17時27分52秒 [仕事]
 最初はコンテンツの冒頭だけを見せておき、後続のコンテンツは「続きを読む」ボタンをクリックすることで閲覧可能になるUI(ユーザ・インターフェイス)をよく見かけます。
最初はコンテンツの冒頭だけを見せておき、後続のコンテンツは「続きを読む」ボタンをクリックすることで閲覧可能になるUI(ユーザ・インターフェイス)をよく見かけます。
「続きを読む」ボタンをクリックすると別ページへ飛ばされる仕様もよくありますが、その場で(ページ移動することなく)後続コンテンツが見える場合もあります。
動作は以下のような感じです。
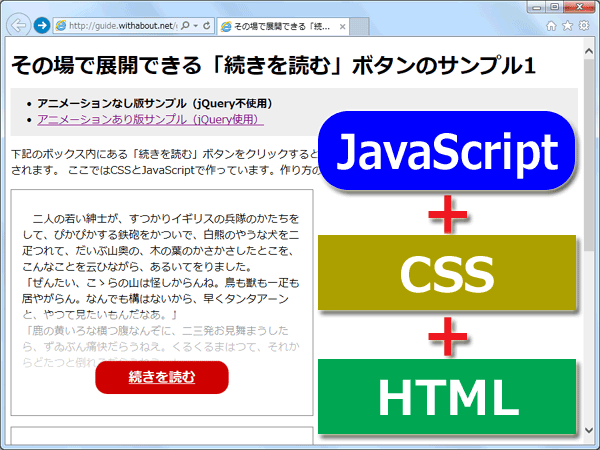
上記のような動作をする「続きを読む」ボタン機能の作成方法を、All Aboutで解説してみました。
◆その場で展開できる「続きを読む」ボタンの作り方(@All About ホームページ作成)
HTML+CSS+JavaScriptで作成するんですが、「一瞬で後続コンテンツを表示するJavaScript版」と、「スライドダウンするアニメーション効果を伴って後続コンテンツを表示するjQuery版」の2通りを紹介してみました。
また、CSS3のグラデーション機能(linear-gradient)を使って、徐々に後続コンテンツを薄くして見せる表示効果を作る方法も併せて解説しています。
ほとんどコピー&ペーストで使えます。(書き換える必要があるのは、ボタンやボックスに指定するid名などの属性値だけです。)
「続きを読む」ボタンは1ページ中に何個でも掲載できる仕様にしてありますが、1個だけしか掲載しないなら、何も書き換える必要なくコピー&ペーストだけで使えます。
ぜひ、試してみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 何でも聞けと言われても、何を質問すれば解けるようになるのかが分からないので質問しようがない場合もある
前後のエントリ
< 旧 / 新 >
コメント数: 0件