12時37分23秒 [仕事]
 ブラウザの描画領域全面に1枚の写真だけを大きく広げて掲載し、1画面全体を使ってウェブページをデザインしたい場合、CSS(スタイルシート)の書き方には若干の工夫が必要です。
ブラウザの描画領域全面に1枚の写真だけを大きく広げて掲載し、1画面全体を使ってウェブページをデザインしたい場合、CSS(スタイルシート)の書き方には若干の工夫が必要です。
閲覧者の画面サイズ(ウインドウサイズ)は事前には分からないので、どんな画面サイズで閲覧されても自動調整できるような書き方をしておく必要がありますから。
そんな場合に便利なCSSの記述方法を、All Aboutで解説しました。
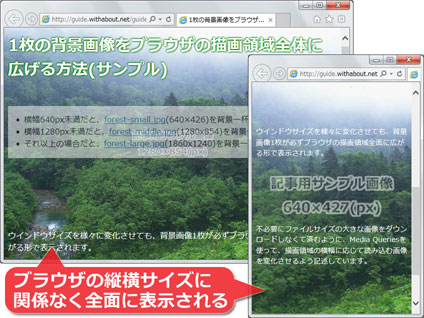
■1枚の背景画像をブラウザの画面全体に広げる方法(@All About ホームページ作成)
1枚の大きな写真を、背景画像として「ブラウザのウインドウ全面」に掲載したい場合に使えるCSS記述方法を解説しています。
閲覧者のブラウザのウインドウサイズ(端末の画面サイズ)に関係なく、「1枚の大きな写真」が必ず「ブラウザのウインドウ全体(上下にも左右にも)」に広がるように表示されます。
スクリプトは一切不要で、数行のCSSソースだけで実現できます。
Internet Explorerでは、IE9以降でのみ意図通りに表示されます。IE8を切り捨てることになりますが、背景画像の表示がずれるだけなので、大して問題にはならないだろう、と思っています。(^_^;)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件