23時26分39秒 [仕事]
 ウェブ上に掲載した「表」(テーブル)の「列」(縦方向)を一気に装飾したいことって、結構あると思うんですよね。1列目は太字で、2列目は右寄せ……とか。
ウェブ上に掲載した「表」(テーブル)の「列」(縦方向)を一気に装飾したいことって、結構あると思うんですよね。1列目は太字で、2列目は右寄せ……とか。
その場合の正攻法(?)として昔からある「colgroup要素などを使う」方法だと、HTML側の編集が必須な上に、装飾可能な種類も限られていて、使い勝手がよくありません。列の幅や、列の背景色は付加可能なんですけども、文字を右寄せしたりセンタリングしたりはできない仕様になっています。
でも、表に数値を掲載する際には、「右寄せ」で表示できなきゃ困りますよね……。
まあ仮に右寄せが可能だとしても、デザイン目的なのにHTML側を編集しなくちゃいけないのは、なんだか間違っている気がします。^^;
というわけで、「表の列」をスタイルシートだけで装飾する需要というのも結構あるんじゃないかと思います。
最近のブラウザであればCSS3に対応していますから、「XX番目の要素だけを装飾」といった指定が可能です。これを使えば、「1番目のセル」・「2番目のセル」・「3番目のセル」……と、列ごとに異なる装飾を指定できます。
CSS3を活用するのが最も楽ですが、CSS2.1でも可能です。
この方法なら、HTML側にcolgroup要素などをいちいち加える必要はありません。CSSソースだけで表の列単位に装飾ができます。
そんな、スタイルシートだけで表の列を装飾する方法を、All Aboutで解説しました。
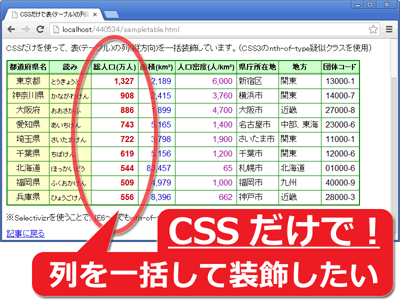
◆CSSだけで表(テーブル)の列(縦方向)を一括装飾する(@All About ホームページ作成)
結構簡単です。
表の中に数値を掲載していて「右寄せ」で表示させたい……! という場合には特に、この方法を活用してみて下さい~。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件