16時07分30秒 [仕事]
 input要素で作るラジオボタンの動作を応用すれば、アコーディオンメニューの動作がスクリプトなしで実現できる……などというアクロバットな裏技を最初に発見した人って誰なんでしょうかね?(^_^;)
input要素で作るラジオボタンの動作を応用すれば、アコーディオンメニューの動作がスクリプトなしで実現できる……などというアクロバットな裏技を最初に発見した人って誰なんでしょうかね?(^_^;)
画期的なアイデアだと思うんですが。(^_^;) よく気付いたもんです。
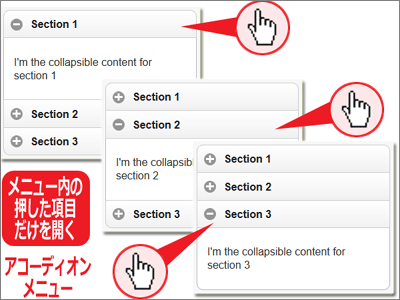
HTML側でラジオボタン(またはチェックボックス)とラベルを用意しておき、それをCSSで装飾することで、スクリプトを一切使うことなくアコーディオンメニューができあがります。アニメーション効果もCSSだけで実現できます。
最初にこの方法を知ったときには、「うまく考えたなあ!」といたく感心しました。
というわけで、ラジオボタンやチェックボックスの仕組みを使うことで、スクリプトを使わずにHTML+CSSだけでアコーディオンメニューUIを作成する方法の解説記事を、All Aboutで公開しました。
■スマホ対応も!アコーディオンメニューの簡単な作り方(@All About ホームページ作成)
この記事で解説したアコーディオンメニュー作成方法のポイントは以下の通りです。
記事では、「なぜ、ラジオボタンでアコーディオンメニューの動作になるのか?」についても、図を使って解説しています。
また、サンプルページを用意していますから、ソースをコピー&ペーストすることで簡単に試せます。
ぜひ、覗いてみて下さい!
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 放棄した独自ドメインが広告サイト化してしまうダメージに注意
前後のエントリ
< 旧 / 新 >
コメント数: 0件