12時26分39秒 [Web関連]
ニフティ提供のホームページスペース「@homepage」が閉鎖されることになりましたが、データの自動移行は一切行われずユーザが自力で作業する必要があります。ニフティ提供の案内機能では検索エンジンからの評価値を維持できなさげなので、評価値を維持したまま新サイトへ自動転送する方法を解説してみます。
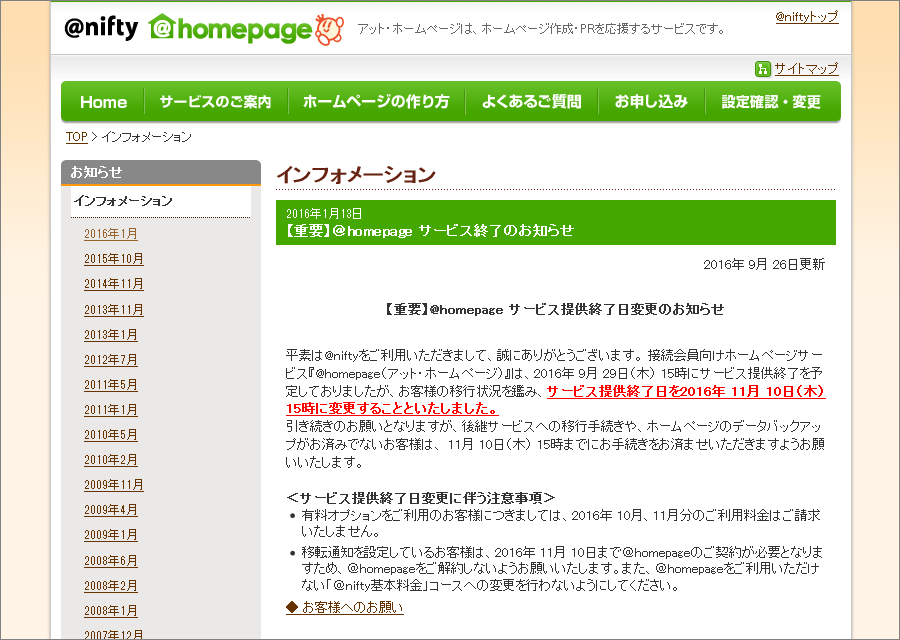
 大手プロバイダのニフティが17年前から会員向けに提供していたホームページスペースサービス「@homepage」が終了し、閉鎖されることになりました。利用者向けには代わりの無料スペースが提供されるとはいえ、アップロードされているデータの自動移行などは一切行われず、ユーザが自力で作業する必要があります。そのためか、閉鎖期限が迫っても8割以上が放置されている点がニュースになっていました。
大手プロバイダのニフティが17年前から会員向けに提供していたホームページスペースサービス「@homepage」が終了し、閉鎖されることになりました。利用者向けには代わりの無料スペースが提供されるとはいえ、アップロードされているデータの自動移行などは一切行われず、ユーザが自力で作業する必要があります。そのためか、閉鎖期限が迫っても8割以上が放置されている点がニュースになっていました。
■ニフティ、個人などのホームページ14万件が1カ月後に自動消滅、サービス終了の「@homepage」、8割以上が放置されたまま(@INTERNET Watch)
ニフティはパソコン通信サービス時代からの超大手プロバイダでユーザ数も莫大ですから、そこで提供されているウェブサイトも相当数で、記事によると約17万サイトあるようです。
たとえ製作者には既に更新の意思がないウェブサイトであっても、そこに掲載されている情報は有益であって今でも参照者が多数居る……というサイトもあるはずです。そういうウェブサイトがごっそり消滅してしまうのは、かなりの(公共の)損害だと思うんですけどもね……。
ニフティほどの大手プロバイダで、かつ、新しい無料ウェブスペースサービスを提供するというのであれば、自動的にデータを移行するくらいのことはしてくれても良いのではないかと思うんですけども。
あまりにもユーザによる移行作業が進まないためか、閉鎖期限を延長するという決定が下されたというニュースも出ていました。
■「@homepage」終了を11月に延期 移行進まず、8割が“放置”状態(@ITMedia)
が、根本的な解決にはならないでしょう。
このまま有益なサイトも含めて、ごっそりネット上から失われてしまうのは大変もったいないと思います。
まあ、Internet Archiveとかのアーカイブサイトには残るでしょうから、Wayback Machineを使えば参照は可能かも知れませんが。(ただ、HTMLや画像以外のファイルはアーカイブされなさげなので、フリーソフトなどのデータは手に入らなくなるんじゃないかと思います。)
ニフティには、ユーザに移行作業を投げるのではなく、自動移行する仕組みを用意して実行して欲しいなあ、と思います。
さて、ニフティ側は新スペースを用意してはいますが、それを利用して移転させても、URLは変わります。従来は http://homepageX.nifty.com/***/ のような感じのURLでしたが、ニフティ側が用意するいくつかのドメインを選択して引っ越せるようです。
URLが変わってしまうと、そのままではこれまで得ていた検索エンジンからの評価値を捨てることになってしまうので、検索サイトからのアクセスは激減してしまいます。それを防ぐには、検索エンジン側に「ウェブサイトを引っ越した」事実を適切に伝えておく必要があります。
 最も簡単でGoogleも推奨している方法は、ウェブサーバ側の機能(.htaccessファイルなど)を使ってウェブサイト全体を新サイトへリダイレクトすることです。
