14時55分22秒 [Web関連]
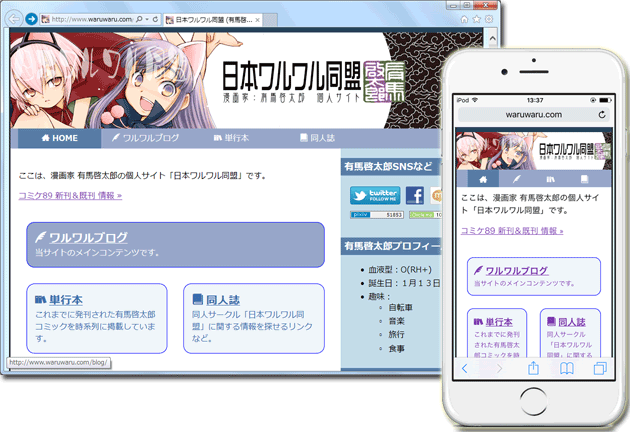
 漫画家・有馬啓太郎さんのウェブサイト「日本ワルワル同盟」をリニューアル。
漫画家・有馬啓太郎さんのウェブサイト「日本ワルワル同盟」をリニューアル。
デザインはほぼ従来のままですが、CMSツールをMovable TypeからWordPressに変更しました。
見た目はそのままでも、中身はレスポンシブ・ウェブデザインを採用してPC・モバイル両対応になっていますので、ソース自体はほぼ1から作り直しています。
従来は、(ブログ以外のページも含めて)全コンテンツを有馬さん自身がウェブ上から自由に書き換えられるように作っていたんですが、Movable TypeだとUIが複雑過ぎて使えなさそうだったので(^_^;)、よりシンプルなUIにしやすいWordPressに変更しました。
「有馬さん側から見たUI」を極力シンプルにするために、ブログ以外のコンテンツはCMSでは生成せずに静的に作成しておく方針に変更。WordPressはブログだけに限定して使っています。また、普段使って頂くアカウントは「管理者」権限ではなく「投稿者」権限にすることで、余計なメニューが表示されないようにもしました。
昔からCMSにはMovable Typeを使うことが多かったんですが、最近はWordPressが多くなってきました……。やはり、UIが分かりやすいし、ライセンスを気にする必要がない点が大きなメリットでしょうか。
あと、今回どうしても採用したかったのが、メールでブログ記事を投稿できるシステムです。
他の企業サイトを作ってきたときもそうだったんですが、やはり「ブラウザ上でCMSツールにログインしてから投稿」というよりも、「指定のメールアドレスにメールで送信」の方が楽ですからね……。(もちろん、投稿内容を後から修正したい場合に備えて、CMSツールにログインする方法もちゃんと用意しておく必要はありますが。)
メールで投稿するシステムは、WordPressだとデフォルトでもサポートしているので実現しやすくてありがたいです。(※もっとも今回はデフォルトのメール投稿機能は使わずに作りましたけども。)
カスタマイズしまくっているので、あまり記録しておく意味がないかも知れませんが、使ったプラグインなどの情報を以下にメモっておきます。
Movable TypeからのブログデータをWordPressに移行するには、WordPress側が導入してくれる「Movable Type and TypePad Importer」プラグインで楽々でした。
Movable Type側でエクスポートしていたデータを読み込ませるだけで移行可能です。
もっとも、CMSツールを変更することによって「ブログ記事内で読み込まれている画像ファイルの位置(URI)」が変わるので、そこは「Movable Type側でエクスポートしたファイル」の中身(img要素のsrc属性値)をテキストエディタで修正することで事前に対処しておきましたけども。そうしないと、WordPress側に移行したあとで(Movable Type関連ファイルを削除すると)画像が見えなくなってしまいます。この点は注意が必要かも知れませんね。
このプラグインを使えば、投稿者名に合わせてユーザも新規作成してくれますし、カテゴリも自動作成してくれますし、各投稿ページのパーマリンク(=URL末尾のファイル名みたいなの)も同じにしてくれるのでとてもありがたいです。便利に作られていますねえ。
Movable TypeではHTMLファイルを静的生成するので、URLの末尾は「.html」になります。WordPressでは動的生成なので(デフォルトでは)URLの末尾は「/」などです。そのままだと、各ページのURLが変化してしまうので、WordPress側のパーマリンク設定で、以下のように末尾が「.html」になるよう修正しました。
/%year%/%monthnum%/%postname%.html
こうせずに、.htaccessファイルを使って新旧URLをリダイレクトするように書いても良かったんですが、まあ面倒だったので。(^_^;;;
コメント投稿時のスパム防止機能には、「SI CAPTCHA Anti-Spam」プラグインを使いました。
ほとんど設定は必要ないので、WordPress上で導入してから「どこで画像認証を必須にするか」を設定するだけで完了です。楽々です。
