェックボックスやラジオボタンを作るCSS」
というわけで、チェックボックスのラベル範囲を視覚的に分かりやすくする方法でした。
()
(前の記事) « 斜体とイタリック体は違うのか
前後のスタイルシート TIPS
< 旧 / 新 >
(次の記事) スモールキャップ(先頭は大きな大文字・続く文字は小さな大文字)を作るfont-variantプロパティ »
▼当サイト内外で関連しそうな記事などが自動表示されています。(たぶん)