10時55分03秒 [仕事]
 ウェブページ上で円グラフ・棒グラフ・折れ線グラフなどの各種グラフを簡単に掲載できるスクリプト「Chart.js」の簡単な使い方を解説した記事を、All Aboutで公開しました。
ウェブページ上で円グラフ・棒グラフ・折れ線グラフなどの各種グラフを簡単に掲載できるスクリプト「Chart.js」の簡単な使い方を解説した記事を、All Aboutで公開しました。
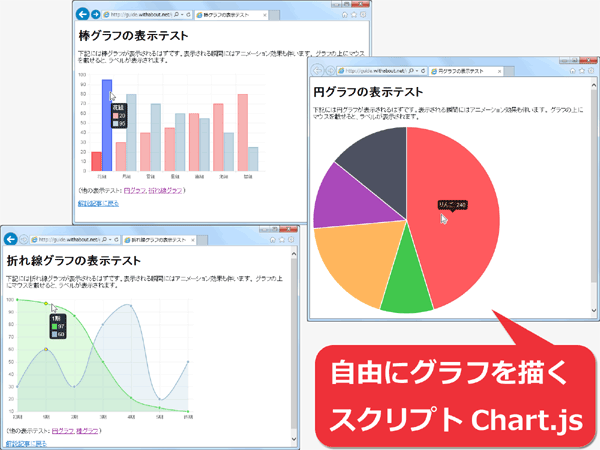
◆Chart.jsで折れ線・円・棒グラフを簡単に表示する方法(@All About ホームページ作成)
グラフをウェブ上に掲載したいとき、Excelとかのローカルソフトで作成したものを画像化して掲載すると、修正が面倒だったり、拡大したときに解像度が足りなくなったりして不便です。それよりも、HTML5のCanvas機能を使ってグラフを描画する方が綺麗で便利です。グラフの内容はソース内に数値で記述すれば良いだけなので修正も容易ですし、(しようと思えば)動的に描画内容を変化させることもできます。
しかし、Canvas上にグラフを描くにはJavaScriptを記述する必要があって、それがかなり面倒です。
そこで便利なのが、スクリプト「Chart.js」です。
このスクリプトを使えば、短いソースの記述だけでわりと簡単に望みのグラフを描画できます。
この「Chart.js」でCanvas上に描くグラフはレスポンシブ化して表示することもできるので、PC・モバイル両方に対して綺麗なグラフを見せられます。
ぜひ試してみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件