12時14分38秒 [仕事]
 CSSを使うと(段組構造を作る際などで)ある程度はブロックごとの表示順を自由に指定できますが、それでも限界がありますよね。レスポンシブなデザインを作成する際には特に、「HTMLソースに記述した順序」と「実際に表示したい順序」が一致しなくなるケースがあります。
CSSを使うと(段組構造を作る際などで)ある程度はブロックごとの表示順を自由に指定できますが、それでも限界がありますよね。レスポンシブなデザインを作成する際には特に、「HTMLソースに記述した順序」と「実際に表示したい順序」が一致しなくなるケースがあります。
そんな場合に便利なのが、CSS3の「Flexible Box」(flexbox/フレキシブルボックス)です。
これを使えば、HTMLソース内の記述順に影響されずに、かなり柔軟に表示順を指定できます。
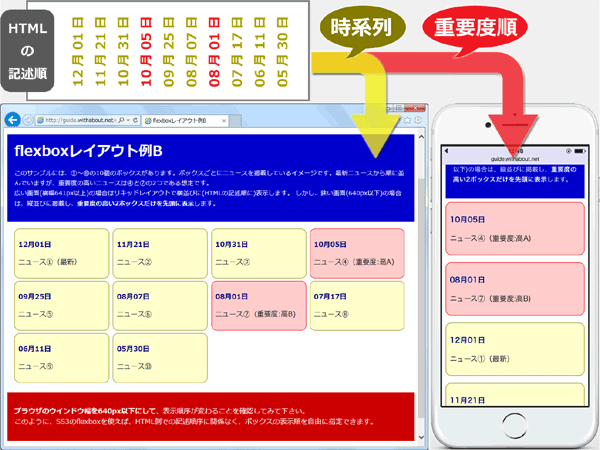
Flexible Boxの記述方法の基礎と、実際に使えそうなレイアウト例2つを使って解説してみました。
◆HTMLの記述順に関係なく自由に表示順を変更できるCSS(@All About ホームページ作成)
flexboxの自由さは、なかなか感動します。
連続する複数のブロックに対して、1つ1つ表示順を指定できるわけですから、もう本当に好きな順番に掲載できます。指定方法も、orderプロパティを使って「order: 1」、「order: 2」……のように指定するだけです。ちょう簡単!
これが使えれば、「PC用レイアウト」をベースにして作成されたデザインをモバイル対応する際に、「モバイルではこの順序で表示されると困るから、仕方なくボタンタップで表示・非表示を切り替えるように……」みたいなアクロバットな解決策を採る必要が(たぶん)なくなります。少なくとも減るとは思います。^^;
ぜひ、試してみて下さい。CSS3のFlexible Box。
便利です!
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « Chart.jsを使って折れ線・棒・円グラフなどをウェブ上で簡単に表示する方法
前後のエントリ
< 旧 / 新 >
(次の記事) モバイル端末での表示をPC用ブラウザで確認する方法 »
コメント数: 0件