18時21分55秒 [仕事]
 液晶ディスプレイを見つめすぎたためか、目が痛い……。
液晶ディスプレイを見つめすぎたためか、目が痛い……。
液晶に、天井の明かりが微妙に映り込んでるのも、目が痛い原因かも……?
さて、All Aboutでの10月1本目の記事ができました。
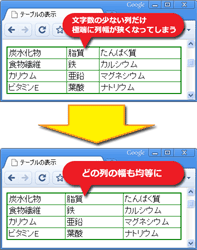
■文字数に関係なく、表の各列幅を均等にする(@All About ホームページ作成)
ウェブ上で表を作成した場合、標準では各セルの文字数に応じて、横幅が自動的に決定されます。でも、横幅を均等に配分して表示させた方がバランスが良い場合もあります。
そんなとき、自力で横幅の割合を計算して各列に指定を加えたりしなくても、table-layoutプロパティを1つ記述するだけで簡単に均等配分が可能です。
その解説。
サンプルとして掲載する「表」の中身に何を書くかで悩んで、無駄に時間を消費してしまいました。(^_^;;;
ここで解説したい内容に合致するためには、
特定の列だけが極端に狭くなったり広くなったりするのは、漢字ばっかりの単語の中にカタカナが入るとか、カタカナばっかりの単語の中に漢字が入るとか、そういう場合が多いでしょう。
あーでもない、こーでもないといろいろ考えた末、
結局、「炭水化物、食物繊維、カルシウム……」とか、栄養素を並べただけの表になりました。(^_^;;;
なんかもっといいサンプルはあったかな?(^_^;;;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件