23時01分12秒 [ソフトウェア]
 HTMLソースの入力をIDE(統合開発環境)のように補完できる「HTML Assistant」というフリーソフトを使ってみました。
HTMLソースの入力をIDE(統合開発環境)のように補完できる「HTML Assistant」というフリーソフトを使ってみました。
なかなかおもしろいアイデアです。
このツールは、Windowsに常駐していて、HTMLタグの入力を監視しています。具体的には、「<」記号が入力されるとHTMLタグの候補を表示するサブウインドウを開きます。このとき、使用するテキストエディタは選ばないので、各ユーザが使う好きなエディタ上で補完機能が使えます。
便利ですね。
東京工業大学で作られたらしい。研究として作られたのか、単に東京工業大学の学生が大学のマシンで作っただけなのかは分からないけど。ファイルのバージョン情報を見たら「東京工業大学」と書かれてたので。(^_^;)
しかーし……。
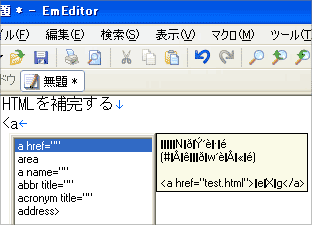
なんかツールチップが文字化けするんですよね。右上図のように。右上図は、EmEditor上で使ってみた例だけど、「メモ帳」上で使ってみても同様でした。
まあ、説明は読めなくても問題はないけどね。HTMLタグだし。(=意味は既に知ってるから)
でも…。アイデアはとても良いと思うので今後に期待できるんだけど、現時点では、ちょっと実用には苦しい感じもしたり。
私が愛用しているEmEditorではちょっと動作がおかしいので…。終了タグの自動挿入がうまくいかないんですよね。Windows付属のメモ帳を使うと、それなりに使えるんだけど、それでも、一部、属性の入力とかで挙動がおかしいことがありました。
あと、補完直後に余計な部分が範囲選択された状態になっているので、そのまま[Enter]キーとかを押しちゃうと、せっかく補完された内容(の一部)が改行と置き換わって消えちゃう点も、せっかくの機能の使い勝手を悪くしちゃってると思います。
うまく作られれば非常に便利な補完ツールになると思います。
まだバージョンは1.06なので、今後の改良にぜひとも期待したいところです。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件