14時18分49秒 [仕事]
 ウェブサイトを作る上では、スマートフォンやタブレットなどの「モバイル端末での見え方」も確認する必要があります。でも、モバイル端末の実機を使って頻繁に表示を確認するのは面倒です。
ウェブサイトを作る上では、スマートフォンやタブレットなどの「モバイル端末での見え方」も確認する必要があります。でも、モバイル端末の実機を使って頻繁に表示を確認するのは面倒です。
そこで、「モバイル端末でのウェブページの見え方」を、(実機を使わずに)PC用のブラウザ上で確認する方法を、All Aboutで解説してみました。
■スマホ・タブレットでの表示をPC用ブラウザで確認する(@All About ホームページ作成)
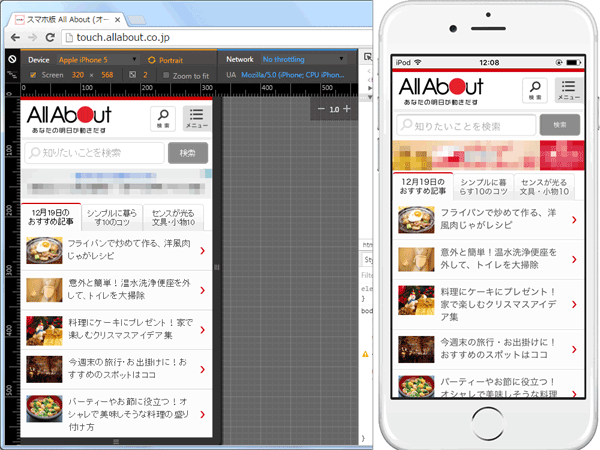
代表的なPC用ブラウザには、「スマートフォンやタブレット端末で表示した場合の見え方」を擬似表示する機能が搭載されています。これを活用すれば、(スマートフォンエミュレータなどの大がかりな方法を用意しなくても)そこそこの表示確認が可能です。
この記事では、
……を使って、PC上で「モバイル端末の表示」を確認する方法を紹介しています。
簡単に使えますので、ぜひ試してみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « HTMLソースの記述順に関係なく掲載順序を指定できるCSS3「flexbox」を解説
前後のエントリ
< 旧 / 新 >
コメント数: 0件