15時02分24秒 [Web関連]
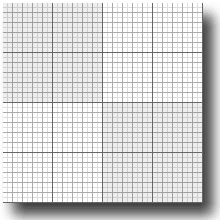
 オブジェクトの配置をピクセル単位で細かく調整したり、ページ全体をグリッドレイアウトで作りたい場合には、背景画像に方眼紙みたいな目盛り画像を指定すると便利。
オブジェクトの配置をピクセル単位で細かく調整したり、ページ全体をグリッドレイアウトで作りたい場合には、背景画像に方眼紙みたいな目盛り画像を指定すると便利。
…という話が、Lucky bag::blogに出てました。
◆グリッドレイアウトのための背景画像(@Lucky bag::blog)
なるほど確かに、背景画像をグリッドにすれば、ちゃんと望みの位置に配置できているかどうか確認が容易ですね。複数のブラウザでの表示確認でも、同じように表示されているかどうかが判断しやすそうです。
私がウェブページを作るときは基本的にリキッドレイアウト(可変サイズ)なので、グリッドに合わせてレイアウトを作ることはありません。でも、グリッドレイアウトでなくても、あるオブジェクトと隣のオブジェクトとの距離が複数のブラウザで同じにできているかどうかの確認とかにも使えそうです。
ただ、確認のために背景画像の指定をいちいち変更するのは面倒です。
そんな面倒な作業を肩代わりできるブックマークレットが公開されてました。
◆グリッドレイアウトのための背景画像のための bookmarklet(@subtechグループ)
これイイですね!
これを使えば、目的のページを表示してる状態で、ブックマークレットを選択するだけで、そのページの背景をグリッドに変更できます。もちろん変更は一時的なものなので、リロードすれば元通り。HTMLを書き換える手間は不要だし、他人の作ったページにも手軽に適用できます。(笑)
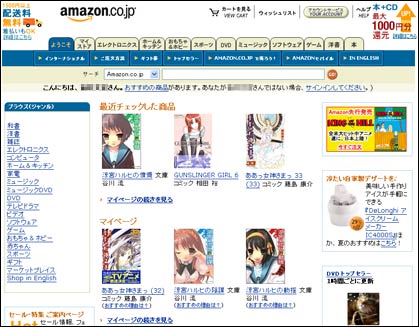
たとえば、以下はAmazon.co.jpのトップページですが、ここに適用すると...

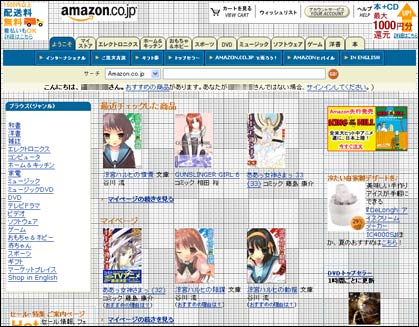
こーんな感じで↓グリッドが現れます。

こりゃおもしろいですね!(笑)
ぜひ、お試し下さい。(^^;;;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件