16時14分18秒 [仕事]
 うちの個人サイトで使っているグローバルメニューバーにある、サブメニューの開閉スクリプトを新たに書き直しました。
うちの個人サイトで使っているグローバルメニューバーにある、サブメニューの開閉スクリプトを新たに書き直しました。
※そのグローバルメニューは今ご覧のブログページにはありません。(^_^;) ブログTOPページやHOMEページページなどIndex系ページにだけあります。右図の黄色矢印はサブメニューを開いたところです。
All Aboutで「簡単なドロップダウンメニューの作り方(jQuery活用編)」という記事を書いたんですが、そこで解説している方法をほぼそのままうちのサイトでも使っています。(※この記事自体は2013年からありましたが、2017年7月付で全面改稿しました。)
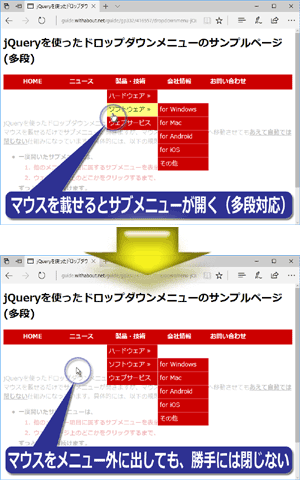
うちの個人サイトでは従来からjQueryを使ってサブメニューを開閉していましたが、今までは以下のような2段階仕様でした。
よくあるドロップダウンメニューの仕様です。
ただ、この動作だと、ほんの少しマウス操作を誤っただけでサブメニューが勝手に閉じてしまうという問題があります。
マウスを勢いよく動かしすぎたせいで、ちょっと項目枠内から外れてしまった……というケースはよく起きますよね。その際、せっかく開いたサブメニューが勝手に閉じてしまうと、再度サブメニューを開く必要があるので少々手間です。
特に、サブメニューの開閉にアニメーション効果が伴っている場合には、アニメーション効果の終了を待たないと再度開けない場合もあって、余計にストレスが溜まります。(^_^;)
 それを避けるために、以下のようなドロップダウンメニューの仕様を考えました。
それを避けるために、以下のようなドロップダウンメニューの仕様を考えました。
上記の仕様なら、マウス操作がちょっとぶれてしまってメニュー項目範囲外に出てしまっても、一度開いたサブメニューは開かれたまま保持されます。このような動作だと使いやすいドロップダウンメニューになるのではないでしょうか。
ドロップダウンメニューは実はスクリプトを使わずにHTML+CSSだけでも作れますが、上記のように「開いたまま保持する」仕組みはスクリプトを併用する必要があります。
jQueryを使って上記のような仕様のドロップダウンメニューを作る方法をAll Aboutで解説したのが、以下の記事です。
➡簡単なドロップダウンメニューの作り方(jQuery活用編)@All About ホームページ作成
サンプルページも用意しているので、そちらのソースを見る方が早いかもしれません。^^;
記事は4ページ構成で、
の順に紹介しています。メインは4ページ目のjQueryソースです。
上記のような仕様のドロップダウンメニューでも、jQueryソースとして記述する分量はわずか9行だけで済みます。
とても簡単です。
なお、この記事では「ページがスクロールされた際も、そのときサブメニューが開かれていたら自動で閉じる」という処理は紹介していません。スクロールで閉じるという動作は、「グローバルメニューが画面上部端に残り続ける」ようなページデザインを採用していない限り不要でしょうから。
スクロール時にも自動で閉じるには、例えば以下のようにスクリプトを書いておけば良いでしょう。
$(function() {
$(window).scroll( function() {
// サブメニューが出っぱなしなら消す。
$('ul.ddmenu ul').hide();
});
});
上記は、グローバルメニューを作っている要素の第1階層目が <ul class="ddmenu"> ~ </ul> の場合の記述例です。
その辺は、詳しくは記事本文を読んで下さい。(^_^;)
※なお、本記事で作るドロップダウンメニューは多段構成も可能なので、メニュー階層は3階層でも4階層でも好きなだけ増やせます。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « SONY製ノイズキャンセルイヤホン「MDR-NWBT20N」を電車内で使ってみた
前後のエントリ
< 旧 / 新 >
コメント数: 0件