最も簡単でGoogleも推奨している方法は、ウェブサーバ側の機能(.htaccessファイルなど)を使ってウェブサイト全体を新サイトへリダイレクトすることです。
方法は簡単で、「.htaccess」という特殊なテキストファイルを作成して、そこに移転先URLを書いておくだけです。旧サイトへの全アクセスを、ディレクトリ構造などをすべて維持したまま新サイトへ自動転送できるので、アクセス者にとっても便利ですし、検索エンジンにも引っ越しの事実を伝えられます。
しかーし!
今回閉鎖されるニフティの「@homepage」サービスでは、.htaccessファイルの設置は許可されていないのですよね……。
なので、残念ながらこの手軽で望ましい方法での自動移動機能は用意できません。
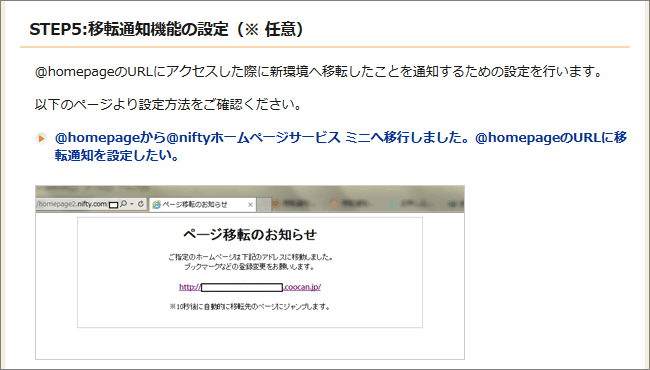
 ニフティ側は、新サイトへの移転メッセージを表示する機能を提供していますが、その方法は「移転しましたよ」というメッセージを表示した上で、10秒後に移転先のトップページに自動移動するという、かなり望ましくない方法です。なぜ望ましくないかは、主に下記の2点です。
ニフティ側は、新サイトへの移転メッセージを表示する機能を提供していますが、その方法は「移転しましたよ」というメッセージを表示した上で、10秒後に移転先のトップページに自動移動するという、かなり望ましくない方法です。なぜ望ましくないかは、主に下記の2点です。
というわけで、ニフティ側の機能に頼るのは、検索エンジン対策という観点からは非常に望ましくなさそうです。
そもそも、ニフティ側の機能で自動移動できる先は、「ニフティ側が提供する新ホームページスペースサービス」だけに限られていて、今回の閉鎖に併せてニフティ以外のサービスに移転することを決めた場合(レンタルサーバを利用するなど)は使えません。
私の友人がこの問題に直面したので、.htaccessファイルが使えないニフティ上で、なんとか検索エンジンからの評価値を維持したまま引っ越せる方法を以下に解説してみました。
まず、検索エンジンからのを維持したまま新サイトへ自動移動させるには、以下のような点が重要です。
このような自動転送設定ができれば、検索エンジンは「ウェブサイトが引っ越した」と認識してくれるでしょうから、旧サイトの評価値をそのまま新サイトに移行してくれます。なので、検索エンジンのクローラーがサイト内全体をクロールするのに十分な期間だけ自動転送設定が維持されていれば、検索ではあまり不利にはならないでしょう。(※リンクしてくれている外部サイトのリンクが書き換えられないままの状態だと、最終的に旧サイトが閉鎖されて自動転送処理が行われなくなった後は、やはり不利になってしまうでしょうけども。)
「ディレクトリ構造を維持したまま」というのは、例えば、下記のような転送のことです。
旧サイトが http://homepage2.nifty.com/***/ で、新サイトが http://newsite.example.com/ の場合、
このように、旧URLと新URLがすべて1対1で対応している転送です。
HTTPステータスコードで頻繁に目撃するのは「404 Not Found」でしょう。ページが見つからなかった際に表示されます。このステータスコードには多数の種類があって、自動転送に関しては「301」・「302」・「303」・「307」などがあります。そのうち301は「Moved Permanently(恒久的な移動)」を表し、ウェブページが別の場所へ移転したことを示します。
この「301 Moved Permanently」返してから、移転先URLを伝えられれば完璧です。