ただ、このプラグインが使用するCSSはデフォルトで「自動で追加する」設定になっているのですが、これはOFFにした上で、自力で必要なCSSソース(プラグインの設定画面に表示されています)を追加した方が良いです。自動で追加する設定だと、「CSSを追加する」という目的のためだけに、jQueryなどの読み込みが自動追加されてしまいます。
もしjQueryを使わないのであれば余計なファイルを読み込んでしまう点で無駄ですし、もしjQueryを使っているのであればバージョンの異なるjQueryを読み込もうとしてしまって余計にマズいかもしれません。
WordPressが、GoogleのreCAPTCHAとかをデフォルトでサポートしてくれるようになると、もっと簡単だろうな……とは思うのですが。
メールで投稿機能には、いろいろ理由があってデフォルトの機能ではなく外部プラグインの「Ktai Entry」を使いました。
これはすごく便利でありがたいです。が、本格活用にはソースレベルでのカスタマイズが必要な気はします。^^;
いろいろカスタマイズしたのであまり覚えてはいませんが、主に、
の2点でしょうかね。
このプラグインでは、(添付ファイルがある場合に)実際にどういうHTMLソースを投稿するかを設定できるので、カスタマイズが容易でありがたかったです。
画像をクリックすると、その場で画像を拡大するスクリプト(Boxer)を使って拡大させたかったので、それと連携させるためには「実際に投稿されるHTMLソース」をカスタマイズできる方がやりやすいですから。
サイトマップの作成には「Google XML Sitemaps」プラグインを使いました。
これも、導入してから最初に1回設定するだけで簡単に使えます。
サイトマップファイルの位置は robots.txt に記述しておく方が望ましいですが、「WordPressをサブフォルダでしか使っていない」場合は robots.txt に書き込めません。
なので、そこは手動で robots.txt に書き加えておく必要があります。
私がCMSツールを使うときはたいていそうですが、とにかくソースを1から記述するくらいにカスタマイズしますので、「最小限の構成」しか存在しないシンプルなテンプレートがあるとありがたいんですけどね。(^_^;)
できるだけシンプルな構成のテンプレートを選んで、それをベースにカスタマイズしましたけども。
それでも、そのテンプレート独自の余計な機能があって、それを打ち消すのに手間が掛かりました。
いや、そう言うなら自力でそういう「最小限」のテンプレートを作っておけばいいじゃないか、と言われそうですけども。(いや、本当にその通りなんですが。^^;)
それはそれで面倒なので、今のところそういうことはしていないのでした……。
他にもいろいろカスタマイズしていますが、行き当たりばったりな面もあってあんまり覚えていません。
ただ、カスタマイズ内容自体はすべてローカルにもコピーを用意しているので、バックアップ自体は存在しますが。(さすがに、バックアップがない状態はマズいですからね。^^;;;)
セキュリティ面では、WordPress本体のアップデートは必須ですから、WordPress本体のソースは一切修正しませんでした。そこを修正してしまうと、アップデートするたびに同様の修正をしないといけなくなってしまいますから。幸い、そこまで深くカスタマイズする必要性はなかったので何も問題はありません。
WordPress側がHTMLのhead要素内にいーろいろソースを吐くので、そのままだとhead要素内の行数が多くなってしまいます。
そこは、テンプレートのfunction.php内で、
remove_action('wp_head', '■■■');
の記述を使うことで、ほとんどを削減しました。(^_^;)
特に今回は、「WordPressでは生成しない」他ディレクトリのファイルとデザインを共通化する必要があったので、SSIを多用しています。(PHP内ではSSIは使えないので、PHPのincludeを使って呼び出して合成しているのですが。) なので、WordPress側がデフォルトで吐き出すhead要素内の情報はほとんど必要ない(というか、追加されると困る)のでした。^^;
まあ、そんなこんなで、有馬さんのサイトを作り直した話でした。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 「乙嫁語り」第8巻はパリヤの話。しかしティレケも推したいが(笑)
前後のエントリ
< 旧 / 新 >
コメント数: 0件