17時35分24秒 [仕事]
 CSS3で線形グラデーションを描画するlinear-gradientを活用すると、1本の線を引くこともできます。
CSS3で線形グラデーションを描画するlinear-gradientを活用すると、1本の線を引くこともできます。
linear-gradientには値に角度を指定できるので、それを活用すれば、1本の斜線をCSSだけで引けることになります。
CSSには未だに「斜線を引く」という直接的な機能は用意されていませんが、このlinear-gradientを活用する方法が代わりになります。しかも、古いブラウザでは「単に無視される」だけなので、悪影響がありません。気軽に仕える便利な方法でもあります。
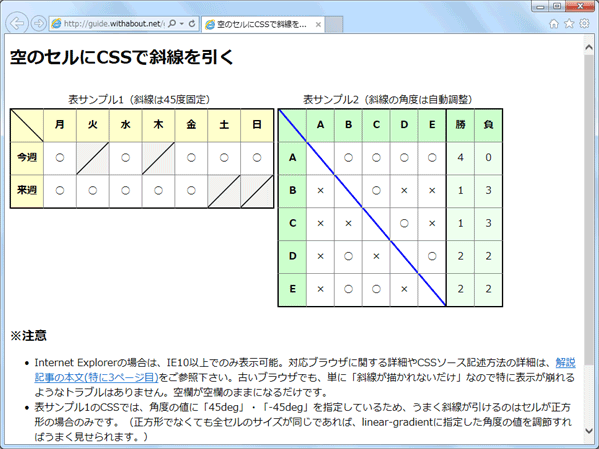
その技を使った解説記事『表の空っぽのセルにだけ、CSSで斜線を引く方法』を今年の8月にAll Aboutで公開していました。
がー。
公開当初は、「45度(45deg)」や「-45度(-45deg)」のように、引きたい斜線の角度を数値で指定する方法だけを解説していました。この方法だと、対象の要素が正方形であれば上手く描画できますが、長方形だと自力で角度を計算して指定する必要があります。
それは仕方が無いかな……と思っていたんですが、もっと柔軟で便利な、角度が自動調整される斜線を引く方法が存在することに気がつきました。(^_^;)
linear-gradientの先頭に、「-45deg」などのように角度を数値で指定するのではなく、「to top right」のように描画方向をキーワードで指定すれば良いのでした。こうすれば、直接角度を計算しなくても、「ボックスの左下から右上に向かって描画できるような角度が自動計算されて描画されます。便利!
……というわけで、昨日、加筆修正版を公開しました。
追記した方法なら、引きたい斜線の角度を自分で計算する必要はありません。
対象の要素の大きさに合わせて、自動的に角度を調整してくれます。
すげえ楽です。驚きの便利機能です。^^;
追記ポイント:
→http://allabout.co.jp/gm/gc/457196/3/
(※加筆修正したのは記事の3ページ目です。上記のURLは、記事の3ページ目に直接アクセスするURLです。)
斜線を引く目的で「グラデーションを描画するためのlinear-gradient」を使っているので、若干アクロバットな方法ではあります。が、さしたる悪影響もなく、一度覚えてしまえばどこでも斜線が引ける便利な記述方法です。
上記の記事3ページ目では、「なぜ、この指定で斜線になるのか?」という点も詳しく解説していますので、ぜひご参照の上、活用してみて下さい。
なお、この記事では「表(セル)内に斜線(対角線)を引くこと」を例にして説明してはいますが、斜線が引ける場所は特に表(テーブル)には限りません。任意の要素に対して自由に斜線が引けます。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 最初は冒頭だけを見せる「続きを読む」ボタンの作成方法
前後のエントリ
< 旧 / 新 >
コメント数: 0件