しかし、これを実現するにはウェブサーバ側の設定が必要で、たいていは「.htaccess」ファイルの設置が必要です。なので、残念ながらニフティの「@homepage」サービスでは使えません。
そこで、次善の策として、次の方法を使います。
HTMLソース内に下記のような指定のmeta要素を1行書いておくことで、自動移動させることができます。
<meta http-equiv="refresh" content="秒数;URL=移転先URL">
この方法では、自動転送処理が実行までにかかる秒数を指定できるのですが、この秒数を「0」に設定します。
0秒で自動移転する処理になっている場合は、検索エンジンは「301 Moved Permanently」の場合と同じ解釈をしてくれる可能性があります。絶対とは限りませんが。まあそう期待したい、くらいですけども。(^_^;)
というわけで、ニフティの「@homepage」サービスで引っ越し先へ自動移動させるには、
という2点を実現する方法が必要でしょうかね。
それを以下に解説します。
.htaccessファイルを使えば、たった1ファイル用意するだけでサイト内の全ページで自動移動させられるわけですが、まあ使えないものは仕方がありません。そうすると、「自動移動用HTML」ファイルを用意して、サイト内の全ページと置き換える(=1ページずつ個別に自動移動させる)くらいしか手がなさそうに思います。
今、旧サイト上に存在しているすべてのHTMLファイルの中身を、以下のHTMLソース(12行)をベースにしたものに書き換えます。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <title>■■■ここにタイトル■■■</title> <!-- ★1 ---> <meta http-equiv="refresh" content="0;URL=http://newsite.example.com/"> <!-- ★2 ---> <link rel="canonical" href="http://newsite.example.com/"> <!-- ★3 ---> </head> <body> <p>Redirect to <a href="http://newsite.example.com/">http://newsite.example.com/</a>.</p> <!-- ★4 ---> </body> </html>
上記は、移転先URLが「http://newsite.example.com/」である場合の記述例です。下記の注意点に従って修正して下さい。
注意点は以下の通りです。
「★1」で示した<title>~</title>内には、元々のページタイトルをそのまま書いておきます。念のために。
「★2~4」の各所には、移転先のページのURLを書きます。上記のサンプルソースでは単に http://newsite.example.com/ と書いていますが、このようにトップページのURLを書くのではダメで、必ず旧ページと1対1で対応するURLを書きます。例えば下記のように。
この1対1の対応が崩れていると、そのページの評価値を移転先に引き継いでくれないので、検索エンジン対策の意味がありません。
★2~4の位置には、同じ移転先URLを合計4つ書く必要があるので、修正漏れのないよう何度か確認しましょう。(^_^;)
ただ、★3と★4に関しては「まあ念のために書いておこう」という程度の意味なので、書くのが面倒なら省略して「★2」だけを書いておく方法でも良いかも知れません。
なお、★2~4それぞれの役割は以下の通りです。
というわけで、「★2」だけが必須で、あとは省略しても構いません。ただし、省略する場合には行ごと削除して下さい。上記のサンプルソースにあるデフォルトの記述のまま残してはいけません。
というわけで、サイト内の全ページを上記の転送用HTML(をベースにして修正したページ)に置き換えれば、引っ越し作業は完了です。
