23時14分15秒 [ソフトウェア]
 セットアップ直後のWindowsでは、HTMLファイルはInternet Explorerに関連付けされてます。でもそれは、ファイル拡張子が「.html」または「.htm」の場合だけで、「.shtml」は対象外です。SSIを使っている場合、ファイル拡張子を「.shtml」にすることがよくありますが、このファイルをダブルクリックしてもIEは起動してくれないのですよね。
セットアップ直後のWindowsでは、HTMLファイルはInternet Explorerに関連付けされてます。でもそれは、ファイル拡張子が「.html」または「.htm」の場合だけで、「.shtml」は対象外です。SSIを使っている場合、ファイル拡張子を「.shtml」にすることがよくありますが、このファイルをダブルクリックしてもIEは起動してくれないのですよね。
この点を修正して、「.shtml」でもIEに読み込まれるようにするには、以下のように操作します。
以上の操作で、とりあえず、拡張子「.shtml」なファイルに対するデフォルトの設定が消えます。
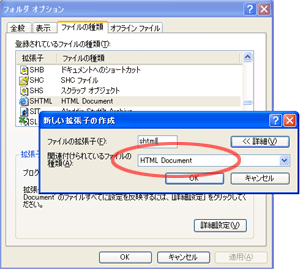
そして、次のように操作します。
以上の操作で、拡張子「.shtml」なHTMLファイルも、Internet Explorerに関連付けられます。
(※デフォルトのブラウザをInternet Explorer以外に設定している場合は、そのデフォルトのブラウザに関連づけられるはずです。)
なんで最初から、「.shtml」も「.html」と同じように扱ってくれないんかね?(^_^;)
ちなみに、例えば「.xhtml」とか「.zhtml」とか特殊な(独自な)拡張子をブラウザに関連付けたい場合も、上記の操作方法が使えます。
この日記へのコメントはお気軽に! コメント数:4件
ももzyouさん、どうもです。
お役に立てたようで嬉しいです。
拡張子shtmlも、最初から関連づけておいて欲しいですよね。SSIはローカルでは使えないので、HTML用の拡張子だという認識がないのでしょうかねー?(^_^;;;
投稿者 にしし : 2007年12月01日 23:38
通りすがりの就業中OLです。
私も助かりました!
ありがとうございました。
投稿者 困っていた管理職さん。 : 2008年04月01日 17:43
困っていた管理職さん。どうもです。
お役に立てたようで、私も嬉しいです。(^_^)
投稿者 にしし : 2008年04月02日 01:36
コメント数: 4件
SSIの設置に悩んでいたら、この記事を読んで問題解決しました!ほんとに、なんで最初からshtmlで読んでくれないんでしょう・・・とほほ。
とっても助かりました!ありがとうございます。
投稿者 ももzyou : 2007年11月03日 01:58