15時26分23秒 [仕事]
 ソースコードをウェブ上に掲載する際に、自動で行番号を振って読みやすく整形して表示してくれる「SyntaxHighlighter」というツールがあります。
ソースコードをウェブ上に掲載する際に、自動で行番号を振って読みやすく整形して表示してくれる「SyntaxHighlighter」というツールがあります。
無料で配布されていて、数個のJavaScriptとCSSだけで構成されているので、誰でも簡単に利用できます。
IT系技術解説サイトなんかでもよく使われていると思います。
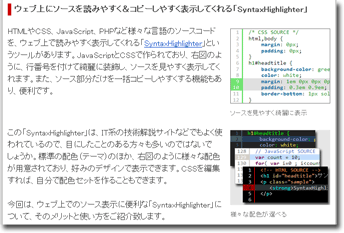
最新のVer 3.xだと、ソースコード部分をダブルクリックすることで、ソース全体が範囲選択されるので、閲覧者がソースをコピーする際にも便利です。
ソースに行番号が付加されているときに単純に範囲選択すると、通常なら行番号まで選択されちゃいますからね。(^_^;)
この「SyntaxHighlighter」の設置方法と簡単な使い方を解説した記事を、All Aboutで公開しました。
■SyntaxHighlighterでソースを読みやすく掲載する方法(@All About ホームページ作成)
対応言語は、HTML、CSS、JavaScript、PHP、Perl、C++、C#、Java、Ruby、SQL……等々たくさんあります。
言語が1種類であれば、トータルでも30KB弱程度しかないので、読み込みはすぐです。言語ごとに別々のスクリプトを読み込む必要があるので、表示させたいソースの言語がたくさんあるなら、その数に比例して読み込む必要のあるスクリプトの数も増えますが。^^; それでも全部合わせて100KB程度ですから、ちょっとした画像よりも軽いでしょう。
うちのサイトでも、JavaScript TIPSで使ってみようかな……と思っています。
まだ使っていないんですけども。^^;
今、あのコーナーのHTML5化を進めているので、そのついでに導入しようかな……。
ウェブ上に掲載するソースコードの部分を既にpre要素でマークアップしているなら、ほんの少しの修正(追記)で「SyntaxHighlighter」を利用できます。
この日記へのコメントはお気軽に! コメント数:11件
高木さん、こんにちは。
ブラウザは何をお使いでしょうか? 古いブラウザの場合だと、コピーがうまくいかない場合があります。(例えばIE6など。)
最新のバージョンのブラウザを使ってソースを表示させた場合はどうでしょうか?
(例えば私の環境では、最新のChromeやFirefox上で表示したソースをTeraPadにペーストしても、特に問題はありませんでした。しかし、IE6上で表示したソースをTeraPadにペーストすると、うまくいきませんでした。)
投稿者 にしし : 2013年07月10日 11:19
ご回答ありがとうございました。
私が使っているブラウザはChome,Firefox,IE10、Safari です。
あれから、調べてみて分かったことがあります。
ソースでは空白はバイナリー20、ブラウザからコピペしたあと、テキストエディターのコードを調べるとバイナリA0でした。これは、手持ちのテキストエディタ全てに共通でした。
どうしてこのようになるか、わかりません。とりあえず、SyntaxHighlighterはあきらめました。
投稿者 髙木秀二 : 2013年07月13日 16:05
大事なことを書くのを忘れていました。すみません。
空白文字の文字化けが発生するのは、Chromeだけでした。ほかのブラウザでは、起きません。
もうすこし、テストを続けてみます。
投稿者 髙木秀二 : 2013年07月14日 03:19
髙木さん、ご報告ありがとうございます。
なるほど、Chromeだけで発生する問題ですか……。
少なくとも、私の環境でのChromeだと特に問題はなかったんですが……、何らかのアドオンが影響しているとかですかね……?
投稿者 にしし : 2013年07月14日 22:08
ご回答ありがとう御座います。
順序立ててテストしてみました。
OS X 10.8環境下、Safariでも、空白文字バイナリコードA0が発生していました。
投稿者 髙木秀二 : 2013年07月15日 04:18
SyntaxHighlighterは、pre要素でマークアップされている対象を、div要素とcode要素を使った独自の記述に変換することで整形された表示を実現しています。
ソース内でインデントされている部分(タブの部分)は、文字実体参照「 」に変換されているのですが、この辺に何か問題があるんですかね……。
投稿者 にしし : 2013年07月17日 00:35
文字実体参照のこと、もしかしたらこれが原因かも知れないと、試してみました。タブを消去し、スペースにしたり、&npsp;に置き換えたりしましたが、結果は同じでした。私の能力では無理みたいです。
投稿者 髙木秀二 : 2013年07月19日 05:01
Firefoxでは、特定の範囲を選択しているときにコンテキストメニューを出すと「選択した部分のソースを表示」という項目が出てきますよね。
この機能を使った場合は、『HTMLに書いてある元のソース』ではなく、『スクリプト等によって書き換えられた後のHTMLソース』が表示されます。
なので、SyntaxHighlighterで整形されたソースの空白部分を範囲選択してから、この機能でソースを見ると、どのように変換されているのかが見えます。
まあ、Firefox上では問題なかったとのことなので、おそらくは単に「 」に変換されているのが見えるだけだとは思うのですが。
これと同様の機能を実現するようなアドオンがChromeにあれば良いのですけども……
……と、ここまで書いて気づきました。
標準の機能としてChromeにもありますね。^^;
Chromeの場合、範囲選択してからコンテキストメニューを出すと「要素を検証」という項目があります。
そこを使うと、『スクリプト等によって書き換えられた後のHTMLソース』を使ったソースが見えます。
どうでしょうか。
そこで、「 」に変換されていますか?(私の環境では、タブは「 」4つに変換されていました。)
投稿者 にしし : 2013年07月20日 00:48
お手数をお掛けしてすみません。
その後、あちこちのサイトのソースをダウンロードして試してみました。例えば、collis.com,codorpsさんのサイトはV3を使っているようですが、All About Japanさんと同じ現象が発生します。一方、V2を使っているサイトでは、操作方法によって になったり、バイナリー20になったりしました。
わが家にあるパソコン3台だけのテストですから、一般的にそうなるのかどうかわかりません。とりあえず、この件はこれで、終わりとさせて下さい。ありがとうございました。
投稿者 髙木秀二 : 2013年07月25日 06:01
髙木さん、こんにちは。
実験結果のご報告をどうもありがとうございます。
ソースのコピーという点では、若干の問題があるツールなんですねえ……。(私の環境では再現しなかったので、何らかの環境に依存するのだろうと思いますが……。)
お役に立てずに済みません。m(_ _)m
投稿者 にしし : 2013年07月26日 12:19
コメント数: 11件
記事を読ませてもらいました。私のWebサイト(WordPressではありません)にも設置しようと組み込みましたところ、ソースのコピペがうまくいきません。つぎのように空白が?に置き換わります。
/* CSS SOURCE */
html,body {
????margin: 0px;
????padding: 0px;
}
h1#headtitle {
????background-color: green;
????color: white;
????margin: 1em 0px 0px 0px;
????padding: 0.3em 0.9em;
????border-bottom: 1px solid #ccffcc;
}
これが発生するテキストエディタは確認できたものだけですが、TeraPad,VxEditor,発生しないのはメモ帳, Mery,CotEditorでした。バイナリコードは20らしいのですが、どうしてもわかりません。なにかヒントがあれば、ご教授願いませんでしょうか。
投稿者 高木秀二 : 2013年07月10日 09:02