サイト内のページが多ければ多いほど、ファイル作成の面倒さが増してしまいますが。(-_-)
あとは、検索エンジンが旧サイト内をクロールしてページの情報を拾ってくれれば、引っ越した事実を認識してくれるでしょう。
なお、これらの転送用HTMLは、旧サーバが存続している限りずっと置いておくのが望ましいです。理由は以下の2点で。
さすがに、1ページずつこの方法で自動転送させるのは面倒なので、何らかの方法を使って楽にファイルを作成できれば良いんですが。(^_^;)
最も望ましいのは、ニフティ側が「ディレクトリ構造を維持したまま新サイトへ自動転送してくれる」ことですけどもね……。
せめてそれくらいしてくれても良いんじゃないかと思うんですけどもね。(-_-)
自動移動のための設定がすべて完了して、実際にリダイレクト処理がうまく動作していることを確認したら、Google Search Consoleの「アドレス変更ツール」を使って引っ越し先URLを登録しておくと、なお望ましいでしょう。Googleに対してしか有効ではありませんが、もはや検索の大部分はGoogleによるでしょうから。(^_^;)
■参考:アドレス変更ツールの使用(@Google Search Console ヘルプ)
上記の手続きが、果たしてmeta要素でリダイレクトしている場合にも適用可能なのかどうかはよく分かりませんが、まあ、何もしないでいるよりは、とりあえずやっておく方が良いのではないかと思います。(^_^;;;
 検索エンジンからの評価値はどうでもいいからもっと楽にディレクトリ構造を維持したまま自動転送したい、という場合は、JavaScriptを使って転送する方法もあります。全ページで共通のJavaScriptを読み込ませる必要がありますが、既に全ページで読み込んでいる共通のJavaScriptファイルが存在するのであれば、そこに書き足すだけで済みます。
検索エンジンからの評価値はどうでもいいからもっと楽にディレクトリ構造を維持したまま自動転送したい、という場合は、JavaScriptを使って転送する方法もあります。全ページで共通のJavaScriptを読み込ませる必要がありますが、既に全ページで読み込んでいる共通のJavaScriptファイルが存在するのであれば、そこに書き足すだけで済みます。
その辺の方法については、過去にAll Aboutで記事にしてありますので、下記の記事をご参照下さい。(^_^;)
■移転先へ自動移動(転送/リダイレクト)させる方法(@All About ホームページ作成)
上記の記事では、
……のそれぞれについて、メリット・デメリットを紹介した上で、具体的な実現方法(記述方法)を解説しています。
しかしまあ、上記のような解説をしたところで、ウェブサイト保持者が自力で作業しないとサーバ閉鎖後にウェブサイトは消滅してしまうことに変わりはありません。
移転の意思がなかったり、移転が必要だと気付いていなかったり、移転したくても作業時間が取れないといった事情がある人々も多いでしょう。なんせ17万サイトもあるんですから。
そういった事情に対処するには、ニフティ側がウェブサイトのデータを強制的に新サービスへ自動移転する、とか「ウェブサイト保持者側が何も作業しなくても済む」方法を用意してくれるしかないでしょう。
会員数の多い超大手プロバイダなんですから、その辺はもうちょっとなんとかして欲しいなーと思います。
とりあえず現時点では、2016年11月10日(木)の15時に閉鎖されてしまうようです。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « ラジオボタンを応用して、HTML+CSSだけでアコーディオンメニューUIを作る方法
前後のエントリ
< 旧 / 新 >
コメント数: 0件