09時53分15秒 [仕事]
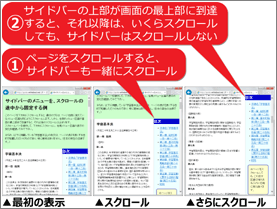
 ウェブページの左右端にメニューを配置しているデザインでは、閲覧者がページを下方向にスクロールすると、当然メニュー部分もスクロールして、そのうち画面外に出て見えなくなります。
ウェブページの左右端にメニューを配置しているデザインでは、閲覧者がページを下方向にスクロールすると、当然メニュー部分もスクロールして、そのうち画面外に出て見えなくなります。
でも、メニュー部分が「見えなくなりそうになった時点」で、メニュー部分だけの「スクロールが停止」するようなデザインを最近はよく見かけます。
閲覧者のスクロール操作の途中でメニューだけを固定させれば、左右端にあるメニューを常時見せ続けることができ、ページ内に余計な空白を作らずに済みます。デザイン的にもユーザビリティ的にも望ましいでしょう。
そんな、スクロール操作の途中でサイドバーを固定して、画面から消え去るのを防ぐ方法を、All Aboutで解説しました。
◆スクロールの途中でサイドバーが消えないよう固定する(@All About ホームページ作成)
jQueryを使って、「メニューを作るボックスの表示位置」と「ユーザのスクロール量」とを比較して、メニューを固定するCSSを適用したり外したりするスクリプトを書けば、簡単に作成できます。
jQueryを使うので、必要なソース量はかなり短いです。なかなかお勧めです。
この日記へのコメントはお気軽に! コメント数:2件
(前の記事) « DIGAがネットに接続できず「30010100 機器に接続できません」エラーを吐いた
前後のエントリ
< 旧 / 新 >
効果を見ると実現は難しそうに感じますが、実はすごく簡単に作れます。
難しそうな処理は、jQueryがその威力でカバーしてくれます。(^_^;)
ぜひ試してみて下さい。
投稿者 にしし : 2014年09月07日 15:30
コメント数: 2件
これはなかなか難しそうですね…。
とか言いつつも、まだ覗いていないのですが(笑)。
とりあえずこれものぞいてみます。
投稿者 とくちゃん : 2014年09月04日 16:46