05時17分19秒 [Web関連]
IE9は、CSS3のborder-radiusプロパティをサポートしたので、ボックスの角を丸くできます。
でも、IE9ではまだグラデーションを指定するliner-gradientは使えないので、グラデーションを実現したい場合はIE独自拡張のfilterプロパティを使う必要があります。
しかーし。
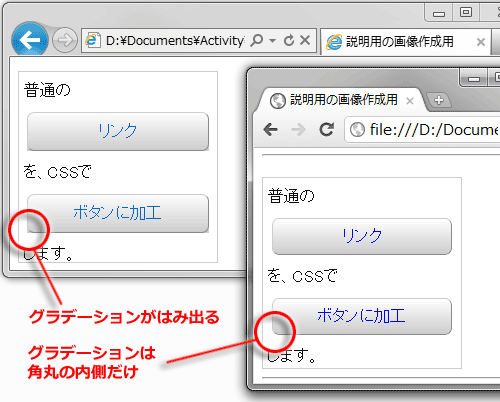
IE9で、border-radiusプロパティを使ってボックスの角を丸くした上で、filterを使って背景をグラデーションにした場合、角丸を無視してボックス全体に四角く塗られてしまうんですね……。

角を丸くしているんだから、丸くした内側にだけ塗って(グラデーションをかけて)欲しいんですけど……。
Firefox、Chrome、Safari、Operaの各ブラウザでは、border-radiusとliner-gradient(または各ブラウザ試験実装のグラデーションの指定方法)の組み合わせで、ちゃんと角丸の内側にだけグラデーションが掛けられたんですがー。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件