09時53分51秒 [仕事]
 HTMLで作成した表組み(テーブル)は、たとえCSSで良い感じにデザインしたとしても、非常にシンプルです。表計算ソフトのように、閲覧者側が自由にデータを並べ替えたり抜粋したりはできません。
HTMLで作成した表組み(テーブル)は、たとえCSSで良い感じにデザインしたとしても、非常にシンプルです。表計算ソフトのように、閲覧者側が自由にデータを並べ替えたり抜粋したりはできません。
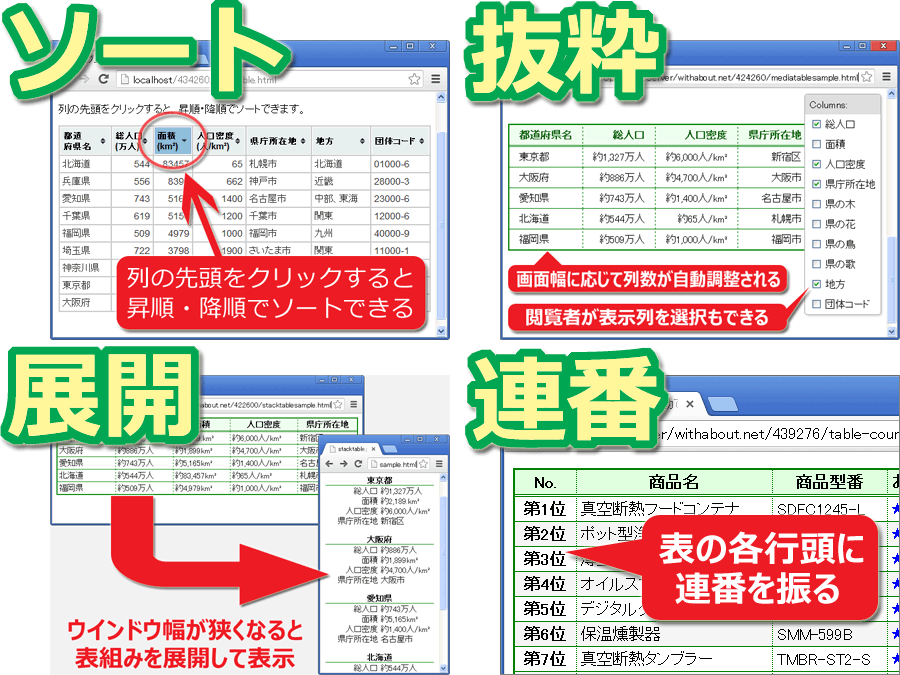
……が、そんなHTMLで作成した表でも、各種JavaScriptなどを併用すれば、わりと簡単に「ソート機能」や「抜粋機能」などを加えて高機能化ができます。また、各行や列に連番を振るだけなら、スクリプトを使うまでもなくCSSだけで実現可能です。
そんな、table技に関する解説記事を、過去にAll Aboutでもいくつか執筆しました。
需要はそこそこあるハズだとは思うんですが、それほど閲覧数が多いわけでもないのが残念なところです。たぶん、「そういうことが可能だ」ということ自体を知らない方々も多いのではないかと予想しているのですが。
というわけで、HTMLで作成した表に、ソート機能やら抜粋機能などを加えて高機能化できる解説記事6本を集めて紹介するまとめを作りました。
◆『ウェブ上で高機能な表(テーブル)を作る6つの技』(@All About まとめ)
興味のある記事があれば、ぜひ覗いてみて下さい!
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « クドわふたー、最新巻まで追いついたと思ったら完結だった
前後のエントリ
< 旧 / 新 >
コメント数: 0件