10時35分34秒 [仕事]
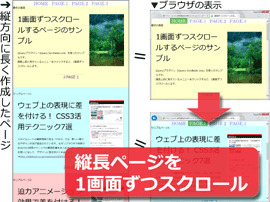
 ブラウザの画面全体に文字や画像を大きく配置して、「1画面ずつスクロールして見せる」デザインを使ったウェブページを最近よく見かけます。
ブラウザの画面全体に文字や画像を大きく配置して、「1画面ずつスクロールして見せる」デザインを使ったウェブページを最近よく見かけます。
特に、GoogleとかAppleとかMicrosoftとか、企業の製品紹介サイトなどで頻繁に見かける気がします。
単純に「1画面単位でスクロールしていく」デザインであれば、小さなjQueryスクリプトを用意して、短いCSSソースを記述するだけで、わりと簡単に作成できます。
というわけで、そんな「1画面単位で滑らかにスクロールして画面が切り替わる」デザインのページを作成する方法を、All Aboutで解説しました。
→1画面ずつスクロールして進むウェブページを簡単作成(@All About ホームページ作成)
簡単に作れますので、ぜひ試してみて下さい。
記事中でも必要なソースを掲載して解説していますが、シンプルなHTMLソースで作成したサンプルページも用意しています。
ソースの内容を把握しやすいように、極力シンプルにして、コメントも付加したソースにしました。サンプルページのソースも参照しつつ解説を読むと、分かりやすいのではないかと思います。
この日記へのコメントはお気軽に! コメント数:1件
(前の記事) « 「人類は衰退しました」第9巻を読了。完結!
前後のエントリ
< 旧 / 新 >
コメント数: 1件
ちょっくらコメントの投稿テスト。
さらにテスト。
もうちょっとテストでございます。
もっとテストしますよ。
投稿者 にしし : 2014年06月28日 12:14