23時48分42秒 [仕事]
 リスト形式以外の表現方法でも、連番を振りたい場面って結構あると思うんですよね。
リスト形式以外の表現方法でも、連番を振りたい場面って結構あると思うんですよね。
特に表(テーブル)で各行の先頭セルに番号を振るとか、よくありますよね?
連番を振ったものって、入れ替えが必要になったときに、自力で番号を修正するのが面倒です。連続した番号なのであれば、自動で連番が振れると便利ですよね。番号が自動なら、修正の手間が要りませんから。
そんな「連番を振る」機能が、実はCSSには既に用意されています。
表(テーブル)内の特定のセルに自動で連番を振ることも簡単。
スクリプトは不要で、counter-incrementプロパティ・counter-resetプロパティを使うだけで連番が作れます。あと、表示するためには:before疑似要素か:after疑似要素を一緒に使う必要がありますが。でも、それだけです。
結構簡単に使えて便利です。
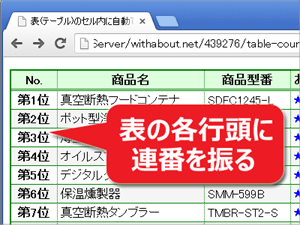
1・2・3……のような数値だけでなく、第1位・第2位・第3位……のように任意の文字と組み合わせた連番も簡単に表示できます。
表(テーブル)を使ってランキングを掲載する際など、表の各行に連番を振りたい場面に便利そうです。CSSで自動的に連番を振らせておけば、行を入れ替えたり追加・削除したりしても、番号を修正する必要はありませんし。
そんな「CSSを使って連番を振る」方法を解説した記事を、All Aboutで公開しました。
◆CSSで、表(テーブル)のセル内に自動で連番を振る方法(@All About ホームページ作成)
ぜひ、活用してみて下さいー。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件